我們常常迷失在數據中,紛繁複雜的數據讓我們無所適從。可視化作為解決這問題的有效手段,通過視覺的方式讓數字易於理解。
數據可視化和信息可視化都是可視化的一種方式,數據可視化將數據庫中每一個數據項作為單個圖元元素表示,大量的數據集構成數據圖像,同時將數據的各個屬性值以多維數據的形式表示,可以從不同的維度觀察數據,從而對數據進行更深入的觀察和分析。信息可視化,旨在把數據資料以視覺化的方式表現出。信息可視化是一種將數據與設計結合起來的圖片,有利於個人或組織簡短有效地向受眾傳播信息的數據表現形式。
本文梳理了可視化相關內容,並且根據數據平台組同仁們在可視化項目過程中使用經驗,總結一些可視化使用注意事項,與大家分享。
數據可視化的圖表類型簡介
數據可視化有很多既定的圖表類型,下面我們分別來談談這些圖表類型,他們的適用場景,以及使用的優勢和劣勢。
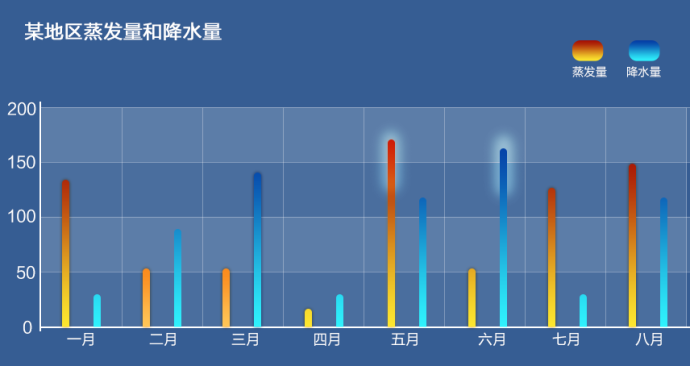
1.柱狀圖

適用場景:它的適用場合是二維數據集(每個數據點包括兩個值x和y),但隻有一個維度需要比較。
優勢:柱狀圖利用柱子的高度,反映數據的差異。肉眼對高度差異很敏感,辨識效果非常好。
劣勢:柱狀圖的局限在於隻適用中小規模的數據集。
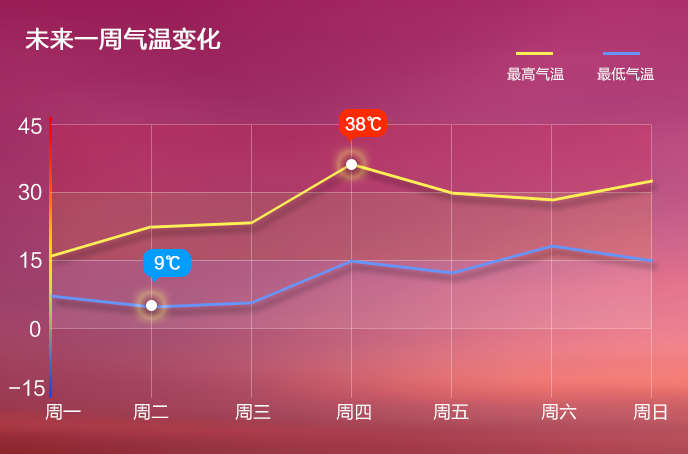
2.折線圖

