前言
有人說,中文網頁的設計其實沒有字體設計這一環節,因為在網頁中能用到的中文字體非常有限,能用的也隻有黑體、宋體、微軟雅黑等,這給中文網頁的美感帶來了折損。相比英文對字體的斟酌,網頁上的中文字體顯得太隨意。
當然,這種說法有一定的正確性,但我們應該換個角度看。中文的網頁中的字體的確是局限在這幾款字體中,但不代表中文網頁就沒有字體設計這一環節。
認識網頁設計中的“字”
首先,我們簡單將網頁裏的文字分為可替換和不可替換兩個部分。
可替換的文字也就是能通過後台管理進行編輯的文字,例如博客文章、產品說明等。不可替換的文字是在網頁製作過程中所定下的,後台管理並不提供文字的編輯條件,通過網頁代碼才能修改,例如導航、Banner等。不可替換的文字並非完全不能修改,隻是修改一次會耗費一定的成本,因此修改的間隔時長,比如導航的修改需要經過代碼,而Banner裏的文字的修改也需要重新設計Banner圖片。
可替換的文字隻能使用網頁所允許給定的字體,因此中文字體的選擇面較窄。但不可替換的文字則可以通過圖片等方式展示,將其製作成透明背景的圖片,這時,字體的使用和排版都是靈活的,設計師就會有足夠的創作自由度。
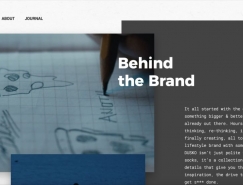
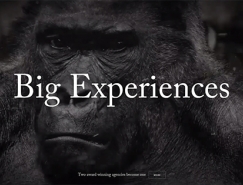
下面這個設計中所使用的字體就經過了一定的設計,字體更換並不十分容易

這裏所謂的與圖片的搭配,也是指的這類可以經過設計的文字。
字形的觀察
字體首先是一種圖形,然後再是可承載信息的文字,因此,當你挑選一款字體來搭配圖片的時候,你需要集中去觀察文字的形態特征是否和圖片協調。
在挑選字體之前,首先觀察圖片裏的形態特征。如果配圖是以插畫的方式呈現,那麼插畫裏的風格細節,以及此類風格所表達出的年代感和空間氛圍,都提供給你挑選與其所搭配字體的依據。比如英文中的無襯線體通常較為現代,而襯線體較為古典。
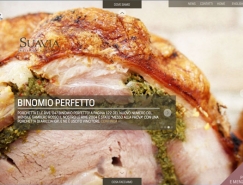
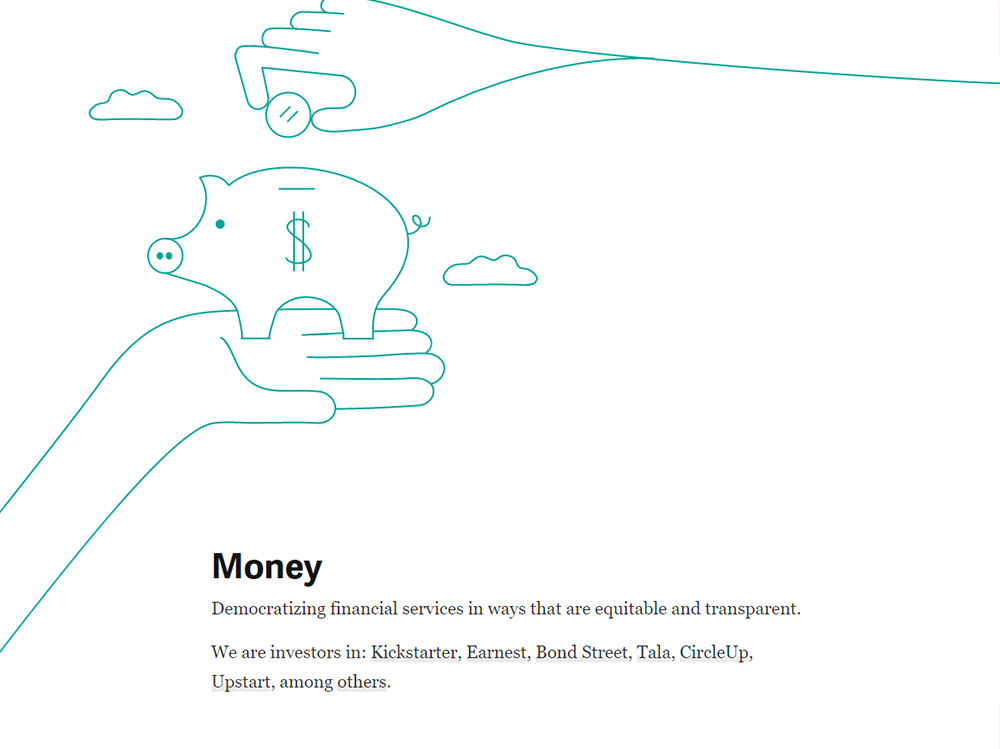
下面的頁面中的配圖經過曲線造型,因此,與此搭配的文字采用了Adelle無襯線體,可以看出字體中的圓弧處理和配圖中曲線的流轉造型相呼應。

