單位:
pt:ios開發單位,即point,絕對長度,1pt=1/72英寸。
ppi:Pixels Per Inch,即每英寸所擁有的像素數目,屏幕像素密度。
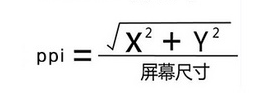
公式:

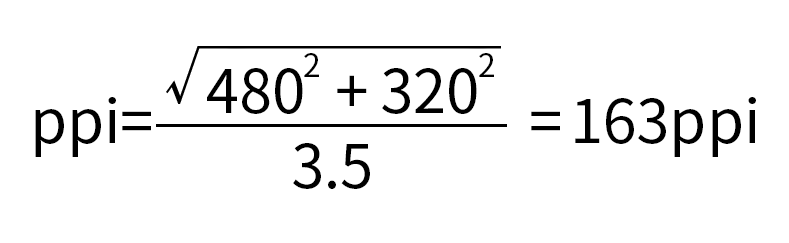
舉例:
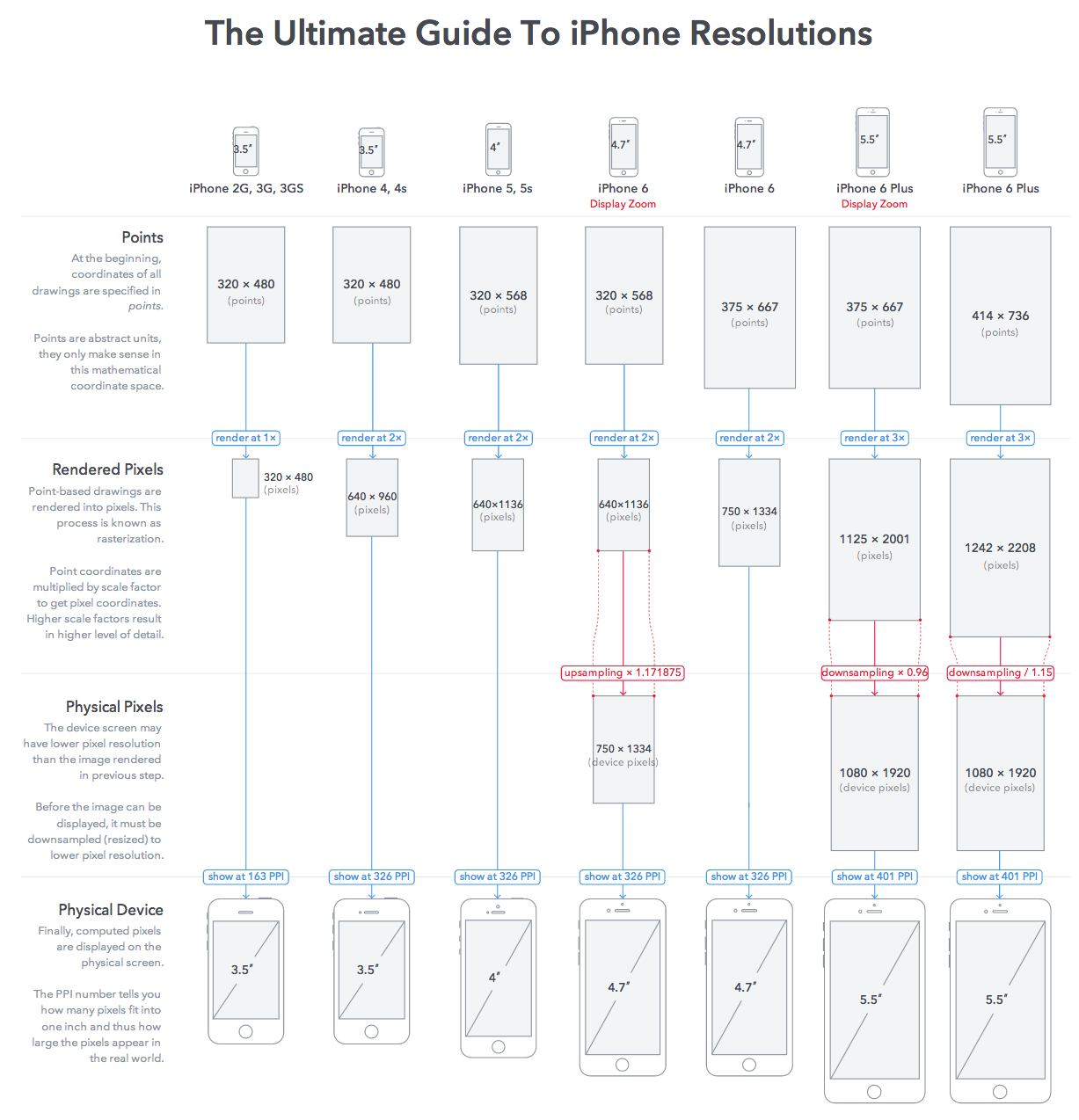
比如iphone3gs的像素分辨率是480px×320px,按下圖計算即表示在iphone3gs具有ppi為163,物理屏幕寬度約為3英寸,3*163~480,
因此iphone3gs分辨率為480*320

