
響應式設計方法對開發者非常有用,因為它使我們的內容在各種設備上廣為傳播。不用保留幾個獨立版本的網站,也可以摒除諸如縮放和流式布局這些方法的弊端。
本文重點討論設計師遇到最多的3個響應式設計問題,也會提供一些規避錯誤的策略。
縮放、流式布局與響應式
這些術語容易造成混淆,設計師常常錯誤地交替互用。實際上,每個都是布局技巧的顯著進化過程,像技術演進那樣逐一顯現。
縮放布局,旨在相對縮放每一個元素。它們會隨著窗口大小變化動態縮放內容,就這方面而言,它們是響應式的。布局本身保持靜止,通過改變每一個元素來保持一致的表現。

上圖:不同分辨率下縮放布局的例子,這種設計為了統一犧牲了易讀性。
流式布局就不一樣,因為它們隨著窗口尺寸縮放容器元素。通過em這類相對單位可以做到這點,克服了縮小文字的問題。用戶主動縮放時,設計就被破壞了。

上圖:不同分辨率下流式布局的例子,這種設計為了易讀性犧牲了統一。
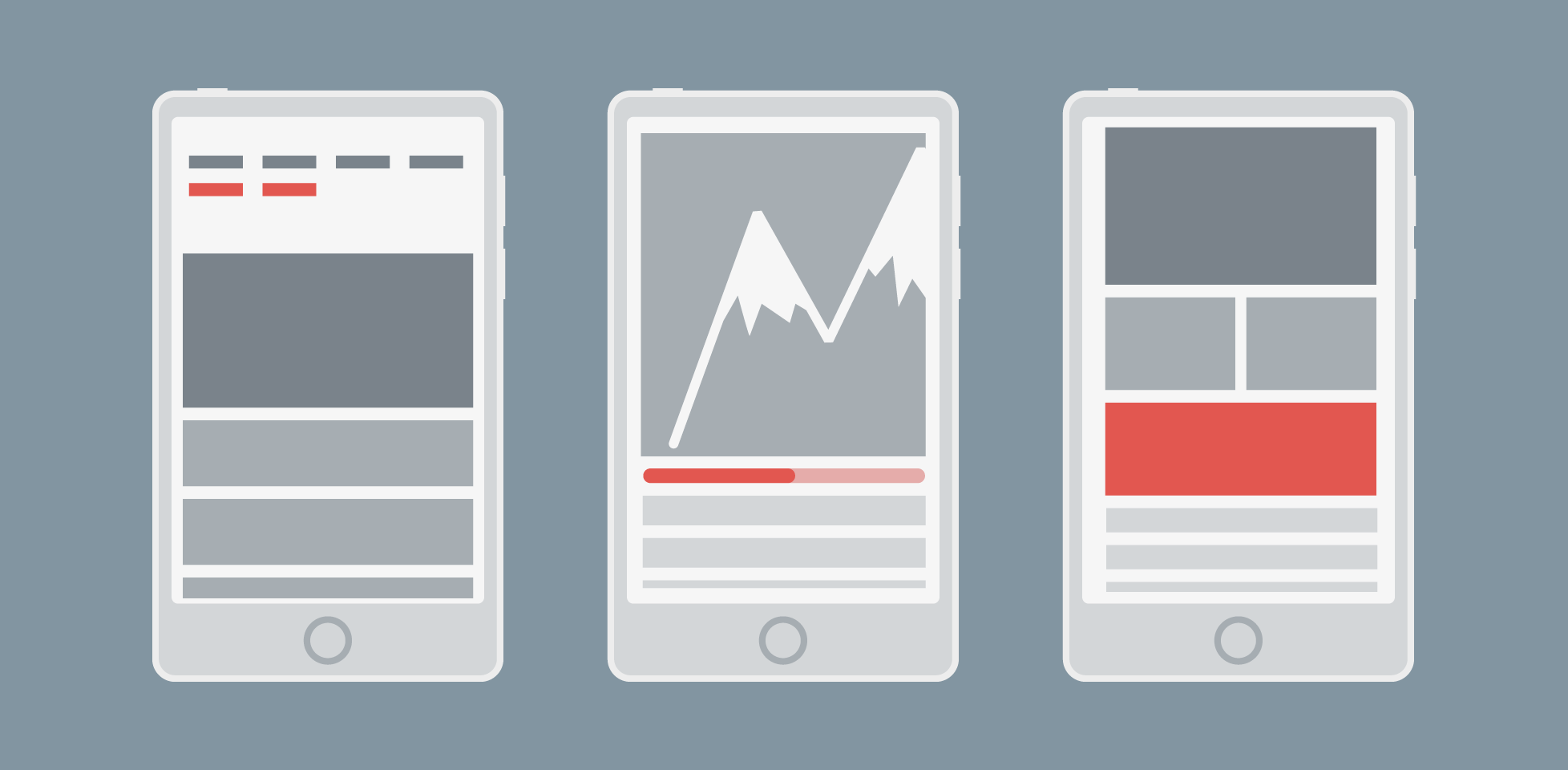
響應式設計不會縮放任何東西。相反,它會根據窗口尺寸決定顯示哪些內容。

