網頁設計中最基本的原則之一是,不管你花多長時間創造一個華麗的設計,其最終的角色都是這場秀中真正的明星——內容的襯托
前言:本文是樓主翻譯的文章,對於已經看過類似譯文的同學請自行忽略~
我仍然清楚地記得我最早的一次美術課,那時我還是一個小小的、對凡事都充滿渴望的孩子,我擺放出一大堆漂亮的彩色顏料。我仍然記得當我第一次看到原色與另一種顏色混合變成第二種顏色時的那種興奮,並且我想,既然兩種顏色能創造出一種全新的美麗色彩,那所有顏色在一起肯定會更棒!最終,我非常失望的發現,不論我怎樣混合它,隻要我按照我自己的想法使用所有的顏色最終隻能得到一種糟糕的顏色,隻能用“慘不忍睹”來形容!
多年以後,當我還是一個羽翼未豐的網頁設計師的時候,我又經曆了相同的過程。在學習的過程中,我不可避免地掉進了這樣的陷阱——使用太多種顏色,或者是將多種顏色以一種錯誤的方式進行組合,最終都使結果有一點“慘不忍睹”。
我開始努力學習如何創建網頁的配色方案,同時我發現了許多極好的關於色彩理論的知識。我讀了色相(Hue)、色彩(Tint)、色度(Shade)、色調(Tone)、飽和度(Saturation)和明度(Brightness),還有類比色、單色、三元色、互補色以及混合色配色方案。

然而,沒有一個實際操作的框架去應用這些信息,我發現起初的時候,這些色彩理論並沒有幫助我更好的進行網站配色設計。事實上,直到我通過反複試驗來開始創建可靠的配色方案時,我所看過的所有色彩理論才開始變得有意義。
在這個過程中,我撿起一些我最開始就希望知道的網站配色“安全指南”。最開始的時候,全部的色彩理論不一定是你需要的。通常在學習實踐的過程中你需要像“滾雪球”一樣,一點一點添加理論知識。
在本教程中,我將與你分享六條心得。你可以遵循“不會錯”指南基本掌握色彩在網頁設計中的運用。這些不是規則,你可以在你的職業生涯中創建更多的配色方案,使它往完全不同的方向發展。相反,這隻是一個起點,一條教你怎樣避免在網頁設計中的第一次“試水”不要變得 “慘不忍睹”的安全指南。
1. 配色方案是畫布,不是畫
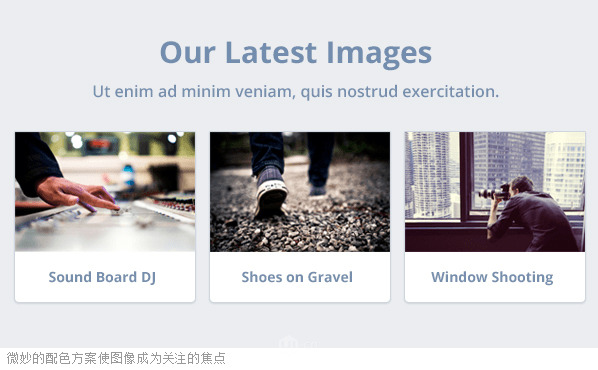
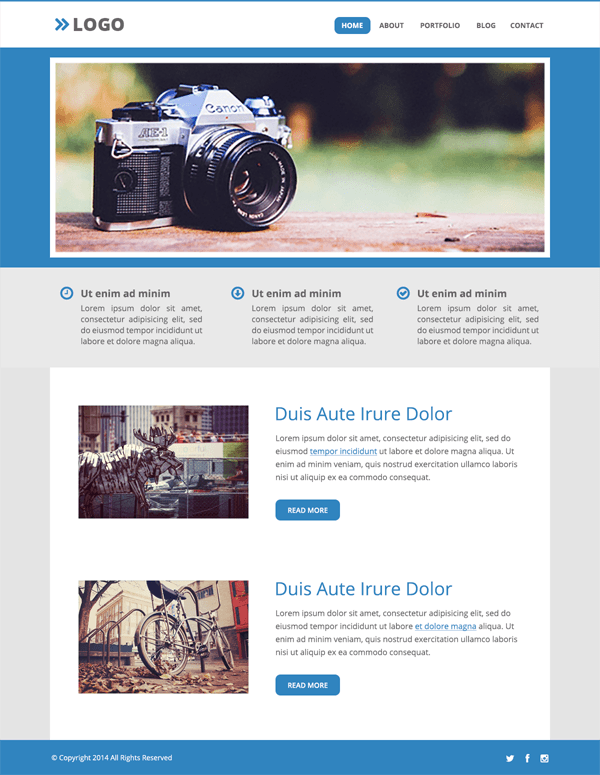
網頁設計中最基本的原則之一是,不管你花多長時間創造一個華麗的設計,其最終的角色都是這場秀中真正的明星——內容的襯托。網頁設計中不應該讓配色比內容展示更加“熱鬧”。你的設計應該是在後台的,幫助將網站的內容推向前台。


