
這篇文章要討論的不僅僅是設計問題,而是從設計、市場營銷、用戶分析、心理學等領域切入,來研究用戶心理和行為,從而規劃更有效的著陸頁(LandingPage)設計。首先讓我們先看看那些經常被問到的問題。
一、什麼是著陸頁?
廣義來說,著陸頁是用戶進入你的網站的起始或入口頁面,形象地來說,就是用戶在這個頁面“著陸”。
現在著陸頁已經變成了一個更為具體的概念,很多人將它們作為宣傳某個特定產品、服務、賣點或特征的媒介,以便用戶能更快地留意到、並且更專注地瀏覽這些信息。
正是因為這樣,很多分析者認為著陸頁比普通的網站首頁更有效率,也更能實現一些針對性的營銷目標。和著陸頁的效率相比,網站首頁則常常囊括了過多的信息,讓用戶無法專心,也更容易失去瀏覽的興趣。

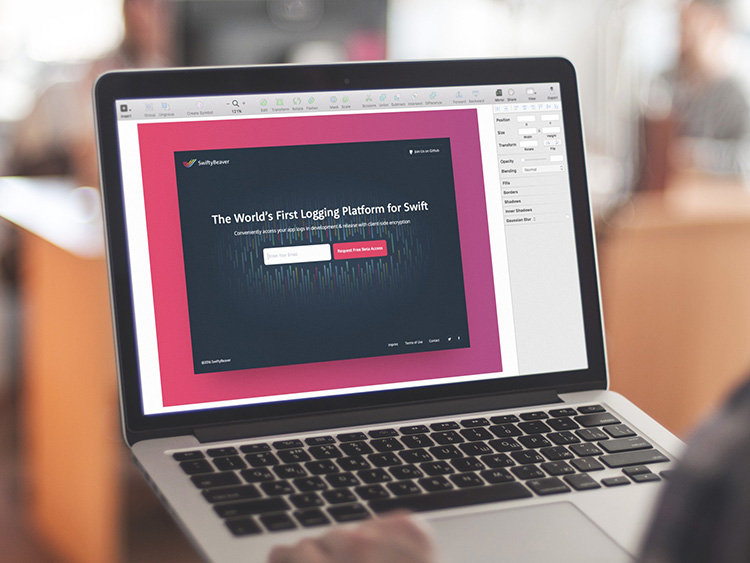
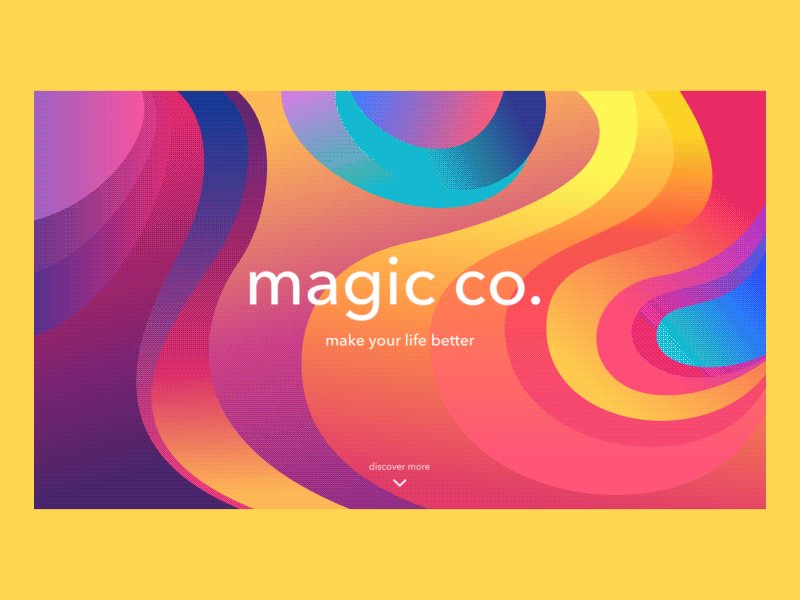
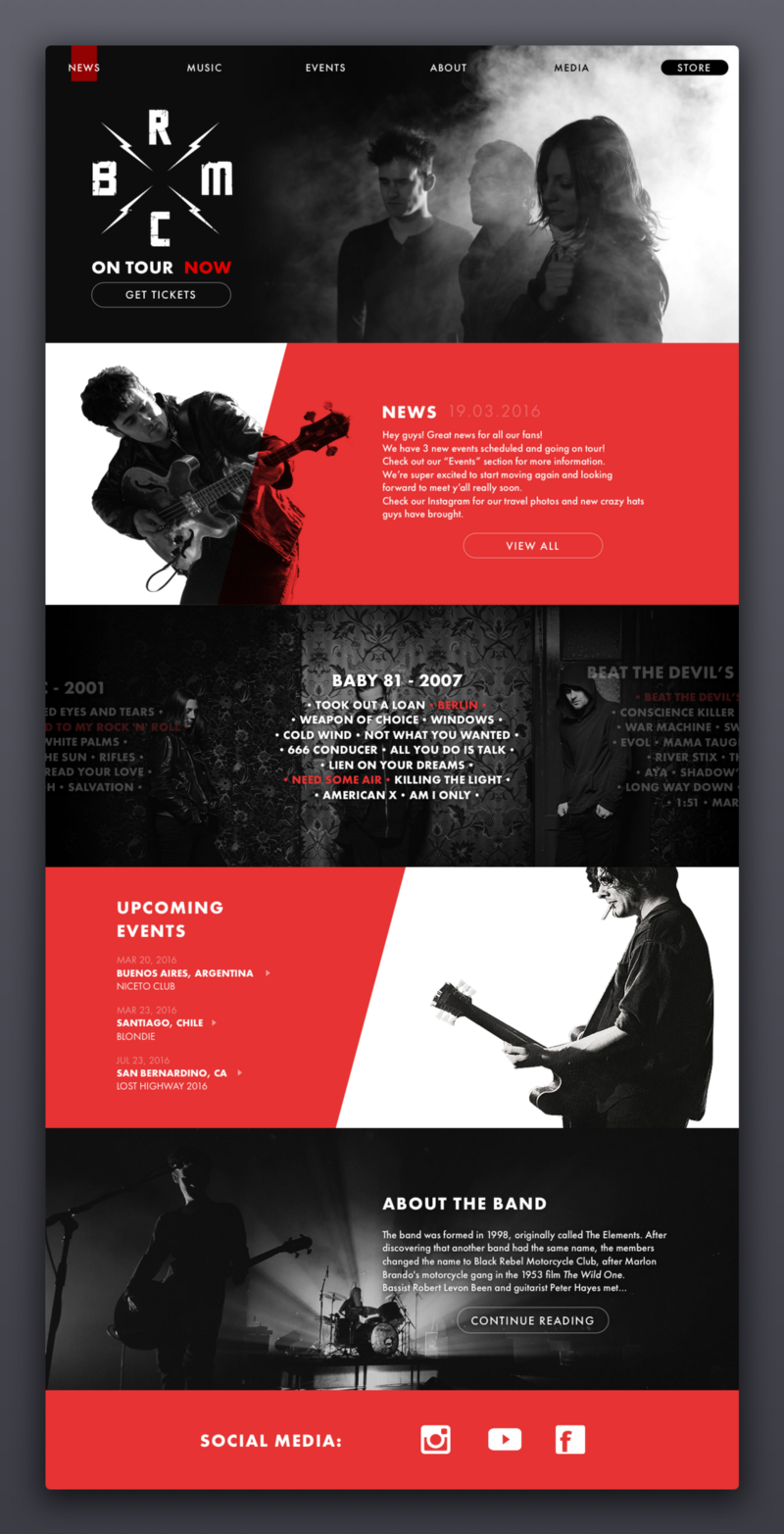
圖1
二、什麼是轉化?為什麼它很關鍵?
