在本文中,我們將以幾個熱門網站和web應用為例討論導航設計模式的重要意義。
用戶在使用你的網站或web應用時,需要清楚自己應當何去何從。如果你的應用無法提供方便的導航,用戶將快速流失。所以說,為web應用設計出有效的導航功能具有至關重要的意義。
1.跳轉

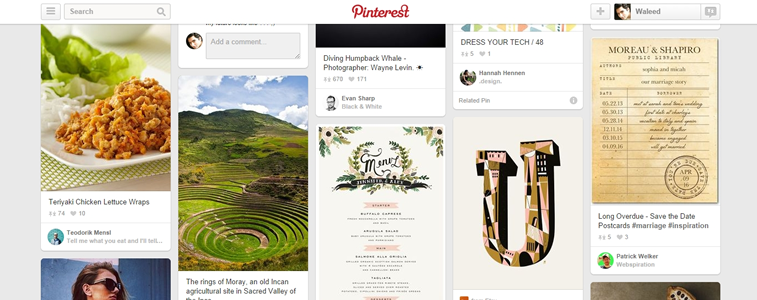
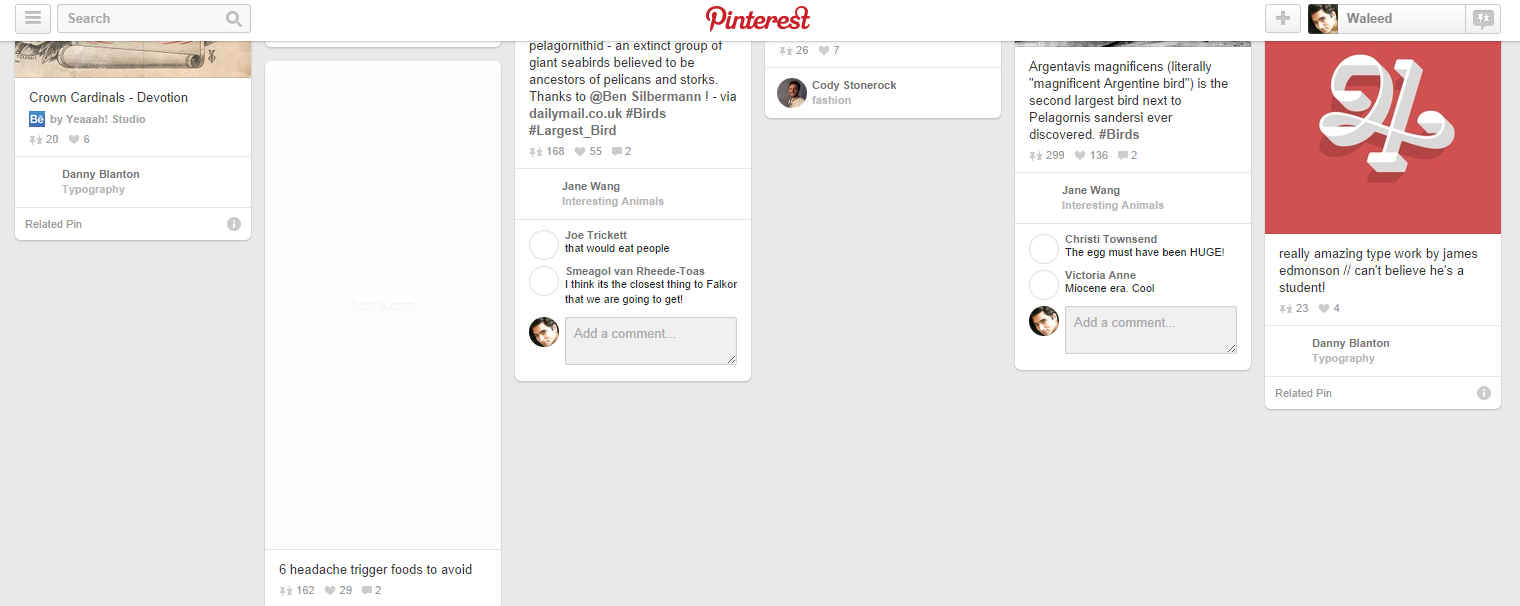
示例:Pinterest.
問題:用戶希望能夠快速跳過web應用的某個部分。
解決方案:創建快捷方式或熱點,讓用戶能夠直接跳轉至web應用的特定部分。這一方式通常應用在app的開頭或結尾處,但在其他時點也很常見。
例如,用戶可以在頁面任意位置點擊某個標簽或按鈕或者滾動前往頁面頂部。如果你的應用另外還采用了“無限滾動”(見下方)模式造成頁面隨著下方加載新內容的不斷增多而越來越長,那麼這一模式將尤其有用。
當用戶需要使用隻有在頁面頂部才能看見的功能或信息時,讓他們向前滾動個十幾頁回到頂部簡直就是煎熬。在這方面,Pinterest采用了一個不太顯眼的“返回頂部”按鈕方便用戶立刻滾動回頂部,從而有效解決了這一問題。
2.單頁Web應用

