
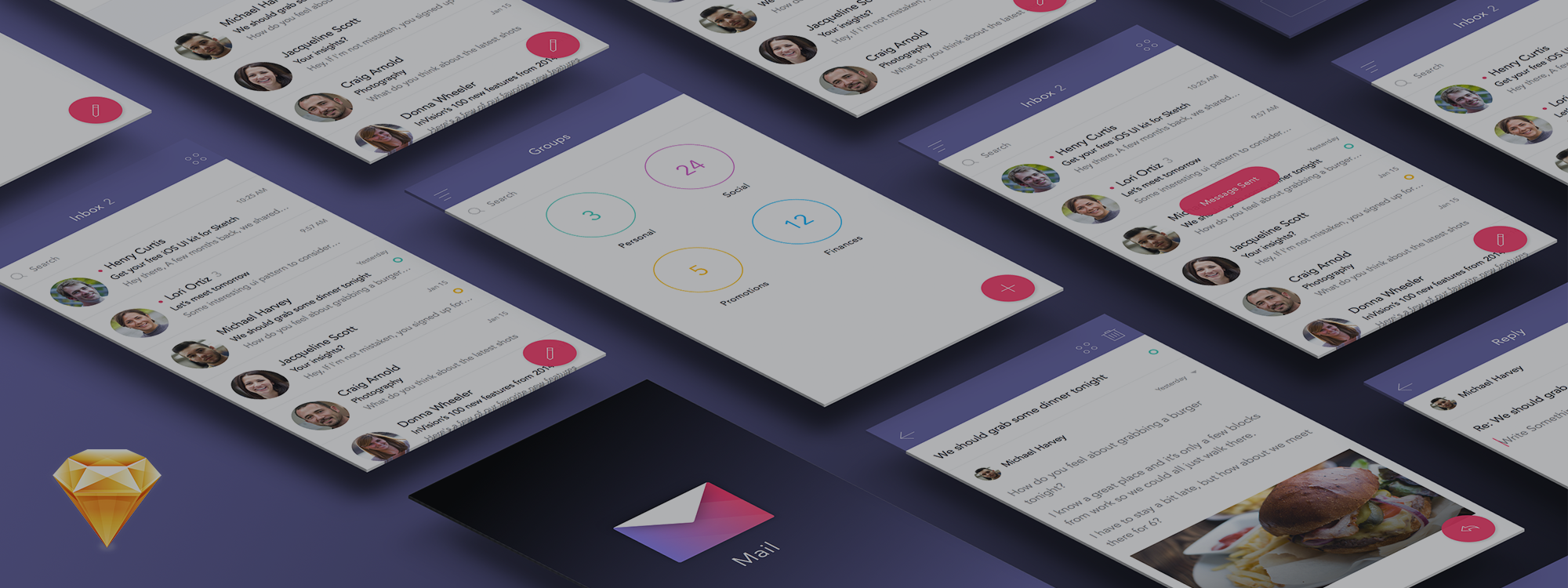
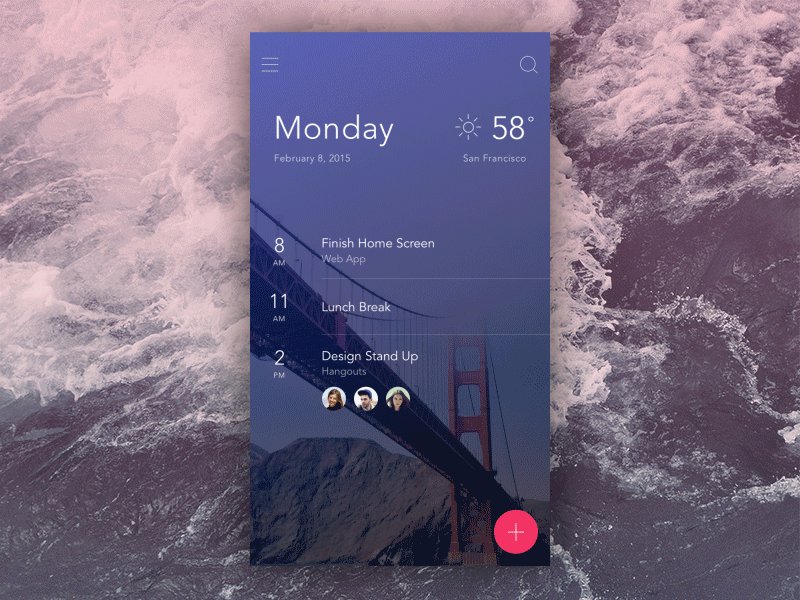
最近,我們決定替換一下我們常備的郵件app原型,換成更迷人、跟上時代的東西——其中考慮采用了Google的material design原則。
但我們注意到很多設計師遵循Google的規範,最後……結果做成了Google。聰明的品牌會沿襲Google的風格,但對於想要跟上設計趨勢同時保持自身品牌力量的公司而言,這就不太好了。
設計新的郵件app原型時,我們深入考慮了這個問題。我們要確堅持material design基於觸摸、用動效表達意義、大膽地表達意圖的核心原則,但不能完全複製Google Now或是Inbox。
我們想在此從兩給方面分享構建這套界面的收獲:其一,分享我們關於material風格的思考和設計。其二,分享界面本身——你可以從文末獲取到。
顏色

