Material Design
2011年,Gmail郵箱的按鈕變得更加扁平化。2012年,Google引入分層的卡片設計,使用更多的空白和精心設計的層次排版結構。經曆了幾年的迭代和提煉,Google尋找到了一種可以貫通的理論體系,即把系統內的各種設計都規範成一種變形的紙片,並套用現實中紙墨的物理模型進行交互,這就是2014年Google I/O大會隆重發布的Material Design。
Material Design提出了平面像素的Z軸概念,通過紙片在物理世界中形態的抽象和提煉,定義了各種信息層級和常用狀態的表達方式,並詳細講解了各個細節的處理方法,就像一本考試大綱,囊括了產品中常用的UI細節,甚至一些UX細節。這裏並不贅述,想看詳細的Design Guide請點擊這裏(要搬梯子),翻譯版的點擊這裏。
如果說UX和UI的展現,是連接產品與用戶的紐帶,那麼產品的UX以及UI應從產品的核心邏輯延展並且推演而來。如果說產品的核心邏輯或者技術的實現難易會成為設計展現的限製,那麼UX和UI應是在各種限製下所權衡出的最優解。而Material Design則像是架橋說明或者權衡出的通用解,對於眾多產品做以參考。
既然是通用大綱,那麼拋開產品僅談設計,難免會停留於“通用”層面,而利用Material Design進行實戰的案例,網上也多是app的一些設計嚐試。恰好在近期的工作學習中,接手一個響應式web站點的改版設計,筆者參考Material Design總結以下三點分享如何實現複雜響應式站點的Material Design。
一、清晰輕量的產品邏輯
奧卡姆剃須刀法則同樣在產品架構設計中適用,越簡單的架構越有利於產品的生長。清晰輕量的產品邏輯,會減少用戶的負擔感,從而提高交互上的效率和愉悅感。