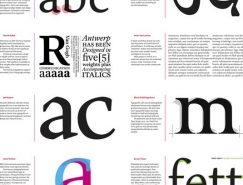
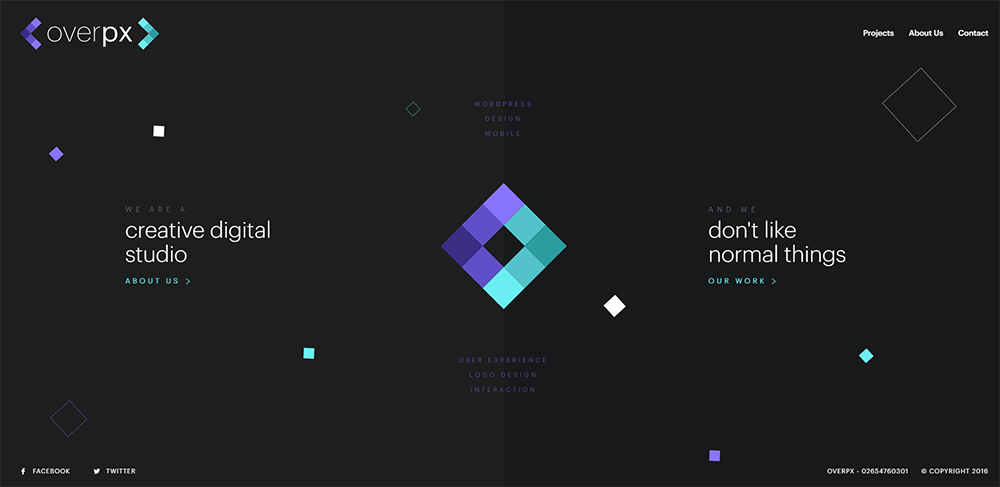
如下設計裏的配圖都是零散的矩形,因此與此相應采用的字體為graphik,這個字體的特點也是表現出非常清晰的幾何邊緣。