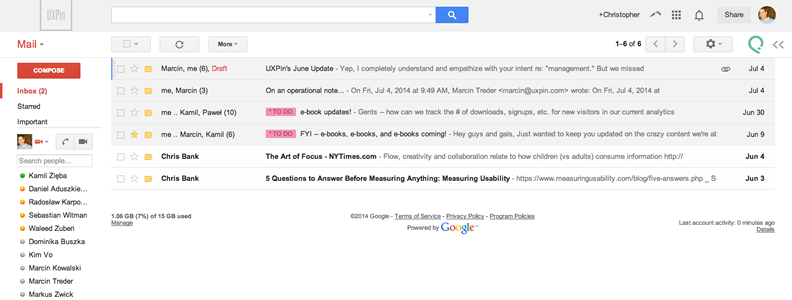
示例:Gmail
問題:用戶希望有一個集中的位置查看或對大部分或全部內容執行操作,這樣就不用浪費時間在不同頁面之間來回導航了。
解決方案:使用現代web開發技術構建一個不需要在用戶瀏覽過程中進行重新加載的單頁應用。這一模式還不僅僅是在應用開發完成後的小修改,它更大程度上是對web的工作模式進行全面的重構。在一定程度上,單頁應用中的“頁”並不是傳統意義上的頁面,它更像是一個特殊的數據頁面。單頁web應用會異步加載(使用AJAX),也就是說它們能夠瞬時完成加載,用戶在執行不同操作之間時不需要等待各個頁面分別加載。
Gmai就是單頁應用的一個很好的例子,其將多項操作融入了一個單獨的“頁面”中。單頁設計的趨勢是這一UI模式中相對不太高端的一種實現方式,在這一設計模式下,所有內容均可通過同一頁面訪問。這一模式可以讓瀏覽變得更快、響應更迅速,從而讓桌面與web應用之間的界限不再如此分明。
對於Spotify等web應用,考慮到用戶有時會在背景播放音樂的同時瀏覽其他音樂,這時單頁應用模式的重要性就愈發凸顯,通過使用單頁應用,用戶就無需對頁面進行重新加載,也不會造成音樂停止播放。
在使用單頁應用時需要考慮的一個問題就是URL結構。由於內容使用JavaScript動態加載,URL會失去作用,如果設計不當,還會造成無法訪問特定視圖。Gmail和Twitter等應用通過為每個視圖生成專門的URL來克服這一問題,這一方法還能夠解決瀏覽器後退按鈕失效的問題。
3.推薦

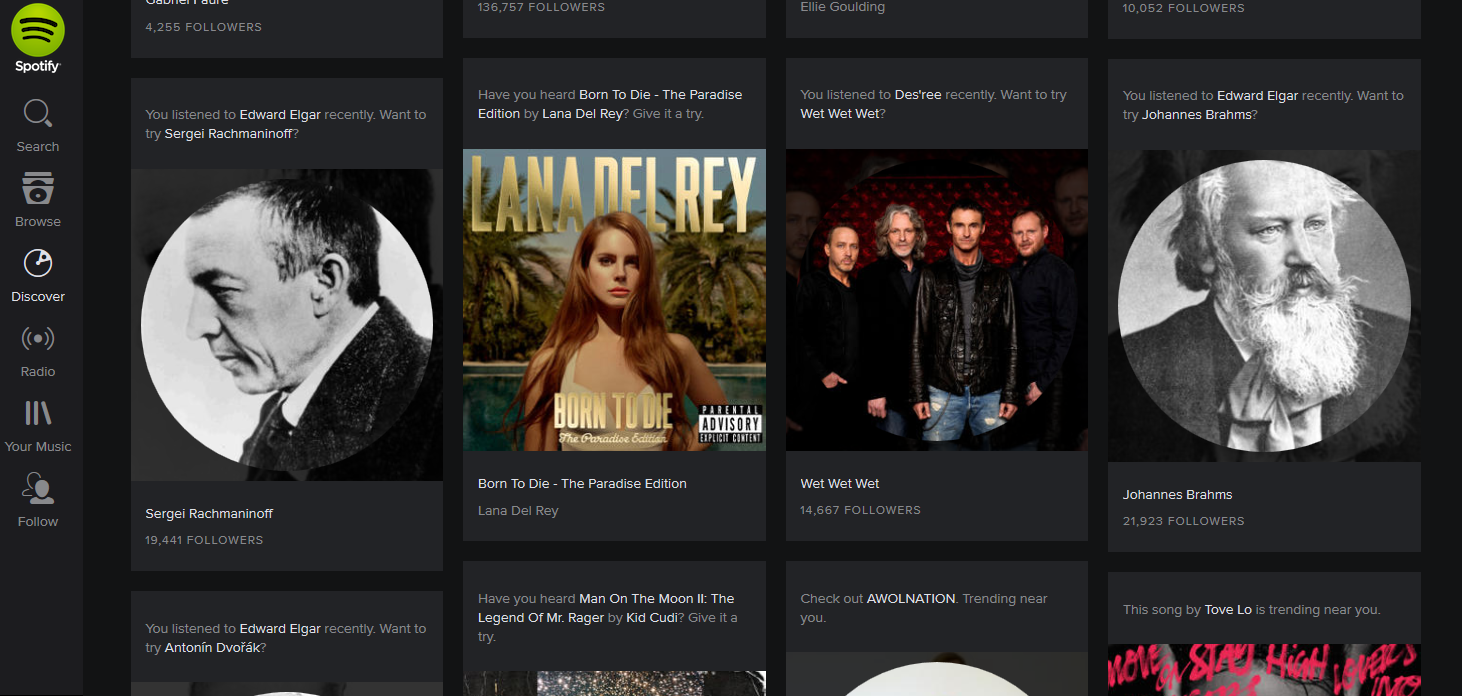
示例:Spotify
問題:用戶希望了解下面應當瀏覽哪些內容。
解決方案:在不同時點顯示內容建議和推薦,幫助用戶瀏覽內容。Facebook、Eventbrite、Spotify和Yelp等很多應用會根據用戶個人資料裏的偏好信息或者其在應用中的過往交互記錄生成針對性的內容推薦,從而幫助用戶發現最新的相關內容。
這些內容推薦可以以“流行主題”或“最新發布”等形式出現。Facebook的做法是根據用戶與時間軸上的帖子的交互記錄提供“相關”頁面,另外還會提供一個更具專有性的推薦欄以便用戶發現新頁面和新關注對象。對於用戶來說,這樣的內容流可以無窮無盡,特別是在充滿用戶生成內容的社交網絡應用上。正如Web UI設計模式2014中所討論,在UI中提供一個完善的推薦引擎是幫助用戶發現新內容的絕佳方式。
4.相關內容

