了解這3條經典原則,能幫助你創造更好、更易懂的網頁設計。

許多經典原則,例如那些字體設計原則,在線上仍然有效。圖片由Peter Van Lancker提供,《為人眼進行網頁UI設計》裏面描述的,掃視頁面是用戶的標準行為。
為掃視而設計時,有兩種模式需要考慮。首先是F模式。

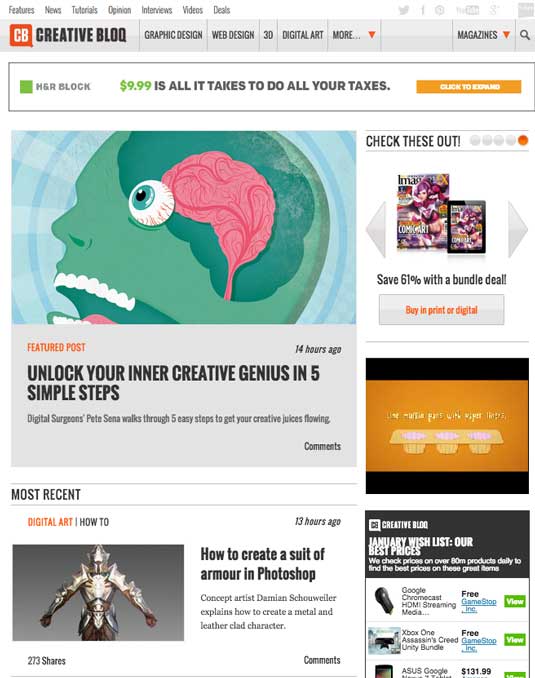
F模式排版:Creative Bloq的主頁
F模式反映了用戶最通常的掃視頁面的方式。他們的視線從上面開始橫向移動,然後沿著左邊垂直移動,尋找突出的文字。
一旦找到激起他們興趣的內容,他們又會開始橫向瀏覽頁面。
還有Z模式:

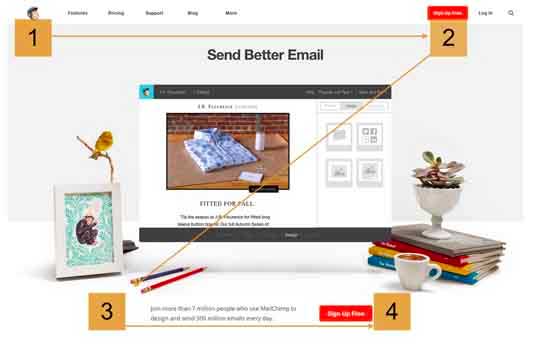
Z模式布局:MailChimp的主頁
Z模式也是一種自然的瀏覽模式,通常用於報紙,網頁上也是如此。用戶在頁面頂部水平瀏覽,然後向左下移動,在頁面的下一行再次進行水平移動搜尋。
文字
和印刷一樣,網頁文字也應該有清晰的層次。選擇適合的字號,有助於關鍵詞在頁面上突出,讓用戶更輕鬆的瀏覽頁面。

