
上一篇講了一大堆基礎知識,現在就開始講一下AutoLayout的實際應用。接下來我們要用Xcode做一個典型的登錄頁面。這個頁面會用到我在上一篇裏講過的三種布局方式。完成以後是一個真實的登錄界面,換句話說,這是一個真實的iOS App,隻是這個App隻有一個不能登錄的登錄界面。
看完這篇文章後你會大概了解你的設計是如何實現的,並且能自己製作出簡單的頁面來。順便聲明一下,本文的討論範圍僅限於iOS開發,並且隻討論AutoLayout的布局方式,想了解更多布局的基礎知識的可以看我上一篇文章,未做特殊說明的不帶單位的尺寸默認單位都為point。
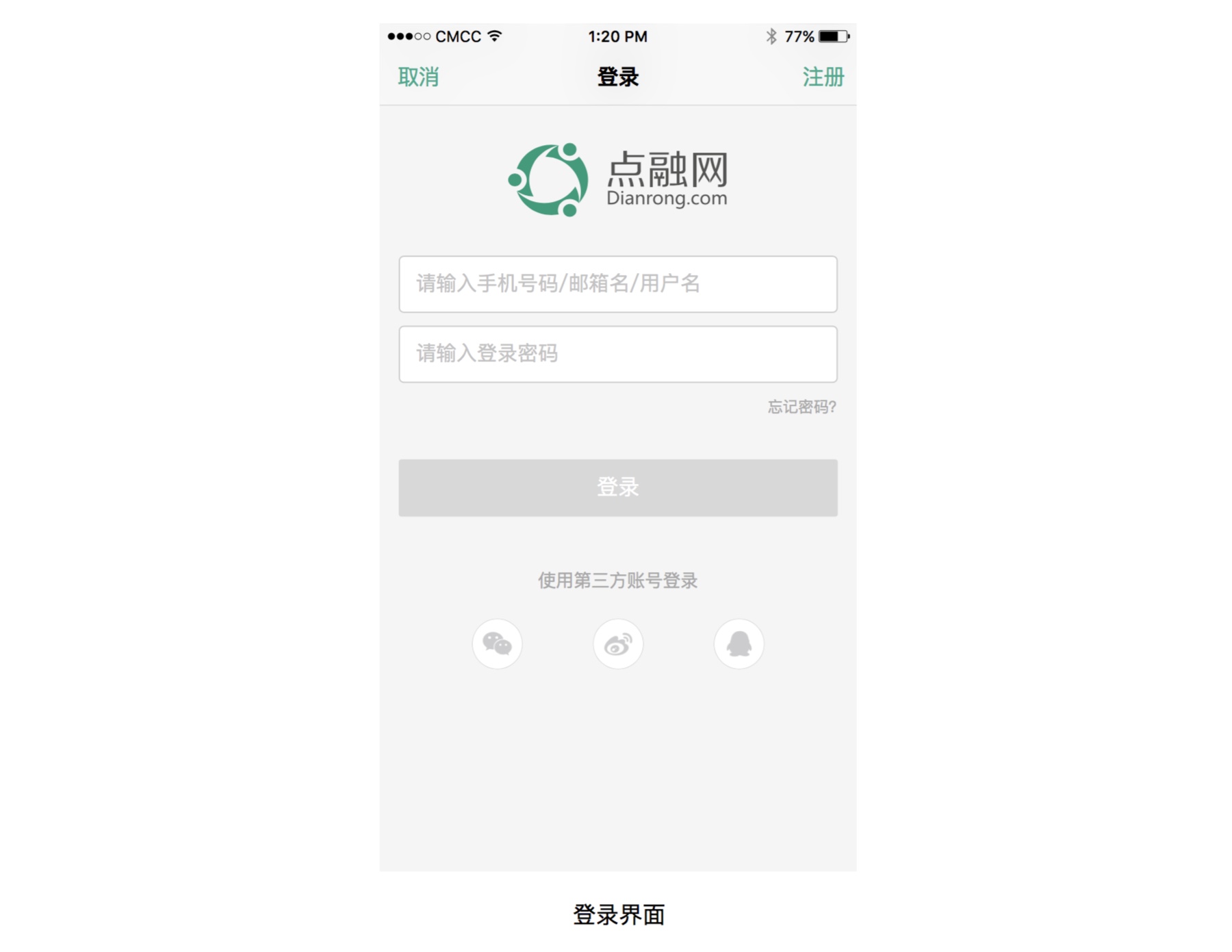
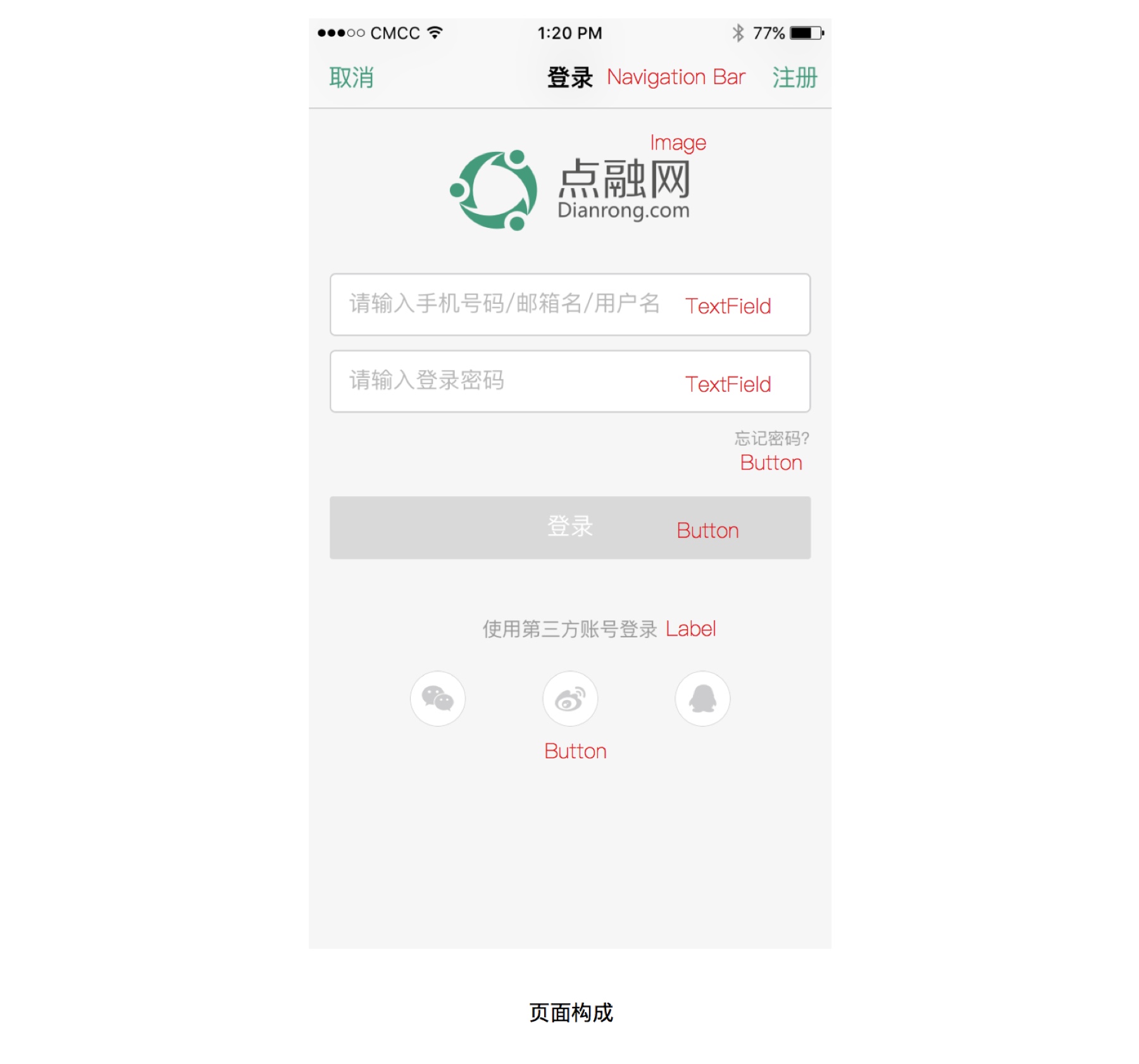
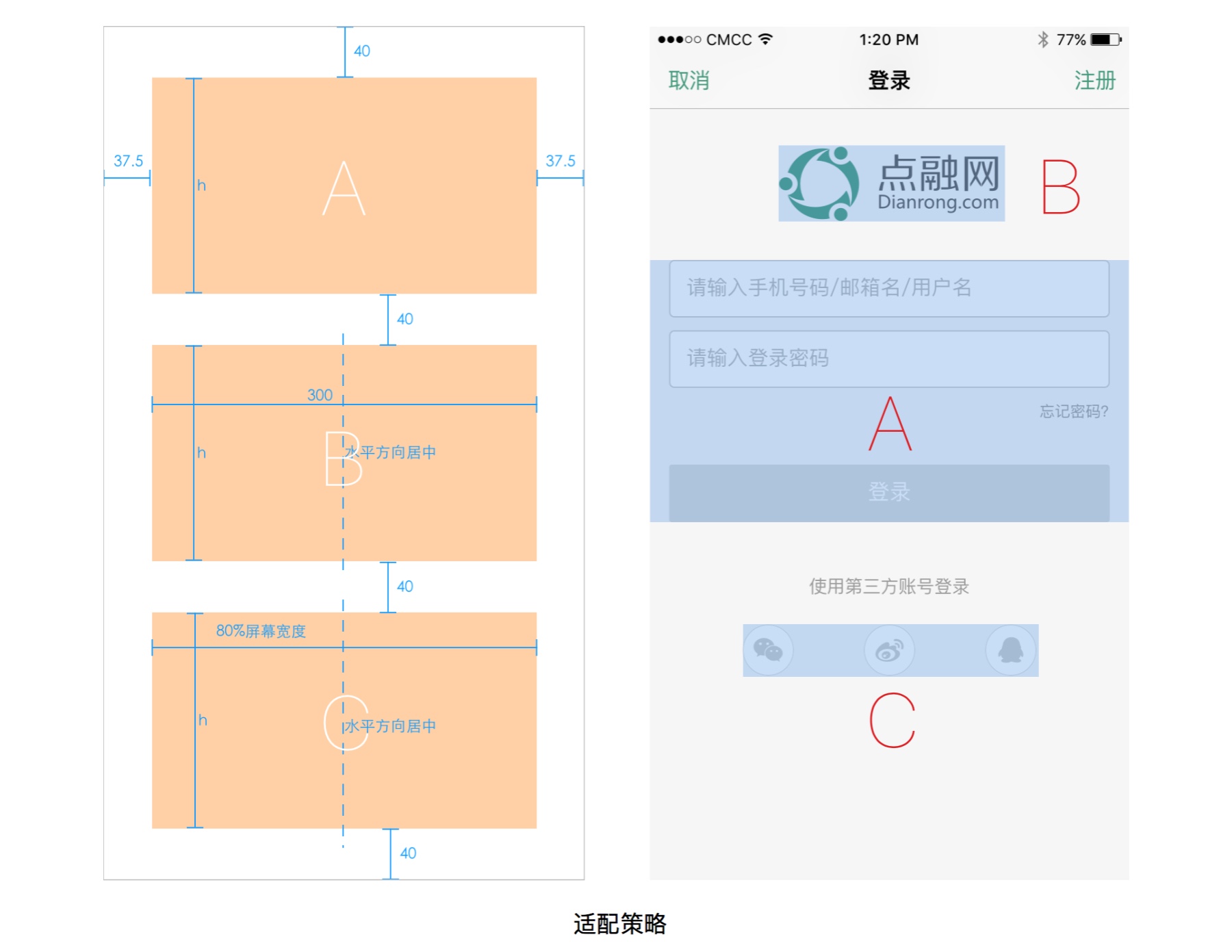
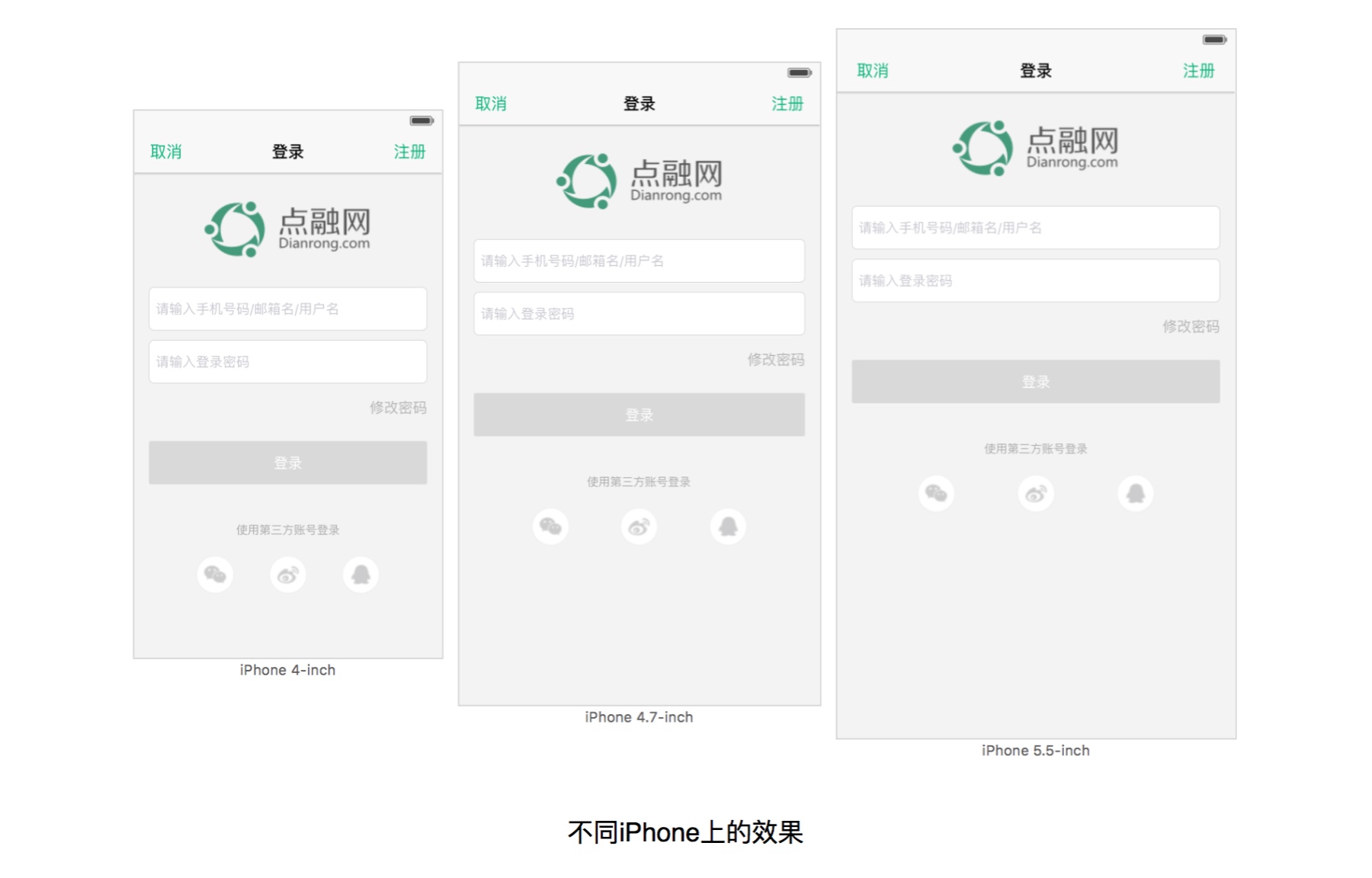
下面正式開始,這個就是我們要做的登錄界面。

首先你需要有一個Mac電腦,並且要安裝了Xcode,你可以直接在Mac App Store 裏下載,這是免費的。Xcode 是蘋果給開發者提供的開發軟件,我們平時用的iOS App 就是這裏開發出來的,事實上幾乎所有蘋果設備上的軟件都是用Xcode開發的,包括Mac ,Apple Watch上的軟件。Xcode是一個強大的開發工具,有很多功能,我在這裏隻是大致介紹一下本文需要用到的功能,更多內容可以點擊這裏:http://help.apple.com/xcode/mac/8.0/
創建你的第一個Xcode項目
安裝好後打開Xcode 創建你的第一個項目吧。

