在移動互聯網飛速發展的這幾年,每年都會有一些新鮮的設計趨勢湧現出來。2014年,又有哪些新的設計趨勢脫穎而出呢? 百度MUX有一群關注趨勢的小夥伴,從大量的APP中去發現設計範式,挖掘設計趨勢,預測出2014年在移動產品中會被廣泛應用的十大交互設計趨勢。希望這些新穎的設計模式,為設計師們帶來創新設計靈感,進而為用戶帶來新鮮有趣的體驗。
1 轉場動效的極致平滑(TRANSITION ANIMATION IS SMOOTH EXTREME)
移動APP越來越強調沉浸式的體驗,頁面和頁面之間切換也需要更加的流暢,轉場動效需要更加的極致和平滑。如果你還沒有為你的APP提供轉場動效,那麼你已經落伍了,如果你還是使用比較傳統的轉場動效,如向左滑動、放大縮小,那麼你的體驗也已經落伍了。平滑無縫的切換和體驗,信息需要沒有阻力的傳遞,用戶需要集中注意力,專注於目標任務來進行一系列的操作。我們相信,優先注重轉場動效的移動產品,會有極大的產品競爭力。



Yahoo! New Digest Making of Making Facebook Paper
Yahoo! New Digest/Making of Making/Facebook Paper,都對轉場的動效進行了精心的設計,平滑流暢的體驗讓我們眼前一亮。
設計師設計移動APP的的動效,需要像導演一樣,布局不同場景中,界面元素的登場方式,不同元素之間的出現、運動、消失要足夠的連貫。必要時,信息框架需要優化重構。動效的語義需要保持一致,避免認知的混淆。如果使用擬物化的動效語言需要符合物理定律。
2 多樣化新手引導( VARIOUS GUIDANCE)
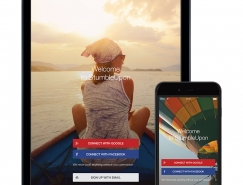
靜態圖片或蒙灰圖層的新手引導容易被用戶忽略,眼前一亮的新手引導才能讓用戶有學習的欲望與衝動。新穎的新手引導往往會突破靜態圖片這種方式,通過生動的故事、吸引眼球的動效、場景化的圖片、語音引導及視頻小短片等新穎的新手引導突破靜態圖片的方式,吸引用戶的眼球。

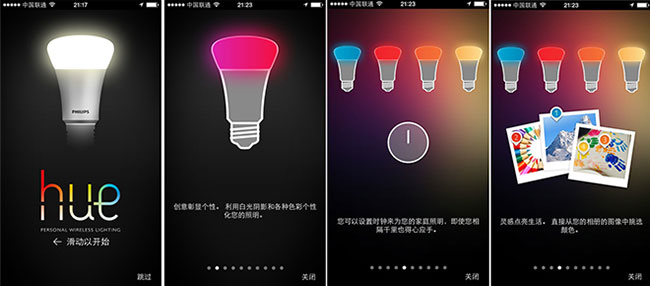
Hue
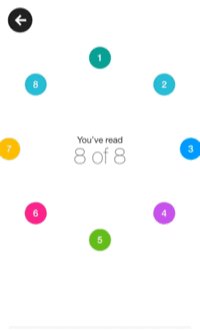
視覺動效類的引導,各種視差動效、過渡動效、入場動效、強化動效等等多種多樣,“Hue”通過動效將功能及引導元素串聯起,活潑的展現在用戶面前,也不失為一種吸引眼球的方式。

為Ta鬧鍾
語音視頻類的引導,“為ta鬧鍾”則直接應用一個製作精良的動畫短片讓你了解APP的使用場景,激起用戶對功能的嚐試欲望。
另外,Facebook paper的新手引導使用真人語音配合動效教學基本的操作手勢,而且是一步一提醒的交互形式,非常簡單、“醒耳”。
3 信息框架扁平化(FLAT INFORMATION FRAMEWORK)
APP設計中一個比較重要的設計因素,是效率的最大化。2013年我們追求界面扁平,注重通過弱化視覺效果,來強化功能主義,界面風格的扁平化,還遠遠不夠,2014年應該從信息架構角度,再進一步的去應用扁平化的設計理念,這就是信息架構的扁平化趨勢。
信息框架扁平目的是減少信息層級,追求信息到達用戶的最短距離。通常,移動APP的層級關系不比網頁直觀,不不存在面包屑或是站點地圖允許用戶任意跳轉。縱深的返回機製會增加用戶操作成本,扁平的信息框架會從根本上解決上述問題。