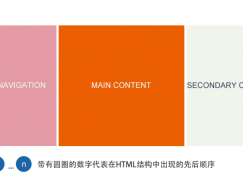
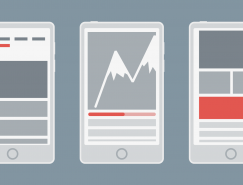
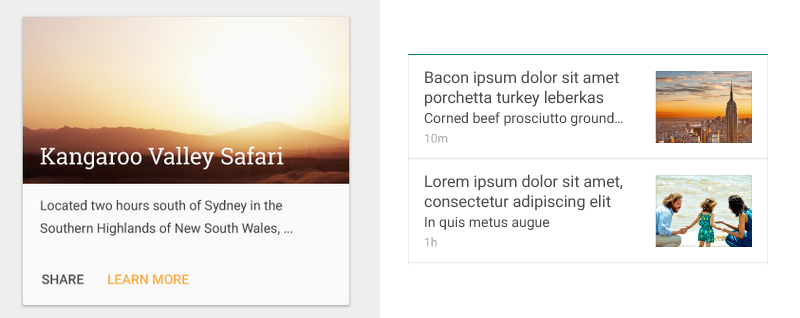
分析Material Design,會發現Google歸納了兩類複雜內容信息的層級關系,分別是Card和Tile(List 以及其他相似定義屬於同類的內容信息層級),其他定義多用於UI結構及細節。其中,Google定義Card是一種多功能信息的聚合入口,信息層級應較高,體現在Z軸應高於其他信息,視覺上有陰影表現並加以圓角處理。而tile(或同類信息列表)則是(同類或相關)信息的模塊展現,信息層級應較低,體現在Z軸應略低於其他信息,視覺上應無陰影表現不加圓角處理。其結果是從視覺層面讓產品對象更高效、更簡單,同時也更具物理世界的“真實感”。

最近接手的項目是Gekec.com的全站改版。Gekec(革客)是Geek和Maker交集,喜歡革新,喜歡技術範兒、新潮的科技消費品,喜歡自己動手創造產品,Gekec.com也就是這類人的聚集地,整個產品囊括電商、資訊(或h5宣傳)、拆機、以及社區討論等各種功能,改版前邏輯複雜,功能繁多。改版開始之初,筆者了解到革客群體時,便認為理性加濃重Geek味道的Google風格或許是最適合Gekec.com的視覺體系,然而複雜的產品邏輯不能給用戶帶來高效的交互體驗和愉悅的使用感受,視覺上也並不能很好的通過Material Design推演並且變化,所以梳理出清晰、輕量且方便視覺統一的產品邏輯成為第一任務。
