在設計中,心理學無處不在。正因為心理學,我們才了解紅色很適合用於餐飲業的logo——因為它能增進食欲——或者讓首屏的行動指令按鈕產生更多轉化。

也就是說,作為設計師,你不能忽視心理學。因為人類大腦的這些原則,決定了人們對你的設計作何反應、如何相互作用。回顧這7條心理學原則和定律,你能夠將它們結合到實際運用中。
1. 馮·雷斯托夫效應

馮·雷斯托夫效應告訴我們,某個元素越是違反常理,就越引人注目、令人難忘。
Hedwig von Restorff在1933年檢驗了這個理論。她讓實驗對象觀看一系列相似的物品。如果其中某個很特殊,比如說有聚光燈照射,那麼相比其他物品,受試者就更容易回憶起這件物品。
這條原則能以多種不同方式應用到設計中。最明顯的是如果你想要讓某物引人注目,就要使它特殊化,例如通過色彩、尺寸、留白等等。
但是,由於人們更在意特殊物體,他們對於整體的印象就不深。思考是否要突出顯示某物時,要牢記它的負面效應。你是想要人們記住一件事情,就隻有這一件事,還是說其他元素也同樣重要?如果所有都同等重要,你希望人們全部記住,就不要凸顯其中某個。
2. 色彩心理學

