當我們談論到設計,圖片就是設計元素之中最不可少的一個元素。小編今天在這裏跟大家分享的並不是實體攝影的趨勢,而是2015年在網頁設計中運用圖片的趨勢。
有些趨勢是顯而易見的,有些就相比而言不那麼容易被發現。當我觀察和分析了大量的優秀作品和網頁案例,發現圖片的巧妙運用總是有一些共同點的。當你看完這篇文章的分析和案例,你也就是時候好好反思一下你的網頁設計中是不是應當換上更好地圖片了。
1.運用超大背景圖
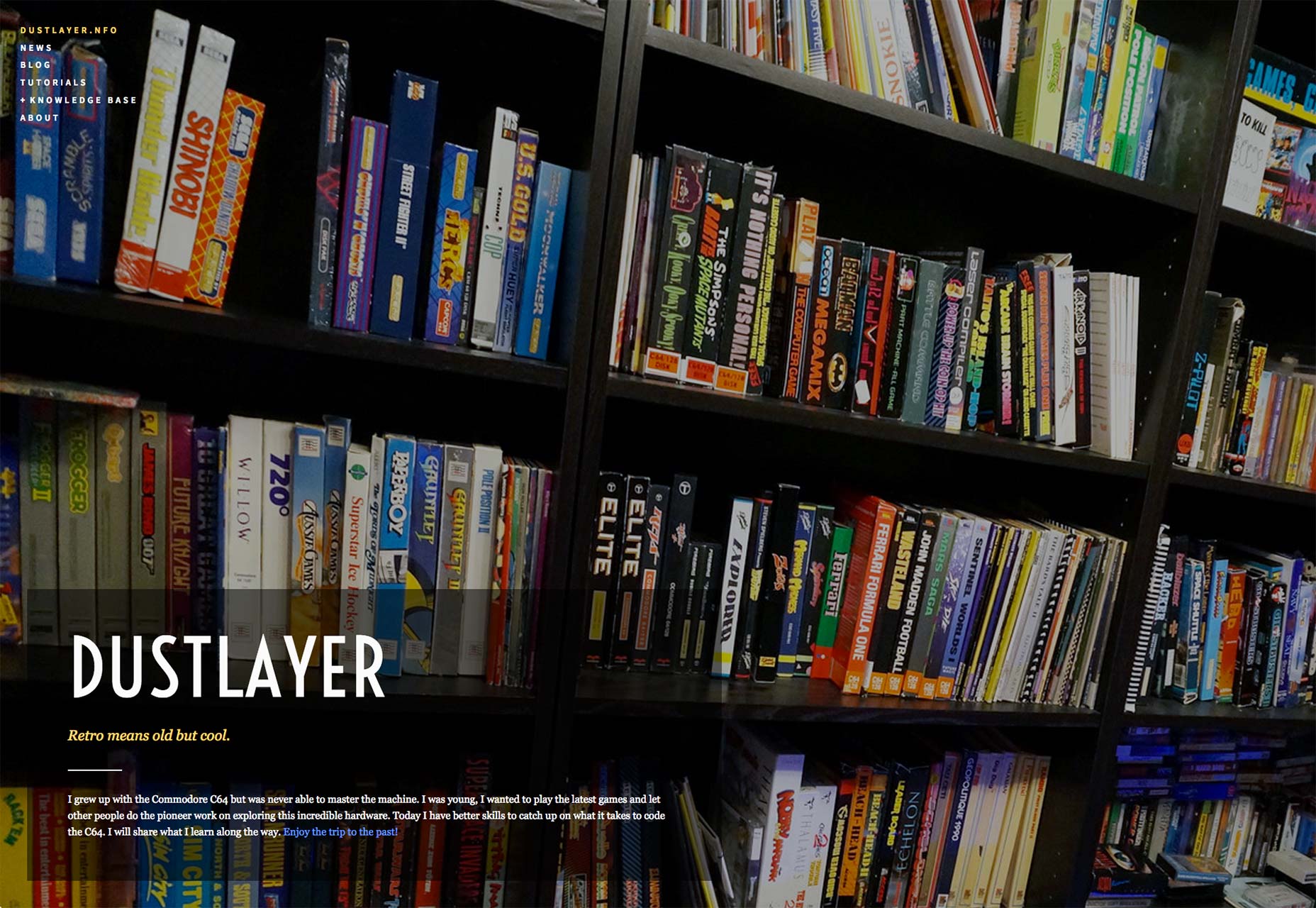
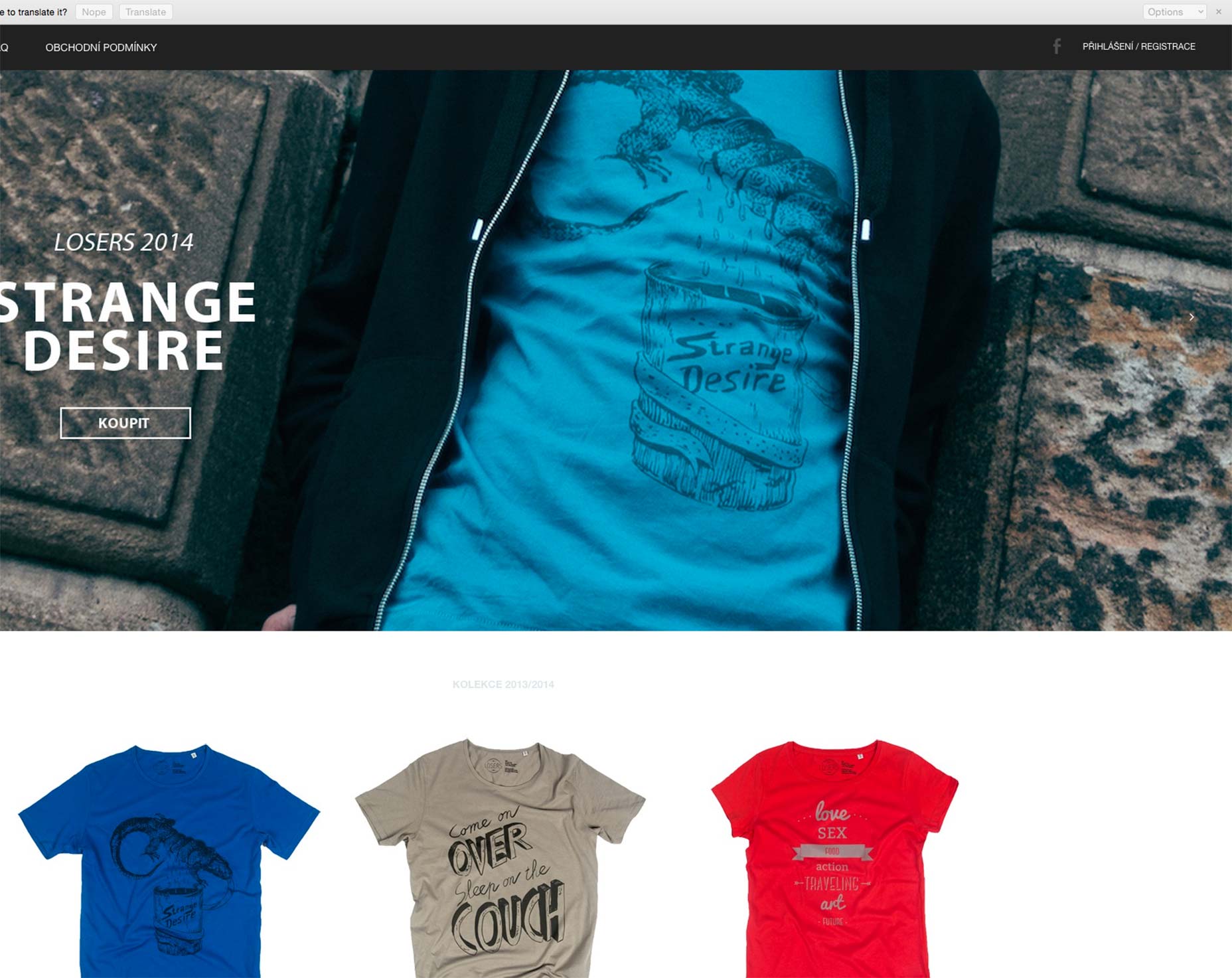
