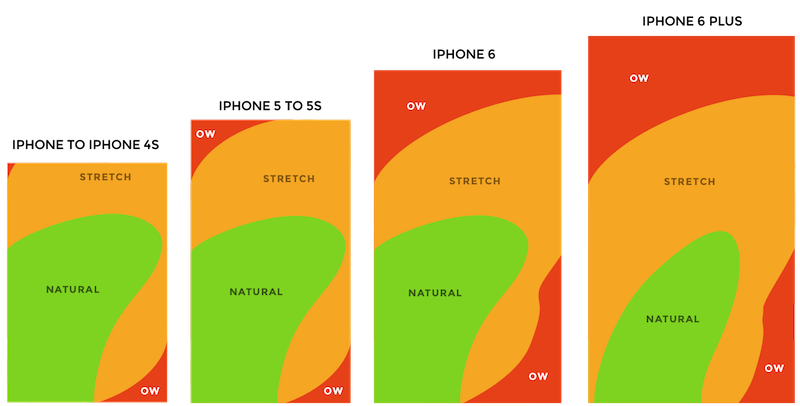
手機屏幕尺寸越做越大,作為互聯網的深度用戶,我相信你已經深刻體會到側抽屜導航在移動(和桌面)端是如何降低用戶體驗的。先不談它較低的可發現性和使用效率,拿出你的手機試著隻用一手去按屏幕左上角。

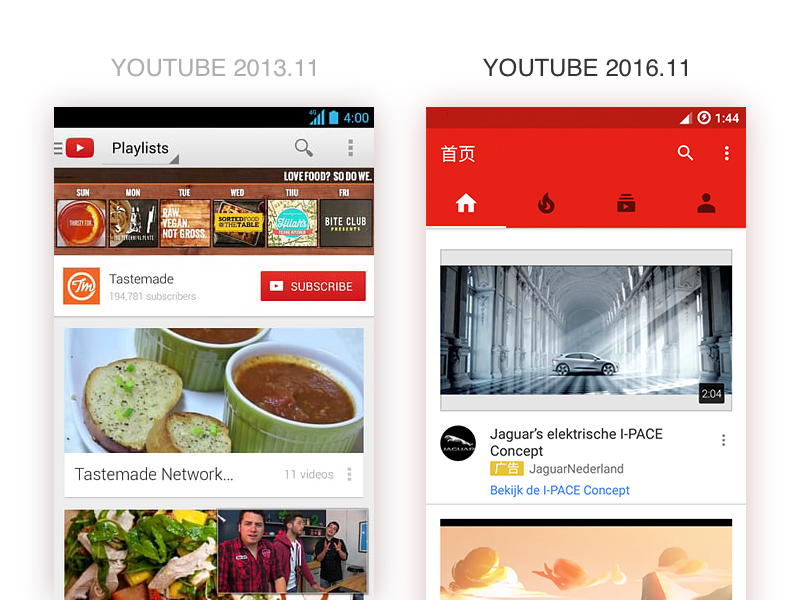
欣慰的是,越來越多的應用和網站正在嚐試用更有效的方法解決這個問題。這裏我整理出了市面上能見到的所有方法進行比較。有趣的是,Youtube 作為側抽屜的開山鼻祖,它也不用了。

一、選項卡
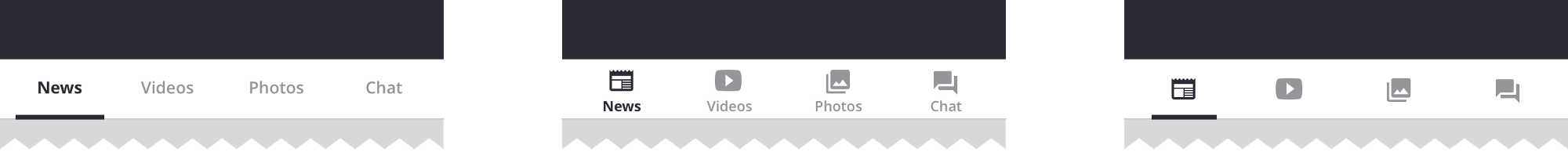
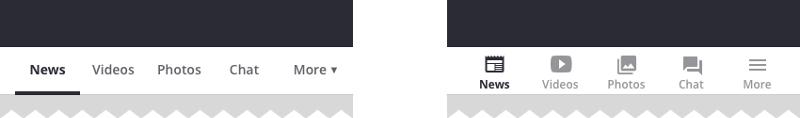
如果應用的選項不是很多(一般不超過5個),而且使用頻次較高用戶需要經常來回切換,選項卡導航是個不錯的解決方案:

這樣做似乎非常行之有效,但是,需要在設計考慮一些事情:
-
選項不建議超過5個
-
選項在視覺觀感上應得到強化
-
選項優先級隨順序逐級降低,符合用戶心理預期
-
除了被用戶所熟知的圖標(如主頁、圖片、個人中心等)其它圖標建議標簽文字說明
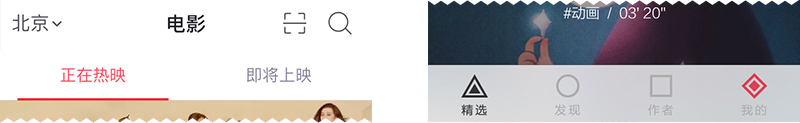
例如:淘票票 和 開眼

二、“更多”項
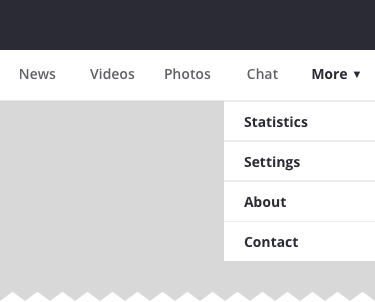
當主要部分超過5個時,一個切實可行的解決方案是顯示四至五個優先級最高的選項,將其它的歸位一類叫做更多項:

這個方案的設計原則和選項卡基本一致,更多項的子類可以在導航頁面的下拉菜單中顯示:

你可以說這種方案的使用效率比抽屜導航強不到哪去,對大多數用戶而言,隻要可見項優先級足夠高,有四至五個可見的高頻功能會極大的降低學習成本,改善用戶體驗。
例如:Facebook

動態消息、好友請求、通知和搜索總是可見,剩下的所有功能是可以在“更多”菜單裏
三、折疊菜單
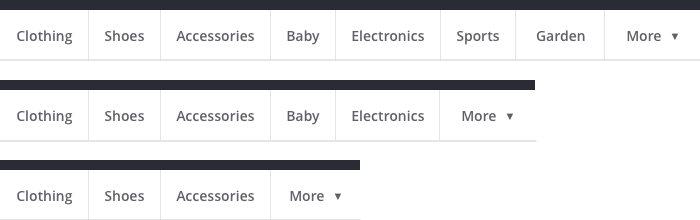
在網頁設計中,情況稍顯複雜,采用標簽+更多的導航設計,能夠自適應屏幕寬度,顯示盡可能多的選項,其它的歸到更多項:

這意味著更多項中包含的子相會隨著屏幕寬度的減小而變多,沒有足夠的空間項目就會折疊起來。尤其當寬度處於中間時,這個解決方案的靈活性提供了一個更好的用戶體驗。
例如:BBC

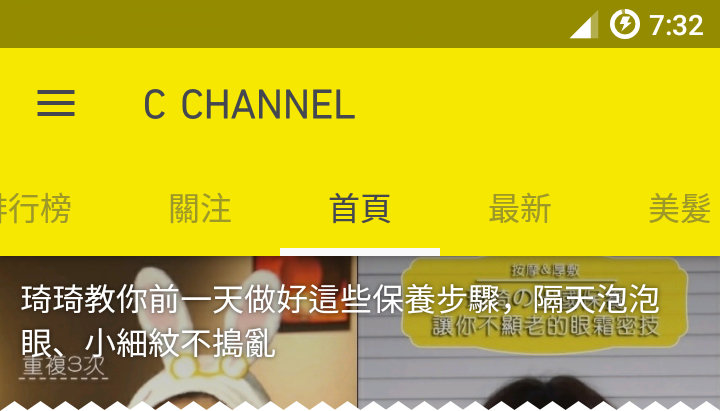
四、滾動導航
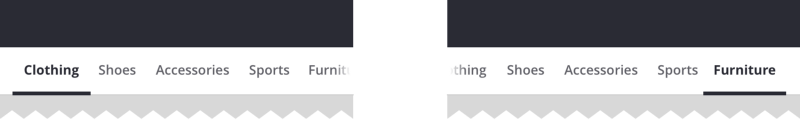
如果導航項的數量較大,而且優先級幾乎沒什麼區別,采用“更多”項將會是一個糟糕的妥協,另一個方案是滾動視圖中列出的所有項目:

這種方案的缺點是用戶隻能看到可見範圍內的幾個選項,其餘的選項用戶不可預知。盡管如此,當用戶探索購物或新聞類選項時,這依然是可接受的解決方案。
作為視覺設計,需要確保提供足夠的視覺線索,表明在水平滾動後有更多的元素,弱化邊緣元素就是個不錯的辦法。
例如:C Channel