用Photoshop或者Sketch等軟件設計網站的時候,創建設計的過程往往是相互獨立的。有些設計單個看起來很不錯,也能被你的客戶所接受,但是當它真正被設計成網頁的時候,不適當的配色往往會分散訪客的注意力。事實上,網頁設計過程與內容是緊密聯系在一起的,但有許多高質量的網站設計卻幾乎空無內容。
這是一個好主意——將你希望出現在這個位置的內容樣例在設計軟件裏或直接在代碼裏先擺放出來,然後圍繞它做設計。尤其是在與特定風格的照片或圖像有關的時候,這樣你可以確保你的設計與它們搭配和諧。想象一下,你的網站內容是一個獨特的個體,你必須為它設計一個完美的配件。
2. 從簡單的灰度模式開始
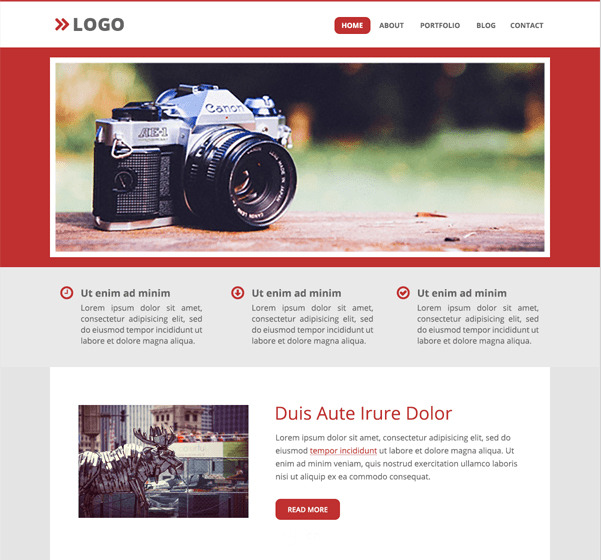
你可以為你的主背景和文本從無數的色彩組合中進行挑選。然而,我的建議是先掌握最簡單的,白色或淺灰色背景搭配深灰色的文本。
如果你觀察流行的網站所選擇的模板或主題,你會發現它們中的大多數都是使用深灰色的文字搭配白色或淺灰背景,這是有充分的理由的。這種組合你基本保證了為訪客提供可讀性,並允許基於內容的文本和圖像進入前景。
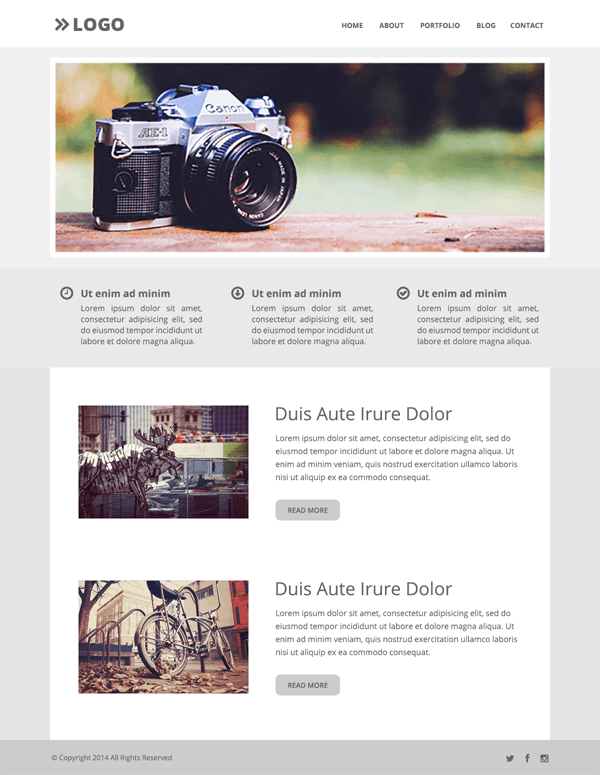
利用一些示例內容製定一個基本的灰度布局,例如:

一般來說,你應該避免使用純黑的文本,深灰色相對來說更易閱讀。一個相對舒適的範圍是#333333至#666666。
基於上述,在任何文本主體下,最保險的背景色是全白#FFFFFF。對於其他的背景元素,背景色的範圍可以從#FFFFFF至#CCCCCC.
再次聲明,這些並不是你必須使用的顏色準則,僅僅隻是你可以開始安全設計的一些指南。
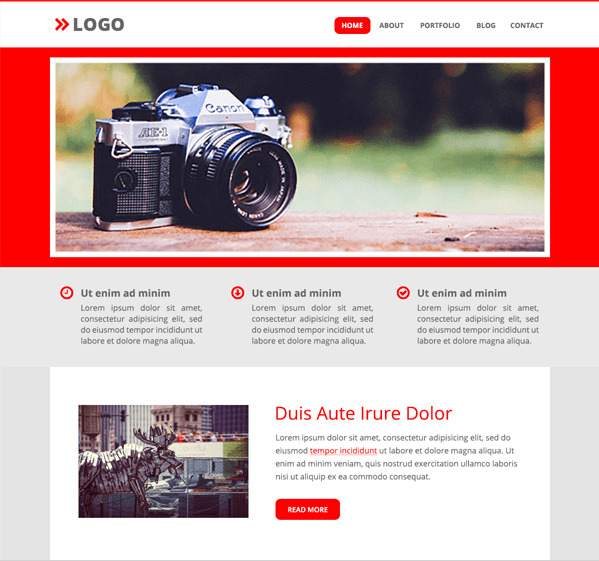
3. 隻選擇一種強調色
配色方案出錯的最常見的地方就是顏色使用過多。你使用的顏色越多,你想要將它們都保持在控製中就越困難。所以一開始,在灰度基礎之上隻添加一種額外的顏色來強調諸如鏈接、某些標題、菜單、按鈕等等元素是很有用的。你的強調色可以是藍色、綠色、紅色或其它任何你喜歡的顏色。
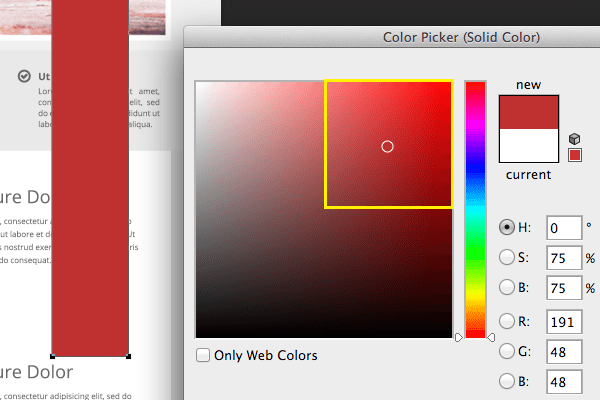
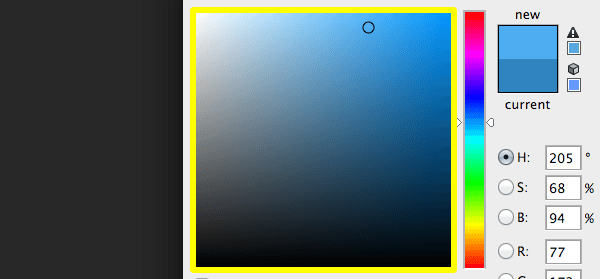
開始在你的基礎圖上拉一個強調色的矩形框,這樣你可以衡量顏色是否與頁面上所有的元素匹配。然後打開顏色選擇器,選擇在顏色面板右上角四分之一中心位置的顏色。

上下移動滑塊,選擇一個你認為適合你設計的顏色。

至此,你已經使用了三種基本顏色:你的背景色,文本色,以及一種強調色。將來你可以,也應該使用多個強調色,但是現在最好隻是想一想。如今你已經使用三種顏色了,請熟悉這三種顏色,當你更自信的時候,你可以添加更多的顏色。
你已經學會了:
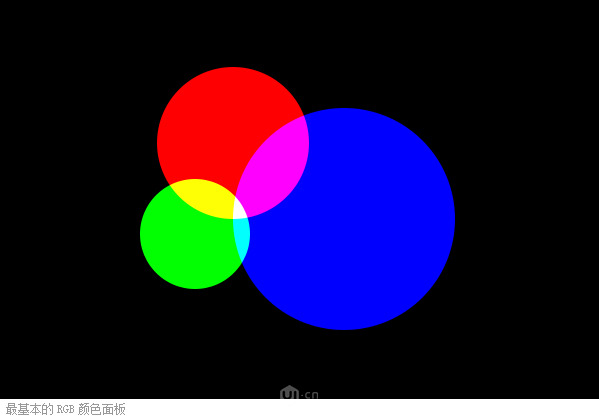
你學會了怎樣選擇“色相”。簡而言之,色相就是一種基本色。當你上下移動滑塊的時候你就會看到你的顏色選擇器中的“H”值在不斷變化。

