
隨著單頁網站從未經考驗的即興創作一躍成為受人熱捧的潮流趨勢,垂直滾動的理念正式成了人們目光聚焦的中心。與此同時,設計師們也在大踏步地創新,力求讓這一趨勢在百尺竿頭更進一步。
現今,在網站設計中采用垂直滾動已經不再是為了追求創意,其更多成為了保證用戶友好性的關鍵(但是如果你能再保證用戶友好性的同時發揮創意,那你的設計就轟動了)。根據人類的自然習性,我們在剛開始習慣某項新鮮事物時總會盡量維持耐心。但在互聯網上,則截然相反。隨著網絡日漸成為我們生活的中心,人們的耐心越來越差。正是因此,我們開始逐漸摒棄需要花費時間等待從A頁面轉到B頁面的網站。3次點擊原則已經不再適用。我們希望能夠不用3次點擊,甚至一次點擊都不用就獲取到網站上某一位置的信息。而這正是單頁網站發揮實力的地方,也是垂直滾動趨勢大踏步發展的契機。
隨著越來越多的網絡管理人員開始轉向無頁面網站,2014年對於網頁設計師來說十分的忙亂。而2015年,舞台的主角將是垂直滾動。雖然說不是所有人都會玩垂直滾動,但是必將有人前赴後繼地投身於此。
下面讓我們看看接下來的一年都會發生些什麼吧:
應戰搜索引擎優化難題
單頁網站在搜索引擎優化方面的顯著缺陷在於,網站的所有內容都集中在單個頁面上,因此所有關鍵詞也要顯示在同一頁面上。這樣顯然會讓人聯想起“關鍵詞堆積”這一做法,而且整體語言也會因為在單一頁面上囊括大量目標關鍵詞而顯得很不自然。自不必說,這種方法會對網站在搜索引擎上的排名帶來直接的影響。
打個比方說,假如你所運營的軟件開發公司網站能夠提供PHP開發、Wordpress開發和Android開發等服務。現在有關於這些服務的所有信息都要放到單獨一個頁面裏,而每項服務都有著自己截然不同的一套關鍵詞。那麼,把“預約PHP開發服務”、“預約Android開發員”、“預約Wordpress開發服務”等等都放到單獨一個頁面上,看起來會不會怪怪的。搜索引擎機器人在確認你的網站主題方面會遇到困難,從而自然會給你的排名帶來負面影響。
當然,大家都覺得我們可以信賴網站管理人員和開發人員有能力克服這個困難。雖然企業博客在網上很常見,但是仍然有很多巨頭不重視博客網站對其公司排名的重要價值和意義。盡管網站的主頁上也能夠包含所有有關公司服務的分類信息、各種行為號召什麼的,但是博客網站卻能夠發布各類行業相關內容來吸引新讀者,而且更重要的是,博客網站能讓你隨便使用關鍵詞。
故事講述的意義將更加重大
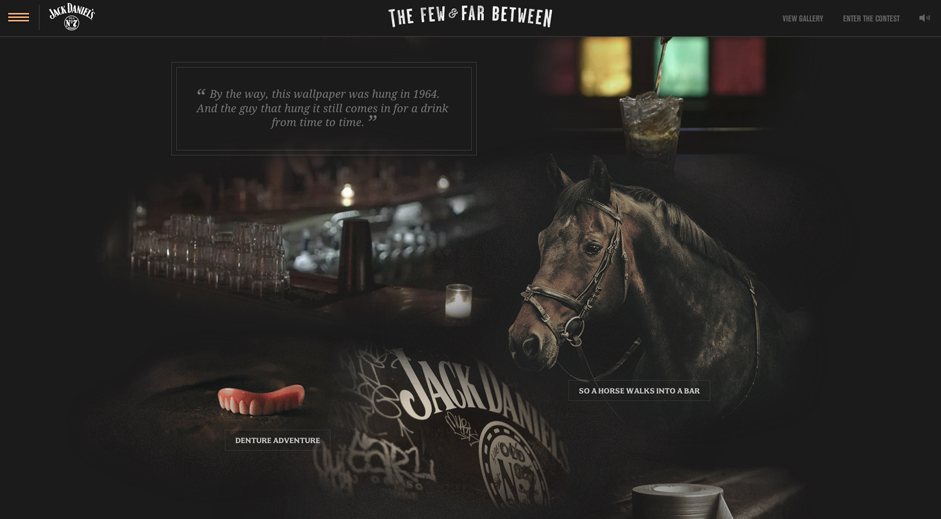
在網站實現了垂直滾動後,我們就可以采用網格模式,以便圍繞著品牌編織故事。通過使用不同的交互元素,還可以進一步為故事增添趣味。隨著越來越多的品牌采用故事講述的方法與受眾溝通,相信這一趨勢將在今年得到大踏步的發展。

極簡主義再度成為焦點
由於所有品牌信息都會和圖片、視頻及其他多媒體文件一起在單獨一個頁面上顯示,那麼單頁網站的體量自然會相對更大,進而進一步推動極簡主義的發展。當然如果你不怕加重服務器的負擔並延長加載時間,那盡可以給網站加上各種華麗的效果。扁平化設計已經在網絡世界占有了自己的一席之地,而隨著單頁網站的流行,其必將繼續擴大領地。
而與流行觀點不同的是,扁平化設計也能夠和擬物化設計一樣具有視覺吸引力。但前提是你要有創新的方法和靠得住的高超技術水平。
