響應式Web設計,這個話題可能是當下Web設計領域裏討論和應用比較多的話題了,為什麼要響應式Web設計?什麼是響應式Web設計?
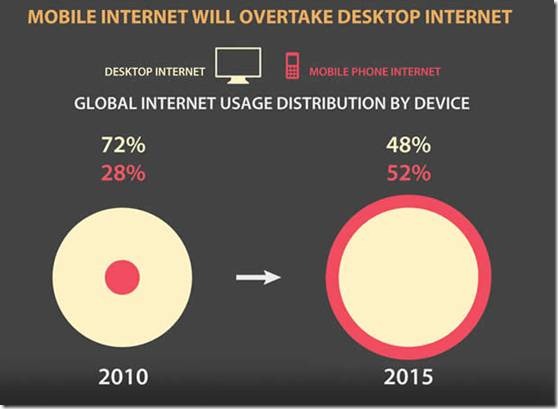
Web發展迅速,各種應用和服務層出不窮,現在打開電腦,可能使用最多的程序應該是瀏覽器了,訪問不同的網站,可以滿足人們購物,社交,獲取新聞資 訊,娛樂,等等需求。然而近幾年內,移動設備快速崛起,移動互聯網慢慢進入人們的生活,預計未來5年內移動設備的使用度會超過桌面計算機。所以需要您的網 站不僅要在桌面計算機大尺寸屏幕上可以為用戶提供友好的UI和用戶體驗,同時在小尺寸屏幕上也應該可以提供一致的用戶體驗。使得用戶可以在桌面大屏幕上和 移動小屏幕上平滑的切換使用,同時沒有任何的不適應感覺。

(移動設備趨勢:http://www.webhostingbuzz.com/blog/2011/10/19/mobile-internet-trends/)
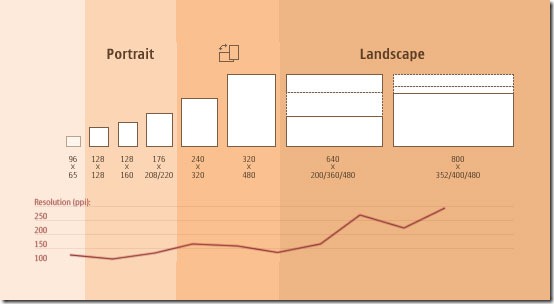
要網站在桌面大尺寸屏幕上和移動小尺寸屏幕上提供一致的用戶體驗,最直接的方法就是為每種設備及分辨率製作一個網站或者特定的頁面,使得移動用戶在這些頁面裏取得平滑友好的用戶體驗。但是到底有多少不同的移動設備和屏幕分辨率呢?這種方法需要投入多少成本能?

(早先的數據:2005至2008年市場中的400餘種移動設備的統計情況
http://www.quirksmode.org/mobile/mobilemarket.html
這份統計結果已經比較早了,隨著時間的推移,又有很多移動設備投入市場,為每種設備及分辨率製作一個網站或者特定的頁面,這應該是比較大的工作量,是比較耗時耗費資源的。是否可以隻做一個網站一套頁面,既滿足桌面大尺寸屏幕,同時也可以滿足各種不同移動設備的小尺寸屏幕。
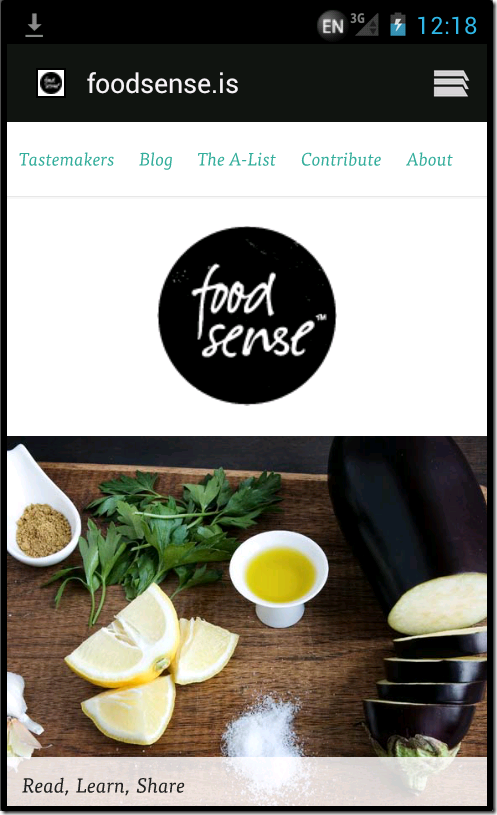
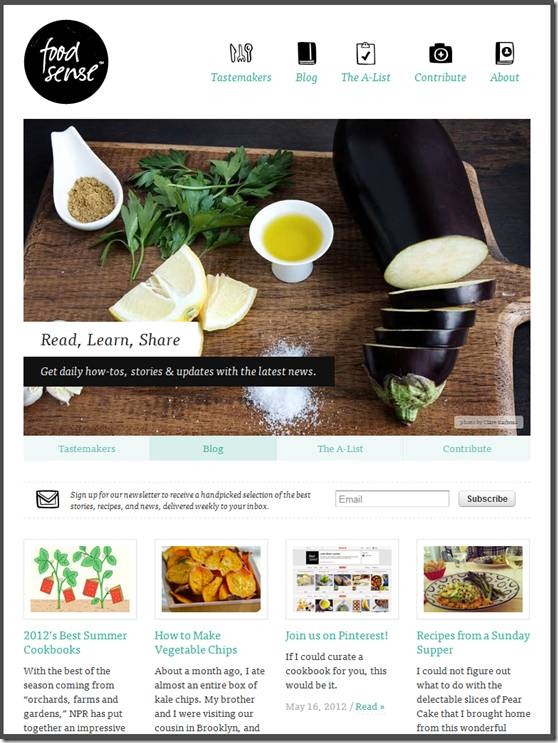
因為有了這個問題,才有了響應式Web設計這種方案:一個網站能夠兼容多種移動設備屏幕尺寸,而不是為每種屏幕尺寸做一個特定的版本。這個概念可以說是為移動互聯網而生的。國外已經有一些這樣的應用例子了,如: http://foodsense.is/, 此網站在Android 上的效果:

不采用響應式Web設計 news.sina.com.cn 在Android上的效果,需要用雙指進行縮放才能友好瀏覽:

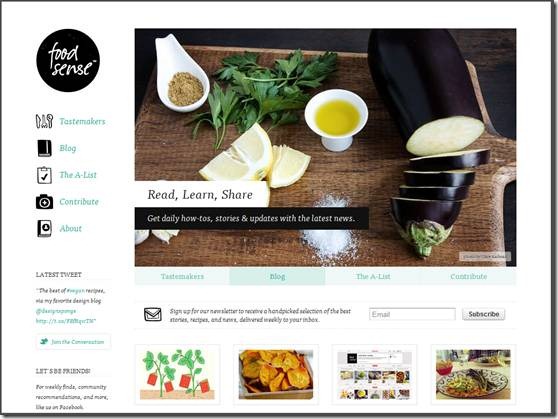
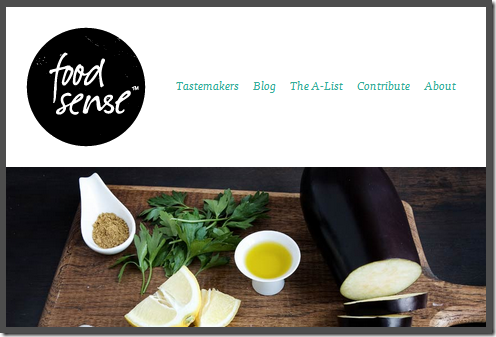
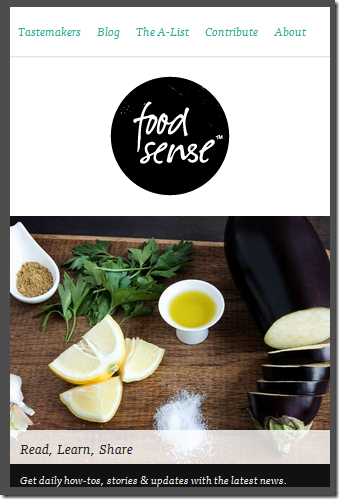
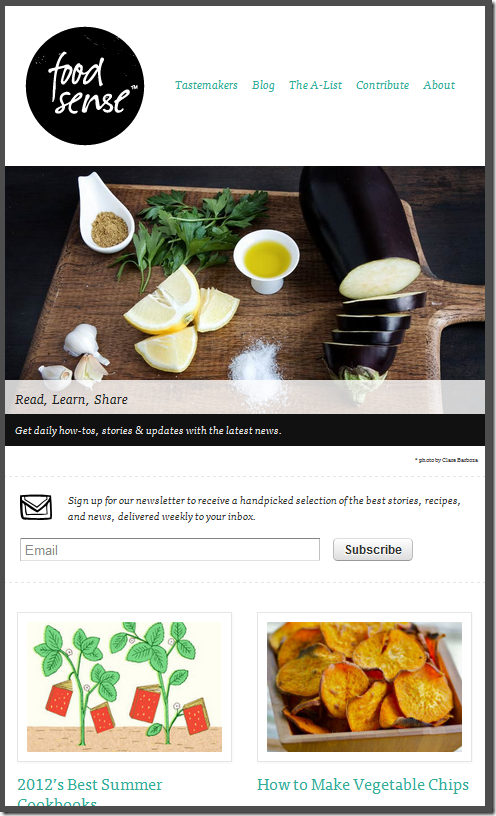
foodsense.is 在其它設備分辨率下的情況:

(iPad1/2 1024X768 橫向)

(iPad1/2 1024X768 縱向)

(iPhone4 320X480 橫向)

(iPhone4 320X480 縱向)

(ASUS Galaxy 7 480X800 縱向)
foodsense.is 可以在各種設備分辨率下,根據分辨率的不同做出響應,對菜單和圖片進行重新布局,來滿足顯示的需要。這種技術就是響應式Web設計,這個概念是Ethan Marcotte在A List Apart發表的一篇文章"Responsive Web Design" (http://www.alistapart.com/articles/responsive-web-design/) 中援引響應式建築而得名的: “響應式建築(responsive architecture),物理空間應該可以根據存在於其中的人的情況進行響應。結合嵌入式機器人技術以及可拉伸材料的應用,建築師們正在嚐試建造一種 可以根據周圍人群的情況進行彎曲、伸縮和擴展的牆體結構,還可以使用運動傳感器配合氣候控製系統,調整室內的溫度及環境光。已經有公司在生產"智能玻 璃":當室內人數達到一定的閥值時,這種玻璃可以自動變為不透明,確保隱私。” Web借由建築上這個概念,當設備分辨率發生變化時,根據設備分辨率,調整菜單,圖片,文字,等其它頁面DOM的狀態和布局,使得頁面仍然可以給用戶提供 友好的使用體驗。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20