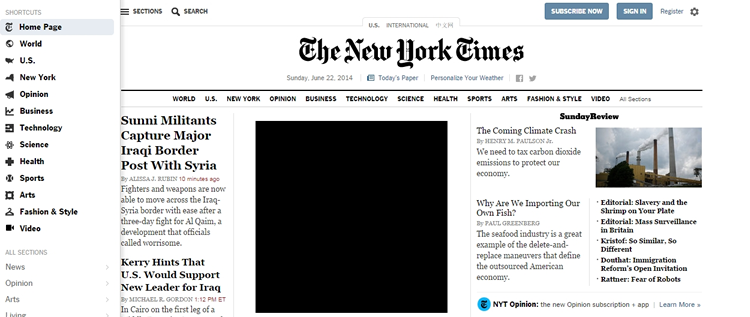
示例:紐約時報
問題:在發現當前內容不是自己所需或者需要更多內容時,用戶希望瀏覽類似的其他內容。
解決方案:顯示類似或相關內容幫助用戶找到更多與自己當前所瀏覽內容相似的其他內容。和上述的推薦功能一樣,相關內容也正在成為用戶生成內容類web應用的一大重要UI設計模式,但不同的是,相關內容模式並不會根據用戶的偏好或過往活動定製推薦,而是根據用戶所屬分類展示相關內容。
Amazon、TIME和紐約時報等網站在展示與當前瀏覽內容相類似的其他內容方面是很好的榜樣。在這一方面,各大媒體則更進一步,它們一般會允許讀者自行在文章的延伸閱讀部分添加鏈接推薦相關內容。
5.後續步驟


