作為一名前端,在拿到設計稿時你有兩種選擇:
這次就來談談一些動畫設計的小技巧,能在你時間不多又沒有動畫想法的時候瞬間讓頁面增色不少。

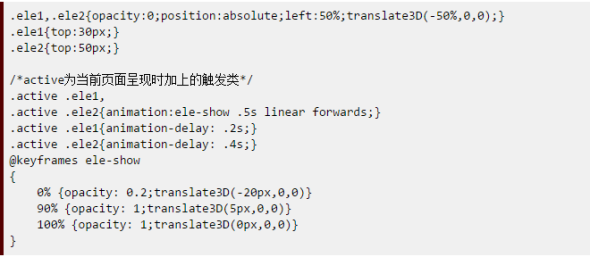
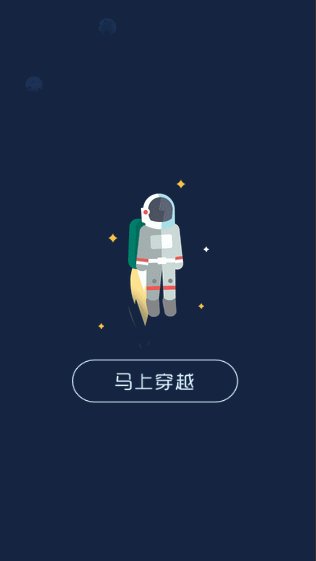
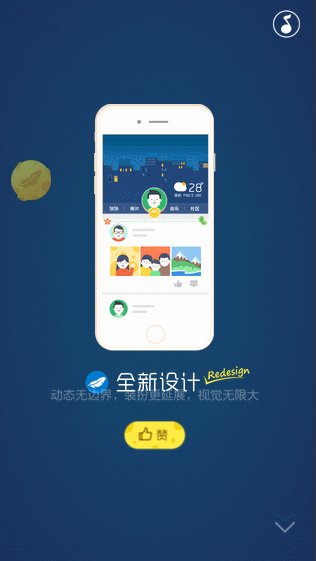
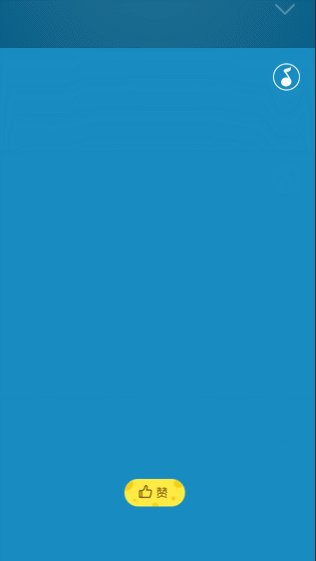
效果就是兩個元素分別從上面掉下來,這裏有個小細節(keyframes),為了讓掉下來的動畫生動點,應該是在90%的時候先掉下一點點,然後瞬間在100%時回跳5px。
還有個細節,安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是漸變動畫不能停止在最後一幀。有這樣一個解決方案:
1.用Modernizr去檢測是否支持這個屬性,加上識別類.no-animation-fill-mode;
2.根據識別類采取以下措施:
(1)用js模擬同樣效果;
(2)用css屏蔽掉動畫;
(3)或者直接全部都用transition來做(不要keyframes)。
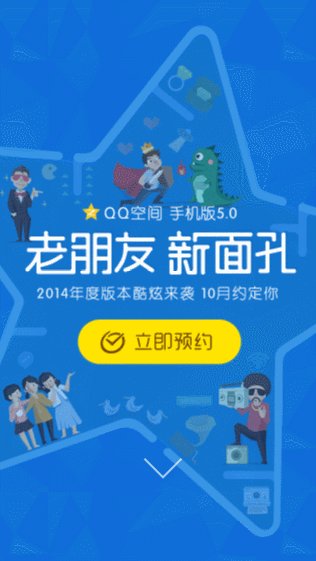
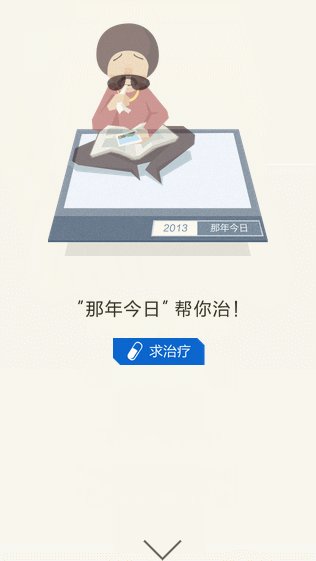
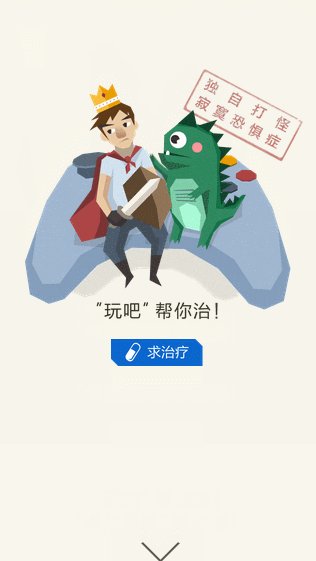
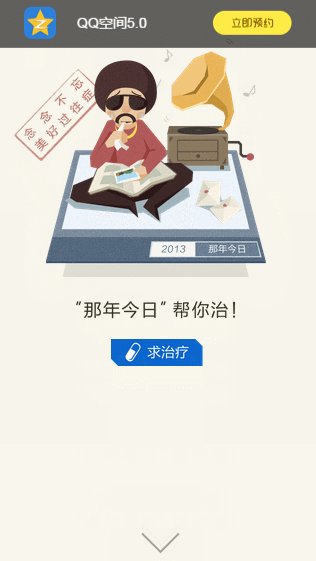
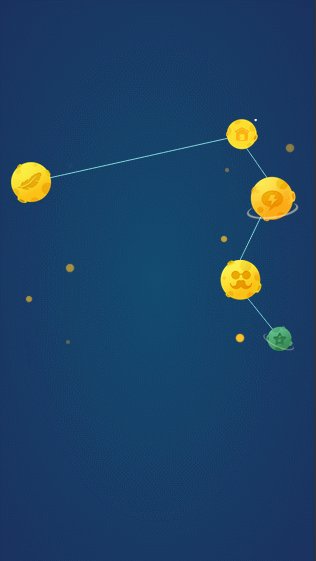
示例頁面如下(查看DEMO):
分兩種情況:


2.如果時間緊湊,又不像桑尼一樣擅長於動畫細節,可以使用一些輔助工具:
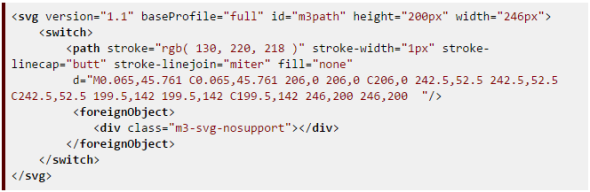
(3)SVG動畫




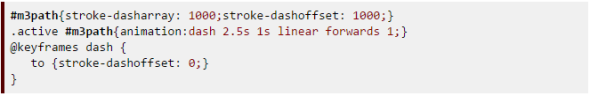
再使用CSS3的animation控製stroke-dashoffset:

效果不難吧!SVG還有各種用途,例如製作ICONFONT等,可以深入挖掘。


====最後總結====


當然,真正要做到高效製作動態H5頁面,還是靠積累,因此平時做好的細節動畫自己都積累起來,下次分分鍾就能用得上。
原文鏈接:騰訊ISUX
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20