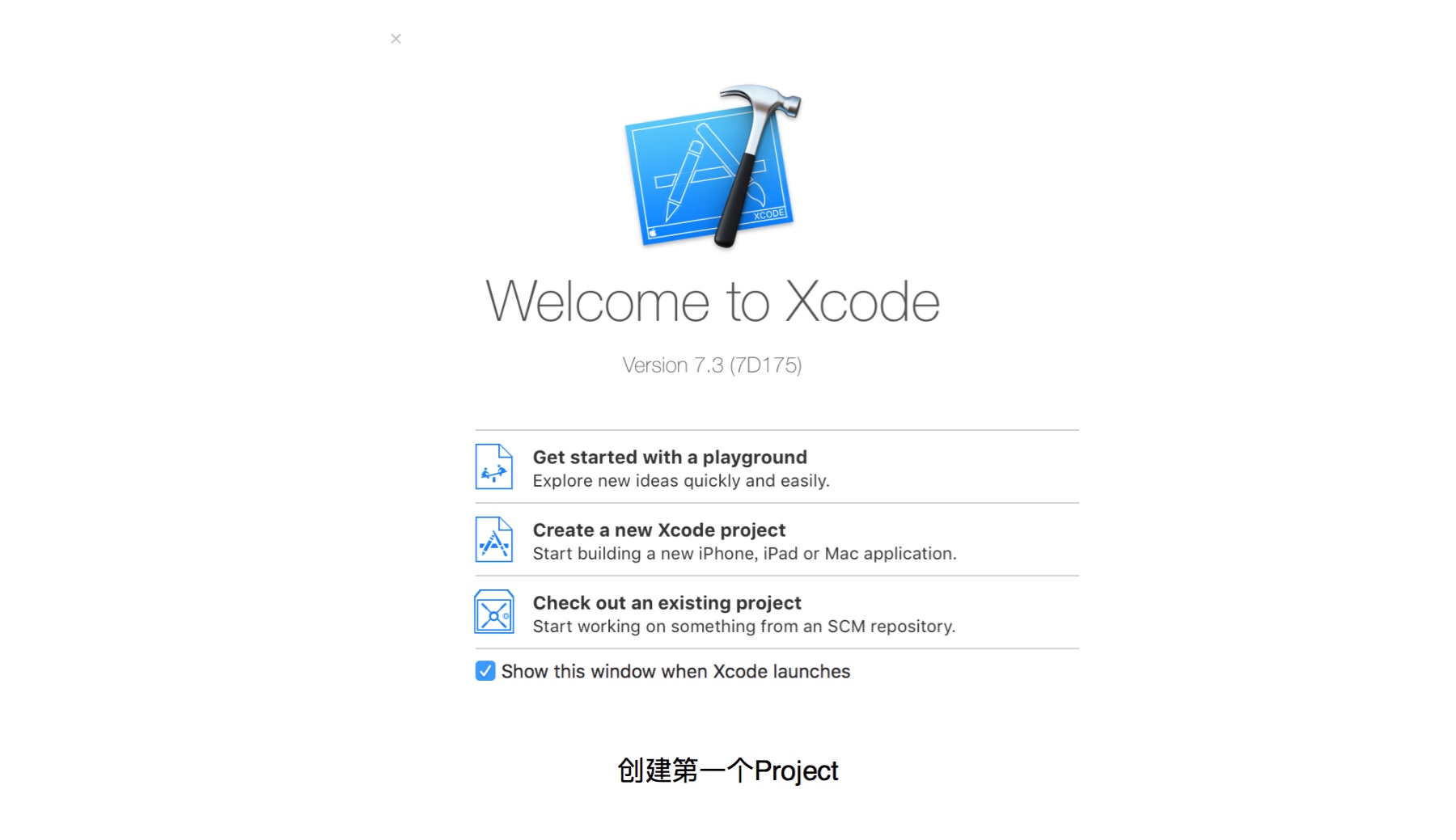
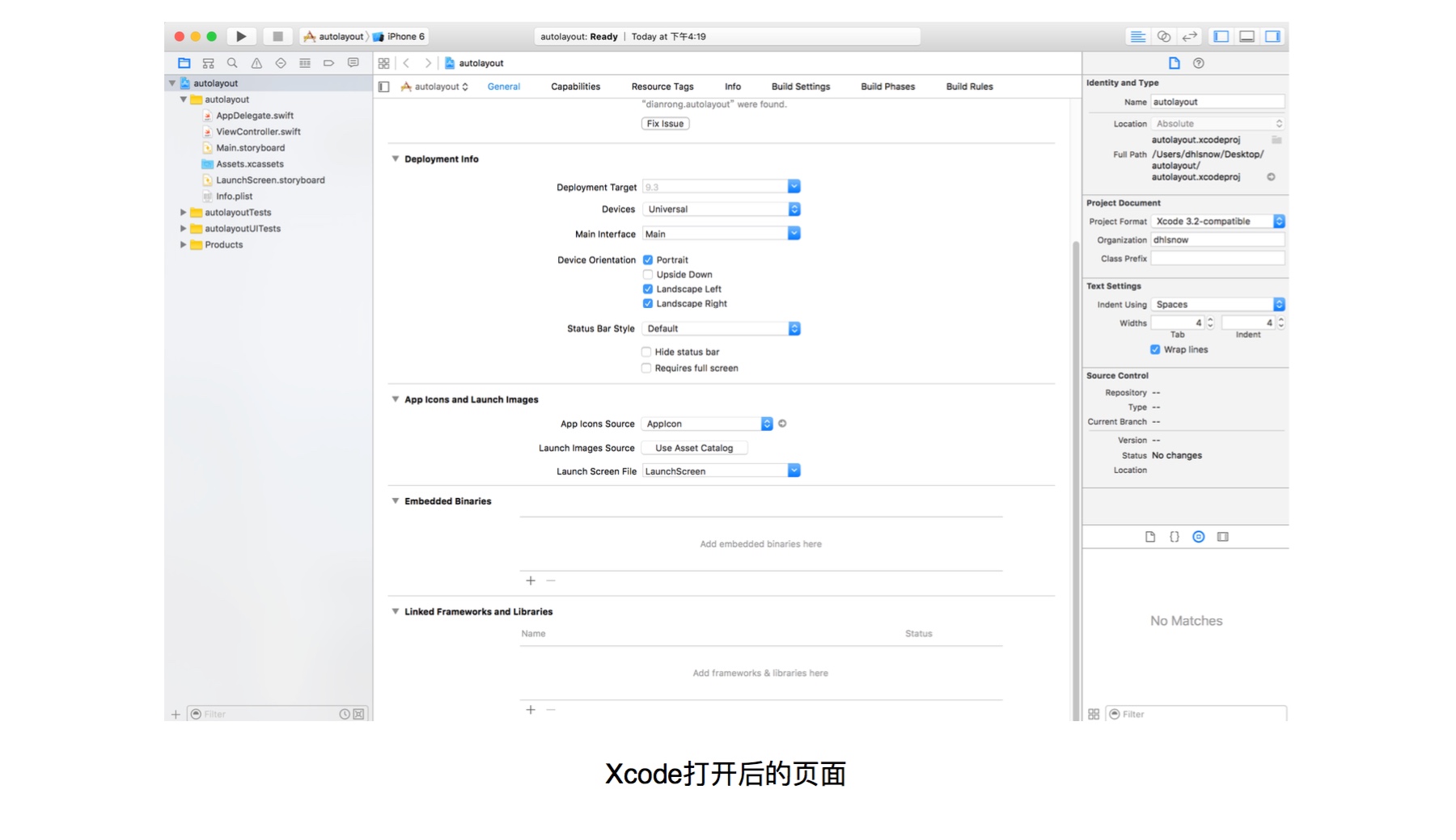
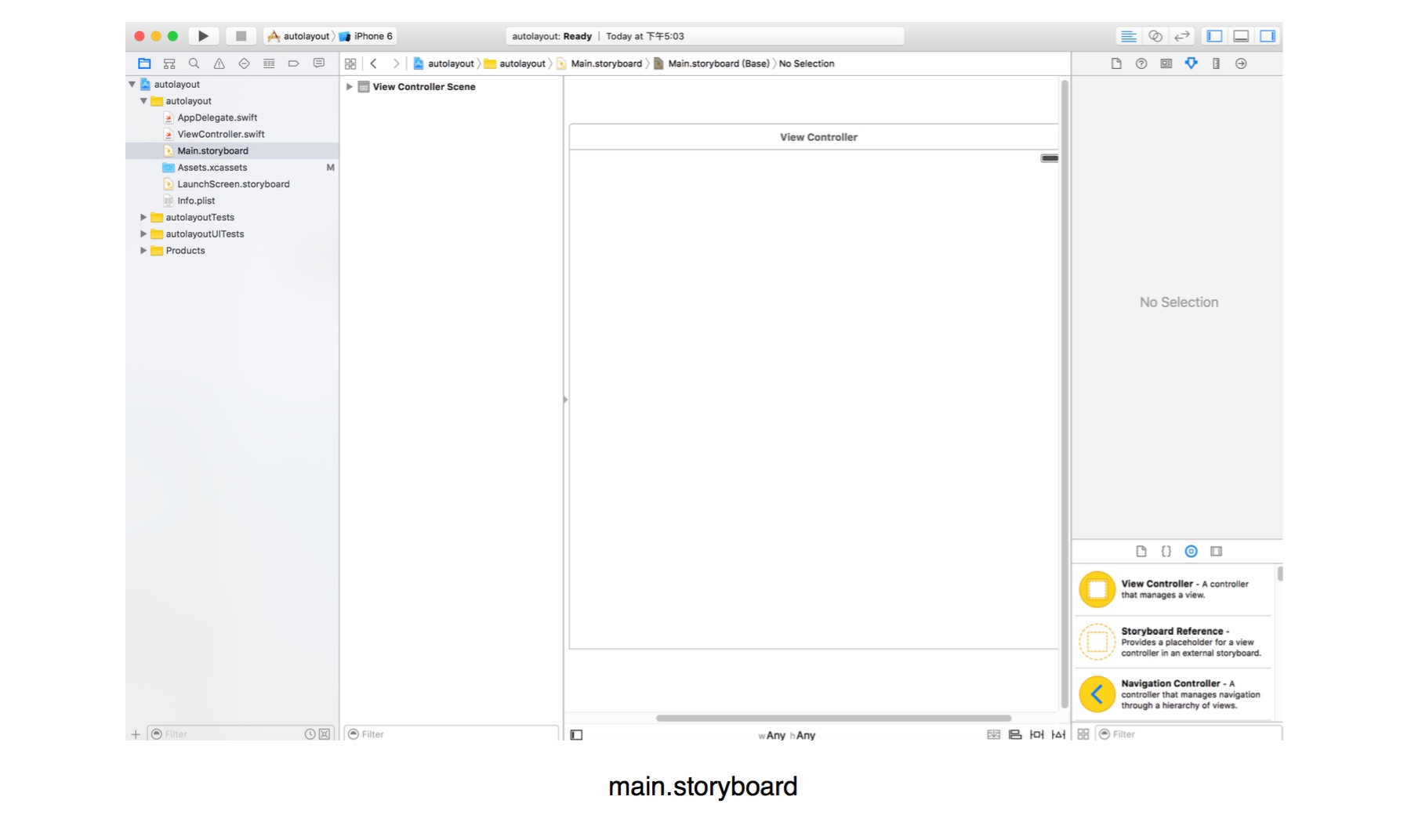
打開後選擇 Create a new Xcode project —> 出現默認選中的Single View Application,直接點next —> 給你的App取個名字,點擊next —> 選擇保存地址 就可以了。這就是打開後你看到的界面 :

用過Sketch的人可能會比較熟悉上面這個界面的結構。
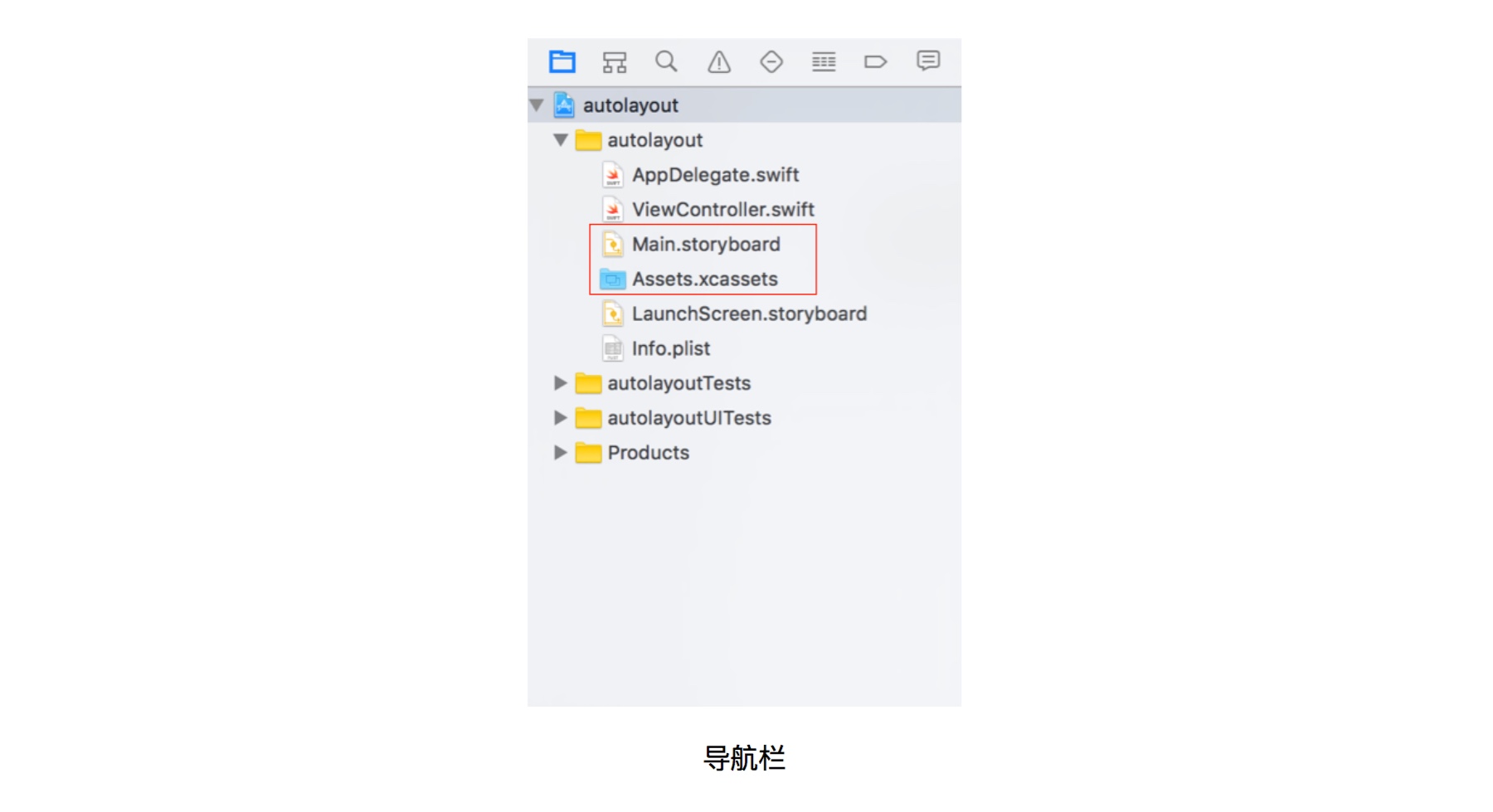
首先看左邊欄,這個可以理解為導航欄,在這裏我們可以選擇打開不同的文件。本文中我們需要用到的是兩個,一個是Main.storyboard ,這個是讓我們來布局界面的畫布,還有一個是Assets.xcassets ,這個是讓我們放素材的地方,我們可以把切圖導入到這裏,供後續使用。