接受現實吧:肯定會有很多蹩腳的嚐試出現
垂直滾動必將變幻多端(原諒我找不到更好的詞來形容)、正如自古以來各種變化多端的創作一樣,垂直滾動剛開始出現時一定會很粗糙。誠然,現在已經有一大堆網站開始采用了垂直滾動,但我們對它的理解認識才剛剛開始。
還記得Flash曾經改變我們做網頁設計時的情況嗎?所有內容都經曆了從粗糙到生動、華麗、漂亮的過程。但是我們也見證了濫用Flash造成網站設計讓人過目就忘的時間。這種濫用不僅從“時尚”角度上來說是個災難,同時也讓網站速度變得越來越緩慢。更不用說有的Flash元素位置放置不當造成很多華而不實而且很彪野的內容搶占了關鍵信息的風頭。
盡管我們不願相信,但垂直滾動也必將見證這同一過程。其實已經有設計師走上了錯誤的方向。現在有很多網站理所當然地在聖誕節慶期間讓頁面充斥著鈴鐺、汽笛、雪花之類的玩意。之所以稱其為設計災難,是因為用戶不得不睜大眼睛努力在一片華麗之下閱讀所需的文字內容。
這種在網站上努力營造的驚歎感實際上持續不了幾秒鍾。在最初的驚歎過後,用戶根本上還是要辦正事,尋找自己本來需要的信息/服務。但如果設計妨礙了用戶的目的,他們就會果斷轉到你競爭對手的網站上去。所以說,不管你怎麼努力呼籲大家別去犯這些錯誤,2015年不一定會聽你的。
但不管怎麼說,一定會有一批網站從創意和實用性角度完美運用垂直滾動,成為我們的好榜樣。
移動用戶將雙手擁抱垂直滾動——各大品牌也一樣
“移動端專用”這一理念已經有了深入人心的基礎。各個行業的品牌都將創作出經得住移動端考驗的網站,因為它們知道自己一大塊的訪客都將來自移動端。同時界面的明晰與否也將十分關鍵,因為在移動端上查看內容的屏幕會非常小。
所以說,垂直化網站是適用智能手機和平板電腦的最自然選擇。垂直滾動不會迫使用戶到處找菜單鏈接,而是通過簡單的滾動操作訪問所有信息。
那些一直忽視移動內容使用數據的品牌也必將起身側目,並跟上大流。
內容將會繼續分成小板塊顯示
我們需要更多的“超級內容”,也就是能夠快速撬動信息傳遞並且有實質意義的內容。另外,因為我們要讓用戶滾動過所提供的全部信息,因此不能在公司和公司服務的內容上長篇大論。
內容必須要清晰明快,盡量靈巧。訊息必須能夠用盡量簡短的幾個字傳遞出來,所以有必要找專家幫忙。現在很多公司會雇用廉價的內容寫手來寫文案,但是垂直滾動則會讓擁有高超水平的寫手大賺特賺。平凡而單調的內容對於文字做主角的網站來說就意味著完蛋。

把賣不出去的內容推到角落
垂直滾動趨勢的最直接結果,就是讓各大公司少在公司曆史、公司品牌成長故事上廢話。即便非要對這部分內容娓娓道來,也必須是放到網頁最底部,因為網站的關鍵是銷售。所謂令人印象深刻的故事唯一的用途就是讓人印象深刻,但是這個故事一般不會深刻到能讓潛在客戶去點擊“購買”或者“聯系我們”按鈕。
總之,不論從哪一點看,垂直滾動都必將讓用戶更加投入你的網站。所以,你也不妨嚐試一下,讓你的網站訪問起來更加方便、更具響應式特色,同時也不失實際意義。如果做得好,就能讓網站及其內容滿足普通網頁用戶的需求。
原文地址:awwwards
VIA: 網秦用戶體驗中心推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20










