動效不僅是裝飾,其本質是用戶對物理對象操作時獲得的交互體驗反饋,在提高使用效率的同時感到愉悅。因此,大多數用戶都期待動效作為交互體驗的組成部分。讓用戶滿意和愉悅是帶來使用黏性的重要指標。

動效不僅具有吸引力還要有意義,根據產品定位的不同,最終的動效實現方式也會有所區別。要選用怎樣的動效形式,可以在設計過程的各個階段完成:
-
用戶研究確定目標用戶是誰,他們的年齡、喜好、技術水平、使用產品的環境和條件,以及可能影響用戶體驗的大量其他因素;
-
營銷研究提供現有產品的洞察力,形成用戶忠實度,解決特定用戶問題,為產品演示方式提供良好基礎;
-
原型繪製思考交互、布局和頁面切換邏輯,在實際使用場景下如何進行操作;
-
UI設計通過視覺表達降低用戶學習成本,並在使用中感到舒適;
-
用戶測試將顯示動效呈現方式是否正確,及時發現錯誤。

在實際的動效設計中,有7件事是你應該知道的。
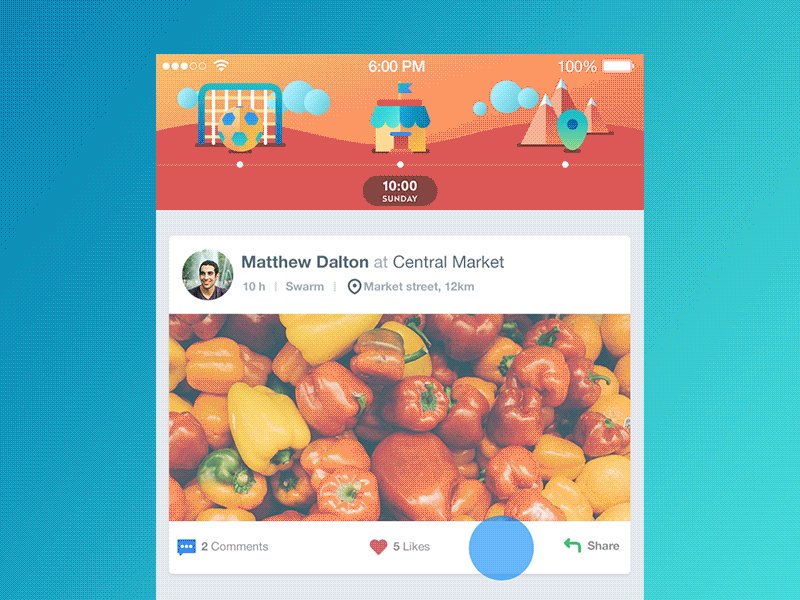
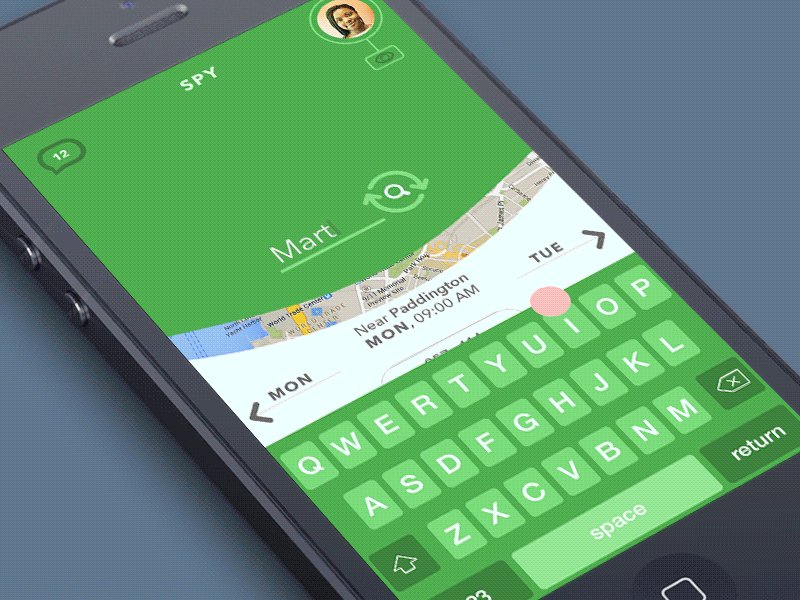
一、告知用戶正在運行
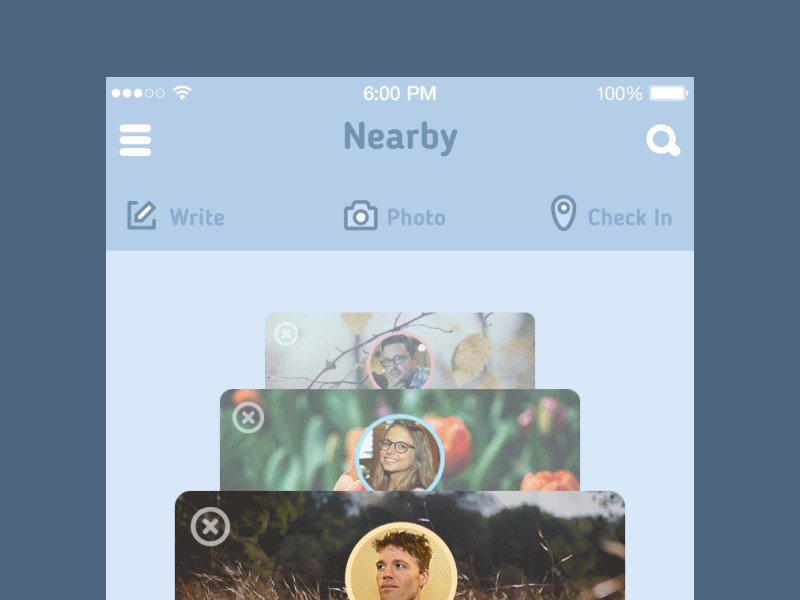
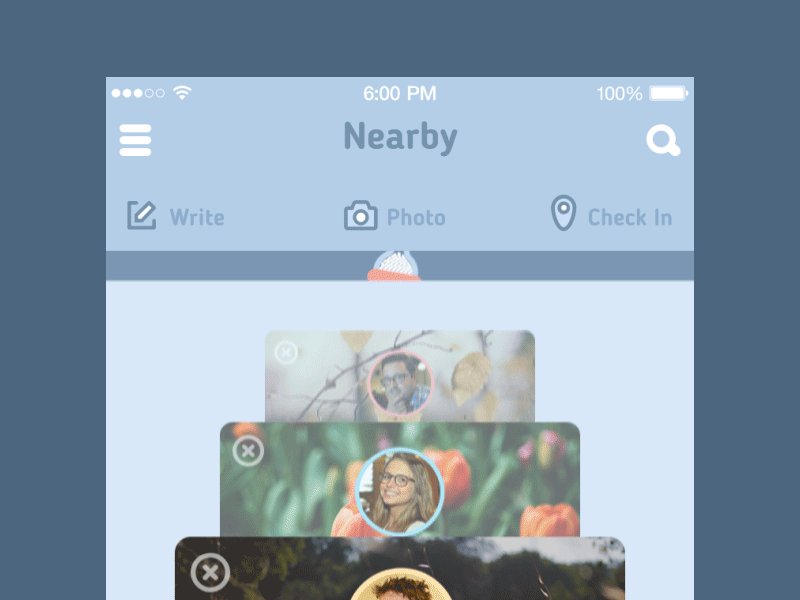
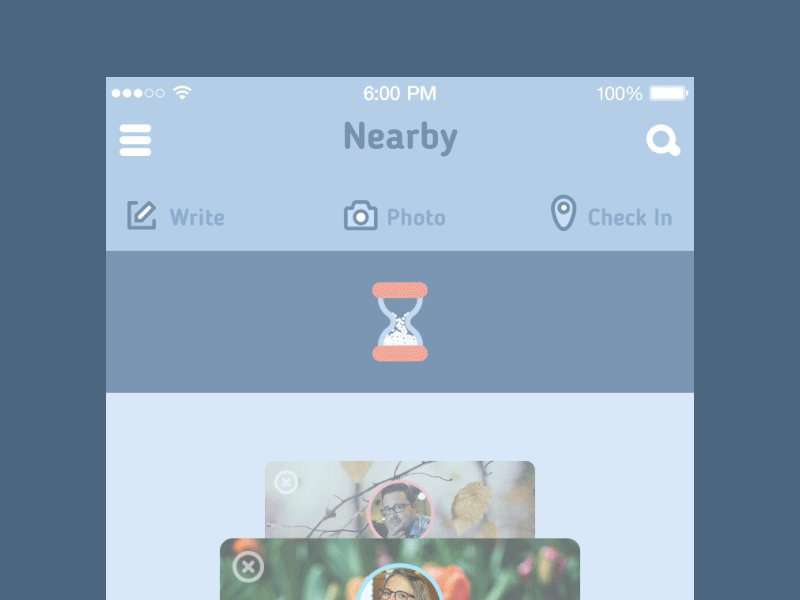
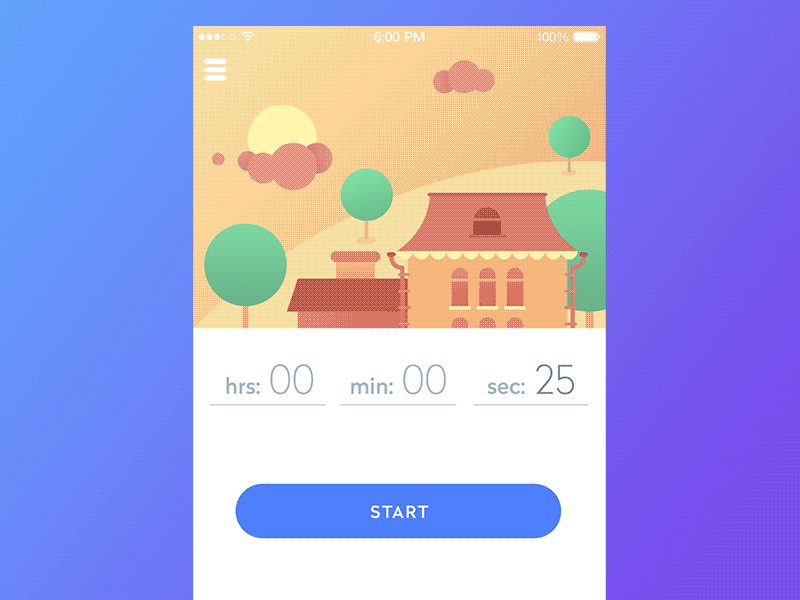
用戶想知道在每一步中發生了什麼,如果超過3秒沒有反饋,使用戶在不確定性等待中極易關閉應用。 但是,如果告知用戶應用正在運行,等待就不會不那麼惱人,尤其是在刷新、載入頁面更應該注意這一點。





