前言
扁平風格的插畫可以是采用線來表現,這和大部分線性圖標的製作方法類似,所不同的是,圖標的規模明顯小一些,所要兼顧的圖形也要少得多。線是一種值得我們探索的圖形表現方式。無論是否將其進行填色,我們都能被線條所牽引進入到圖形本身,這給了我在設計產品海報時一些靈感。今天我們就和大家一起來製作這個由線條來作為主元素的圖形海報。
靈感來源
1、圖案的參考是來自 pinterest 上瀏覽到的線體插畫,基本是延續這個風格,隻是改變了線條表現方式,稍後我們在過程中再重點提示。
2、整個海報的概念是起源我們在做 pagepan 這個產品所產生的「積木」的聯想,這時選用了樂高積木來作為主要的創作重心。
學習建議
這篇文章適合那些已經有軟件基礎想要進階扁平線體插畫的小夥伴~
工具
Adobe Illustrator CC (2019)
我已經習慣用AI來畫線條的圖案,其他軟件不熟悉也沒有深入了解。
草圖過程
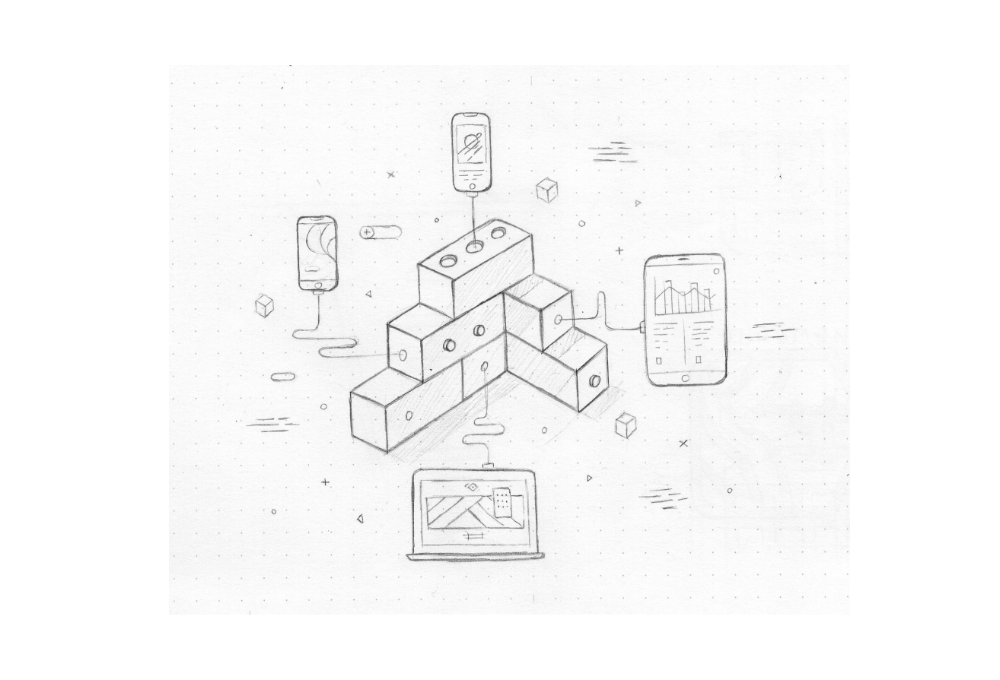
草圖是一個非常非常重要的過程,甚至它是後面所有工作的基礎。鑒於我們大部分人包括我自己都沒有好好對待過,所以這一次我們來彌補這一環節。草圖我畫了三次,每次都作部分優化,最後成品如下。
毫不誇張,隻有認真對待草圖的創作過程,才是真正享受到設計的樂趣。

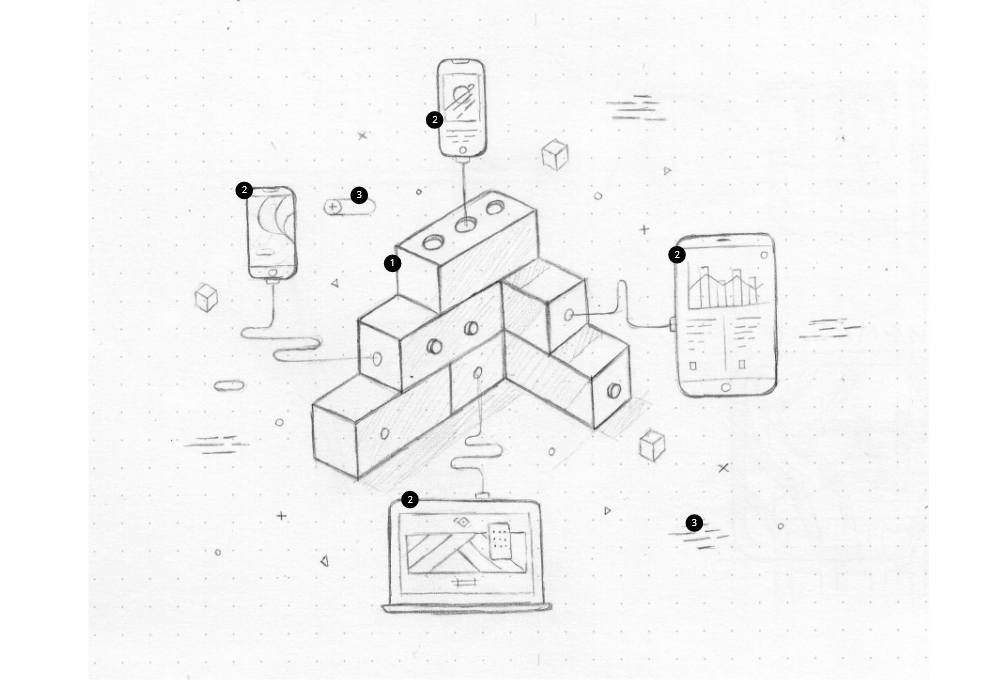
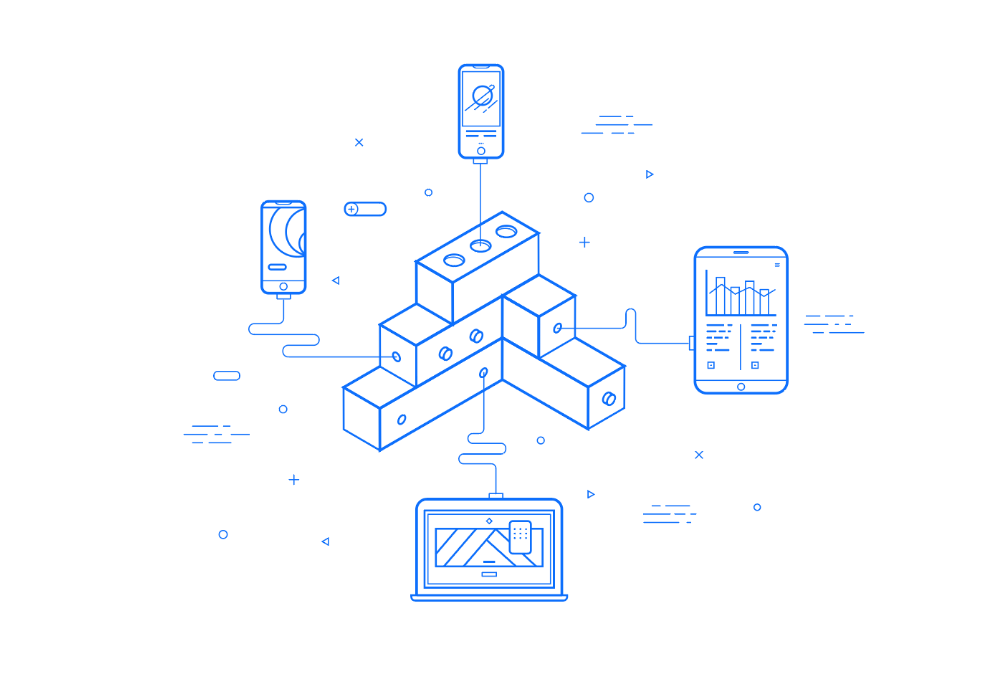
畫好草圖後,大家最好能從草圖進入對圖案實現的分析。我們把實現整個圖案大致分為三個部分:

① 立體式的積木
② 設備部分
③ 背景裝飾
接下我們就分步驟來完成這些不同的圖形,要知道它是如何製作出來的。