Google一直以它大膽的主色運用著名,從他們無處不在的logo,到山景城園區的戶外陳設皆是如此。Material通過輔助色、基於飽和度的色譜擴展了它的配色,但仍然專注於運用大片的扁平色彩,並沒有使用長年主宰網頁設計的漸變色。
盡管關於設計趨勢的討論,都傾向於將漸變、投影和擬物化融為一體,material design鼓勵使用引人注目的陰影,回歸現實中的觸覺反饋。
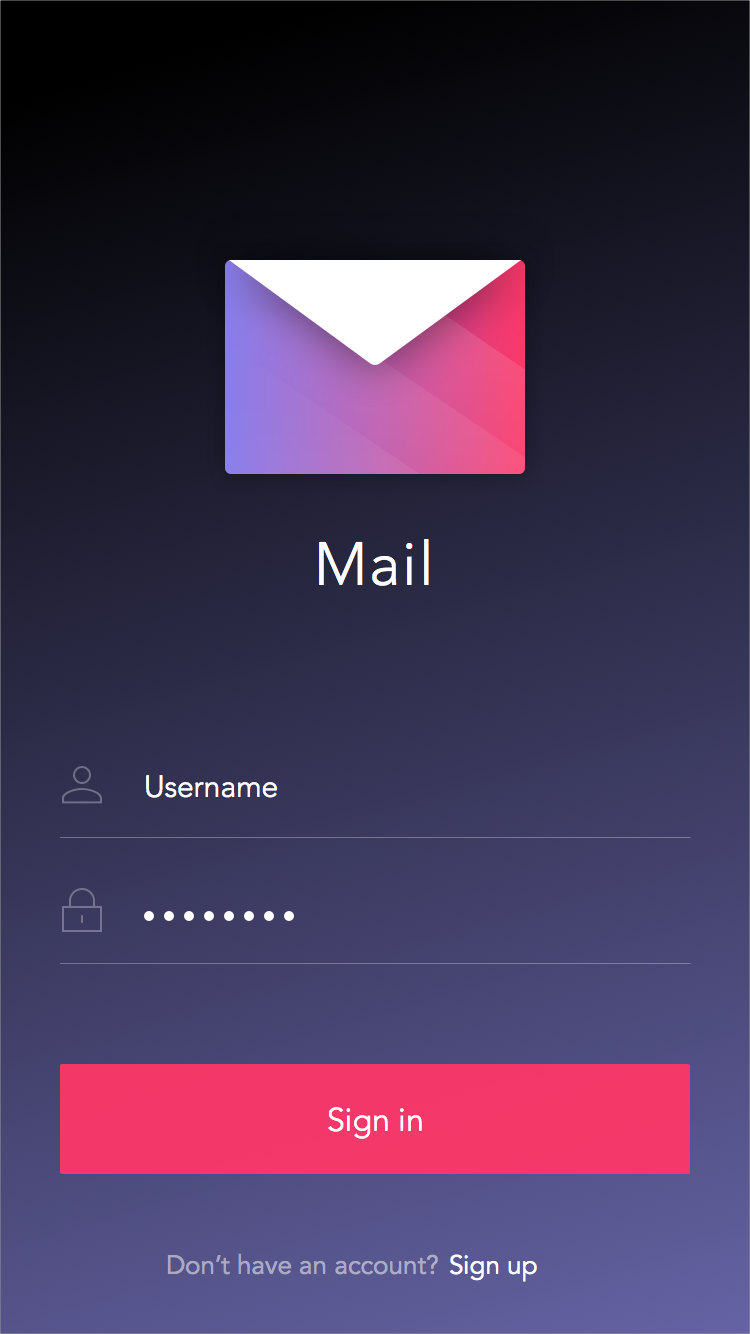
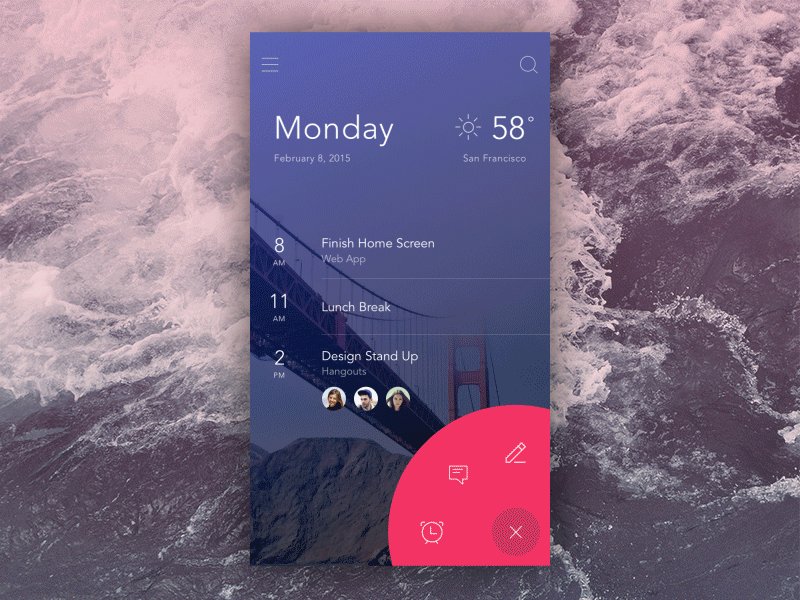
於是,我們向用戶展現了引人注目的漸變色,以示區分——包括app主圖標中的條紋。構成這種漸變的色彩來源於material的配色,但我們以一種Google沒有的方式進行混合。然後我們給懸浮操作按鈕加了一定程度的透明。不過在信封的翻折處仍然有濃厚的陰影。