以上的字形所帶來的形態特征與配圖相呼應即是一個能讓圖文實現完美搭配的方式之一,此外,我們知道一些特殊的風格化字體也能表達出特別的氛圍。
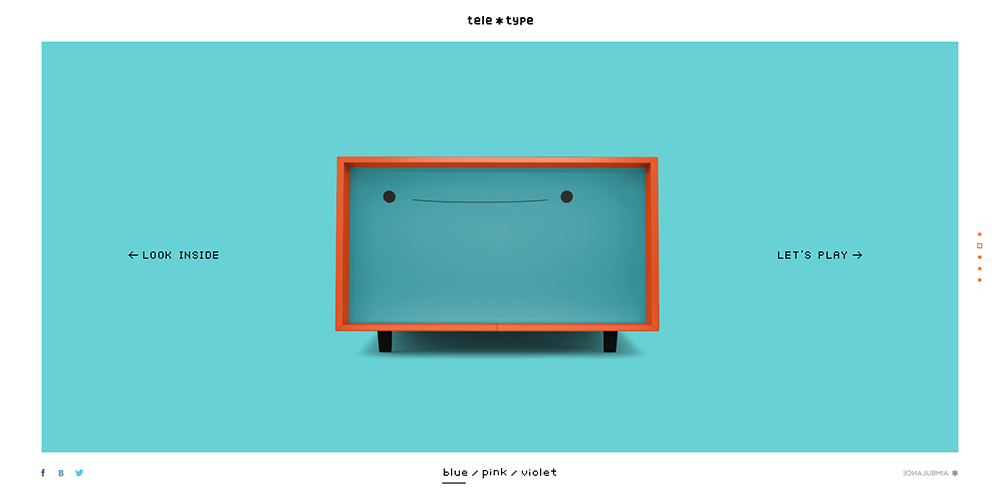
例如下圖中的機器看上去非常有80年代的機械感,而這種造型也營造一種技術世界裏的懷舊感,因此像素文字最適合與此相搭配。

從這幾款英文字體的實例圖文配中,我們需要配以對“形”的觀察解構能力。也同時需要對字體所承載的風格特征作出一定的歸類。非但英文需要精挑細選,中文也需要認真的斟酌,而不能以期待偶遇一款好看的字體,以好看為目的進行設計,最終結果都是失敗之作。
字體還可以經過一定的設計,在原有的字體基礎上進行一定的“變形”,這當然就更不能頻繁更換。根據主題而進行一定的“微調”,讓氛圍表達得更加豐滿立體。
如將圓圓的字母中空的部分填實增加了可愛感,與配圖的角色形象也非常搭配。

字距和行距
觀察字形,用你敏銳的設計師的眼光來區別不同字體的特征,這是挑選比較大的字體時需要具備的能力。因此,非常適合用在首圖、Banner等需要將文字做成圖片所展示的情況下。而我們的字體還有形成段落進行展示的時候。這時,形的特征逐漸隱去,我們更多關注字與字之間的關系,即字距。
一般情況下,字距的選擇總是根據字體本身以及其和空間的關系來決定,當字距較小時,傳遞出一種緊湊感,而字距寬鬆又能表達出一種輕鬆感。
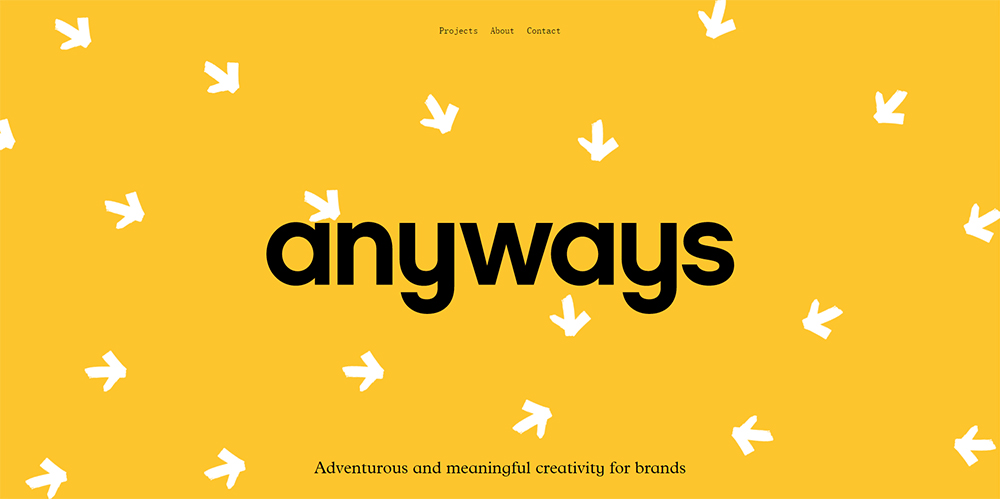
比如大型展示字體的距離總是以相互靠近為佳,因為字體本身已經占據了足夠的空間,如果再在字體間增加空間就會讓整個空間被填滿。因此,我們也可以說,字距根據整個空間進行調整確定。與此同時,配圖也是以較為集中感的方式展示,所有箭頭真是“萬夫所指”,因此字距縮小,略有集中感。