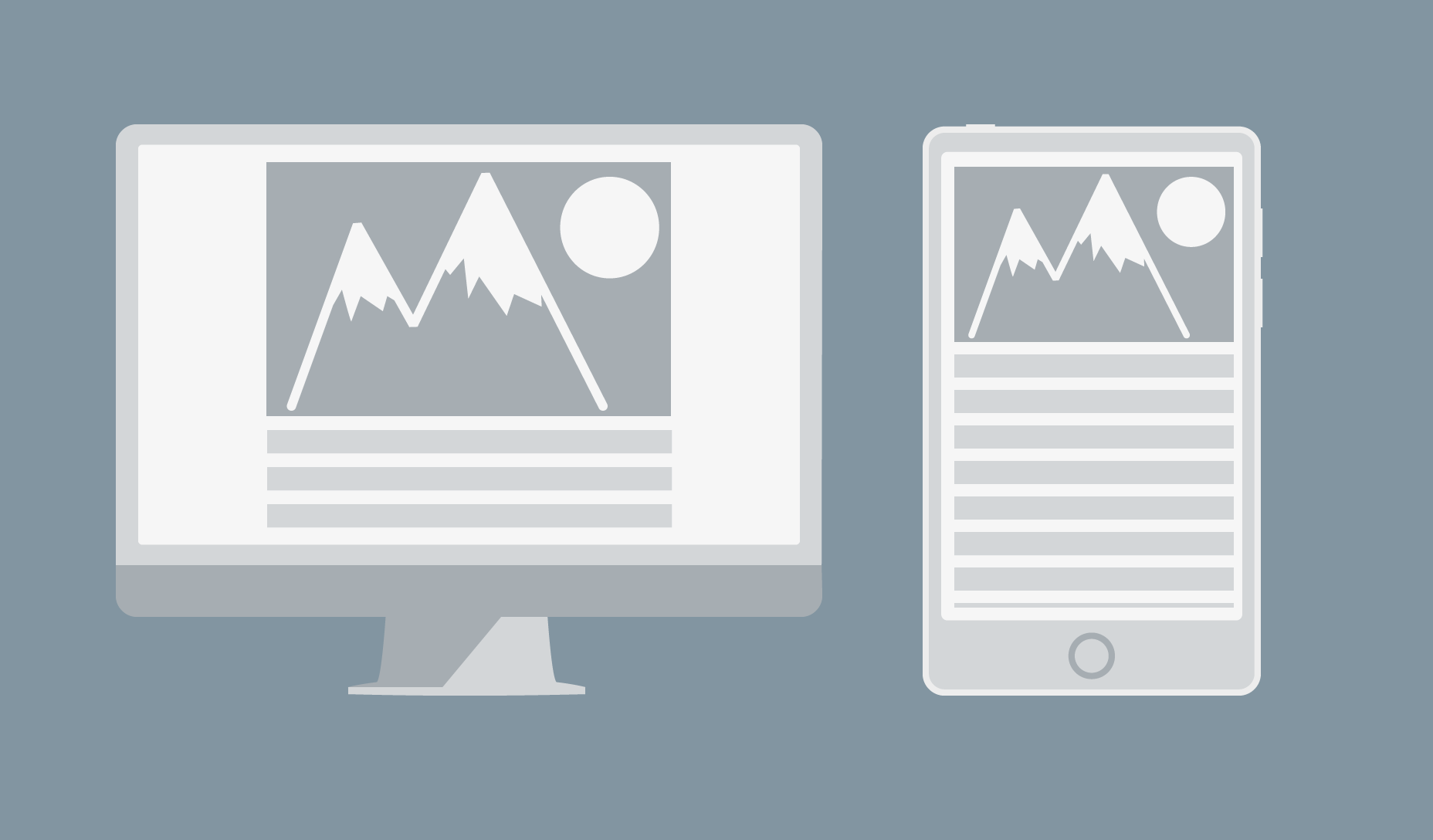
上圖:不同分辨率下響應式布局的例子。
災禍1:菜單折行
如果在頁面頂部使用了導航欄,當頁面展現在小屏幕上時,響應式設計通常會把它“掰”成更緊湊的格式,但這並非總是有效,如果顯示區域比斷點更寬,又不足以在一行顯示所有菜單項的話。結果會導致菜單的折行。

有些方法可以解決這個問題。其一,減少導航欄中橫排菜單項的數量,將它們分門別類。然後選中某類時,你可以通過下拉菜單來顯示子類。
其二,減少斷點的數值。應該以導航欄開始出問題的實際數值為準,而非具體設備尺寸。
其三,不同設備使用不同方式,例如滑動抽屜。
災禍2:使用固定寬度圖片
內容區域通常都隨窗口尺寸變化。所以當固定寬度圖片超出顯示區域時,圖片就被裁剪了。

上圖:糟糕的固定寬度圖片例子,它太大了。於是出現了滾動條,內容被推到屏幕之外。
通過給圖片設定相對單位,可以避免這個問題。或者使用支持響應式的框架(比如Bootstrap),使用響應式圖片class名來控製(例如class="img-responsive")。