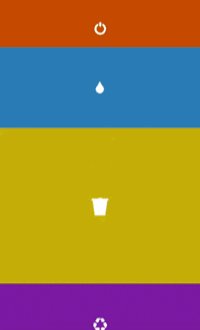
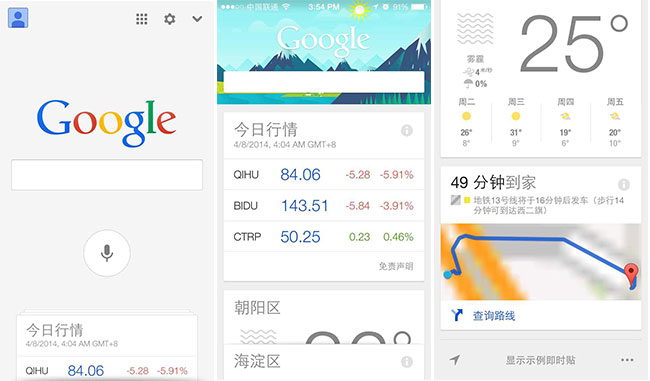
Google Now
Google Now使用卡片式列表框架展示信息,把用戶需要的信息展示在首頁,將搜索結果前置,省去輸入、點擊和頁面跳轉的步驟,讓用戶更快捷的獲取所需要的信息。

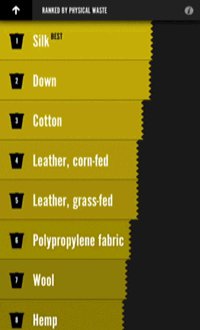
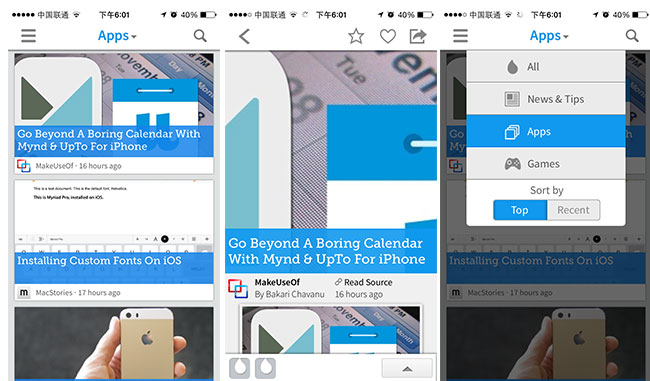
Drippler
Drippler主要提供和自己設備相關的提示、軟件更新等所有信息。首頁以瀑布流的方式展示信息,支持頂部下拉菜單進行篩選,省去更多分類入口,縮短用戶到達信息詳情頁的步驟。
4 動態數據可視化(Dynamic data visualization)
人類身體的微妙變化、運動耗能都會產生大量的數據。近幾年由於可穿戴設備的興起,人們可以通過數據更深入了解自己的身體。結合數據可視化的概念,這將掀起又一熱浪。
現今數據可視化不隻是靜態展現數據,用戶希望通過互動及時獲取數據流,動態數據可視化(Dynamic data visualization)將更加強調數據轉譯實時更新的圖形,以及動態的圖形化表達。

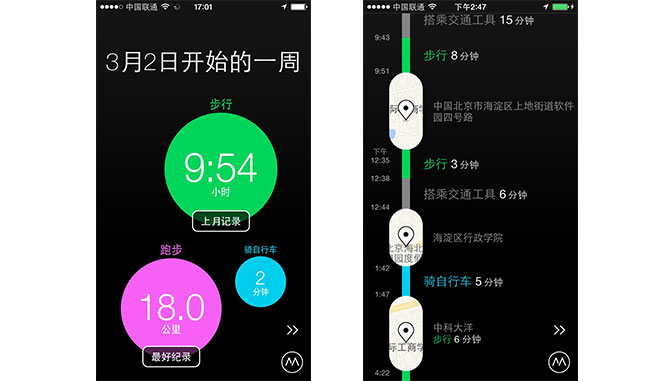
Moves
實時數據監測,Moves會根據你的運動情況在後台計算步數、距離和時間,然後生成簡單易懂的圖表幫助你了解一天的運動情況和地點,如果你一邊走一邊掏出手機查看Moves,隨著你步數的一步步邁出,oves相應運動的圓形會跟著你的步伐震動,同時數字也在不斷增長,伱會產生一種莫名的成就感;Nike+會隨著你跑步的行為以語音方式提醒你跑步的公裏、速度;其他還有 Nike+furlband、latin。