而相對較小的字體,略帶輕鬆和閑適,與此搭配的圖片也是一堆木材,聯想到木匠的自然愜意感。

在中文的世界裏同樣適用,然而不同的是,中文字體的距離應該更加遠一點,以保持單個字體的獨特展示度。因為中文的每個單字都可以看成一幅圖畫,擁有一定的意境,因此,保持字距是中文展示能保持美感的一個關鍵。

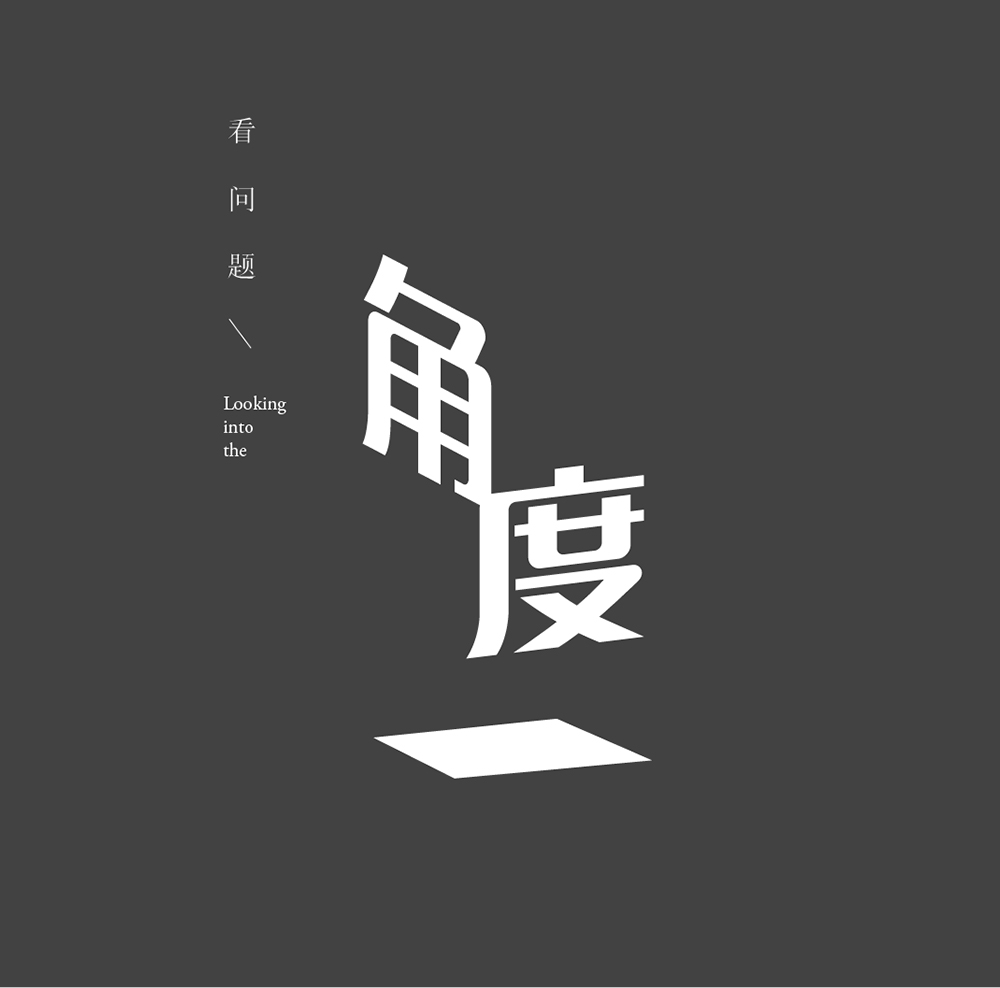
當字體變為垂直展示時,更應該拉寬上下字距。這是由於我們人眼並不熟悉上下順序的閱讀習慣,如果字距較近則容易形成字與字的視覺粘連。
而行距則不同,當你考察行距時,這時字體已經變成了段落,成片出現的字體則是段落,你要關注的就應該是整個段落的灰度值。所謂灰度值就是字體的疏密。
較大的行距和較大的字距一樣都能傳遞出緊湊和輕鬆的不同之感,同時,行距也關聯著字體本身的色彩、字距以及字體大小以及字體最終的形態。英文的行距可以以1.5倍作為標準尺度,然而一切規則都是依靠條件而存在,如果在特殊的場合,依然可以選用更大或更小的行距展示。
