不可否認,扁平設計目前是設計界的寵兒 它無處不在。不僅僅是扁平設計,現在也包括類扁平設計 關于這種風格的有效性與用途的爭論如火如荼。這種極度時髦的設計風格在激發著每個人的觀念。讓我們回退一步,看看辯題雙方和扁平設計的利弊


扁平設計非常時髦,但是它會持續多久? 如果你是追趕潮流的設計師,卻沒嘗試過扁平設計,現在正是時候搭上扁平設計這班車。采用這種風格的項目(并且用得恰到好處),在各種博客中隨處可見,包括我們這個,有助于提升你的設計 而且,跟隨潮流而設計,樂趣無窮

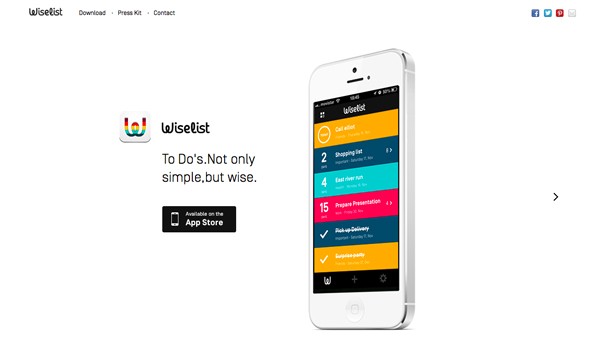
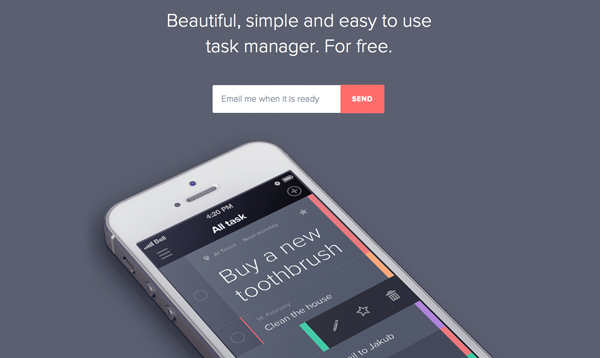
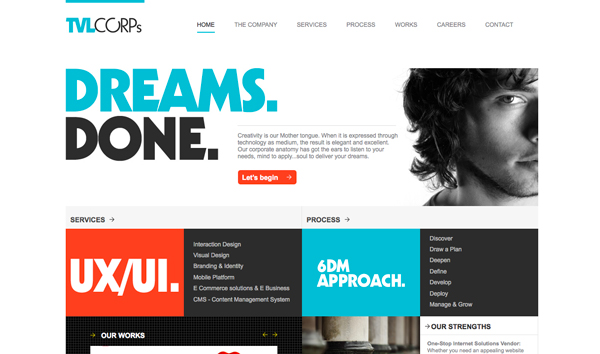
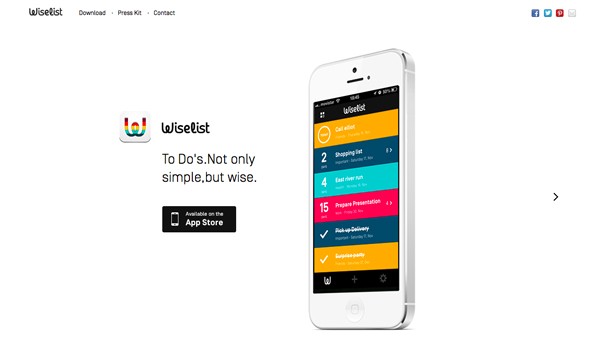
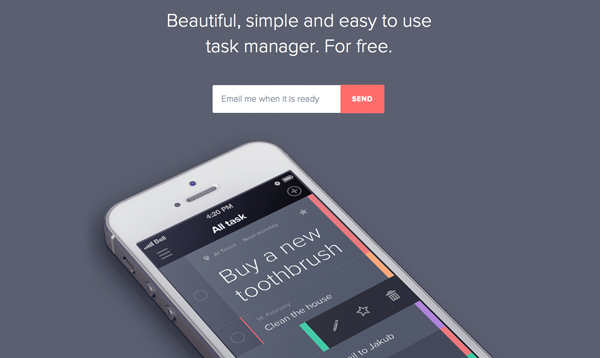
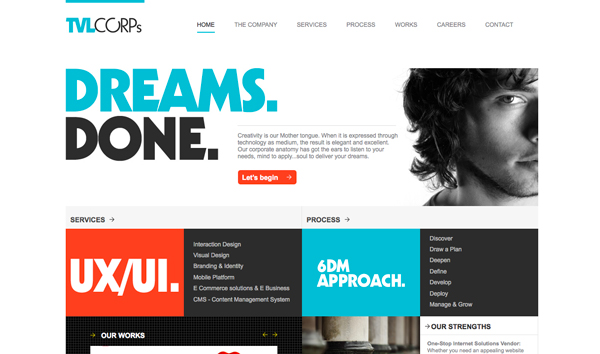
簡潔的移動端設計,是扁平設計應用中的絕佳例子 一些令人印象深刻的扁平界面設計被應用在功能簡單的APP上。巨大的按鈕在移動設備上容易點擊,不需要再放大來尋找鏈接

