前言
時下對動效的追捧,瘋狂至可以用一句話形容——“沒有動效的APP,簡直不是好的APP”。優秀的動效設計在提升產品體驗、用戶粘性方面的積極作用有目共睹,已然成為現下Web、APP產品交互設計和界面設計必不可少的元素。筆者想從常見基礎動效、動效作用、動效的應用設計和動效評判四個方面簡單談談對動效理解。
Part 1 基礎動效
常見動效通常是由多個基礎動效組合而成。下面就讓我們來看看有哪些常見的基礎動效。
- 位移和速度
位移是物體從一個位置到另一個位置的距離。動畫中的元素通過位移的變化產生了動態的效果。

速度是和位移密不可分的變量。相同的位移、不同的速度,元素可以呈現不同的動態效果(如:勻速、加速、減速和緩入緩出等)。速度的變化可以增加動感,更容易引起關注。
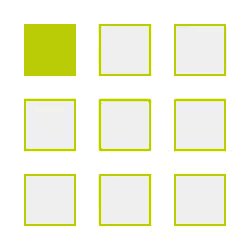
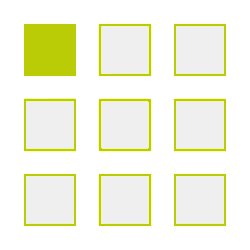
- 放大和縮小
界面元素等比放大或縮小的過程。
放大

縮小

- 消失和出現
界面元素從無到有或從有到無的過程。

- 翻轉
翻轉可以是界面元素呈現3D效果的180度轉動,也可以是界面元素90度的折疊效果。
翻轉

翻折

- 旋轉
旋轉可以是界面元素圍繞中心點在平面上的轉動,也可以整個界面所有元素的轉動,如移動設備橫屏和豎屏之間的切換。
局部旋轉

全部旋轉

- 變形
界面元素根據操作觸發或設計自發的形狀改變。


- 變色
變色是指動效中界面元素的色彩變化。

- 其他
更多基礎動效內容推薦,見本文附錄。

Part 2 動效作用
總結動效應用的眾多作用,可以將它們歸納為五個方面:友好、有趣、反饋、過渡、引導。以下一起來詳細了解下動效在這幾個方面起到的具體作用,同時欣賞一些優秀的動效案例。
友好
- 與手勢結合,增強操控感
當界面的動態與用戶手指在屏幕上的運動一致時,用戶會感覺到自己控製了這個界面,仿佛不是在操控一個智能設備的界面,更不是被界面操控,而是作用於一個符合真實世界運動規則的物體。這種模擬現實操作的情境帶入,讓手勢操作更易於學習,體驗更流暢。

- 讓錯誤不再令人沮喪
無論是外部因素造成的網絡鏈接中斷、系統出錯,或者是用戶主動操作引起的用戶名、密碼輸入錯誤等等,出錯總是那麼令人討厭。頻繁的出錯讓用戶覺得自己很愚蠢,這種感覺很糟糕。萌萌噠的動效可以中和失敗帶來的沮喪,讓出錯變得更友好可愛。

有趣
- 讓等待不再無聊
等待文件下載、等待頁面刷新…傻傻的等待什麼也不能做,真的好boring!有趣的動效分分鍾吸引你的眼球,當你還沉浸在創意無限、或是萌萌噠的動效中的時候,無聊的等待時間已經結束了呢。

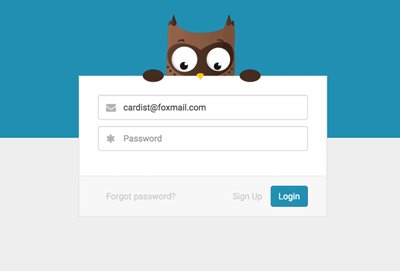
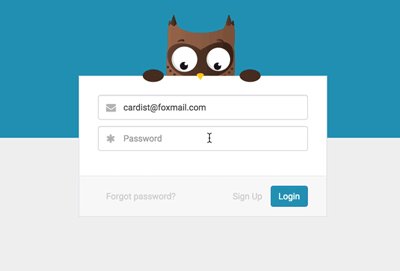
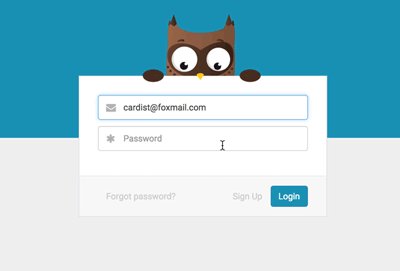
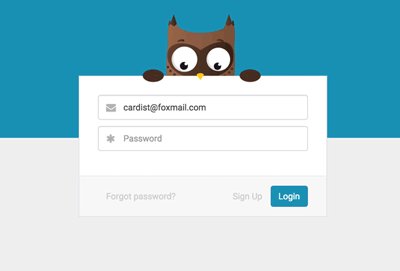
- 增添趣味性,創造超出預期的驚喜
一直以來登錄是最常規的不可避免的操作,當我們在一個新網站上迫不及待想要發表評論時,對於它的出現是有一點厭煩的。但當我看到這個動效的時候,真的覺得太有趣了,驚喜之餘第一次愉快地完成了登錄。

- 讓界面充滿活力
動效賦予了界面更多活力,甚至自帶了人格,而不再是機械、呆板的界面。

過渡
- 表現層級關系
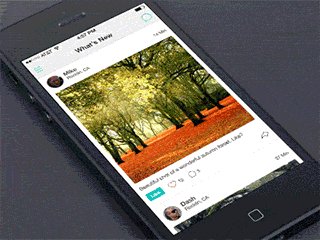
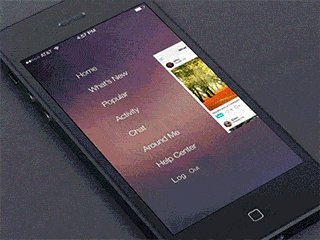
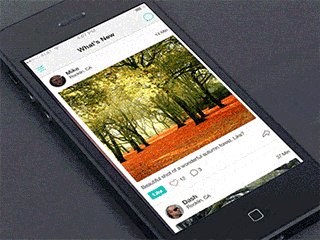
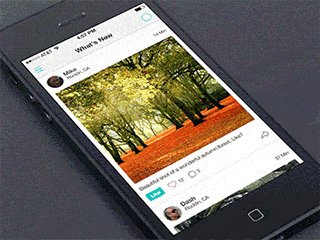
轉場動效是從一個界面切換到另一個界面的過渡。出色的轉場動效能夠通過空間即視感,很好地展現兩個界面之間的層級關系。

