 Flipboard是一款將社交媒體上的內容整合起來以雜誌的形式呈現給用戶閱讀的工具,致力於做出世界上最好的個性化雜誌,一本專為你而定製的雜誌。在Flipboard團隊的一篇博文中,我們可以更好地了解Flipboard是如何生成精美的閱讀頁面的。
Flipboard是一款將社交媒體上的內容整合起來以雜誌的形式呈現給用戶閱讀的工具,致力於做出世界上最好的個性化雜誌,一本專為你而定製的雜誌。在Flipboard團隊的一篇博文中,我們可以更好地了解Flipboard是如何生成精美的閱讀頁面的。雜誌布局設計在呈現文章時起著關鍵的作用。好的布局能夠塑造一個故事,並影響你對於文章的看法。例如,在《體育畫報》(Sports Illustrated,時代華納旗下體育周刊),編輯們在付印之前會把本期雜誌的每一頁都貼在走廊裏,讓大家評判並修改。
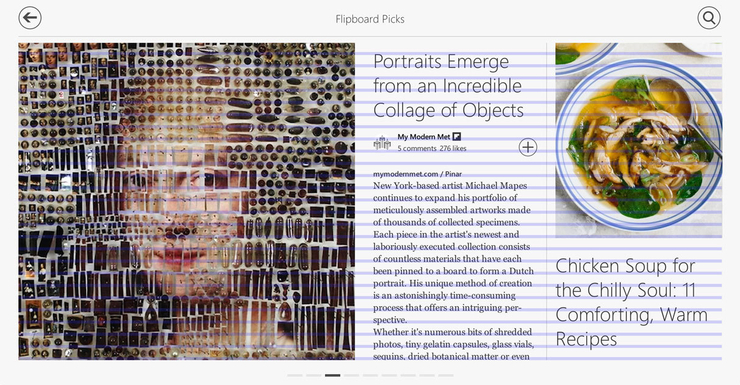
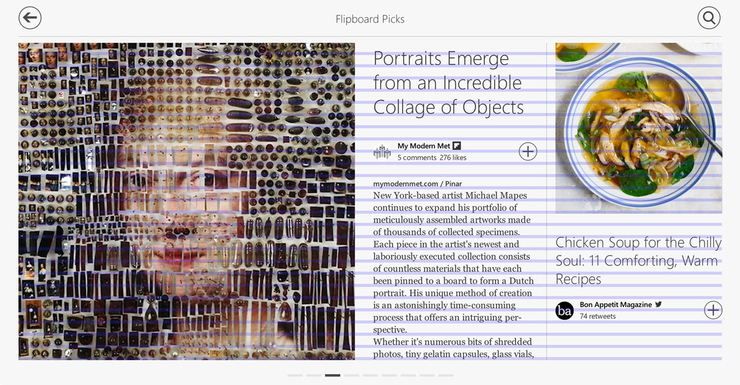
在你閱讀 Flipboard 的時候,文章和圖片分成了幾頁,你可以隨意翻閱,就像是印出來的雜誌一樣。每一頁都像是手工設計的,非常漂亮,就好像編輯專門為你創作的一樣。
我們如何讓整個頁面布局自動化的呢?秘訣就是把內容放進專門設計好的頁面模板中,就好像是拚圖一樣。我們首先由設計師設計出一系列的布局方式,然後,系統會依據文字的緊湊度,協調性,節奏,圖片的裁剪和拉伸等算出你的內容最適合什麼模板。
這些就是 Flipboard 頁面布局的關鍵所在,其背後是真正的設計師的作品。
開端
在 2010 年,我們開發了 Flipboard Pages,這是一個頁面布局引擎,能夠將網頁上的文章轉換成適合 iPad 閱讀的雜誌頁面。
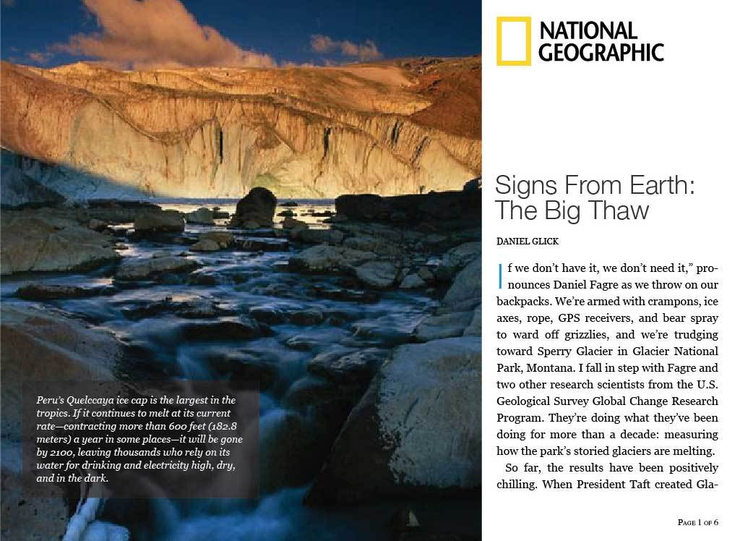
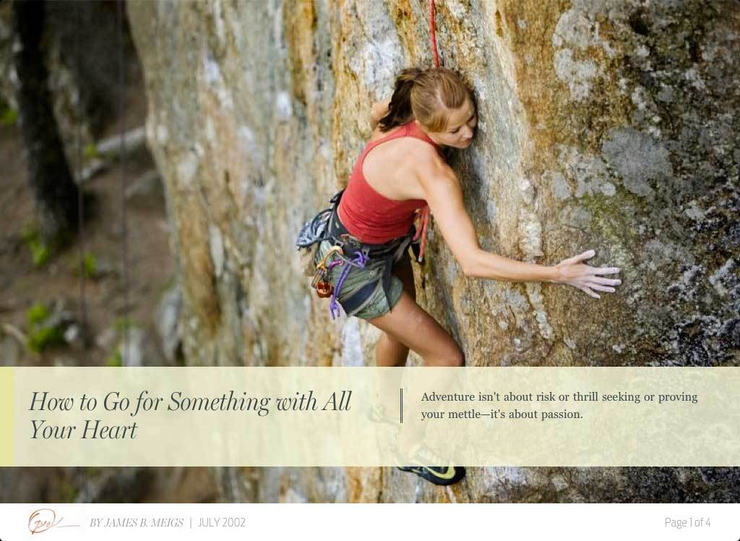
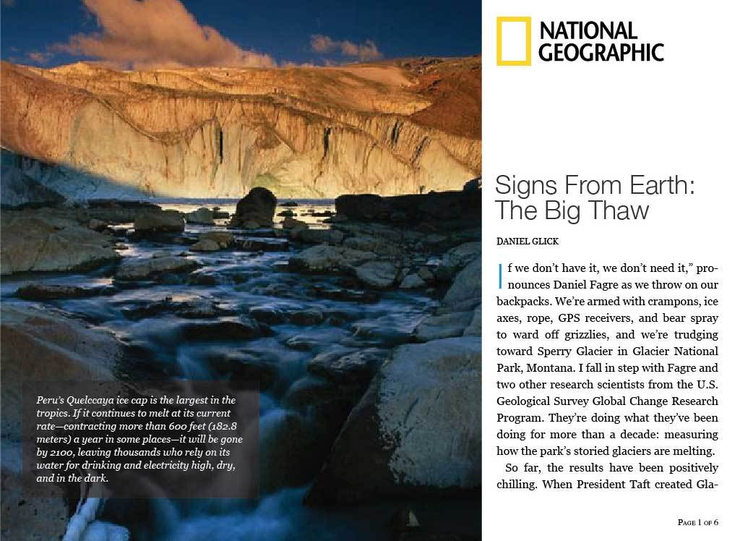
Pages 為包括Vanity Fair和National Geographic等一些頂級雜誌的內容加上了頁碼。