由於material design需要明亮、高對比度、濃烈的顏色,使用寬泛的配色來填充設計,極具誘惑力。但顏色不必強烈反差來滿足material的標準、達成目的——隻要意圖鮮明就可以了。
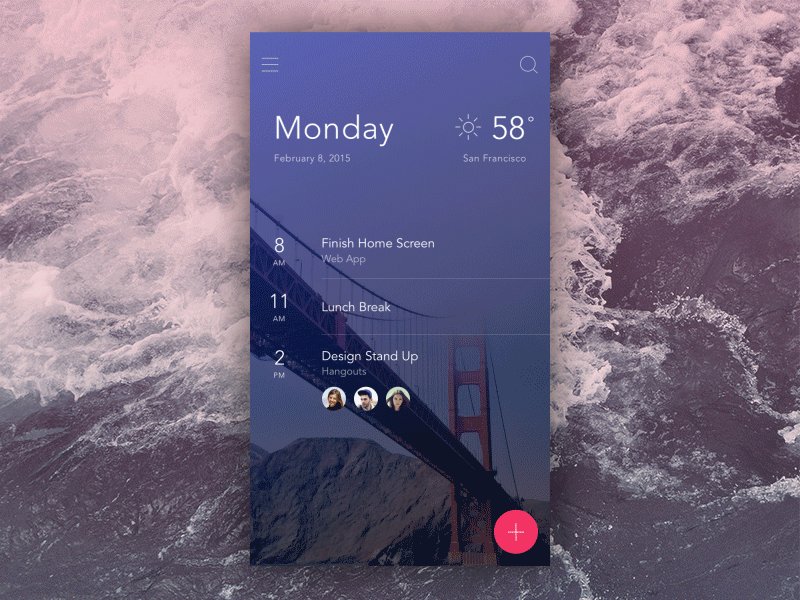
我們的郵件app最後用了相對簡單、接近的配色,采用投影和漸變來區別於Google,同時創造並傳達其意義。
字體

Google顯然具有運用字體傳播品牌的力量。通過創造和統一使用他們的Android預留字體,Droid Sans和Serif,如今則是Roboto和Noto,他們不僅創造了清晰的界面,也強調了品牌。他們還(聰明地)更進一步,堅持在網頁上也使用Roboto資源,比如Play商店、material design官方網站、和Android版本網站。
我們要一套簡潔、現代的外觀,類似於Roboto——但不盡然。Google Fonts上對的Roboto描述 表現了他們試圖讓它適用於所有人——他們用了少量詞句描述,比如混搭、人文主義還有幾何學。