UP Coffee
動態數據呈現,靜態圖形僅能表現數據的單一數據屬性,當圖形以動態效果呈現時,便能多維度呈現給用戶實時信息、同時能與用戶形成互動,提高數據表現的趣味性。
UP Coffee是一款追蹤你體內咖啡因影響你睡眠的動態展示APP,計算你飲入的咖啡因與體內水分反應,引導你睡眠的最佳時間。
5 精細的視差效果(FINE PARALLAXF EFFECT)
視差是指讓多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的感官體驗。視差動效在網站中應用不少了,在移動應用中,除了一些讓人眼前一亮的新手引導頁,還有一些精細的視差效果應用也能給我們帶來錯落有致的新鮮體驗。
視差效果的應用需要橫向考慮哪些是前景,哪些是背景元素,考慮在滾動的過程中狀態的停留和過程中的效果呈現。

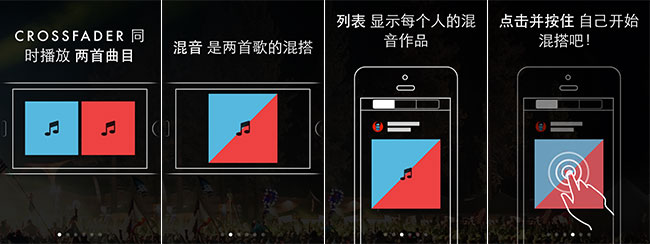
CORSSFADER
CORSSFADER/ IFTTT/ HUE產品都采用了精細化的視差設計,效果非常吸引人。

App Flow
微視差的設計,App Flow在從圖文結構向文字轉換閱覽體驗的過程中,標簽前景、圖片背景、底部文字區域部分在滾動過程中速度均不相同,呈現錯落有致的效果,並且前景標簽的形狀會發生變化與文字場景融為一體。

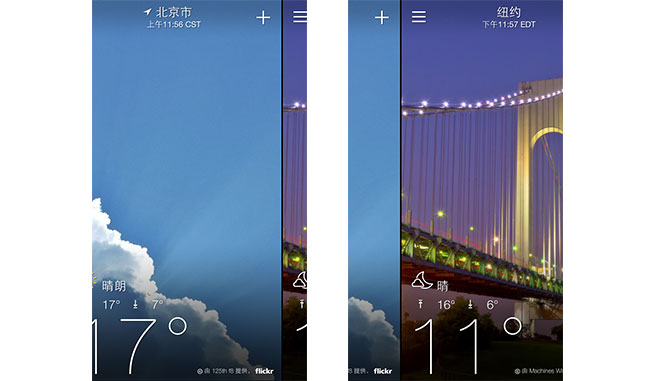
Yahoo天氣
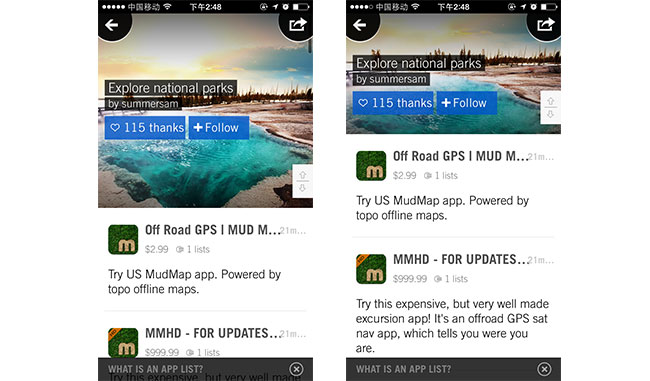
Yahoo天氣通過橫向劃動切換的方式查看兩個城市天氣時,前景的框和背景的圖片以不同的速度滾動,如話劇表演序幕徐徐拉開的效果。
6 分層結構 (LAYERED INTERFACES)
通常,屏幕界面以水平方式展示,沒有縱深層級感。然而iOS7的發布引發了一種層次感的變革,模糊背景、帶有縱深感的層次及動效,拓展了屏幕空間,塑造出內容的層級感,這種設計手法,也被很多設計師逐漸運用到自己產品中去了。

分層結構可以想象在立體空間中,在XY軸的基礎上,增加Z軸。將當前所在的界面蓋在另一個的上面,將信息分層歸納,體驗上能夠感覺到明顯的層級感,區分主次信息的展示 。這種設計更專注於內容,更多的暴露信息,減少結構層級,操作高效 。