適用場景: 折線圖適合二維的大數據集,尤其是那些趨勢比單個數據點更重要的場合。它還適合多個二維數據集的比較。
優勢:容易反應出數據變化的趨勢。
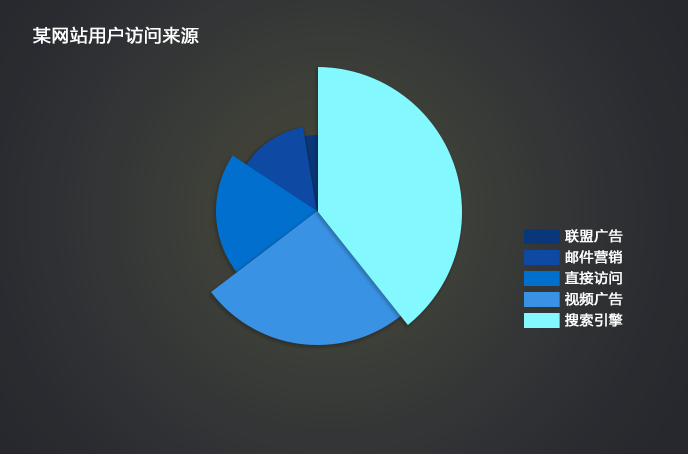
3.餅圖

適用場景:適用簡單的占比圖,在不要求數據精細的情況下可以適用。
劣勢:餅圖是一種應該避免使用的圖表,因為肉眼對面積大小不敏感。
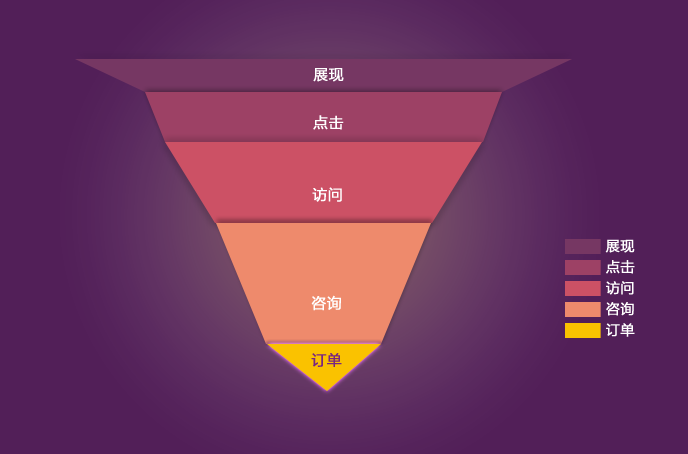
4.漏鬥圖

適用場景:漏鬥圖適用於業務流程比較規範、周期長、環節多的流程分析,通過漏鬥各環節業務數據的比較,能夠直觀地發現和說明問題所在。
優勢:能夠直觀地發現和說明問題所在。在網站分析中,通常用於轉化率比較,它不僅能展示用戶從進入網站到實現購買的最終轉化率,還可以展示每個步驟的轉化率。
劣勢:單一漏鬥圖無法評價網站某個關鍵流程中各步驟轉化率的好壞。
5.地圖

適用場景:適用於有空間位置的數據集。
優劣勢:特殊狀況下使用。
6.雷達圖
 適用場景:雷達圖適用於多維數據(四維以上),且每個維度必須可以排序。但是,它有一個局限,就是數據點最多6個,否則無法辨別,因此適用場合有限。
適用場景:雷達圖適用於多維數據(四維以上),且每個維度必須可以排序。但是,它有一個局限,就是數據點最多6個,否則無法辨別,因此適用場合有限。
劣勢:需要注意的時候,用戶不熟悉雷達圖,解讀有困難。使用時盡量加上說明,減輕解讀負擔。
數據可視化使用小貼士
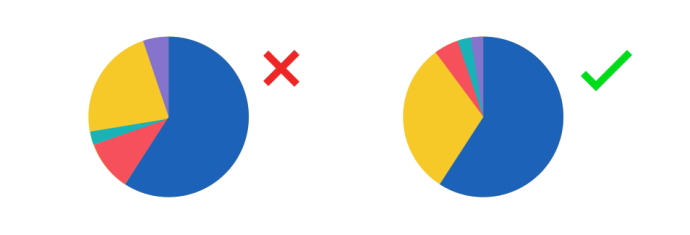
1.餅圖順序不當