右邊欄大概可以理解為屬性欄,裏面的內容會根據你選中的東西不同而變化,顯示出相應的內容。
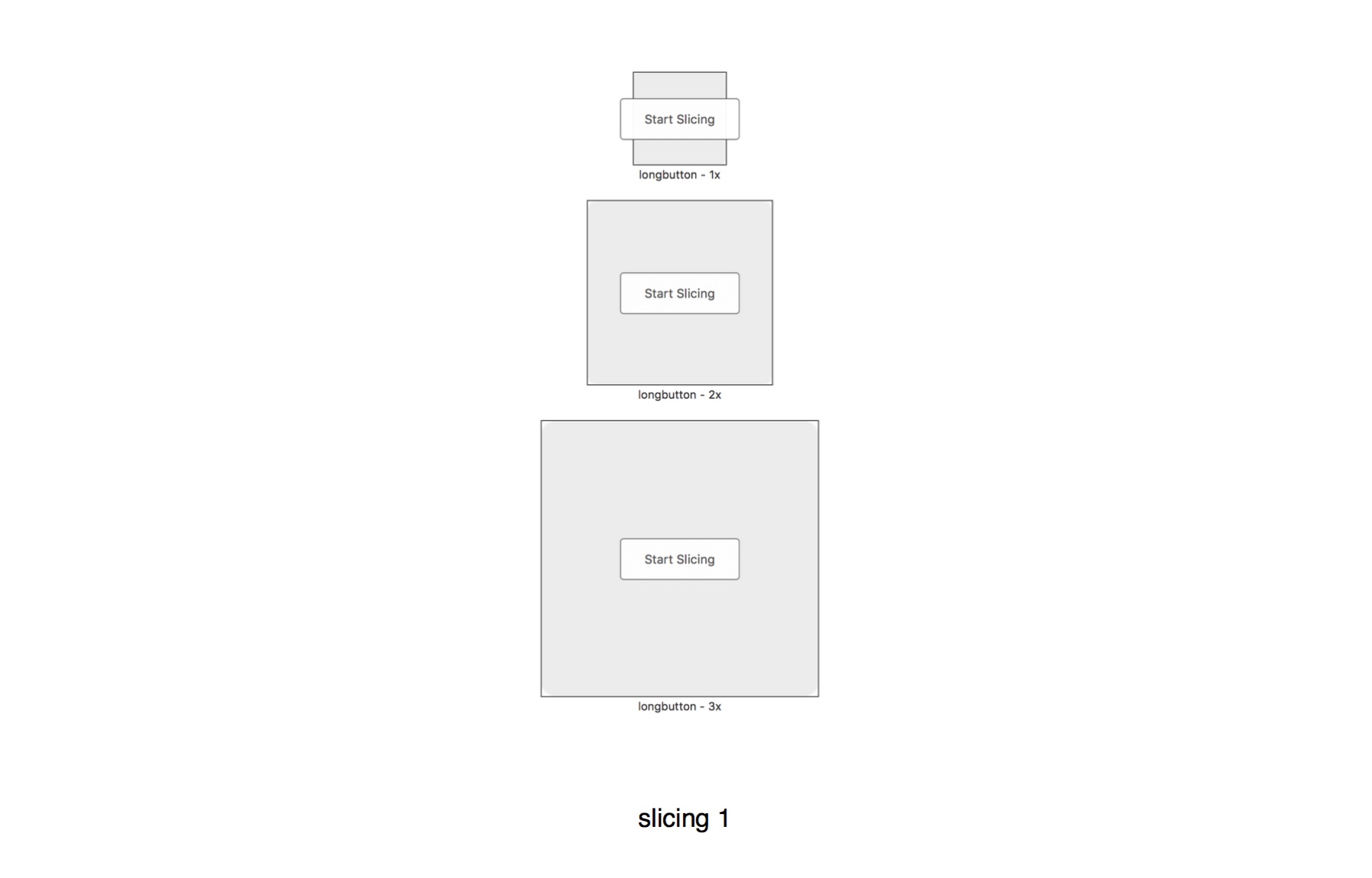
首先我們要導出需要的素材。我導出的是@1x ,@2x,@3x 三種倍率的,如果你的命名符合規範的話(後綴為@1x ,@2x,@3x),Xcode能自動識別倍率。我們也可以導入一張PDF,Xcode會自己生成不同倍率的圖(具體做法在這裏不說了,有興趣的可以自己研究下)。

需要說明一下的是我的登錄按鈕切圖並不是一個長的按鈕,而隻截了一段,因為這個按鈕長度會根據屏幕寬度調整,而不是固定的,接下來我們會在Xcode裏處理一下,讓這個切圖在寬度方向能自由伸縮,但又不讓圖片失真變形。
導入切圖
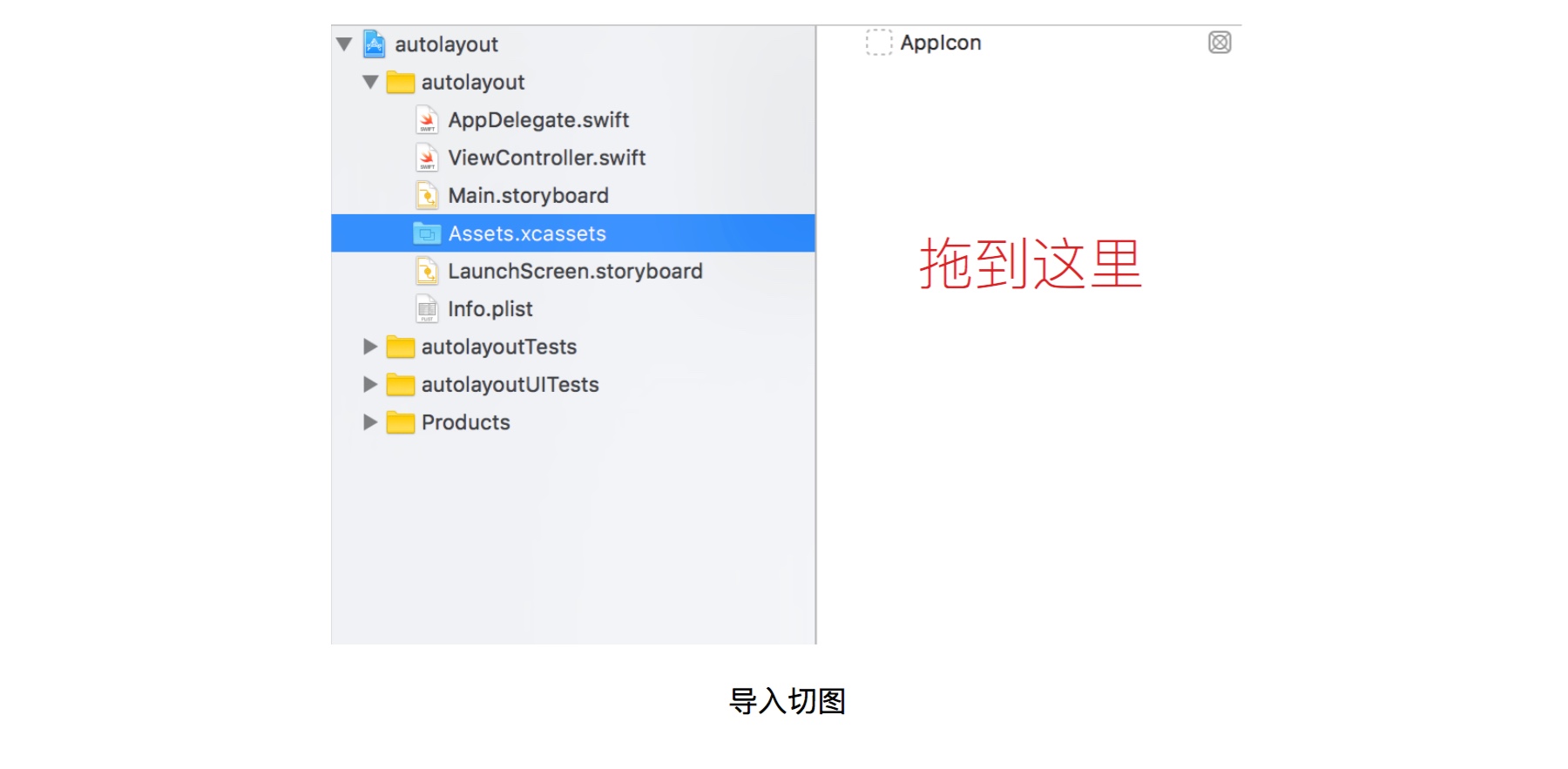
先選中Assets.xcassets , 將我們導出的切圖拖到裏面。

如果你的命名是符合規範的,那麼Xcode已經將你的切圖自動識別到對應的倍率框裏面去了

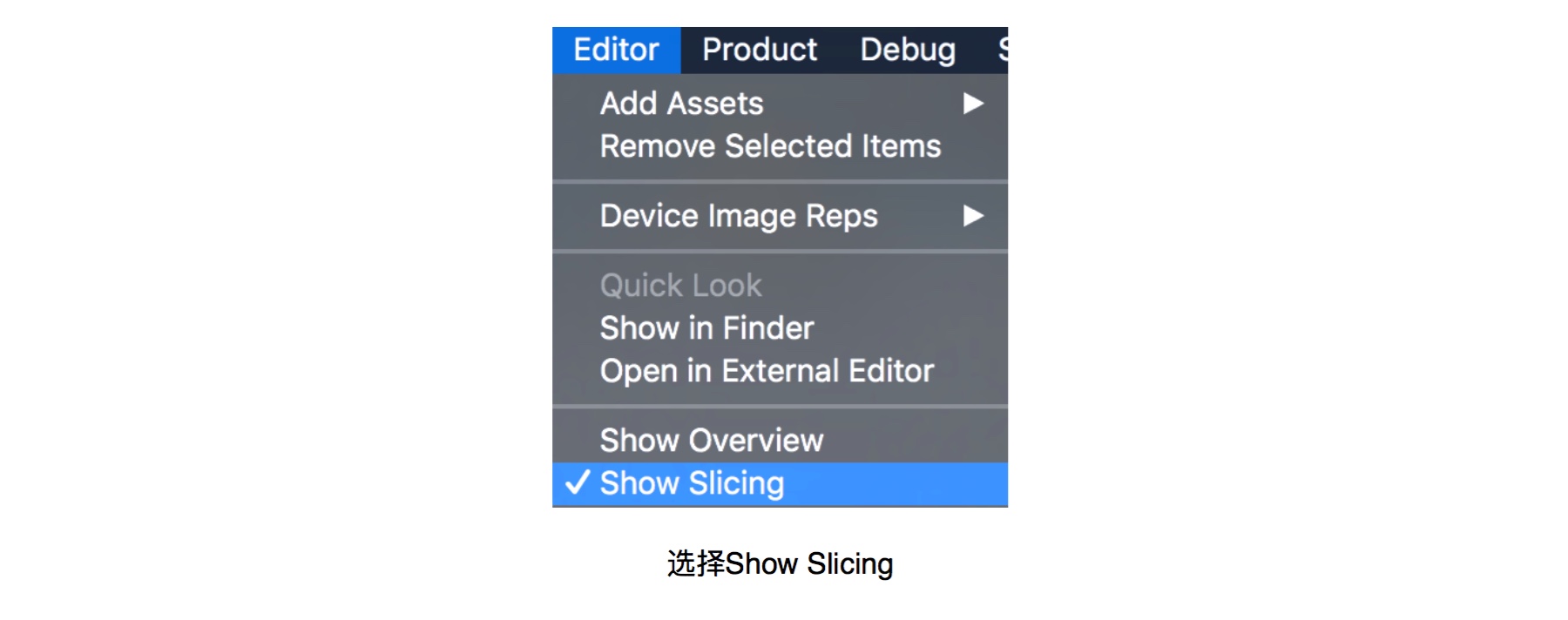
然後我們處理一下之前說的那個登陸按鈕。選擇頂部的菜單中的Editor —> Show Slicing

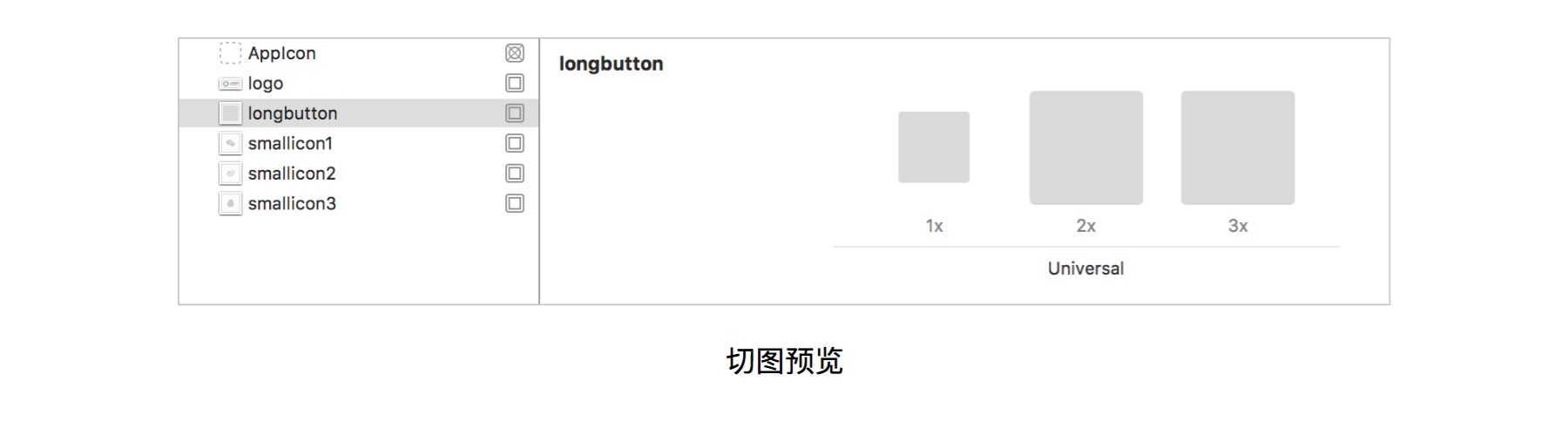
這時候你會發現你的切圖預覽變成這樣了:

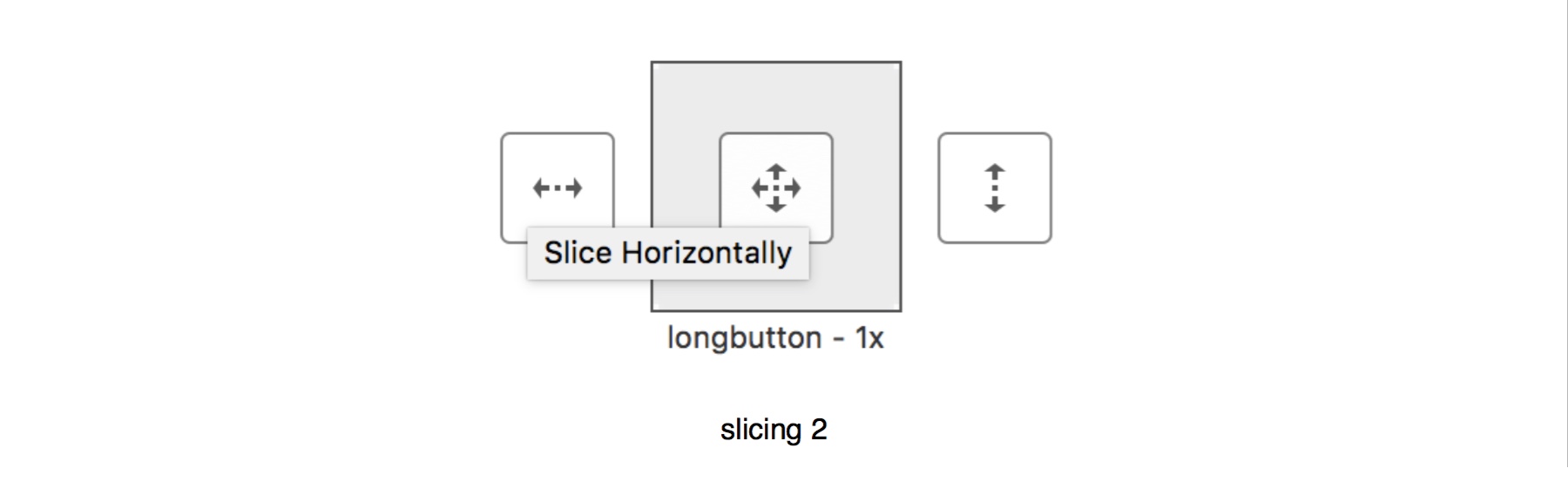
點擊Start Slicing 接著再點擊 Slice Horizontally 的圖標既可以了。想了解細節的可以看這裏:https://developer.apple.com/library/ios/recipes/xcode_help-image_catalog-1.0/chapters/SlicinganImage.html

Tips:有些由簡單色塊組成的圖片,如背景,按鈕背景等切圖並不需要切出一張完整的圖片。
開始布局
處理完素材以後我們就可以正式開始了。在導航欄裏選擇Main.storyboard,你會看到頁面的中間出現了一個叫View Controller正方形的畫布。

看一下登錄界面的頁面構成,我用紅字標的是我們等下需要用到的控件,我們可以在iOS的控件庫裏面找到這些控件,直接將它們拖到我們的畫布上去。
最上面是一個Navigation Bar 這是iOS系統的自帶的,並不需要我們自己來做,我們隻需要把Navigation Bar調出來就行了。

