
按照計劃,這篇文章將是這個系列裏的最後一篇了。
在上一篇文章中,為了讓最後的三個第三方登錄按鈕的間距能夠根據屏幕的寬度自動調整,我先添加了一個組,再在組裏面添加約束,弄的很複雜,而且這種方法也有一定的局限性。

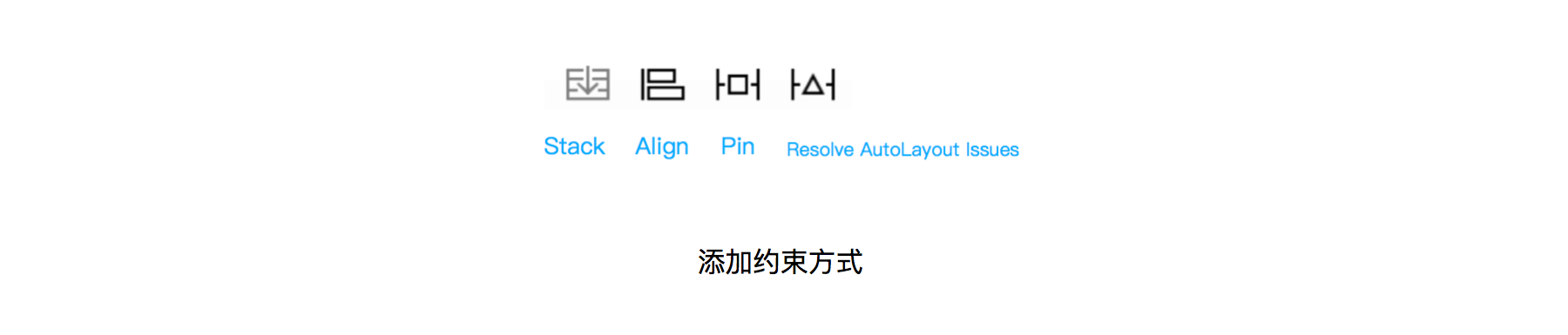
我在上篇文章了就講過,這個問題有更簡單的解決方案。這個東西叫做StackView,在我之前講過的添加約束的方式中,第一個按鈕就是。

它可以讓你不用添加約束就能使用Autolayout裏的很多功能,以後維護起來也會更方便。和上篇文章講的一樣,先拖出三個按鈕放好,這次不用給他們先放到一個組裏,隻要三個一起選中後,點擊上面說過的Stack按鈕,就將他們放進了一個StackView裏了,你可以理解為對它們進行了編組。

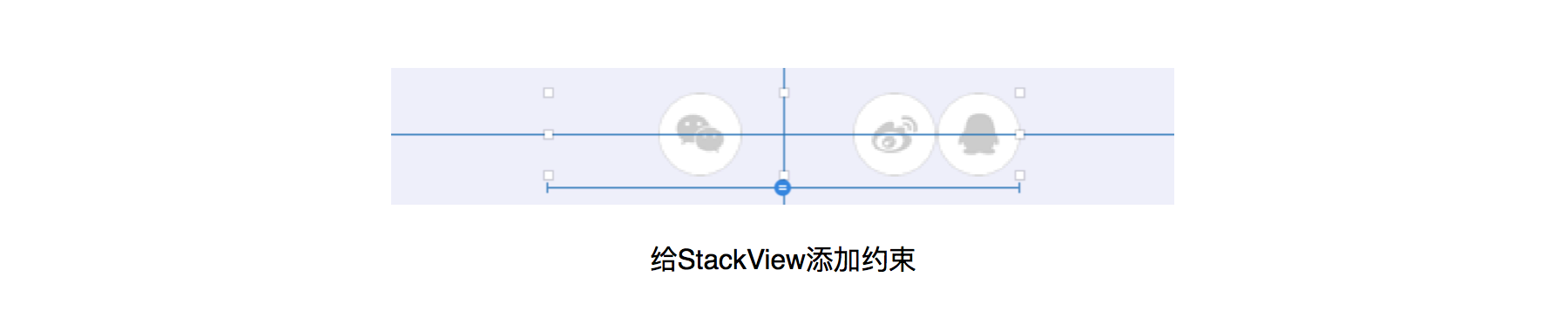
編組後發現三個按鈕變成垂直排列的同學先不要急,後面我會講到如何把它們變成水平分布的。這樣我們就將它們都放到了一個組裏了,接下來先給這個組添加約束,和之前用的方法一樣。組的寬度還是設置為屏幕寬度的0.6倍。添加完成後變成這樣了。