生成立方體
這裏積木的表現最重要的一個表現是:立體,並且是大家平時最常見的等距立體風格。等距立體風格,我們曾經在用AI繪製3D等距立體夢幻風格插畫中講過其畫法以及在開始繪製前的準備工作,那麼這篇文章裏我們就省略分步驟的講解。
STEP 01
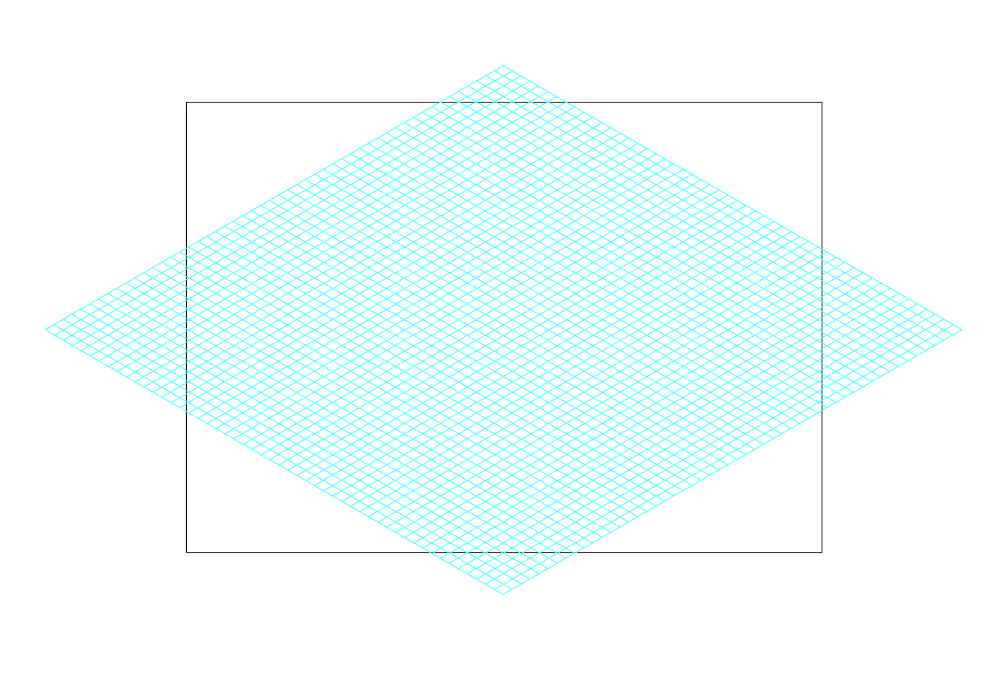
打開AI,新建一個1200px*850px的文檔,然後再在這個新文檔中建立起等距立體風格所需要準備的參考線。有人問參考線用處大不大?說實話,因為AI當中有默認的等距立體的3D轉換設置,因此基本不會差多少,主要是調整細節的時候用得上。
準備好的參考線如下圖:

你可以按以下的提示操作,更詳細可以進入用AI繪製3D等距立體夢幻風格插畫中查看。
- 利用【矩形網格工具】,寬度/高度設置為1000,水平/垂直設置為:50