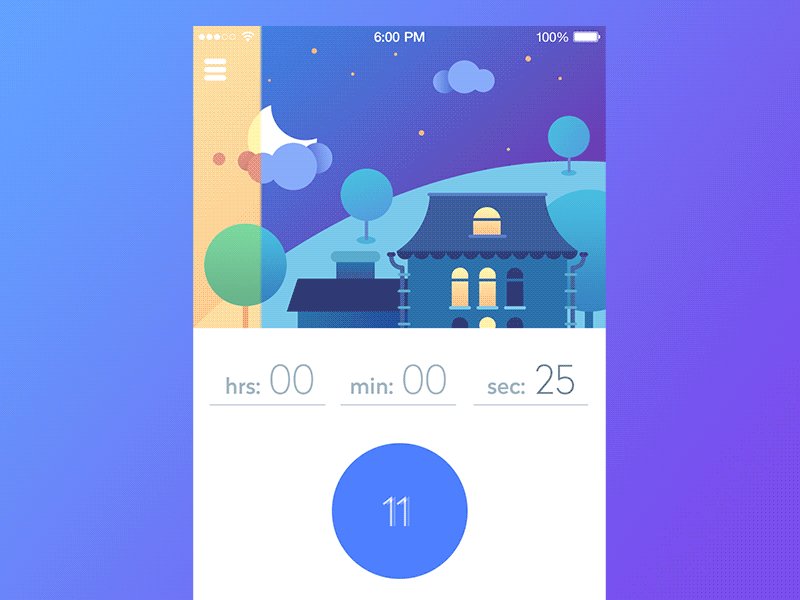
二、告知用戶進度
通常隻是讓用戶知道程序正在運行是不夠的,還要能夠看到載入速度和加載時長,進度條的作用得以突顯:
-
告知用戶進度狀況
-
可以成為交互等待過程中的娛樂元素,抵消的負面體驗
-
可以成為一個"病毒"功能,引起用戶分享的興趣,從而吸引更多的用戶。


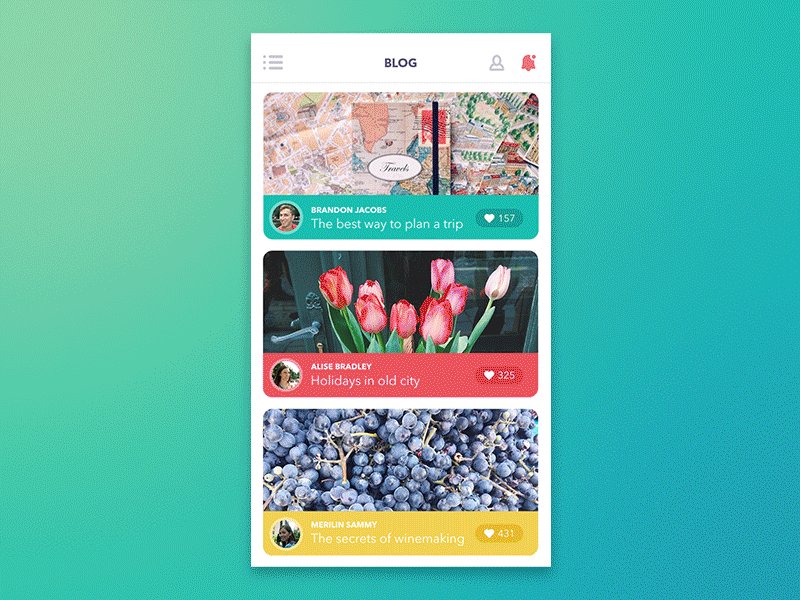
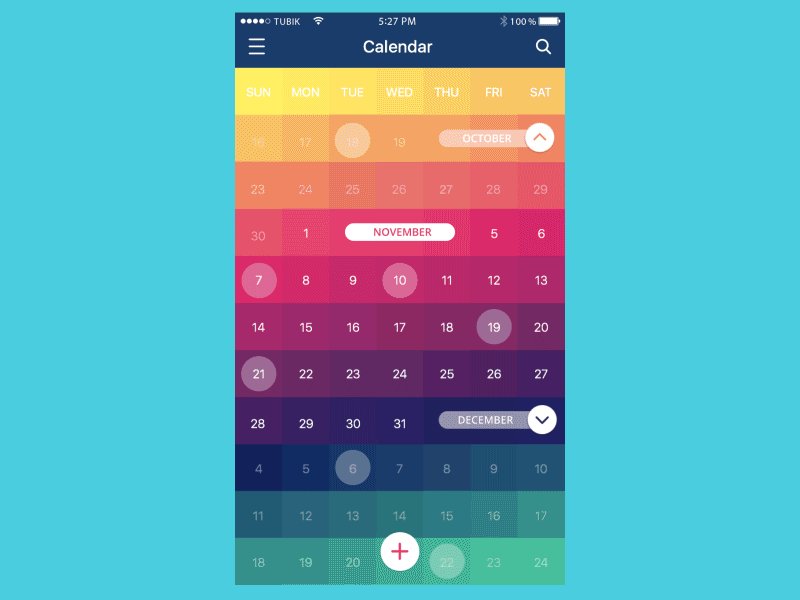
三、清晰明確
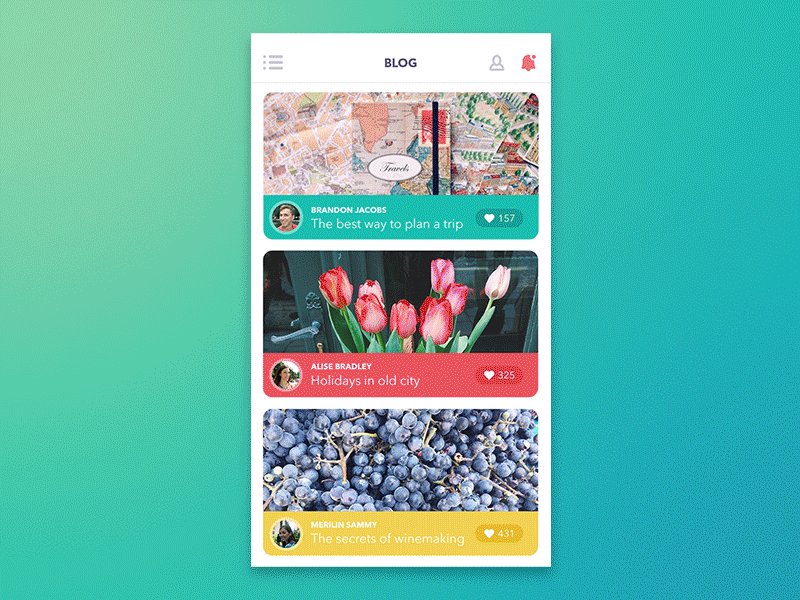
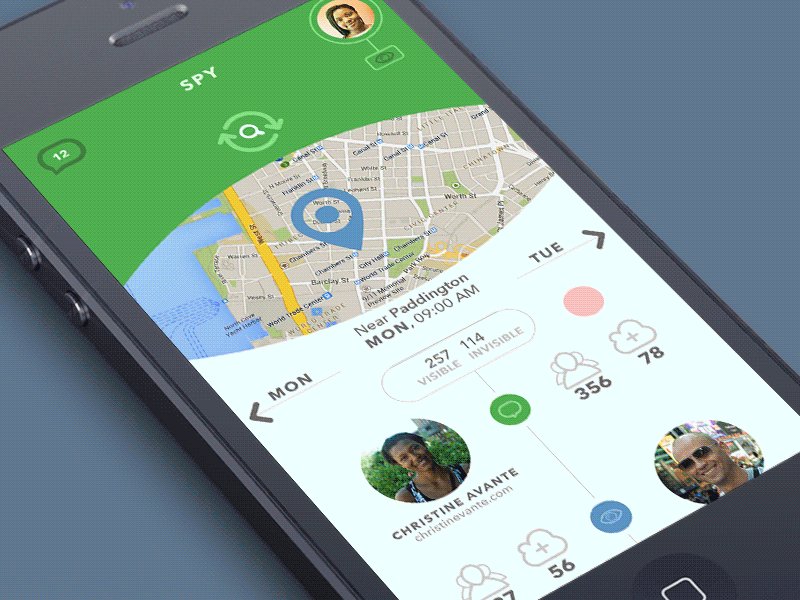
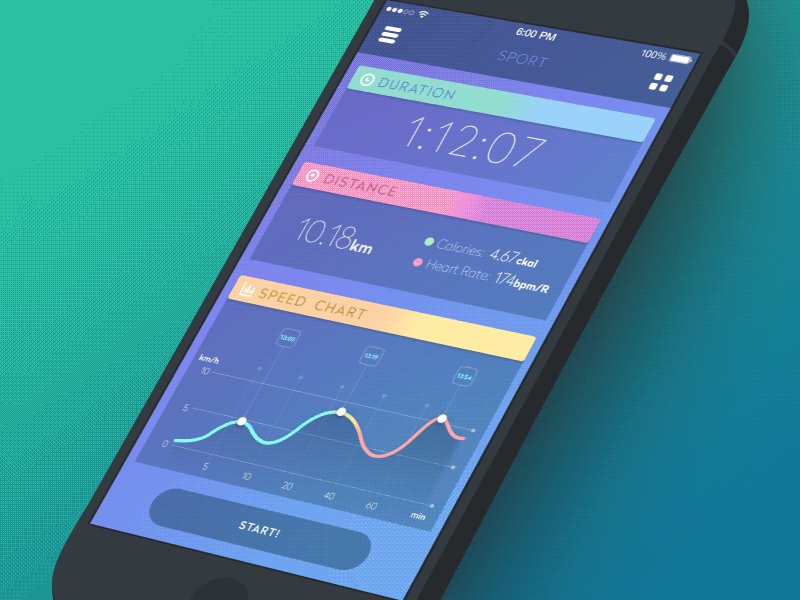