我首先要談論的趨勢也就是最流行的趨勢,下面就是一系列運用背景大圖的網站。雖然這個方法已經差不多被用爛了,但是我們必須得承認它真的很有效。就像所有的好的設計趨勢都應該發揚。
如果你的網站是為了展示,那麼高清的背景大圖就是一個很強的傳遞信息的方法。但是為了避免過於雜亂,你還是需要考慮清楚文字和標題的位置。看看下面的一些案例。
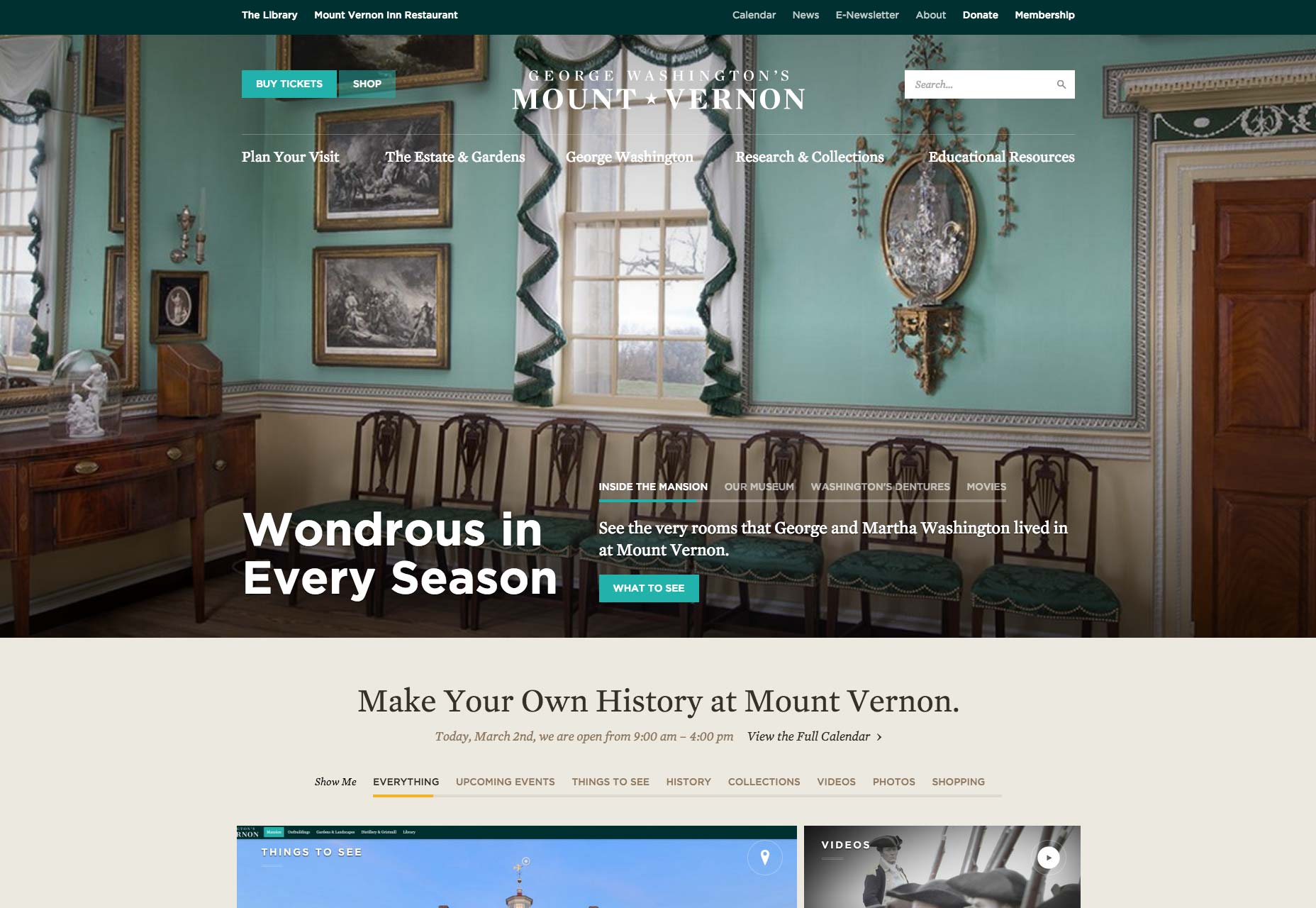
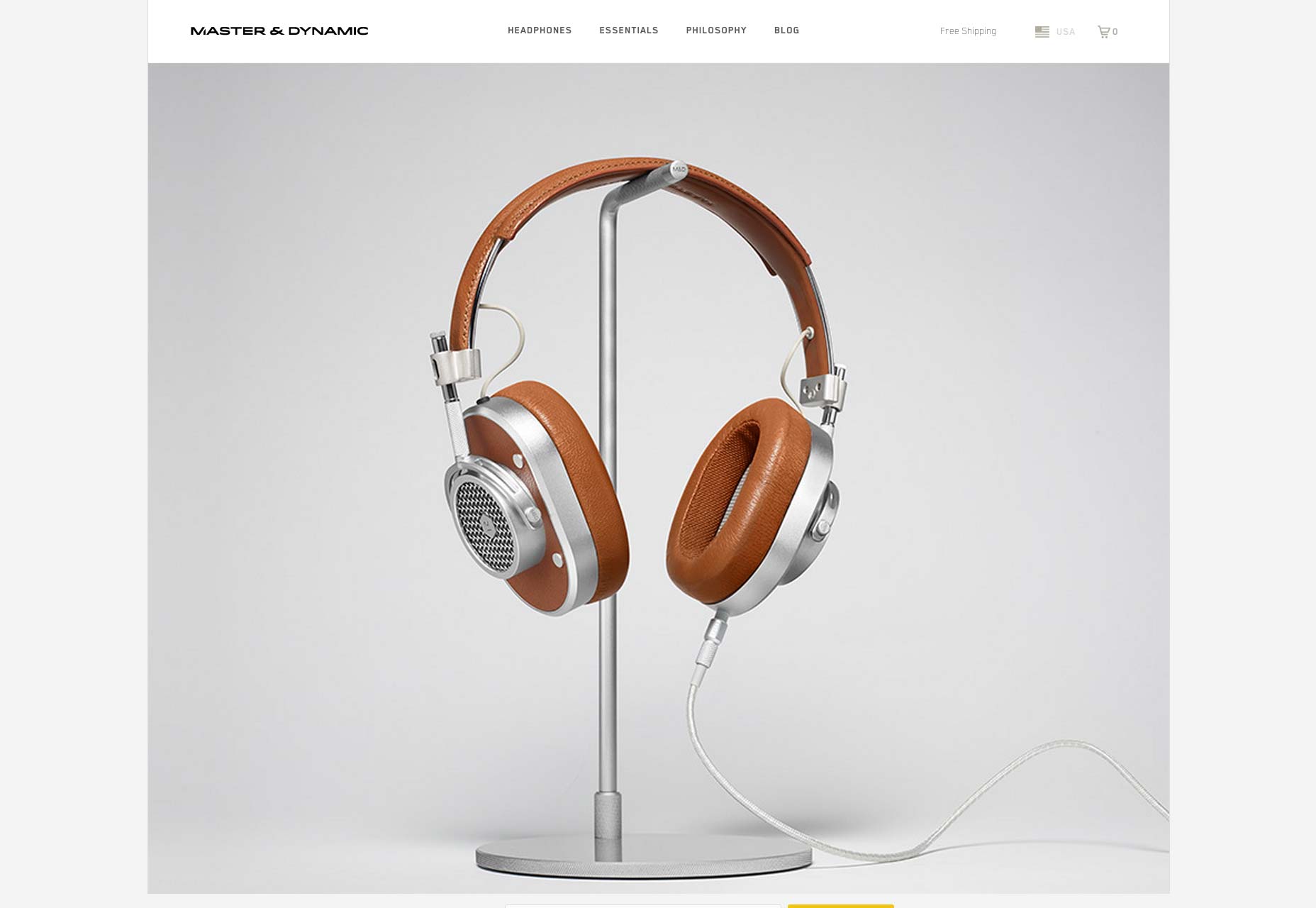
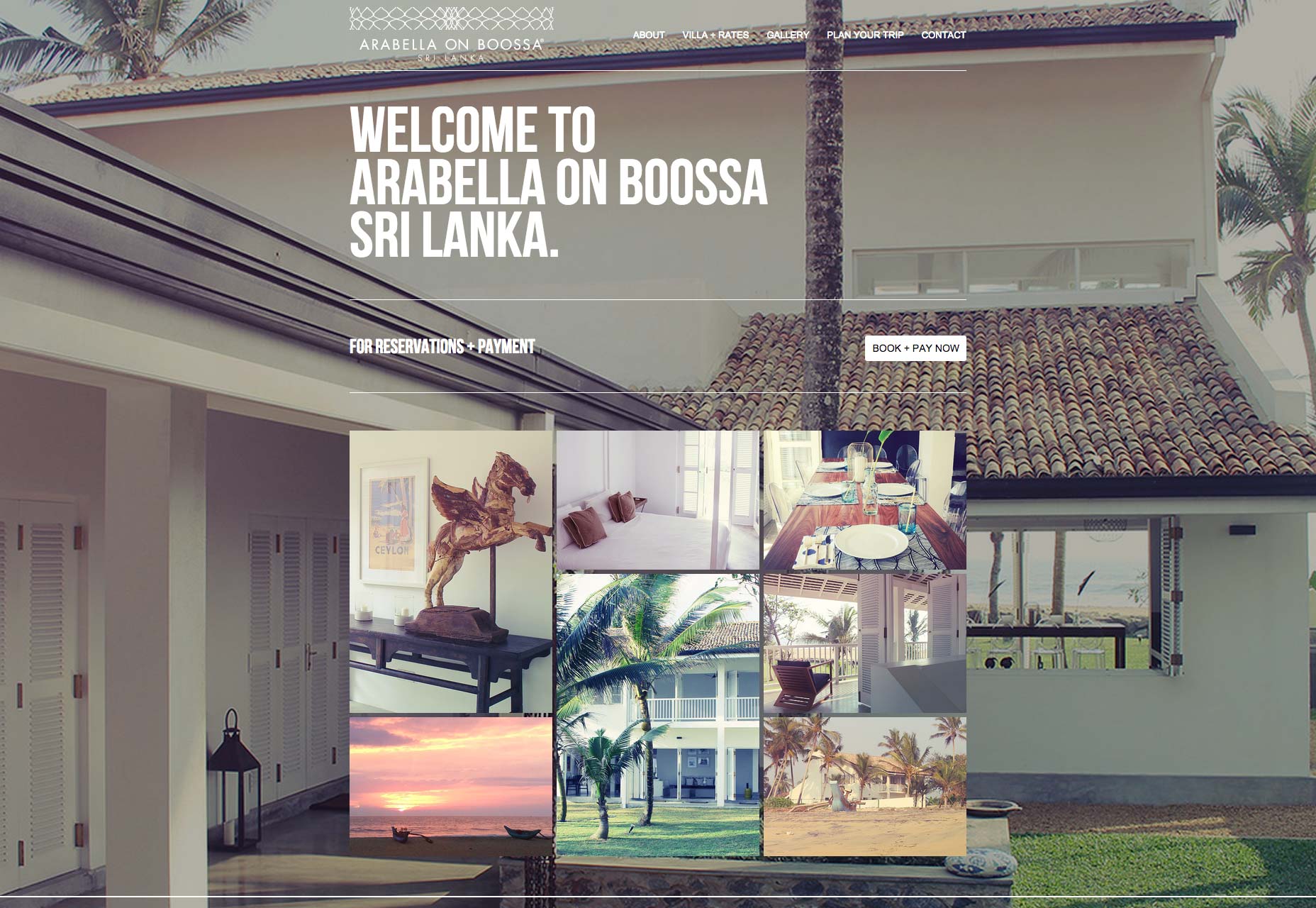
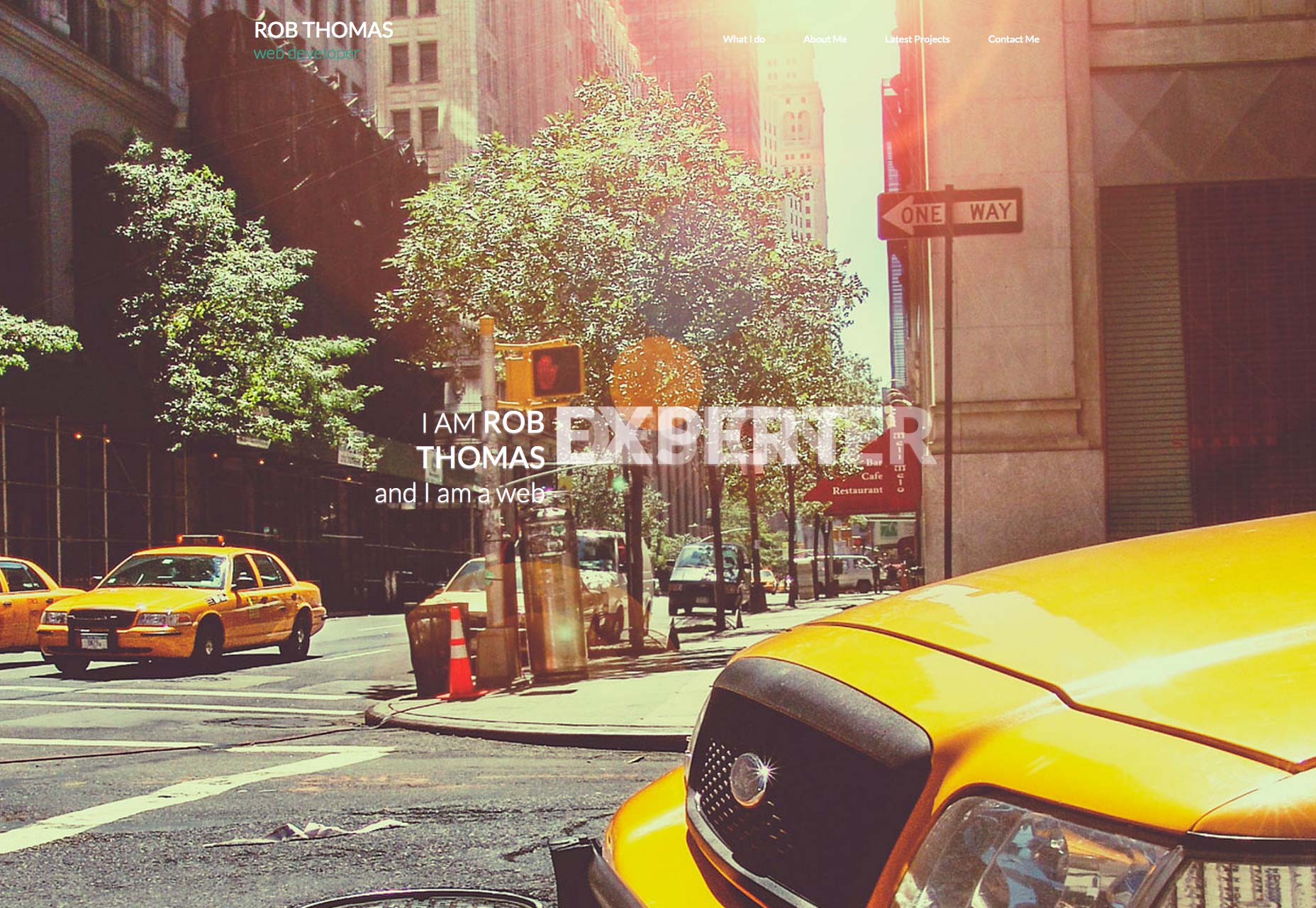