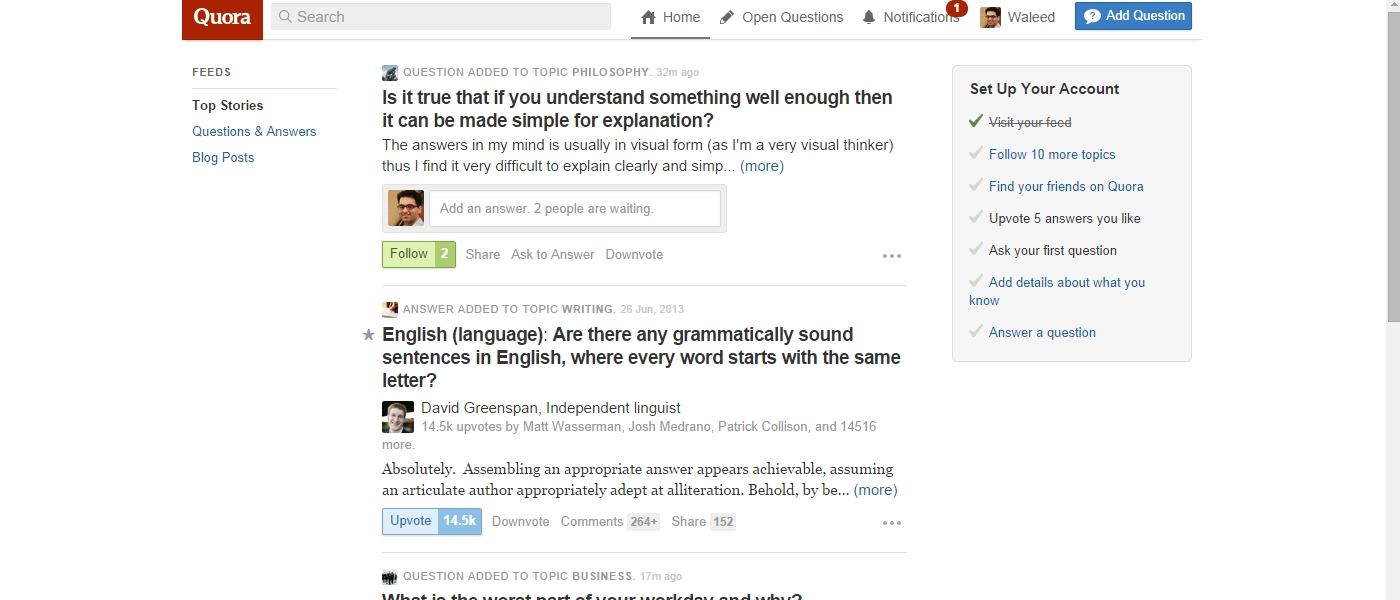
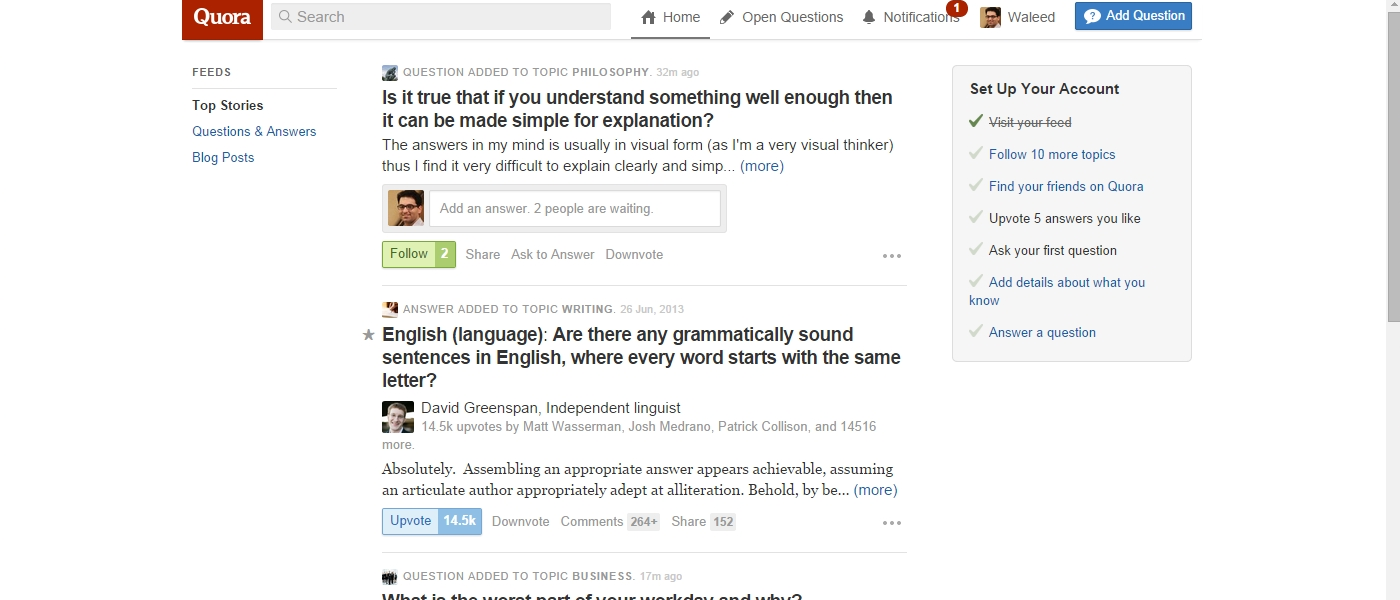
示例:Quora
問題:用戶希望了解在完成某些操作後應當執行哪些後續步驟。
解決方案:為用戶提供一份明確的後續步驟清單以便他們相應執行,進而獲得更深入的體驗。舉例來說,在填寫個人資料時,Quora會為用戶創建一份“操作步驟表”以便他們對照操作。LinkedIn則會將所有可以讓用戶添加到個人資料裏的部分以列表形式展現出來,同時還提供一個完整度標尺來激勵用戶繼續填寫。
大部分複雜的web應用都會有多樣的用戶流,所以為用戶顯示操作清單是提供指導的好辦法。這一設計模式還可以跟相關內容模式相互配合使用;媒體應用在這方面走的很靠前,它們會在用戶到達當前文章末尾時顯示其他文章的預覽。這樣就會讓用戶對你的UI更加投入。
6.曆史/近期瀏覽