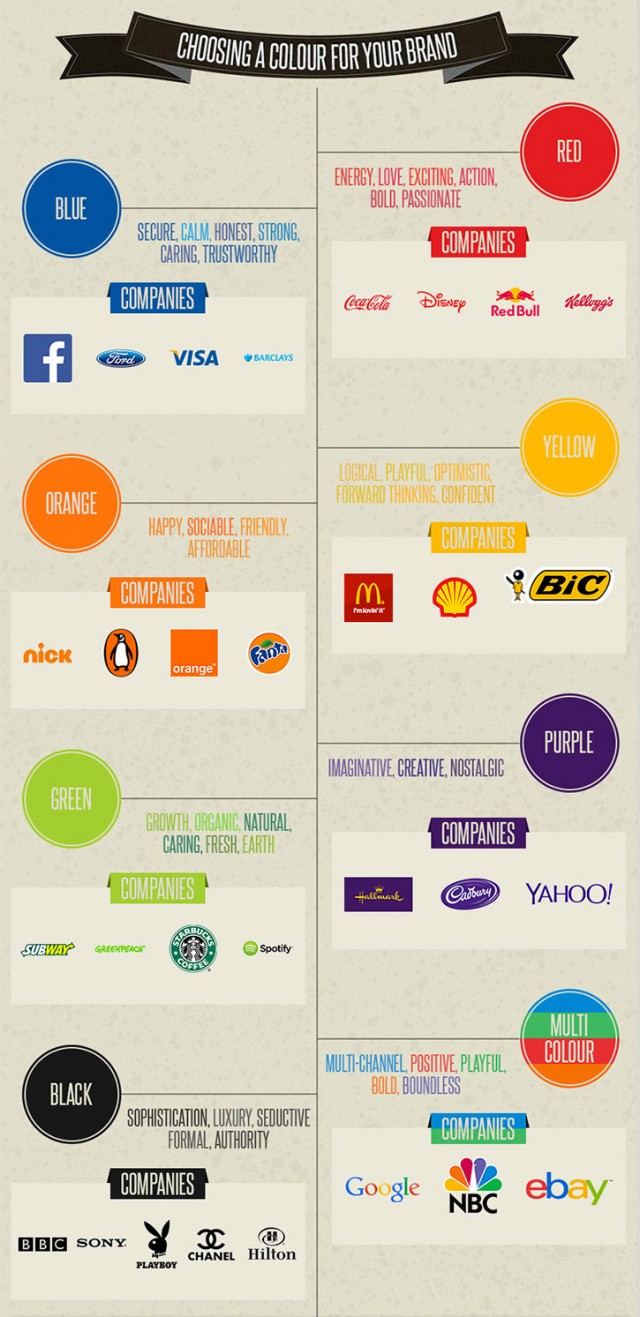
經驗豐富的設計師,對於色彩以及它與設計的關系,有著固定的理解。但是,設計新人們容易忽略色彩對心理的影響,而是選擇他們自己喜歡的顏色進行設計。即使你精通色輪,知道如何搭配互補色或者相近色,你有沒有考慮過你的設計如何影響受眾呢?
沒錯,顏色可以影響情緒。Adobe列出了一些色彩和與之相符的情緒,下面是一些積極的方面:
- 黑色:精致和力量(案例網站)
- 白色:幹淨、精致、純潔
- 紅色:勇氣、激勵、力量;也能激發欲望
- 藍色:冷靜、安定、信任、安全(案例網站)
- 黃色:樂觀、歡樂
- 綠色:平衡、可持續的增長
- 紫色:皇權、精神意識、奢華
- 橙色:友誼、舒適、食物
- 粉色:平靜、女性化、性
記住,顏色給人們帶來的情感,會隨著文化和宗教背景而改變。以上列出的僅代表西方文化的觀點。
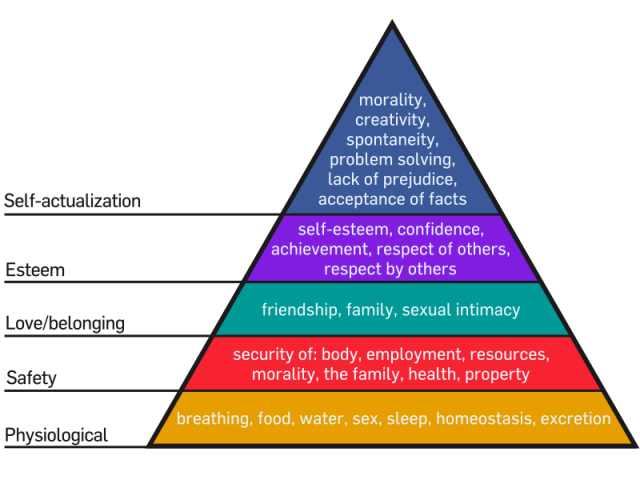
3. 馬斯洛需求層次理論
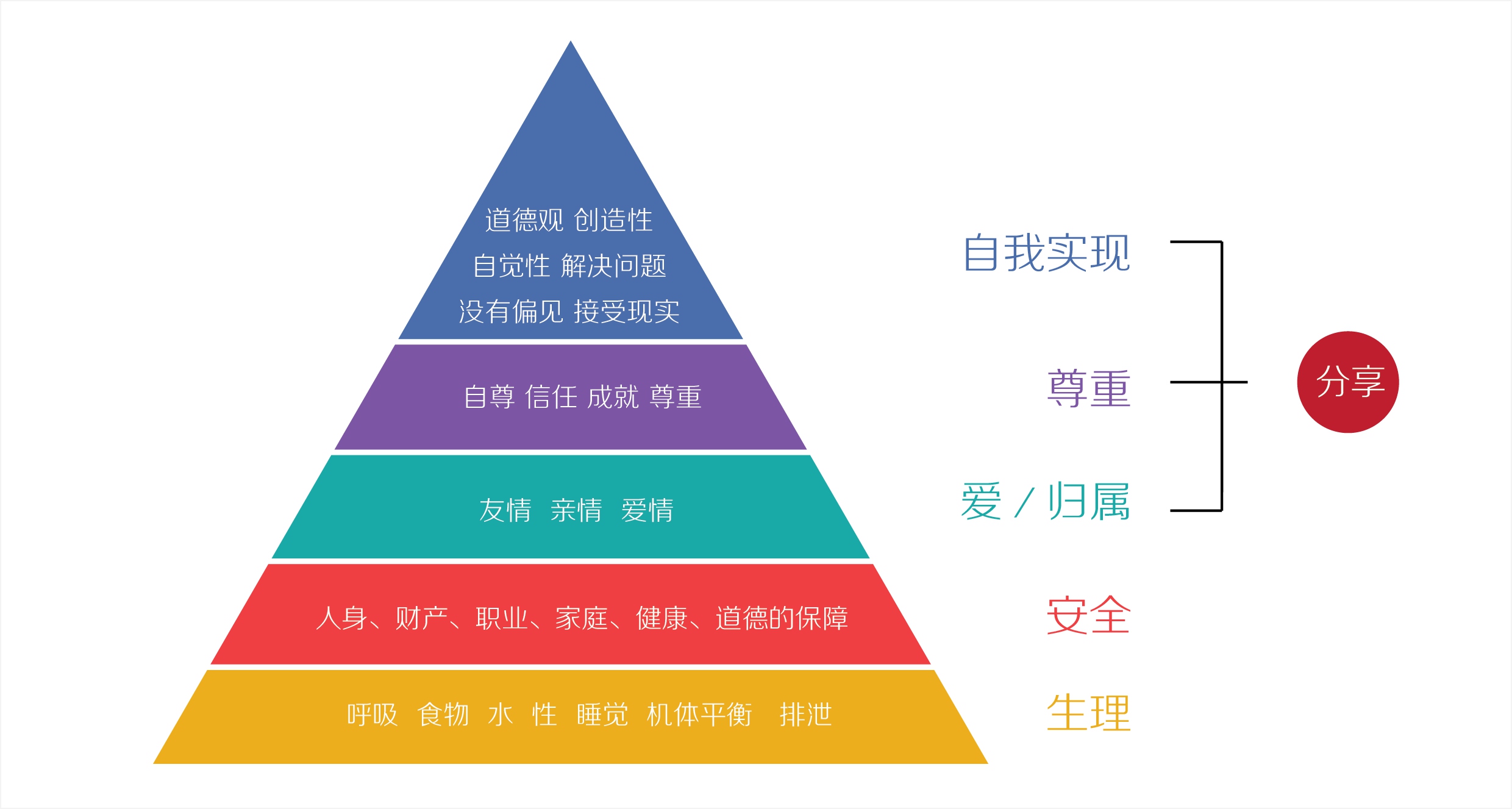
可能你在高中或大學學過馬斯洛需求層次理論。如果需要回顧一下,請看下圖:


譯者注:上圖的中文版金字塔並非原文內容,找來幫助大家理解。
這個金字塔形,用來表現一個人要達到自我實現,需要經曆哪些步驟。例如,在能感受到愛之前,他們的生理和安全需求一定要得到滿足。
那這個在心理學課堂之外有什麼用處?營銷人員和設計師們,可以將馬斯洛需求層次理論應用於廣告和公共關系。
設計推廣材料時,創建消費者人物角色就能用這套理論。想想你目標客戶的需求,處在金字塔的哪一層。你的設計如何激發他們向更高的一層邁進?
也可以用它來挑撥人們的情緒和需求,讓他們被吸引到你的設計中來。比如看看這些Salvation Army的海報,就在挑撥愛與歸屬感。
4. 席克定律

席克定律關系到一人需要多久來做出決定。如果人們有更多選擇,就需要更長的時間做出抉擇。某些情況下,需要花費的時間太長了,以至於他們根本做不出決定,因為決定的負擔太沉重。這就是你為什麼在餐館經常見到簡短的菜單——他們不想把顧客嚇跑。
這個概念也可以運用到設計中。例如你設計網站時,你就會想要保持導航欄盡可能簡潔,隻有少數幾個選項。如果有必要,將一些頁面分組放入下拉菜單,網站訪客就更容易對選項歸類,並且迅速做出決定。
這對於行動指令也成立。設計海報時,你可不能一下子講6件不同的事情。你想要人們關注一兩個選擇。例如,你的設計或許主要是為了募捐,主要的行動指令是“今天就捐贈吧——撥打(888)888-8888”。還有一個次要的行動指令“在Facebook上關注我們”,通過一個二維碼,把客戶引向Facebook頁面。
5. 面部辨識

