
而頁面動起來的根基是功能可用的頁面,因此有必要分享一些優化細節的技巧和方向,熟悉掌握一些方法論還是會對頁面開發大大提高效率的,並且也能防止疏忽缺漏。
====前方高能====
(1) 動畫雪碧圖
涉及的動畫十分多,用的元素也十分多,請務必使用雪碧圖(Sprite)!
網上的工具有一些可以幫助你生成雪碧圖的工具,例如CssGaga,GoPng等等,自動化構建工具Grunt和Gulp也提供了相應插件。
特別地,如果單張雪碧圖面積實在太大,可以拆分雪碧圖,例如拆分成2-4張,因為現代瀏覽器都支持4-6個同源請求下載,若資源實在太多,也可以考慮把靜態資源放在不同源域名下去請求,這裏犧牲多幾個請求換來圖片同時加載比一張圖片慢慢加載要好,當然,這需要具體情況去衡量。
順便提一下,我寫動畫的一個小技巧是把每一頁的動畫分在一個import.css裏面,然後最後在主樣式中import進去,這樣方便調試動畫,也容易維護,例如:
//style.css
@import url("reset.import.css");
@import url("loading.import.css");
@import url("m-animate-1.import.css");
@import url("m-animate-2.import.css");
@import url("m-animate-3.import.css");
|
當然,import不是原生支持的,這裏需要一些流程化工具讓import的頁面在輸出之前經過組裝-壓縮的步驟。
(2) 圖片壓縮
圖片壓縮是老生常談,但是仍然有不少人忘記壓縮,那可是活生生的帶寬和流量的浪費啊…
壓縮圖片需要有好工具,有智圖,TinyPNG,JPEGmini等等。
依靠工具外,還有以下方式可以優化圖片:
1.盡量避免用PNG24。如果圖片色彩要求不高,請使用PNG8;
2.使用新格式,WEBP和BPG等新格式的到來,在不用考慮兼容的情況下請大膽嚐試;
3.用SVG和ICONFONT代替簡單的圖標;
4.用FUFU的字蛛來代替藝術字體切圖。
(3)多終端兼容
多終端兼容是一切的根基,要知道有人拿著腎6+,有人拿著腎4,大則414×736,小則320×416(IPHONE4在SAFARI保留上下端導航),因此多終端兼容是十分必要的。
曾經有一種派系為320派系,就是大部分頁面都是320寬度,因此幹脆直接用320的容器來包一切頁面,那樣也簡單,然而IPHOEN6和IPHONE6+的出現簡直是滅了這個派系。
那麼到底要如何兼容呢?
這裏我分了三個時期來說說:
A.設計初期。先審視設計稿,因為320派系的原因,大部分設計稿隻考慮到IPHONE5來設計,因此很多背景元素是隻有320px寬度(頁面實際渲染寬度),例如下圖。

那麼,這時候就需要設計提供一個較長的延伸背景了,最好是可以重複的,用background-repeat可以減少圖片大小。
B.設計中期。也就是具體的兼容方法,可以使用CSS3 Media Query和類覆蓋。
1.CSS3 Media Query,按範圍兼容機型。
/*iphone6*/
@media only screen
and (min-device-width : 375px)
and (max-device-width : 667px)
and (orientation : portrait)
and (-webkit-min-device-pixel-ratio : 2)
{
.page6 .ele-building{top: 69px;}
.page6 .ele-runner{top: 100px;}
.page6 .ele-pophome{top: 16px;}
}
|
2.類覆蓋,這種方式適合直接為小屏或大屏做整體兼容。
首先,為小屏(大屏)加一個識別類,這裏小於420表示為小屏幕(IPHONE4有上下導航欄):
var bh = $(window).height();
// 480 - 64 = 416 iphone4
if(bh<420){
$('body').addClass('low-screen');
}
|
然後,對應識別類加上要變動的元素覆蓋,例如:
.page6 .ele-bg{top: 10px;}
.low-screen .page6 .ele-bg{top: 0px;}
|
C.設計後期。這是最後一步,整體檢查和體驗,這裏面會暴露一些問題,例如元素在IPHONE6P顯得小了或者元素在IPHONE4擠不下了,可以來最後大招解決:
1.大屏適當用zoom:(倍率)或者transform:scale(倍率)來增大元素,實測失真根本看不出來,設計師也滿意(畢竟不用多做一張圖!);
2.小屏適當去掉一些元素,例如一些翻頁提示,一些多餘圖標,可以讓優雅降級,把它們 display:none掉。
有以上幾步,基本就能兼容大部分機器了。兼容一直是個苦活,但是這是前端必修課,多練就會發覺其實也沒有那麼難嘛。
(4)交互提示
前面說了,加了音效就要加上音樂切換開關的按鈕,不然會被用戶罵死。還有其他,例如如果你的頁面不能兼容橫屏,請監聽橫屏狀態,然後加上適當的橫屏提示。
例如:
// 橫屏監聽
var updateOrientation = function(){
if(window.orientation=='-90' || window.orientation=='90'){
$('.landscape-wrap').removeClass('hide');
console.log('為了更好的體驗,請將手機/平板豎過來!');
}else{
$('.landscape-wrap').addClass('hide');
console.log('豎屏狀態');
}
};
window.onorientationchange = updateOrientation;
|
提示越多,界面越友好,有時候設計師會漏掉一些可能出現的頁面情況。
作為有態度的前端,請好好把關,讓用戶有好的體驗。
(5)分享接口
H5做好了,要傳播分享才能展示你的牛逼轟轟。
然而分享其實是個坑,分享到微信、手Q等都有各種問題。
A.微信
舊微信會使用WeixinJSBridge來聲明分享的縮略圖、標題、正文等,比較方便。例如:

而最新的微信提供了新的微信SDK,需要在公眾賬號綁定所屬域名之後調用SDK作分享,可以說分享功能會更加強大,坑也會更加少。
B.手Q
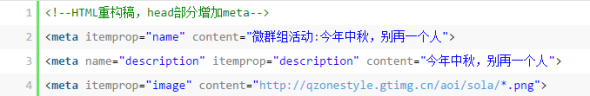
手Q支持聲明meta標簽的的分享方式,例如:

而若在qq.com域名下也支持api的定義方式。
C.一般化分享
在默認兼容舊版微信、手Q或者各種瀏覽器,平台,可以用這樣的方法:
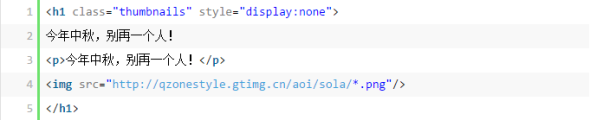
寫h1做標題,p做內容,img做縮略圖,隻需要把h1隱藏掉就好,這裏的縮略圖最好要大於200x200px。
例如:

當然,這樣也有利於搜索引擎拉取信息。
分享的坑還有更多,例如不同瀏覽器例如QQ瀏覽器、Chrome也會有自己的默認拉取方式(部分截圖作縮略圖),需要多加測試優化。
(5)SEO搜索引擎優化
SEO(搜索引擎優化)的基本做法是把頁面結構寫好,這包括:
1.定義精確的網頁標題。你的標題應該有概括性,能明確告知搜索引擎和用戶你的網站大概內容和目的,可以是當前頁面標題-所屬類型-產品名,例如“全民來猜歌-年費黃鑽-QQ空間”。
2.針對頁面內容補充description和keywords的meta標簽。你需要簡短總結頁面的主要目標,然後補充description,以及根據關鍵詞補充keywords。
3.優化你的超鏈接和圖片。包括優化超鏈接顯示的文本,要具有語義性也要跟超鏈接的網頁具有相關性,例如“空間主頁”就不要鏈接到“www.qq.com”。同時,要補充”title”和”alt”屬性,例如“<img src=’images/apple.jpg’ title=’蘋果示例圖’ alt=’蘋果示例圖’ />”。
4.建立良好的網站導航和sitemap。網站需要有一個良好的導航,控製根目錄和各子目錄的關鍵,通過sitemap可以幫助網站主了解網站結構,也方便搜索引擎收錄整個站點。
5.優化目錄結構和URL。你的URL應該有語義性,簡短易懂,例如http://www.apple.com/macbook-air/,而且每一層級都要有它對應的頁面展示以及語義。
6.善用h1-h6的標題結構樹。合理的標題可以強調文字,也能讓搜索引擎更加了解到各標題的重要性,因此建立良好的標題樹十分有意義。
7.不斷致力於提供優質的內容。社交化分享是網站曝光最快的因素,因此不斷提供了優質原創內容才能真正提高你的網站曝光權重。
(6)無障礙
無障礙的普及是一件好事,這讓互聯網真正地為所有人可用。因此我們也應該為之而努力,無障礙的根基是你頁面強壯的語義性和結構性,具體可以參考《騰訊網無障礙說明》了解無障礙的優化手段。
最後,羅嗦了這麼多,隻是我自己的一些小經驗,請輕拍磚,多交流。
原文鏈接: 騰迅ISUX
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20