Gekec.com的產品全功能在此並不贅述,Product Feature全部為達成宜家式的體驗式設計,經過梳理可以歸納成三層,首層為體驗層(多入口的首頁封面)、第二層為貨架層(包括商城模塊、拆機模塊、體驗模塊)、第三層為詳細、操作層;

如上圖,輕量的產品結構即可方便設計的推演。例如其中第一層可以通過H5靈活排版做產品全方位體驗,第二層與第三層的關系即可利用Material Card和Tile表現。Card表達了全部信息的聚合和入口,tile則表現同類信息的羅列。從card跳轉到最終頁應有一種卡片展開的體驗。

二、適宜UI推演的響應辦法
在產品邏輯清晰簡潔的基礎上,一套適宜Material Design變化的全尺寸響應辦法就成為複雜響應式網頁設計的核心內容,響應辦法能夠直接決定功能模塊的響應邏輯以及UI的變化。實際操作中,響應辦法的確定主要就是確定柵格和占比。
1)柵格
網頁柵格系統是從平面柵格系統中發展而來。對於網頁設計來說,柵格系統的使用,不僅可以讓網頁的信息呈現更加美觀易讀,更具可用性。而且,對於前端開發來說,網頁將更加的靈活與規範。柵格系統的具體含義以及使用方法在此不再贅述,感興趣的朋友可以參考淘寶UED的一些文章:
在Gekec.com的項目中,經曆產品功能模塊的梳理,筆者使用了12柵格系統,目的是能夠滿足2、3、4、6的頁面等分。注:具體柵格系統的建立應因產品和設計所決定,柵格系統並不是萬能的,而確定的柵格系統可以為整個響應式設計做規範性參考。
2)占比
A.占比
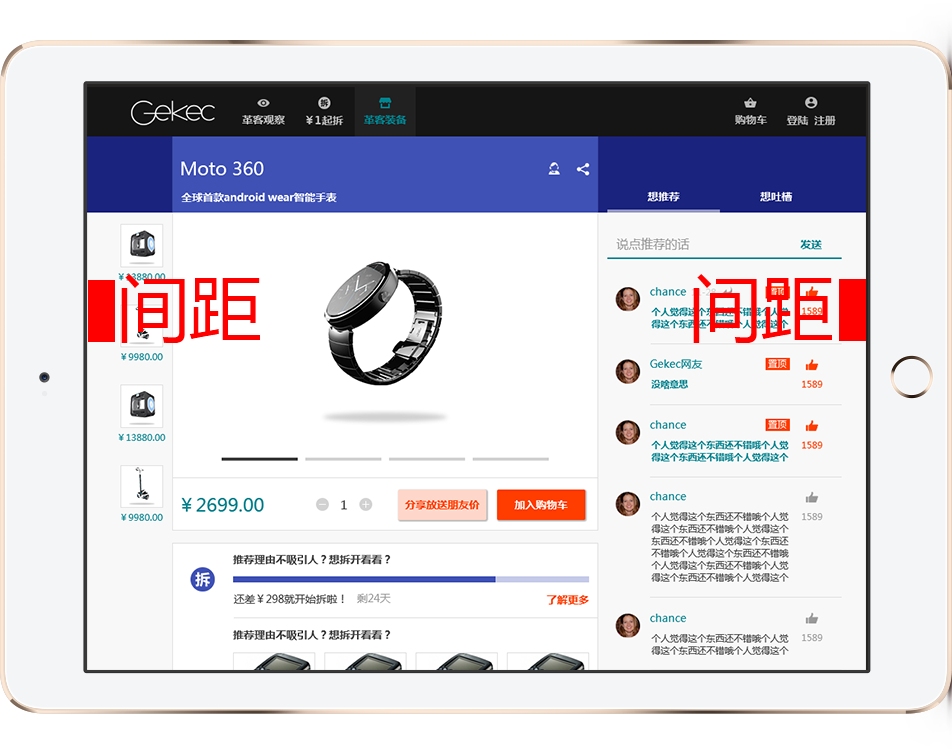
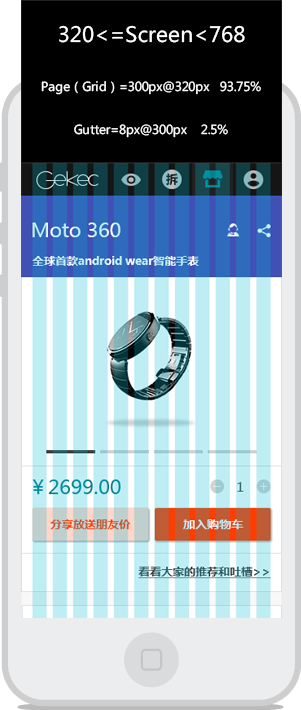