Pages 系統可以生成漂亮的頁面,複製出每種雜誌的品牌特征和它們典型的印刷樣式。Pages 使用 CSS3,SVG 和 vanilla JavaScript 技術使得在轉換的頁面在移動設備上(例如運行 iOS3.2 的第一代 iPad)能夠盡可能保持原貌,並且良好地運行。下載時頁面布局所占的空間平均為 90K,包括布局,樣式,字體和圖片名稱。這些加起來比一個同樣內容的網頁或者是文章中的一張圖片還要小。
設計師首先會設計出一套大約 20 種布局方式,並區分出用於人像的(768x1004)和風景的(1024x748)版本。從這一套模板裏,Pages 選擇出最適合文本的,把內容插入其中,生成最終頁面。通過這種方式創建模板,我們需要設計師把頁面設計得簡潔,獨特、好看。
雖然 Pages 能夠創造出很棒的布局,但是他們隻能生成特定大小的頁面。
Web 和 Windows 8 提出了新的挑戰,用戶可以隨時把瀏覽窗口調成任意大小,為了解決這個問題,我們還需要進一步努力。
引入Duplo
Duplo 是一個新的頁面布局引擎,它的思路來源於 Pages 系統,但是通過模塊化和網格系統快速把內容放入各種尺寸的幾千種頁面中。
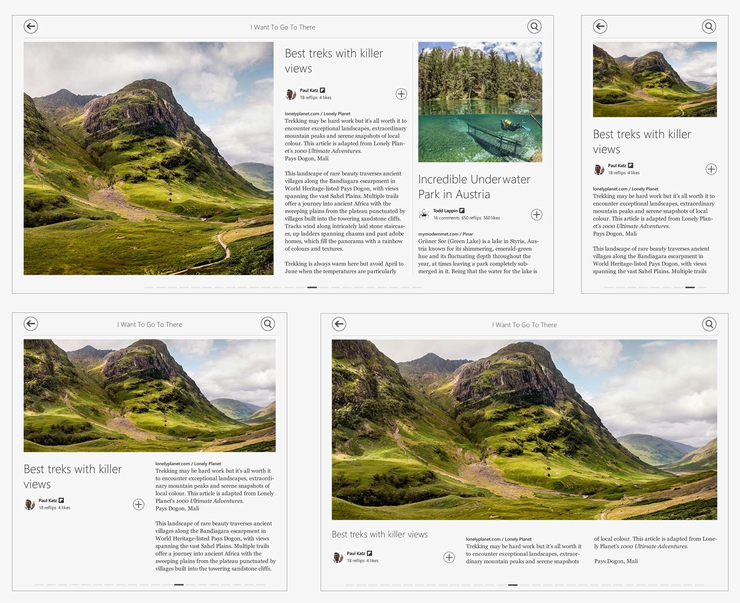
你來試試看,打開這個頁面,翻到新一頁,然後隨機調整瀏覽器窗口大小。Flipboard 的頁面布局能夠始終隨著窗口大小而改變,這就是 Duplo 的功勞。
Duplo 與 Pages 類似,設計師首先要設計一系列布局方式,從這套模板中,再選擇最適合模板放入將要閱讀的內容。
但是,Pages 隻有 20 個模板,Duplo 卻有 2000 到 6000 個模板,可以從中挑選出最合適的放入內容。