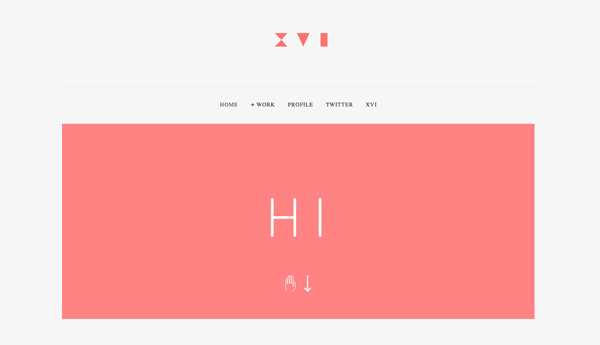
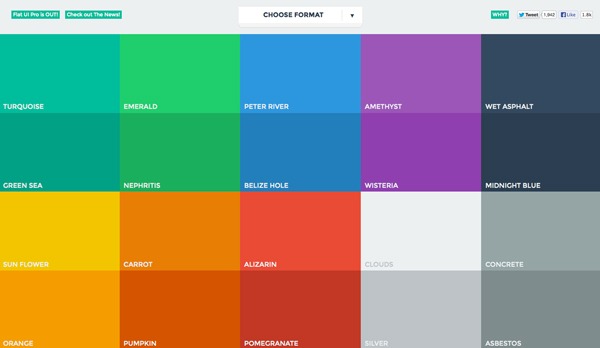
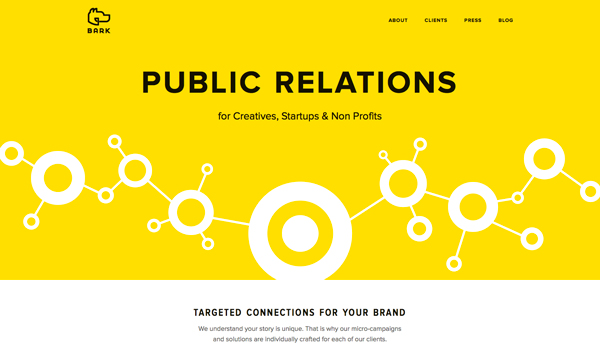
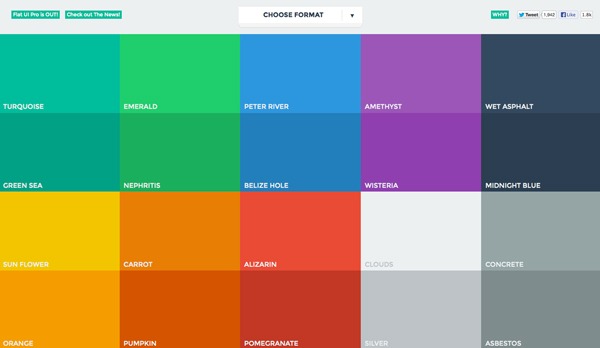
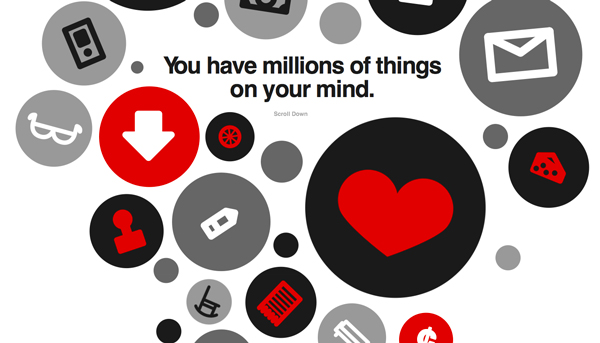
也許只是我個人感覺,但扁平設計看起來讓人愉快。所有這些明亮鮮艷的顏色都令人愛不釋手,創造了一種積極、迷人的氛圍 Flat UI Colors,一個展示和幫助設計師使用扁平配色的網站,是個非常好的氛圍提升工具 看看這些色調,它們都溫暖而友好。即使深色也是基于暖色設計 由于扁平設計通常包含很多顏色,引發更多積極的聯想。誰會說彩虹是陰郁的呢?

