這個月晚些時候,眾望所歸的Apple Watch會帶來成千上萬的手表應用,衝擊應用市場,吸引你的注意。由於屏幕尺寸更小,又始終戴在手腕上,交互方式也有所不同。要在Apple Watch上創造一個美觀、舒適的體驗,需要新的設計方式。本文將帶你入門。
本文中,你將學習如何通過一些基礎理論和準則,為Apple Watch設計應用,借此初探可穿戴設備設計。
應用結構
Apple Watch應用有3部分:WatchKit App、Glance界面和通知。每種都有不同的目的,面臨不同的設計挑戰。
WatchKit App

WatchKit App是查看應用數據或與之交互的主要手段。它通常從手表主屏進入,但也可以從Glance或通知進入。
很重要的一點,要知道WatchKit App*隻有兩種類型的導航——層級式和頁面式*。雖然iOS應用可以編寫出自定義導航,但WatchKit App限製很嚴格,目前並不支持。

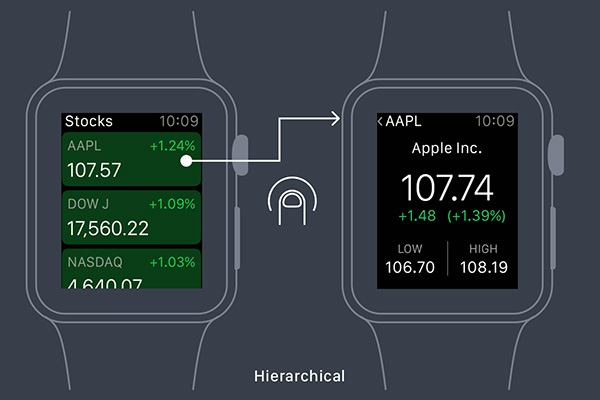
層級式非常適合相對複雜的應用,類似很多現存iPhone應用,用戶在其中需要進行一系列的選擇,然後到達結束界面。牢記Apple預期用戶在10秒內突擊使用手表,所以別在手表上照搬現成應用,應該將它升華。

頁面式通過橫向滑動,讓用戶在多個頁面間穿梭。如果各頁數據並不依賴其他頁面,這種導航方式更佳。
開始設計時,想清楚什麼數據對用戶最重要,相互關系如何,然後選擇最適於體現數據的導航結構。
Glance

Glance是一系列可瀏覽的內容,基於時間或環境,穿戴者從最喜歡的應用中挑選而出。在Apple Watch上上滑可以觸發Glance,然後可以水平滑動。Glance不是必須的,所以並非所有應用都具有,或者需要。
Glance被限製在無法滾動的一屏中,所以你得把最有用、最重要的信息展現在屏幕上,可以通過顏色、不同字號和圖片來在視覺上區別你的Glance。在Glance上點擊任何地方,會打開手表應用。所以要避免在其中包含按鈕、滑塊和菜單這樣的操作項。

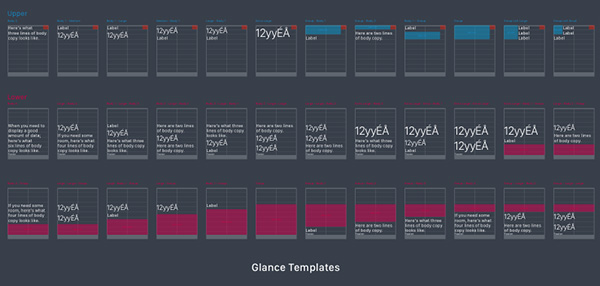
最後,Glance基於一些模版。所以你的設計要選擇一種最能體現數據意義的形式。Apple提供了一系列模版,適用於上半屏和下半屏。
通知

