
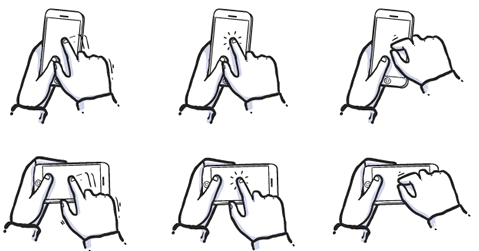
手勢操作,是通過手指輕微移動來讓用戶操作應用。觸屏界面提供了許多自然的手勢,比如點按、滑動、雙指縮放。但這些交互方式不像UI控件,通常對於用戶是不可見的。除非用戶事先了解手勢存在,否則他們並不會嚐試使用。
如何加入隱藏手勢呢?好在有許多視覺層面的交互設計技巧,可以讓用戶了解這些手勢。
首次打開時的教程和引導頁
在手勢為主的應用中,教程和引導頁相當常見。許多情況下,在應用中加入教程意味著向用戶說明、解釋界面。但是,UI教程並不是闡述應用核心功能的最簡潔方式。這種方式存在兩個問題:
- 如果你要給產品準備說明書,就說明與用戶的溝通還不到位,因為他們可不希望使用前還要讀說明書。
- 另一個問題在於,用戶不得不記住所有這些新的用法。
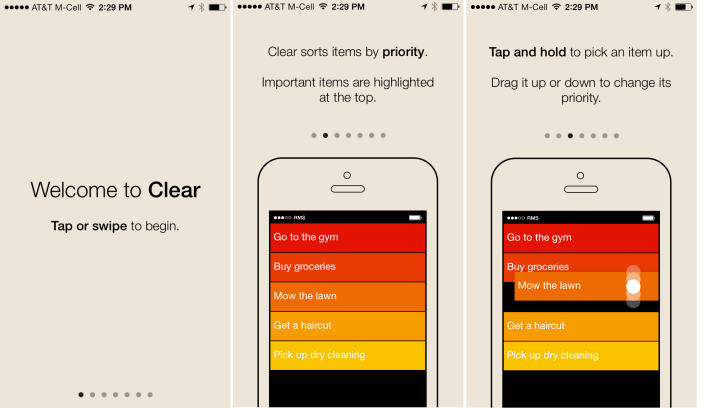
舉個例子,Clear應用一開始會展示7頁教程,用戶得耐心閱讀所有信息,嚐試記在腦海中。這個設計很糟糕,因為它需要用戶在真正開始使用之前就付出精力。

Clear的教程
避免使用強製性的多步引導,要試圖在操作所處環境中教育用戶(這時候用戶真正需要相應功能)。幾經迭代後,教程可以變成更加平緩的暗示。
關注單個操作,而不是試圖在界面中解釋每一個操作。
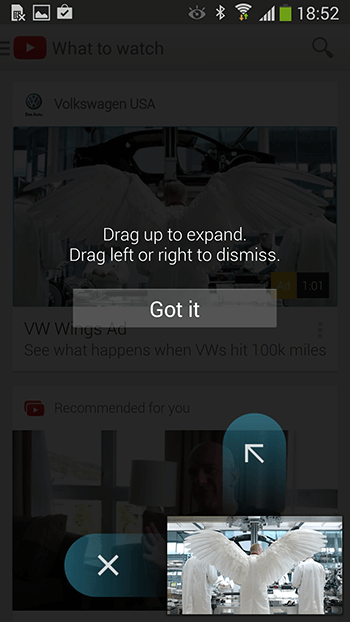
以Android版YouTube的手勢操作指引為例:

Android版Youtube
這個應用有用到手勢操作,但並不是通過教程的方式教育用戶。它反而是在新用戶首次觸發時進行了暗示,每次隻介紹一處,而且隻在用戶進入相關功能時才觸發。
如何在情境中教育用戶
在情境中教育的技巧,能幫助用戶以一種從未嚐試過的方式操作某個元素或界面。這種技巧通常包含輕微的視覺提示和微妙的動畫。
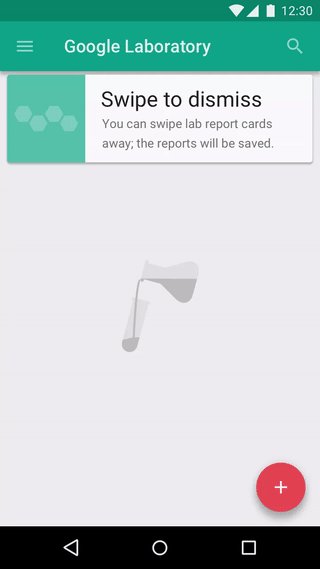
純文本指令
這個技巧主要依靠純文本指令,促使用戶執行某個手勢操作,並且簡明地描述這個操作的結果。
注意:說明文字要非常簡短——文字越短,用戶越可能會閱讀,然後才能遵照它的指引。

圖片來源:Material Design
提示動效
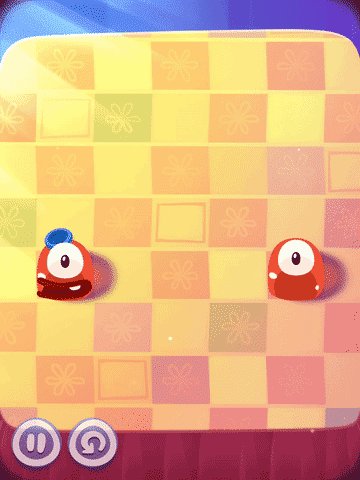
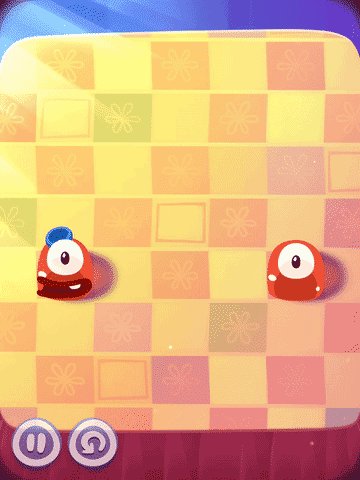
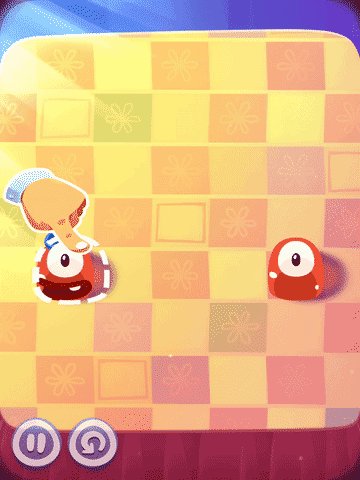
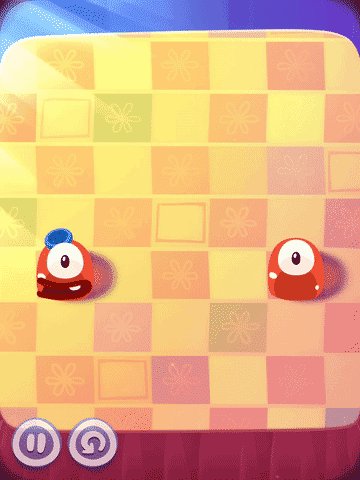
提示動效(或者動畫暗示)表現了執行操作時具體手勢的效果預覽。例如,Pudding Monsters遊戲的訣竅就是完全依靠手勢操作,但是用戶不必過多猜測就能掌握基本玩法。動畫傳達了功能方面的信息——用動畫來展現一個具體場景,用戶立馬明白該怎麼做。