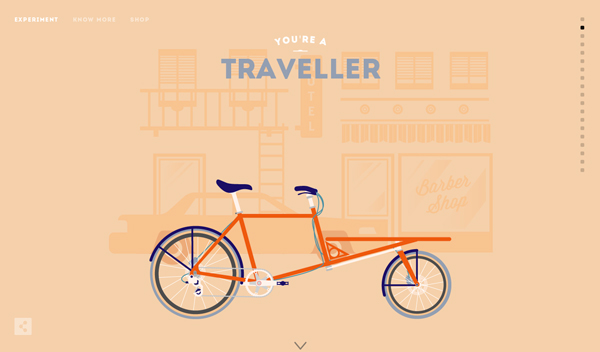
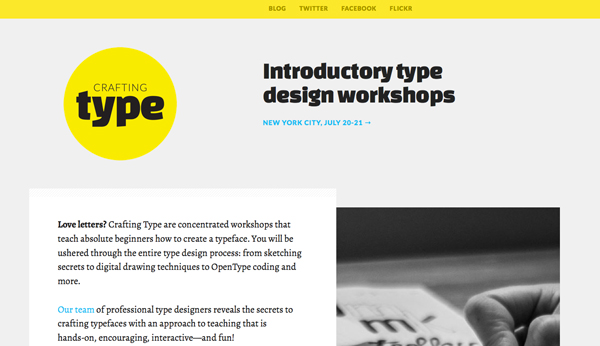
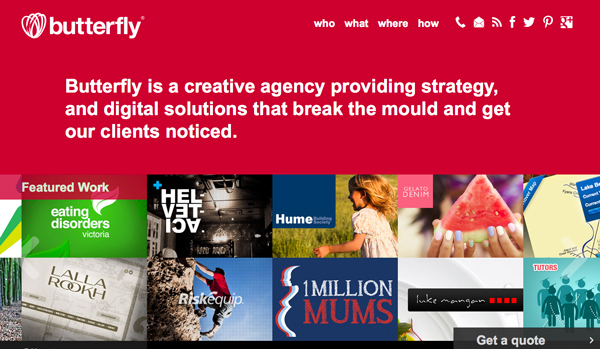
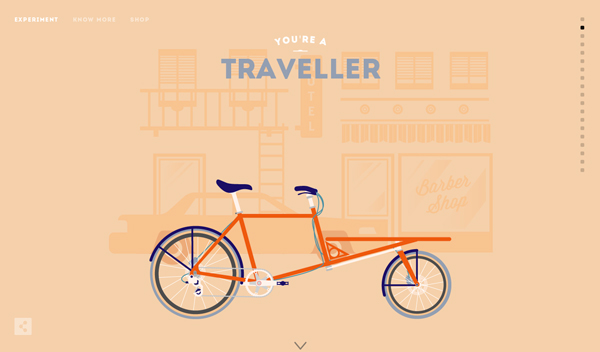
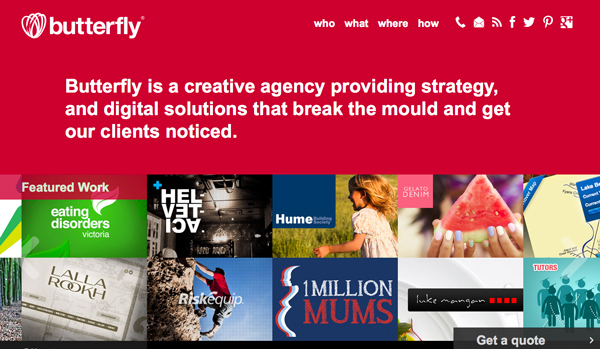
扁平設計的一個優勢,是漂亮字體的聚焦作用 除去了裝飾,字體確實在扁平設計項目中蓬勃發展。從精美裝飾性字體,到簡潔的非襯線字體,漂亮的字體是優秀的扁平設計的關鍵組成之一 在我個人看來,投影效果有點糟蹋字體。有趣的字體與大膽的配色之間形成的強烈對比,令人印象深刻、精神振奮