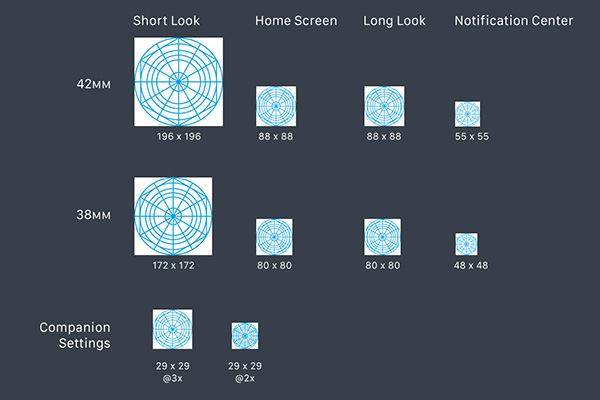
Apple Watch應用有兩種通知狀態,分別叫做short-look和long-look界面。用戶首次收到通知時,short-look通知會出現,持續較短一段時間。用戶可以降低手腕忽略通知,也可以抬起手腕或點擊short-look通知,進入long-look查看詳細信息和功能。
由於手表始終戴在手腕上,你得對通知有所限製,隻推送最有用的信息。如果你持續被不重要的消息打斷,那是很令人厭煩的。最好的通知會使用用戶的環境信息——比如位置、時間或活動——來提供實時、相關的信息。

short-look界面包含應用圖標、應用名稱和通知的標題。由於標題是你唯一能控製的東西,它需要為通知的內容提供簡短的提示。

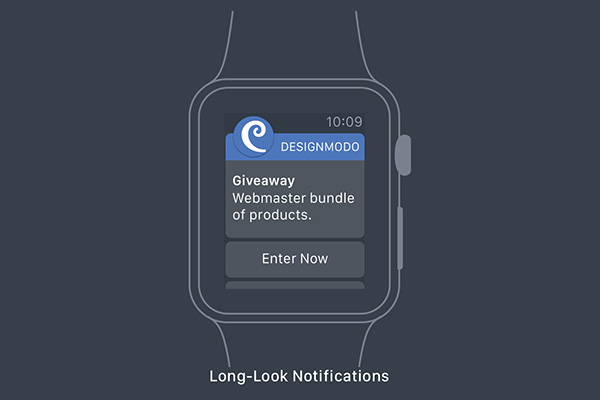
所有應用的long-look界面結構都是一樣的。頂部顯示應用圖標和名稱(也可以自定義這一條的顏色),底部是忽略按鈕。中間是定製內容,至多4個自定義操作按鈕。
交互方式
除了手機上那些我們熟悉的日常手勢——點擊和滑動,Apple Watch提供了兩種新的交互方式:
滾輪

應用可以通過滾輪來滾動,不會像手指滑動那樣擋住屏幕。滾輪尤其適用於長頁面的滾動。
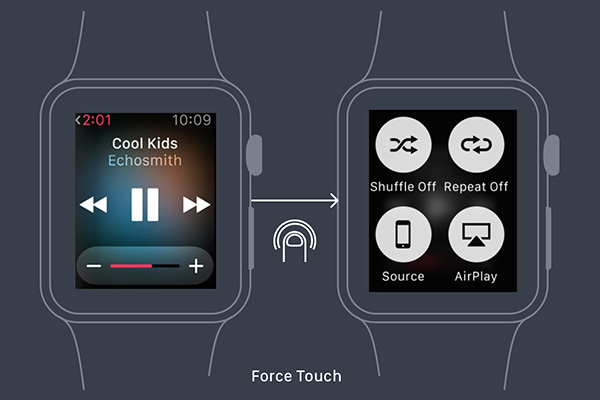
按壓

Apple Watch的屏幕可以區分點擊和按壓。就像鼠標的右鍵單擊一樣,按下可以顯示當前界面的菜單,其中包含至多4項相關內容。
雙指縮放這樣的多點觸控手勢在手表上是沒有的。
布局

