來練習下Adobe Illustrator的網格填充。應該很多人都看過Adobe Illustrator網格填充的作品,效果很精致,非常的逼真,看起來跟3D的效果相似,但是比3D的更柔和細膩!只是做起來比較麻煩!其實真正用到的Adobe Illustrator中的工具并不多!只是步驟比較繁復,顏色需要一個個節點去調節!做這樣的東西完全是體力活!這里來做個黃蜂,全當練手吧! 
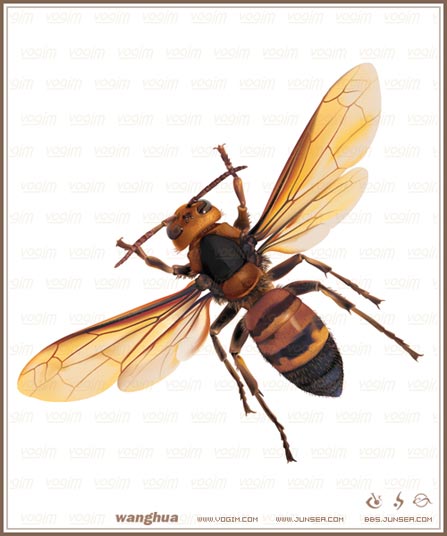
最終效果
1.先講下基本上要用的工具及操作面板!①鋼筆工具②選擇工具③直接選擇工具④添加描點工具⑤漸變工具⑥網絡工具⑦顏色面板⑧拾色器等。大致的就是這些工具,面板。
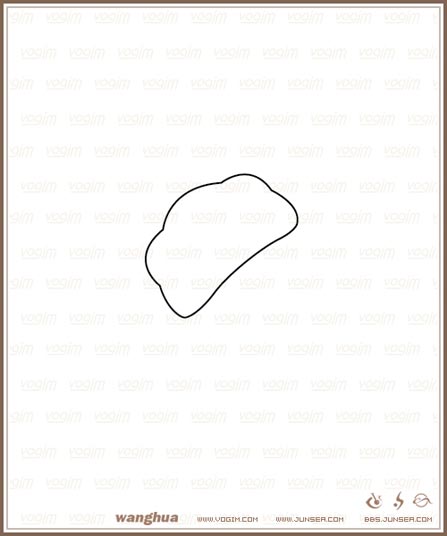
2.好,開始操作吧!黃蜂的身體構造是一節一節的,頭部,胸部,腹部,觸角,節肢,翅膀,大致有這些部分組成,所以我們在做的時候也可以按照他身體各環節去分開著做,完成各部分后再組合到一起就可以了,這樣會比整個的做要來得有條理,也省事,首先用鋼筆工具,將黃蜂的頭部輪廓描繪出來。(圖1)