- 增加界面轉場的延續感
兩個可以相互切換的界面之間,存在某些共同的界面元素,在設計轉場動效時,保存共同界面元素的延續顯示,能夠使界面轉場更加流暢自然。

- 隱藏和展示界面元素
界面空間有限,需要展現的信息很多。這個時候,可以將當前任務下不需要的界面元素隱藏,將空間留給需要展示的元素。

反饋
- 讓反饋更高效觸達
生硬的文字反饋和直觀的動效反饋相較比,高下立見。動效反饋還可以帶上一些情感的元素,抓住用戶的情緒。

- 令人愉快的提示

引導
- 新手引導操作
動效操作演示,讓新手用戶能夠快速學習上手。

- 吸引注意力
當有重要的信息需要用戶注意或嚐試操作時,恰當好處的動效能夠有效地吸引用戶的注意力。

Part 3 動效應用
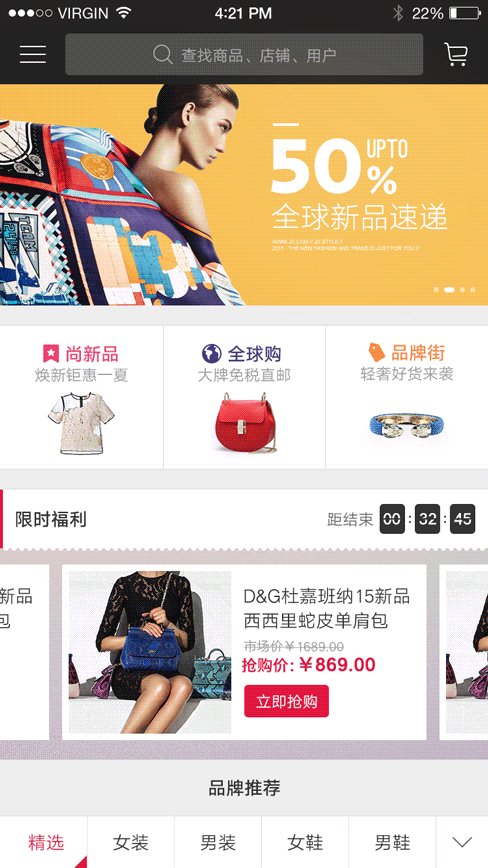
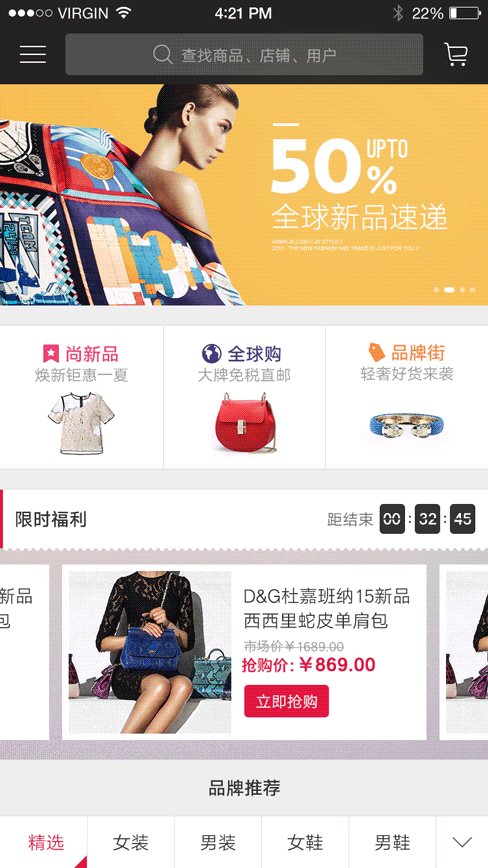
利用基礎動效,並結合動效的作用,我們嚐試對京東的服飾APP《京致衣櫥》進行通用動效的設計。下面來看實例。
等待動效
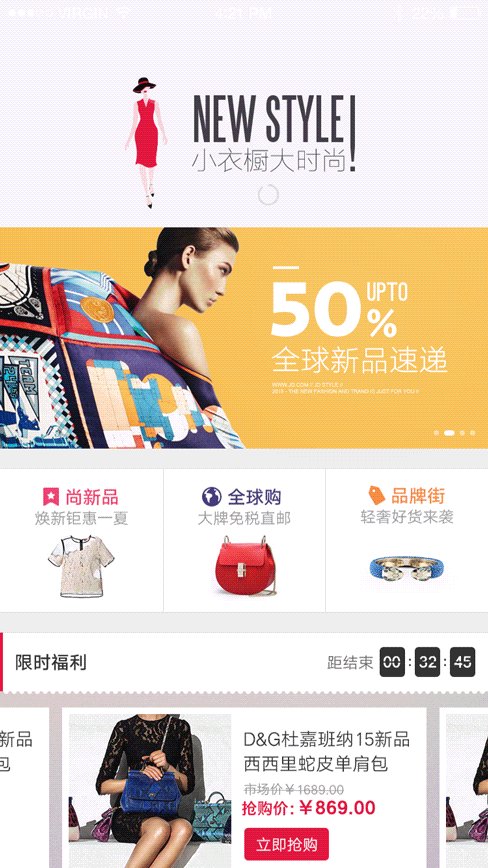
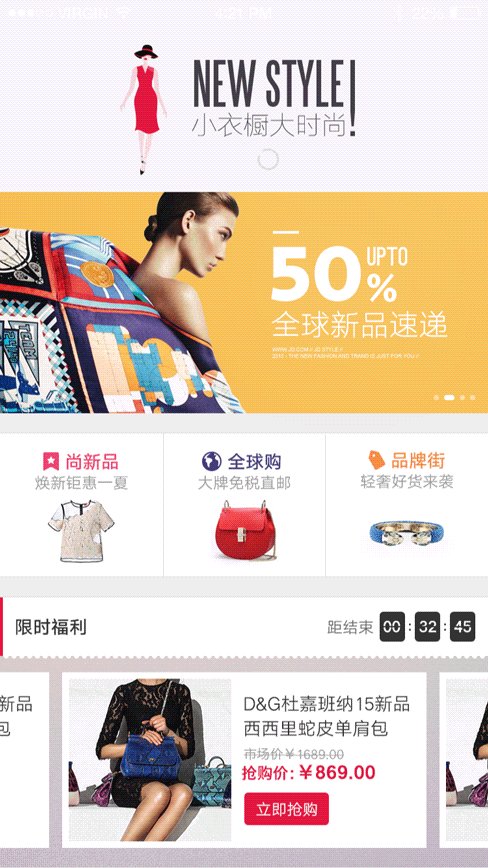
- 頁面加載動效
融入服飾元素,增加有趣的頁面加載動效,讓加載等待不再枯燥。