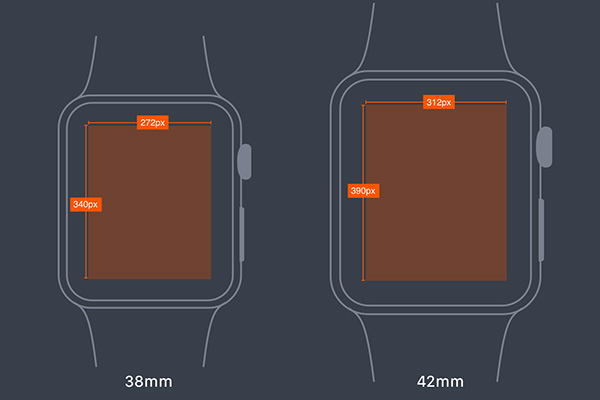
Apple Watch有兩種尺寸——33mm和43mm。小屏幕尺寸是340×272像素,大屏幕是390×312像素。手表的一大特點是retina屏,就像iPhone那樣,你要提供兩倍分辨率大小的圖片。
你不必提供不同尺寸的圖片(雖然可以這麼做),也不必設計兩套不同的布局。因為Apple使用相對尺寸和距離,圖片和組件會縮放充滿可用空間。

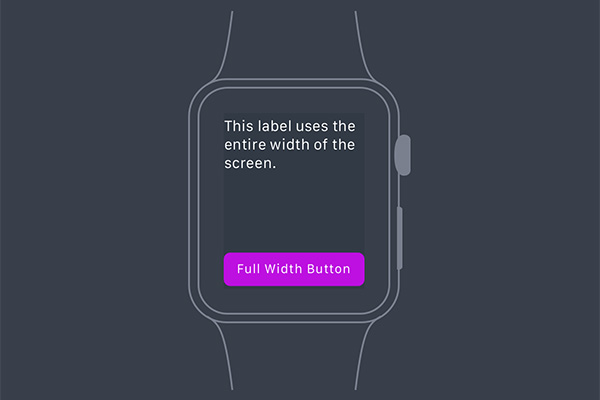
設計應用時,Apple建議用黑色背景來配合外框。相比淺色,深色與亮色的搭配更好。由於外框提供了額外的邊距,占滿可用空間、按滿屏寬度設計非常重要。
至於按鈕,Apple也建議滿屏寬。不過,如果你有並列按鈕,應該用圖標代替文字。一行中不建議包含3個及以上按鈕,因為屏幕太小。同一屏中的按鈕應該高度相同,以保持視覺一致性。
顏色
由於是在深色背景上設計,你得在應用中使用明亮、高對比度的顏色。顏色也可以作為你應用品牌的一部分。

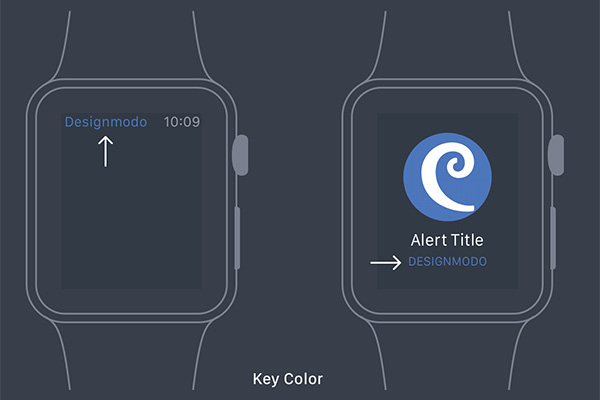
每個應用可以定義一個“主色”,它會顯示在狀態欄的標題和通知的應用名稱上。還可以自定義long-look通知的頂欄顏色。
動畫