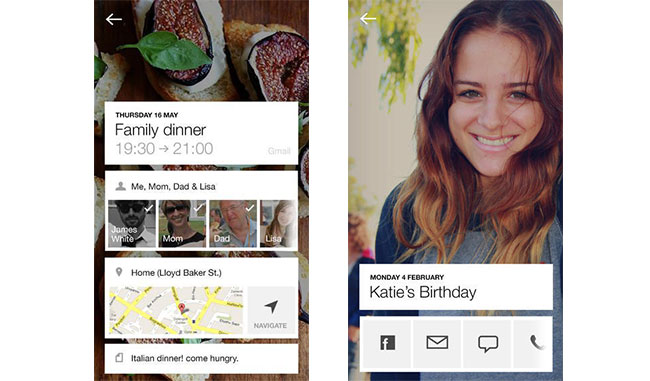
Cal
Cal是Any.Do 的團隊推出的一款設計精良的智能日曆應用,主要內容的展示采用卡片形式而非全屏顯示,大家可以明顯的感覺到卡片和底圖兩個層級,能夠烘托場景、交代背景、渲染氣氛,帶入情境,給人無限想象 。

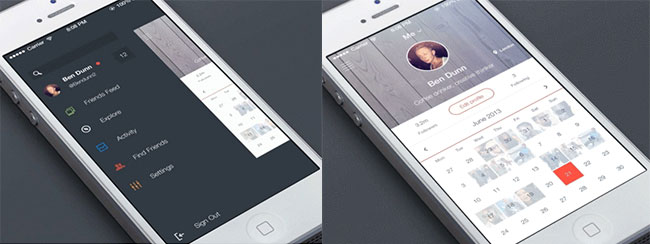
DayBoard
還有的設計雖然在當前界面沒有看出層次,其實隻是將層級隱藏起來了。如DayBoard,它其實是側邊欄形式變更過來的,通過動效擴展了屏幕空間,渲染出帶有縱深感的層次,將操作區和內容區劃分開,培養用戶使用習慣,使人印象深刻。
7 大視野背景(FULLSCREEN IMAGE BACKGROUND)
不不論是大屏電子設備、汽車的全景天窗甚至是落地的陽台玻璃,人們總在追求更大的顯示區域和更佳的顯示效果,大視野在同類產品中總是能在同類產品中帶來更突出的體驗,在移動應用中也是如此。
大背景圖片已經成為營造設計氛圍主要手法,需要設計師具有更好的細節雕琢能力才能出效果,會讓APP更生動,更具創造力。
小貼士提醒,由於背景可能造成幹擾,導致前景的內容可讀性變弱。需要把重要操作用明確的按鈕區隔出來,閱讀型文字跟背景圖要用明顯的反色,甚至把文字浮在半透明蒙層上。