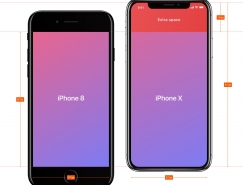
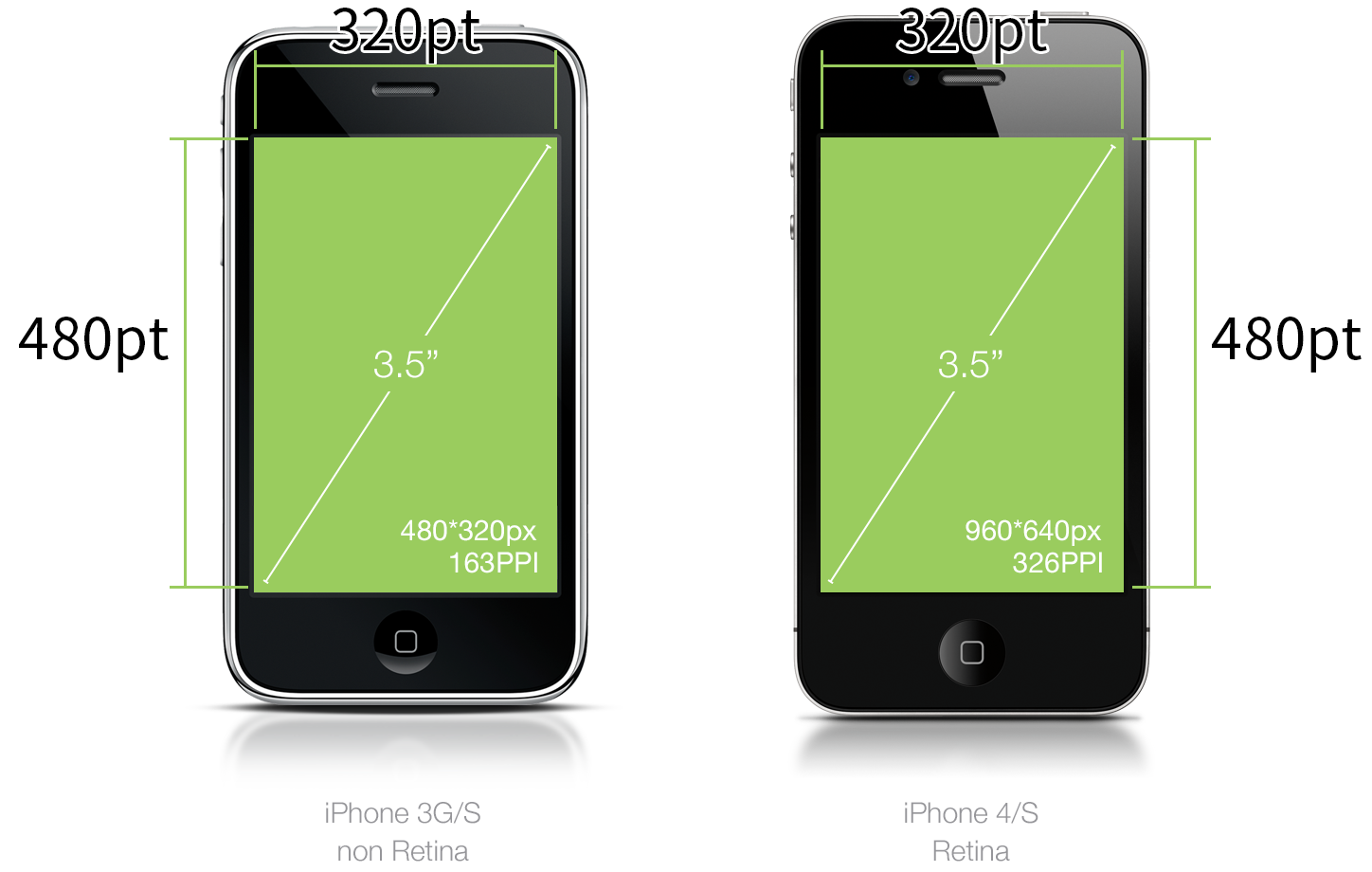
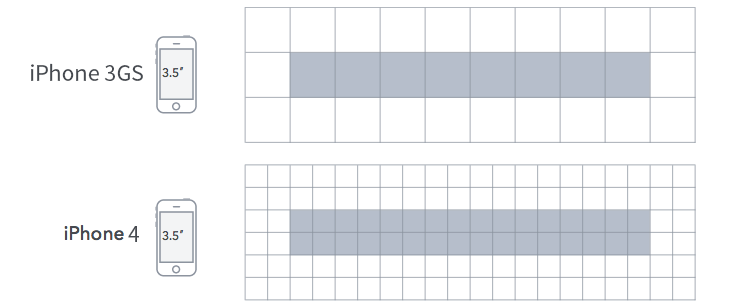
由於iphone3GS和iphone4的物理屏幕尺寸的大小是一樣的,所以,他們的pt是相同的。但是由於iphone4的現實像素為960px×640px,也就是說每英寸在iphone4的屏幕下顯示了326個像素(剛好是iphone3GS的2倍)。


即在同一物理長度pt長度下,iphone4的屏幕像素密度是iPhone3GS的2倍,因此像素分辨率是iphone3gs的2倍。
這也就是為什麼當我們在做iOS客戶端的設計時候(通常我們以@2x來設計),開發說的圖片尺寸多少pt,換算成要乘以2的原因了(如果我們做iphone6+的設計要在pt數×3)的由來了。
再去看iphone的各個尺寸就很簡單了。可以看出iphone的屏幕密度隻有3種,即
@1x,163ppi(iphone3gs)
@2x,326ppi(iphone4、4s、5、5s、6)
@3x,401ppi(iphone6+)

原文鏈接:jianshu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20