美觀、細致的動畫可以提升用戶體驗,使應用更迷人、更具誘惑力,令人過目不忘。設計手表上的動畫時,要確保它足夠迅速,而且確有其目的。如果動畫阻滯了用戶獲取他們所需的信息,則會損害用戶體驗。
在Apple Watch上創作動畫時,你可不能給工程師一張GIF圖,然後讓他動態實現。你得提供每一幀的獨立靜態圖片,來製作更快速和流暢的動畫集成。最佳方式是將你的動畫文件導入After Effects或Photoshop,提取出獨立的每一幀。
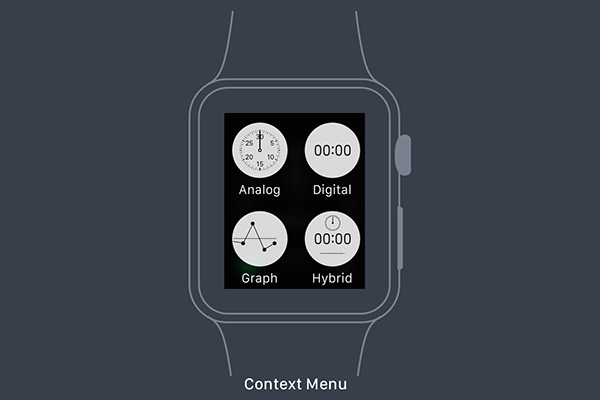
Context menu

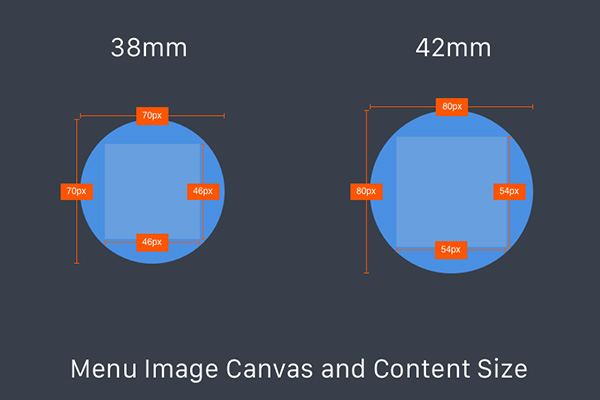
Context menu至多顯示4個操作項,它表現為一個帶有標簽的圓形圖片。點擊某個操作項或屏幕上的任意位置,菜單收起。設計Context menu時無需考慮顏色。就像iOS應用的標簽欄圖標一樣,Context menu的圖標是模版內置圖片,顏色僅僅定義了圖標的形狀。

對於Context menu,你得給每個圖標提供兩種大小的圖片。在42mm的手表上,圖標的線寬通常比38mm版多1像素。
字體

Apple開發了一套無襯線字體,叫做San Francisco,為Apple Watch的易讀性做過專門處理,包含23種變化。雖然你也可以用自定義字體,Apple建議使用內置文字樣式,因為它們是專為小屏幕設計的。
使用Apple系統字體的另一項好處,是標簽過長時文字會自動縮放。隨著字號增大,字間距會減少。如果要指定字號,那麼San Francisco字體建議使用19點或更小字號。San Francisco的Display字體應該用於20點或更大的字號。
應用圖標

像iOS主屏圖標一樣,Apple Watch也需要一個應用圖標。和iPhone不同,iPhone以方形顯示應用圖標和名稱,Apple Watch是圓的,不包含標簽。這就使你的圖標必須比iOS應用圖標更容易辨識和熟悉,同時表達出它的作用。
為這麼小的屏幕設計應用圖標時,簡潔為先。在炫目的應用圖標海洋中,圖標是用戶打開應用前首先看到的東西,所以你得通過優美的圖標設計留下良好的第一印象。

設計不同尺寸的圖標,來適配兩種手表尺寸和各個展現圖標的界面。系統會自動為圖標加上圓形蒙版,所以圖標應該依據Apple提供的指南做成方形圖片。
可以下載這個好用的Apple Watch圖標模版來生成圖標。
基礎之外
Apple Watch為用戶提供了一種不唐突的數據獲取方式,這對他們至關重要。通過理解一款應用的結構、交互方式和最佳設計原則,我們可以在Apple Watch上打造更加美觀、討人喜愛的體驗。
要深入學習入門,請看Apple Watch人機交互指南,並且下載Apple Watch設計資源,裏面有一系列模型、參考、模版和字體。
關於討人喜愛的可穿戴設備體驗設計,更多細節、竅門和資源請看為可穿戴設備而設計。這是一門免費課程,讓你一步一步經曆Apple Watch的應用設計。
原文:Designmodo
翻譯:可樂橙
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20