如上文說,12柵格約束網頁的內容區,而網頁的內容往往並不占據屏幕的全部寬度,而是在兩側留有間隙,營造空間感。由於屏幕的限製,這種空間感在移動端設備顯得更加重要,如圖,然而強加固定的margin pixel會使得12柵格占比不定,難以控製設計效果。

所以占比應是12柵格寬度對應屏幕的比值,即:
12柵格寬度X占比=屏幕寬(臨界點)
優秀而巧妙的占比確定可以讓網頁設計呈現在各個主流屏幕上均是100%像素。
這裏簡單解釋一下,若一個200px寬的元素在1200px寬的屏幕上,其占比為16.67%,同樣的邏輯,到1024px的屏幕上這個占比16.67%的元素即占據了170.67px,這樣的情況下,某一個物理像素無法占據100%,在完美主義的設計師眼裏,是無法接受的事情。而巧妙的占比,可以讓元素在各個主流屏幕占據100%像素,完美展現設計意圖。
B.臨界點
臨界點(breakpoint)是指響應式網頁發生布局變化的關鍵點,如“當屏幕寬度小於480px時加載...樣式,當寬度在480px- 600px之間時加載…樣式”。響應式網頁理論上有無數種尺寸,我們不可能也沒有必要為每個尺寸都去做設計,需要做的是選定幾個臨界點做設計,在兩個臨界 點之間是延續上一個臨界點的布局。
臨界點確認總體目的就是為了保證頁面在手機(屏幕很小)、平板(屏幕中等)、PC(屏幕大)上加載相應的樣式,然而經驗較少的設計師往往會苦惱一個問題,那就是高像素的手機屏幕和低像素的平板屏幕應如何處理。例如設計師會擔心1080p的手機加載大屏幕頁面,或者720p的平板加載小屏幕頁面。
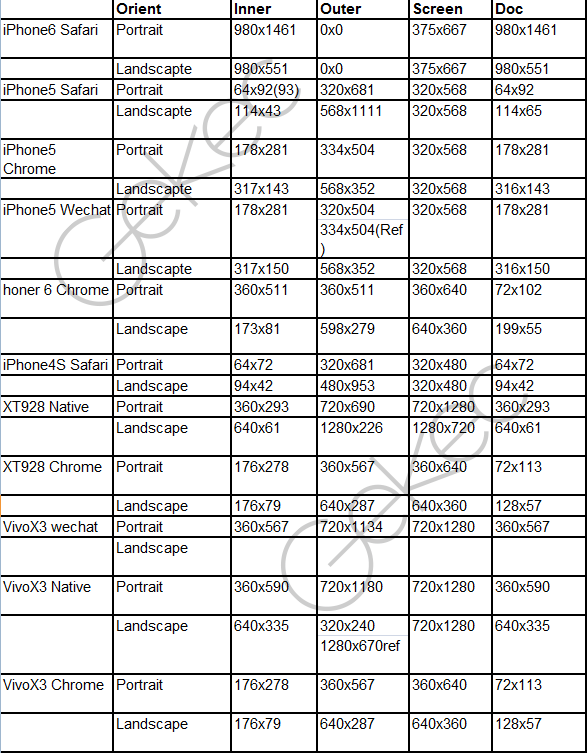