想要去驗證那些以商業和產品、營銷和推廣為最終目標的設計到底效果如何,轉化率是最常用的指標。一般來說,“轉化”意味著某個瀏覽者使用你的網站提供的服務或轉變為產品的用戶,而在實際情況中,轉化會根據不同的網站或其它產品而有不同的定義。
著陸頁起初源自電子商務,也是登陸頁應用最為廣泛的領域。而轉化率就是所有的瀏覽者中,有多少比例的人轉變成了注冊用戶並且最終完成了購買行為。
如今,著陸頁被廣泛地用在了各個領域的網站裏,轉化的定義也變得更多。越來越多的線上產品和服務出現,用戶能夠在網上完成各式各樣的任務和操作,“轉化”就可以被定義為任何一個瀏覽者最終完成了網站期望他們去做的任務,比如:
- 開始使用某個產品
- 訂閱網站內容
- 轉移到某個特定頁面
- 下載App或其它文件
- 提供用戶信息
- 回答問卷
- 免費或折扣試用產品
- 瀏覽資源庫
- 去閱讀產品詳情或服務等等
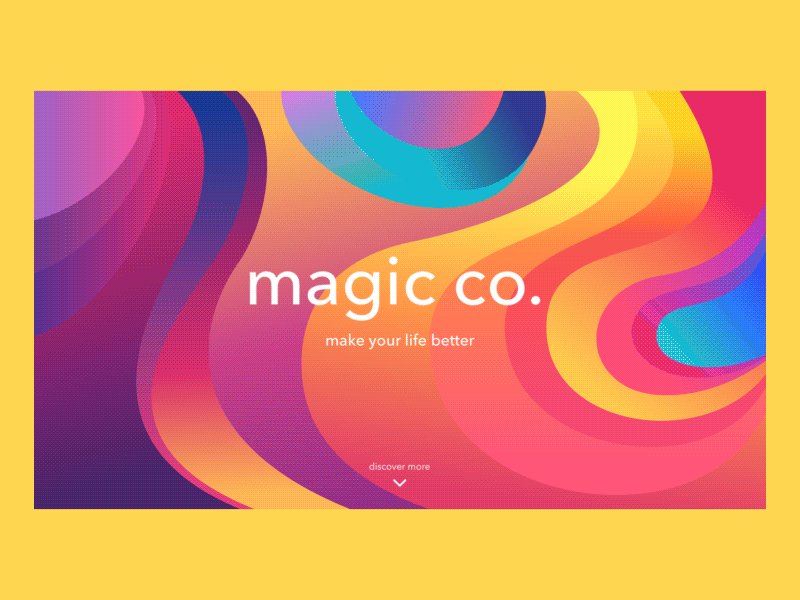
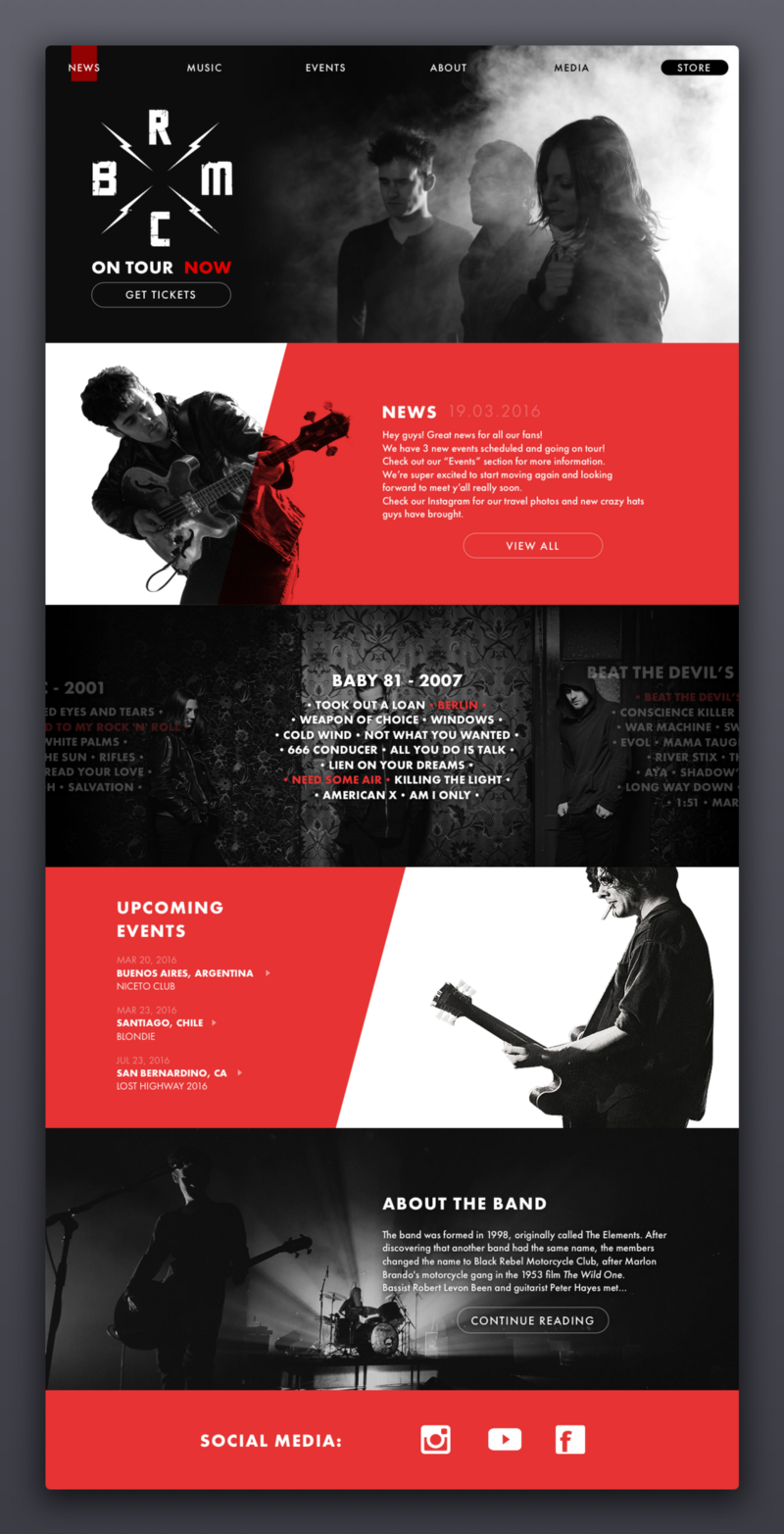
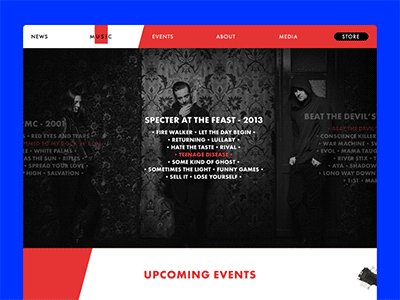
 圖2
圖2
上面的圖片是Knost設計的著陸頁,它是一個搖滾樂隊的網站。網頁中不同的模塊試圖引導用戶去做不同的任務,同時避免讓用戶覺得信息量過大。因此,一個瀏覽者需要花幾秒鍾時間瀏覽整頁,然後找到他們想要進一步瀏覽的區域即可。