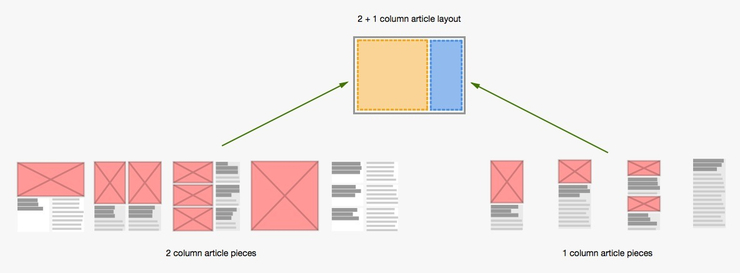
圖:三欄內容的一些模板
如何實現
和 Pages 一樣,Duplo 基於 JavaScript。JavaScript 開發很快,很輕便,功能超一流。CSS3 則為排版和布局提供了堅實的基礎。使用 Duplo 能夠保持布局設計輕量化,並且在配備 Retina 屏的設備上呈現效果很好。
Duplo 運行主要有四個步驟:創建頁面,選擇頁面,優化頁面,呈現頁面。
創建頁面
短時間內通過手工設計超過 2000 種布局是不現實的,所以,Duplo 的頁面生成器在遵循一定的設計原則的基礎上將小部件拚接出一個完整的頁面。