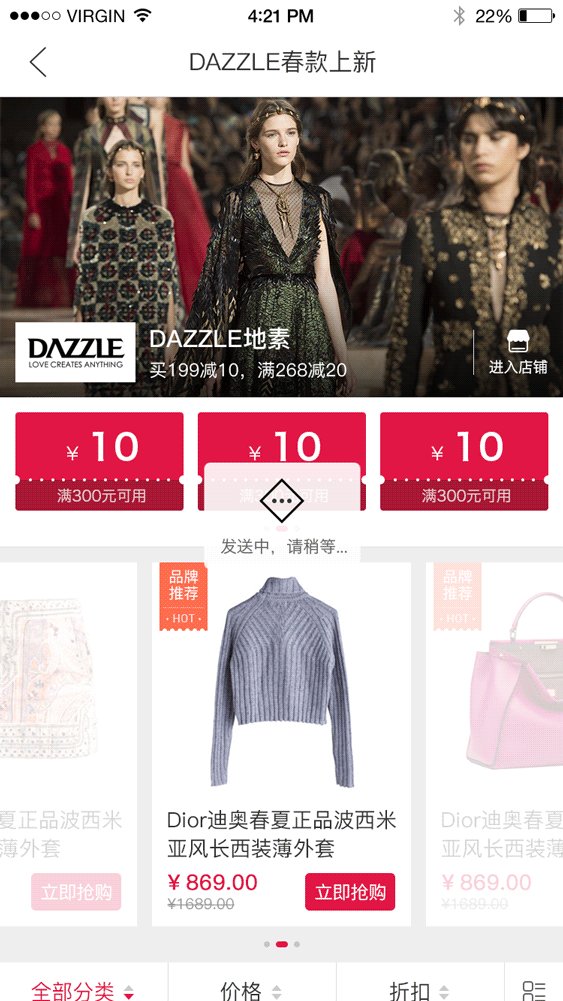
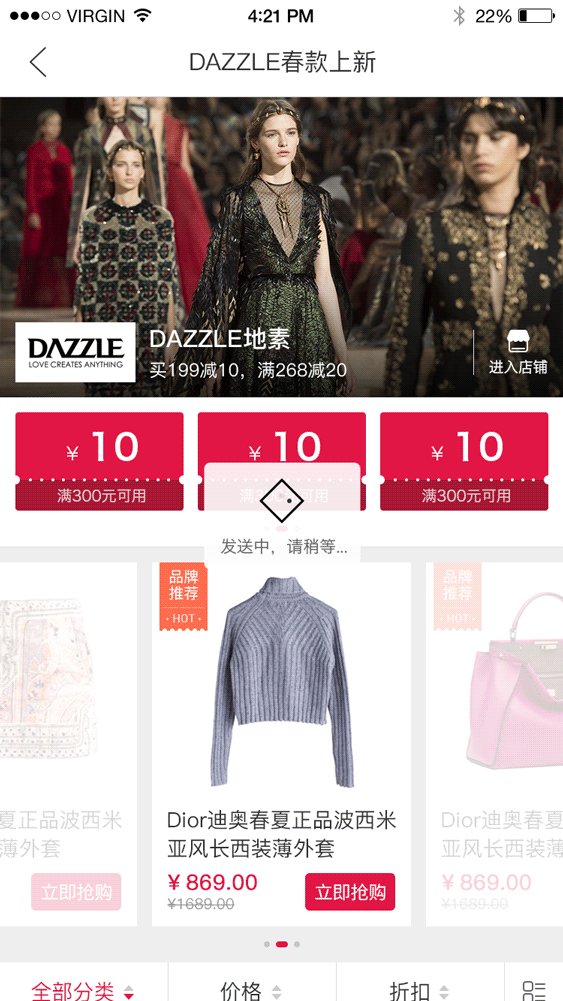
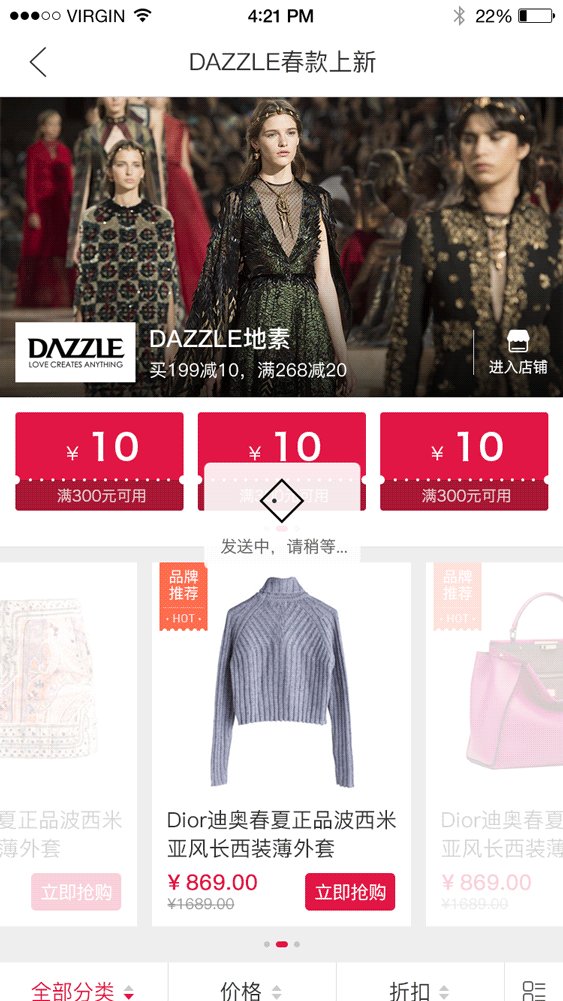
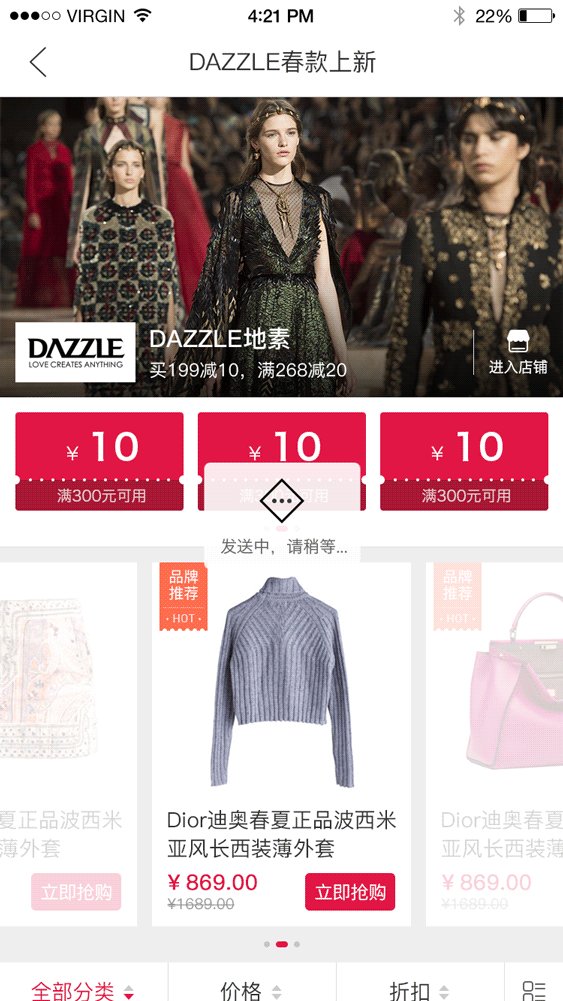
- 操作等待動效
增加簡潔耐看的小動效,讓通訊等待狀態良好地反饋給用戶。