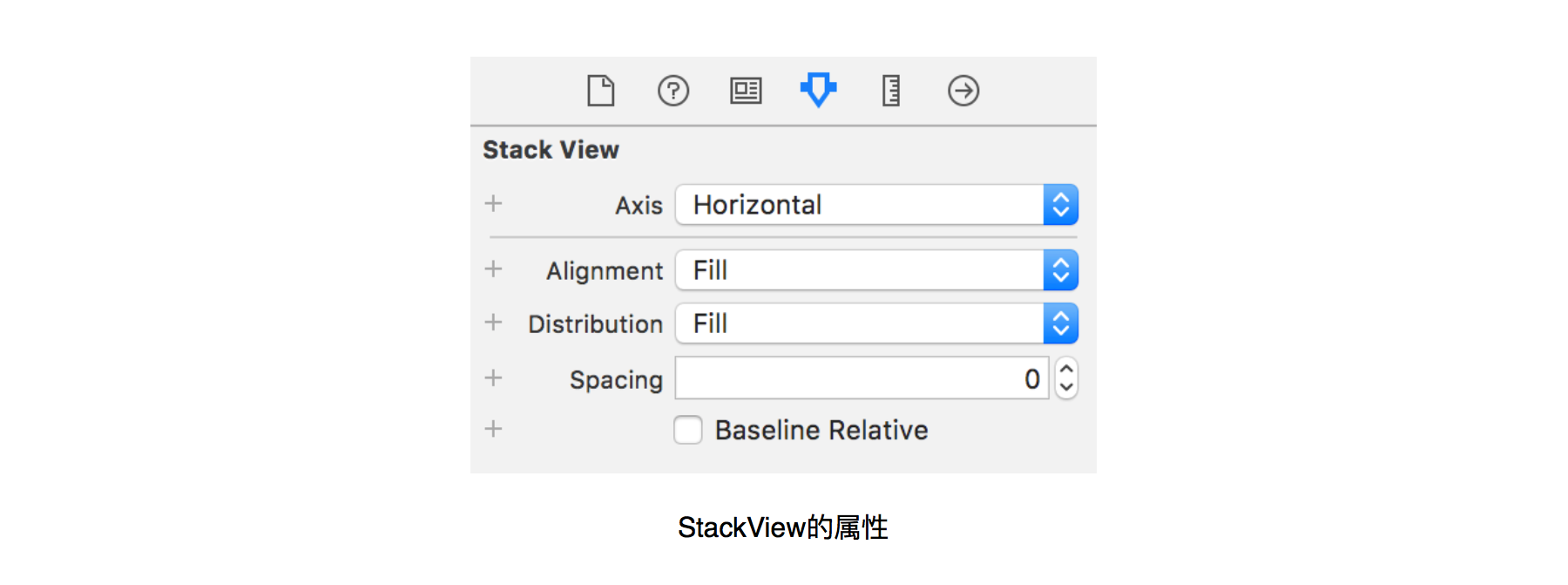
但是裏面的按鈕並沒有和我們想象的一樣平均分布,在上篇文章中,我們添加了很多約束,將這些按鈕固定在了組裏的某些特定的位置。你也可以在StackView裏面添加約束,但是這裏我們完全沒必要這麼做。我們隻要選中整個StackView,就能在右邊欄看到它的屬性了。隻要修改一個選項就能達到我們要求的效果。

下面我就解釋一下這些選項代表的是什麼意思。
第一個: Aixs 定義的是這個組的分布方向,我們三個按鈕是水平分布的,所以這裏不需要修改,如果你編組後他們是垂直分布的,隻需要在這裏將它們改成Horizontal就行了。
第二個 :Alignment 定義的是組內元素的對齊方式,你可以在這裏設置上對齊,下對齊之類的,因為這三個按鈕大小是一樣的,所以對齊方式也無所謂了,使用默認的就行。
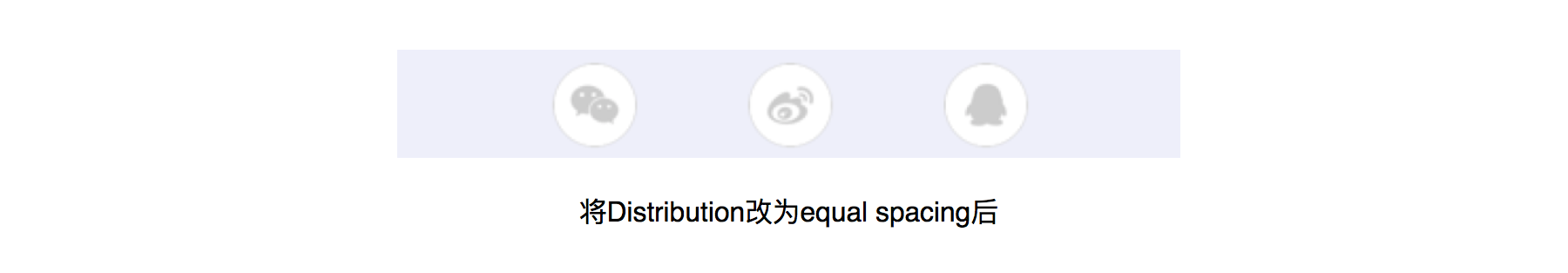
第三個:Distribution 定義的是他們的分布方式,我們隻要在這裏選擇equal spaceing 就能讓他們平均分布了。
第四個 : Spaceing 是用來定義相鄰元素之間的距離的,你可以在後面的輸入框中輸入你想要的數值。
修改好了Distribution後,我們的工作就完成了。