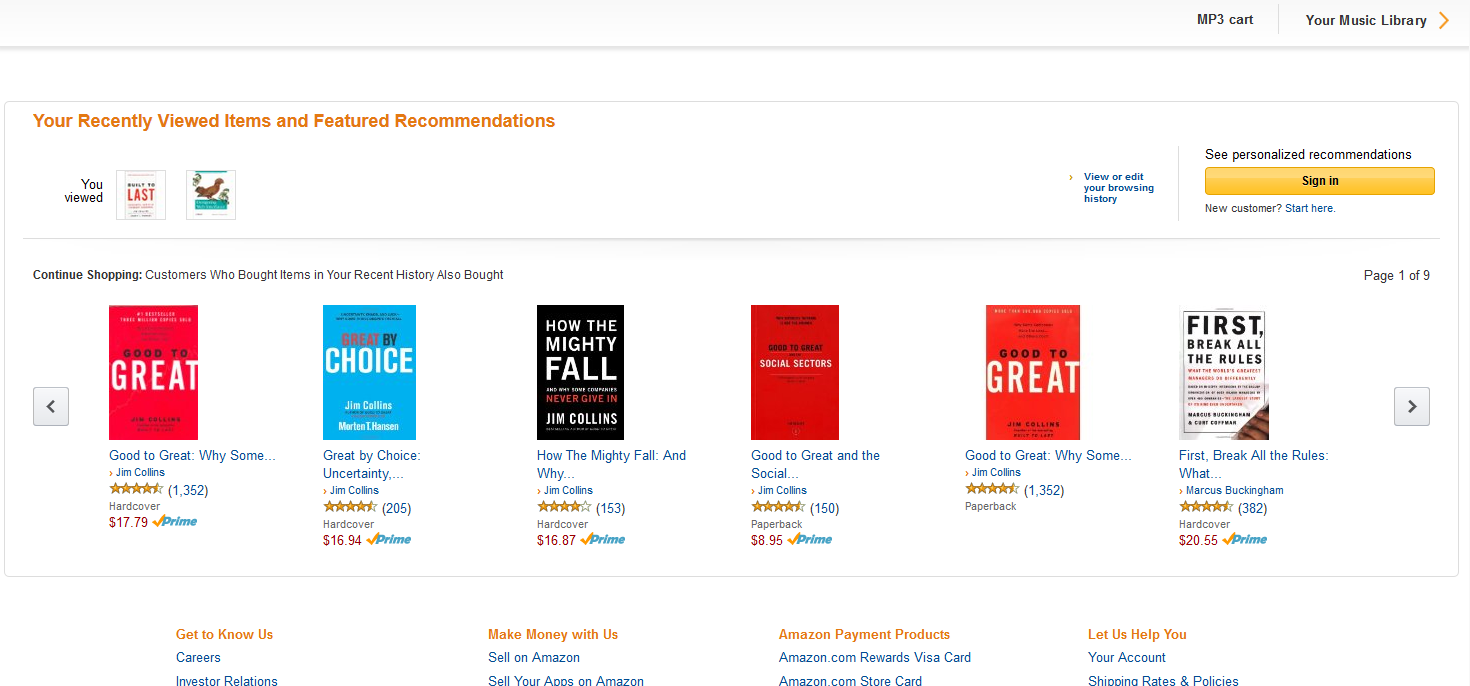
示例:Amazon.
問題:用戶希望回看自己之前交互過的內容。
解決方案:允許用戶繼續先前中斷的活動。舉例來說,Amazon會記錄用戶的瀏覽記錄並顯示近期瀏覽內容,以便用戶在有需要的時候回看。很多web應用都會記錄用戶的過往活動,Facebook的時間軸就是這方面的最佳示例。不僅是用戶上傳的時間軸記錄帖子和照片,其還能記錄用戶和其他頁面和Spotify等應用的互動曆史,以便用戶在有需要時回看。
Google Play Music和Spotify會記錄近期播放的歌曲。這一模式可以幫助用戶記錄過往交互過的內容,也可以用作待處理事項的書簽。
7.特色內容

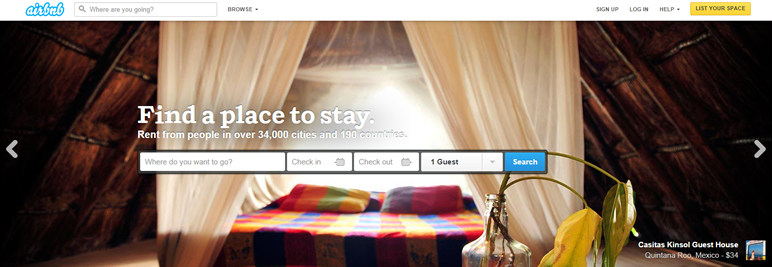
示例:Airbnb
問題:用戶希望了解使用應用能創建哪些內容?
解決方案:將特色內容布局到顯眼位置,不要和有時效性的內容混在一起。這一類內容包括付費信息、新信息或其他各種重要信息。
特色內容的作用是告知用戶各種可能操作方向並幫助他們了解平台能實現哪些操作等等。Airbnb、Etsy和Flickr等網站會在首頁顯示隨機內容以幫助用戶無所顧慮地探索網站,同時幫助現有用戶擴大影響力來鼓勵他們繼續使用網站。
另一方面,這一方法還可以提高特定的內容重要性,從而使其獲得更大關注度。你可以對付費或“特色”內容進行特殊標記,讓用戶對其有所期待。
8.無限製滾動

示例:Pinterest.
問題:用戶希望能夠瀏覽全部內容。
解決方案:在用戶達到當前頁面底部時自動加載下一組內容頁面,形成無限滾動頁面的效果。通過這種方法,新內容就能夠自動加載,用戶也就無需在點擊“下一頁”鏈接後進行等待。如果要顯示的內容很多(例如Facebook、Twitter、Pinterest和Tumblr等很多大型社交媒體),無限製滾動將帶來極大的幫助。
但是,盡管這個方法很適合於瀏覽內容,特別是多媒體內容,其還是存在著用戶容易迷失方向、找不到自己當前所處位置這兩個基本問題。如果用戶想要暫時跳過特定點位或書簽等以後有時間再回過頭來看,無限製滾動就會造成問題。針對這一問題,Facebook所采取的辦法是在用戶瀏覽時間軸時創建一個頁碼/無限製滾動組合體,讓用戶能夠跳過某個月或年。Pinterest則采用了滾動至頂部模式,同時配有一個小按鈕讓用戶能夠跳轉到頁面開頭。
9.教程&指導標記