(最好的做法是將份額最大的那部分放在12點方向,順時針放置第二大份額的部分,以此類推。)
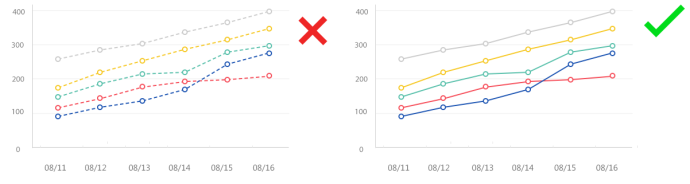
2.在線狀圖中使用虛線

(虛線會讓人分心,用實線搭配合適的顏色更容易區分。)
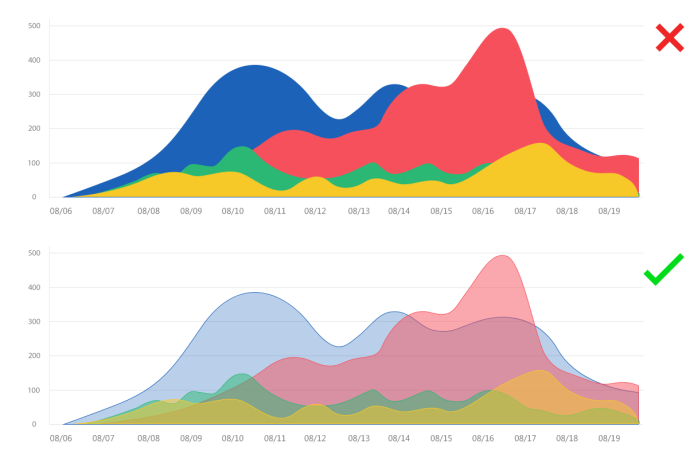
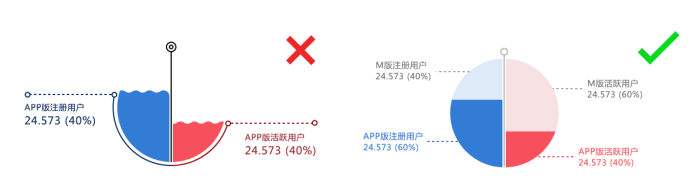
3.數據被遮蓋

(確保數據不會因為設計而丟失或被覆蓋。例如在面積圖中使用透明效果來確保用戶可以看到全部數據。)
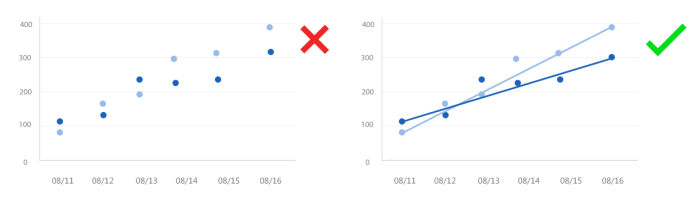
4. 耗費用戶更多的精力

(通過輔助的圖形元素來使數據更易於理解,比如在散點圖中增加趨勢線。)
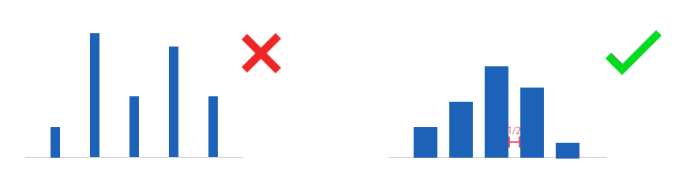
5.柱狀過寬或過窄

(經過調研,柱子的間隔最好調整為寬的1/2。)
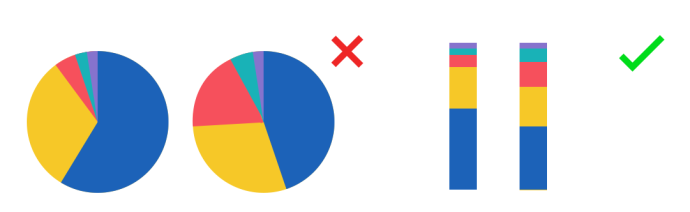
6.數據對比困難

(選擇合適的圖表,讓數據對比更明顯直接。上圖的數據作用是為了比較,顯然,柱狀圖比餅圖在視覺上更易於比較。)
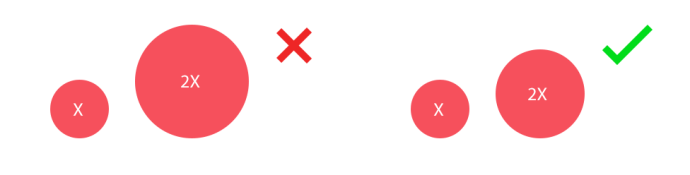
7.錯誤呈現數據