但需要注意的是,響應式網頁不同於APP的屏幕適配。網頁是沉浸於瀏覽器的產品,瀏覽器所啟動的屏幕像素才可以被認為是臨界點的參考點,為此,筆者做了一些測試,如下表,可以看出不少1080p手機在瀏覽器中僅啟動360px,而神奇的ipad無論是不是retina屏幕,無論是不是mini,均顯示1024x768px 。


從上表可以看出,許多擔心其實並不需要。綜上,在Gekec.com的項目中,筆者為達到多數主流屏幕100%像素的追求,即需達到內容區在主流屏幕臨界點的占比可以被12等分,進而獲得12柵格,即:
12的公倍數X占比=主流屏幕尺寸
項目中經曆了一些測試和取舍,最終確定占比為93.75%,臨界點為1280px、1024px、768px和320px。
具體為:
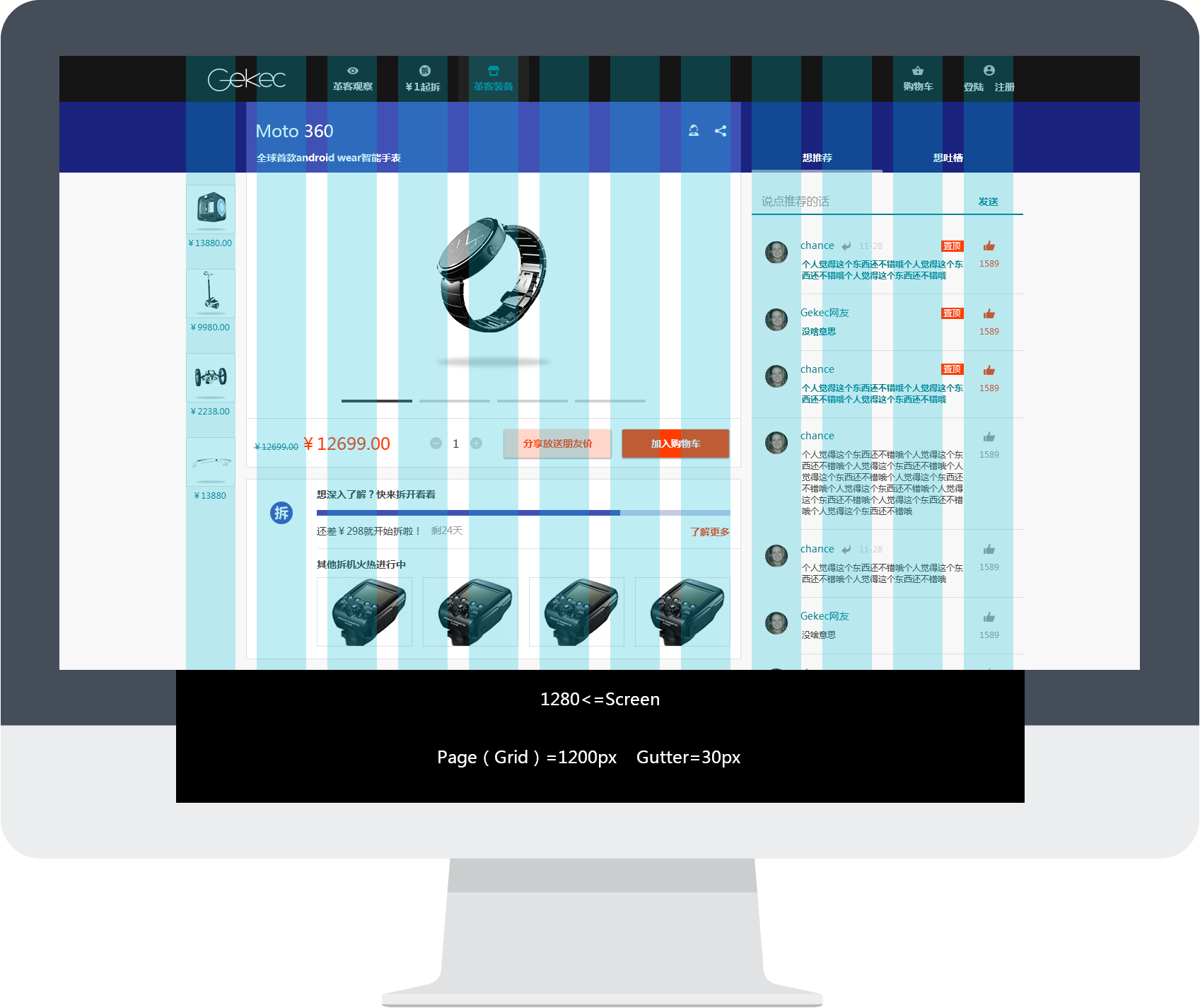
1280px<=screen,占比93.75%,12柵格在典型屏(1280px)寬1200px;
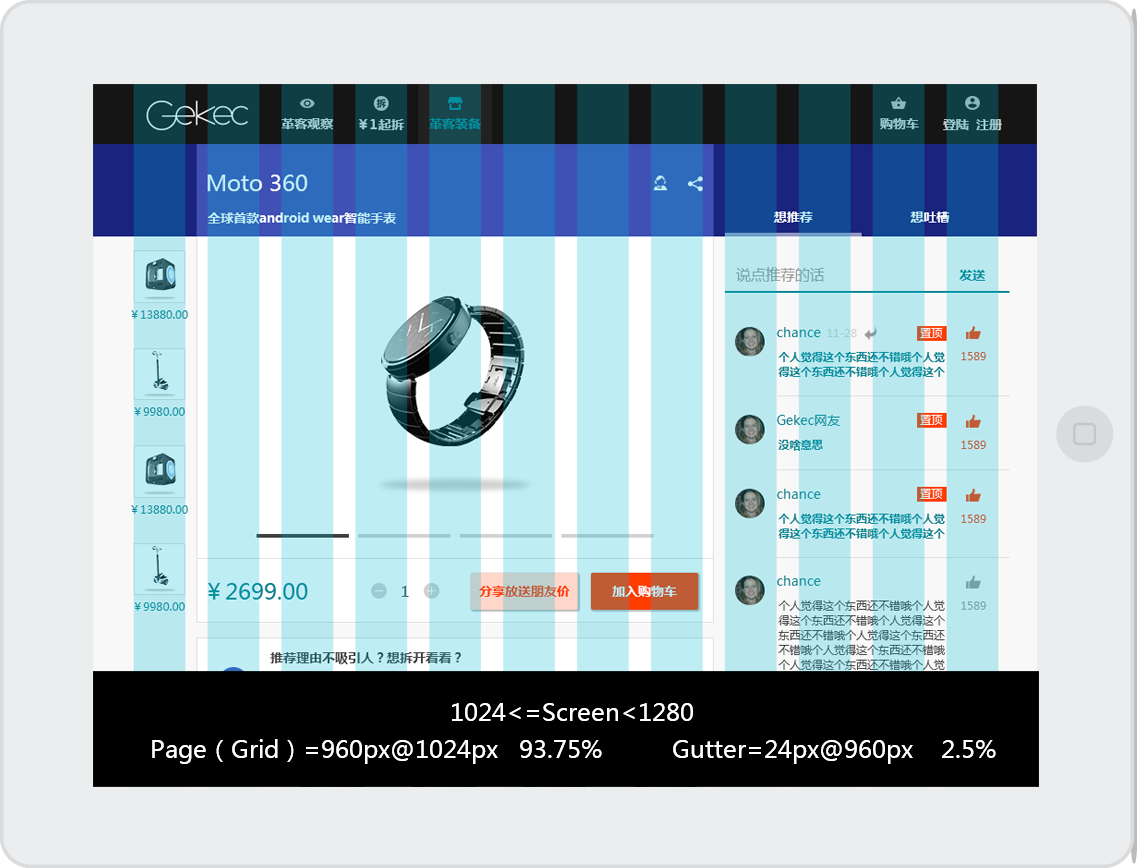
1024px<=screen<1280px,占比93.75%,12柵格在典型屏(1024px)寬960px;
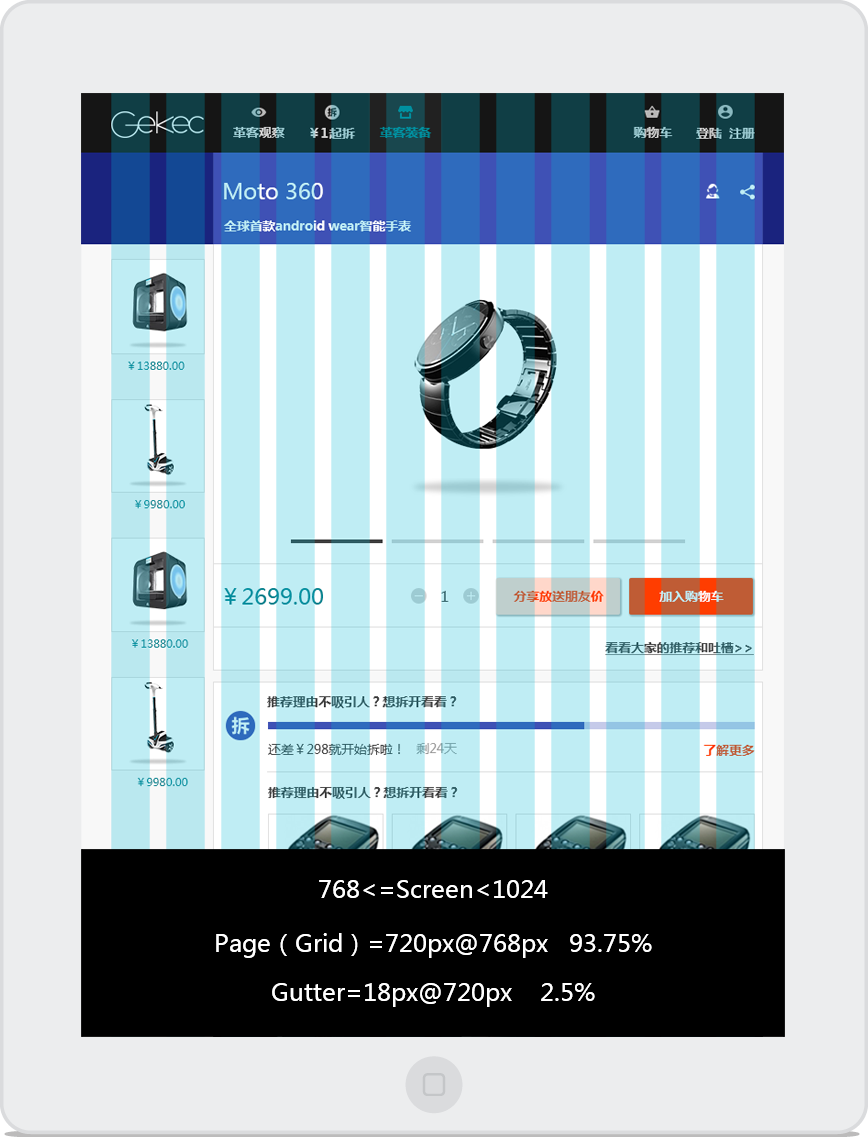
768px<=screen<1024px,占比93.75%,12柵格在典型屏(768px)寬700px;
320px<=screen<768px,占比93.75%,12柵格在典型屏(320px)寬300px;




如上圖的占比劃分,頁面元素可以完成靈活、規範的響應。可以以此作為整個產品的響應辦法,在此基礎之上,可以對Material Design進行全面的推演。
三、精雕細琢的頁面細節