上圖:同樣的元素,用響應式圖片class名的方式,滾動條就不見了。
災禍3:元素的扭曲
這有點晦澀難懂,但本質上,布局顯示在小窗口上的時候,所有未經處理的列都會以行的形式呈現。這是個問題,因為內容的扭曲會不經意地改變設計的層級。

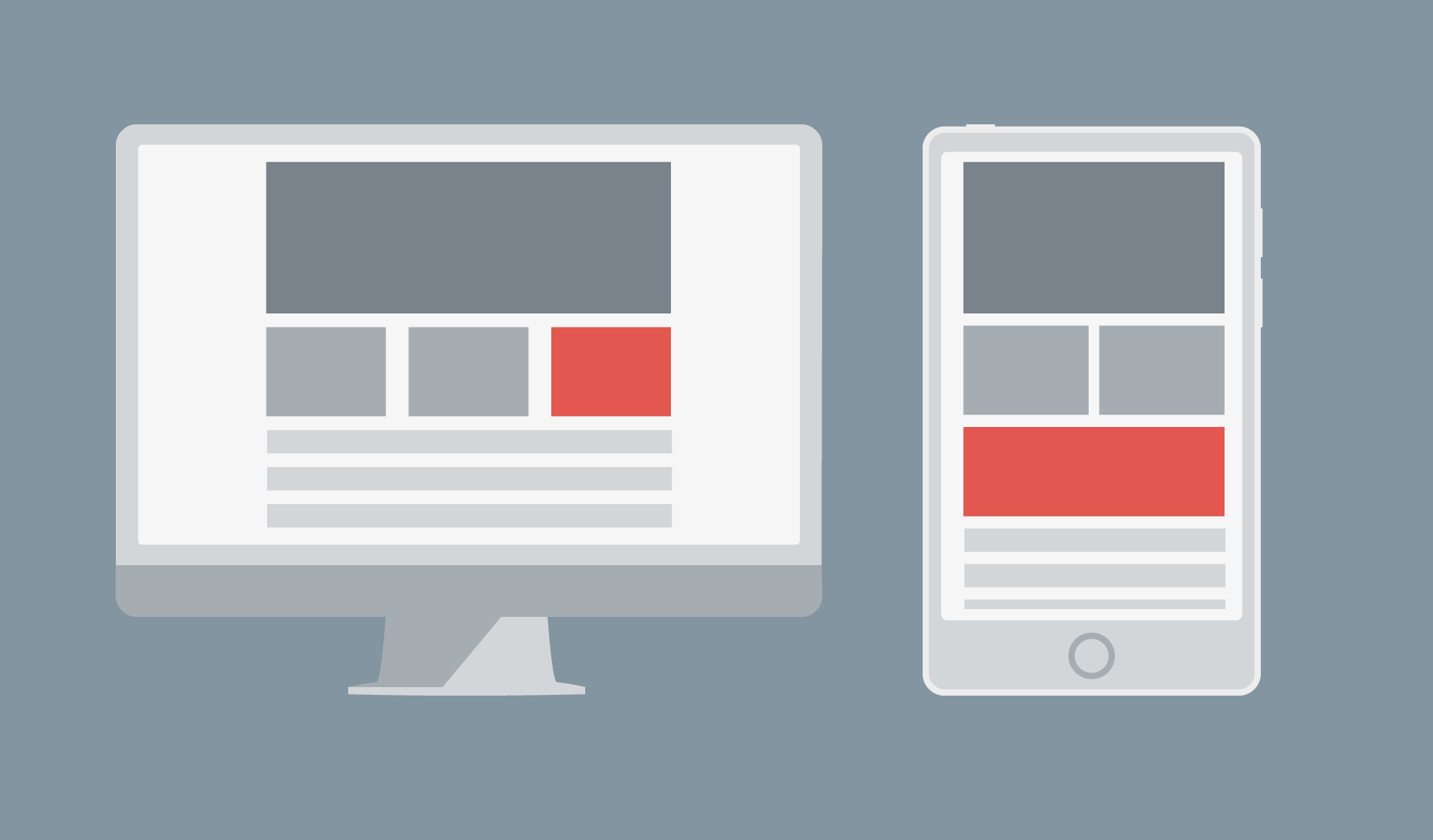
上圖:列變成了行,扭曲了內容。
解決方法顯而易見,但令人驚奇的是,仍有很多人在糾結它:隻要明確地設定元素的寬度、高度、內邊距。如果它移出所處位置,蓋住了其他元素,可以通過將它包裹在div容器中,設置外邊距,迫使它回到原本的地方。
規劃有助於避免問題
本文隻討論了3種最普遍遇到的響應式設計災禍,還有很多其他途徑會毀了一個好的設計。預防錯誤並不難。現代瀏覽器都有內置的響應式布局測試,好好規劃設計,多做測試。
翻譯:可樂橙
作者信息:
EMMA GRANT
Emma Grant is a professional freelance content writer from Ireland. Over the past three years she has travelled the world while running her business from her laptop. You find her at www.florencewritinggale.com More articles by Emma Grant
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20