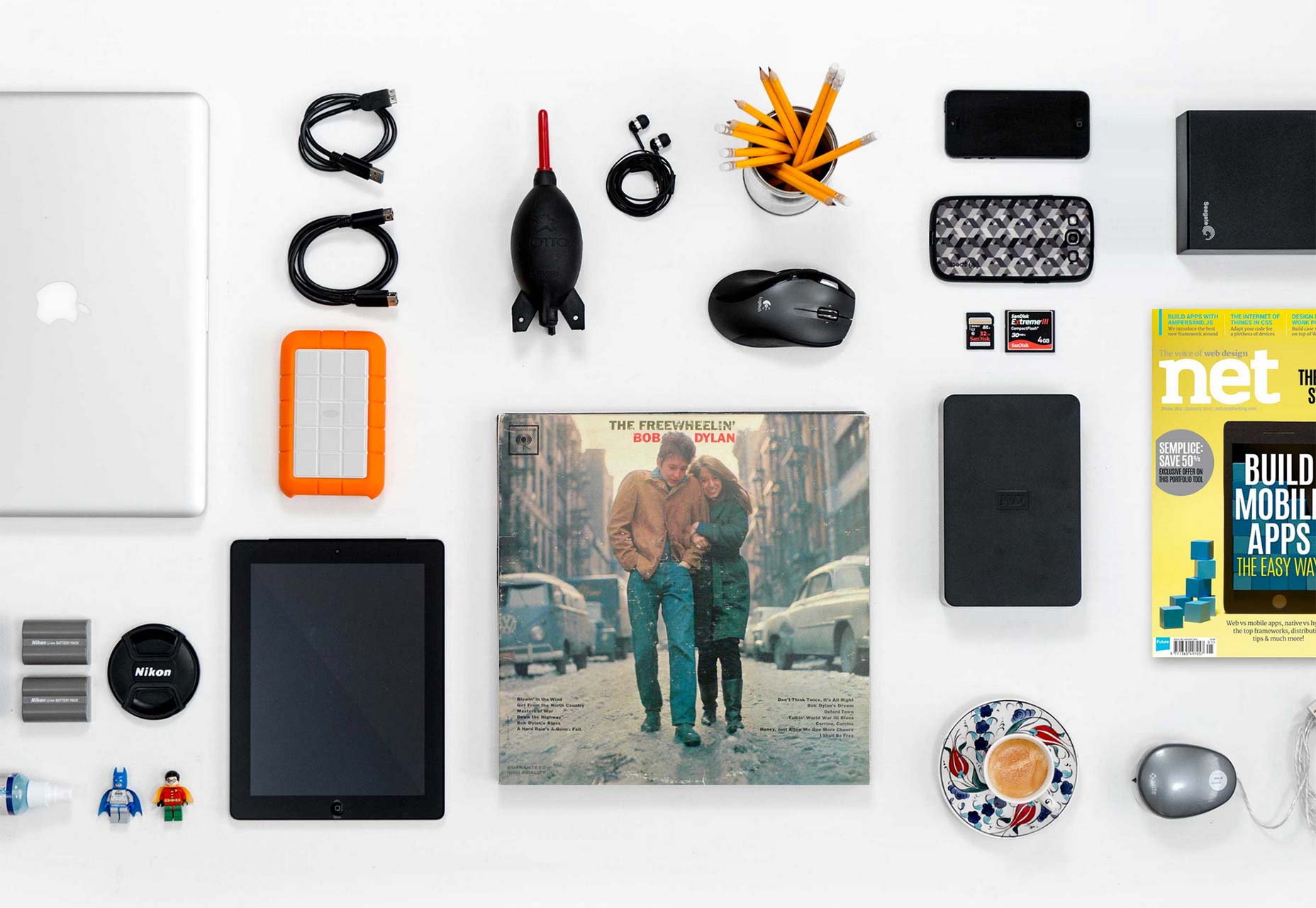
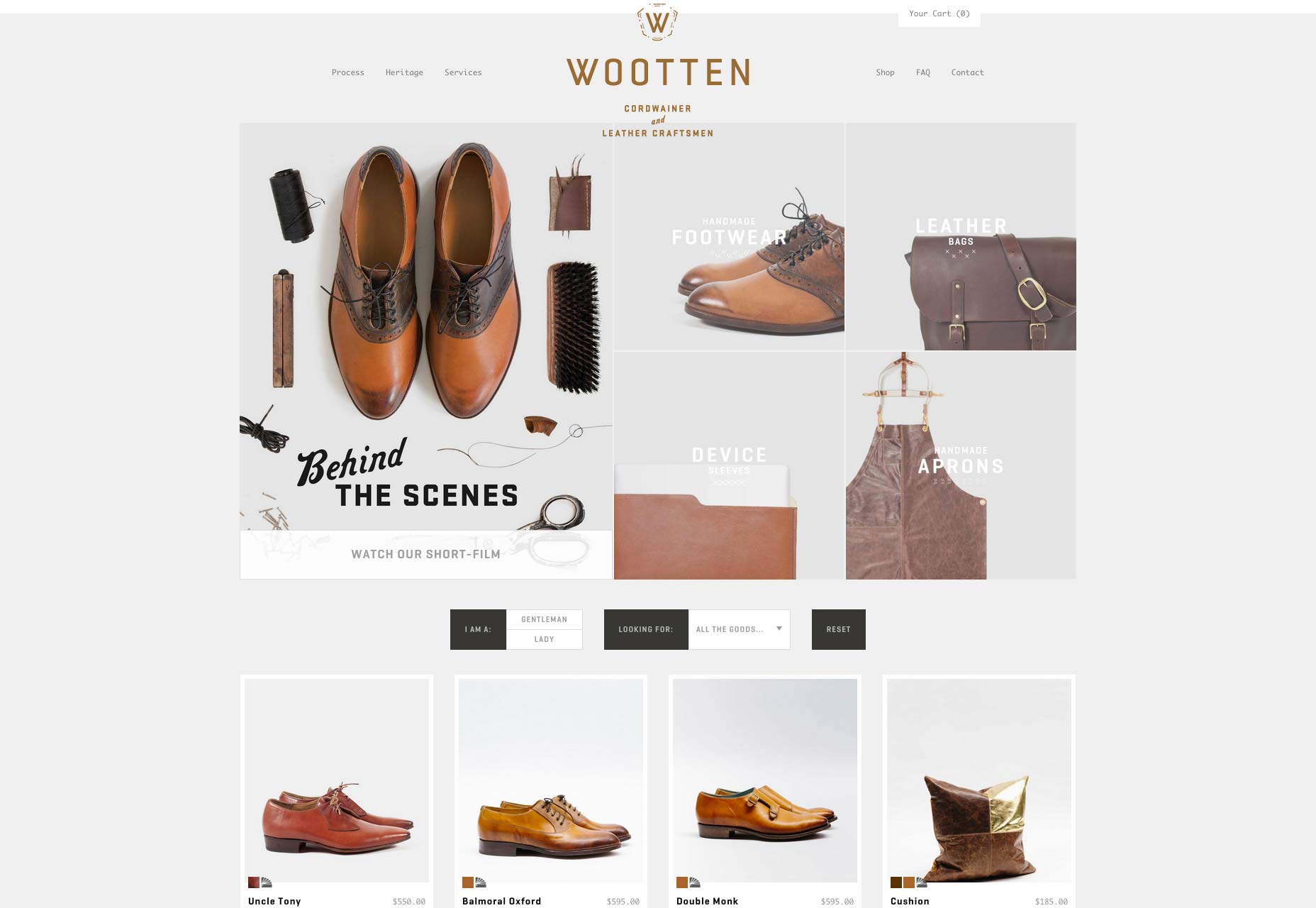
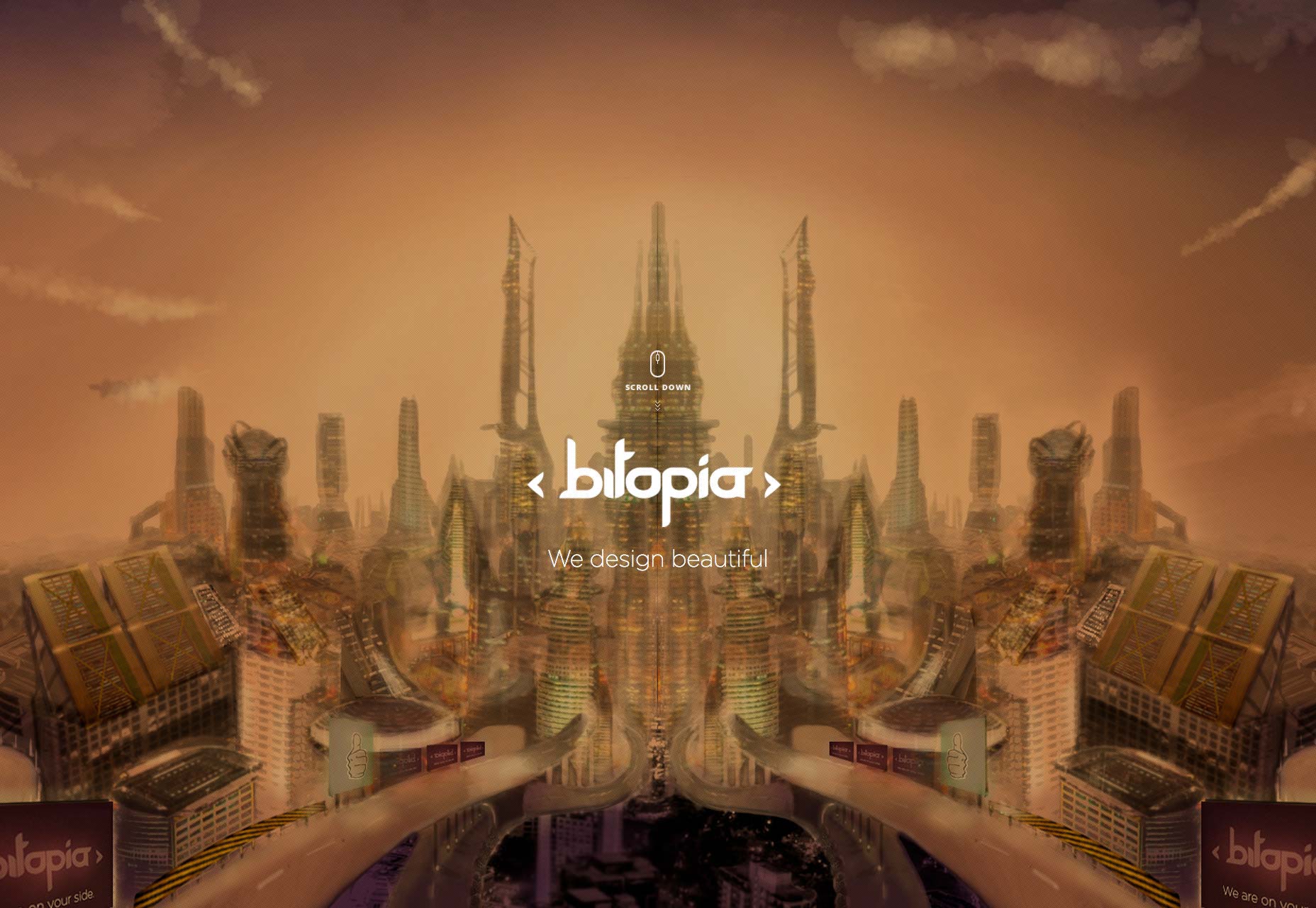
2.把背景圖作為首頁內容
我最喜歡的超大型背景照片是當設計師巧妙地使用照片,把它同時作為背景的首頁元素。在這些設計中,把產品放在首頁最前的位置,下滑就可以看到產品的細節或者配件。通常這是使用產品或前景元素作為焦點來實現的。這種混合使得照片營造了一種時尚感,而內容又非常有價值。這一具有挑戰性的方法與你的攝影師好好規劃協調,得到的最終布局一定非常吸引人。