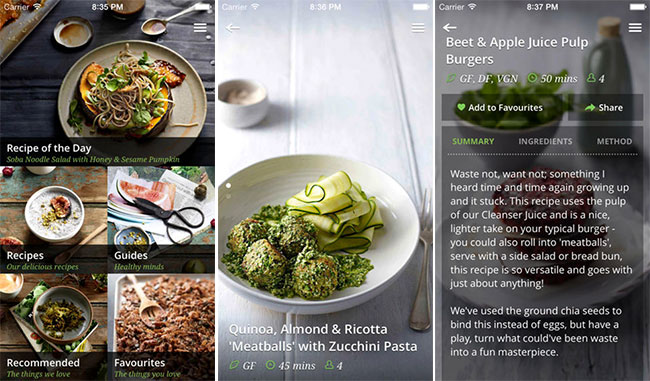
The Whole Pantry

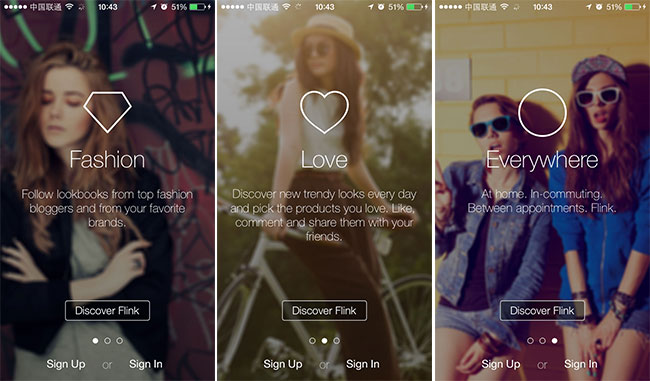
Flink

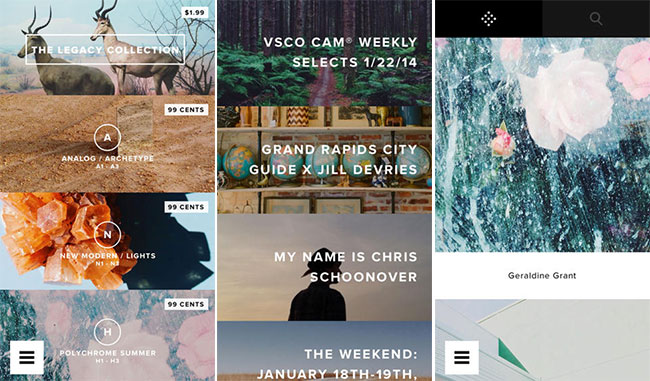
VSCO Cam
來看這些產品The Whole Pantry / Flink / VSCO Cam,他們都有一些共同的特點,提升視覺表現力度,豐富情感化元素。一些信息或操作,浮動在圖片上。這種設計方法,對字體和排版設計要求更高,難度也更多,但極容易渲染出氛圍。
8 虛擬現實的遊戲化(GAMIFICATIONS OF VIRTUAL REALITY)
眾所周知,虛擬現實技術是對未來遊戲產業發展關鍵的技術之一。近期,Facebook花20億美元收購沉浸式虛擬現實技術廠商Oculus VR,索尼也正式公開了虛擬現實技術,微軟以1.5億美金購買可穿戴計算技術和專利。這些收購都預示著巨頭公司要在虛擬現實領域裏大展手腳了。
通過肢體、視覺和聽覺等感官體系直接與虛擬場景交互,可以重建並簡化交互方式,由原來的間接控製到直接交互;實現一維到多維空間體驗全新體驗。虛擬現實的遊戲化和社交化都將會得到更廣泛的應用。

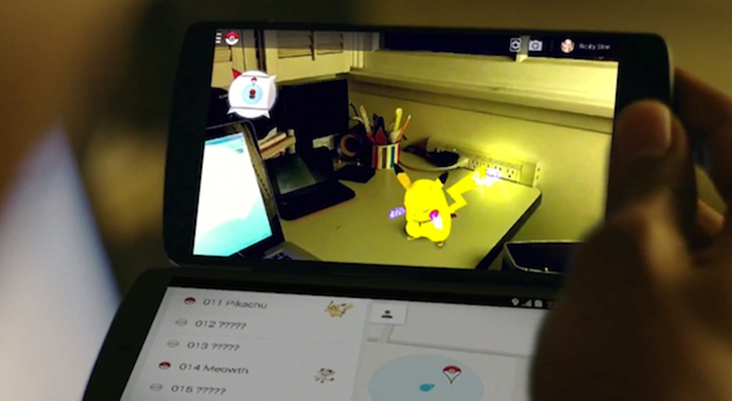
口袋妖怪
“口袋妖怪”結合Google map,當用戶到達Google 地圖上所標注的妖怪捕捉點時,使用手中的智能手機的相機拍攝界面進行掃瞄的方式交互,便可以從屏幕中發現它們的蹤影,進而丟出“寵物球”來進行捕捉;用虛擬現實技術給用戶創造一種輕量遊戲化的現實增強的交互體驗。

Ingress
Ingress的現實增強遊戲, 通過真實世界的體驗基礎上,用不同的視角觀察它,從而實現不同的“真實生活”。結合 Google 地圖和導航生成一副虛擬的遊戲地圖,但是地圖上的街道、路線和地點都是真實的。玩家需要按照地圖收集並積攢虛擬的“XM”能源,就像真人版《吃豆人》。收集足夠的能源可以前往“傳送門”完成“黑客”任務,傳送門一般都設置在美術館、圖書館這樣的公共場所。
9 任務窗口模式(TASK WINDOW MODE)
手機越來越大,視野越來越廣,給我們帶來更優越體驗的同時也帶來了很多煩惱。面對大屏手機單手操作和手指操作範圍有限的劣勢,如何讓用戶靈活地操作成為設計師思考的問題;而另一方面,設計上能否因為大屏帶來體驗上更大的突破呢?
設計師們通過懸浮窗口進行了很大膽的嚐試,利用小窗口鏡像操作大屏幕,甚至可以同時展示多窗口,執行多任務,不但解決大屏手機手指操作受限的問題 ,而且拓展了大屏手機的功能,使屏幕空間得以充分的利用,給大屏手機帶來全新的交互體驗。