“H”代表色相,一旦你選擇強調色,文本框中數值就是色相的值。
4. 如果有疑問,使用藍色
如果你對選擇什麼強調色有任何疑問,請使用藍色。藍色通常是最靈活的顏色,適合多數的網站類型。紫色和黃色之類的顏色可以是很活潑的,但是如果使用不當的話,立馬會變得很花哨。
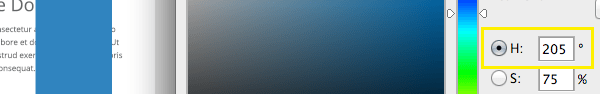
另一方面,你可以在以藍色為強調色的基礎上隨意發揮,但你也不能走的太遠。如果你不知道從哪裏開始學習或者在項目中使用什麼顏色的時候,就用藍色就對了。如果你要選擇特別的藍色,你可以選擇深藍色(H值235)至淺綠色(H值190)的範圍以保證自己在安全的領地。

在我的布局示例中,我選擇值為205的色相。當你已經選定了強調色,將它添加到任何你認為必需的位置。假如你在按鈕或任何其他有文字的區域使用了強調色,也要相應地改變文本的顏色。在這個例子中,我將強調色區域之上的文字改成了白色。

5. 為強調色添加變化
一旦你選定了強調色,將色相(H)滑條位置保持不變。你現在需要為你的設計添加額外的顏色,不過為了讓事情變得更簡單,這些顏色都是你已經選擇的強調色的變色。
在顏色選擇器上強調色周圍拖動選色點來創建變色。

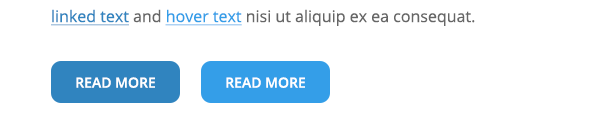
在以下這些元素上使用變色:
懸停效果

邊框

強調色上的文本

漸變

光和陰影的效果

6. 避開調色面板右上角的位置
顏色選擇器上右上角的位置是高純度的顏色。右上角的顏色像一級方程式賽車,它們的執行力驚人,並且非常吸引人,但是我們一般需要足夠的經驗才能很好地駕馭它們。如果沒有經驗的話,它們可能會造成事故,所以最好去嚐試使用更緩和的顏色。
這就是為什麼我在本教程的第三節讓你選擇右上角四分之一中心位置的顏色,以確保以一種相對柔和的顏色開始。
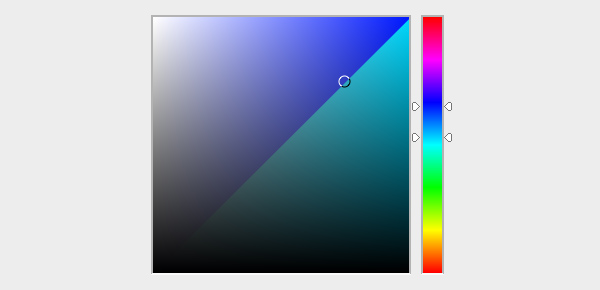
為了說明這一點,看一下假如我隻改變設計的色相,不再動顏色選擇器,會是什麼效果。

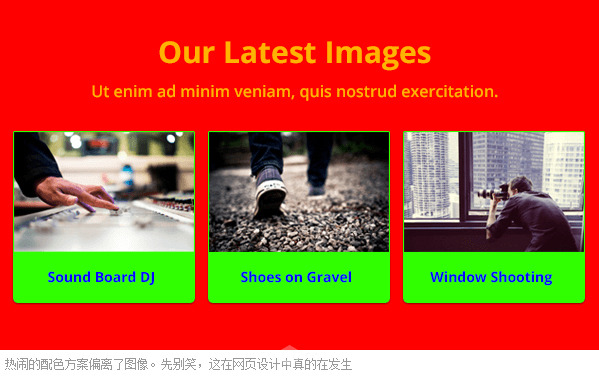
它仍然看起來非常漂亮,對吧?但是如果我把選色點拖拽到顏色選擇器的右上角,它突然就變得不太好了。