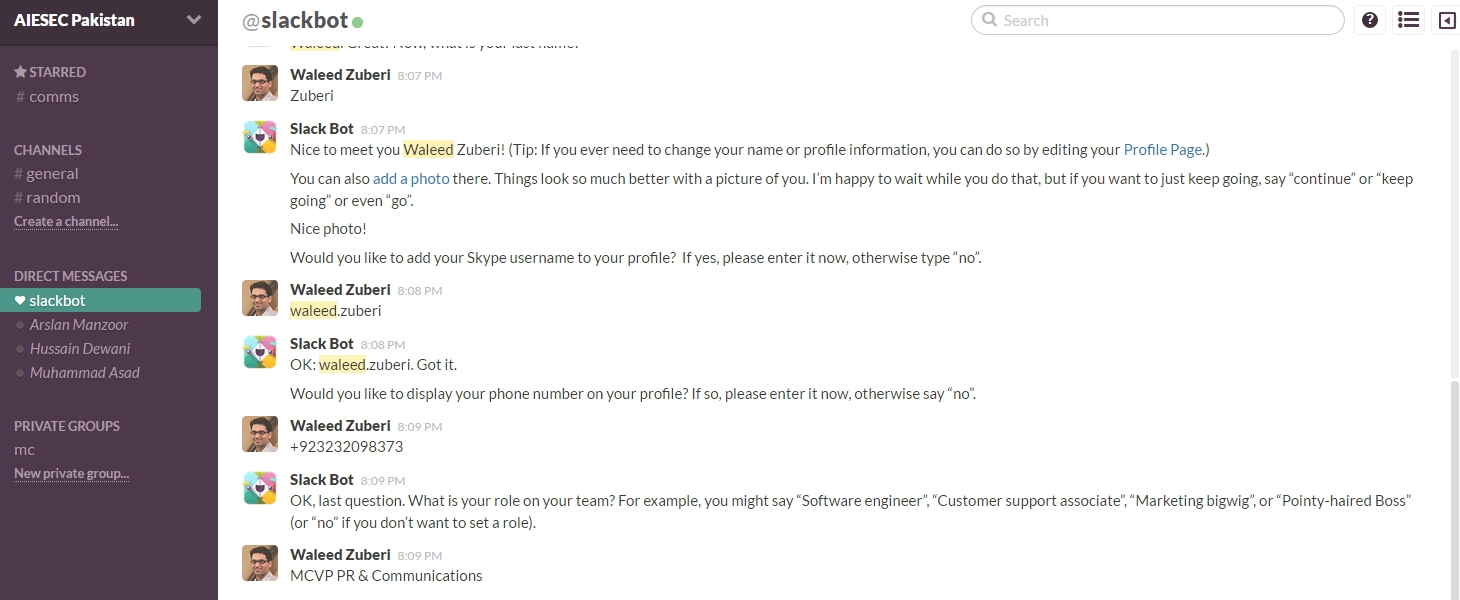
示例:Slack
問題:用戶希望了解如何使用應用的不同功能。
解決方案:設計一套教程為用戶演示各個功能如何使用。很多web應用都已經開始使用這項技術在用戶首次使用時提供指導,具體操作上,其可分為兩種基本方法。
Slack等web應用采用了重疊式指南的方法,使用“指導標記”凸顯UI中的重要部分進而說明其功能。另外,Slack還使用了聊天機器人的方法幫助用戶創建個人檔案。考慮到Slack是一款聊天應用,這一方法合情合理,另外,“Slackbot”還會帶領用戶填寫手機號碼等個人資料信息並以對話的形式顯示用戶名。
除此之外,Tumblr則通過教程的方式讓用戶熟悉應用。這一教程同時也是在簡單注冊之外進一步收集重要信息的絕佳時機,很類似於設置指南的作用。這一模式對於所有無法讓人一眼看懂的應用來說都至關重要,因為用戶對你的產品越了解就越可能繼續使用。
10.溢出菜單