(確保任何呈現都是準確的,比如,上圖氣泡圖的面積大小應該跟數值一樣。)
8.不要過分設計

(清楚標明各個圖形表示的數據,避免用與主要數據不相關的顏色,形狀幹擾視覺。)
9. 數據沒有很好歸類,沒有重點區分

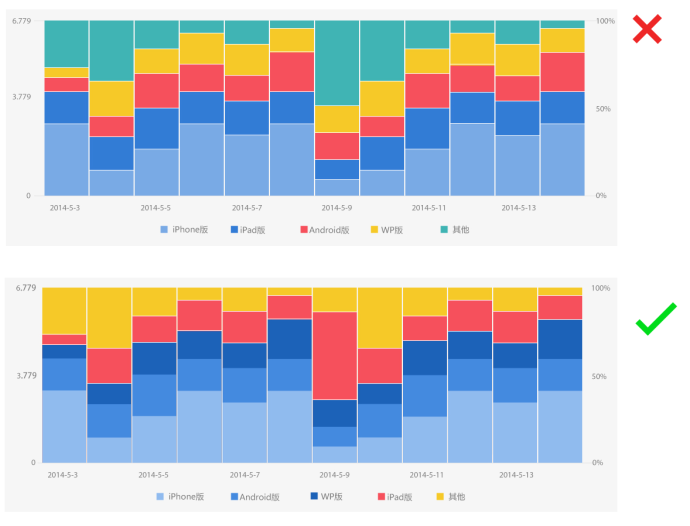
(將同類數據歸類,簡化色彩,幫助用戶更快理解數據。上圖的第一張沒有屬於同類型手機中不同系統進行顏色上的歸類,從而減少了比較的作用。下圖就通過藍色系很好的把iPhone,Android,WP版歸為一類,很好的與iPad版,其他比較。)
10.誤導用戶的圖表

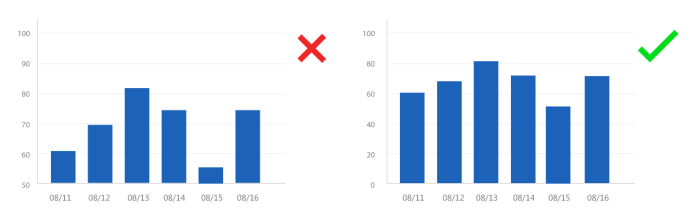
(要客觀反映真實數據,縱坐標不能被截斷,否則視覺感受和實際數據相差很大。左圖的數據起始點被截斷從50開始。)
信息可視化案例
信息可視化囊括了數據可視化,信息圖形,知識可視化,科學可視化,以及視覺設計方面的所有發展與進步。下面是信息可視化的案例分享。

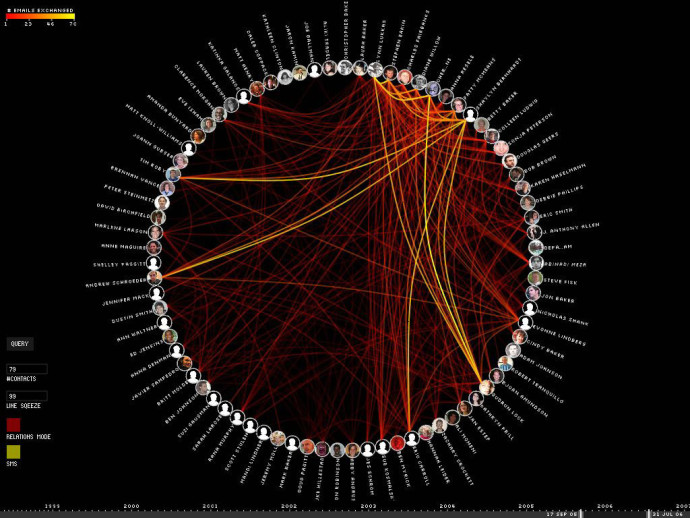
(上圖為關系網——基於60000封電子郵件存檔數據,用不同顏色深度的線條呈現了地址簿中用戶和個體之間的關系,比如回複、發送、抄送。)