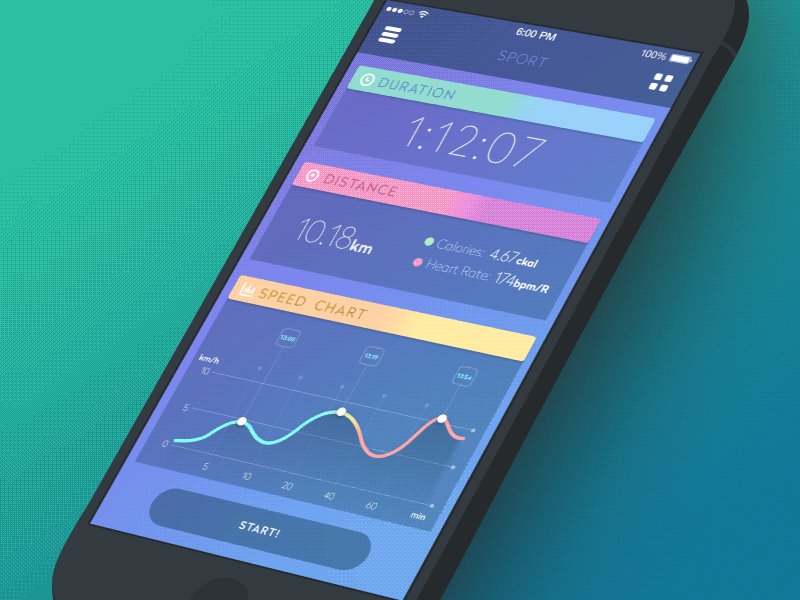
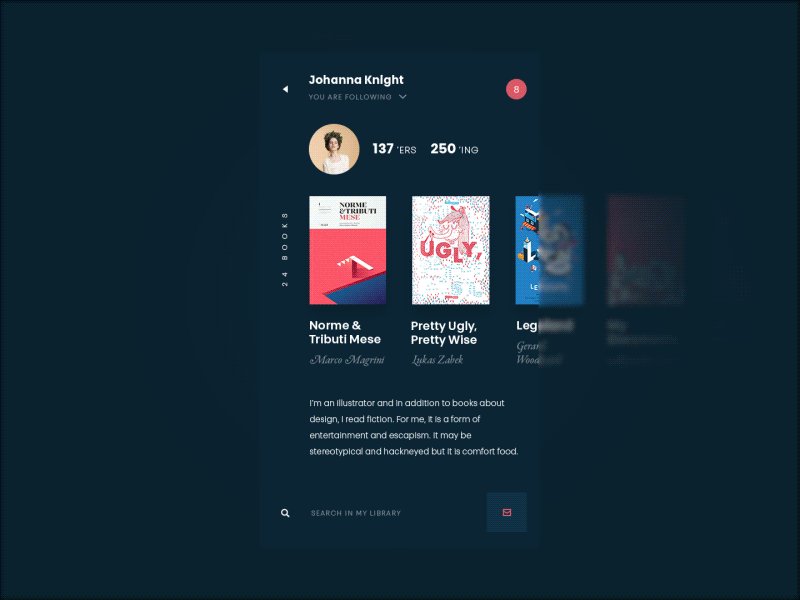
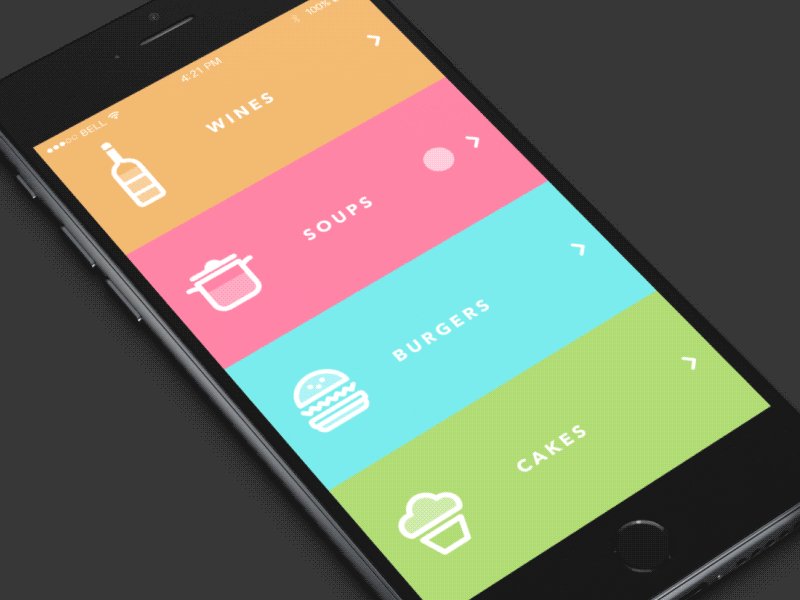
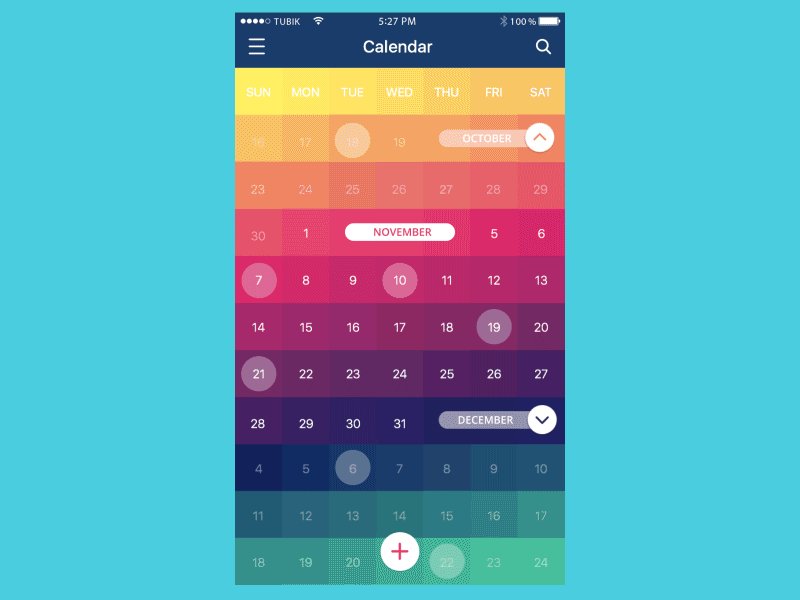
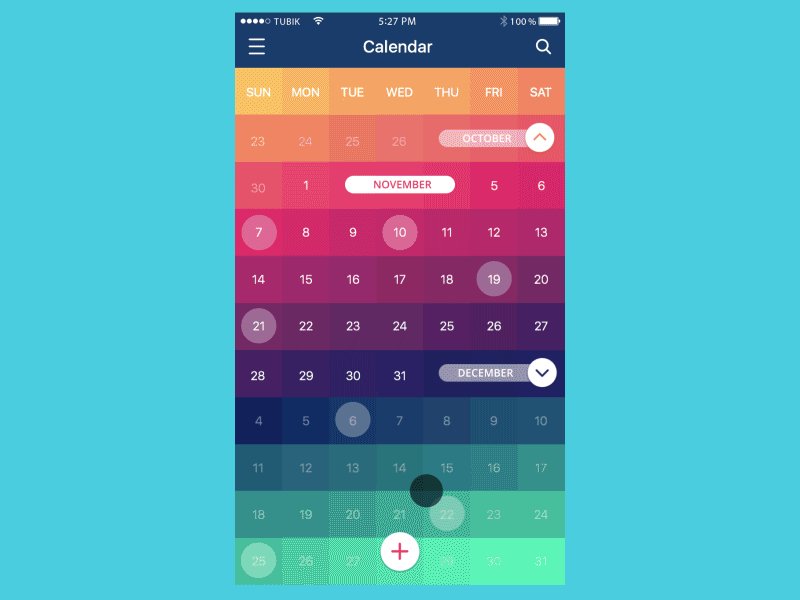
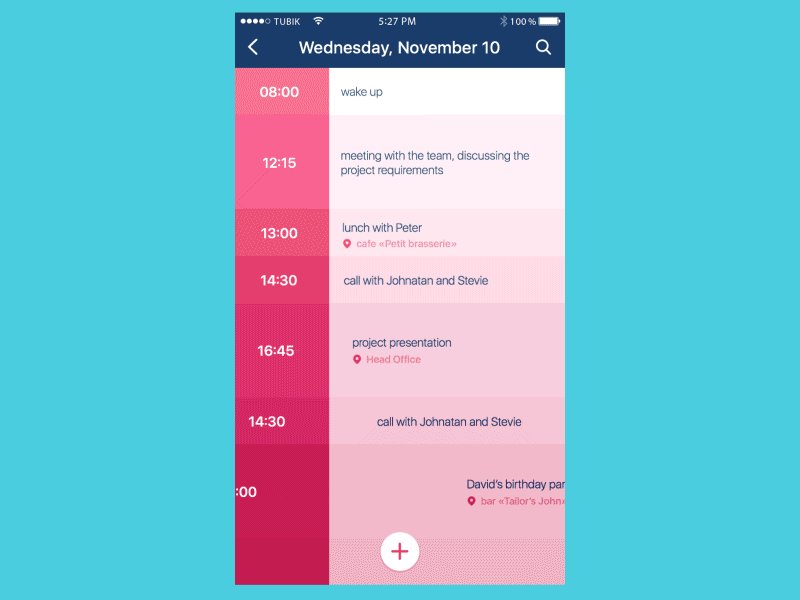
動效可以清晰的表明各種數據塊中間的邏輯結構,即使在數據高度飽和的情況下也能使一切從觀感上有組織性。



四、確認動效完成
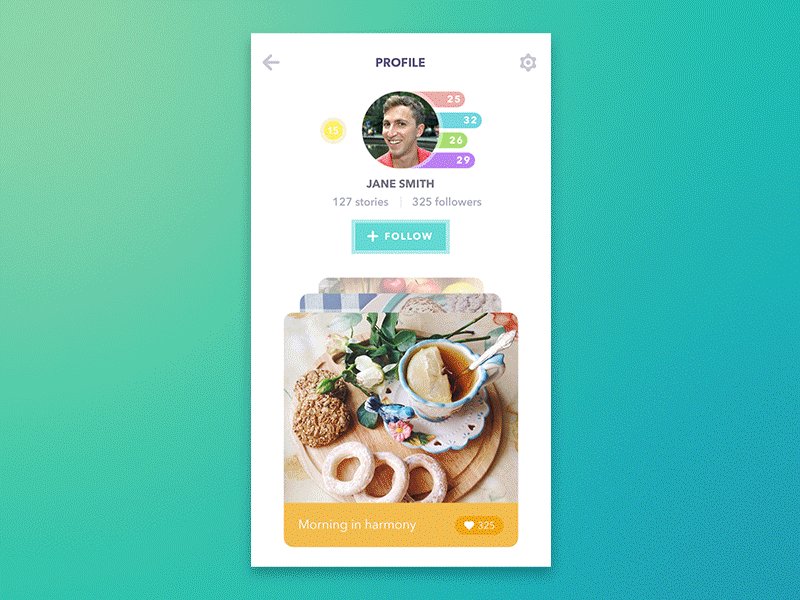
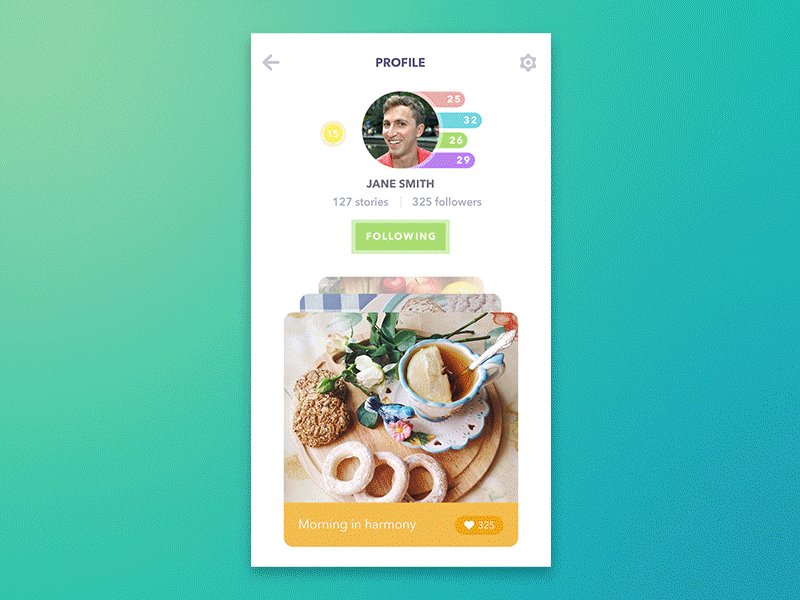