- 選中網格,鼠標右鍵,進入【變換>縮放】,不等比的參數設置為,水平:100%,垂直:86.602%
- 【變換>傾斜】,傾斜角度參數:30
- 【變換>旋轉】,旋轉角度參數:-30
- 【視圖>參考線>建立參考線】
STEP 02
要畫線體圖案,首先大家要把形體畫出來,形體是非線體的,這方便塑形,一旦形體外輪廓確定,就可以通過填充轉線條的方式做出線條圖案。
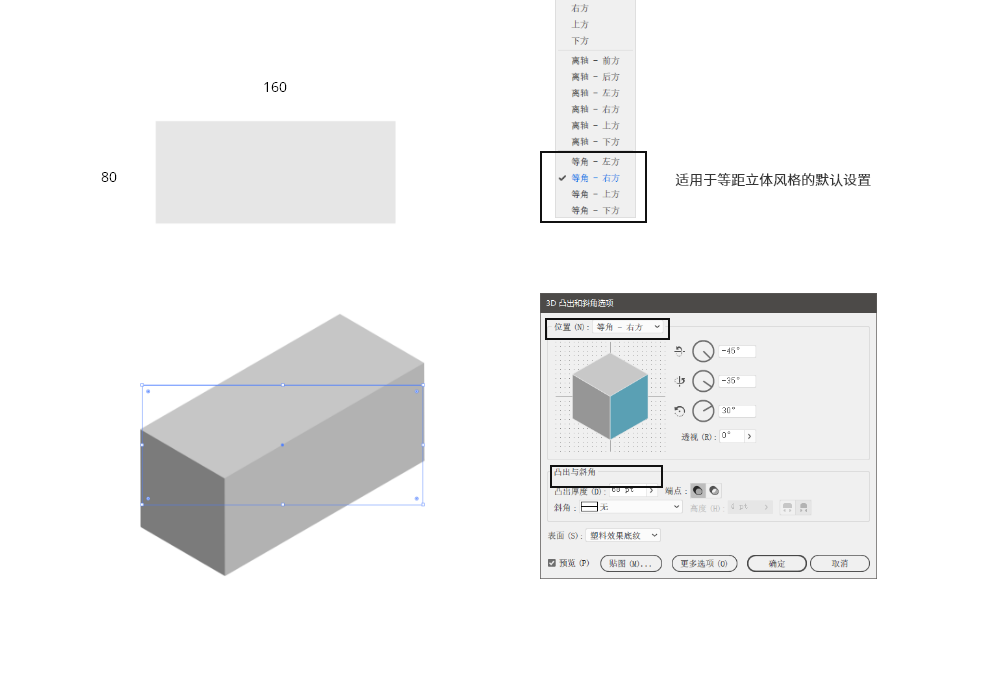
以上的思路確定好後,我們就要開始繪製立方體。第一步,我們先畫出一個尺寸為160*68的矩形。矩形填充為灰色,關閉描邊。
對於這個尺寸我建議大家最好和我的設置相同,並且記錄一下,等下我會告訴大家為什麼要這樣做。
然後選中這個矩形,進入到【效果>3D>凸出與斜角】,將其轉為立方體。你需要改變這兩個參數設置:
- 位置:等角-右方
- 凸出厚度:68 (這個數值和你的矩形的高度一致)

位置一欄下拉選框裏的「等角」開頭的選項,都是適用於等距立體風格的。
STEP 03
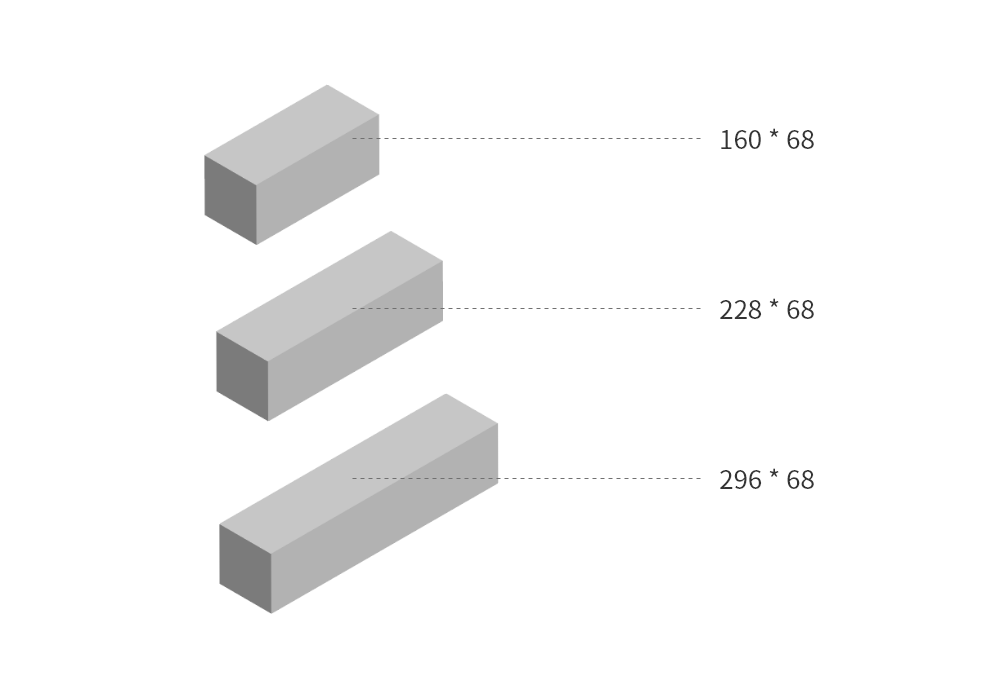
接下複製上一步所做的立方體,雖說我們現在稱這個對象為立方體,其實它的本質還是一個平面矩形(因為還沒擴展對象),所以我們繼續改變這個平面矩形的尺寸,改變它的寬度,將其寬度從原來的160改變為228。
這就是要求你要記住第一個矩形尺寸的原因,因為228是從160+68得到的。由於我們這裏會畫出三個等高而不等長的矩形,但是我們希望它們表現是逐級等距增大,所以需要一個參數。有人問這裏不需要這樣計算行不行?就是看著好看但不需要數學計算可不可以,我的答案是當然可以,但是數字的確是一個便捷控製形體的工具。