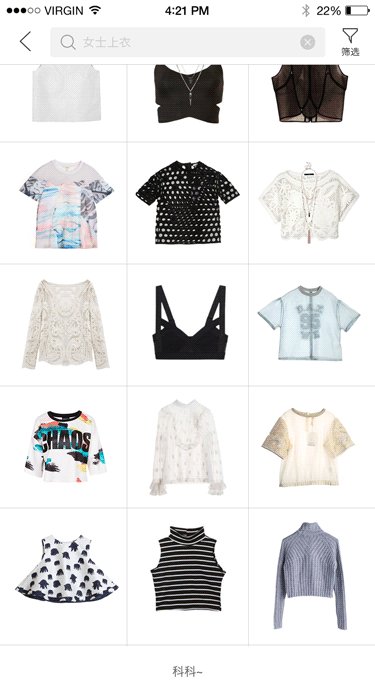
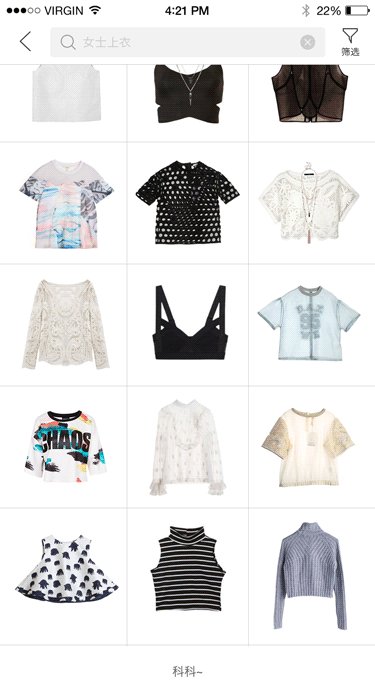
刷新動效
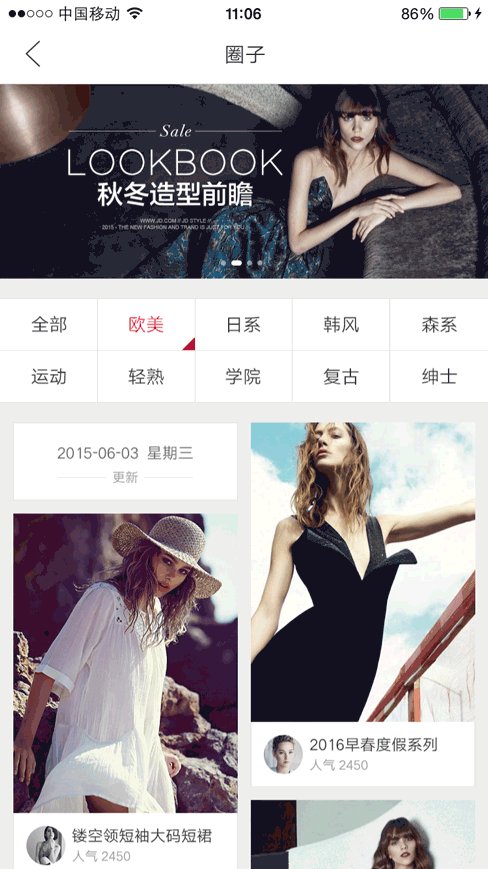
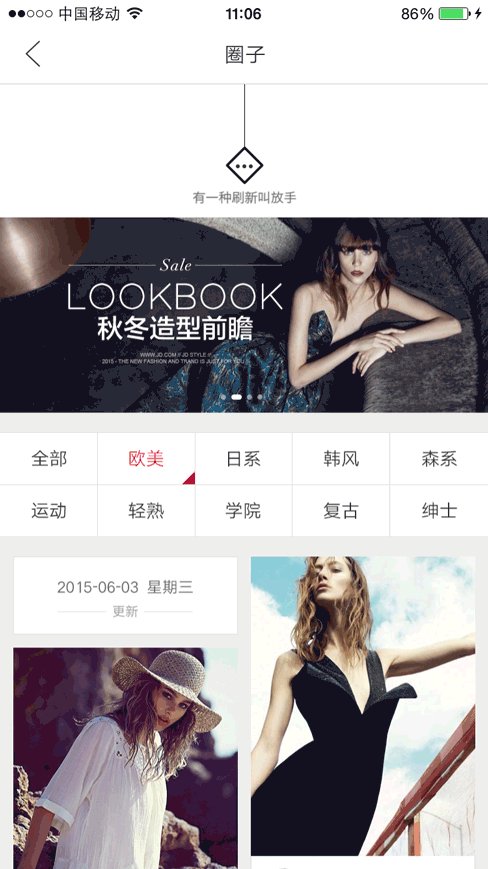
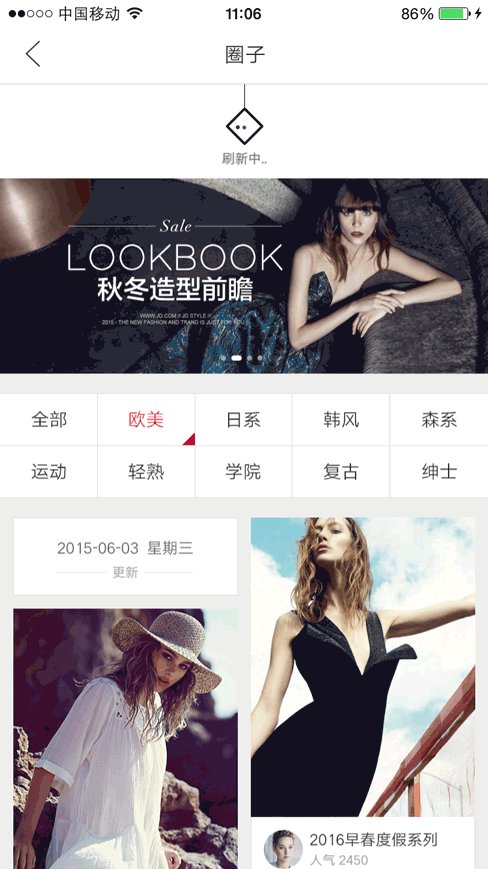
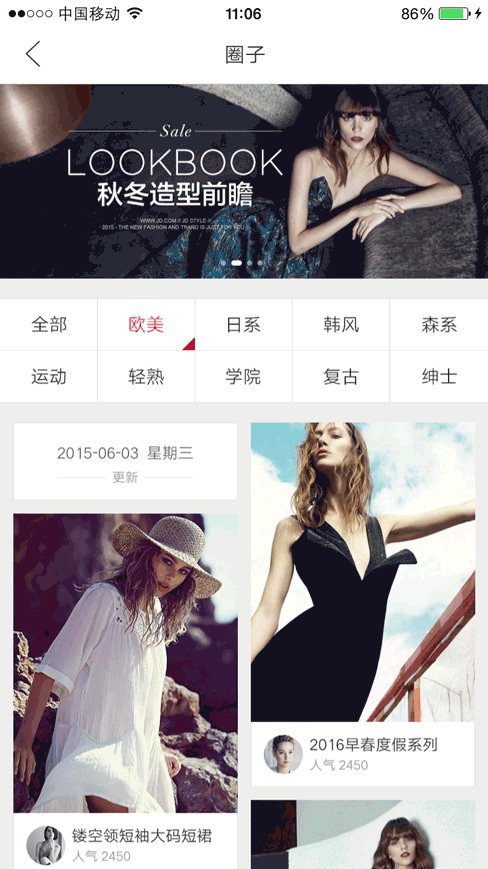
- 首頁刷新
設計首頁獨有的刷新動效,融入女性時尚購物元素,體現APP調性,還可以根據運營需要在節日、大促等更新符合主題的動效圖。