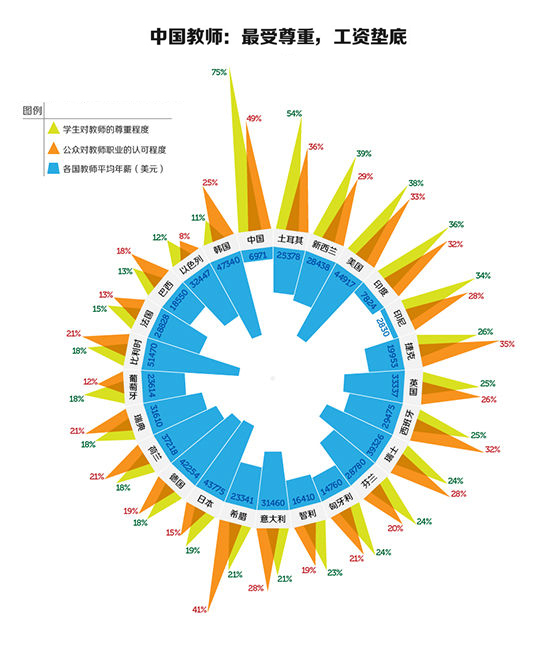
(上圖通過數據化的比較,用變形的柱狀圖等圖形,形象的展示了不同國家老師的收入水平,社會包括學生和公眾對其的尊重度。)
如何製作信息可視化?
第一步:確定表意正確明確信息圖表達內容,確定最主要的表現內容。
第二步:優化展現形式內容正確還不夠,還要易懂。我們需要在這個步驟裏尋找信息圖最優表現形式,讓讀者 一目了然,降低理解難度。
第三步:探索視覺風格在探索視覺風格時要注意抓大放小,先定下來最主要模塊的風格,再做延展。
第四步:完善細節視覺風格確定後,可根據需要添加、完善細節。
第五步:風格延展“一致”的視覺設定有助於用戶理解,也能更好的提升品牌形象。所以主風格確定後,我們需要把它延展到其它有需要的頁面上。
以上是分享了數據可視化和信息可視化相關內容,不過信息可視化和數據可視化是兩個容易混淆的概念,基於數據生成的數據可視化和信息可視化這兩者在現實應用中非常接近,並且有時能夠互相替換使用。但是這兩者其實是不同的,數據可視化是指那些用程序生成的圖形圖像,這個程序可以被應用到很多不同的數據上。信息可視化是指為某一數據定製的圖形圖像,它往往是設計者手工定製的,隻能應用在那個數據中。信息可視化的代表特征:具體化的,自解釋性的和獨立的。為了滿足這些特征,這個圖是需要手工定製的。 並沒有任何一個可視化程序能夠基於任一數據生成這樣具體化的圖片並在上面標注所有的解釋性文字。
數據可視化則是普適的,比如平行坐標圖並不因為數據的不同而改變自己的可視化設計。可視化的強大的普適性能夠使用戶快速應用某種可視化技術在一些新的數據上,並且通過可視化結果圖像理解新數據,與針對已知特定數據進行信息可視化設計繪製相比,用戶更像是通過對數據進行可視化的應用來學習和挖掘數據,而普適性的數據可視化技術本身並沒有解釋數據的功能。
(感謝數據平台組同仁們對此文章的貢獻,感謝魏茜璐的視覺配圖。)
Via: JDC
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