榮獲 2016年度 Material Design 設計獎(創意導航組)
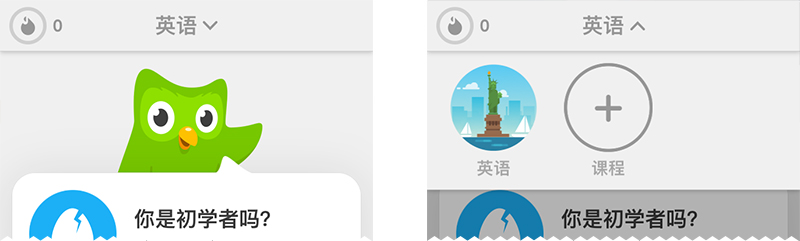
五、下拉菜單
當其他部分的可見性和可訪問性並不重要時,一個少見但有趣的方案是使用下拉菜單:

下拉菜單有一個雙重角色:首先,它作為一個頁面標題,雖然選項隱藏其下,向下箭頭表明有可能迅速切換到相似的部分。其二,除了切換同級選項,切換到下級項目也是能被用戶接受的。
例如:多鄰國

通過下拉菜單快速切換練習語言
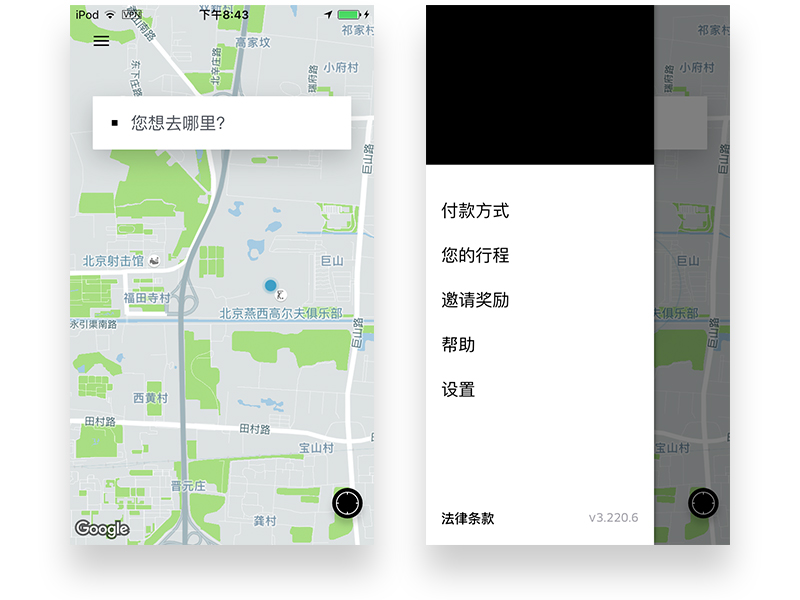
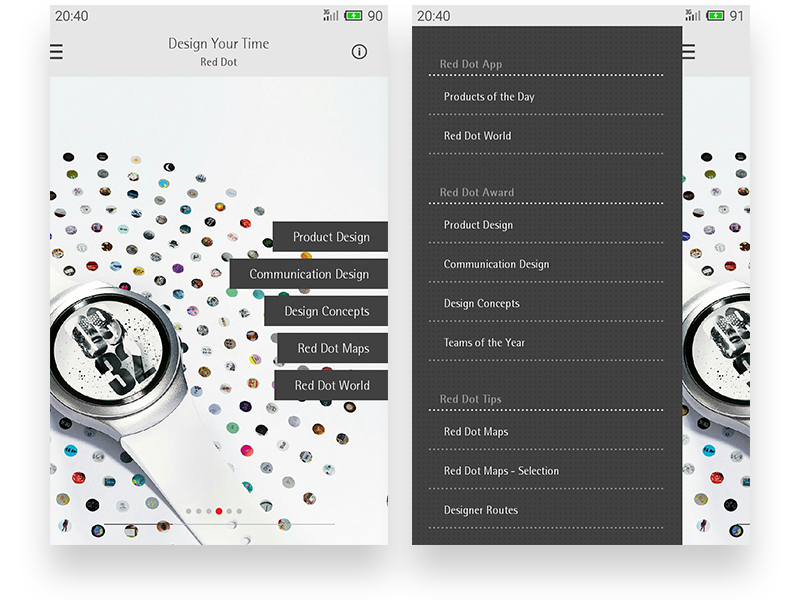
六、抽屜導航不一定很糟
對於大多數用戶來說,下拉菜單的交互方式並不常見。令人意外的是,抽屜導航可能是一個不錯的選擇。它的主要缺點是較低的可發現性,當設計二級導航選項是,這種模式可能是一個適當的解決方案。
例如:Uber(優步) & Red Dot(紅點)

屏幕上的一切都是為了請求一輛車,諸如曆史、設置這類的二級選項不應該比從一個漢堡包菜單更突出

結論
沒有萬能的導航欄設計,它取決於產品定位、用戶需求以及內容信息。適用於其它應用的導航可能不會為你工作,反之亦然。每一個優秀的導航設計,是對優先級、信息架構、邏輯結構和用戶需求的高度把控。
文章來源: 用戶設計
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