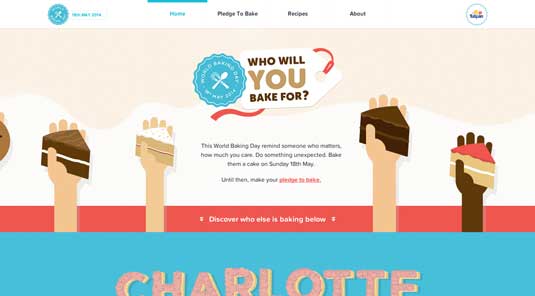
清晰的文字層次:World Baking Day網站
我們來看看文字層次中一些常見的層級:
- 主要:頁面上最顯著的文字更大更閃耀,吸引用戶的注意力。通常用於標題與裝飾。
- 次要:介於中間的所有內容。不像標題那麼顯著,但要在頁面的常規文字中突出顯示。
- 再次:主要內容所選的文字。文字層次中的這一級,有助於使用戶沉浸在正文中。
- 其他:更小的一級,使用斜體、粗體、下劃線、不同顏色等等。
配合運用,建立文字的層次,可以創造出秩序,防止用戶迷失其中。
要測試你頁面的易讀性,可以使用“3秒原則”:簡略地瀏覽頁面,然後看向別處。其中突出的內容有沒有反映出你設計意圖?如果是的,那你方向正確,繼續保持;如果不是,則需要打回重新設計——可能確實如此。
02. 建立平衡感
無論平衡感來自於對稱、非對稱或是放射狀,都是為了讓設計創造出穩固與一致的感覺。如果用戶在你的網頁上感到輕鬆,他們會更願意逗留。
圖片或文字不要過於密集:時刻考慮元素的間隙。排版傾向於簡潔——密集的布局會妨礙用戶。眼睛難以接受雜亂,使人更難接受信息的流轉。
考慮使用極簡的設計,通過白色、黑色或非常深的背景和前景元素達到平衡。《為人眼進行網頁UI設計》裏討論過,負空間的運用可以引導用戶的注意力。

震撼的極簡設計案例:鞋類品牌ETQ的網站
上面展示的ETQ網站,利用了負空間將視線引向所陳列的產品。頁面底部對比鮮明的黑白色塊,讓用戶選擇尺寸或查看商品價格。
網頁上極少幹擾信息,創造了一種平靜與秩序的感覺——當然,也希望有助於促成用戶購買。
03. 創造可靠的設計
讓你的設計對於所有用戶都是可靠的。不要使用兩種以上的字體,確保所有年齡層的用戶都能閱讀。過於雜亂會擾亂信息。
如果你發現自己在屏幕前手足無措,你的設計可能就包含了太多的圖片。
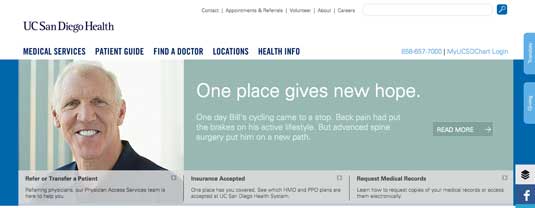
選擇配色方案時也要時刻為用戶著想——如果是醫院網站,使用冷靜柔和的色彩;如果受眾是青少年,則適合更鮮明的色彩。

UC San Diego Health的網站選用的配色很吻合它嚴肅的內容
下面是一些書籍設計中常犯的錯誤,同樣適用於網頁:
- 未經過足夠的測試:始終要盡可能廣泛對設計進行測試。內容可能會跨越多種媒介(網頁、電子書、印刷品),這會使得文字有新面貌。而且,有些字體轉換到新媒介上可能會變得不易閱讀。找到適用於所有情境的字體非常重要。還要考慮你的設計在不同屏幕尺寸、不同分辨率和不同瀏覽器中如何展現。
- 不恰當的語調:為每個頁面元素選擇正確的語調。與字體一樣,標題應該吸引讀者注意,副標題作為標題的闡明或補充,正文要像一段友好的對話——溫暖親切,讓讀者渴望了解更多信息。
- 不恰當的格式:遵循你所選的媒介:否則,會一直浪費時間修改文件,應對CMYK用於印刷、RGB用於網站這樣的問題。

深度閱讀:UXPin的免費電子書,2015-2016趨勢的網頁設計手冊
想要了解更多有用的UI與UX設計技巧,查看UXPin的免費電子書,《2015-2016趨勢的網頁設計手冊》
在其中,你會看到166個手工挑選的案例,來自於Adidas、Intercom、Apple、Google與Versace這樣的公司。還列出了100項免費的在線資源,幫助你加速設計流程。
原文鏈接:http://www.creativebloq.com/web-design/3-things-web-designers-can-learn-print-design-91516662
譯文鏈接:http://colachan.com/post/3462推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20