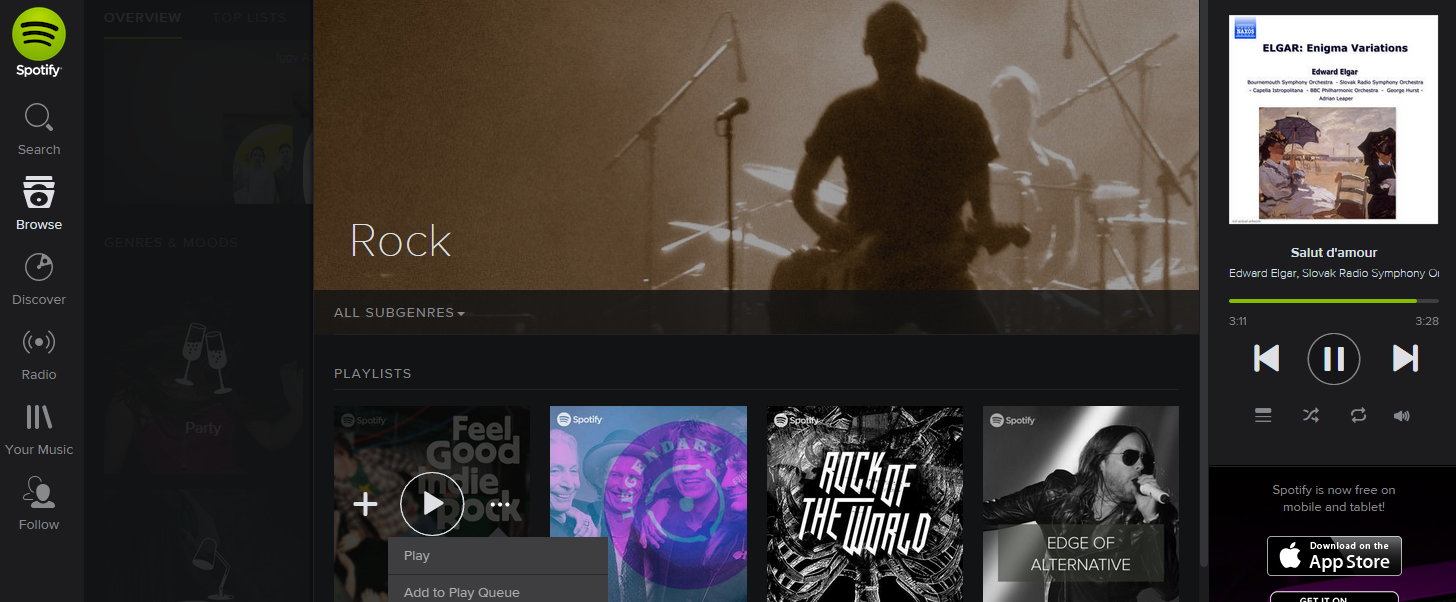
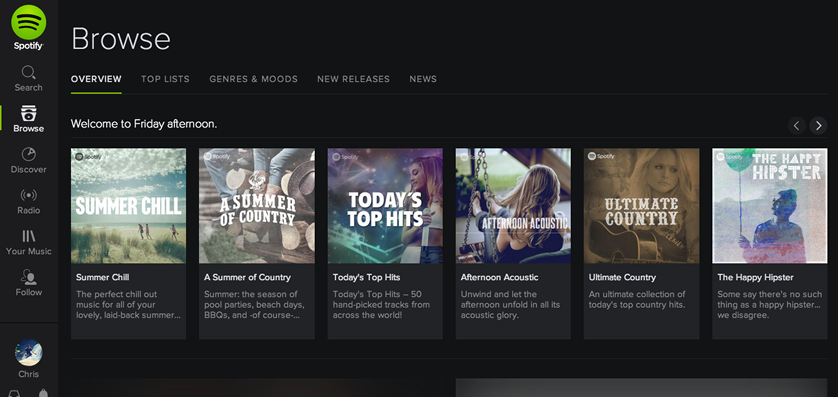
示例:Spotify
問題:用戶希望快速使用常規之外的選項或操作。
解決方案:使用可擴展的菜單隱藏額外選項和按鈕以免它們占滿主界面。Facebook和Google都在其web應用使用了“溢出菜單”這一方法來保持用戶界面的整潔,具體方法是使用可擴展菜單隱藏比較重要的二級選項。
這一方法也可以用來顯示“互動參與”方面的一些關鍵操作選項。舉例說明,Pinterest會在應用上顯示一個“分享到Facebook”按鈕,以便用戶在各個“大頭針”下快速執行這一常用的操作。另外,也可以使用溢出菜單放置一些額外於主UI的菜單項或操作選項。
11.變形控件

示例:Pinterest
問題:用戶希望執行不同類型的操作,但屏幕空間有限,無法顯示所有控件。
解決方案:使用其他功能替代按鈕和屏幕上顯示的控件。根據用戶當前所執行操作的不同,可以在UI上使用另外的元素替代原先的元素,例如使用“執行”替換“撤銷”,或“添加”替換“刪除”。如果先後所執行的操作在一定程度上具有聯系,那麼這個方法將有很大幫助。Pinterest和Facebook對“讚”和“踩”都使用了相同的按鈕以節省空間,同時為用戶指示當前的狀態。這一UI設計模式能夠節約空間、讓撤銷操作更加快捷,同時整體來看也是一項很有趣的解決方案。
12.“跟隨式”固定導航欄

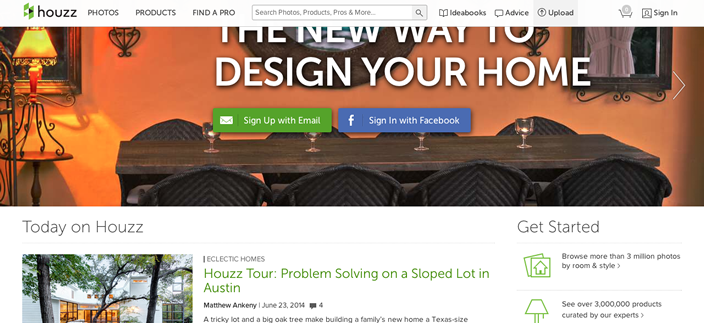
示例:Houzz
問題:用戶希望能夠在網頁上隨時訪問菜單。
解決方案:讓頂部、側面或底部導航欄在頁面滾動時保持不動。在某些情況下,一些子節的標題也可以在滾動時保持不動,或者替換掉或附著到當前的固定導航欄上。
Google+和Pinterest的主導航欄會固定在頁面頂部,這樣用戶就能在有需要時快速使用菜單項和篩選器。如果再配合上無限製滾動模式,跟隨式導航菜單可以在用戶滾動幅度超過一個頁面時帶來極大的方便。
13.垂直導航

示例:Spotify
問題:用戶需要能夠在應用的不同部分之間導航,但屏幕上顯示信息的空間卻太有限。
解決方案:可以將UI中的重要部分放到一個列表中顯示,以便用戶上下滾動尋找自己要找的內容。這一方法還可以讓UI的標題和注腳能夠更加自由的進行“全局”導航,例如操作欄等。傳統上說,大部分導航模式都采用標簽或按鈕等水平模式。垂直導航模式是為了應對用戶生成內容(例如用戶時間軸和無限製滾動內容等)而對傳統導航設計的重大演變。
14.彈框