- 普通頁面刷新
刷新動效的設計需要符合app簡約時尚視覺風格。

列表相關動效
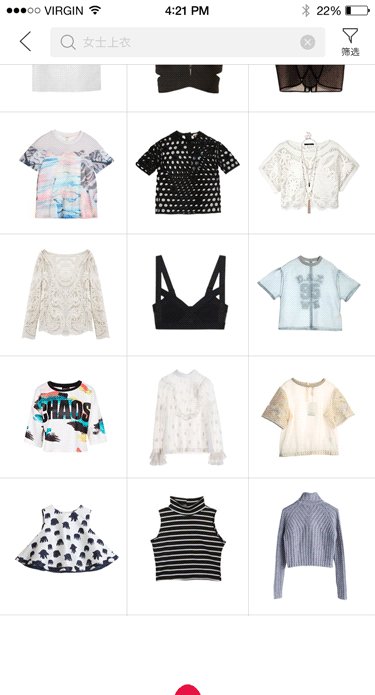
- 列表加載
列表加載動效使用和頁面下拉刷新、操作等待相同的視覺元素,保持了APP整體風格一致。

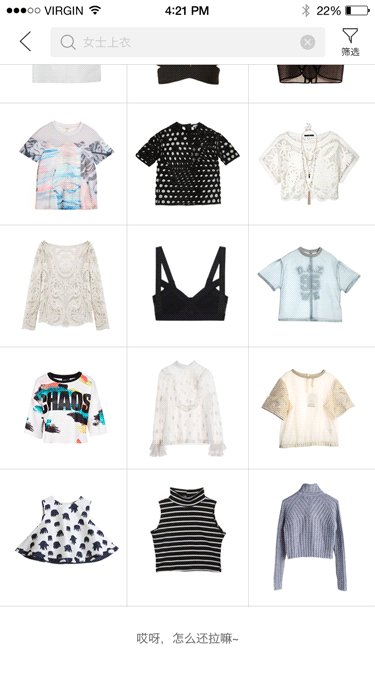
2.列表到底提示