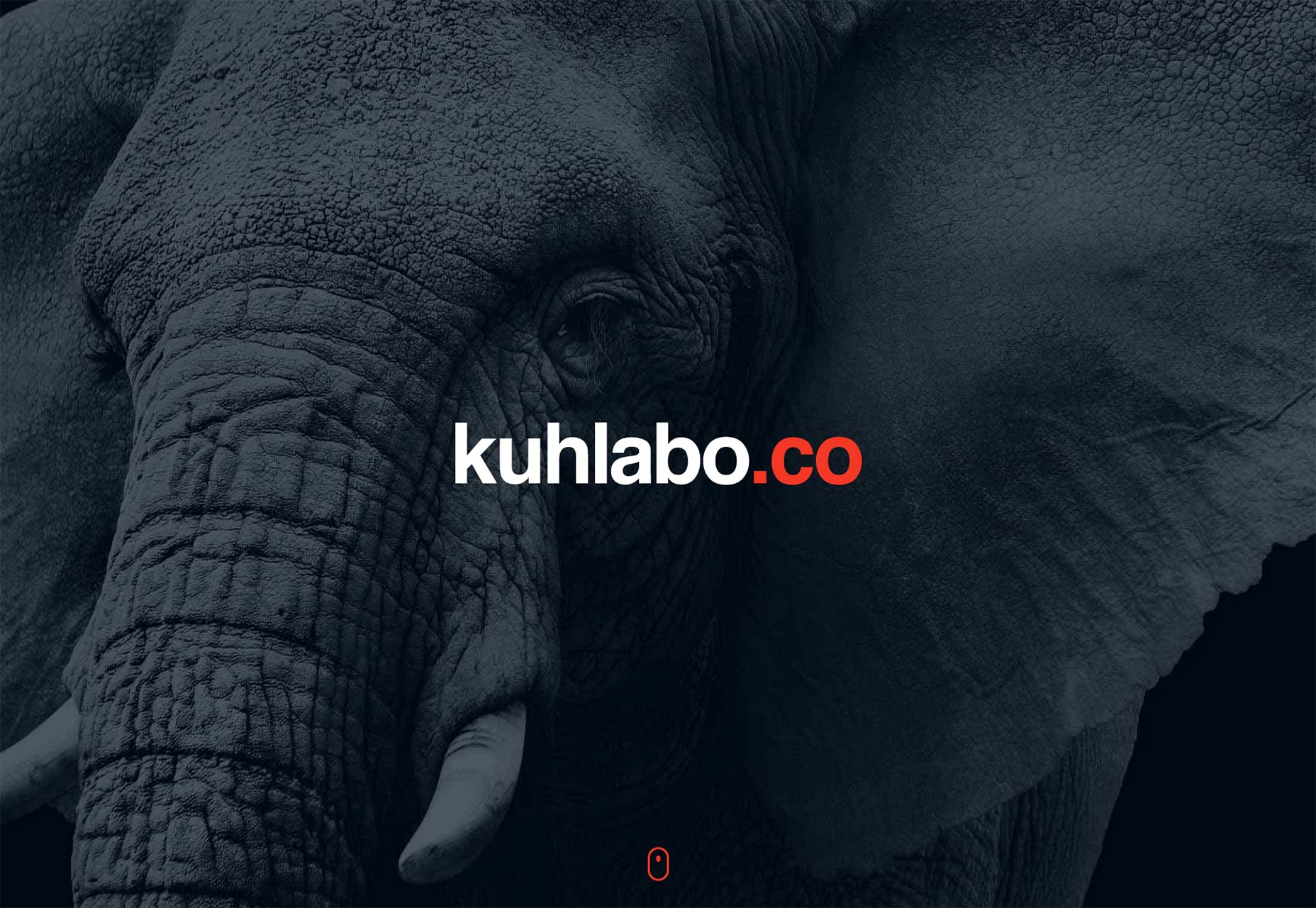
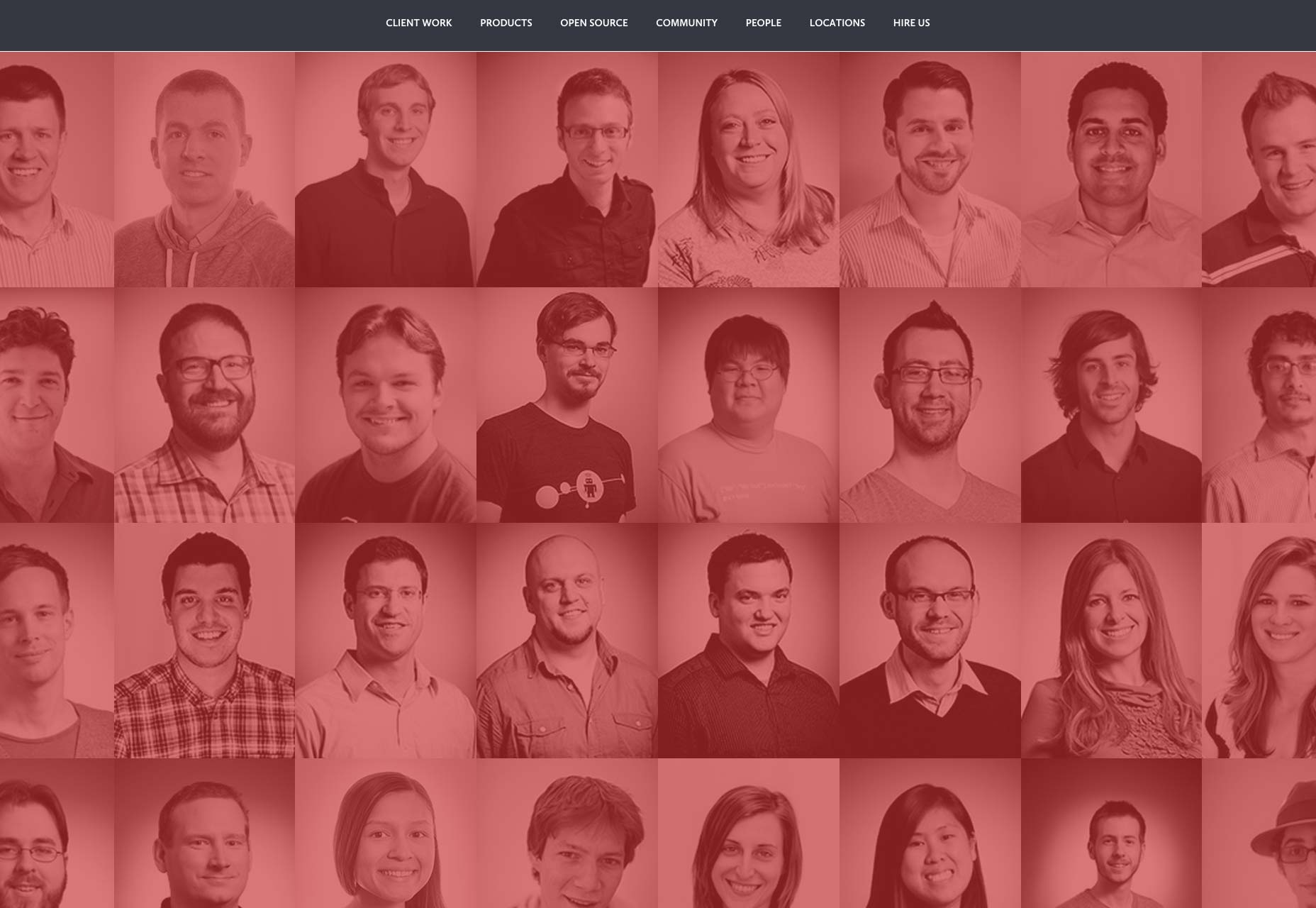
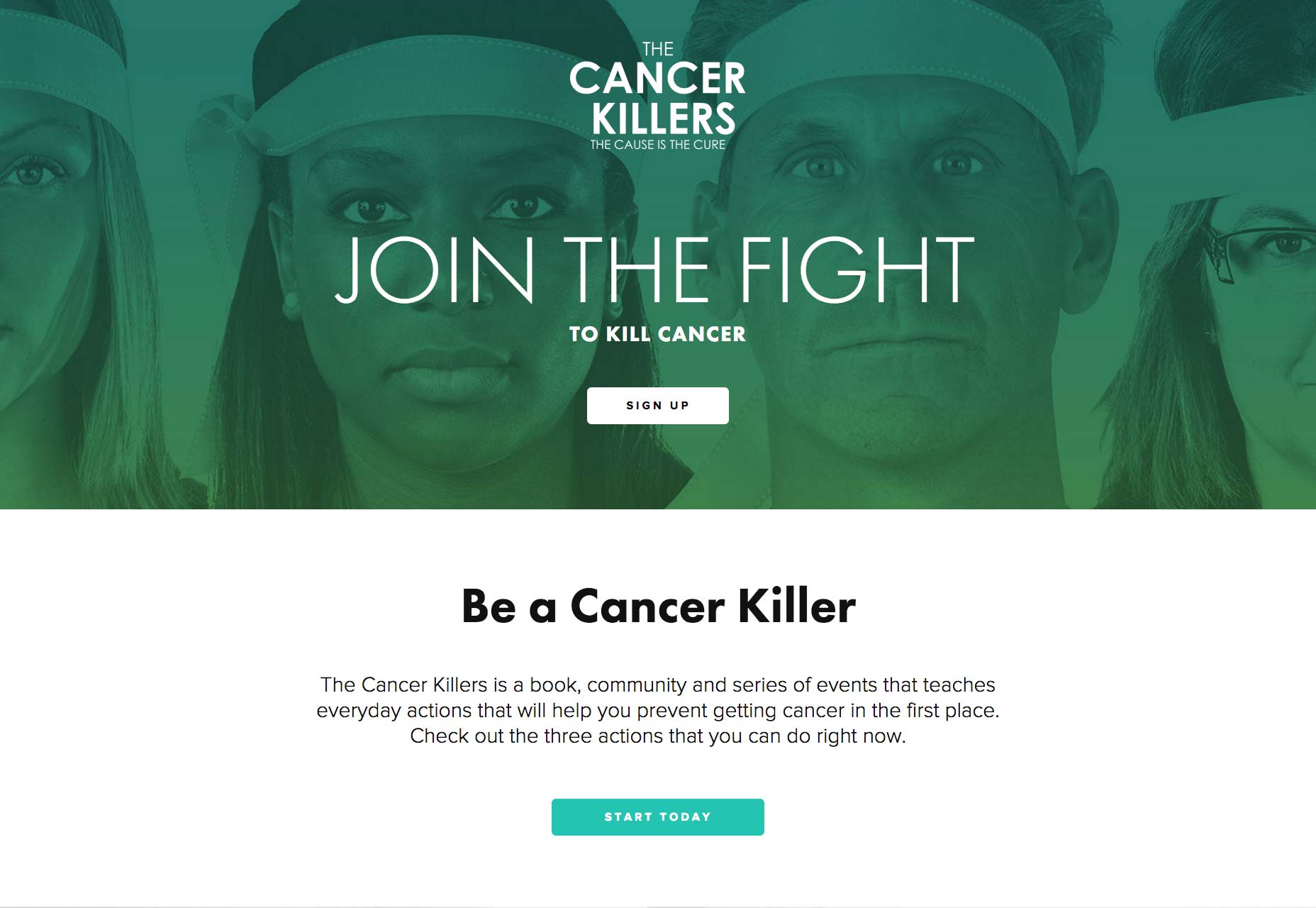
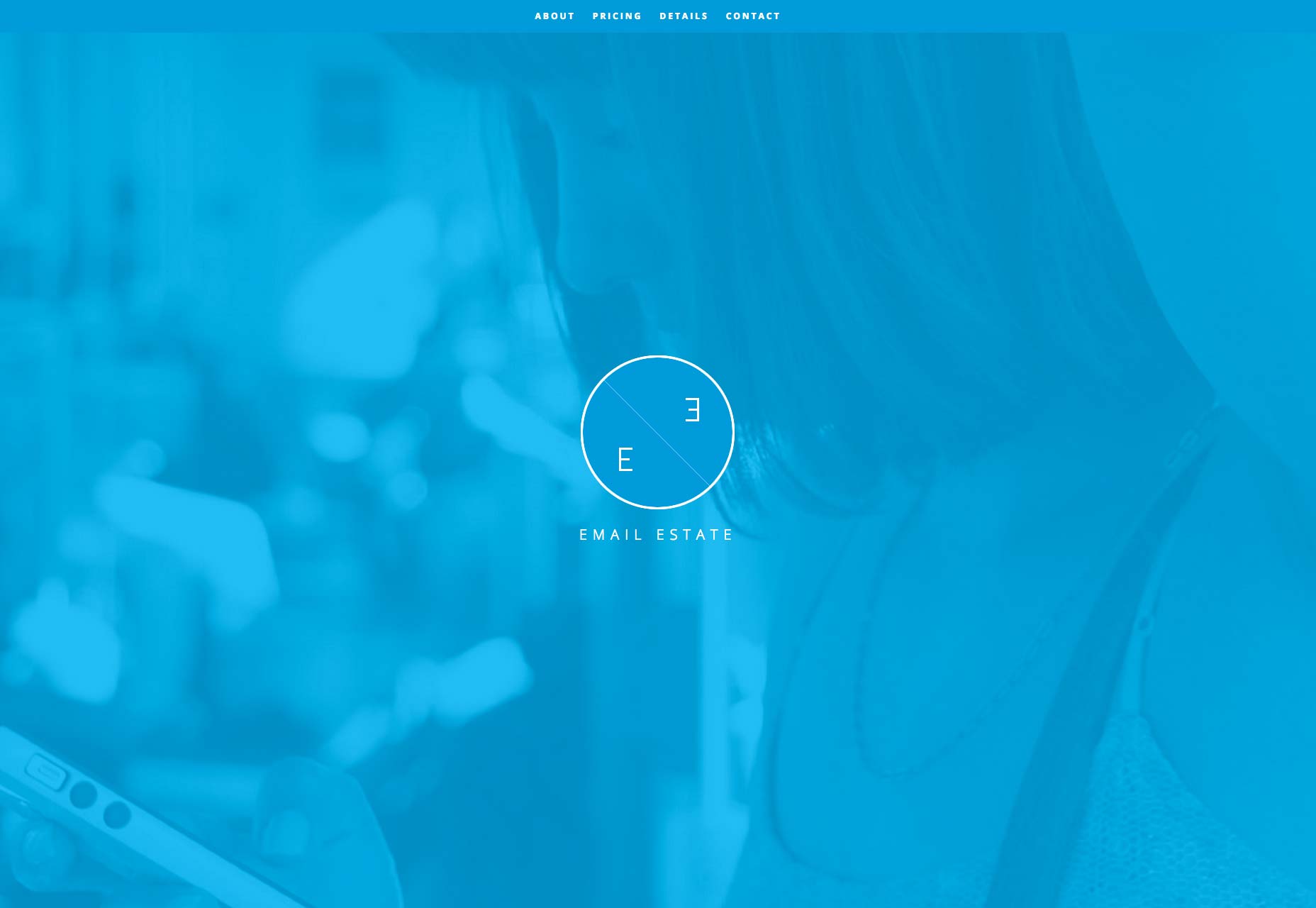
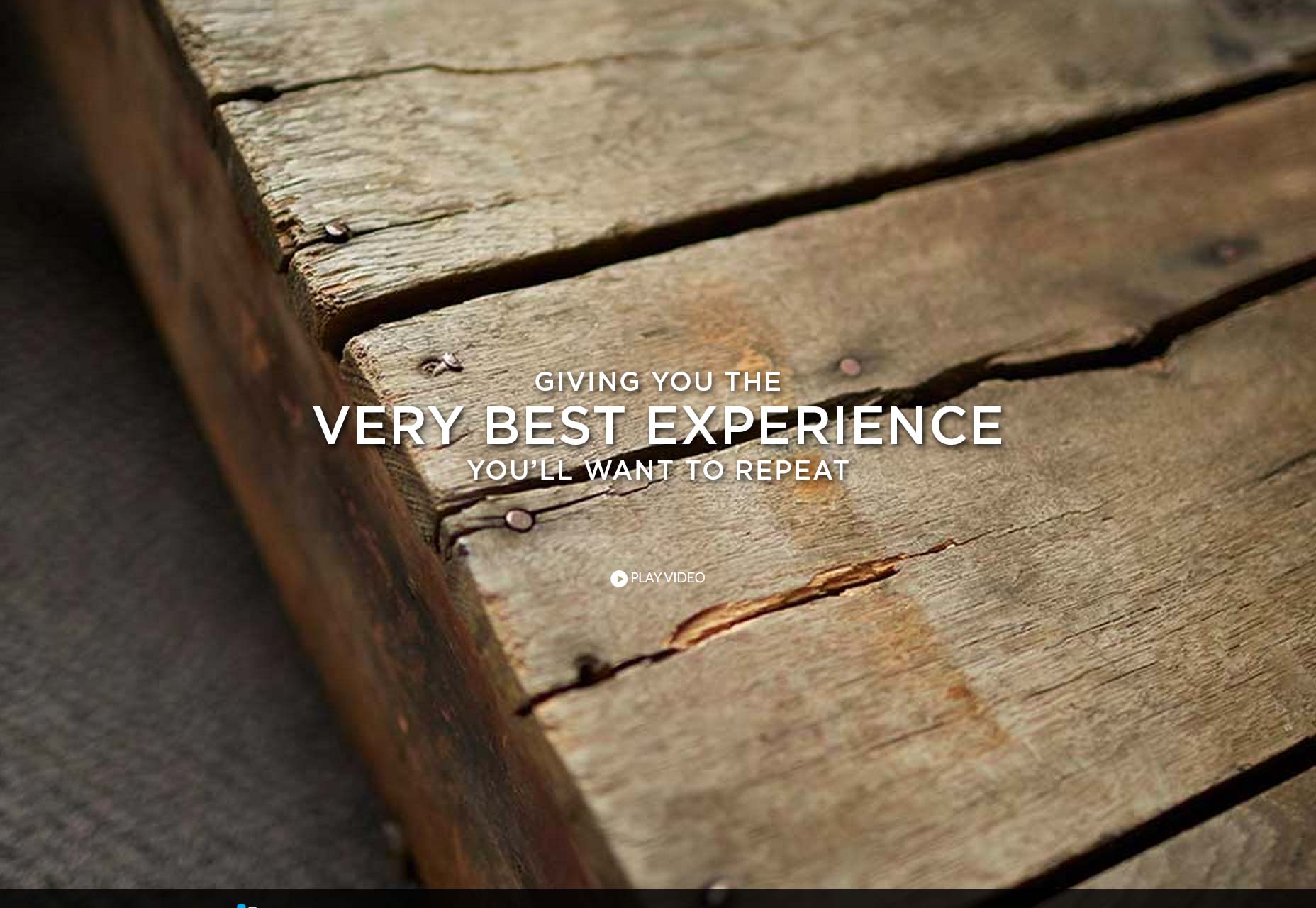
3.使用單色照片
如果你想要你的照片可以適應不同的風格,不妨使用PS來美化。而如果照片顏色很豐富甚至到了雜亂的地步,在某些情況下就不應該是你背景圖的最好的選擇。為了解決這個問題,設計師已經開始使用單色調的圖片來表達所想要傳遞的想法和情感。