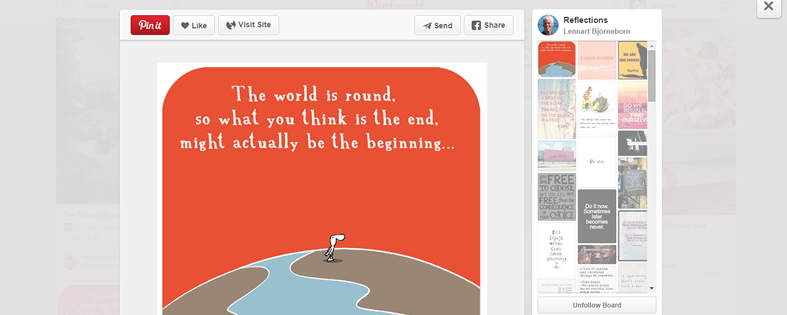
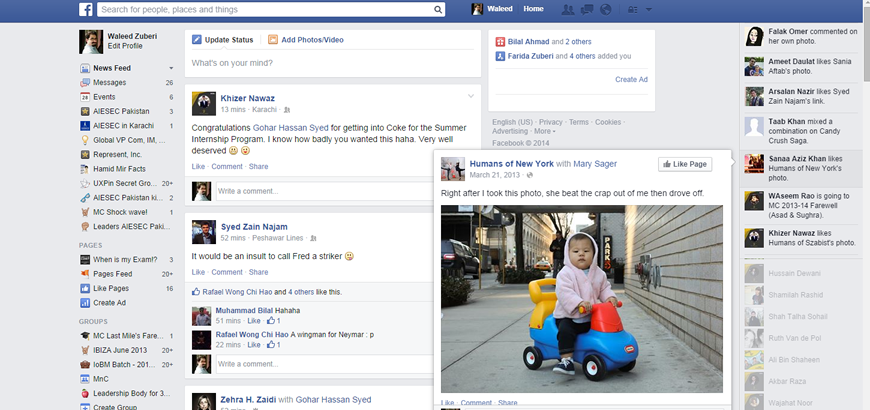
示例:Facebook
問題:用戶希望在瀏覽相關內容的同時保持自己在當前UI頁面中的位置。
解決方案:以彈框的形式顯示重要的通知及其他信息。這一UI模式的好處在於其能夠讓用戶方便、直接地瀏覽額外信息或執行特定操作,同時不會離開當前活動。
Pinterest和Fitocracy都采用了模態化彈框讓用戶隻需快速操作。Facebook則使用彈框快速顯示來自活動欄內容的片段。彈框UI模式對於這一類操作具有很重要的意義,因為這類操作的執行對象是數據,彈框模式可以讓用戶知道自己操作執行的應用對象是什麼。
由於之前瀏覽的內容仍然在背景中顯示,用戶不用在各個視圖之間進行切換就可以對篩選選項進行調整,或者更改字體大小等,一切都近在眼前。因為要關閉彈框或模態化窗口需要用戶點擊或滑動,因此它們還可用於顯示重要通知或者需要用戶特別注意的內容。
15.滑出窗口、側邊欄和抽屜

示例:紐約時報
問題:用戶需要在應用不同部分之間進行導航時不會受到幹擾。
解決方案:將應用的二級部分(例如導航、聊天、設置、用戶資料等)放入一個可折疊的面板,並在不需要使用時將其隱藏到主要部分後方。在需要使用時,其可以將主要部分移走到一旁或者直接滑動覆蓋主界面。由於滑出窗口是獨立於應用主要內容的內容層,因此可以采用多種不同的方法將其內容布局到抽屜中——圖標、文字甚至簡單的控件都可以用作使用渠道。
通常情況下,抽屜可以隱藏到一個“漢堡式菜單”後方,或者使用簡單的箭頭指示此處有更多內容。將所有不太重要的內容藏到“側邊抽屜”裏是個很不錯的方法,這樣可以讓用戶將注意力集中到各個視圖的重要信息上。這樣的例子到處都是。Asana、Spotify(搜索框)和Facebook(聊天框)。另外還有些突出性不太強的例子,比如Houzz,其使用了一個次導航抽屜,當用戶向下滾動時會消失,滾動回頂部時重新出現;另外還有紐約時報,其側邊抽屜在用戶點擊頁面左側頂部“小節”按鈕時會在左側出現。在Pinterest中,用戶向下滾動時,會顯示一個向上箭頭指向頂部,在其“如何使用”頁面中也有同樣的箭頭。
16.無所不往的鏈接

示例:Asana
問題:用戶需要有前後一致的內容導航方式,導航時不受到額外內容的分心。
解決方案:應用中大部分乃至全部用戶內容都有鏈接,以便用戶自由探索應用並尋找自己所需的信息而不必擔心走到死路或者被亂七八糟的超鏈接文本、不需要的按鈕、行動呼籲或者其他網站上常見的內容等所分心。如果用戶想要和某個部分的內容進行交互,他們有可能會直接點擊這一部分內容並打開新視圖已獲得更加細節化的體驗。
內容密集的應用(例如Asana和Spotify)允許用戶通過單擊探索各種各樣的內容,例如,可以單擊某個藝術家或用戶以查看其個人資料、各項內容都可以點擊、表格抬頭可以點擊進行排序等等各種操作。
讓用戶放手導航
關注用戶預期的導航目標、他們是否會觀察導航元素、他們導航到應用某一區域的頻率、用戶的來源和使用應用的目的(也就是用戶流)等等。反複對導航元素進行整理、排序、改變大小和微調,直到獲得超越預期的結果。當然還需要深思用戶在嚐試進入應用的某個部分時實際會采取哪種方式,切勿遺漏關鍵要素。
翻譯:蔣燦
原文地址: speckyboy
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20