添加小彩蛋,列表到底連續上滑,會出現擬人的有趣提示文案。

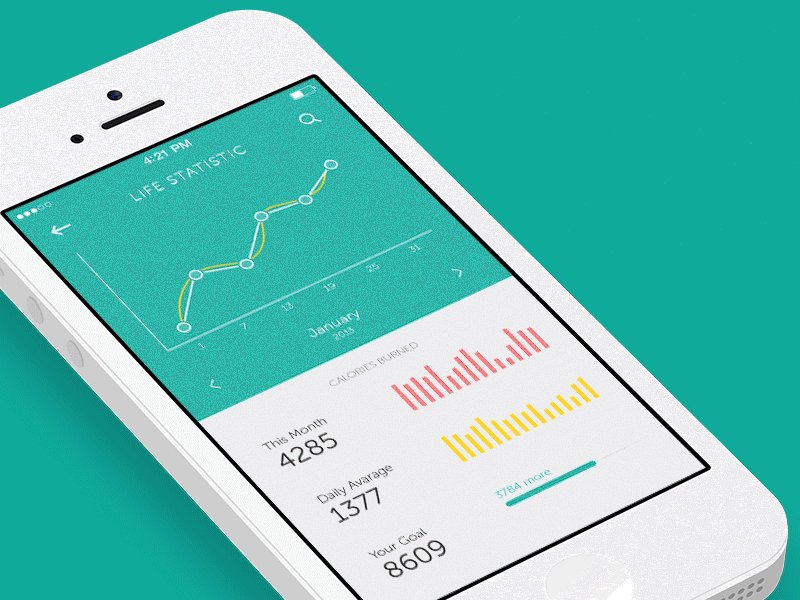
轉場動效
保留兩個轉場界面之間的共同元素,使轉場過渡更加流暢自然。
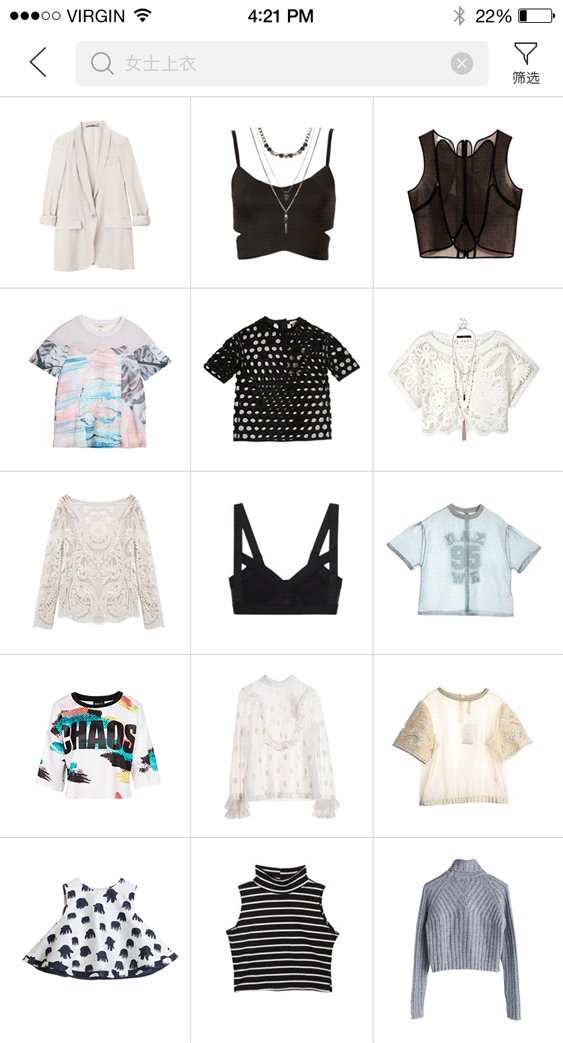
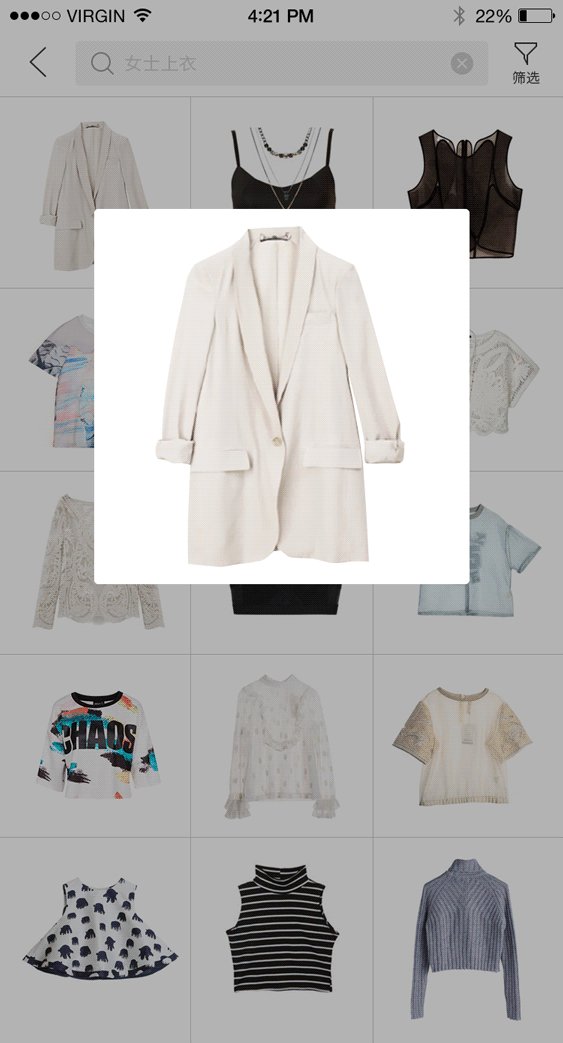