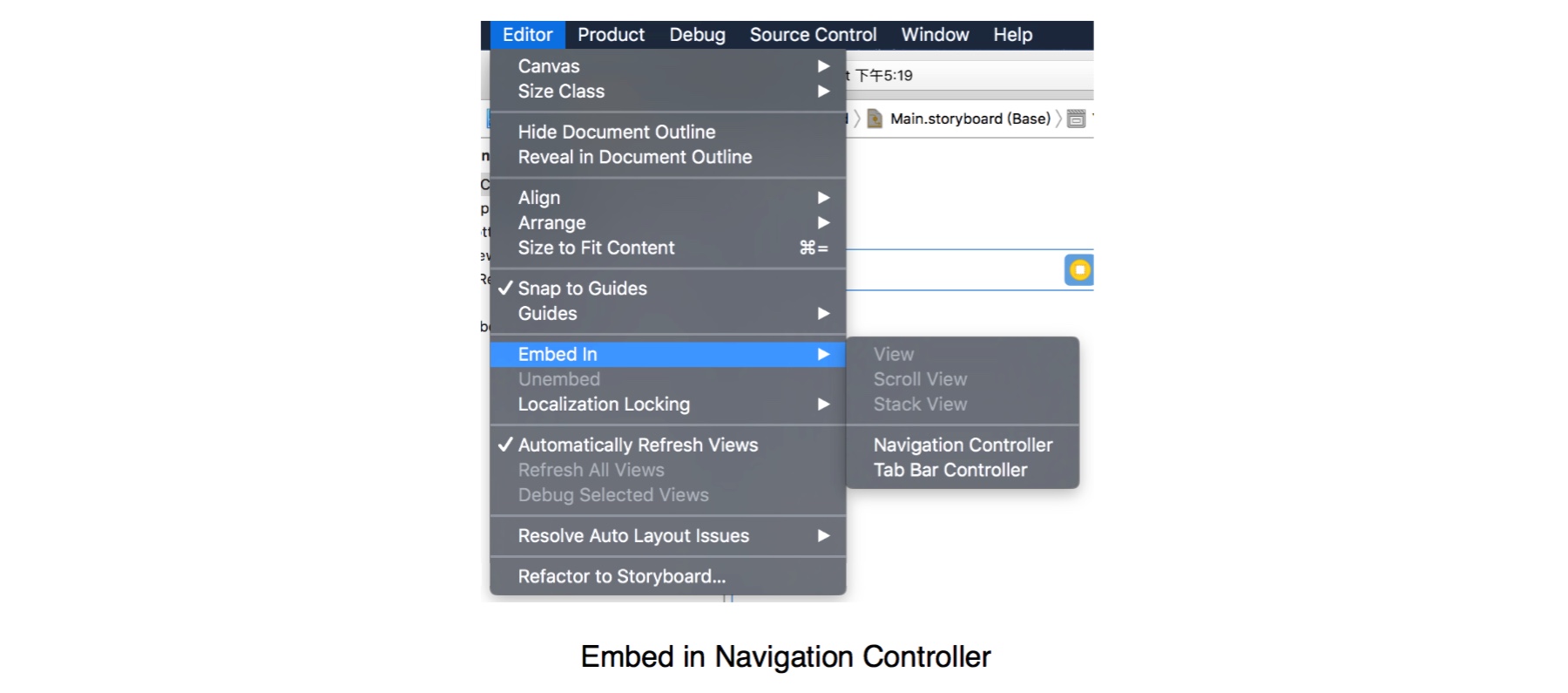
調出Navigation bar
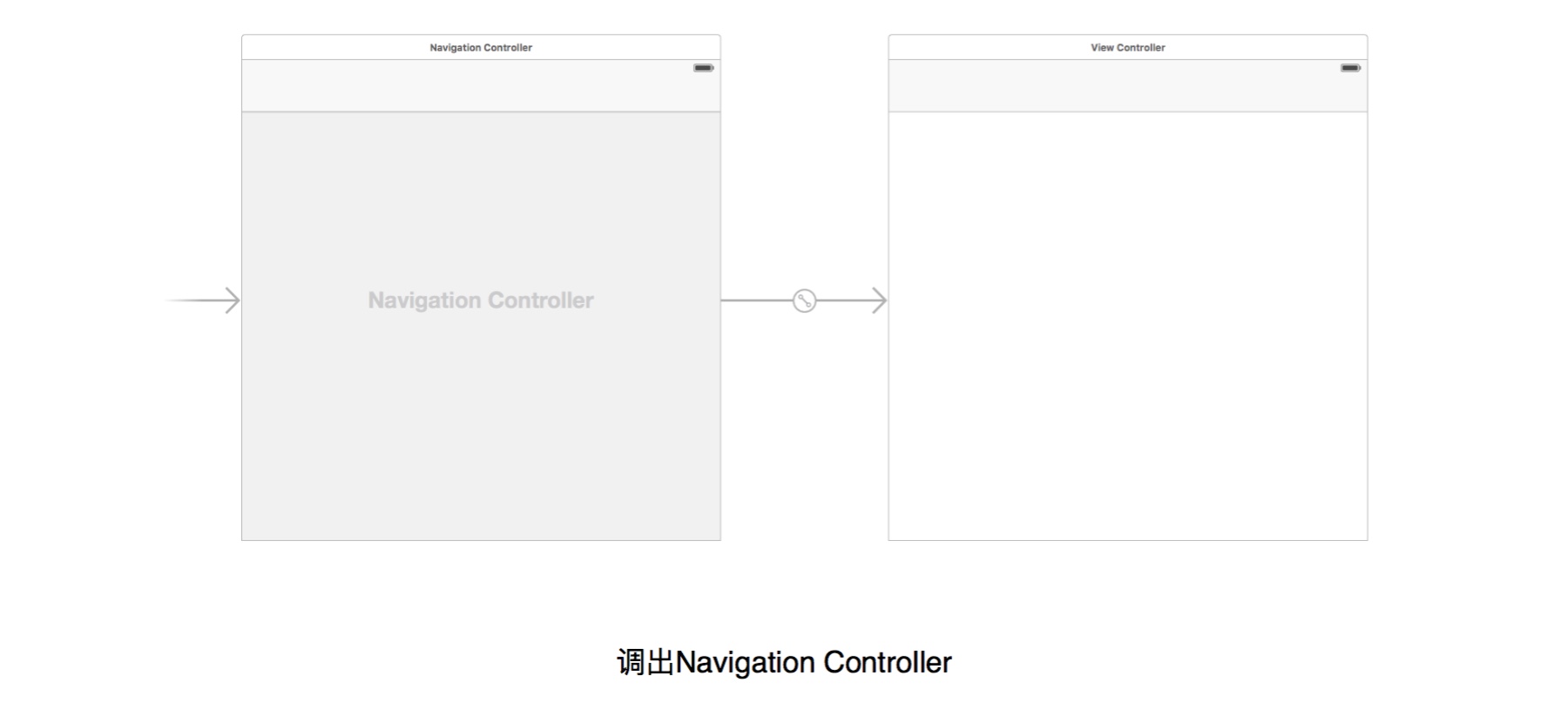
首先我們先選中View Controller,選擇頂部菜單欄中的Editor中的Embed in Navigation Controller ,這樣我們的View Controller上就會出現Navigation Bar 了。


這時候我們能看到之前的View Controller 上已經出現了一個Navigation bar ,雙擊中間就能直接輸入標題,字體大小都是默認的,一般都是使用默認字號。
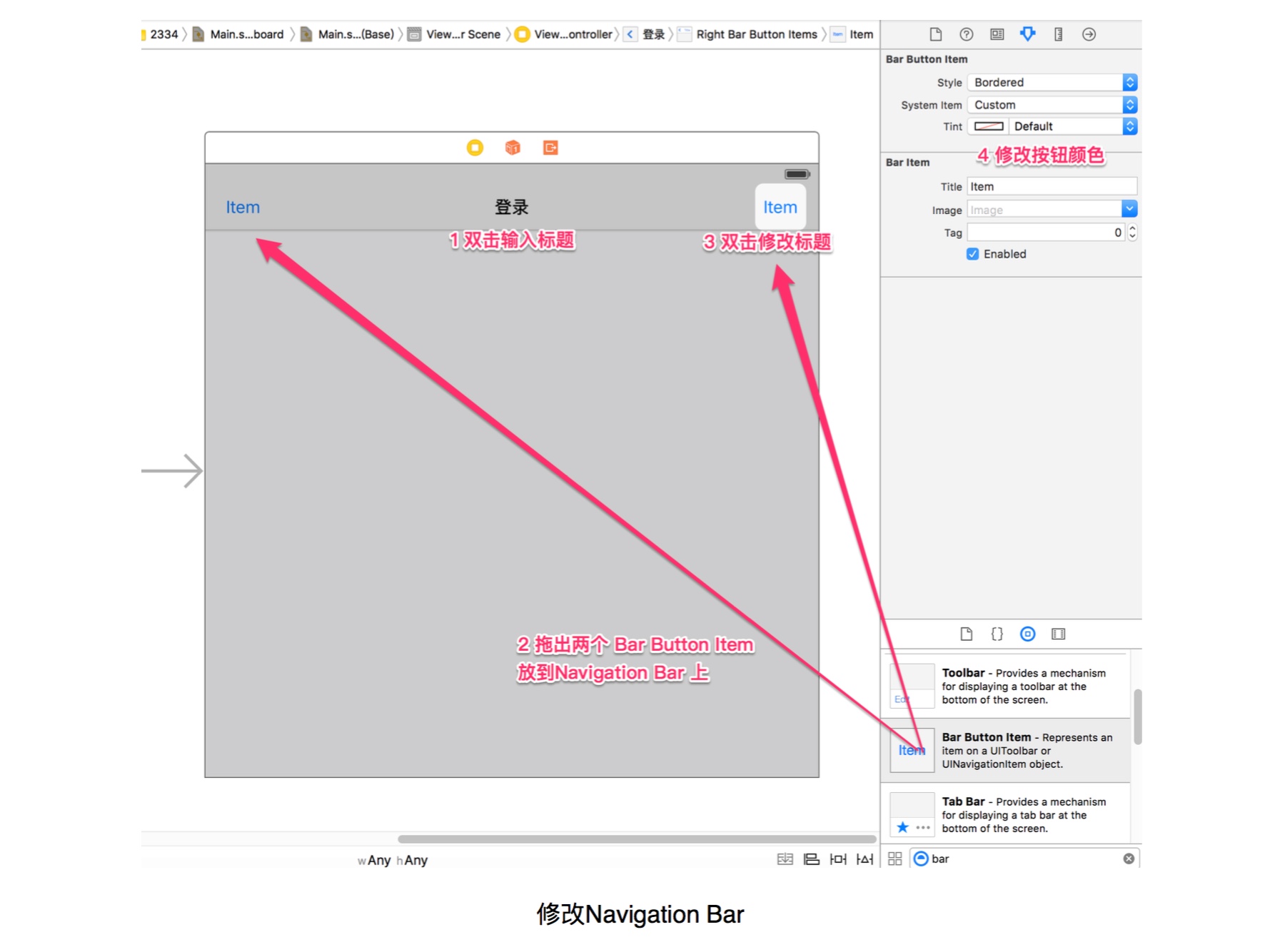
接下來就要放Navgation Bar 上的兩個按鈕了,同樣,這兩個也是使用系統默認的按鈕,位置和大小都是默認的,我們隻需要從系統的控件庫裏拖兩個按鈕放上去就行了。Xcode右下角區域的就是iOS的控件庫,我們平時用的控件都能在這裏找到,你也可以在下面的搜索框中直接輸入你想要的控件進行快速查找。這裏我們需要的是 Bar Button Item ,找到後直接拖出來放到我們的Navigation Bar 上就行了。
放上去以後同樣是雙擊就可以直接輸入,我們改好按鈕的標題,這時候發現默認的按鈕是藍色的,我們設計中的按鈕是綠色的。iOS的系統控件都會給我們提供一部分自定義的空間,我們隻需要選中相應控件,就會在右邊欄的Attributes inspector上出現相應控件的屬性,可以看到右邊欄中出現了一個 Tint 的屬性,我們可以在這裏修改顏色。
Tips:建議大家去看一下這個控件庫裏面的東西,了解各個控件的用處和它們的屬性,這會對你的設計有很大的幫助。

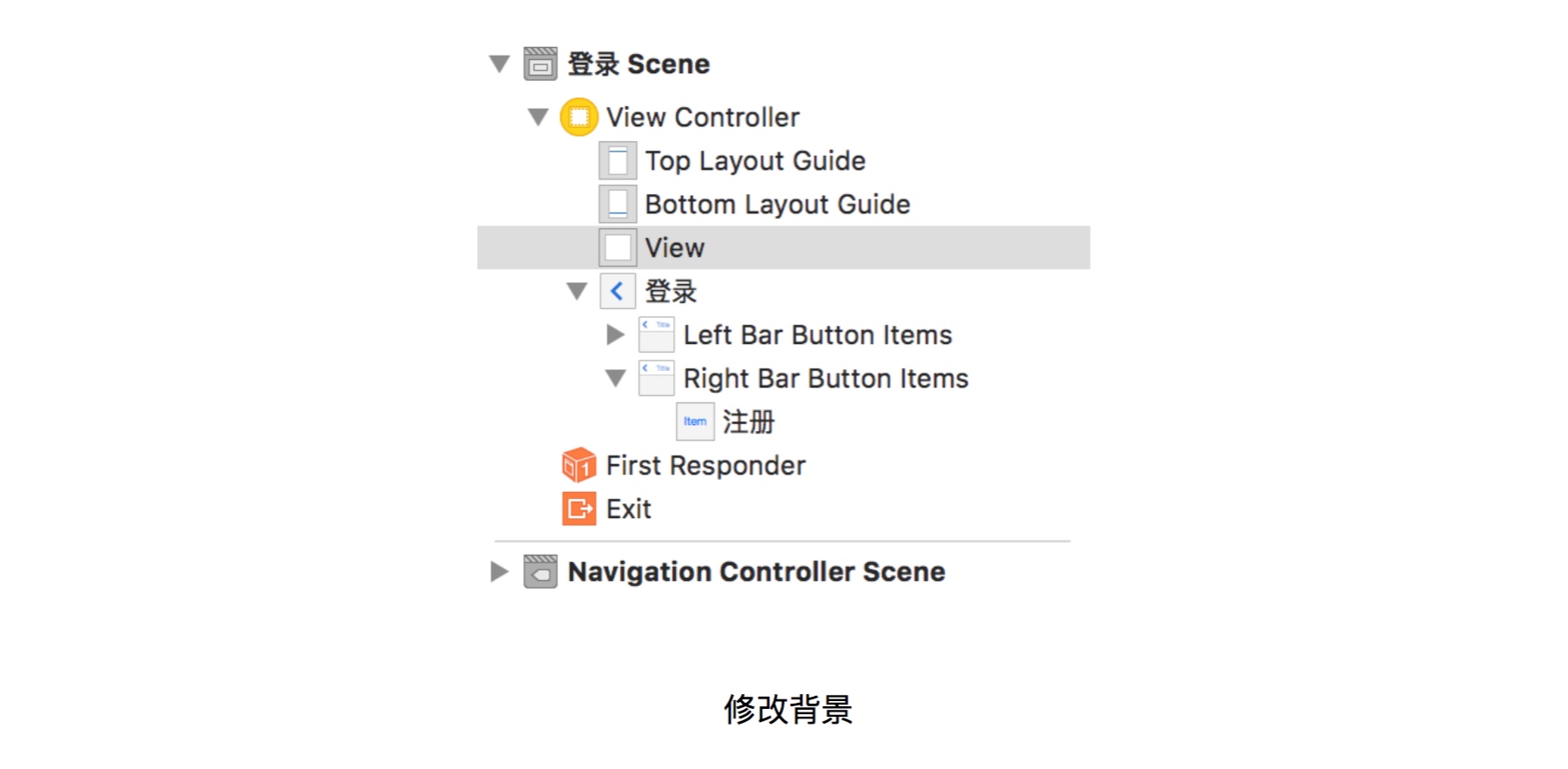
修改背景色
我們可以直接點擊相應控件來選擇,也可以在畫布邊上的層級裏選擇,這裏能看到所有的控件,如果我們點擊View Controller中間的空白位置,就能看到有一個View被選中了,這是系統默認加上去的,可以把它理解為背景。選中這個View 後我們就能在右側的屬性欄中修改它的背景顏色了。我們需要把它的 Background 改為灰色就行。

給出適配策略
這些都改好以後,接下來就是用AutoLayout 布局的時候了,先分析一下我們要做的頁面的布局:

第一個是最上面的Logo ,這是一張圖片,我希望它一直保持圖片的原始大小,不隨著屏幕縮放,防止圖片變虛。所以我希望它的大小是固定的,寬度方向對應上個例裏的B。
第二個是輸入框和按鈕區域,我希望他們的寬度能和屏幕一起縮放,所以寬度方向對應A。
第三個是三個第三方登錄的按鈕,我要求他們之間的間隙能隨著屏幕的變化而變化,充分利用屏幕空間,也就是寬度方向對應C。
定位圖片
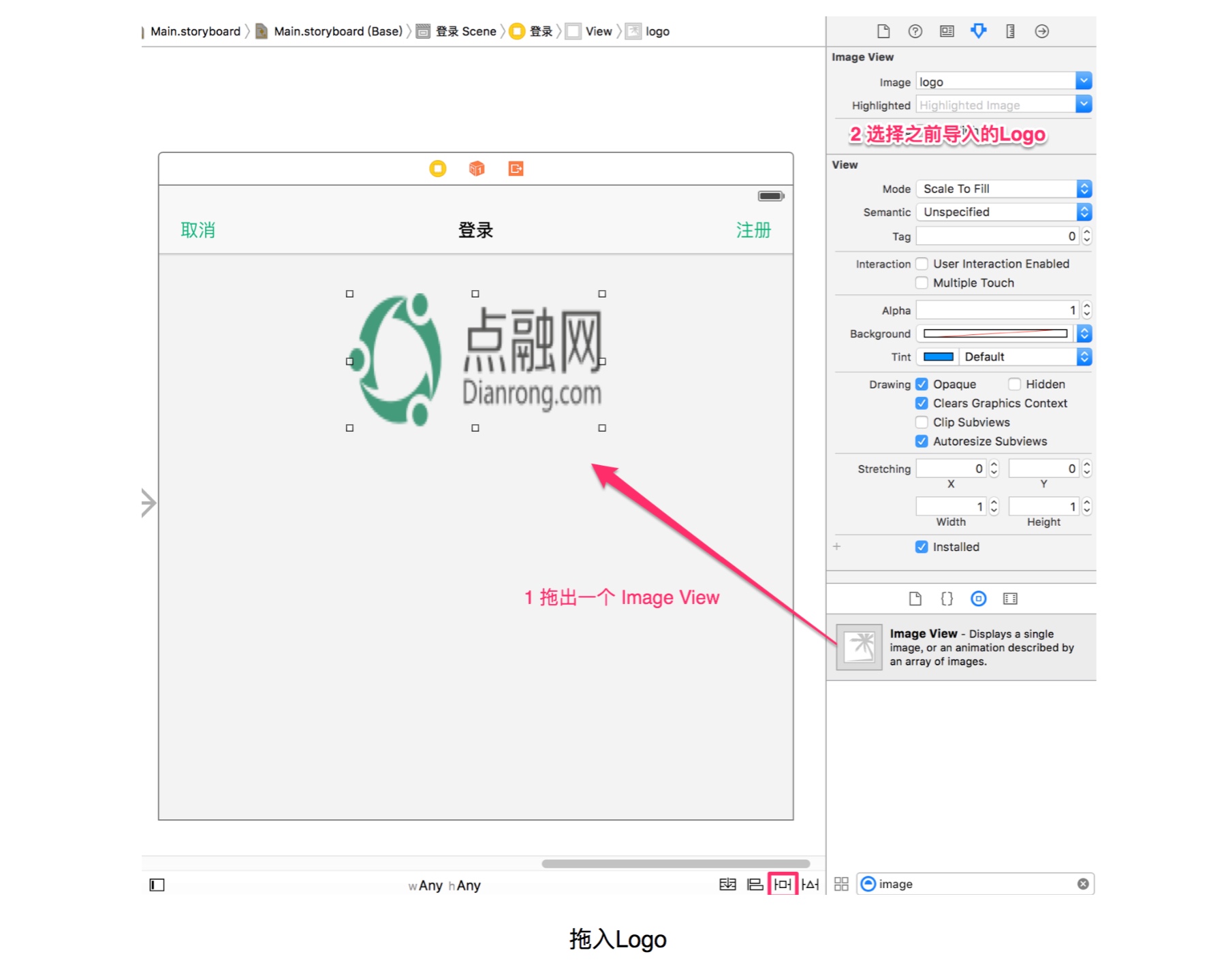
首先從控件庫裏面拖出一個Image View 到畫布上去,在左側的Attributes inspector 上的Image選框中選擇我們之前導入的logo

接下來就到了添加約束的時候了,最常用的是右下角的四個按鈕,這次會用到後三個。

先介紹一下第一種添加約束的方法:Pin。選中Logo,點擊Pin按鈕,會出現一個Add New Constraints的Popup(如下圖),這個就是我們來添加約束的地方。上部分用來定義當前選中的視圖和附近的視圖的上下左右的距離,點擊三角形下拉框可以看它附近的視圖有哪些,有多個的話和可以自己選擇,默認是離它最近的那個。點擊紅色的虛線約束線,變實線後表明添加了相應約束。下面可以設置寬度和高度,你也可以讓它固定長寬比(Aspetc Ratio),這樣就算單向拉伸時你的圖片也不會變形。如果你一起選擇了多個視圖,你可以讓他們等高或等寬,還可以進行對齊。

當約束線是紅色時,就表明我們添加的約束還有問題。可以看到,在上圖左上角有一個紅色的箭頭,這就報錯,點擊後能看到具體的報錯信息:
Need constraints for :X position
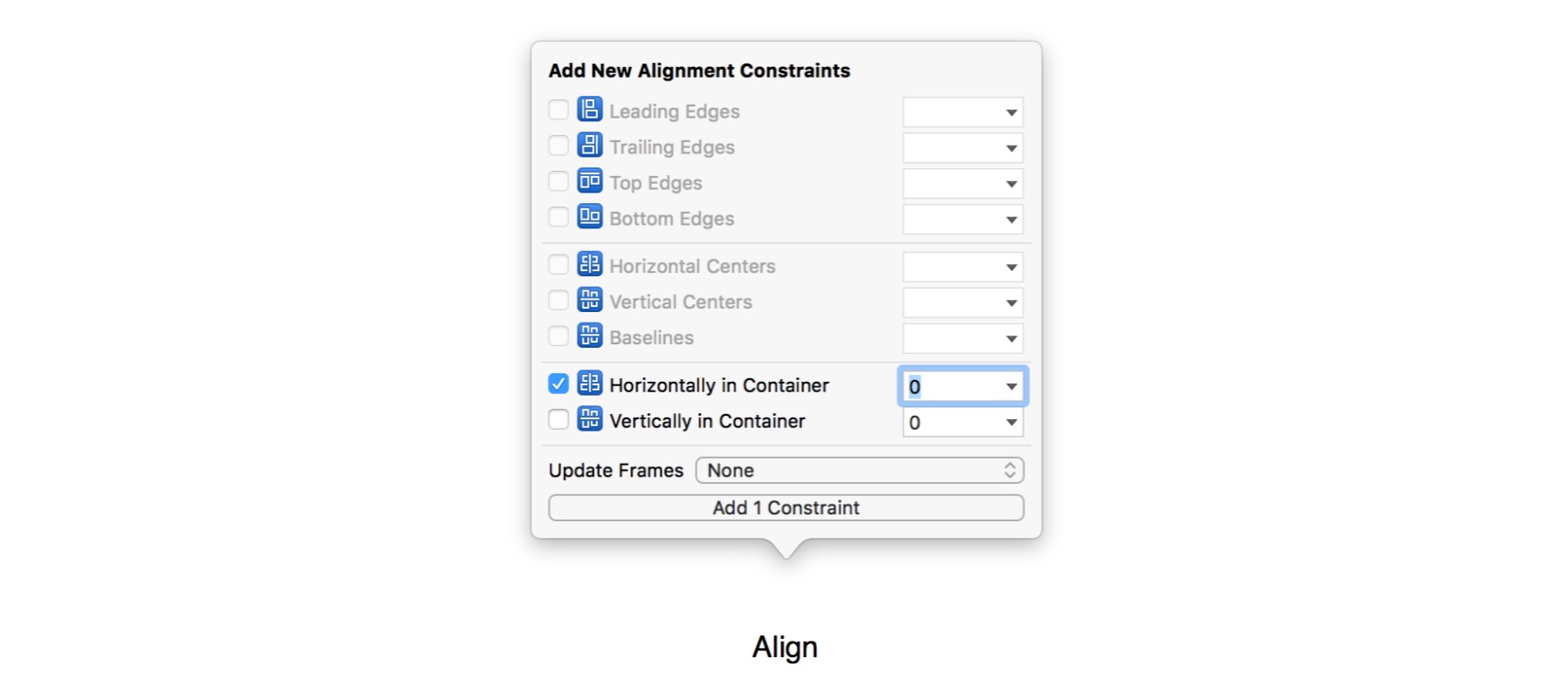
這條信息提示我們沒有給出X方向的位置信息。我們要求這個圖是居中的,所以要添加一個水平方向的居中的約束就可以了。這時候就要用到第二種添加約束的方法了:點擊Align按鈕也會出現一個Popup,我們在這裏進行各種對齊操作。勾選Horizontally in Container,點擊Add 1 Constraint後就行了。

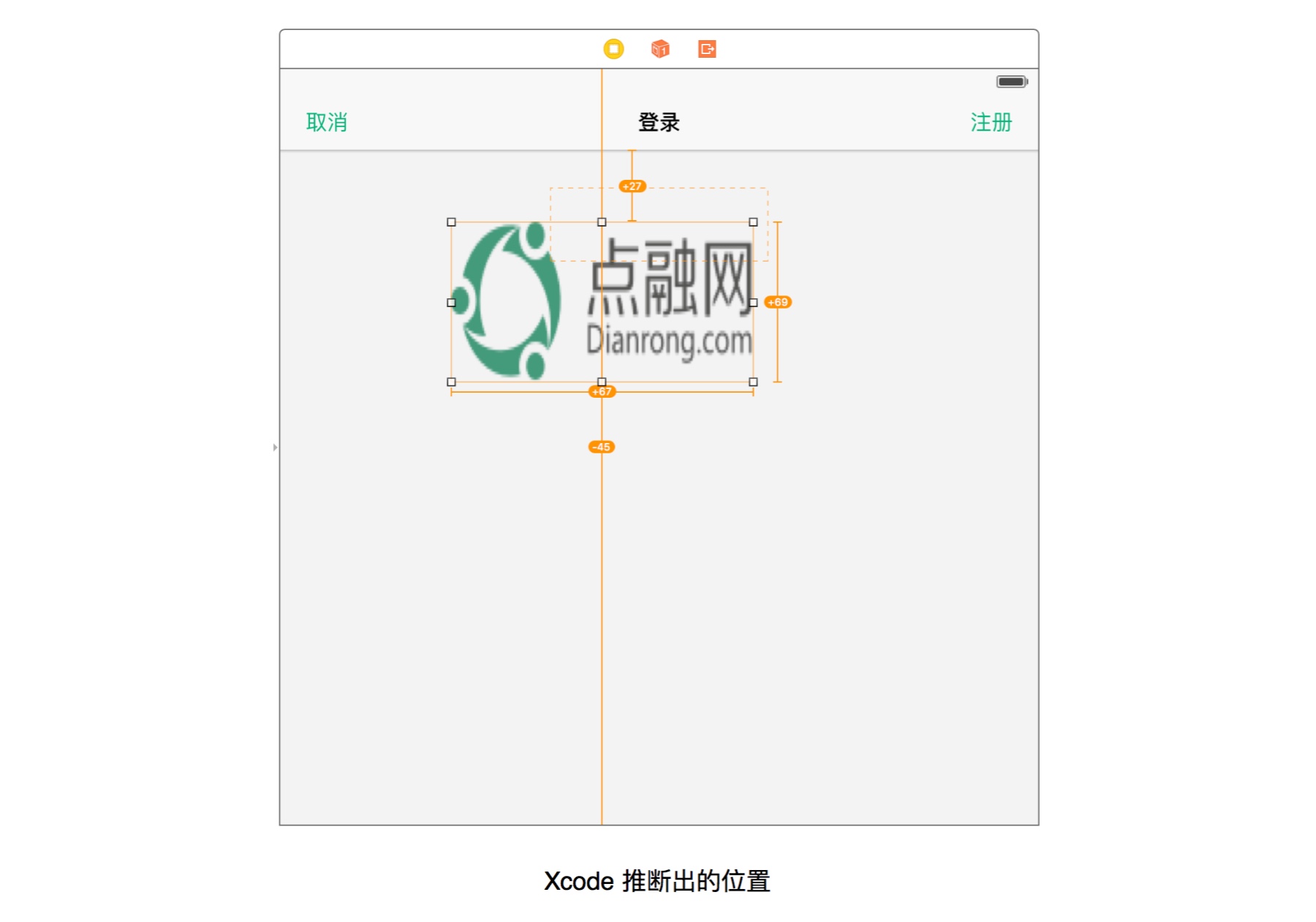
添加上這個約束後能發現紅色的線不見了,變成了黃線,還出現了一個黃色的虛線框。這個虛線框表示這是Xcode 通過我們給的約束推斷出來的位置。我們需要Update Frame,讓這個logo跑到它該待的位置。

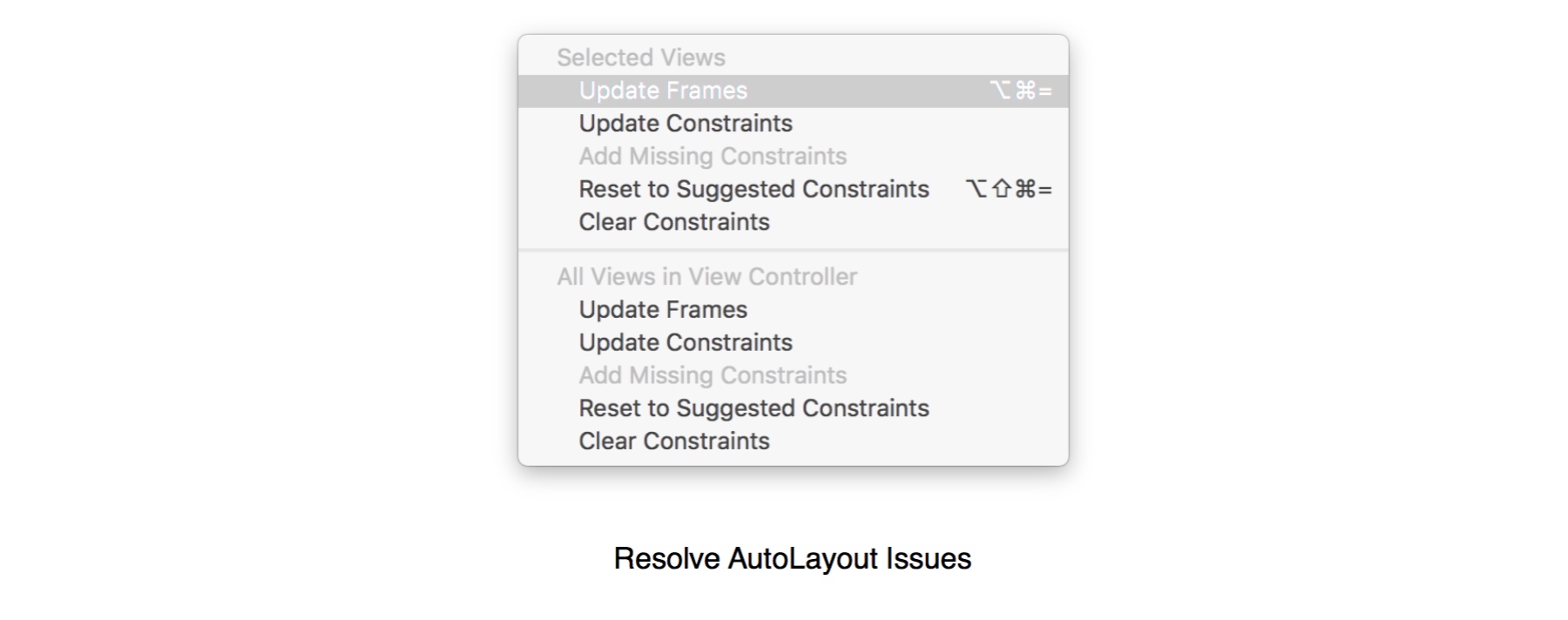
點擊Resolve AutoLayout Issues 按鈕,在出現的Popup裏選擇第一個Update Frames。

