
單選框是表單組成的重要元素之一。它往往應用於列表中兩個或兩個以上互斥的選項,用戶必須從中至少選定一個。換句話說,如果你選中一個選項,另一個先前被選中的選項會自動變成未選中的狀態。

圖1 通用的單選框控件
當我們正確使用單選框時,它往往有傑出的表現——它可以防止用戶輸入錯誤的信息,因為它隻展示合乎邏輯的選項,並且可以通過鍵盤切換不同選項。本文我們將重點討論單選框在可用性測試中的實踐規範。
單選框的名字由來
單選框的名字來源於老式汽車上用於切換廣播電台頻道的物理按鈕--當按下其中一個按鈕,其他按鈕會彈起,被按下的按鈕被置於“推進去”的狀態。軟件中的單選框正是對這些物理電台按鈕的模仿。

圖2 一次隻能按下一個按鈕
單選框的最佳實踐
將單選框隻用於設置
我們應使用單選框更改設置,而不是像使用行動按鈕那樣來執行命令。另外,直到用戶點擊行動按鈕(例如“繼續”或“保存”等)被更改的設置才可生效。如果用戶點擊“返回”或“取消”按鈕,該頁面應恢複初始狀態,此時任何應用了單選框的設置都會被清空。
如果單選框用於行動決策,最好的處理方式是提前設計好不同的命令選項,這樣用戶可隻需要一次簡單的交互即可完成正確的選擇。

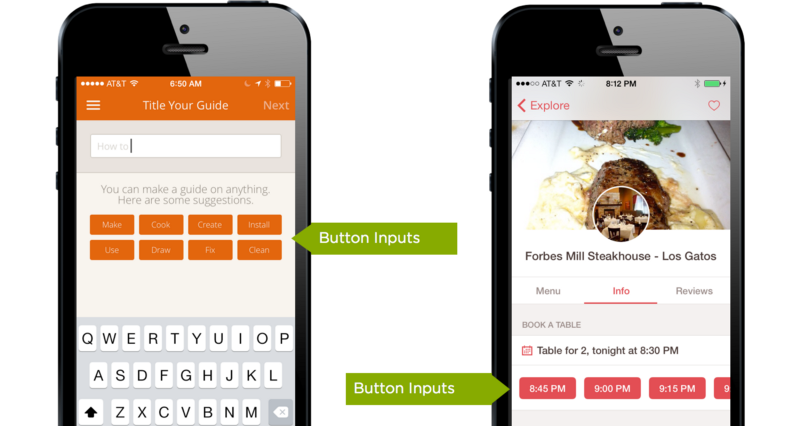
圖3 單擊一下相應的輸入選項即可完成 圖片來源:LUKEW
設計合理的選項順序
我們應按一定邏輯給選項設計合理的排列順序,比如,根據發生的可能性、難易程度、風險大小來排序。需要注意的是,一般不推薦根據首字母排序的方法,因為這種方法太依賴語言且不合邏輯。
選項應該易於理解且容易區分
單選框存在的一個最大可用性問題是選項中包含模糊、誤導、難懂的內容,用戶一般很難理解。幫助文本可以減輕這個問題,但最好還是可以使用戶可以任意嚐試任一交互控件。
始終提供一個默認的選項
UI設計中的10項啟發式評估原則認為,用戶可隨時撤銷他們的行為,這意味著應該讓他們易於把UI控件恢複到原始狀態。這條準則反映在單選框上,體現在至少有一個風險最小的選項要預先被選中(為防止數據丟失)。如果不考慮安全性這個主要因素,也可以把最易發生或最便捷的選項作為默認選項。

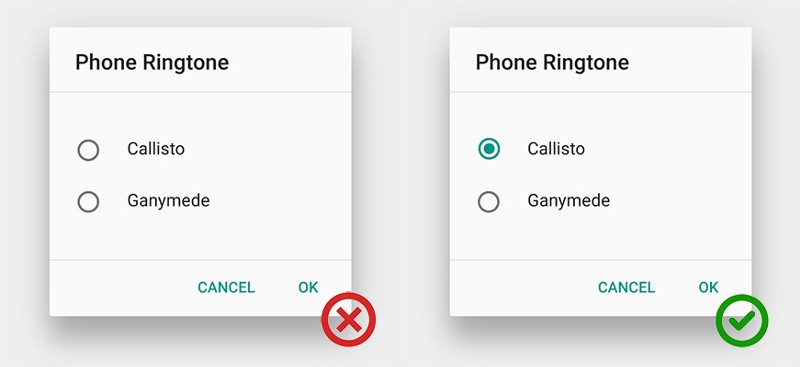
圖4
如果用戶並不想做出明確的選擇,我們應該為此提供選項,比如“none”。為用戶預先選定一個清楚中立的選項好過讓他們從列表中尋找含義不明的選項做出選擇。
垂直展示列表
水平排列的單選框選項不易於用戶快速瀏覽定位。而且水平排列的形式使用戶難以對應各選項的內容,無法區分選中的是前一個還是後一個。所以垂直排列的設計方法是最安全的。
盡量保持垂直排列列表項,並且每行隻有一個選項。如果你仍需要在一行內水平放置多個選項,請確保利用空間分隔按鈕和標簽,這樣每個選擇按鈕所對應的標簽就清晰了。比如,你應該避免以下情況:這個例子很難分辨選擇選項4應該單擊那個按鈕。