當你把尺寸改變後,整個立方體也就是延長了。用相同的方法,複製第三個,也是在228基礎上增加68,第三個矩形的寬度增加到296。於是我們得到想要的三個立方體如下:

STEP 04
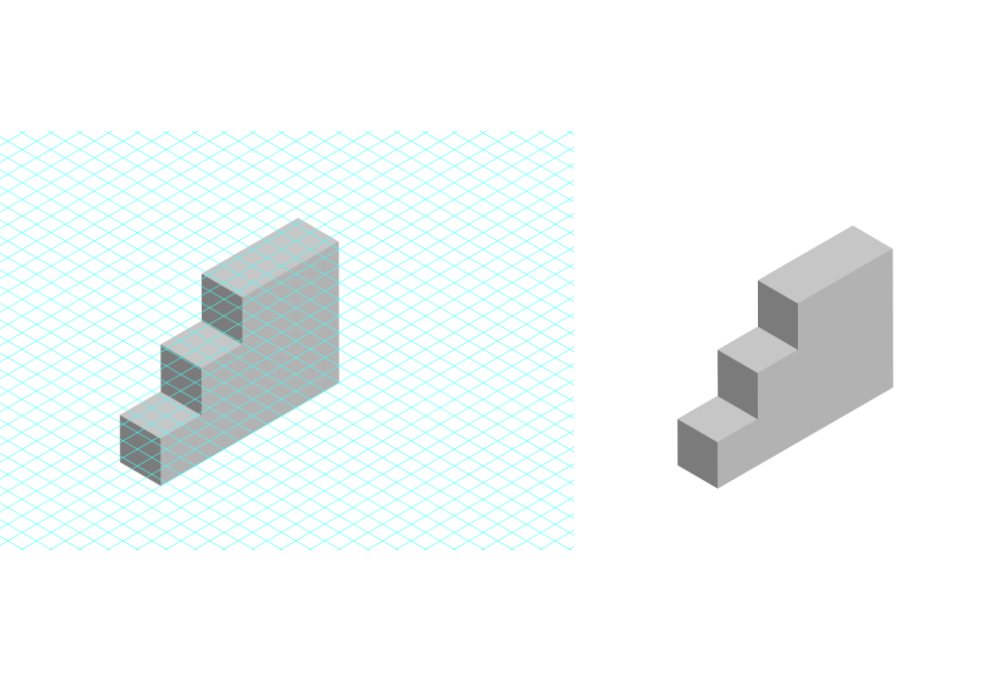
將已有的立方體的位置進行調整,這時需要打開參考線,輔助將其排列成一下的樣式:

STEP 05
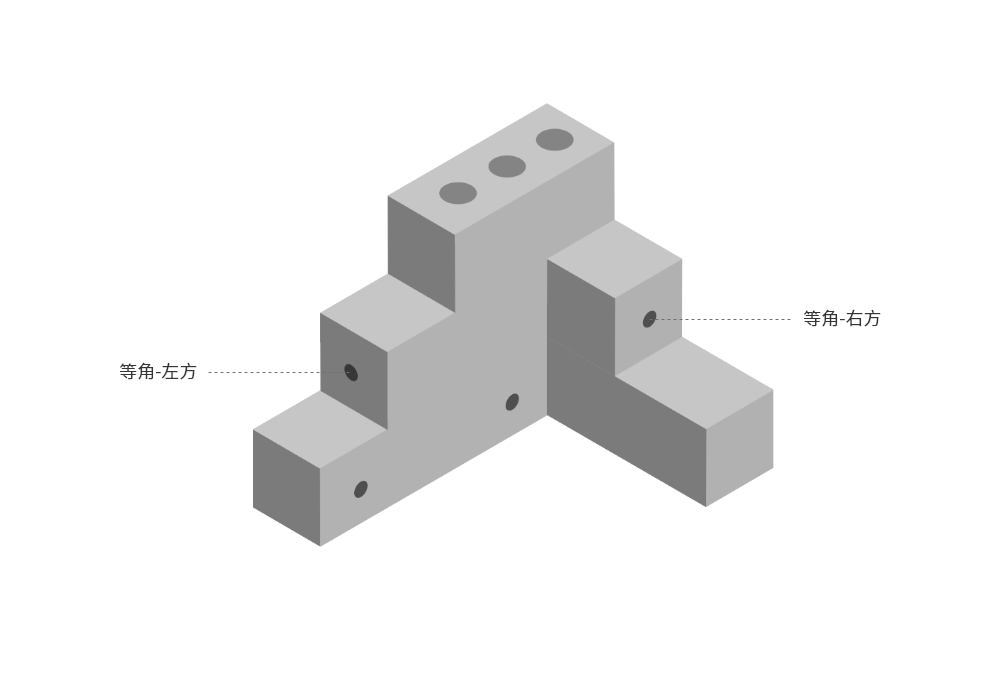
用STEP 02-04 的方法來做出另外一邊的立方體,所不同的是另一邊的兩個立方體,它們的尺寸分別是:
68*68
160*68
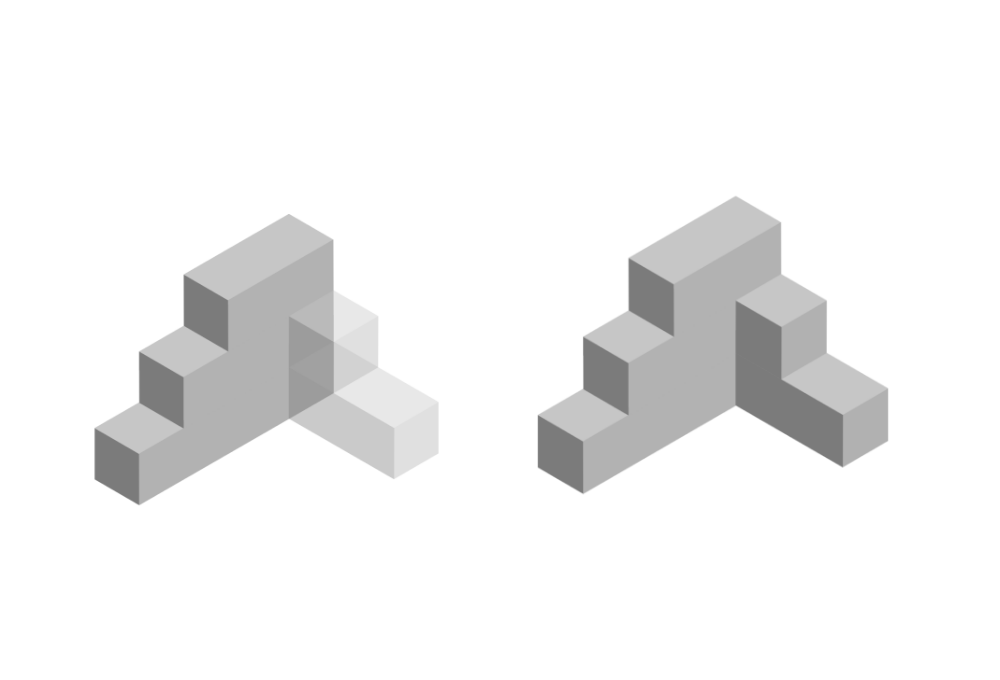