Update完成後我們看到Logo 已經跑到正確的位置去了,這時候所有的約束線都變成了藍色。藍色的約束線就代表Xcode能通過現在所加的約束可推斷出頁面的布局。
定位輸入框和登錄按鈕
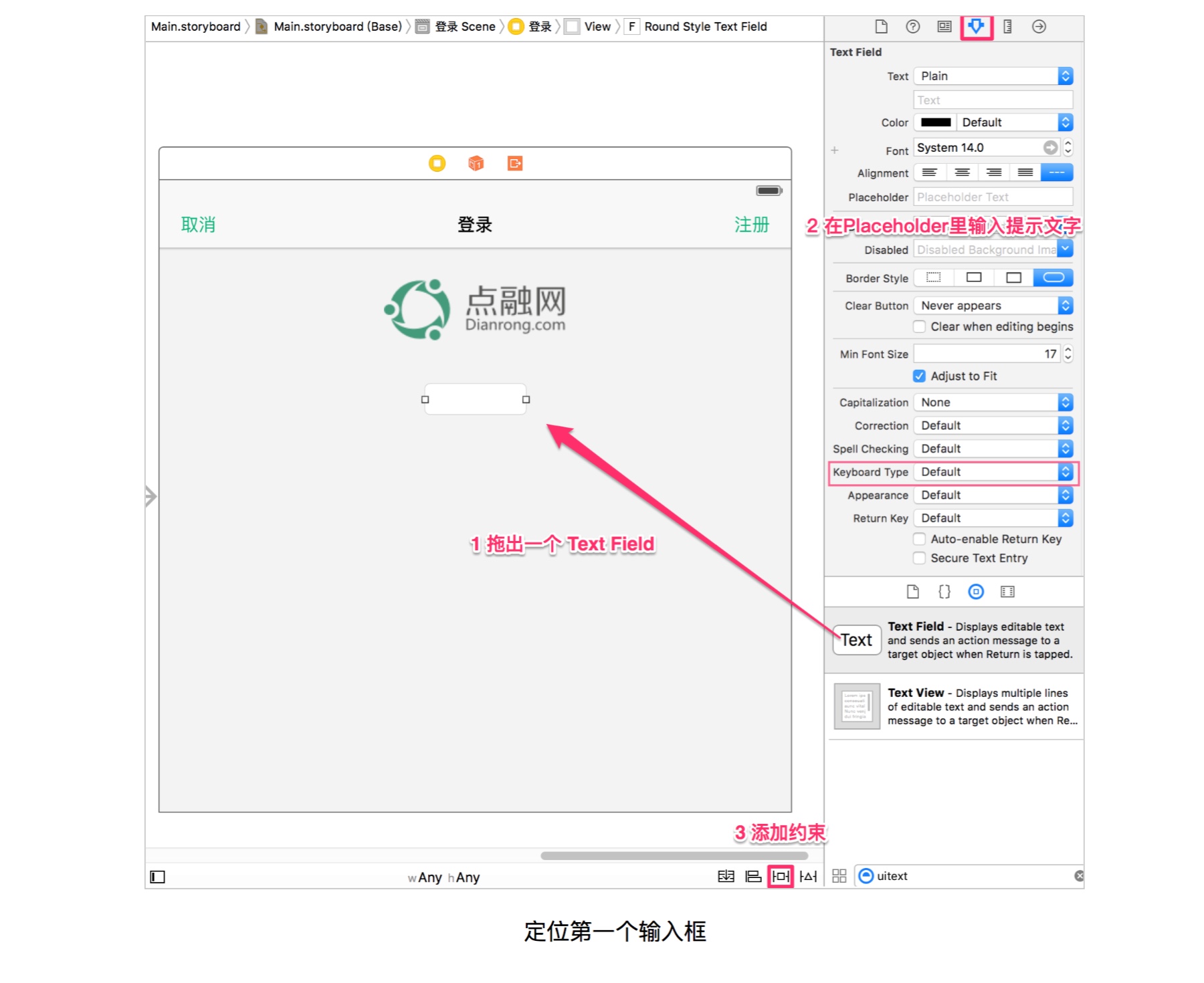
接下來就開始定位輸入框,同樣先從控件庫裏面拖出一個TextField來,在placeholder 裏輸入提示文字。順便提一句,TextField的屬性裏有一個Keyboard Type 選框,在這裏我們可以選擇該輸入框對應的輸入鍵盤。如果你的用戶名都是手機號,那麼就應該在這裏選擇數字鍵盤。
Tips:在iOS系統裏,你可以給每個輸入框都指定相應的鍵盤。當你在設計輸入框時可以說明它使用的是哪種鍵盤,如隻能輸入數字的輸入框彈出的就因該是數字鍵盤。

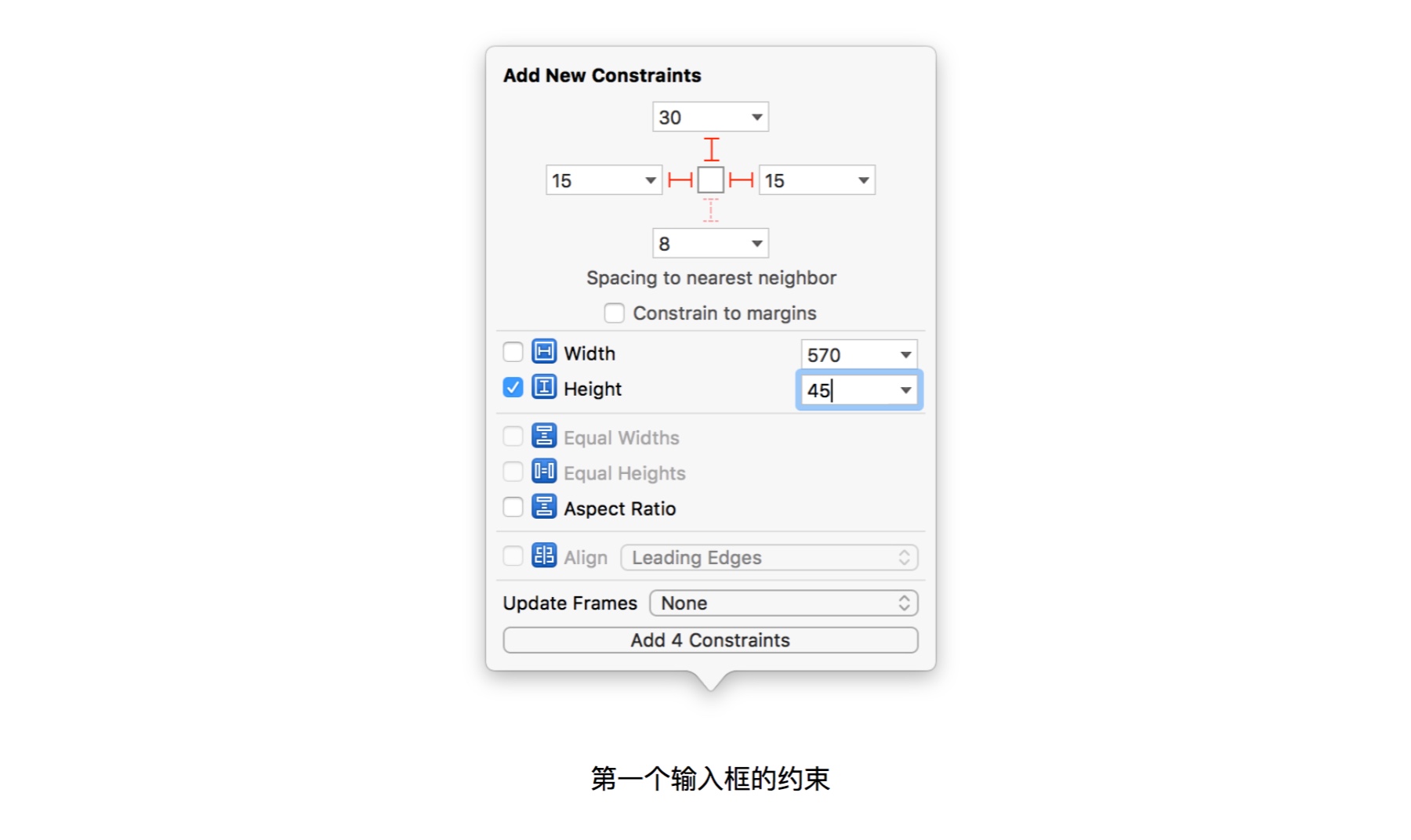
接下來同樣是用Pin按鈕來添加約束。要求它離上面的Logo 為30 ,輸入框高度為45,寬度隨著屏幕伸縮,屏幕兩邊各留15的邊距(margin)。需要注意的是這裏要取消勾選 Constrain to margins 選項。我們設置的margin是15,而蘋果默認也會有一個margin,當這個選項勾上以後,默認的margin也會算在裏面,我們的margin是自定義的,不需要使用默認的,所以這裏要取消勾選。

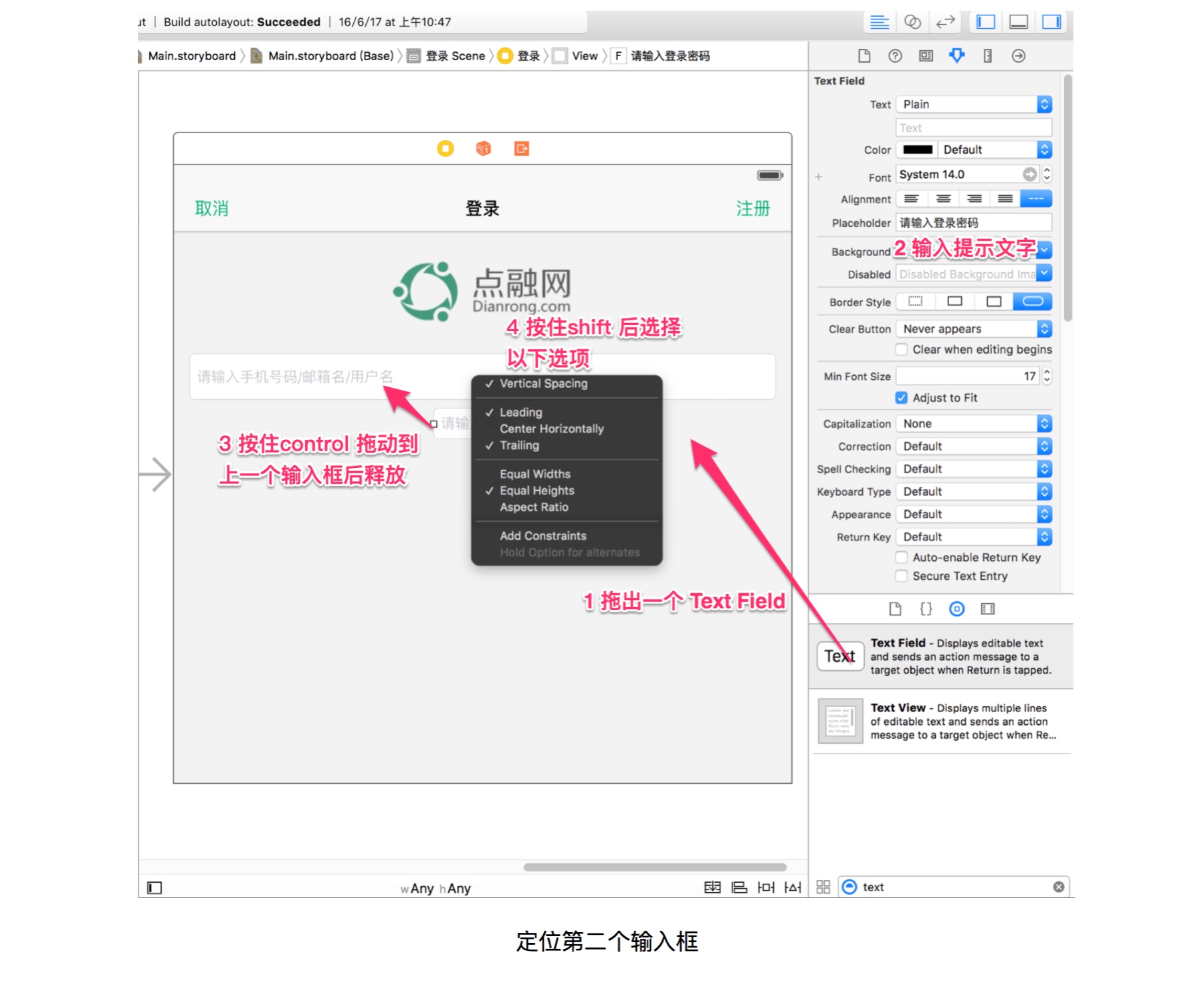
添加完成後Update一下,就能看到預期的效果了。我們可以用同樣的方式定位好第二個密碼輸入框,但是,這裏我們要用另一種方式來添加約束,也是第三種常用的添加約束的方法。這次我們要以第一個輸入框為基礎來定義第二個輸入框。讓第二個輸入框和第一個一樣高,同時首尾對齊。這樣做的好處就是如果我們下次要修改,如修改高度,那麼我們隻要改第一個,第二個也會跟著變化,而不需要再一個個去改。
具體的操作方法是先選中你要定位的視圖,按住Control鍵後拖動到另一個視圖上後釋放,會出現一個菜單,在菜單裏可以選擇它們之間的關系,按住Shift 後可以多選,選好後按Return 確認。

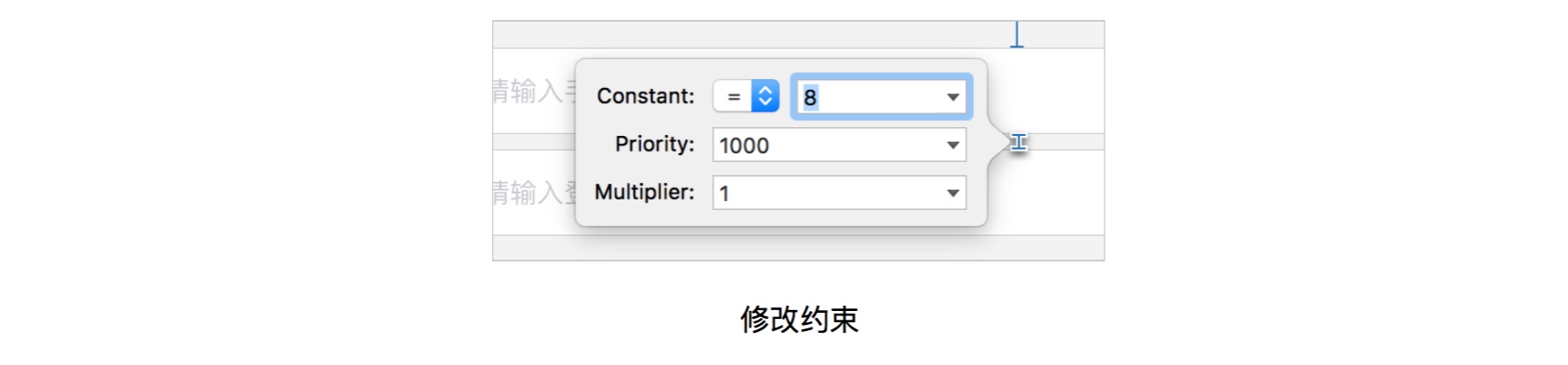
我們在彈出的菜單裏選擇讓它們首尾對齊(Leading , Trailing),等高(Equal Heights),還有加上垂直方向上距離,Vertical Spacing 就是將當前的垂直方向的距離作為默認的數值,我們可以雙擊這個約束線來修改數值大小,這裏我們將大小改為10 。

完成以後我們從控件庫裏拖出一個Button ,在Attributes inspector裏將標題改為“忘記密碼”,顏色改為灰色。用上面的方法讓它與輸入框的 Trailling(尾部) 對齊,同時離上一個輸入框距離也為10 ,放好修改密碼的按鈕。
再拖出一個Button,用來做登錄按鈕,將Background改為之前導入的按鈕切圖。用我之前說過的方式添加好約束。這裏按鈕的高度為45,離密碼輸入框的距離為60。