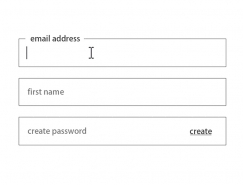
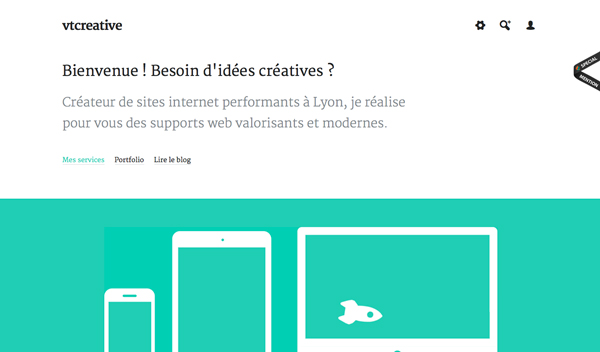
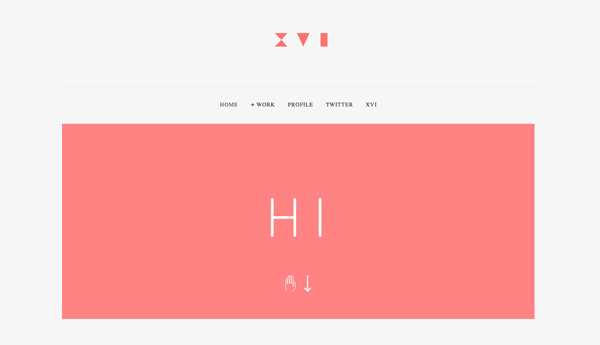
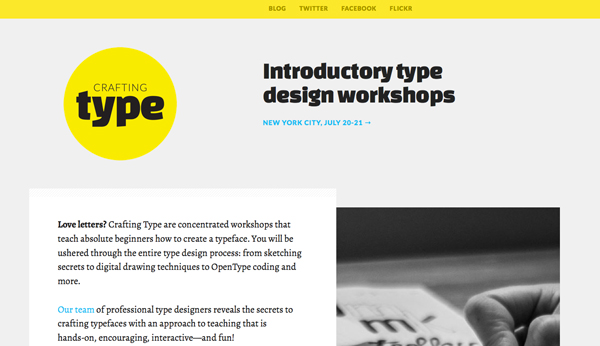
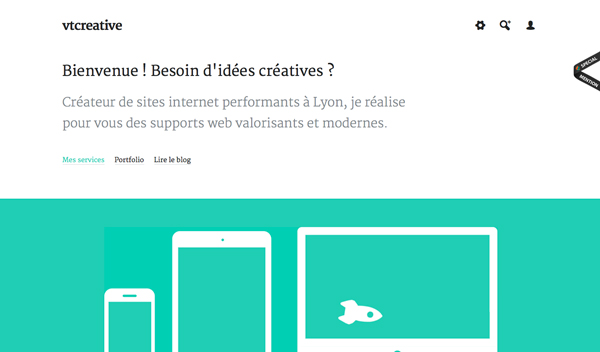
扁平設計的本質是簡潔和鮮明。這是使它美觀的重要特征之一 這種風格使用很多高對比特征,包括顏色、字體,和大膽的總體設計,保持段落簡潔易讀。按鈕和其他UI元素通常設計成基本的幾何圖形,盡管邊角也會用到圓形

沒有什么比一眼就看出設計者對項目充滿厭倦更糟的了 這些本末倒置的花哨裝飾包含了太多陰影效果、古怪的動畫,或者根本就是顯得多余的隨機效果 正因為扁平設計簡潔的本質,這些約束可以促使設計者忠于這種風格的本質完成項目
VIA:http://select.yeeyan.org/view/418335/376376
支持者:扁平設計很時髦


扁平設計非常時髦,但是它會持續多久? 如果你是追趕潮流的設計師,卻沒嘗試過扁平設計,現在正是時候搭上扁平設計這班車。采用這種風格的項目(并且用得恰到好處),在各種博客中隨處可見,包括我們這個,有助于提升你的設計 而且,跟隨潮流而設計,樂趣無窮
反對者:它只是種潮流
時髦的另一面,是你永遠不知道它能流行多久 我們已經能看到,趨勢正在從純扁平設計向類扁平設計或長影扁平設計轉變 如果你頻繁改版你的網站或APP,時尚的設計也許適合你。如果你要一個網站經久不衰,請考慮不那么“潮”的東西支持者:簡單的移動界面