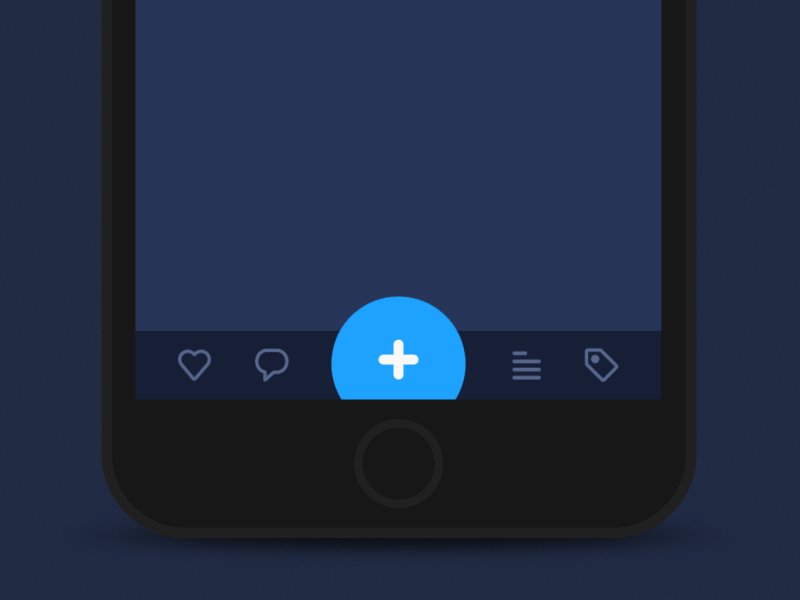
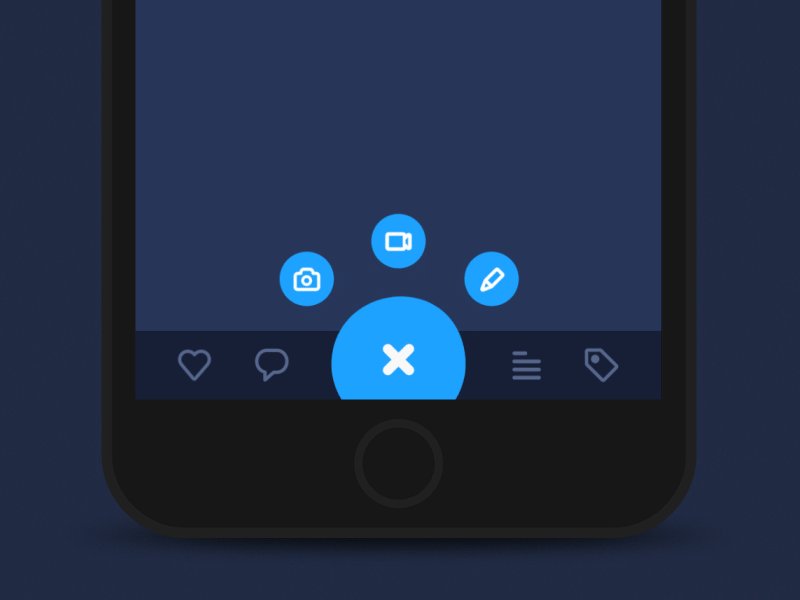
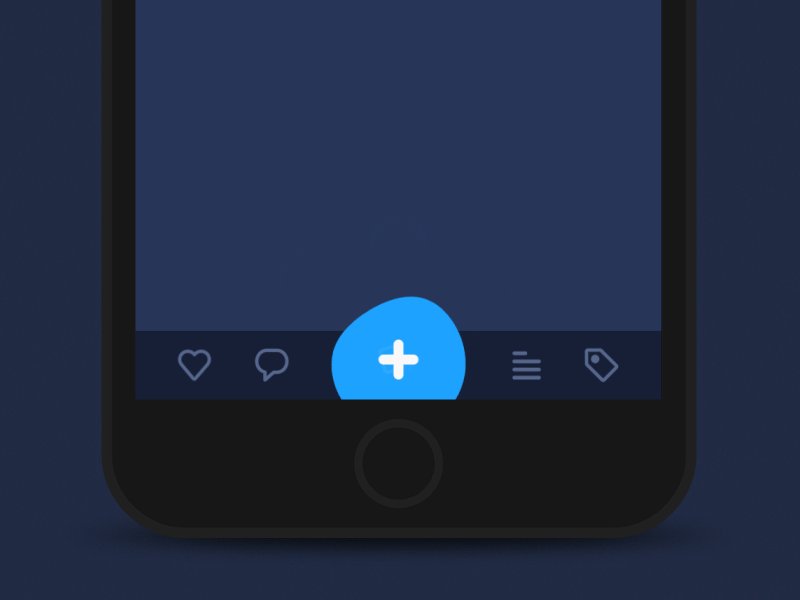
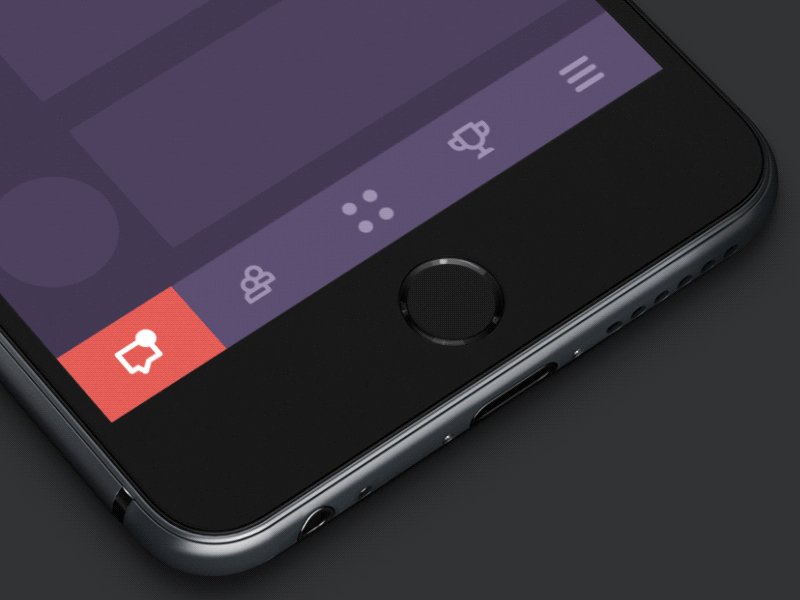
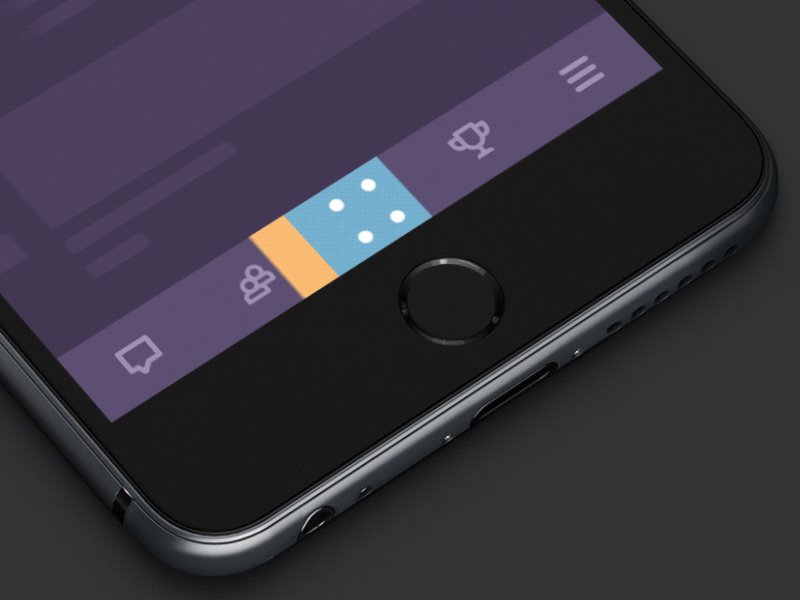
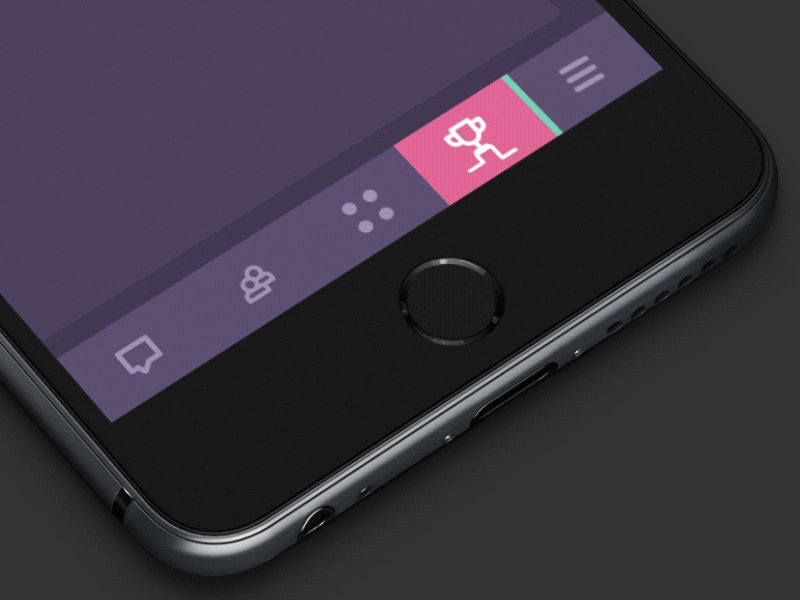
可以通過微交互解決這一問題。 微交互通過清晰的運動路徑為用戶創建快速反饋,按鈕、切換器和相關元素會快速激活用戶視覺感知,預知操作效果。






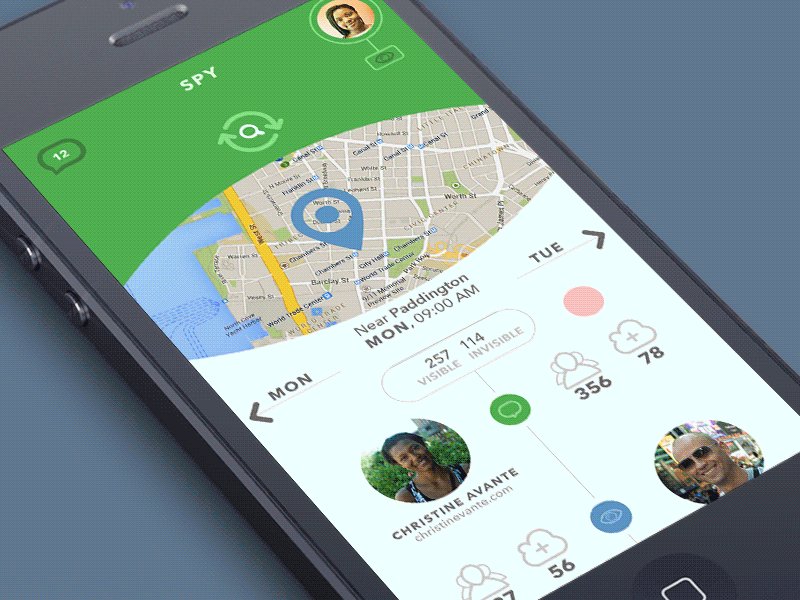
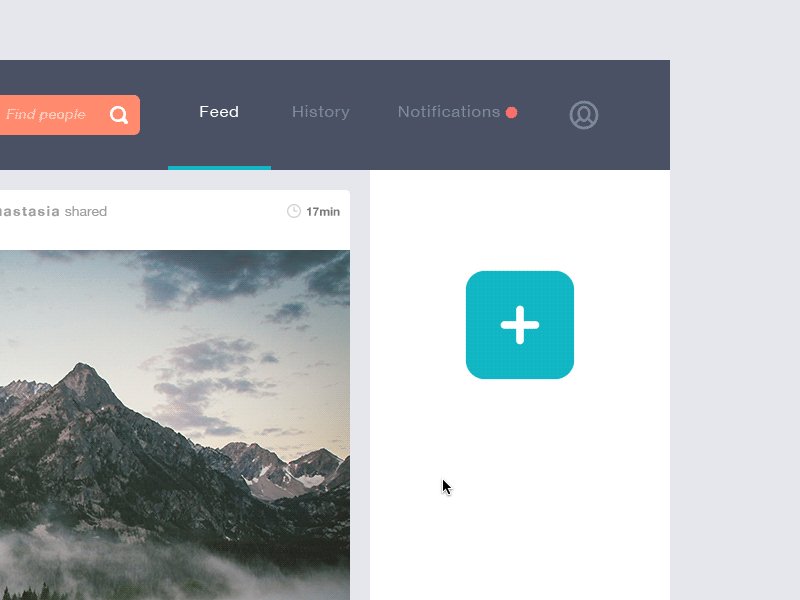