第三方登錄模塊
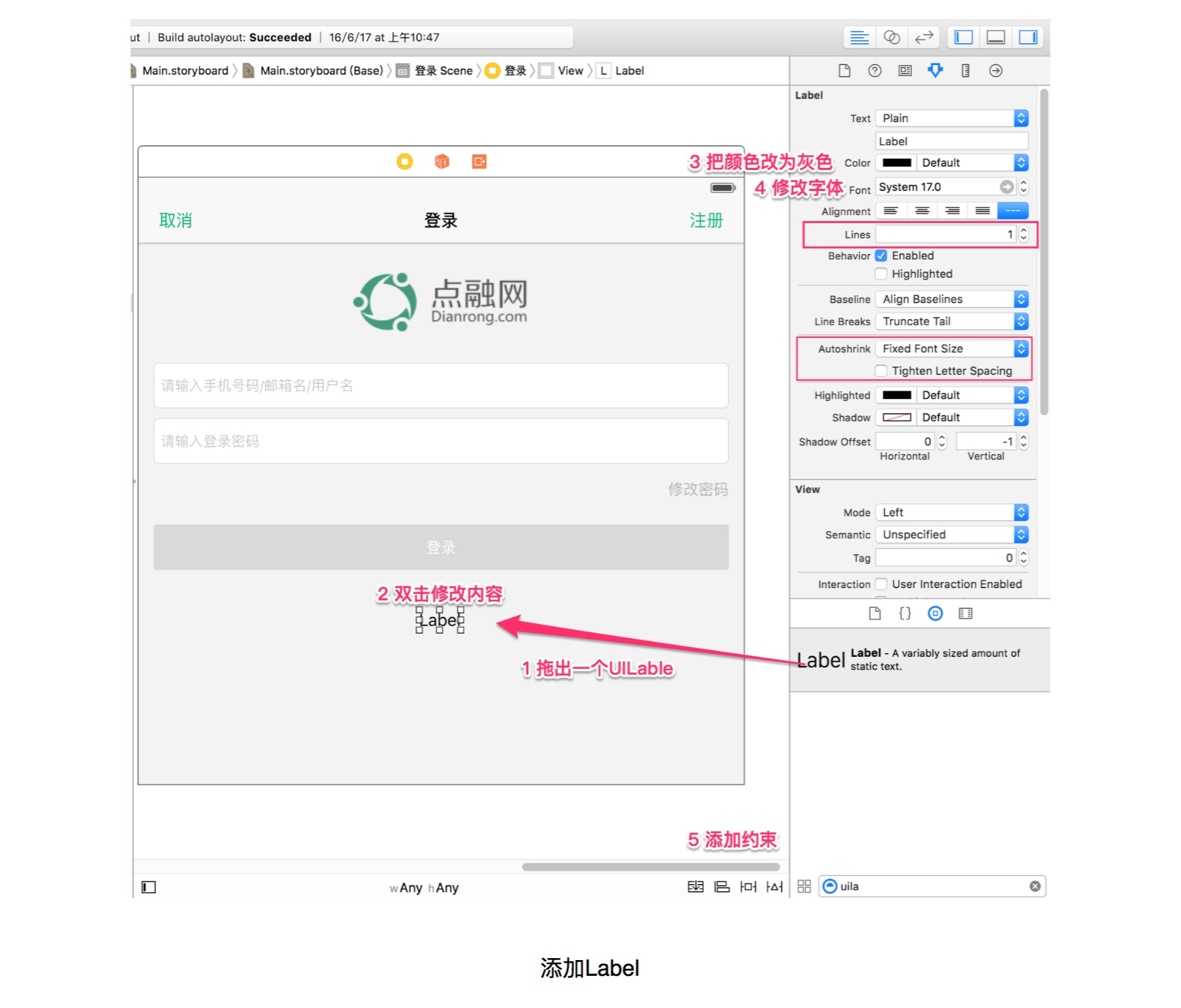
這樣我們的登錄界面大致就完成了。下面還有一個第三方登錄模塊。首先是“使用第三方賬號登錄”的標簽。這是一個Label,直接從控件庫裏拖出來,然後修改一下內容,顏色,調整字體,接下來添加兩個約束就行了。一個是屏幕內水平方向居中,另一個是距離上面的登錄按鈕40。寬度和高度會根據內容自己判斷,不需要添加。

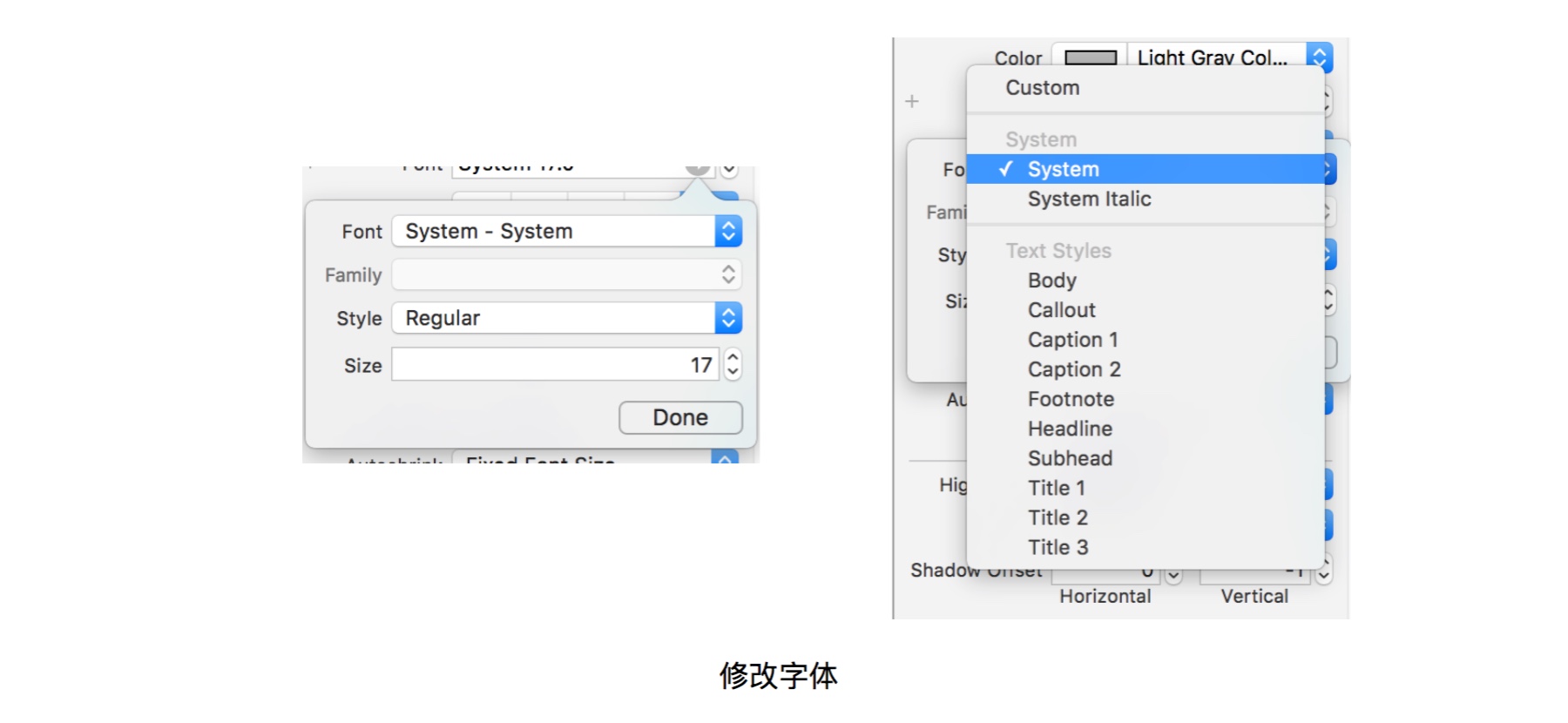
在上圖中的第4步中的修改字體,當我們點擊Font輸入框中的灰色箭頭後會出現一個Popup,裏面的第一個下拉框是Font ,當我們點擊展開時,就能看到很多選項了,默認選擇的是system。

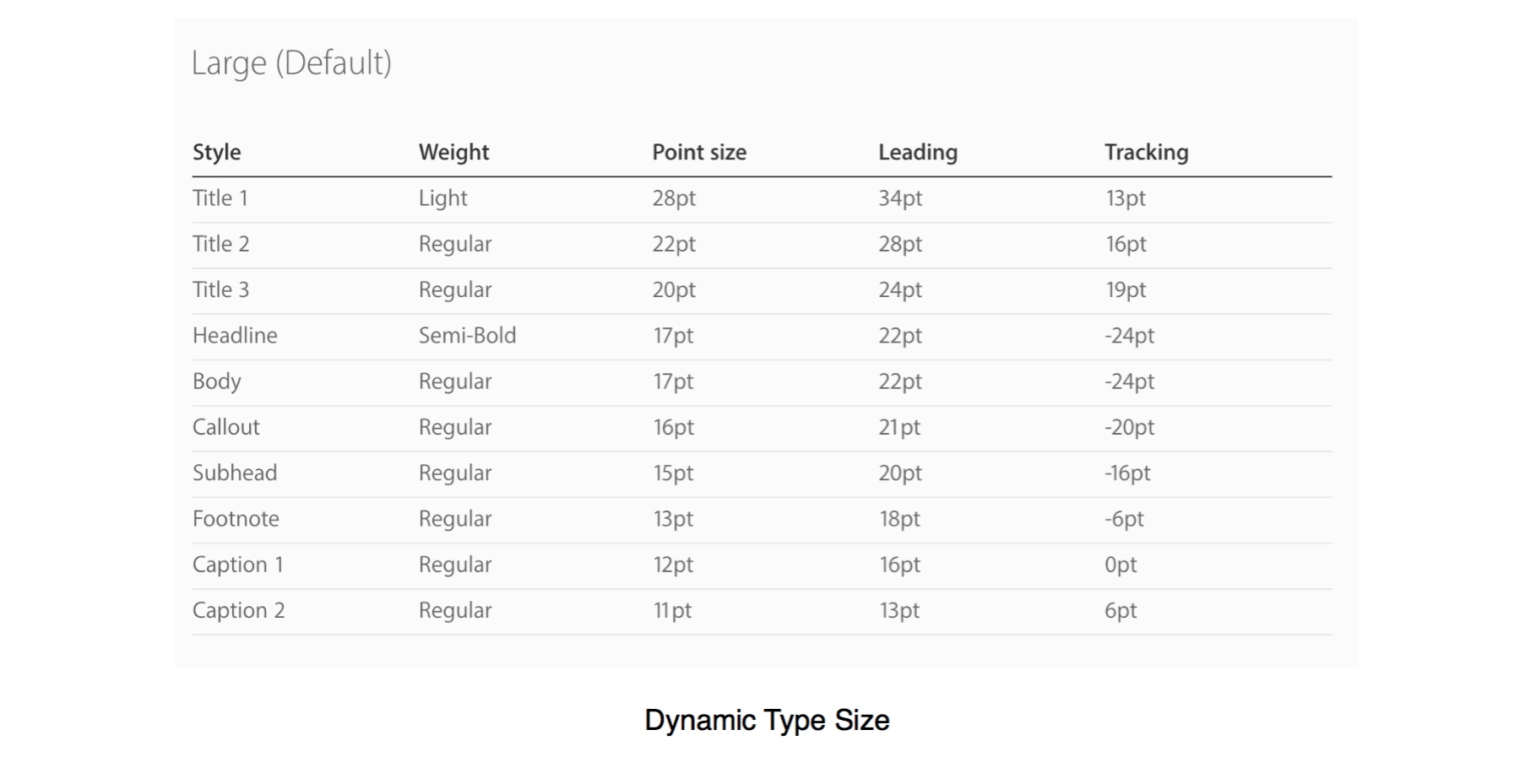
用過iOS系統的人都知道,在系統設置裏面可以修改字體的大小,有些人會將字體都調大,但很多第三方的App的並不支持這一功能。如果你看過 iOS Human Interface Guidelines的話,你可能會注意到裏面有一章講到過 Dynamic Type。iOS 已經設置一部分字體樣式,如果你使用的是這些系統樣式,那麼在設置裏調大字體後,你的App裏的字體也能變大。這樣的功能對於我們來說可能用處不大,但是對我們父母來說還是很貼心的。
而這裏的Text Styles 正是蘋果提供的字體樣式。具體的樣式對應的字號,以及隨著系統設置的變化,各個字體怎麼變化,都能查到,我在這裏截了一個在默認狀態下的字體大小。詳情點擊這裏:https://developer.apple.com/ios/human-interface-guidelines/visual-design/typography/

再講一些關於標簽(Label)的問題,一個是我在“添加Label”這個圖上用紅色框框起來的AutoShrink(自動縮放)。通常我們都會遇到這樣的情況:標簽的內容特別多顯示不下時,多出來的內容都會被自動截掉,用省略號代替,有時候省略掉的甚至是比較重要的信息。而這個AutoShirnk就是來解決這個問題的,你可以設置一個最小字號或者一個最小縮放比例。當頁面變化而導致內容顯示不下時,你的標簽的字號首先會自動縮小,直到縮小到你規定的最小值時才會將多出的內容省略掉。
另一種方式是多行顯示,同樣在“添加Label”這個圖上用紅色框框起來的Lines輸入框,默認的是1,就代表隻顯示一行,你可以在這裏設置顯示的行數,如果你將它改為0,則代表顯示多行。

Tips:在設計iOS軟件時應優先考慮使用Dynamic Type,在設計Label時(幾乎每個App 都會用到),應該考慮各種極限情況,並給出相應適配策略。如當文字顯示不下時是讓文字縮小還是省略掉多出來的內容。
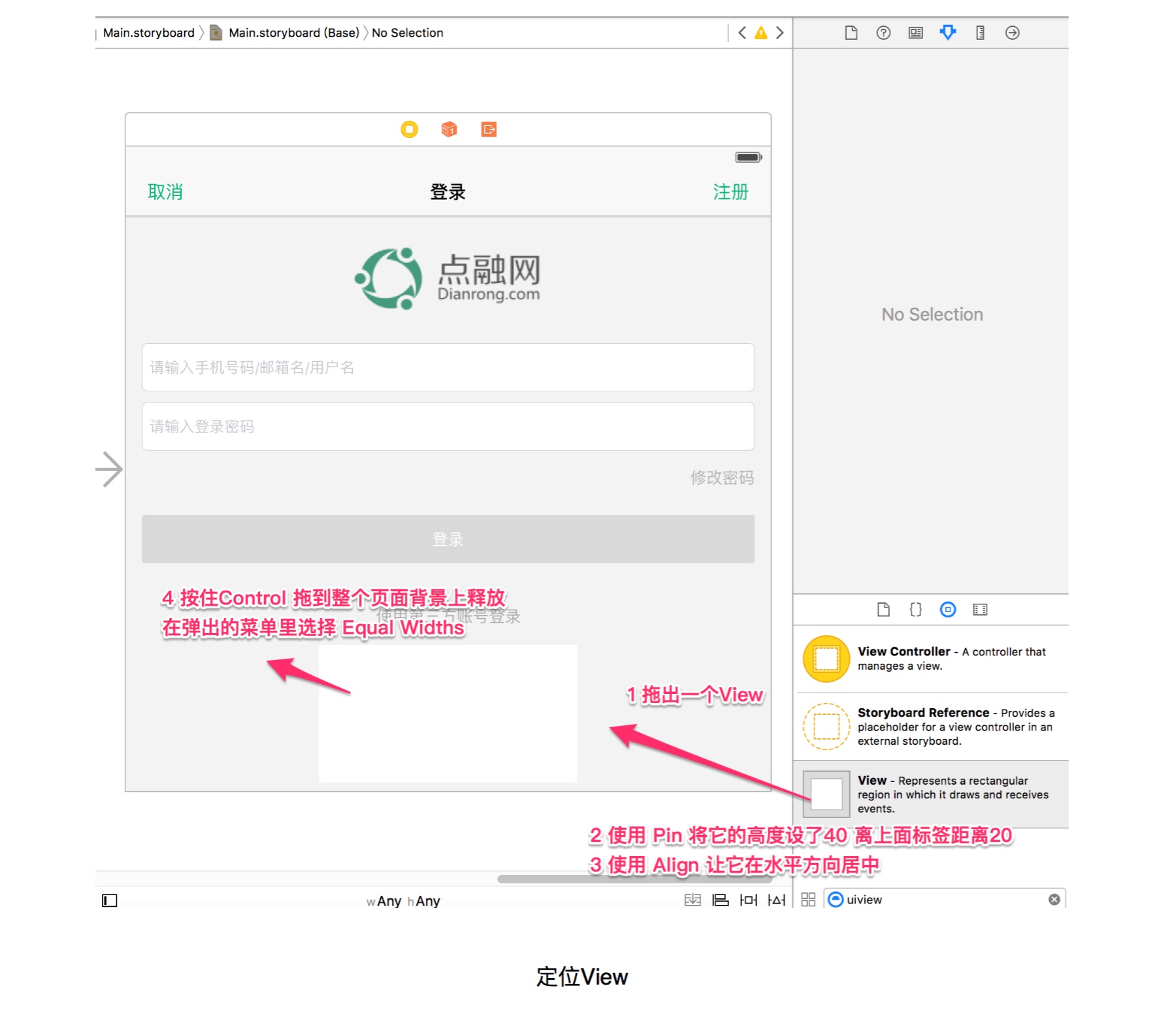
回來繼續說下面三個第三方登錄按鈕。我的要求是他們之間的間隙隨著屏幕的寬度變化而變化。屏幕寬度越小它們之間靠的就越近,反之則分的越開。想要達到這樣的效果,我們可以先將他們編一個組,讓這個組的寬度隨著屏幕變化而變化。
首先我們先拖出一個UIView,這是一個最基礎的視圖,將它當做放按鈕的容器,也就是上面說的組。(這裏其實可以用Stack View 作為這個容器,使用起來更簡單,我在下篇會詳細介紹Stack View )