簡潔的移動端設計,是扁平設計應用中的絕佳例子 一些令人印象深刻的扁平界面設計被應用在功能簡單的APP上。巨大的按鈕在移動設備上容易點擊,不需要再放大來尋找鏈接
反對者:可用性值得商榷
當涉及到某些復雜的用戶體驗時,扁平設計就會變得單調 并非所有用戶都喜歡這種界面風格,他們有時會不知道該點擊哪里 Norman Nielsen Group的一項分析指出,扁平設計風格會干擾可用性,因為用戶有時不知道什么是可點擊的。而且,扁平設計的項目總傾向于更低的“信息密度”來保持簡潔支持者:明亮的用色可以烘托氛圍


也許只是我個人感覺,但扁平設計看起來讓人愉快。所有這些明亮鮮艷的顏色都令人愛不釋手,創造了一種積極、迷人的氛圍 Flat UI Colors,一個展示和幫助設計師使用扁平配色的網站,是個非常好的氛圍提升工具 看看這些色調,它們都溫暖而友好。即使深色也是基于暖色設計 由于扁平設計通常包含很多顏色,引發更多積極的聯想。誰會說彩虹是陰郁的呢?
反對者:配色困難
在一個項目中你用的顏色越多,就越難將它們恰當地搭配起來 創造一個協調的配色方案本身就是一個挑戰,如果你再加4、5種甚至更多顏色,它會變得更加棘手。成功運用扁平配色的設計師,都傾向于堅持統一飽和度和亮度,來設計一致的外觀,使得顏色的選擇有跡可循支持者:聚焦精美的字體


扁平設計的一個優勢,是漂亮字體的聚焦作用 除去了裝飾,字體確實在扁平設計項目中蓬勃發展。從精美裝飾性字體,到簡潔的非襯線字體,漂亮的字體是優秀的扁平設計的關鍵組成之一 在我個人看來,投影效果有點糟蹋字體。有趣的字體與大膽的配色之間形成的強烈對比,令人印象深刻、精神振奮
反對者:糟糕的字體變得更明顯
正因為扁平設計有助于聚焦優秀的字體,它也能放大糟糕的字體。(看看蘋果預發布iOS7時遭受的所有詬病,比如那極細的主字體,現在這個設計決策已經被修正了) 扁平設計冒失起來簡直無法饒恕。選用什么都會有某種程度的戲劇性,難以掩蓋字體的不完美 如果你對于字體的組合和選擇不在行,那么扁平設計可能不是你的最佳選擇支持者:視覺表達簡潔鮮明


扁平設計的本質是簡潔和鮮明。這是使它美觀的重要特征之一 這種風格使用很多高對比特征,包括顏色、字體,和大膽的總體設計,保持段落簡潔易讀。按鈕和其他UI元素通常設計成基本的幾何圖形,盡管邊角也會用到圓形
反對者:它會看起來太簡陋
取決于使用者的不同,扁平設計也被部分人評價為“過于簡陋” 用扁平設計傳達復雜的視覺信息會很困難 扁平設計的另一項反對聲音,是用戶界面工具太樸素。擬物化設計的支持者表示,增加一些具象的裝飾可以讓工具更易用。坦白說,這得看內容 在極度簡潔的界面設計中,視覺層級也是一項需要重點考慮的內容。什么是最重要的?你如何通過視覺強調它?支持者:扁平設計摒棄令人厭煩的裝飾


沒有什么比一眼就看出設計者對項目充滿厭倦更糟的了 這些本末倒置的花哨裝飾包含了太多陰影效果、古怪的動畫,或者根本就是顯得多余的隨機效果 正因為扁平設計簡潔的本質,這些約束可以促使設計者忠于這種風格的本質完成項目
反對者:有些裝飾還是不錯的
并非所有裝飾都不好 在設計純扁平項目的時候,它確實極大地限制了能夠為你所用的技巧結論
沒有一種設計風格是完美的。為你的每個項目量身定制地設計,才能使得外觀和所要傳達信息的感覺風格相吻合 設計不僅僅是某樣東西看起來如何。它也關乎易用性和功能。優秀的設計總是易用的VIA:http://select.yeeyan.org/view/418335/376376
标签:扁平化設計
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

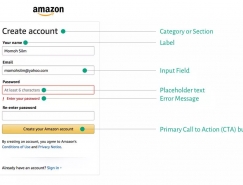
創建用戶友好型表單網頁理論2018-07-20