如果說產品邏輯是整個網站的骨架,那麼精雕細琢的頁面細節則可以比喻為網站的氣質靈魂。有輕量級的產品構架和明確靈活的響應式辦法後,即可通過Material Design的官方說明進行全面設計。在Material Design的說明中,已經詳細解釋了各個狀態的約束和細節,在此並不贅述,筆者僅挑選一些典型的細節。
1)css動畫
Material Design中開篇第一章節便講述了動畫給用戶的直觀感受,說明感知一個物體有形的部分可以幫助用戶理解如何去控製它。一些細節位置的動畫能給用戶體驗上的驚喜。然而在web端實現動畫效果並不像app裏那樣的容易,大量JS也會影響頁面加載速度甚至影響頁面其他代碼。所以筆者選擇利用CSS對頁面一些細節加以動畫效果。
A.點擊按鈕
Material Design給出了一種ripple button,抽象了人用手觸碰卡片的漣漪效果,給用戶一種全新的使用體驗,歡迎來Gekec.com點擊嚐試。

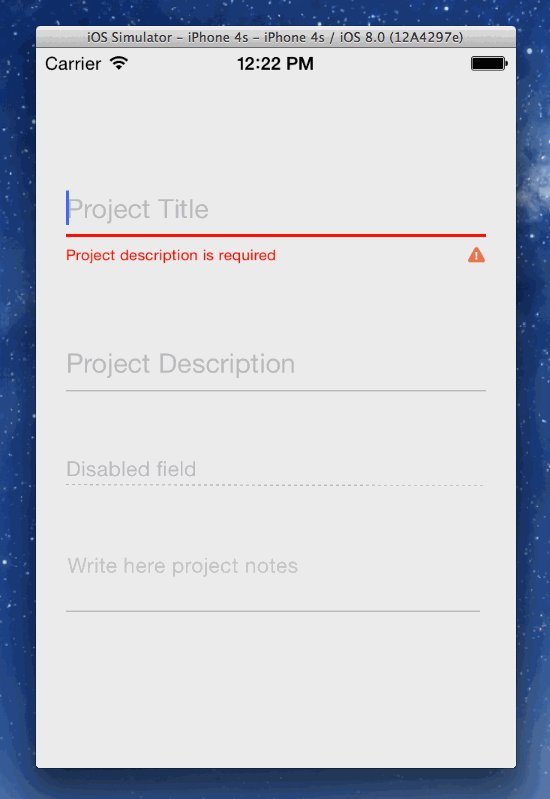
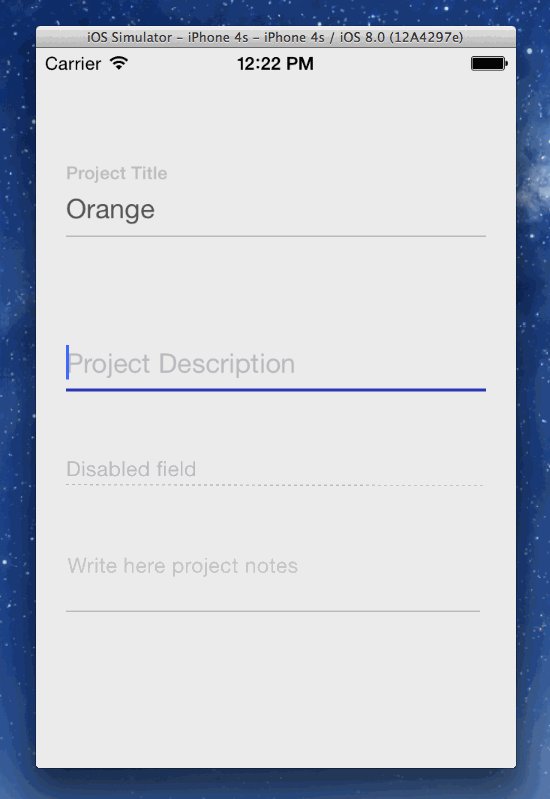
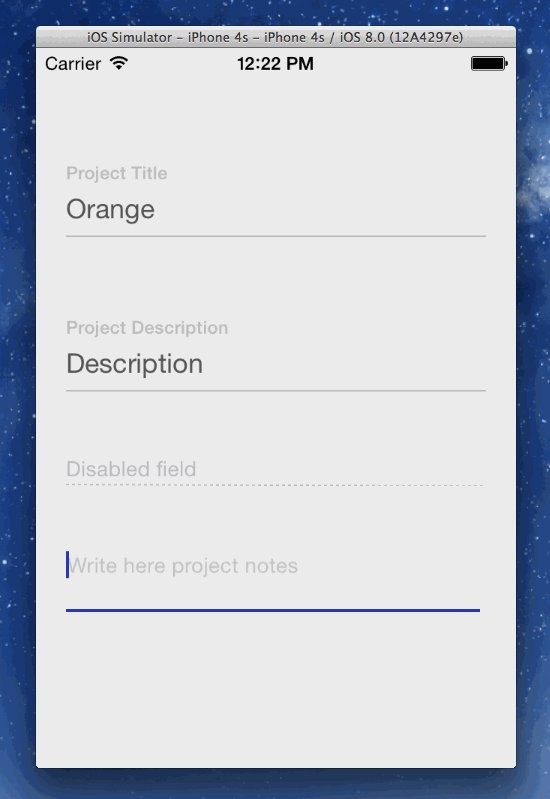
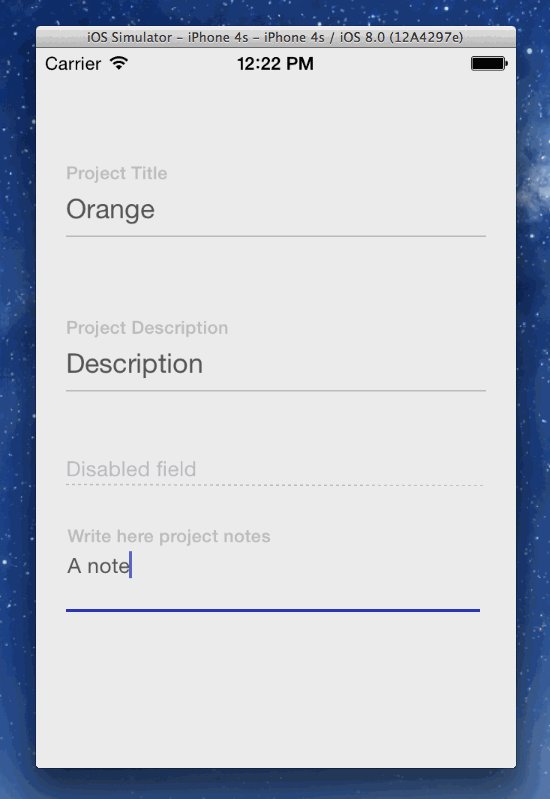
B.輸入框
簡單的Description和一條橫線,抽象了實體文字卡片的填寫過程,可以幫助用戶對輸入區域有實體化的理解,歡迎來Gekec.com點擊嚐試。

2)文字樣式
Material Design中強調“同時使用過多的字體尺寸和樣式,可以輕易的毀掉布局”,並約束了常用的基本樣式就是基於12sp、14sp、16sp、20sp的字體排版。