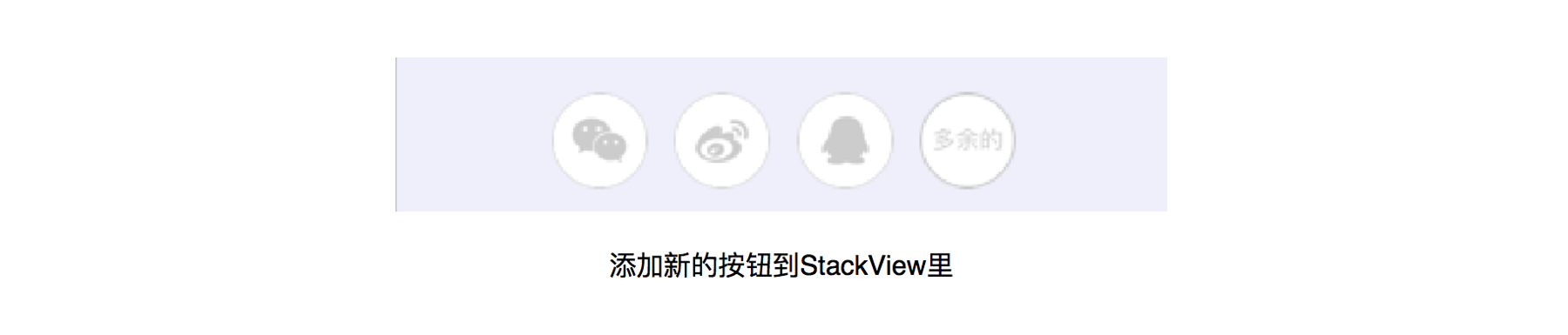
StackView的威力不限於此,假設現在產品經理屁顛屁顛地跑來和你說,我們又多了一個第三方登錄的渠道,需要加上去。如果你使用的是我在上篇文章中的做法,那麼現在你必須從頭來過,而且那種將三個按鈕放在最左,中間,最右的做法也完全失效了,必須得想出新的辦法來。
而如果你使用的是StackView,那這個問題完全不叫什麼問題,你隻要從控件庫裏面拖出一個新的按鈕,直接扔到這個StackView裏面就行了,其他的東西都是自動幫你搞定的。

再講一個StackView的實際應用,假設我們設計了這樣一個頁面,想象一下,如果你一個個的去添加約束的話,會是一件多麼麻煩的事情,而當需要在中間在插進一行新的內容的時候,那會讓你更加痛苦。