Galaxy Note 3
多任務窗口模式,跳出傳統手機單屏使用的思路,三星Galaxy Note 3允許多窗口同時存在,可以實現同屏顯示兩個應用了。比如,同時顯示郵件和相冊,用戶可以在主屏幕選擇運行幾個特定的任務。多任務窗口充分利用大屏手機顯示空間,提升用戶的操作效率。

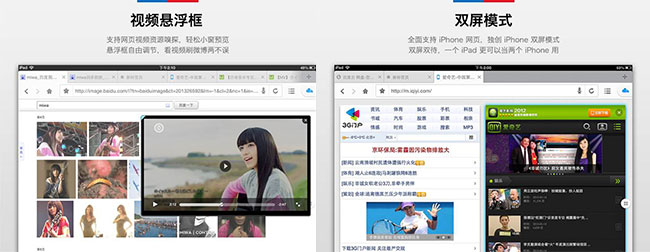
百度瀏覽器PAD版
如今,手機和Pad的區別越來越小,Pad的大屏操作,已經有些優秀的設計,比如百度瀏覽器PAD版,可以同時展現2個預覽區,還可以自由控製視頻懸浮窗。
10 主動服務式設計(PROAC SERVICE DESIGN)
現在的APP怎麼才能獲得用戶的芳心呢?功能可靠、界面高大上?還有一種可能性,就是智能和貼心,如果可以讀懂用戶當前的需求,並主動提供解決方案,為用戶省去那些搜索、選擇、糾結等不必要的步驟,還能抓不住用戶的心麼?尤其是移動場景下,場景變化往往會產生新的需求,這時更需要我們主動提供貼合當前場景的服務。
所謂的主動服務式設計,就是在用戶主動操作之前,識別到用戶的需求同時還能友好的給出最快捷的解決方式。

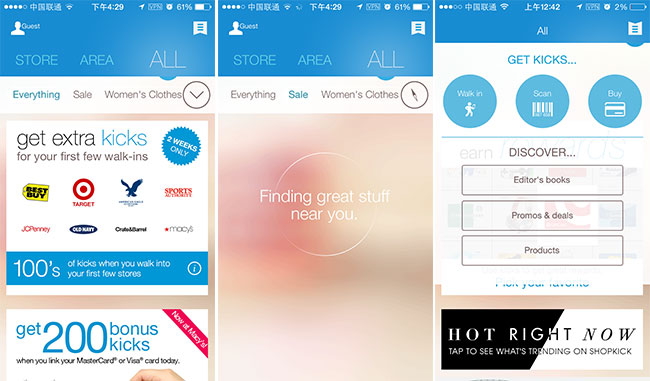
Shopkick
Shopkick讓智能推送和智能導購成為現實,識別用戶的地理位置信息,推送更有場景引導式的信息,主動為用戶提供更有價值的信息。

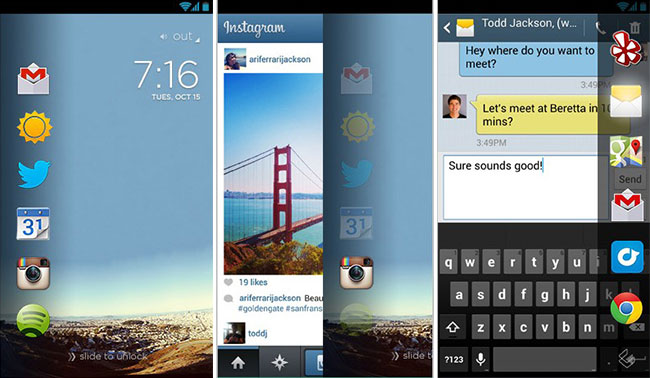
Cover
Cover是一款支持安卓用戶自定義創建鎖屏菜單的應用程序,同時支持識別用戶的情景(開車、家中或者工作),自動調整鎖屏的內容,允許用戶快捷切換和喚起合適的應用。
寫在最後:每位設計師都應該對設計趨勢有自己的敏感度,研究前沿的設計方向,關注最新的設計模式,並靈活的應用在實際的設計中,為你的設計增添有趣新穎的體驗。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20