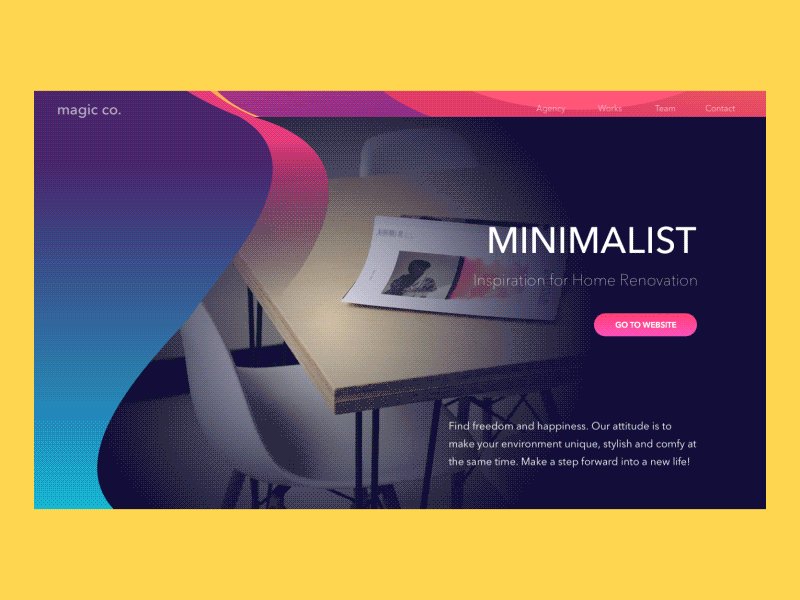
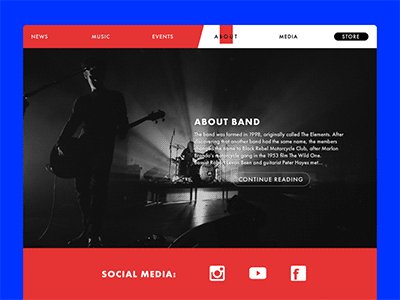
圖3
轉化意味著你把一個潛在的被動用戶轉變成了活躍的主動用戶,這些用戶不僅僅是瀏覽網頁信息,而是真的去使用了網頁上提供的功能,可以說轉化率的高低至關重要。著陸頁在大多數的商業目的裏,都專注於獲取更多的瀏覽者,並提供能夠激勵用戶進行下一步操作的信息。
作為一個成功的商人兼廣告代理公司總監,Jeff Eisenberg有一個關於轉化率至關重要的觀點,十分明智:讓業務成倍增長的秘訣並不在於成倍提高流量,而在於成倍提升轉化率。很多事實都能證明了他的觀點,而且著陸頁通常僅提供有針對性的信息,也大大節省用戶瀏覽的時間。
三、為什麼我們需要著陸頁?
從上文的例子中可以很容易的得到答案,再舉個類比的例子:想象一下,你想去紐約逛一逛曼哈頓,這是你一生的夢想,突然你找到一項又便宜又快的服務能讓你去紐約,是不是很棒?你拿起你的行李、帶上相機,心中覺得夢想就快要實現,或是其他你想去的地方。這時你又覺得如何?在一個如此大的城市中尋找你想去地方,你在完成這段筋疲力盡的旅程後,或許會覺得不太開心吧。