設計師在頁面的平衡與和諧方面的設計標準是有細微差異的,所以我們簡單地把這些設計原則生成布局模板,通過樹狀圖展現了所有組合的可能性。
在選擇最佳布局時,Duplo 也會使用設計師親手設計的完整頁面布局。
選擇頁面,填入內容
Duplo 生成了一套布局組合之後,它就需要算出 2000 多套模板中哪個是最適合現有內容的。
首先,Duplo 比較文章結構和模板的空白處,看看它們的匹配程度。然後,通過優化一個建立在多個獨立加權的探試程序(heuristics)上的適應度函數,算出內容和模板的最佳組合,其中一些探試程序包括:
頁面流(page flow)
我們運用 Perlin 噪聲來感知頁面上文字和數字的有機變化。這個噪聲函數趨近於編輯在進行雜誌頁面布局時所采用的方法。
填滿現有框架所需文字數量(Amount of text to fill the given frame)
我們估計出框架內內容包含文字的百分比,給那些百分比達到 80% 或以上的內容更高的權重。
隨著窗口尺寸改變內容的一致性(Content coherence across window resizes)
在雜誌上排版時會將相關的內容安排在一起,在移動設備上,我們也采用這樣的方法。
圖片特性的監測,畫面寬高比,拉伸,裁剪等(Image feature detection, aspect ratio, scale, crop)
我們計算出適應模板所需要的拉伸和裁剪的大小。給那些裁剪最小的以及拉伸幅度不超過 120% 的模板更高權重。我們也使用OpenCV在服務器端監測圖片的一些特征,例如面部和突出的物品。

遍曆所有的備選模板是非常慢的。Duplo 通過分枝限定法(branch and bound algorithm)去除不合適的,縮小搜索範圍。
所有的這些方法都是為了接近設計師或是雜誌編輯,呈現出最好的效果。
優化頁面
一旦一個合適的布局被選中,Duplo 還會進一步優化。框架要按照基準線的網格對齊。圖片框架要調整到最適合目標圖片,頁面邊緣不合適的也會進行調整。

圖:調整前,標題和正文沒有按照基準線網格呈現

圖:調整後,標題和正文按照基準線網格呈現,圖片進行了一定的裁剪
呈現頁面
當 Duplo 完整調整後,拚圖的大部分已經完成了。我們現在有一個精致的、考慮周全的頁面。頁面像 HTML DOM 一樣被簡單地調整了。經過拉伸和裁剪的圖片加載上,動態數據被獲取到,文章被精確地放在頁面框架中,正文的首字母被放大,標題被改變了大小。Duplo 根據設計師的特點將改變標題大小,原字體較大的變小點,原字體小的時候加粗或增大,這都是由設計師來決定的。
圖:寬高比不斷提高,字變小後,對齊進行了加粗處理。Duplo 會一直調整標題,直到調整到邊界內部。
總結
從很多方面來說,Flipboard 的故事是現代的一種象征:最好的結果通常來自人類與科技的良好協作。這個時代的主要特點就是軟硬件的聯網,是人被電腦和機器人取代。但是,一再地,當我們看到策展、推薦、個人化方面的最佳結果都是人和軟件合作帶來的。

圖:同一篇文章在不同尺寸下的呈現效果
我們用 Pages 和 Duplo 所做的就是將雜誌的設計元素融入電子閱讀,這種強大的工具能夠很好地呈現故事,影響讀者,它們創造了一種方法來使這個過程自動化,同時也抓住了人類設計師作品的精髓。
我們會繼續這段旅途,設想人類和計算機如何更加親密的合作是一件十分令人興奮的事情,我們也會一起繼續在藝術和科學領域開拓出新的邊界。
[本文編譯自:engineering.flipboard.com]
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