五、突出關鍵信息
視覺的層次感和導航的明確性始終是設計動效的一個重要問題。 用戶的注意力應該根據其目標和條件立即被吸引到交互的關鍵要素。 動效元素為這一方面提供了巨大的支持力,實現了布局中更快,更清晰的標記重要元素。


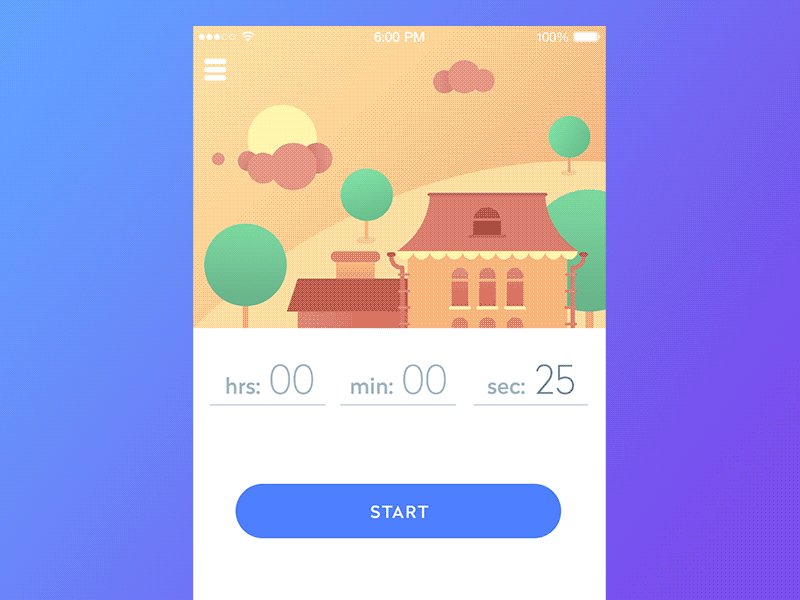
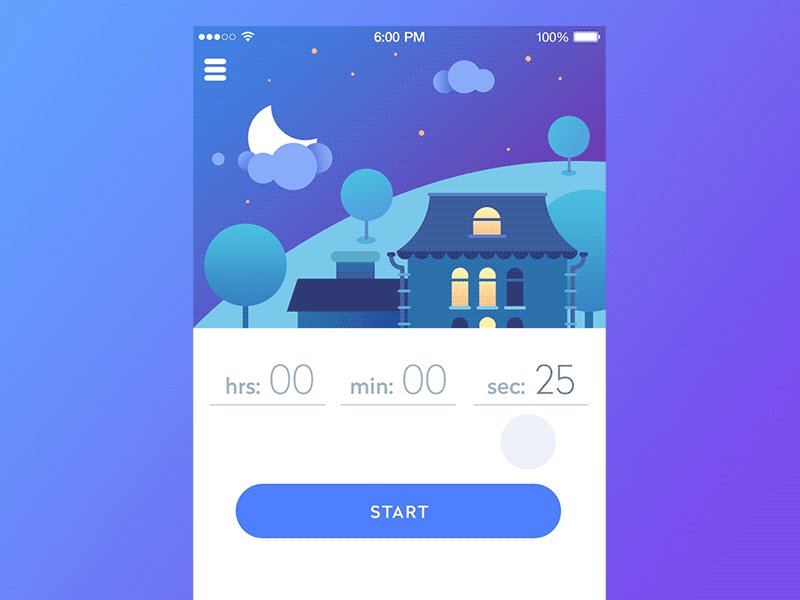
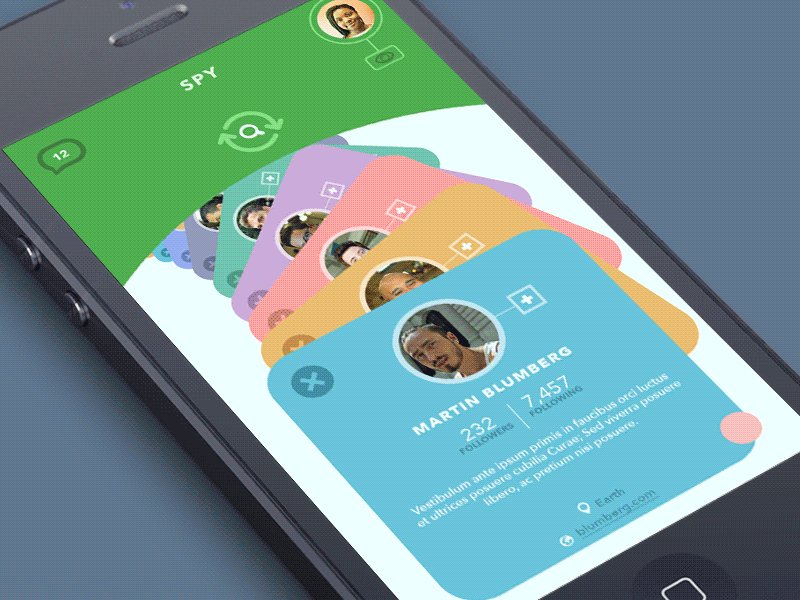
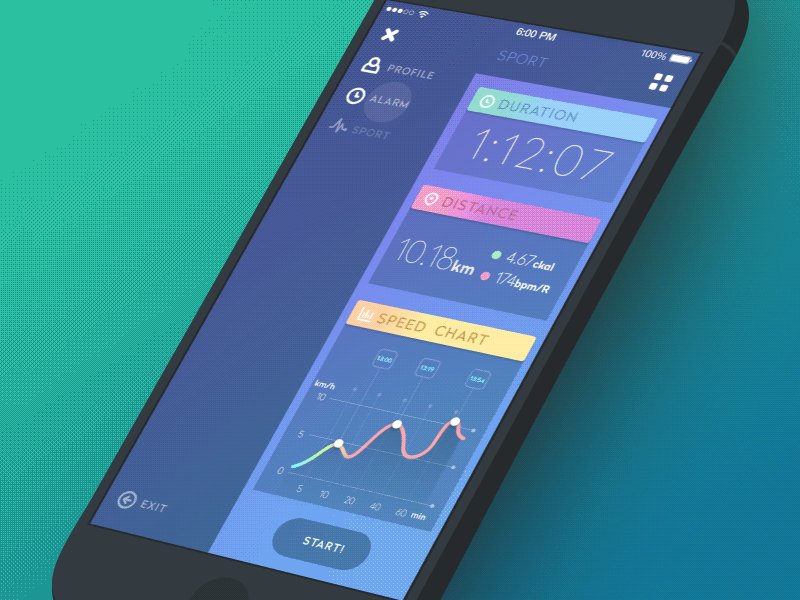
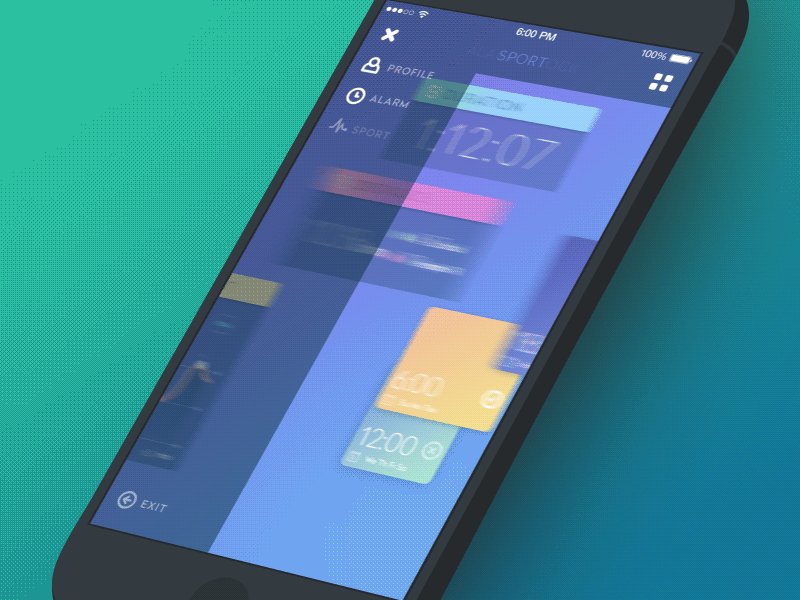
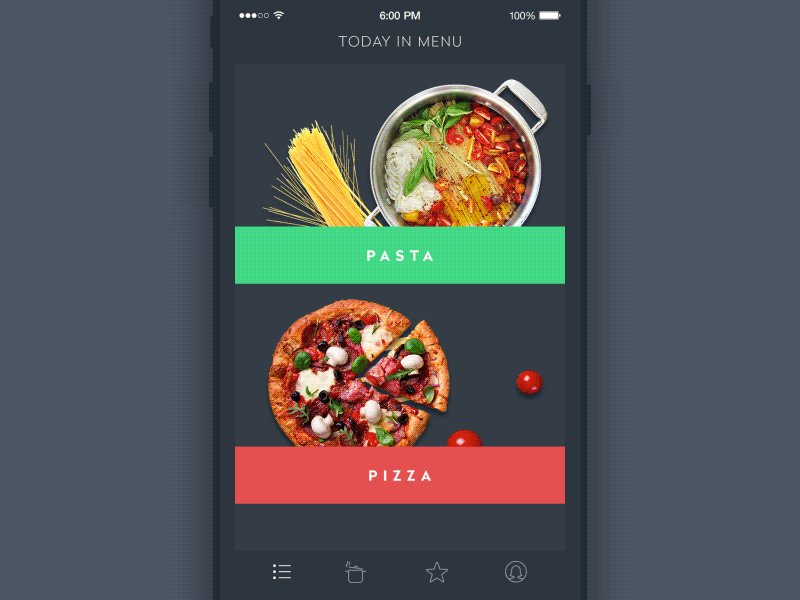
