圓,是一個優雅的形狀,但在優雅的同時似乎還帶著一種神秘的格調。也正因為圓形元素擁有這種與生俱來的特性,所以在與其他元素合作時,一旦設計師在處理上有所偏差,視覺上就會感到格格不入。
圓形元素在網頁設計中的使用頻率越來越高,效果卻並不都令人滿意。我們找到一些可圈可點的使用案例,供大家從中汲取靈感。
1.眾所周知,圓形元素如果使用不當會變得和突兀,甚至影響到整個頁面的視覺舒適度,尤其是在簡單的環境下,一個面積較大的圓形元素會讓頁面氛圍變得很尷尬。案例所示的正是這樣的情景,但不同的是,圓形的水印效果讓原本尷尬的氣氛完全轉變了。

2.圓形元素利用在網站導航上是相對比較少見的,而Bronco的網站實踐了這一想法。圓形元素是一種很搶視線的形狀,這既是優點也是缺點。頁面中的彩色小方塊無疑會在第一時間搶占瀏覽者的眼球,而導航作為網頁首屏中很重要的一個組成部分,主要作用在於引導用戶,也很需要讓用戶盡早發現,圓形元素成了不二之選。

3.這個網站使用了比較多的圓形元素,從logo到按鈕再到圖標,圓形設計無處不在。盡管出現頻率很高,但整個頁面看起來卻毫不拖遝,還增強了網頁的設計感,其中的原因離不開周圍的環境因素與圓形自身的搭配。濾鏡效果、幾何元素與圓形幽靈設計相配合,讓網頁呈現了一種文藝感。

4. 極簡頁面對於視覺重點的需求並不是很強烈,最重要的是利用圓形元素在保持頁面美觀和平衡的同時體現頁面重點。這裏所說的“平衡”包含了很多細節方面,比如圓形的大小,線型的粗細,色彩等等。

5.Jarad Johnson的網站用圓形元素把頁面的條理性變得很強。很有力的提升了網頁的可讀性和協調性。

6.Olive在紋理背景的設計上處理的很恰當。如果是密密麻麻的圓圈一定會讓大多數人不願意再看第二眼;如果是相間和稀疏的排列方式又會顯得和單調無趣,而Olive這種錯落的無規則排列滿足了用戶的視覺體驗,減輕了圓形中過於平滑的那一部分。

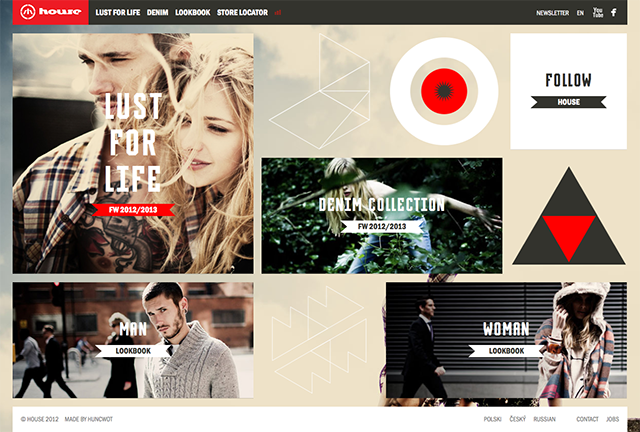
7.這個案例很好的證明了圓形與其他形狀的與眾不同。頁面中集結了各種類型的幾何形狀圖案,而我們第一眼看到的是右上角的圓形元素,這和形狀本身以及它的顏色都有著很大的關系。

8.黑白紋理總能給我們一種經典的時尚感,Azukisoft的網站正是如此。線性的紋理背景和黑色的圓形色塊互相搭配,為網站營造出一種別樣的神秘感,引起用戶的瀏覽興趣,吸引用戶點擊。

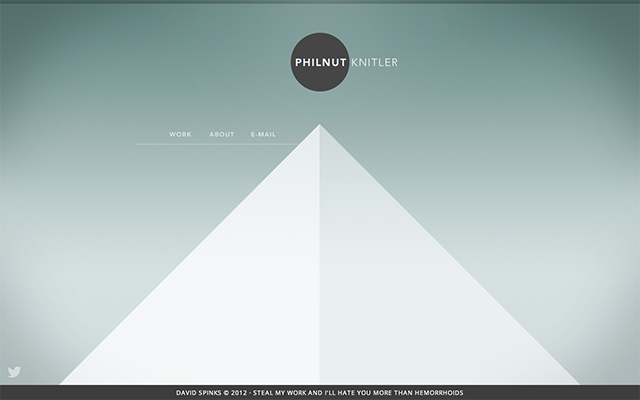
9.簡單的頁面總是令人捉摸不透。設想一下,假設頁面中沒有頂部的黑色圓形色塊,整個網頁是不是會看起來過於單薄,了無生趣?這個頁面的色調中性偏冷,因此,如果缺少了吸引人的圓形色塊,頁面會變得太輕。

10.直接把圓形元素堆在頁面上可能會讓人覺得有點偷懶,那麼,像Fannabee的網站一樣,將圓形元素演變成我們都熟悉的物品,是不是讓畫面更有親切感呢?

隻要設計師掌握一些基本的使用特點,圓形元素就能被成功駕馭。比如網頁在布局上可以選擇比較整齊的網格布局方式;又或是讓頁面變得極簡,保持一定面積的留白等。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