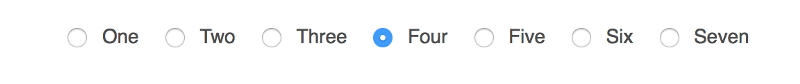
圖5 反例:水平的單選框
將整個標簽選項作為點擊區域
單選框所占空間很小,所以,根據菲茨定律,它們很難被點擊。為了擴大點擊區域,我們應讓用戶不僅能點擊那個圓點,還可以點擊整個選項。用戶可以通過點擊圓點和跟隨其後的選項完成選擇。

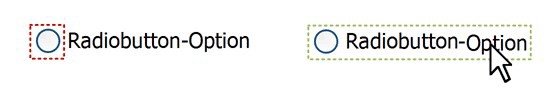
圖6 左邊:僅有紅色虛線的部分可點 右邊:點擊區域更大
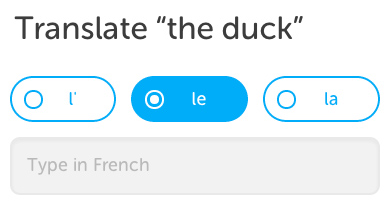
在多鄰國app中,水平排列的單選框得到了很好的應用:設計師采用了傳統的水平對齊方式,通過視覺手法把選項設計的清楚分明,又擴大了點擊區域,更適用於在觸控設備上操作。

圖7 水平單選框的優秀範例
使用單選框代替下拉列表
如果可能的話,使用單選框代替下拉列表菜單。單選框的認知負荷很低,因為它的每個選項是可視的,所以用戶可以容易比較。
如果選項少於7個,應考慮使用單選框。用戶可以不需要任何點擊或輸入操作即可快速瀏覽選項的數量以及每個選項的內容。

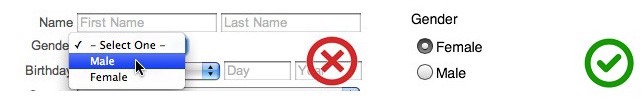
圖8 左邊:下拉列表中的性別 右邊:單選框中的性別
避免嵌套
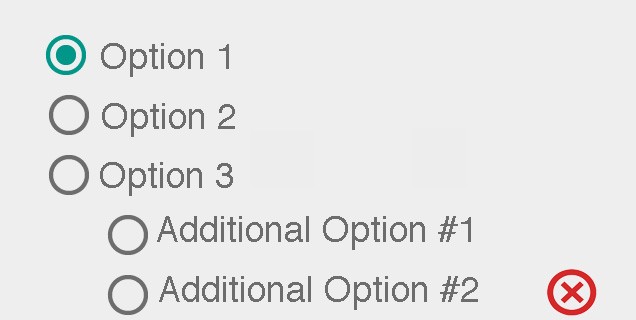
使用單選框時應盡量避免與其他單選框或checkbox嵌套。應使所有選項保持平級以避免用戶混淆。

圖9 使用嵌套的單選框增加了複雜度
使用動效和視覺反饋
良好的動效設計使ux體驗更加精致。例如在用戶界面中像單選框這種元素的動效應該更吸引眼球。視覺和動效的應用-例如增加清晰度,可以使用戶對界面的輸入效果立竿見影。

圖10 圖片來源:DRIBBBLE
使用複選框的效果更好?
如果隻有兩個選項,我們可以使用複選框。但是,複選框隻適用於打開或關閉一個選項,而單選框可以用於完全不同的選擇。

圖11 複選框控件
如果兩種設計方案都可用,你應該牢記以下不同的情況:
選擇:當清晰的checkbox表達的含義不夠明確時,可以使用單選框。在下面的例子裏,兩個選項意思相反,所以使用單選框的效果更好。

圖12 給文件選擇排列方式(橫向或縱向)
向導:在一個向導頁面上,即使複選框是可用的,我們仍然需要使用單選框來區分兩個不同的選項。默認被選中的單選框設計可以為用戶提供明確的建議。默認的選項可以引導用戶做出最佳選擇,並增強他們繼續完成任務的信心。

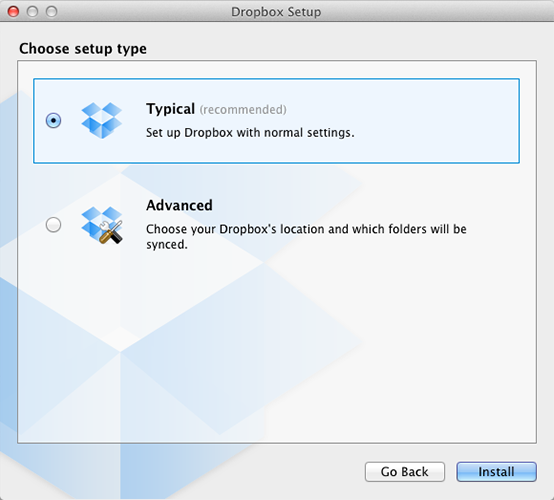
圖13 如果系統強推某個選項,可以在選項旁增加“推薦”的標簽 範例:DROPBOX
簡單的回答-“是”或“否”:當用戶面對一個簡單的問題,例如隻需回答“是”還是“否”,此時使用複選框是正確的選擇。

圖14
結語
當我們設計單選框時,遵循設計標準很重要,因為這會培養用戶預知一個控件會起到什麼作用、並且如何操作的能力。相反,違反設計標準會影響用戶界面的可信度--好比如果沒有警示信息,任何可怕的事都會發生。
設計時需用點心。單選框很容易通過紙面原型測試,如果用戶可以理解這個控件並能正確使用,你幾乎不需要費多大力就可知道效果。
英文原文:NICK BABICH, RADIO BUTTONS UX DESIGN.
原文地址:HTTP://BABICH.BIZ/RADIO-BUTTONS-UX-DESIGN/
Via: DDC
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