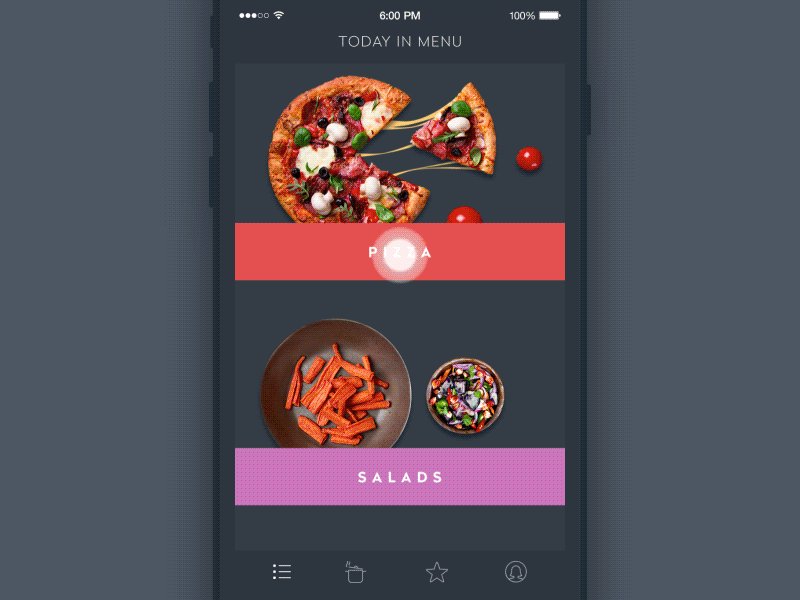
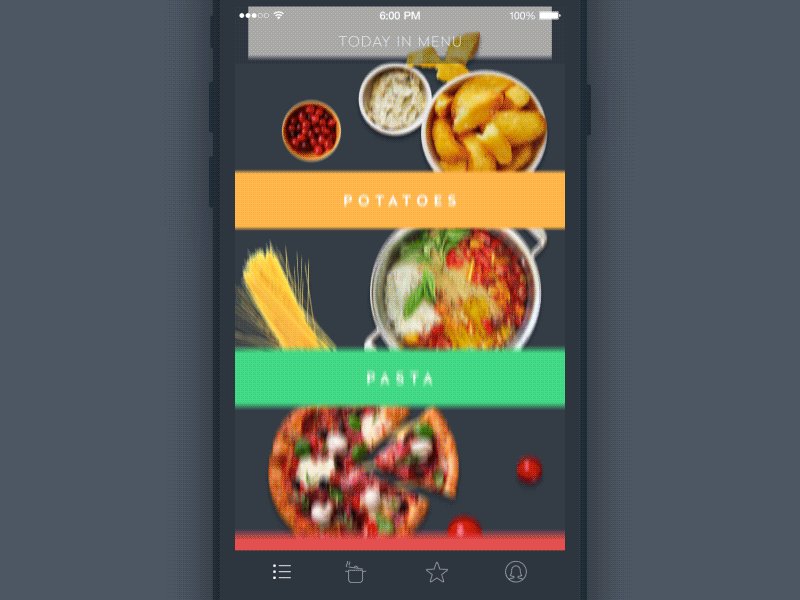
六、自然感
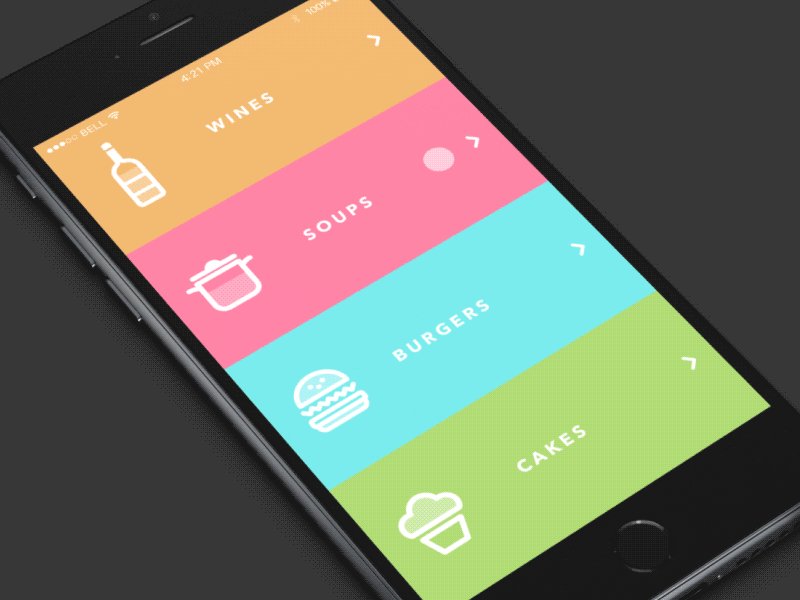
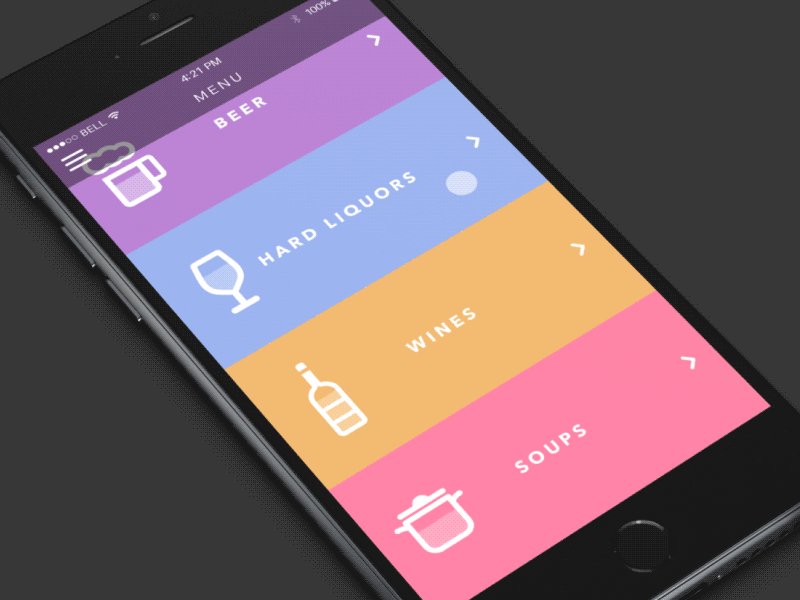
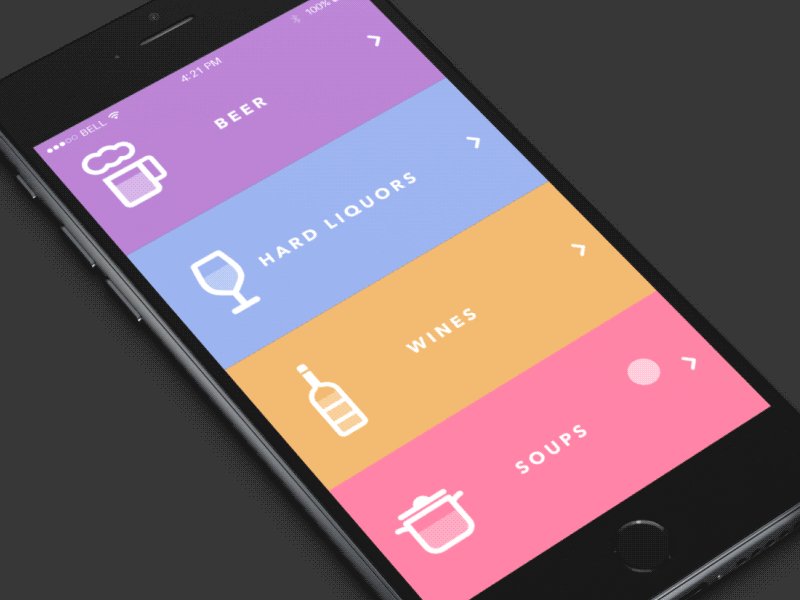
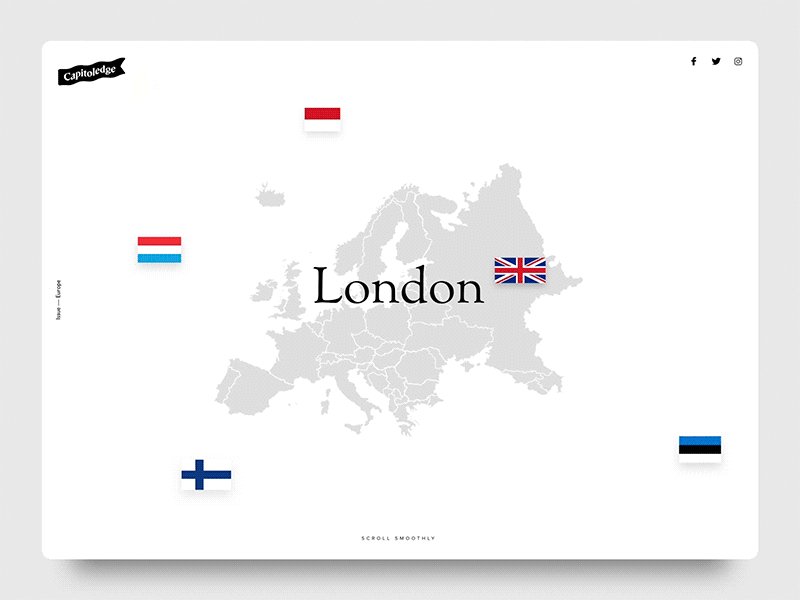
動效的具體呈現形式盡可能接近實際物理對象的使用方式,這通常不需要太多的認知過程。 例如,如果需要移動元素對象,按住它,移出標簽,運動過程會很自然。 同樣,用戶無法看到設計師完成的這個複雜的工作,他們會把它視為理所當然的事實,讓用戶感到舒適是對設計解決方案的最大讚揚。