而如果你使用的是StackView的話,這一切都變的非常簡單。首先你將左邊的一整列都放進一個StackView裏面,這時候的Aixs應該是Vertical,在Alignment裏將對齊方式改為Trailing(尾對齊),然後Spaceing裏面調整一下行間距就可以了。
用同樣的方式將右邊的文字也都放進一個StackView裏面,Alignment裏設置Leading(首對齊),將Spaceing裏的數字調整到和左邊的一樣。
最後將左右兩個StackView再放進一個StackView裏面,根據需要在Spaceing 裏面調整它們之間的距離。將這個總的StackView放到你想要的位置就完成了。要添加新的一行,隻需要將它們拖進之前設置好的StackView裏就可以了。
StackView背後使用的也是AutoLayout,所以你還可以在StackView裏面添加約束,做出更複雜的頁面布局。
事實上蘋果建議你將StackView作為一個最基礎的元素來構建你的整個頁面,因為它實在是太方便了。
約束的優先級 Constraint Priorities
我在之前講過,隻有當能從你給的約束關系中推斷出位置和大小信息,而且還沒有衝突時,才能通過。
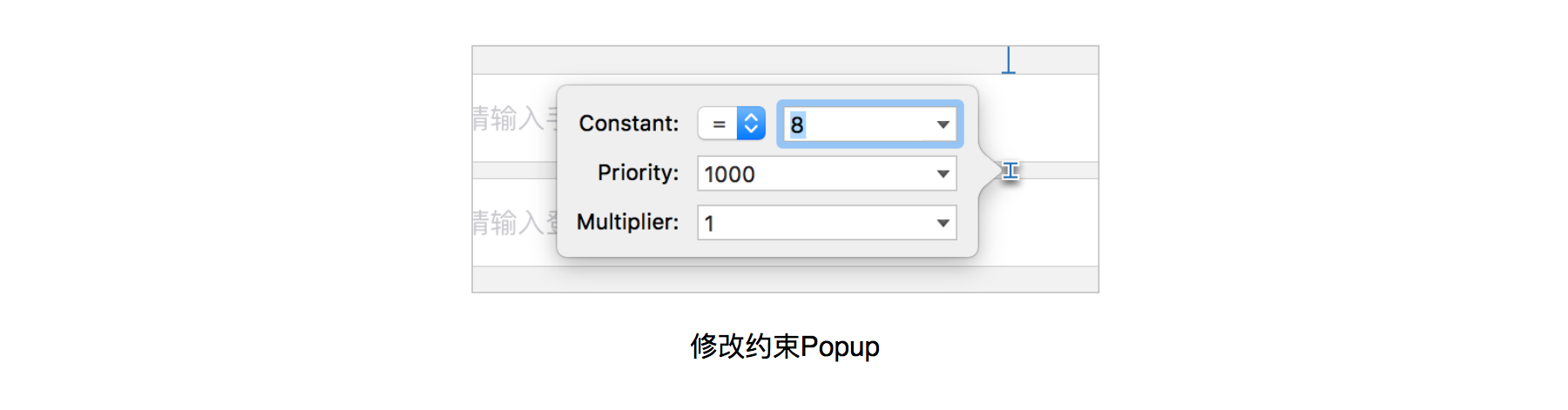
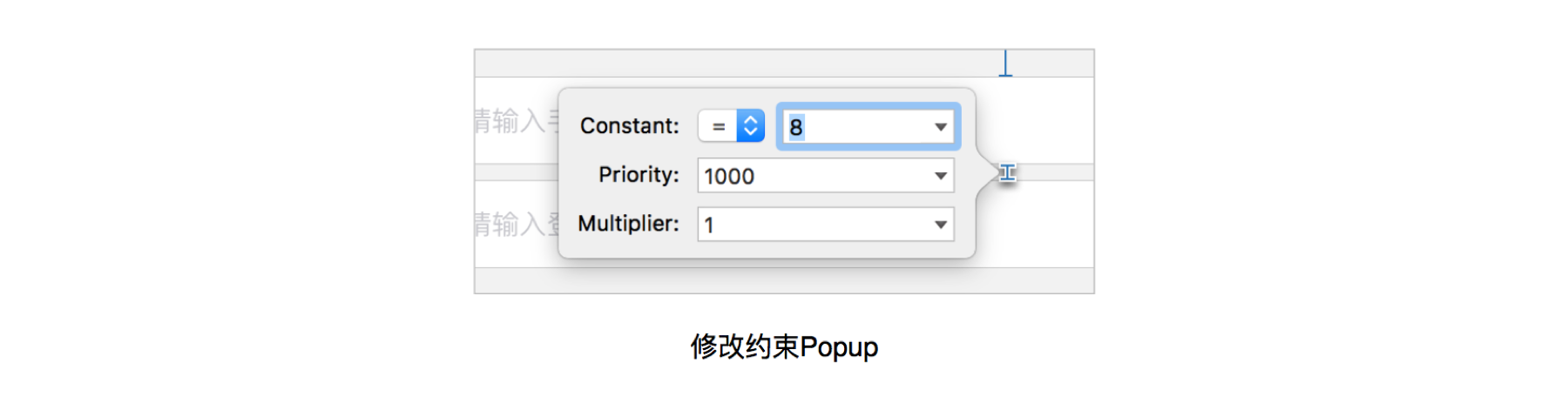
在現實開發中,有可能會出現約束之間衝突的情況,這時候我們該如何處理呢?實際上不是所有的約束都是必須滿足的。還記得我在上篇文章中講過的雙擊修改約束嗎?雙擊約束線後會彈出這樣一個Popup,其中第二行的Priority 就是這個約束的優先級。