在設計中加入人臉,是最有效的設計技巧之一,可以吸引人瀏覽你的海報、網頁、或書籍封面。人們天生會被面部吸引——甚至我們能在沒有人臉的地方看出人臉來,例如月球或火星表面。更有甚者,眼部追蹤研究顯示人們會循著別人的視線,就像跟隨指示箭頭一樣。
還可以使用面部來傳遞感情。有六種公認的面部表情:
- 快樂
- 難過
- 驚訝
- 害怕
- 厭惡
- 憤怒
利用這項原則,你立馬就能確定設計的基調,並且跨越語言的界限進行溝通。
6. 費茨定律

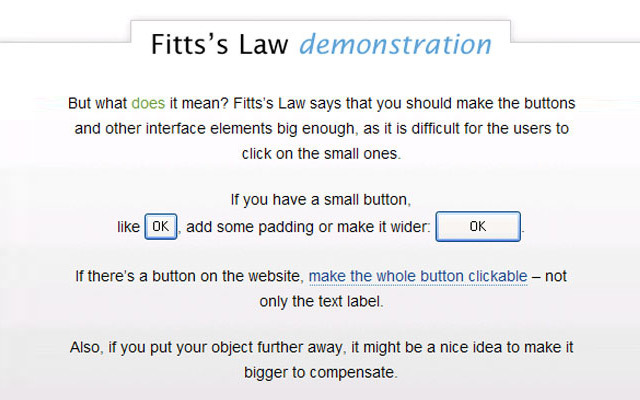
譯者注(圖中文字):
費茨定律示例
它是什麼意思呢?費茨定律表明,你應當讓按鈕和其他界面元素足夠大,因為用戶點擊小按鈕十分困難。
如果你有個小按鈕,像【OK】這樣,可以增加一些內邊距,或者讓它更寬:【 OK 】
如果說網站上有個按鈕,讓整個按鈕都能點擊——而不僅僅是文字標簽。
而且,如果你把物體放在很遠的地方,最好就要增大它的尺寸作為補償。
費茨定律是一條科學定理,通常用於描述人機交互。它說“移動到某個目標上所需的時間,是一個由目標尺寸和目標距離構成的函數。”
這項原則可以用於網頁設計中。本質上來說,點擊區域越大,就越容易被點到。
舉個例子,當你設計一個網頁時,你當然會把導航做成可點擊的。但是鏈接的可點擊區域是哪塊?隻有文字能鏈接到目標地址,還是標簽頁本身也可以點擊?
同樣的,你也可以反過來設計。不想讓人輕易點擊到的鏈接——例如刪除或取消按鈕——就應該有更小的點擊區域。
7. 奧卡姆剃刀原理

奧卡姆剃刀原理告訴我們最簡單的解決方法往往是最好的。盡管這與其說是設計定理,倒更像是一個哲學概念,但它還是很容易用於設計中。剛入行的設計學生們容易創造出複雜的設計,裏面有許多不必要的元素,隻是為了展現他們的創造力。但是,你會發現這些設計往往對用戶是不友好的。
這個概念也可以和席克定律關聯起來。如果你嚐試向網頁中塞入過多內容,而不是選擇最簡單的方案,人們就會有過多的選擇。然後,設計就會變得令人眼花繚亂,會被人們迅速拋棄。如果你不清楚設計將如何發展,通常可以穩妥地傾向於選擇最簡單的方案。
心理學在我們日常生活中扮演重要角色,但如果你是設計師,就更要加倍關注心理學原理,來創造能夠與用戶交流並為客戶帶來轉化的作品。你的下個項目中會如何使用這些原則呢?
了解更多能夠用於平面設計中的原則和定理,例如著名的斐波那契序列、三分原則、黃金比例、帕雷托法則(80/20 二八定律)等等。
譯文鏈接:http://colachan.com/post/3496
原文鏈接:http://justcreative.com/2016/04/13/7-psychology-principles-laws-to-apply-to-your-designs/
作者信息:
Mike Wallagher
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