提示動效展現了如何操作一個元素。來源:Pudding Monsters
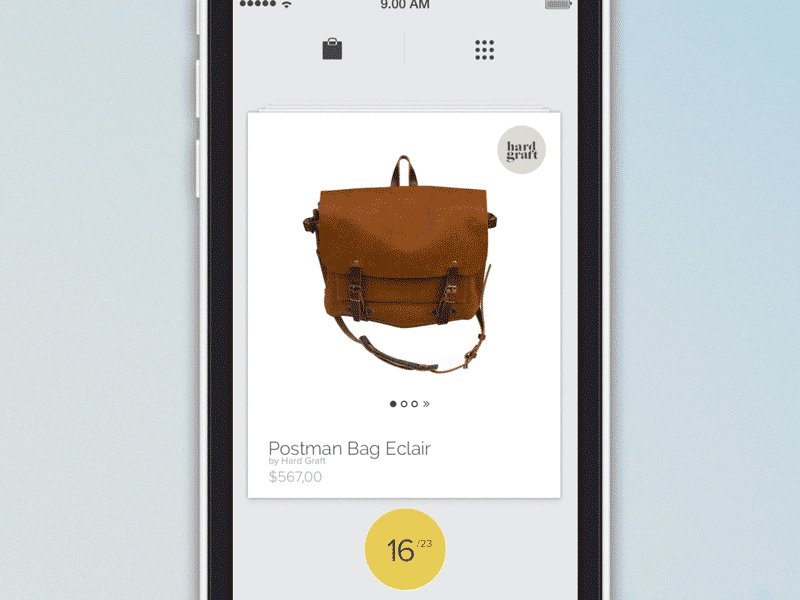
內容的暗示
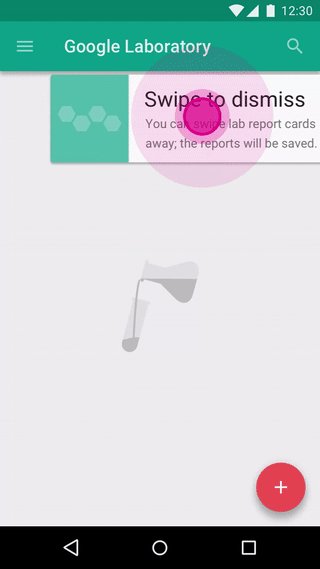
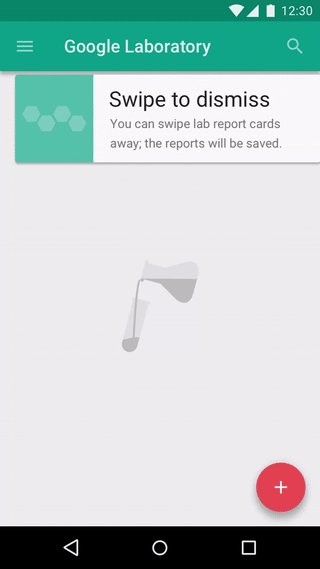
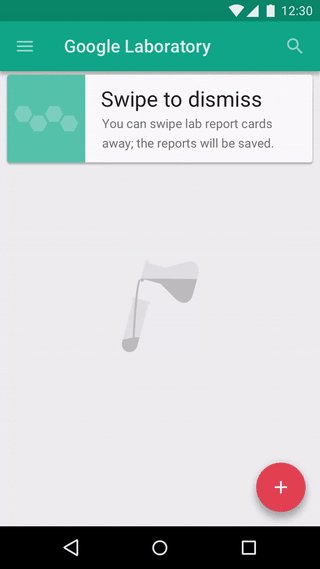
內容暗示是一種微妙的視覺線索,表明了操作的可能。下面這個例子展示了卡片的內容暗示——當前卡片的下方還有其他卡片,這顯然表明它是可以滑動的。

展現出導航功能。來源:Barthelemy Chalvet
結論
總之,在移動或網頁應用中展現手勢操作方式,並沒有萬能的方案。不過在教育用戶操作界面時,我比較推崇通過內容暗示、漸進式提示和微妙的動畫,在具體情景中教育用戶。教程和引導頁應該隻作為最後手段。
感謝閱讀!
原文鏈接:http://babich.biz/how-to-communicate-hidden-gestures-in-mobile-app/
作者信息:Nick Babich
譯文鏈接:可樂橙
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