熟悉Android的朋友可能對sp的概念並不陌生,sp:Scale-independent pixels,它是安卓的字體單位,以160PPI屏幕為標準,當字體大小為 100%時, 1sp=1px;然而響應式的網頁並不是安卓,網頁更需要物理像素的尺寸約束,所以筆者在所劃分的臨界點計算了一下所測試屏幕的瀏覽器PPI,如下:
iphone5: 320x568px/4英寸/PPI=162.95
榮耀6:360x640px/5英寸/PPI=146.86
ipad:1024x768/7.9英寸/PPI=131.96
ipad mini:1024x768/7.9英寸/PPI=162.03
從上面的數據可以看出,大多瀏覽器啟動像素所產生的PPI大約在160左右,所以某段文字在PC端約束的物理像素尺寸,直接同樣尺寸應用於移動端時,應該也可以產生不錯的體驗效果,所以設計時可以直接將Material Design的字體sp尺寸轉化為px來使用。Gekec.com的項目中,筆者隻約束一套字體樣式,在方便前端開發的同時,完成了不錯的響應式效果。

3)顏色
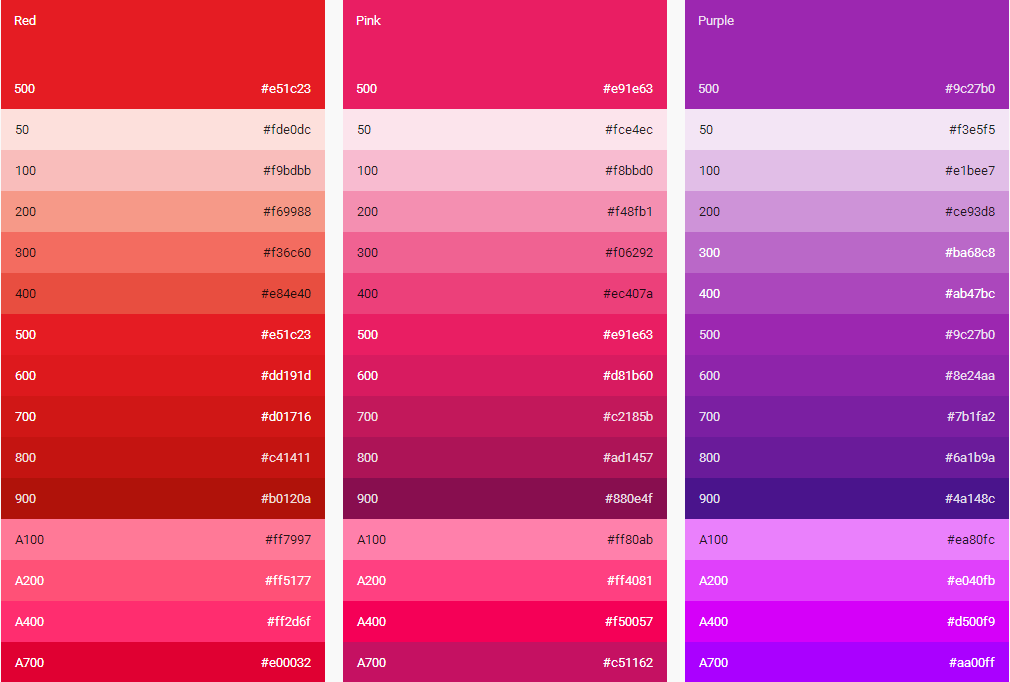
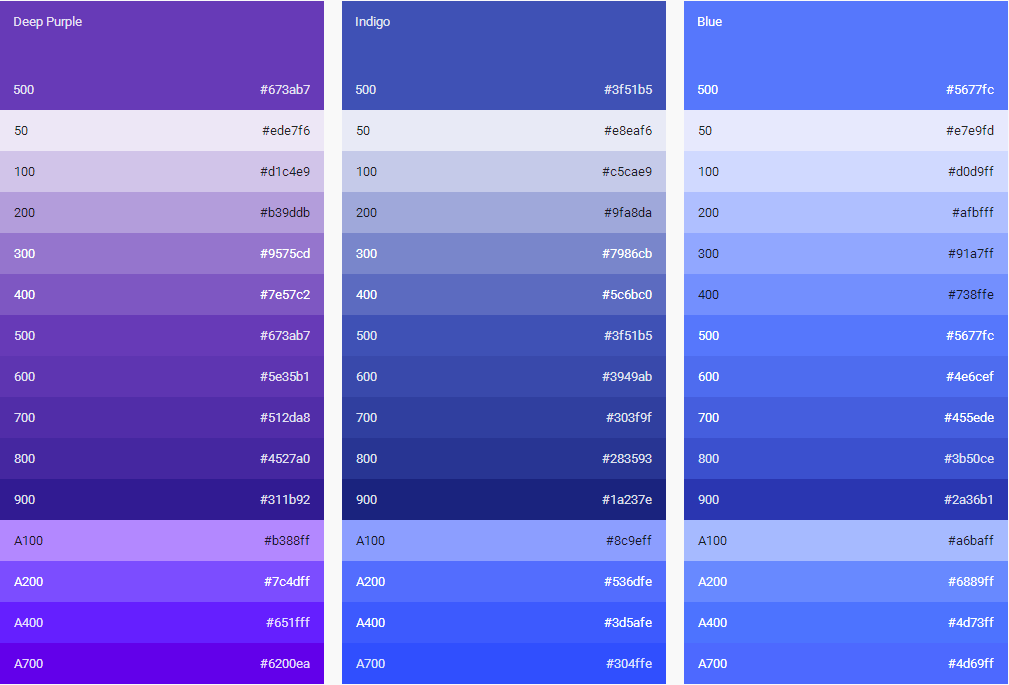
Material Design Guide中給出了若幹明亮鮮豔的顏色,並且指定了顏色的主要展現和層級變化,可供設計師選擇。


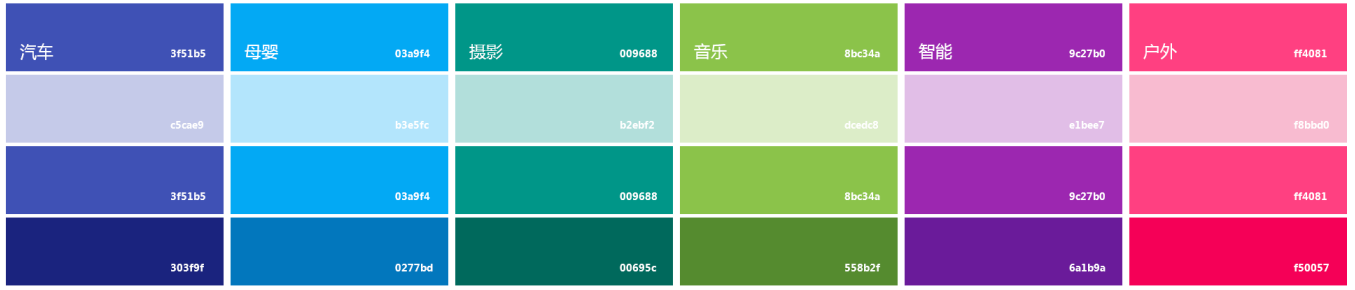
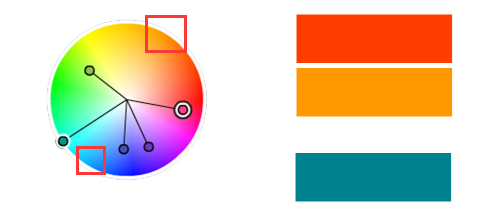
在實際操作中,通過商品內容的分類,筆者直接選擇Material Design中的顏色,作為每類商品的主要顏色,而在一些重要的操作入口,顏色應與主要顏色有明顯區別。筆者應用色環在Material Design Color基礎上,配合內容建立整個網站的顏色體系:
A.主體顏色以及層次根據內容確定,直接參考Material Design Color

B.應用色環分析整體補色間色
將所有主體顏色步在色環上,可以分析出補色位置應為上方紅框位置,應用於有明顯區別的重要入口,如“加入購物車”、“砸¥1元參與”,“結算”等等;而間色位置應為下方紅框位置,應用於不明顯的細節變化,如文字hover,文字鏈接等;

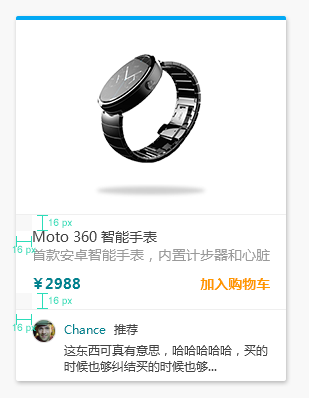
4)間距
Material Design Guide中已經嚴格約束了各個元素狀態下的間距,但為了滿足全站響應式布局在主流屏幕展現,筆者仍然使用了8px原理對一些間距進行了調整;在很多設計師研究8px原理並進行設計的同時,筆者仍然需要強調,響應式web的設計應基於瀏覽器的像素尺寸,並不是基於ios和android的屏幕尺寸。具體可以參考上面已經分享的表格進行實驗。
這裏分享一些8px的文章,感興趣的同學可以看一看:

總結:
Material Design已經給出了詳細的設計細節和原則,但不一定適合每一款產品,設計師需要弄清自身的產品是web還是app,邏輯是什麼樣,才可以進行細化的設計工作;深入了解產品邏輯的基礎上,確定的一套響應辦法和頁面細節,能夠保障設計的展現並帶來不錯設計效果。Material Design作為即蘋果、微軟之後最新推出的設計語言,充滿了濃鬱的Google風情,能夠給用戶提供新鮮的視覺體驗,希望有越來越多的設計師會嚐試用Material Design進行設計。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20