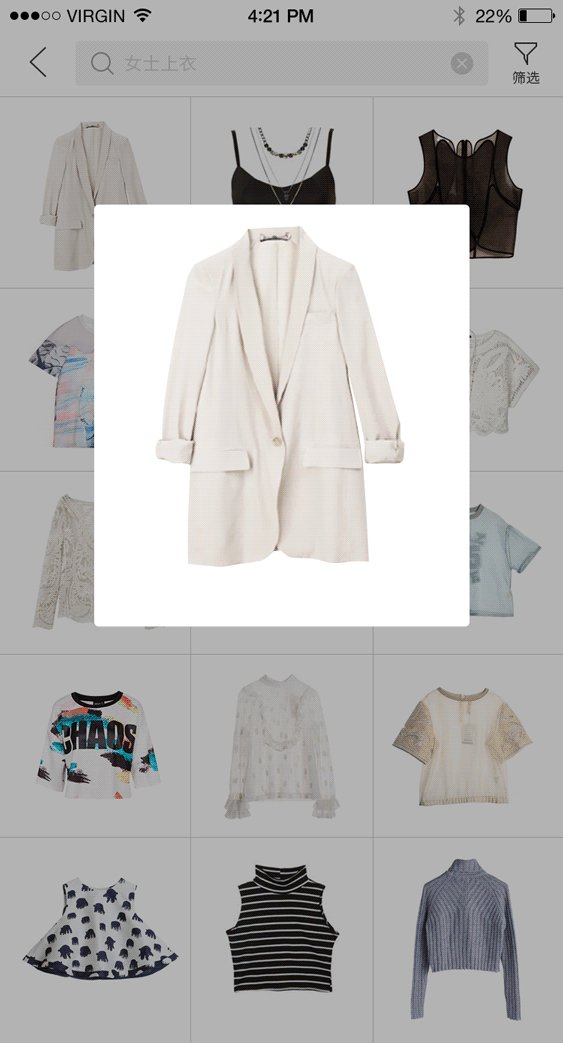
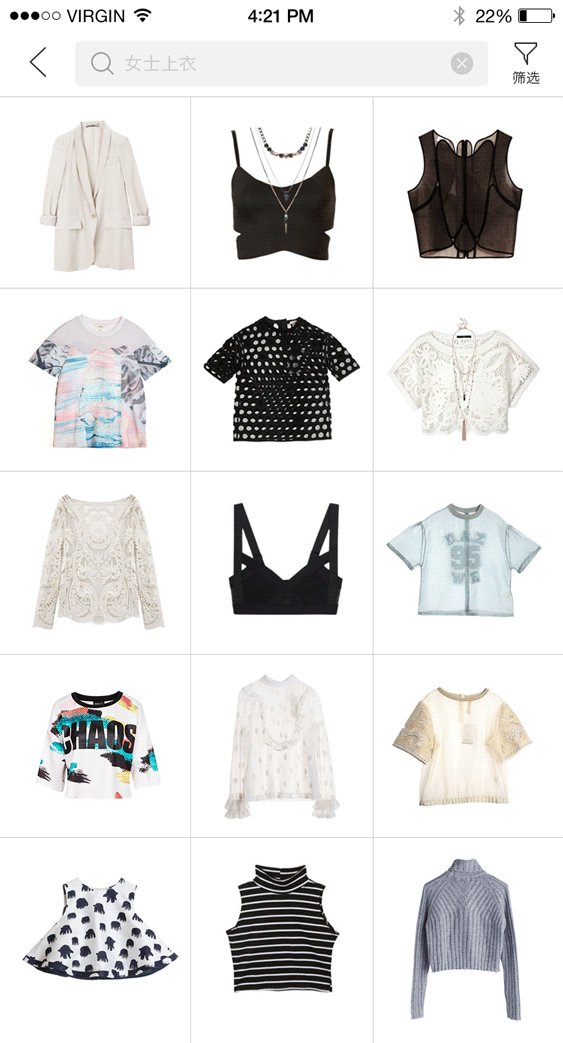
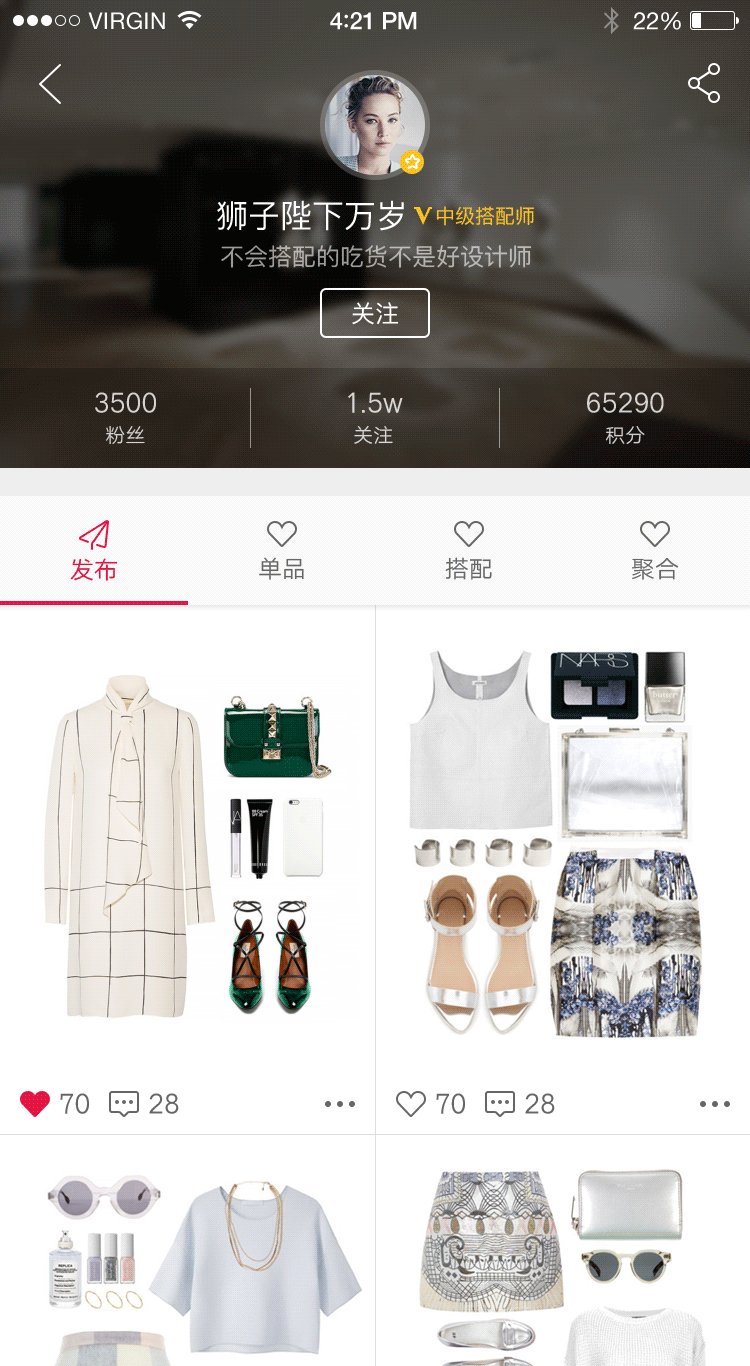
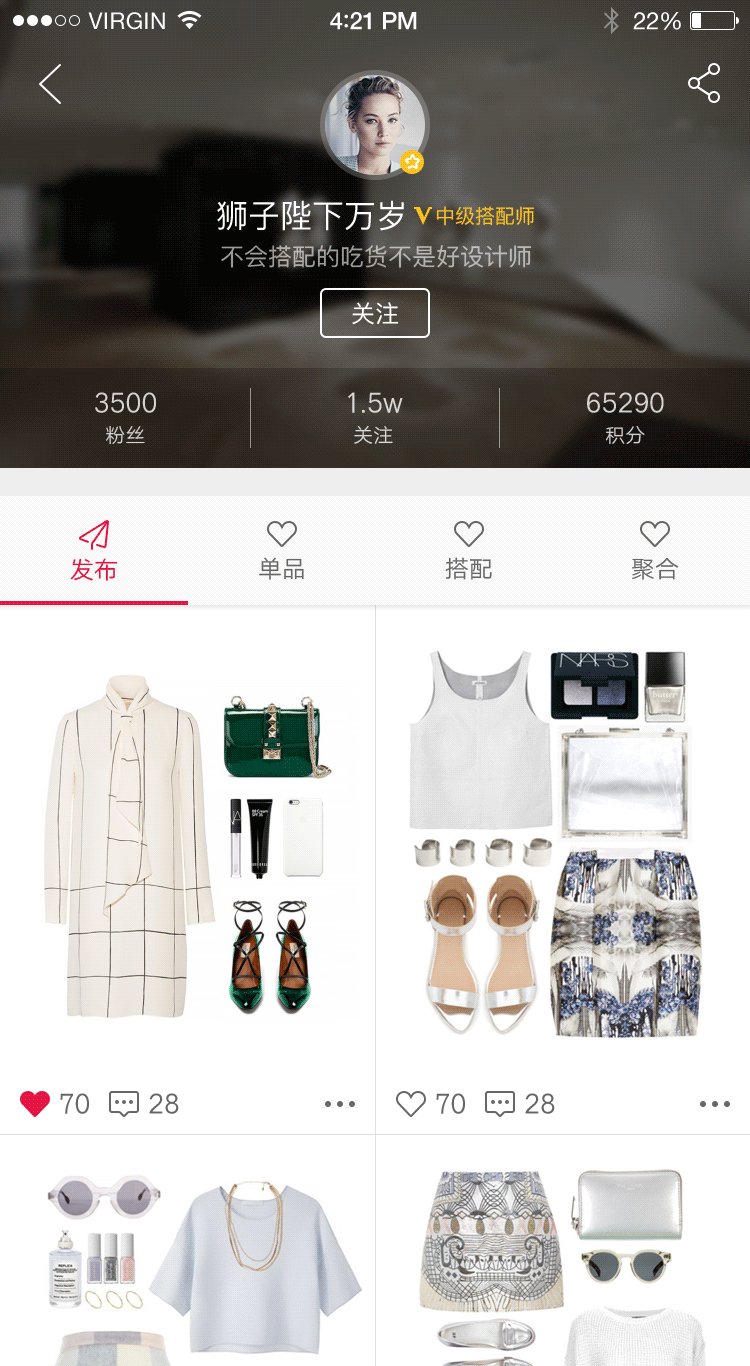
1.衣櫥-搭配商店查看商品大圖