唉媽呀我的眼睛!如果你確定不想燒焦訪問者的眼睛,遵循一般的指南避開顏色面板上右上角的位置來進行調色。
你剛剛學會了:
在上兩個部分你已經學會了運用色彩理論的幾個不同的方面。您學會了如何使用:
飽和度和明度
當你在顏色選擇器上拖動選色點的時候,你會看到“S”和“B”的值在改變,這分別代表“飽和度”和“亮度”。同時你會也看到色相的值保持不變。所以你是通過改變基礎色的飽和度和亮度來創建變色的。

飽和度和色彩
飽和度生動地表達了你的顏色。舉個例子來說,想象一下“我的白襯衫被溢出的紅酒滲透了”。在顏色選擇器上,飽和度取決於有多少的白色與你的基本色進行混合。白色越少,飽和度越高。
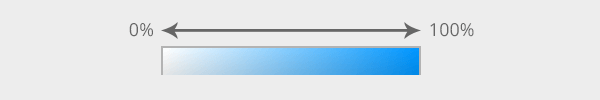
當你向右拖動選色點的時候,你減少了白色的量,提高了飽和度,因此“S”值上升了。當你向左拖動選色點的時候,你增加了白色的量,降低了飽和度,因此“S”值下降了。

這種將基本色與白色混合的方式也叫做創建一種“色彩”。這個詞來自於顏料混合,就是將白色的顏料與彩色的顏料進行混合。
亮度與色度
亮度是往你的顏色中混合多少黑色。黑色越少,亮度越大。
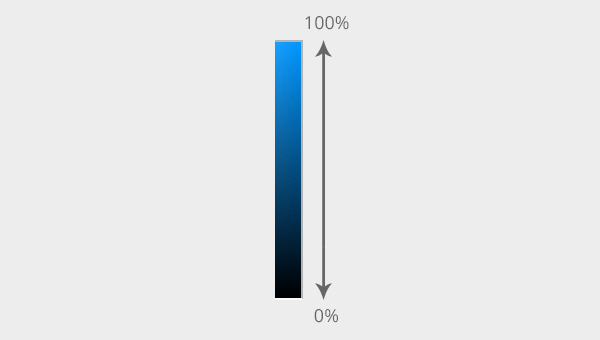
當你向上拖動選擇點的時候,你減少了黑色的量,提高了亮度,因此,拾色器上的“B”值就上升了。當向下拖動選擇點的時候,你增加了黑色,“B”值就下降了。

這種將基本色與黑色混合的方式也叫做創建“色度”。這同樣來自於顏料混合,就是將黑色的顏料與彩色的顏料進行混合。
色調
當你用灰色混合基本色時就創建了“色調”。當你從色板的右上角挪出的時候,你同時降低了飽和度和亮度,也就是同時增加了白色和黑色(灰色),也就創建了色調。因此基本上任何時候隻要你的飽和度和亮度都不到100%,這就是一種色調。
同樣,這個術語來自於顏料混合,將灰色顏料與一種彩色顏料混合。這也就是詞語“調淡”的由來。很酷吧?
單色配色方案
“單色”配色方案是你使用基本色以及基於基本色調整顏色的濃淡、陰影及色調來進行擴展。你剛剛已經學習過了所有這些術語在實踐設置中的含義。因此通過挑選一種強調色以及它的變色,你實際上已經創建了單色的配色方案。

接下來呢?
在灰度基礎上繼續練習你的單色配色方案直到你已經非常自信。試著用不同的色相作為你的強調色來進行創作,嚐試在使用中改變飽和度和亮度。
當你覺得得心應手的時候,繼續添加一個額外的強調色。我建議你在第一次嚐試的時候使用橙色和藍色,因為它們是相處最和諧的“二人組”。然後嚐試綠色和藍色,在我的經驗中,這是第二簡單的。這些組合是最容易打動客戶的。
為了幫助你更好地理解網頁設計的配色方案,你能做的最好的事絕對是利用瀏覽器擴展插件顏色取樣器來抓取顏色樣例,比如說Colorzilla,通過它來開始研究經驗豐富的設計師是怎麼做的。當你瀏覽網頁時,看到一個非常棒的配色方案,用顏色取樣器將配色方案分離出來。分析樣例中每個色相,看看什麼飽和度和亮度水平效果最好。也要注意這些顏色都是怎麼相互搭配的。
如果有疑問,你可以求助於你的“安全第一”指南,這樣你就能遠離“慘不忍睹”了。
原作者:Kezz Bracey
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