當然這裏的單色不單單指的是黑和白——盡管這是大部分的色彩解決方案,但是我想以此延伸出更多的顏色。比如,在網頁設計中藍色是經常被運用到的顏色,給人安全和穩定的感覺;而紅色顯得充滿活力,生機勃勃。你應當根據你的產品或者網頁界面風格來選擇你的背景圖的色調。

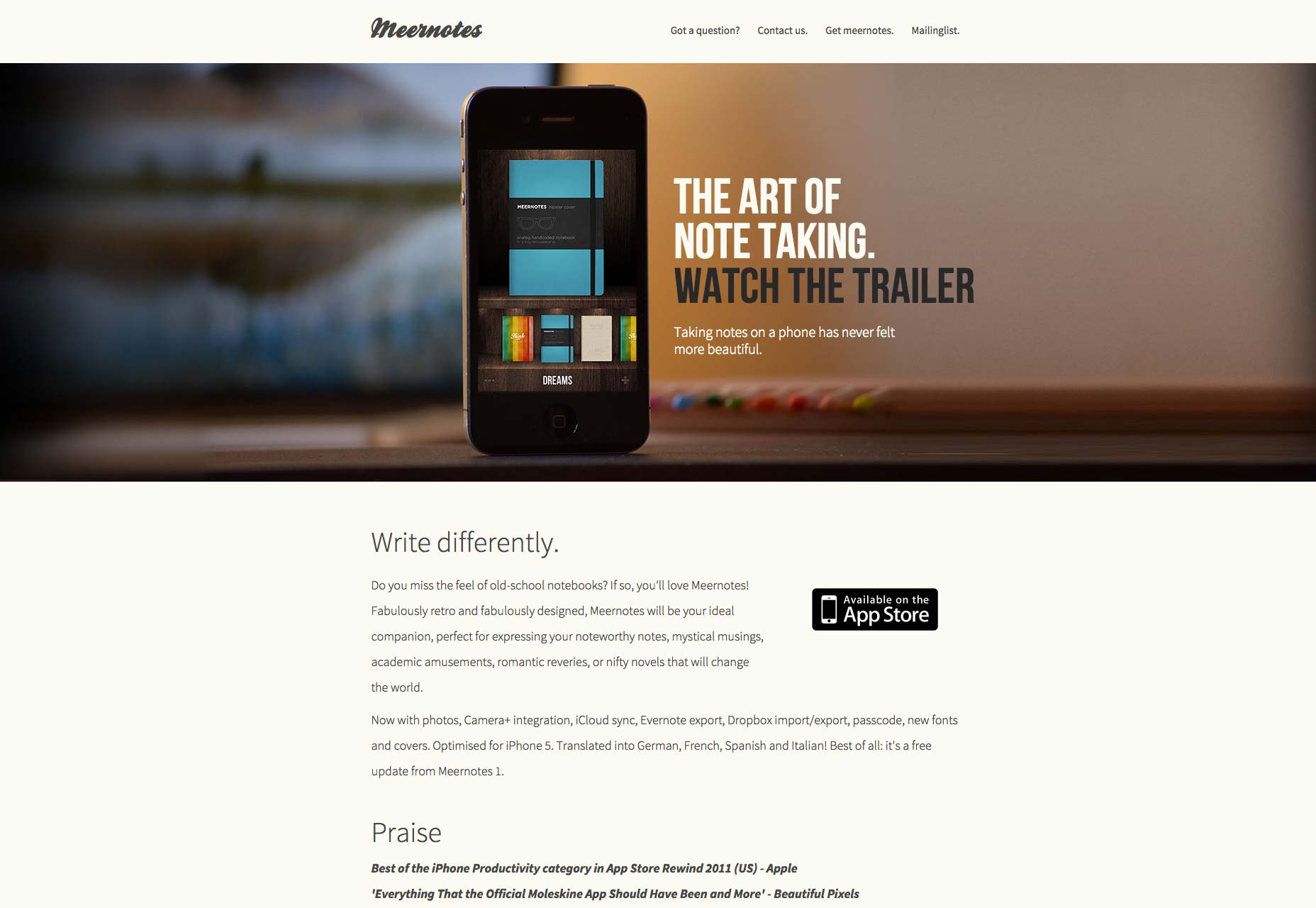
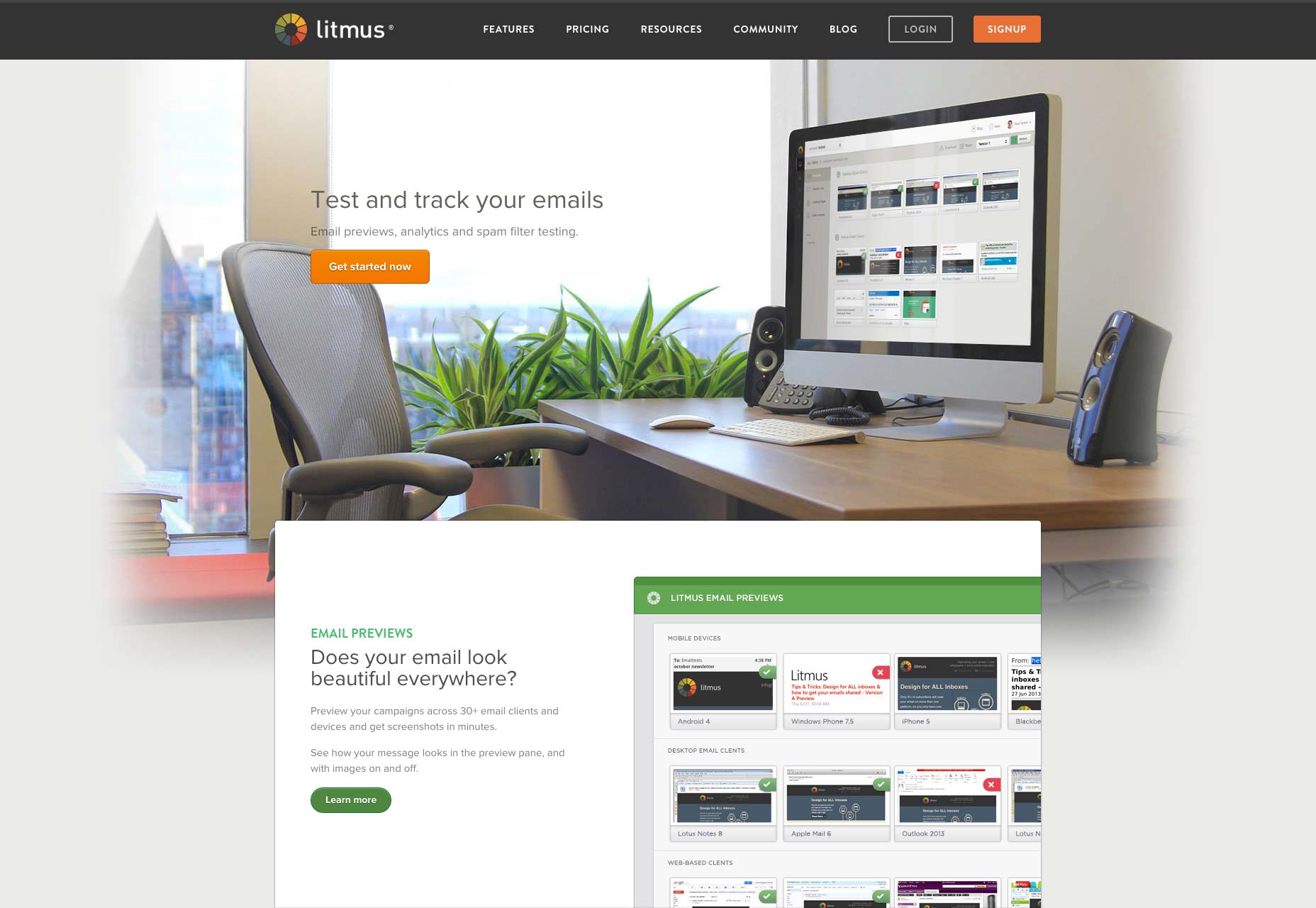
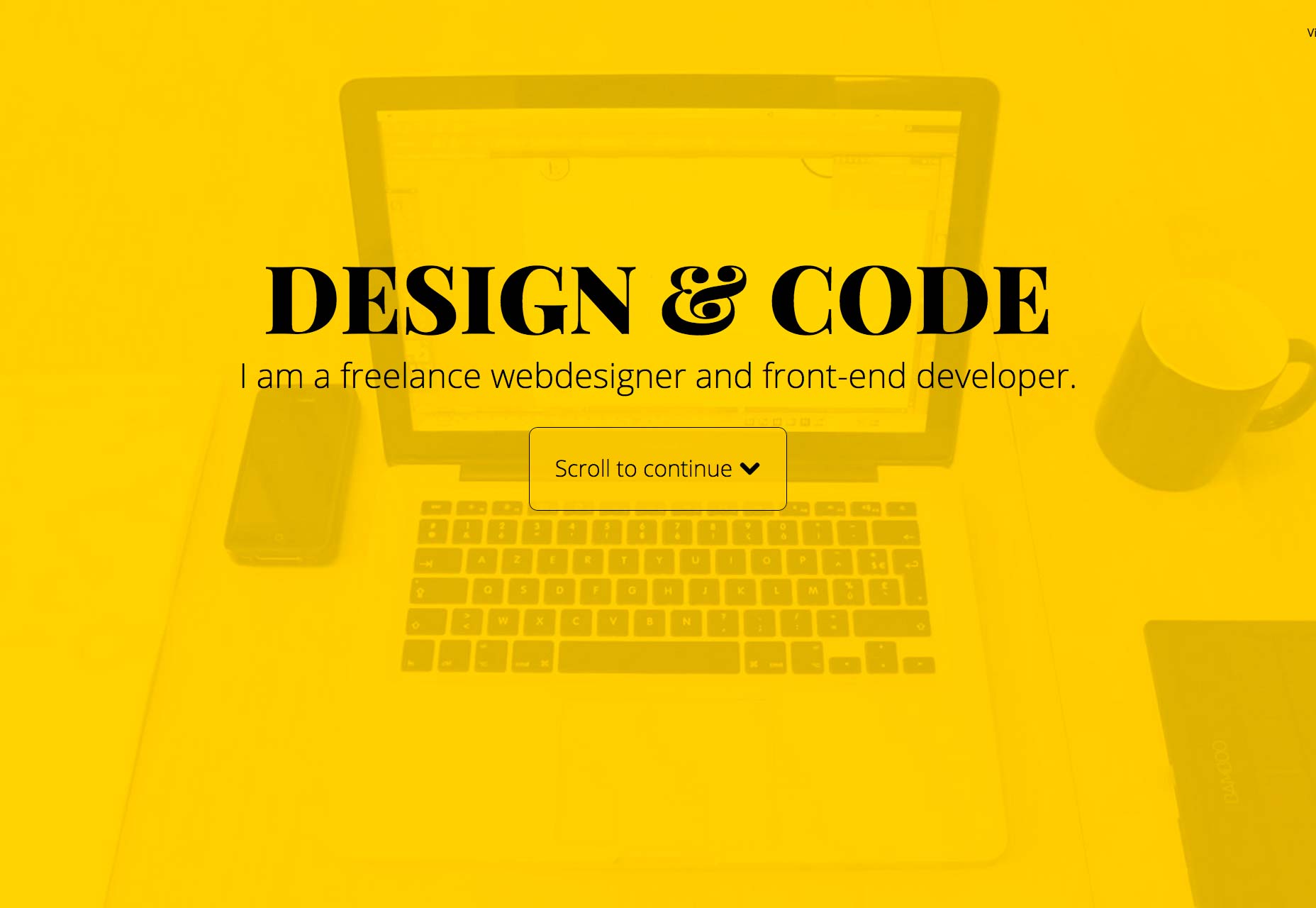
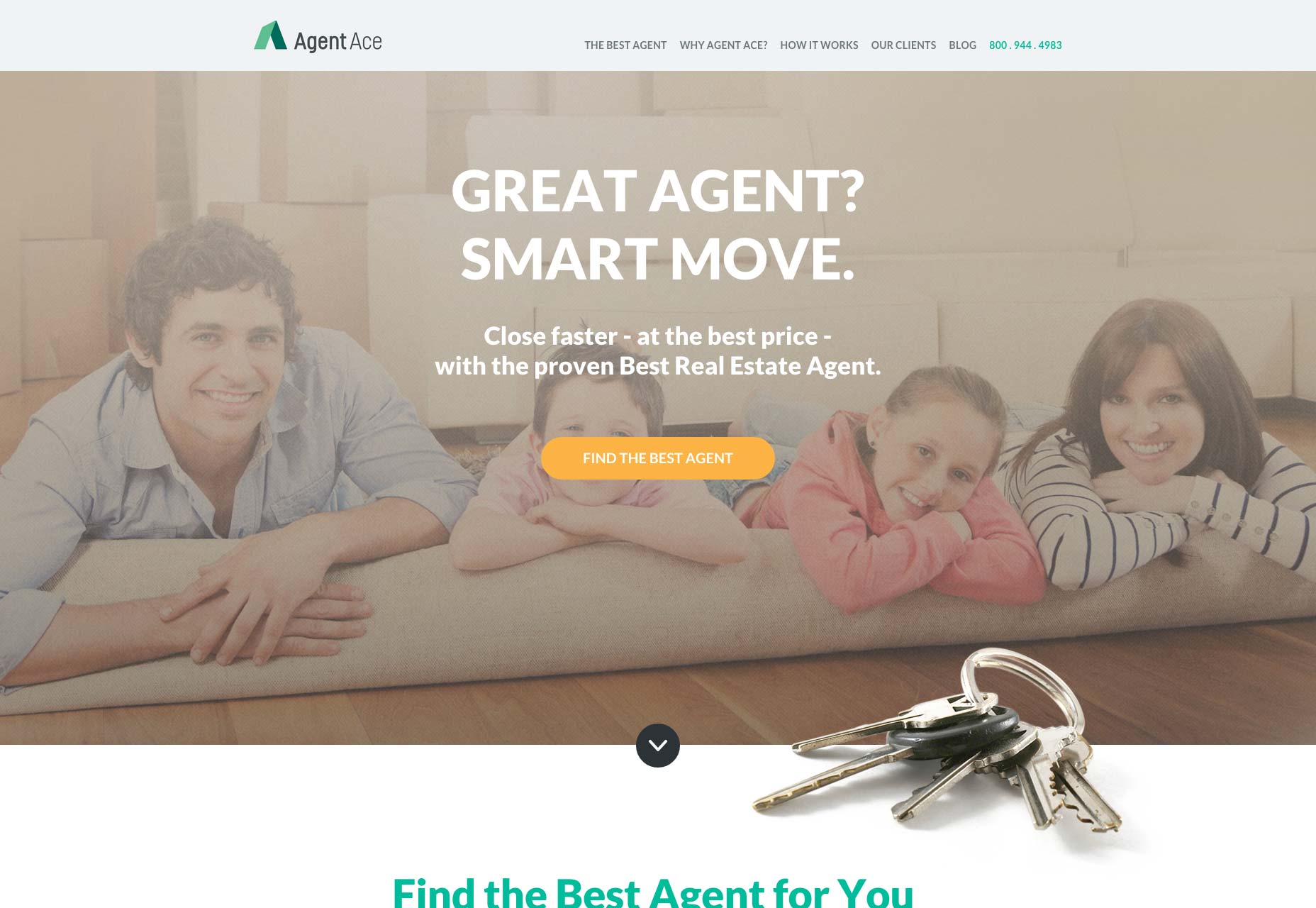