2.圈子-搭配大圖跳轉到搭配詳情頁

3.搭配小圖跳轉到搭配詳情頁

收藏動效
增加社區Feeds或商品收藏/取消收藏的小動效,優化操作反饋體驗。

彩色加載底圖
這個不屬於動效,但仍是一個有趣的點。當網絡不暢時,給預加載的底圖增加豐富的色彩,不再是一片呆板的死灰。

Part 4 動效評判
如何評斷一個動效的好壞?從動效的作用來看,好的動效設計需要滿足以下幾個點:
- 提供了更好的操作體驗
- 提供了有效的信息、反饋等
- 幫助用戶操作或完成任務
- 觸發了積極的用戶情感
除以上之外,動效的時間長度也是非常重要的因素。過長的、冗餘的動效會影響用戶的操作,更嚴重的是還可能引起用戶負面的體驗。故恰到好處地掌握動效的播放時間也是製作好動效的必備技能之一。
有更多關於APP動效的想法,歡迎一起探討。
附錄
指向性動效:http://www.cocoachina.com/design/20140520/8481.html;
提示性動效:http://www.chinaz.com/design/2015/0527/409688.shtml;
空間擴展動效:http://www.ui.cn/detail/13726.html;
突出顯示動效:http://www.cocoachina.com/design/20140526/8547.html;
反饋動效: http://www.ui.cn/detail/13581.html。
聲明:本文Part1和Part2的圖片均來自於網絡。
Via: jdc
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20