你可以給約束設定一個優先級,從0到1000,默認約束的優先級為1000,也就是說是必須滿足的。但如果你將優先級調整到0到999之間,那就意味著這個約束並不是必須滿足的,而是根據實際情況來取舍。當出現衝突時,AutoLayout會根據Priority數值的大小來選擇優先滿足哪些約束,數值越高,就越優先滿足。
可是我們不該在一開始就避免去設置有衝突的約束麼?如果我們一開始就去避免這個問題,那優先級還有什麼用?
下面我講一個例子來演示一下約束優先級的實際應用。
假設我們在做一個軟件,在這個軟件裏我們給出了兩種基本的操作:打賞 和 支持。
規則是這樣的:打賞就是你給這個作者一定的虛擬幣,每個用戶可以進行無限次數的打賞。
支持,則更多的是精神上的自持,每個用戶對於某個特定的觀點隻能支持一次。
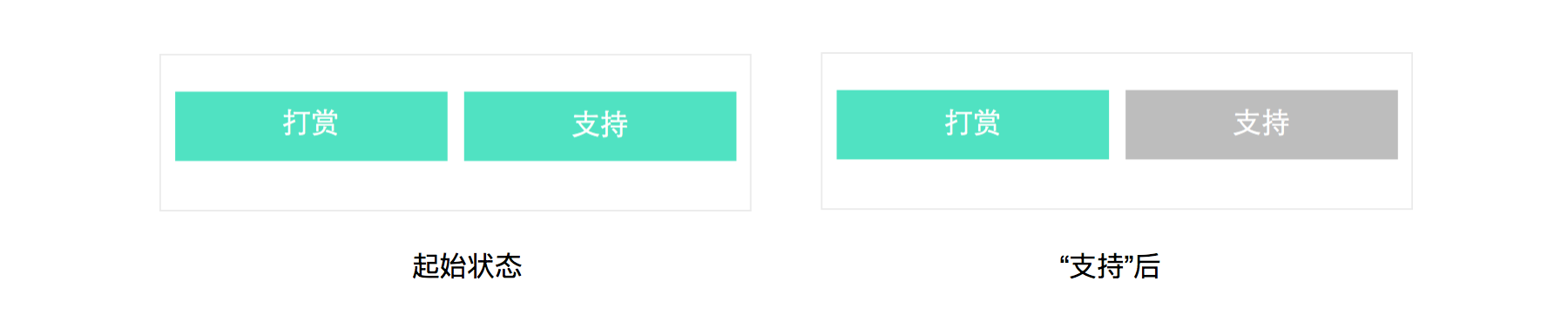
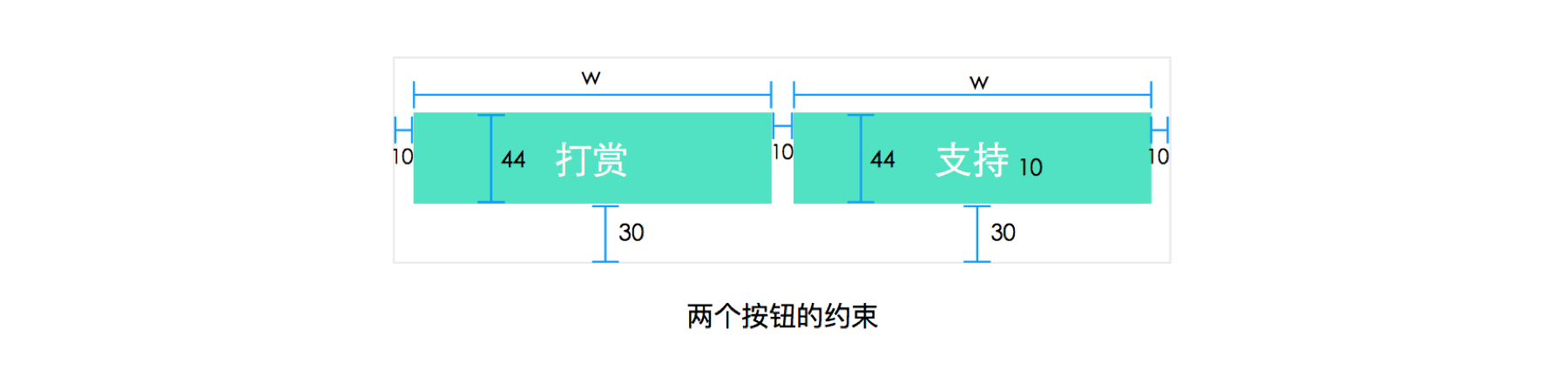
通過以上的描述我們可以設計這樣兩個按鈕:

因為支持按鈕隻有一次點擊機會,所以當支持按鈕點擊過後它就變成不可點擊狀態,它的使命也就完成了。

但是,既然“支持”這個按鈕點過以後就失效了,為什麼不將它拿掉不顯示呢。可是如果去掉支持按鈕,那麼和支持按鈕相關的約束都沒有了,打賞按鈕的寬度是沒有被定義的。該如何來解決這個問題呢?
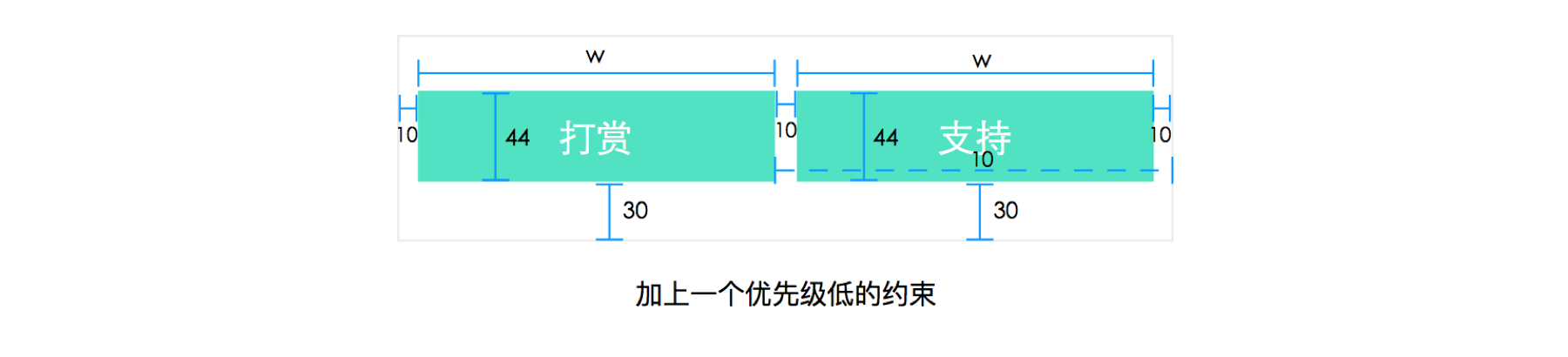
答案就是再創建一個約束,將打賞的尾部和屏幕最右邊的距離設置為10 。這樣打賞按鈕的尾部有了兩個約束了,一個說我要和支持按鈕保持10的距離,一個說我要和屏幕的右邊保持10的距離,顯然這兩個約束是衝突的。解決這個衝突的辦法就是將新加的約束的優先級降低。在下圖我用虛線表示。

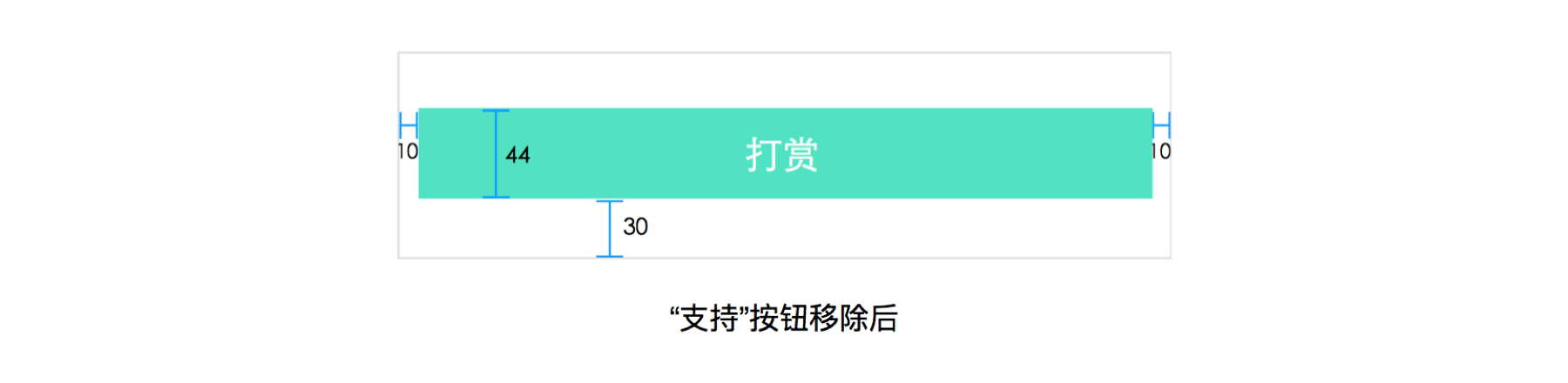
這樣初始狀態時,因為第二個約束並不是必須滿足的,所以一開始是被舍棄的。但是當支持按鈕被移除後,這個新加的按鈕正好能派上用處。這樣頁面就變成了這樣:

約束不一定是固定值
前面我講的約束都是一個固定的數值,但實際上著並不是必須要這樣的。你可以設置他們之間的關系,大於等於某個值,等於某個值,小於等於某個值。再看一下修改約束的Popup,第一個選項就是讓你選擇這個關系,隻不過默認的是等於。

下面再看一個實際情況。

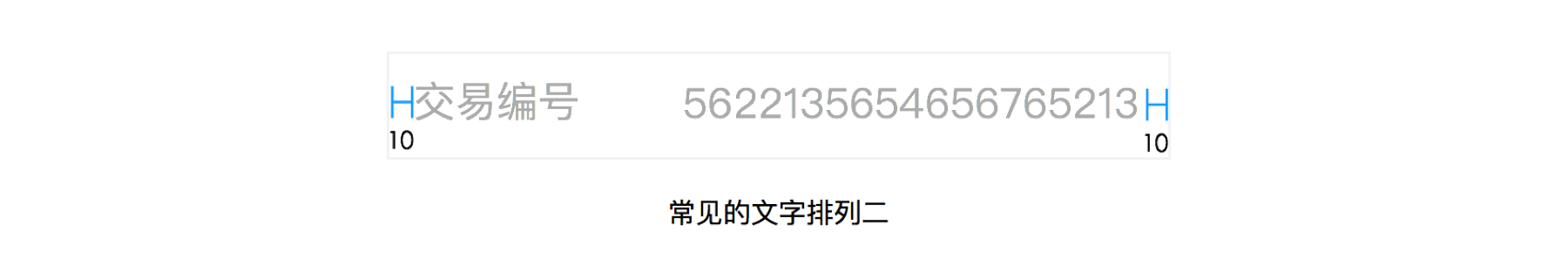
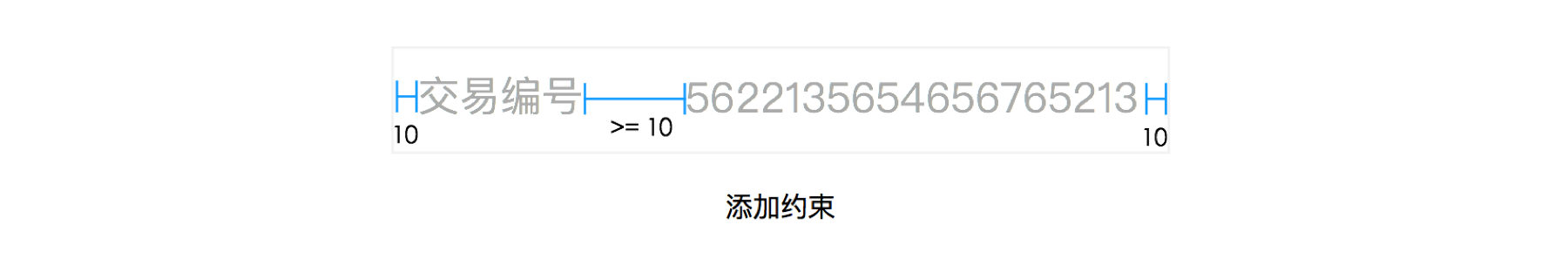
假如我有這樣一行內容,前面是描述,後面是內容,我們規定了它們各自離開屏幕兩個邊的距離。但是我們並不是十分關心它們之間的距離,所以我們可以不設置它們之間的約束,讓他們根據顯示的內容自動調整好了。然而,當後面這個交易編號變的特別長的時候,就會出現文字疊加的情況。所以為了保證它們不重疊,我們還是需要在他們之間設置一個約束,如規定它們的距離必須大於等於10。這樣大多數情況下能保證這兩個label還是能自由伸縮,而且不會出現重疊的情況。當編號變的特別長時可以觸發新的適配機製,如讓編號的字體縮小,而不是直接重疊到前面的標題上去。