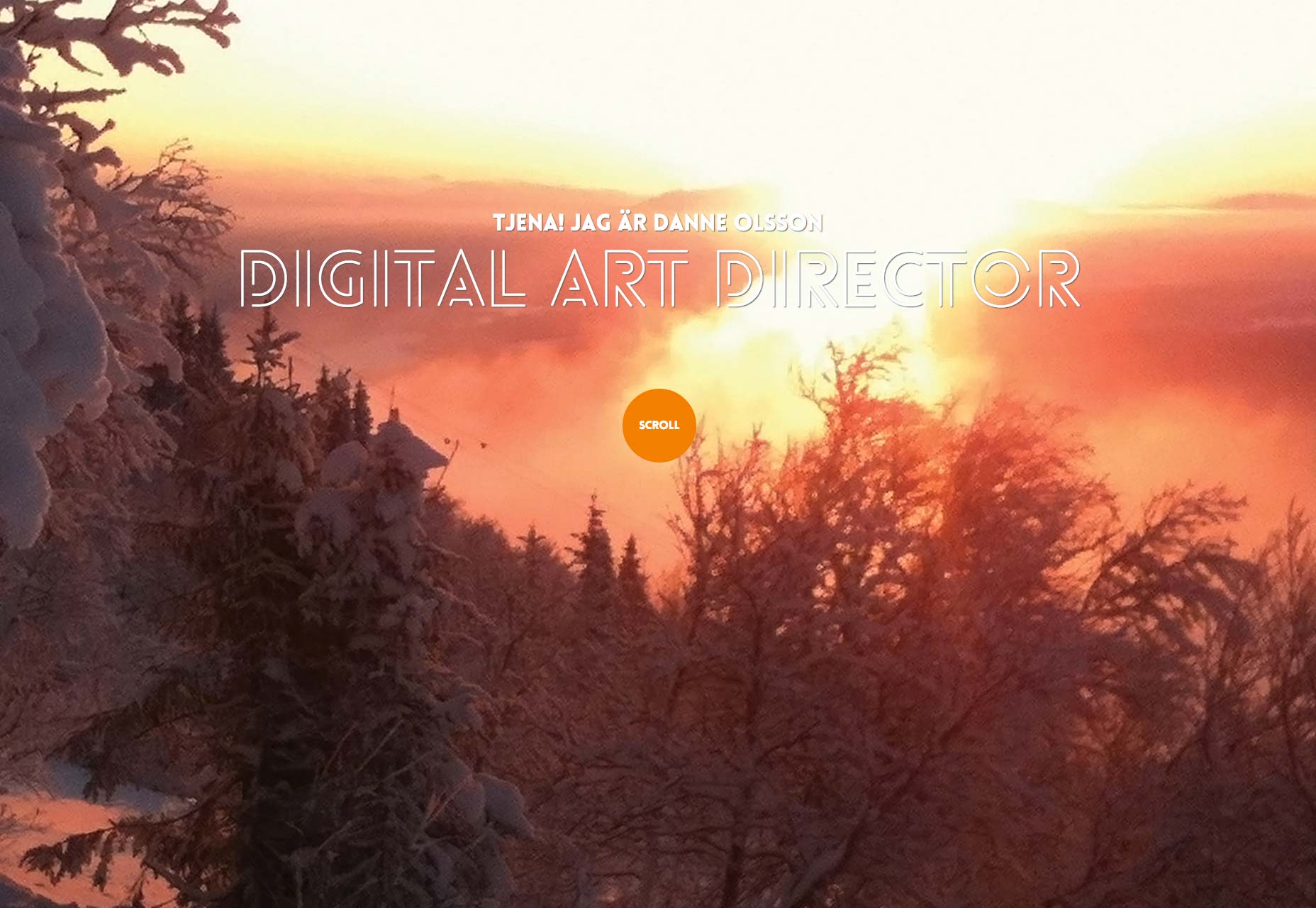
4.使用靜音圖片
靜音圖片的使用會讓人們打開你網頁的第一時間就感覺很舒服,也是最近非常流行的一種風格。大部分的靜音圖片都運用了漸變和顏色淡化的效果,也有複古的風格。而文字也是在圖片的頂部,和圖片風格非常協調。這種風格經常在一些攝影師的個人網站上面運用,自從去年開始就變得非常流行了。我也非常精細的發現到,與這些靜音圖片相配合的都是一些裝飾性字體,這樣就起到了很好的頁面平衡作用。

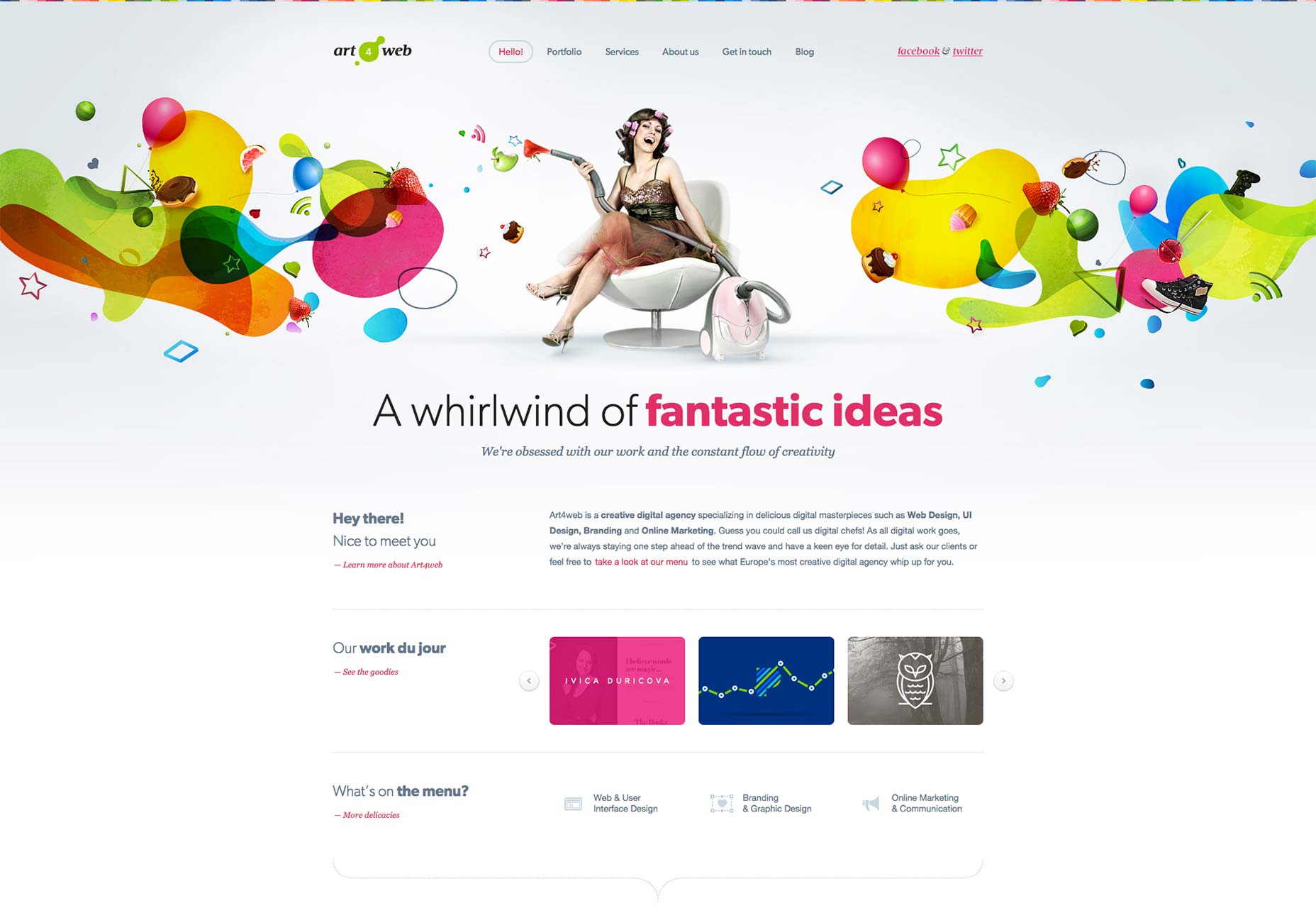
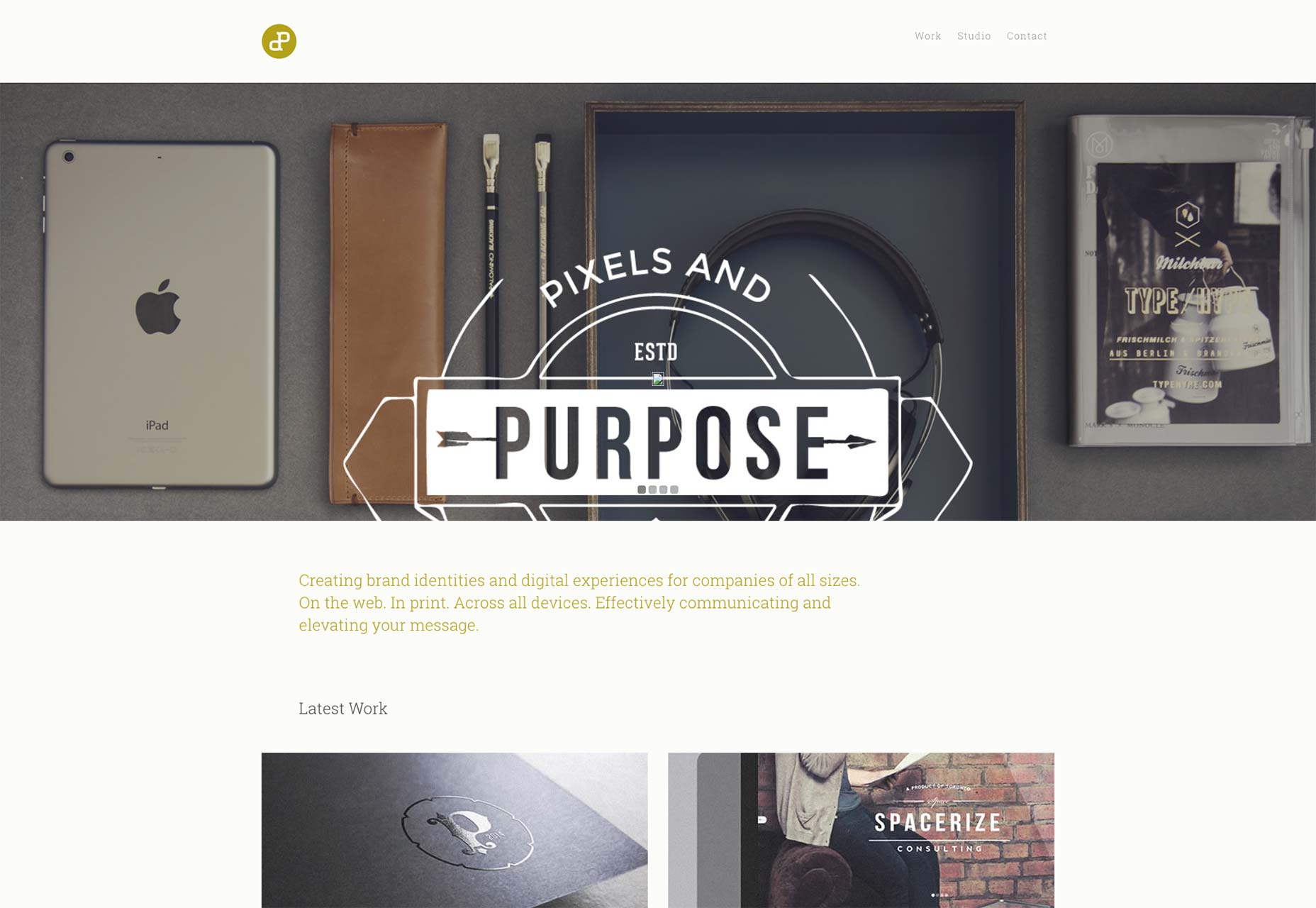