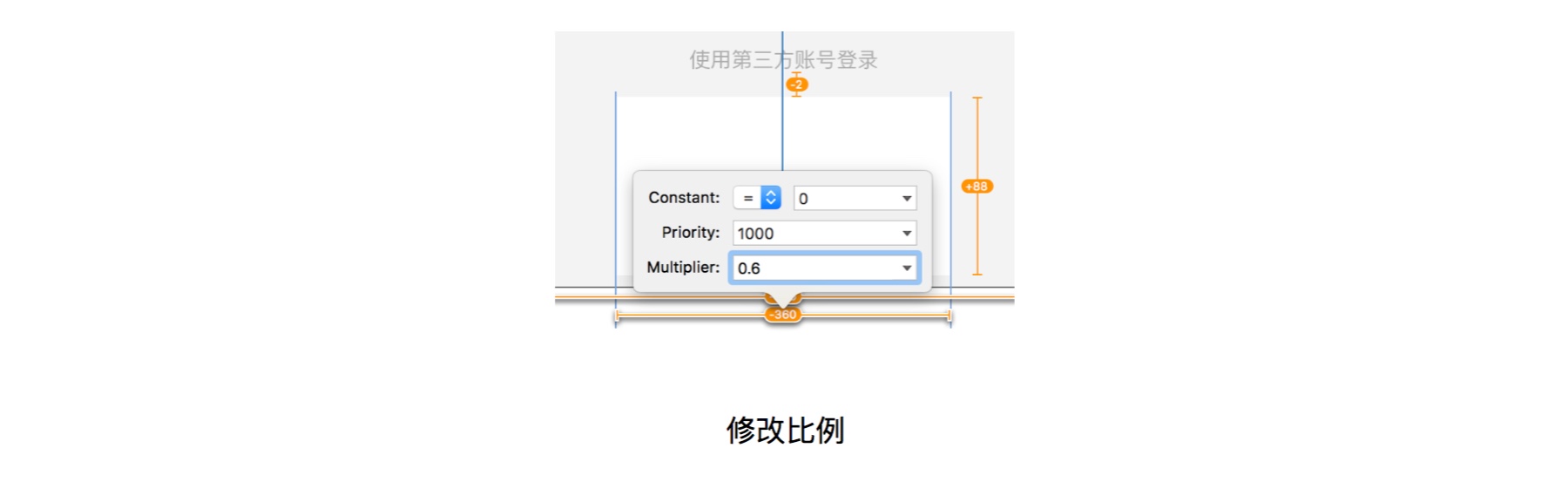
按照上圖的要求添加好約束後,我們會發現一個問題,因為選擇的是Equal Widths ,導致這個組的寬度是和屏幕是一樣寬的,這顯然不是我們要的效果。雙擊這個等寬的約束後,我們能看到我在上一篇裏講過的Multiplier了,隻需要修改這個約束的Multipier,將它改為0.6,這樣,這個組的寬度就一直是屏幕寬度的60%了。

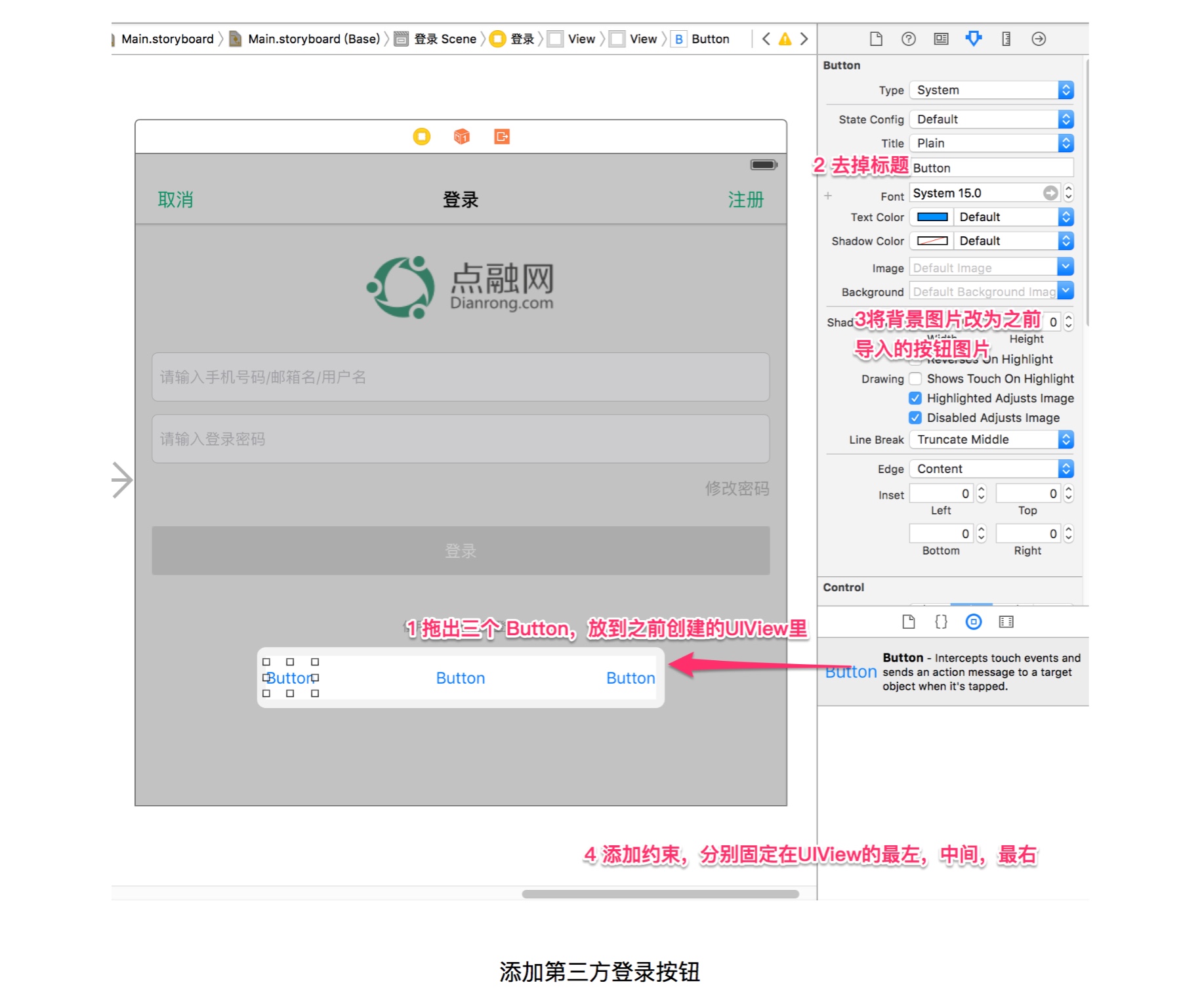
接下來我們隻要將三個按鈕固定在這個組裏的最左邊,中間,最右邊就行了。這樣就能到達我們要的效果了。

添加完成後UpdateFrame,就能看到下圖的效果了。最後我們隻要將這個作為容器的View 的背景改為透明就行了。

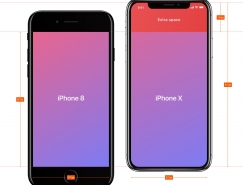
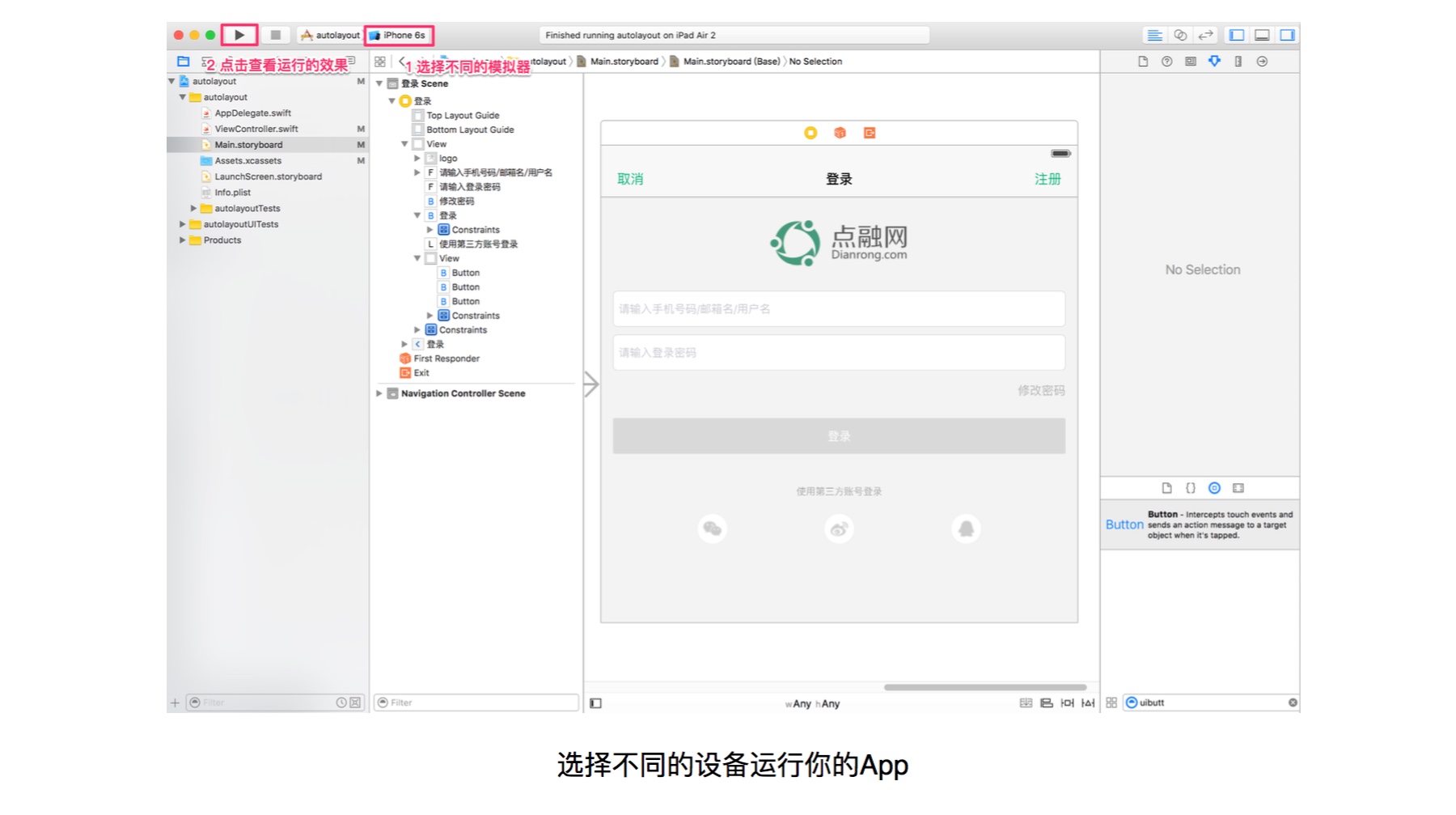
這樣,我們的登錄界面就完成了,現在這個頁面就能根據我們的要求適配各個屏幕尺寸了。我們可以選擇不同的模擬器,查看它在不同設備上的運行效果,無論橫屏和豎屏它都能跟著調整。需要注意一下的是在橫屏情況下可能會有一部分界面超出屏幕範圍,本來所有元素都應該放在一個ScrollView裏,這樣超出屏幕的部分就能向上滑動了,這裏為了方便演示並沒有加。

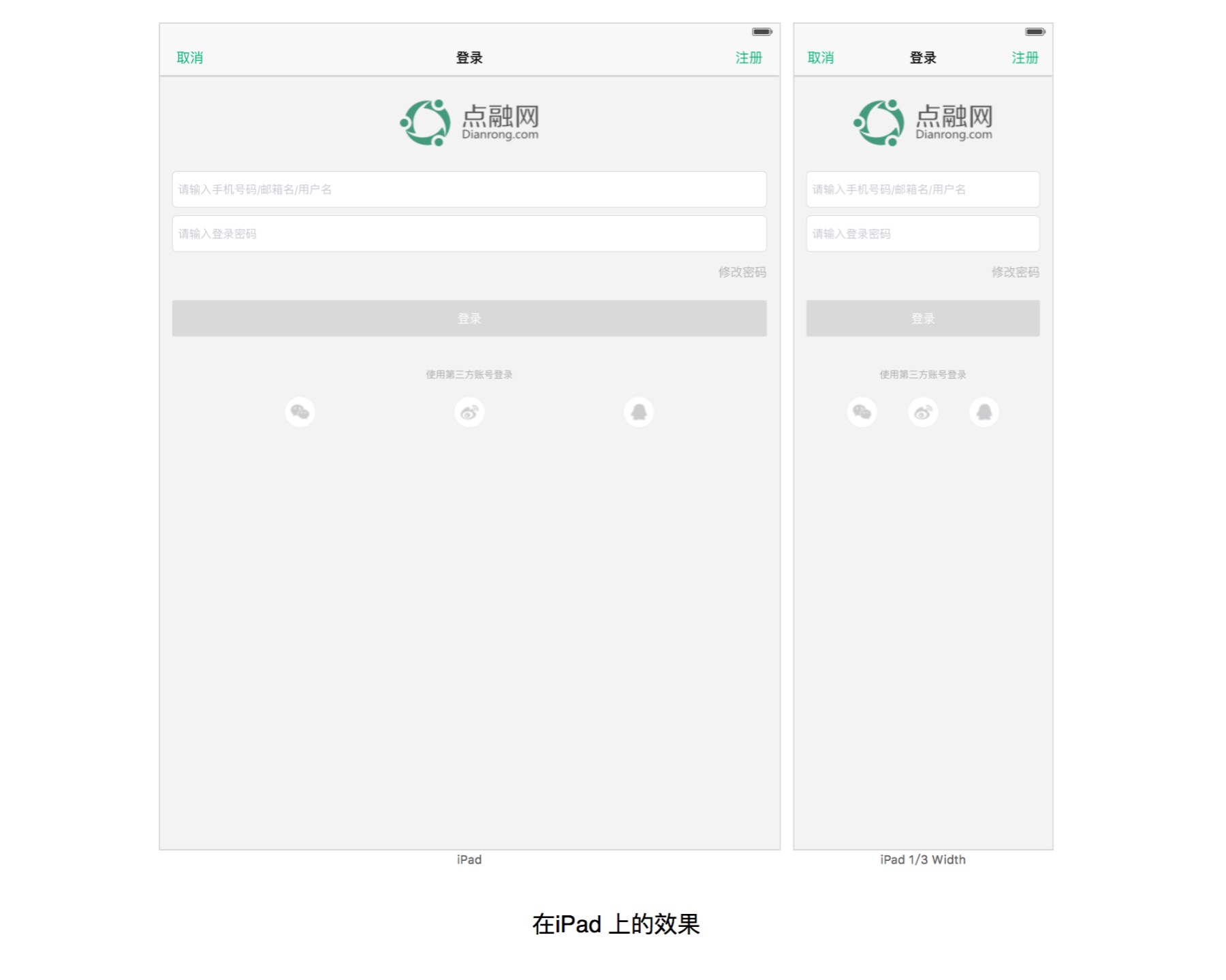
下面就是它不同設備上的運行效果。


可以看到,它不僅支持iPhone,還支持iPad,而且橫屏豎屏都行,應對iPad的多任務顯示也不在話下。很多人覺得如果要支持iPad 就需要重新開發一個App。實際上在本文的開頭,你在創建項目的時候會讓你選擇支持的設備,默認的是Univerasl(全平台),也就是說你要是適配的好,一個安裝包就能同時支持iPhone 和 iPad,而不需重新開發。
好了,這篇就講到這裏,下一篇我會介紹一下Stack View 以及更多AutoLayout 的相關知識和實際應用。
Via: DDC
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20