Auotresizing
不得不承認的是,有時候設置約束是一件很麻煩的事情,特別是你面對的是複雜的界面的時候,而有時候,你還沒想好要設置成怎麼樣,隻是想先試試。這時候你就可以試試蘋果推出的新功能,前提是你要把你的Xcode 升級到8.0以上。
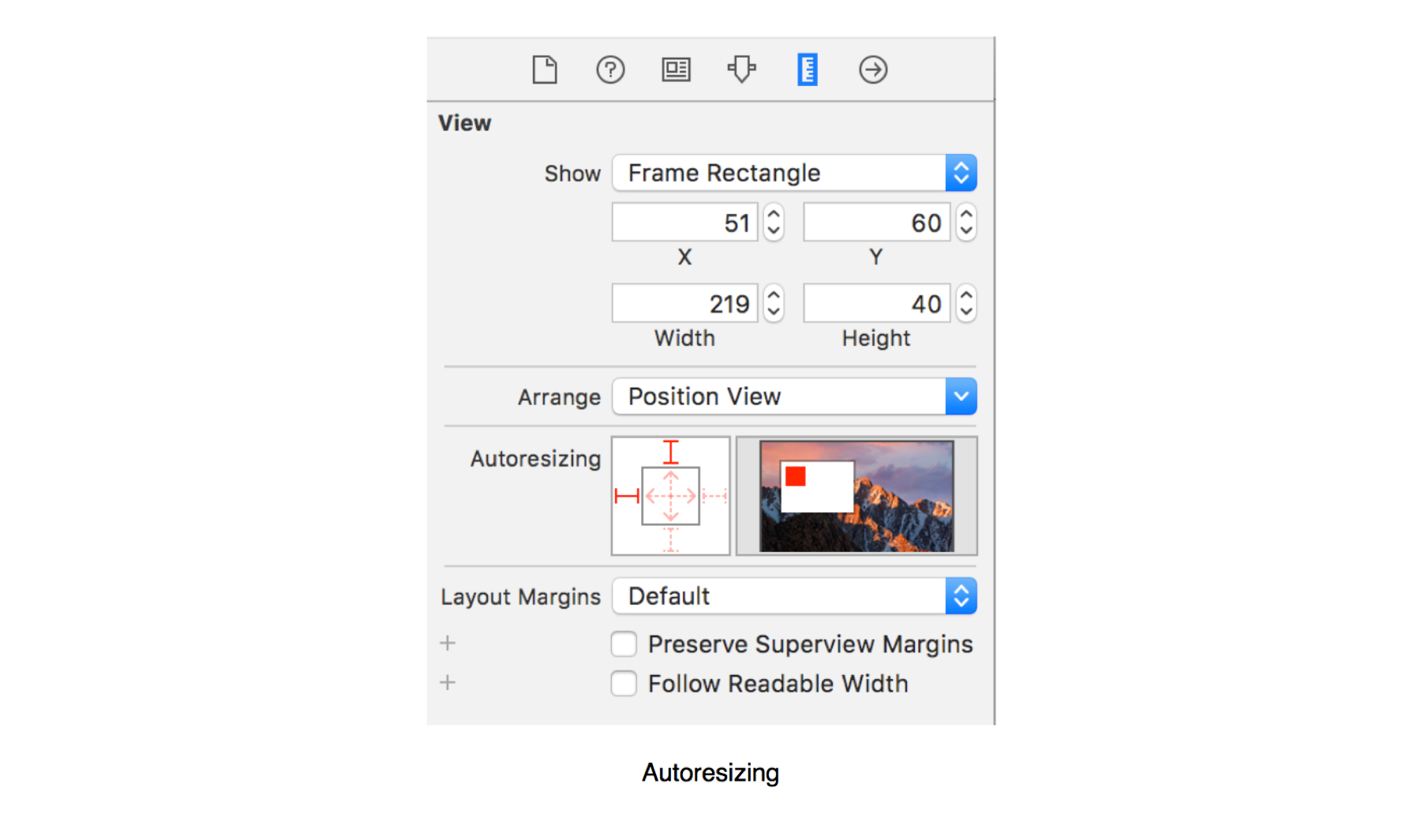
這個功能就是Auotresizing,它讓你不設置約束就能快速驗證你的想法。它使用起來也非常簡單,在選中你要設置的視圖的前提下,當你選擇左邊欄中的標尺icon 後就能看到Auotresizing功能了。

能看到中間的正方形四周有四個約束,虛線狀態下表示這個約束沒有添加,當你點一下後,它就會變成實線,表示已經添加上了,而中間的兩個帶有箭頭的虛線則代表是否允許伸縮。默認是不允許的,如果你點擊寬度方向的以後,這條線就變成了實線,表示寬度方向是可以自由伸縮的。邊上還會有一個小動畫來告訴你這些視圖會怎麼變。有興趣的可以去嚐試一下。
到這裏,這個系列的文章就算結束了。當然我這個系列的文章裏不可能提到所有和AutoLayout的知識。很多人看完以後可能也就忘了如何去添加約束,但是我覺我寫這個系列的文章,最大的目的不是讓你看完以後能像程序員一樣去開發自己設計的頁面了,而是讓你了解這種相對布局的思想。希望看完這一系列文章後,當你再次看設計稿時,能有一種新的視角。
Via: DDC
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20