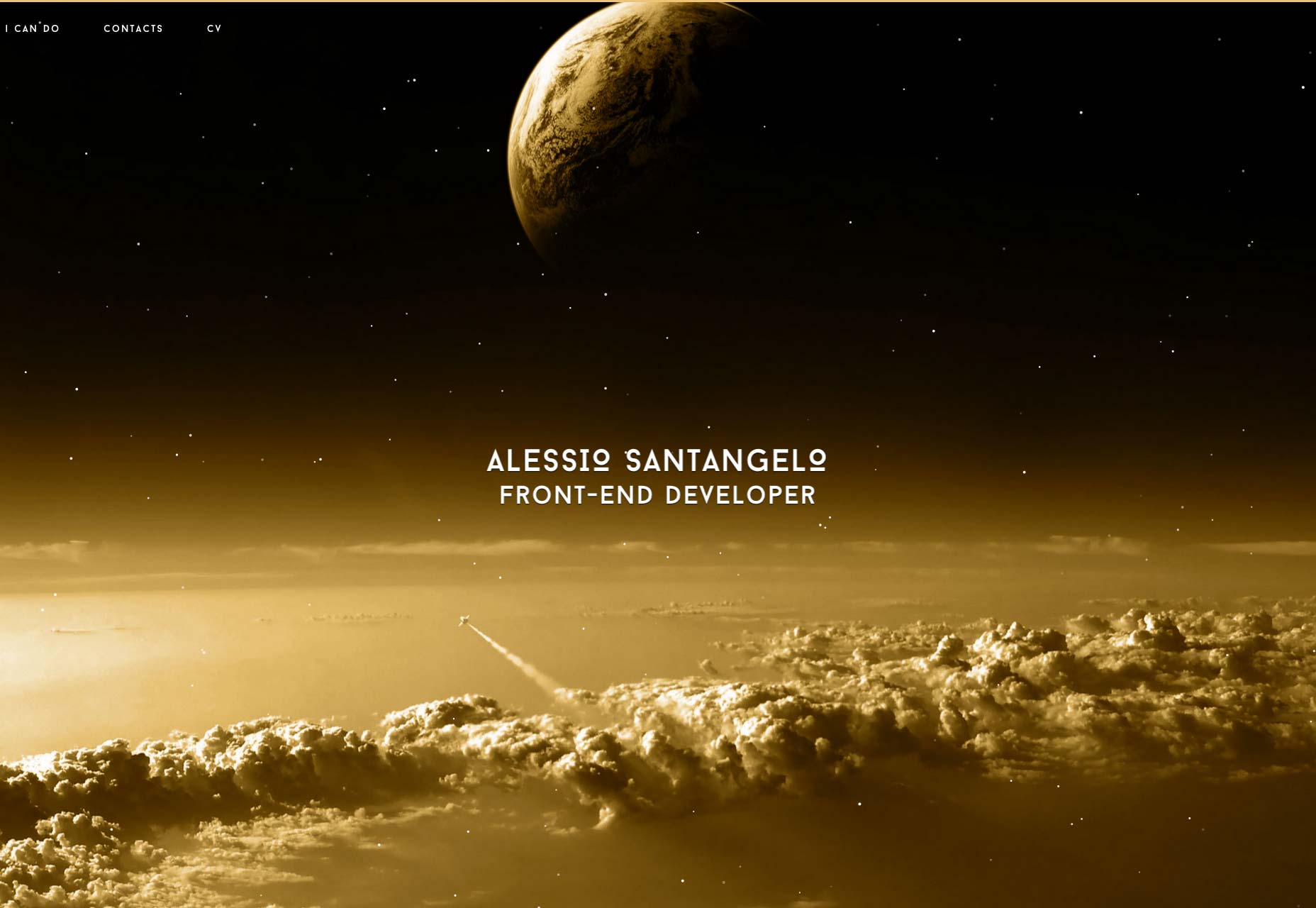
5.注重圖片的意義和內涵
我不喜歡裝飾性過強的圖片,因為它們色彩往往強烈,往往和你頁面所要表達的內容沒有一點關系。但是如果你巧妙的使用那些注重氛圍和內涵的圖片,曾經強烈的顏色會變得柔軟,反而會對你的內容起著畫龍點睛的作用。就像下圖的個人網站使用太空圖做背景一樣,雖然乍眼看去圖片和個人一點關系都沒有,但仔細想想其實都很有意義,反而顯得更有思想和韻味。當然這也是我想說的,對待一種風格都要用推陳出新的眼光來看待,畢竟沒有一種風格適用於所有的設計。下面就是一些很棒的例子,圖片不知不覺在啟迪我們的思考。





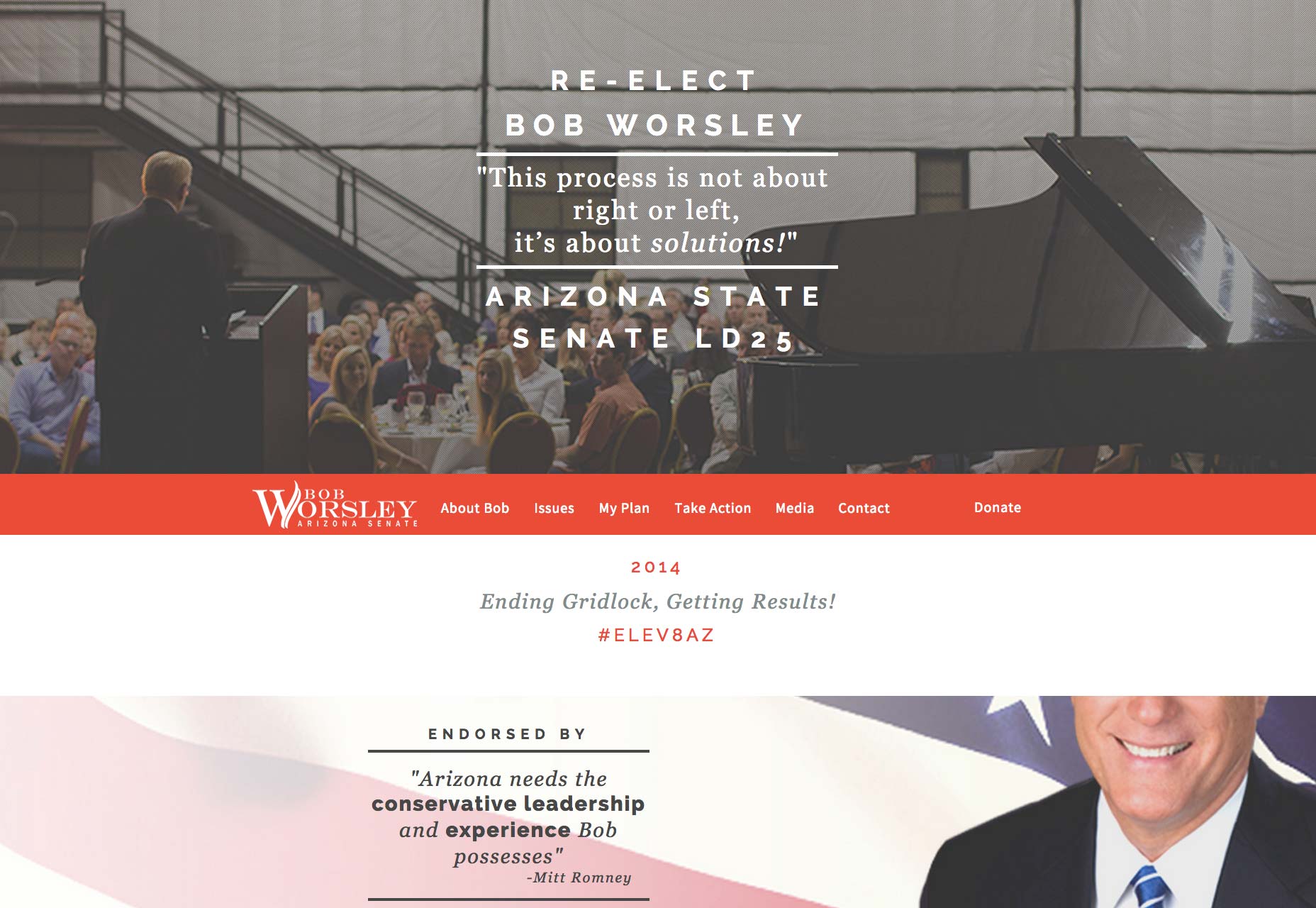