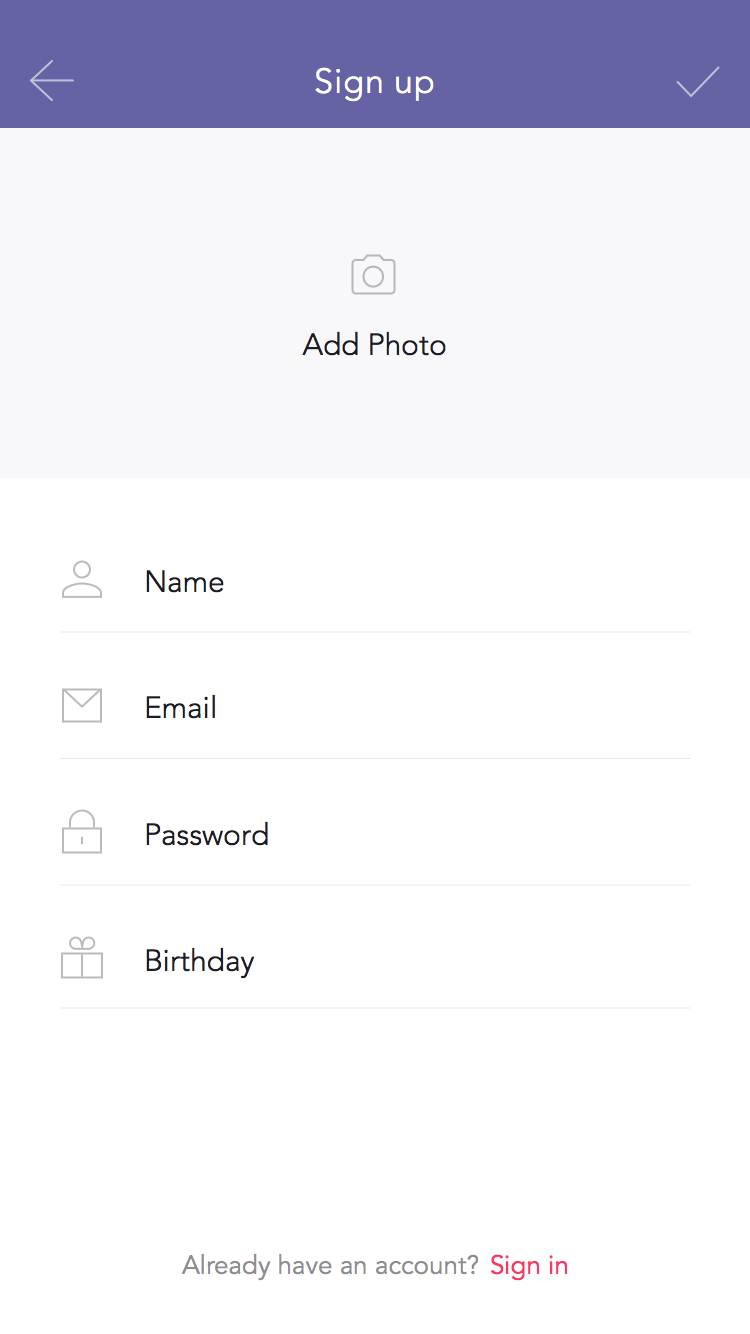
於是我們選了Avenir字體,另一種跨界字體,它源於無裝飾的Futura字體,但融入了更多人文主義曲線。不像Roboto或Apple的摯愛Helvetica,它不是混搭字體。
我們也用過人文主義的Open Sans字體,我們的品牌字體之一。不過這沒什麼意義,我們不想過分強調自己的品牌。
交互與動畫

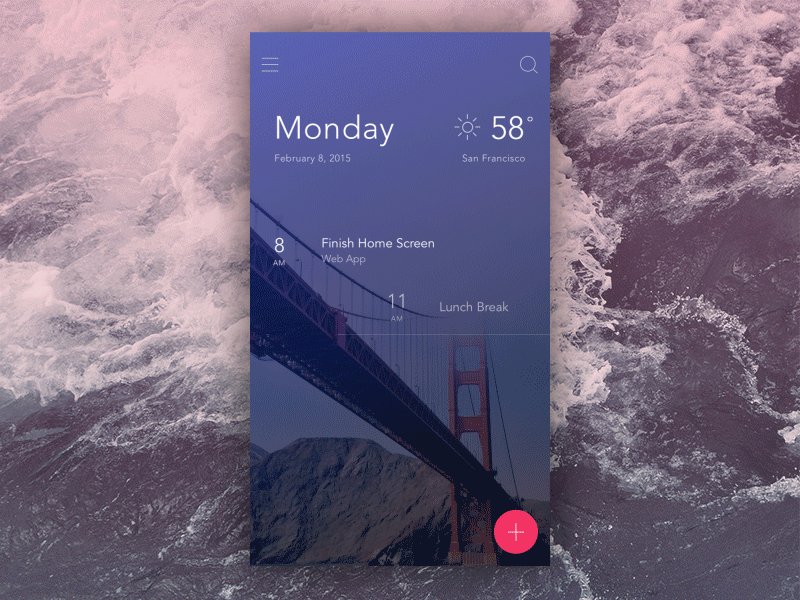
交互、動效和動畫可以給用戶帶來大量的反饋信息。通過過渡效果,讓他們知道任務已完成,表達出app的層級結構。這些都不需要逐一寫成文字。
Google的動畫效果能給人啟發,讓人思考事物相互間如何關聯與轉變,UI元素如何幫助用戶接受與登錄,界面元素如何取悅用戶(而非令他們分心)。
但要確保它最終確有啟發性。謹慎考量你的app的最佳交互隱喻。Google的紙墨隱喻難以抗拒,這點無可否認。通過它讓你的用戶理解app的行為、工作原理和各元素間的關聯,隻有這樣,它才是正確的選擇。
交互效果與動畫要對你的app有意義,有助於融入Android(或iOS)生態系統,能夠打造最佳的用戶體驗。時刻圍繞自己的平台很需要精力——這就是為什麼我們在設置中的iOS開關、切換項上稍微卡住了一會兒,為了保持material的感覺。
請隨意取用
設計這套新原型,教會我們很多。我們希望這個Sketch文件也能給你同樣多的信息。它總共有23給界面,包括登錄。馬上下載吧,完全免費!
譯文鏈接
作者信息:
John Moore Williams
I'm the Director of Content Strategy here at InVision. Nice to meet you.
Follow me on Twitter
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20