早在2013年iOS7發布以來,扁平化設計就轟動了互聯網世界。從那以後,它就持續發揚光大,並且發展出數量驚人的變種。
隨著帶有扁平化色彩的Google Material design規範的推出、卡片式設計的廣泛采用、還有排山倒海的極簡化趨勢——似乎在可預見的未來,扁平化設計會成為主宰風格。
正如2015與2016年的網頁設計趨勢一書所描述的,扁平化設計正在進化:
“最初的扁平化設計是嚴格的扁平,極少有強調,注重極簡設計。近來我們則看到了更多吸引眼球的元素,例如陰影與著色的暗示。盡管純粹的扁平主義者會反對,但設計圈接納了它,它與其他流行的設計模式能夠有效結合。”
以往波瀾不興的風格發生突變,引發了一連串有趣的問題。
如果它是如此的流行,那如何與眾不同地將它運用在自己作品中呢?你要的是扁平化設計,而不是平淡無奇。巧妙的運用,與粗劣的複製,這之間有何區別?
本文講的正是這個。我們看看扁平化是如何進化的,怎樣能使你的設計引領潮流。
長投影
我們所談論的設計應當是扁平的,但陰影能產生縱深感,雖然這似乎有點違反直覺。
但這些細微元素能為設計增添一絲情調,又不至於太引人注目。實際上,他們仍然可以算作留白的一部分,雖然他們從技術上說確實是一種視覺元素。
畢竟,沒有光哪來陰影?
更重要的是,長投影為畫面增加了一種反差元素,使得整個視覺體驗變得有吸引力。要達到想要的效果,甚至投影都不必那麼長。
請看:

圖片來源:Kikk.be
柔和的色彩和短投影呈現出一種美妙的視覺元素,並不會搶了頁面導航和主要信息的風頭。請留意這些陰影如何令畫面明亮起來。也使得圖像仿佛脫離了頁面。投影、扁平化的內容區域、還有柔和色彩這三者的結合,與網站上的動畫元素融合得非常好。
說到顏色,應該很容易引出我們下一項扁平化特性。
色彩運用:鮮明色彩與輔助色
色彩是扁平化設計的重要能力之一。
明亮、積極的色調,成就了許多扁平化的設計,用以彌補視覺表現力上的欠缺。扁平化設計中的投影裝飾,看起來躍然紙上,為設計增添了鮮活和動感。這與其他動態視覺元素能夠很好配合,例如視覺差滾動和CSS動畫。

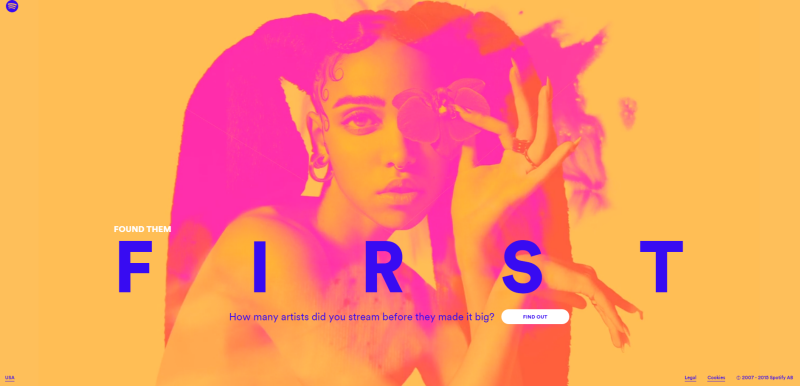
圖片來源:Spotify
而且,這些明亮的色彩能作為一種輔助色,用在柔和的背景上。這似乎成為了一種標準的未來趨勢。就像這樣:

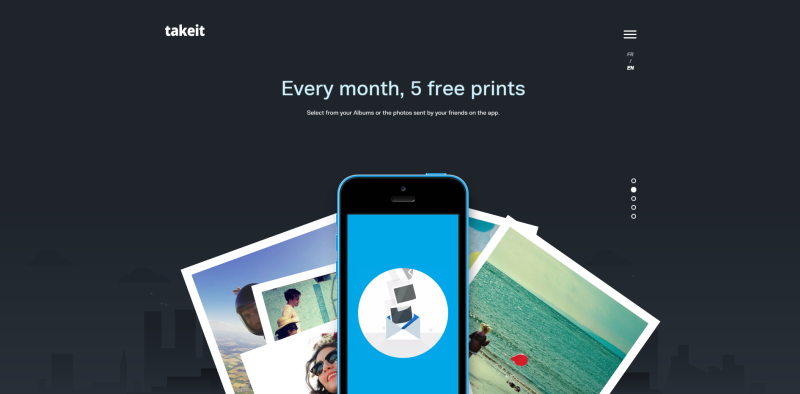
圖片來源:Takeit
深色背景上的亮色圖片絕對足夠給人留下深刻印象。強烈對比的視覺元素,更是與如今的扁平化趨勢形成完美的配合。通過簡單或誇張的手法來突出事物,其中也包括字體。

簡單/誇張的字體
如今的“扁平”字體通常由單一字體組成,或者是兩種非常接近的字體。這一點造就了易讀、易辨識且默默無聞的字體。這正是關鍵所在。
你不希望字體分散注意力。如果字母帶有過多的風格與個性,就會阻礙用戶的閱讀流程。

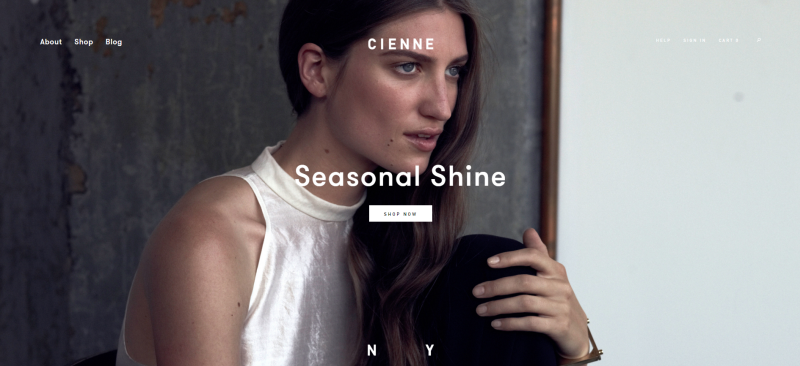
圖片來源:Cienne
最好的做法是“隱形的設計”,換句話說,就是做出讓用戶不會注意到的設計。因為每當他們留意設計,就會喪失沉浸式的體驗。
當然,你也可以走另一個極端。在處理極簡式界面時,你得調整所加入的元素。在空白背景上使用大的粗體字,可以為界面的文案營造出獨特的語境。如果界面沒有其他任何視覺元素,你就必須呈現出某種美感,而且能用的也隻有字體和顏色。

圖片來源:Truthlabs
幽靈按鈕
要做到漫不經心——甚至如空氣般透明——那我們就得花點功夫來談談幽靈按鈕。
你能一眼就找出下圖中的幽靈按鈕嗎?它們並不顯眼,這正是關鍵。透明按鈕給用戶一種暗示,導航項未必會從下層的視覺重點上搶奪注意力。

結論
總而言之,扁平化設計的元素與其演化的成果,全在於吸引注意力。
無論是使用浮誇的背景或焦點圖等視覺元素,還是極力克製,隻用文字或導航提示——背後思想都是相同的。使用少量元素,按照極簡方式排布,在頁面上創造出對比,正確引導用戶的注意力。
扁平化是潮流中的先行者。究其原因,是因為設計師能夠通過各種方式,在簡單的界面內體現多層次的複雜性。
我預料扁平化設計會作為一種趨勢,求新求變,持續演進。同時保持最核心的簡潔,使它引領潮流。
要了解更多扁平化設計與其他優秀的網頁設計趨勢,請看這本180頁的2015與2016年的網頁設計趨勢。
譯文鏈接: http://colachan.com/post/3475
原文鏈接:http://studio.uxpin.com/blog/how-to-prevent-flat-designs-from-falling-flat/
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20