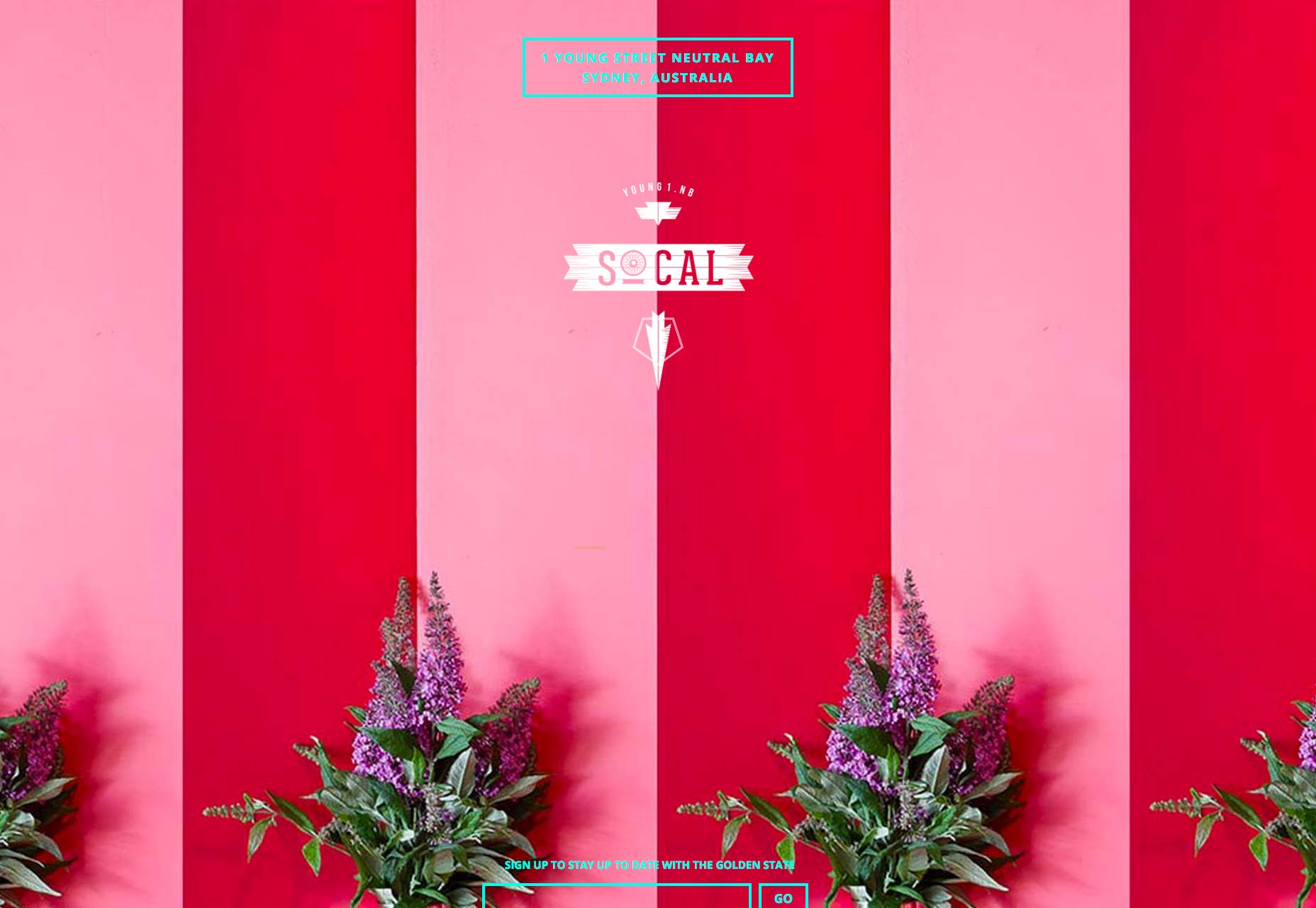
6.垂直分布風格
最後,我想給你們看看一組使用垂直分布風格照片的網站。 垂直分布是對齊對象成平行或90度角,以創建組織感的過程。這種方法是比較邊緣和獨特的風格,設計師很少使用。再次,風格往往與設計的時髦風格有關,但它不止於此。這些照片反映超出照片本身的內容的含義。他們暗示這些照片背後的特質,他們建議規程,流程和組織意識。這些都是很好的特質,尤其是當它用於展示代表設計師和機構的時候。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20