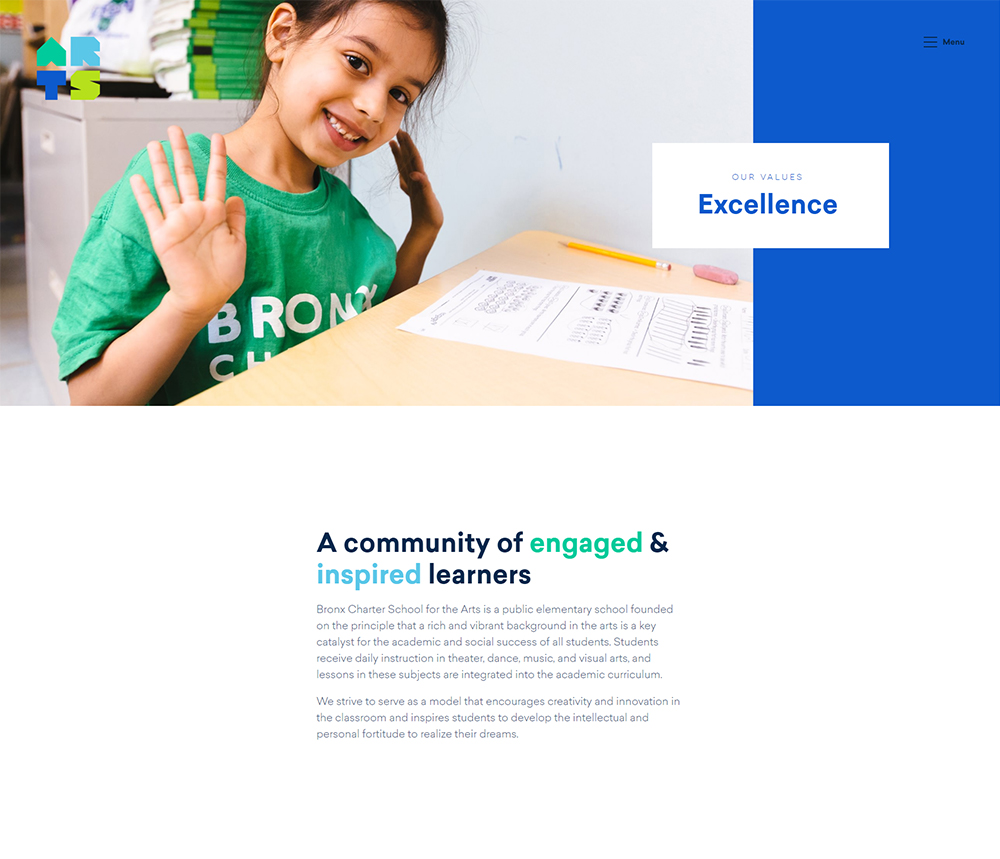
這一段落的字體等安排配合了配圖中所傳遞出的兒童的教育成長這一主題,選用較為圓潤的字體,字距較寬鬆,體現出輕鬆的氛圍。字體本身采用和LOGO一樣的色彩,比黑色字體更透露出趣味。

後記
厘清字體的字距所創造的疏密,行距帶來段落的灰度幾何,配合字體本身的展示形態,你才能更好的選擇與此相稱的配圖。多了解字體,對不同風格的字體的形態有大致的了解,在使用時才不會手忙腳亂去盲目找尋適合的字體,平時對字形的積累極為重要。記得為自己建立一個字庫,才會在圖文搭配時得心應手。
Via: ifeiwu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20