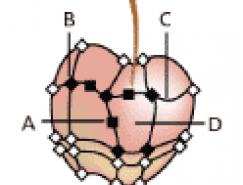
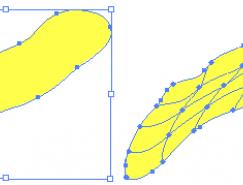
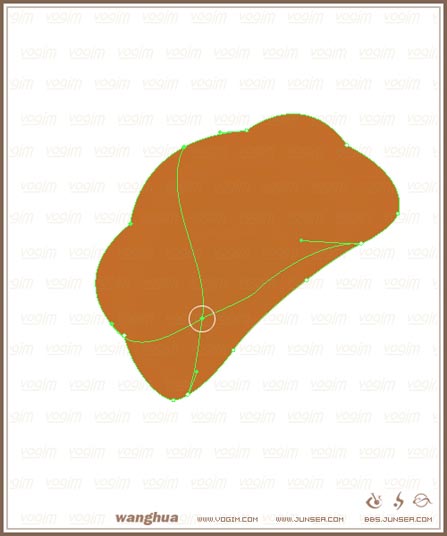
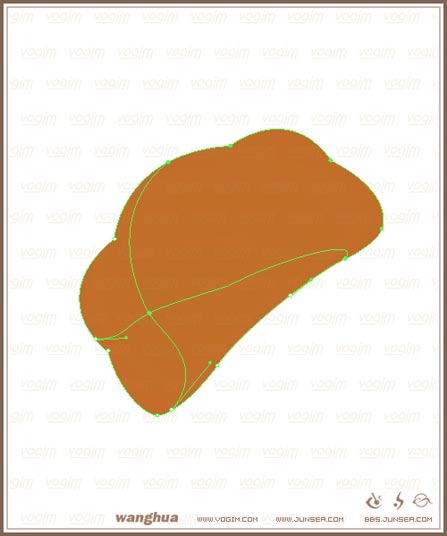
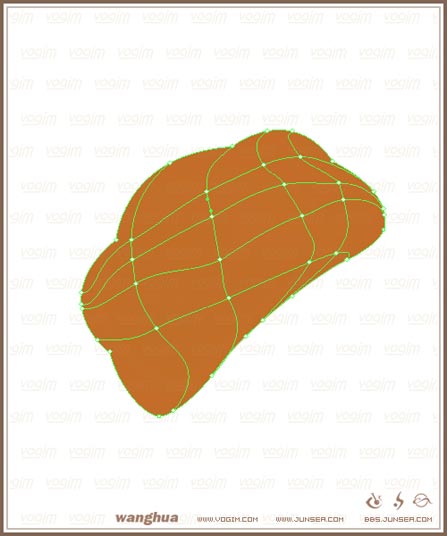
3.在畫好的頭部路徑中填充顏色,顏色大致為R:190 G:110 B:40左右,完成后取消邊框色,選擇工具條上的網絡工具在如(圖2)的白圈位置處點擊一下,這樣Adobe Illustrator便會根據所操作的圖形的輪廓來自動生成一個網格路徑。不要更換工具,直接用網絡工具,按住CTRL去調節網格路徑上的節點位置以及手柄的走向,使其符合黃蜂頭部陰影的走向。(圖3)依照上述步驟的原理,再在頭部輪廓的各需要有顏色陰影變化的位置設置上網格節點,并且大致調節各節點手柄的位置及走向(圖4)。

圖2
圖3

圖4
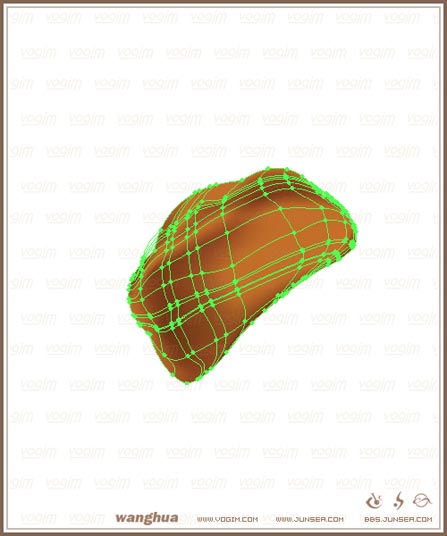
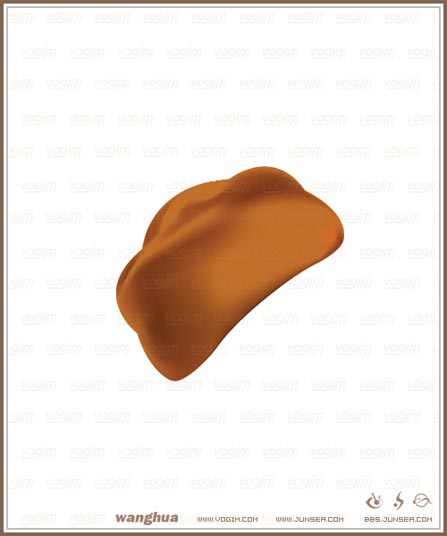
4.黃蜂頭部是立體的,得用顏色明暗深淺的差異來表現出頭部的立體,也就是說,不論它本身顏色的深淺,還是由于頭部的立體感所造成的陰影,都是靠網格各節點顏色的變化來實現的!至于顏色的走向,條理,那就是通過調節節點上的手柄的走向來控制,但是節點一多的話,控制顏色的時候就比較亂,所以,盡量少加點,但是還是要看實際情況,或者說,節點的多少并無大礙,關鍵是要熟悉它的原理,才能去很好的控制。(圖5)填充完成后(圖6),還有,如何去填色,例如說,你需要某個節點處的顏色較別的區域來得深,那就用直接選擇工具,或者用網絡工具按住CTRL也可以,選中節點后在拾色器中去調出你所需要的顏色!可能一次調不準的話可以在保持選中所選節點的狀態下再次打開拾色器來重新調節。并且,需要同時選中多個節點來調節成相同顏色的時候,可以按住SHIFT來選擇所需要的多個節點再打開拾色器來調節顏色!

圖5

圖6
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18