在Web端界面交互中也是可用的。 當網頁滾動時,布局元素整體平滑的運動感可以增強用戶體驗,而不是頁面的幾個單獨的部分移動,使用中的愉悅感是留住用戶的重要因素。




七、天生使命:避免無趣
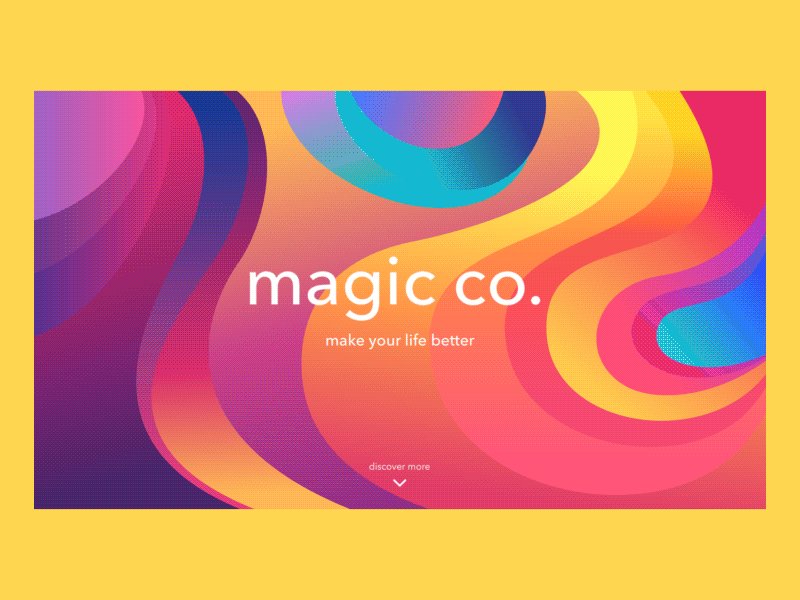
諸如情感和美學滿足,實用性和可用性的均衡等因素能夠大大影響用戶體驗。 動效是UI設計得以突飛猛進的強大動力, 它可以表現美麗的顏色和漸變、精妙的布局結構、有趣的運動動態、突出UI元素等等。





可以肯定的是:動效具有解決各種互動問題的巨大潛力。 同時,即使是最輕微的運動設計,也需要周到的方法,不僅分析其優點,還有可能的缺點。
文章來源: 公眾號:用戶設計
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20