而那些人把你送到紐約,卻把你一人丟在市裏,讓你自己去找曼哈頓在哪兒,這時候你才覺得,直達目標才最好,我想探索新鮮的城市,但不想因為找不到目的地而精疲力盡。那麼同樣的,作為一個頁面的訪問者,是不是也希望直達目標,而不是在複雜的網站上瀏覽太久?
這也正是著陸頁承擔的角色。當用戶在外部資源看到特定產品、功能、信息或服務時,然後點擊進入到站點,他並不會期望自己需要花大量的時間在首頁的一堆鏈接和信息中去尋找自己想要的產品內容或頁面。瀏覽者除了想要立馬“著陸”到有用的信息頁面,還希望能快速看到那些能夠進一步幫助他們做出決策的信息內容。所以提供一個考慮周全的著陸頁能夠大大地幫助營銷決策的實施,並且提升轉化率。

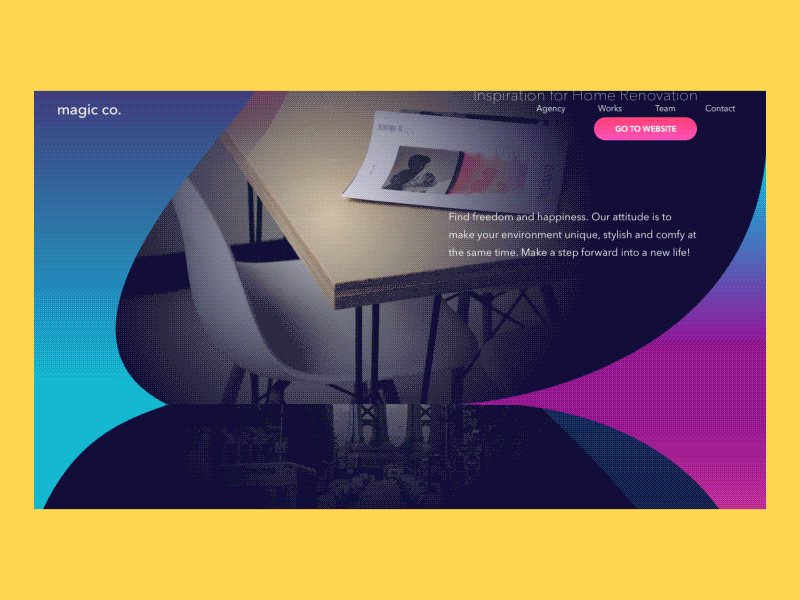
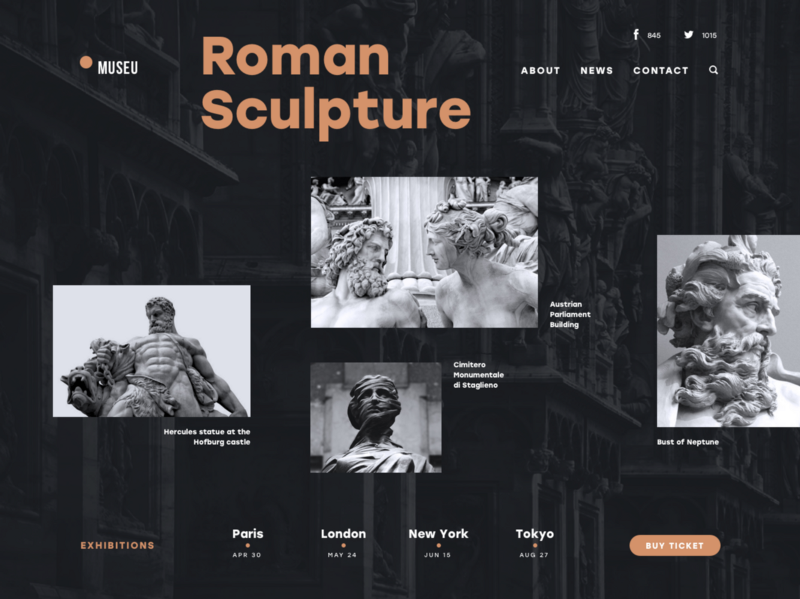
圖4
上圖是一個特別的案例,這是Ernest Asanov的關於博物館的,它是一個試圖推廣藝術展覽的著陸頁。這個頁面的目標在於提供給用戶美觀和諧又能突顯重要的信息。頁面的樣式、顏色和動效都體現了一種極簡主義的和諧感。
在Tim Ash、Maura Ginty和Rich Page的《著陸頁優化:評估和提升轉化率指南》一書裏為設計師和營銷者提供了在設計可交互的電子產品時需要留心的“殘酷現實”:
- 如果訪客沒法很容易地找到某個內容,那這個內容等於不存在;
- 如果你想強調所有內容,那麼所有內容都變得不重要;
- 任何內容出現加載的延遲都令人失望而失去耐心。
以上這些都印證了著陸頁在維持用戶注意力上的重要性,讓你的內容更易被注意到、也更容易被找到。
著陸頁可以說是一種強調某些特定內容的工具,也能讓你的目標用戶更有可能使用你的服務和產品。
在Cameron Chapman的著作《著陸頁設計終極指南》裏提到,一個營銷者會犯的最大錯誤可能就是希望通過在網站首頁堆放大量廣告和公關活動以提升用戶流量,卻不在首頁提供那些直達活動或推廣鏈接的入口,讓瀏覽網頁的用戶們摸不著頭腦。
英文原文:TUBIK STUDIO, LANDING PAGE DESIGN. DIRECT FLIGHT TO HIGH CONVERSION
原文地址:HTTPS://MEDIUM.COM/@TUBIKSTUDIO/LANDING-PAGE-DESIGN-DIRECT-FLIGHT-TO-HIGH-CONVERSION-AE8506B797CD#.5ZRVOE1MW
原文鏈接:dianrong
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20
 圖2
圖2