而他們在轉變為立方體時,進入3D工具中,位置一欄設置為【等角>上方】。當你繪製好兩個立方體,就可以將它們拚成下面的形狀。當右邊的兩個立方體因為擋住視線很難對齊邊緣時,可以降低它們的透明度來查看是否對齊。

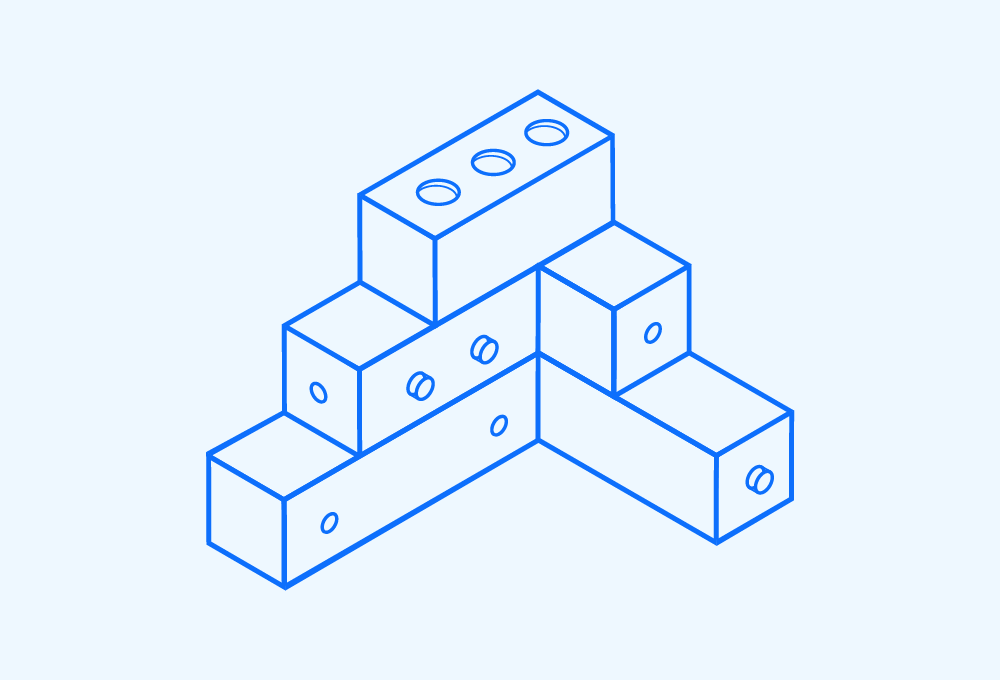
這時立方體的大形體基本完成,讓我們轉戰製作細部。
細部:按鈕和圓孔
所謂的細部其實也就是細節的部分,這部分在這裏表現就是一些諸如按鈕、圓孔這樣的部分。
STEP 06
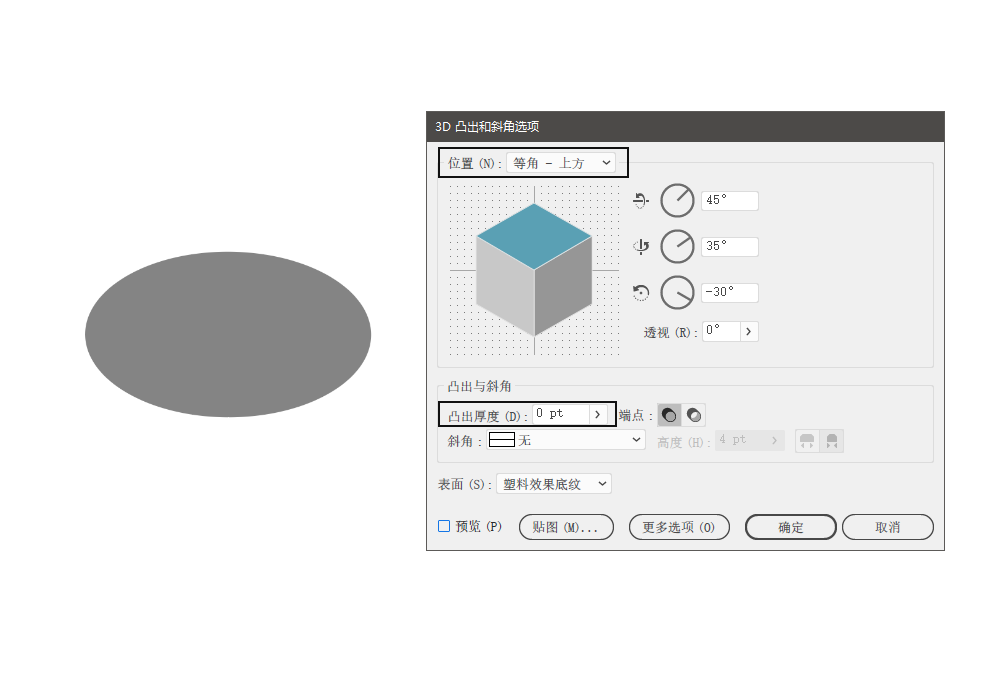
我們首先來製作圓孔,其實大家可以發現圓孔就是一個圓,隻是這個圓看上去有透視之感(所以它不是一個正圓),但基本上它沒有凸出。那麼大家可以如何做呢?
你也可以用到3D工具:首先繪製一個灰色的無描邊的正圓。然後進入【3D>凸出與斜角】,設置可以如下所示:
位置:等角-上方 厚度:0

STEP 07
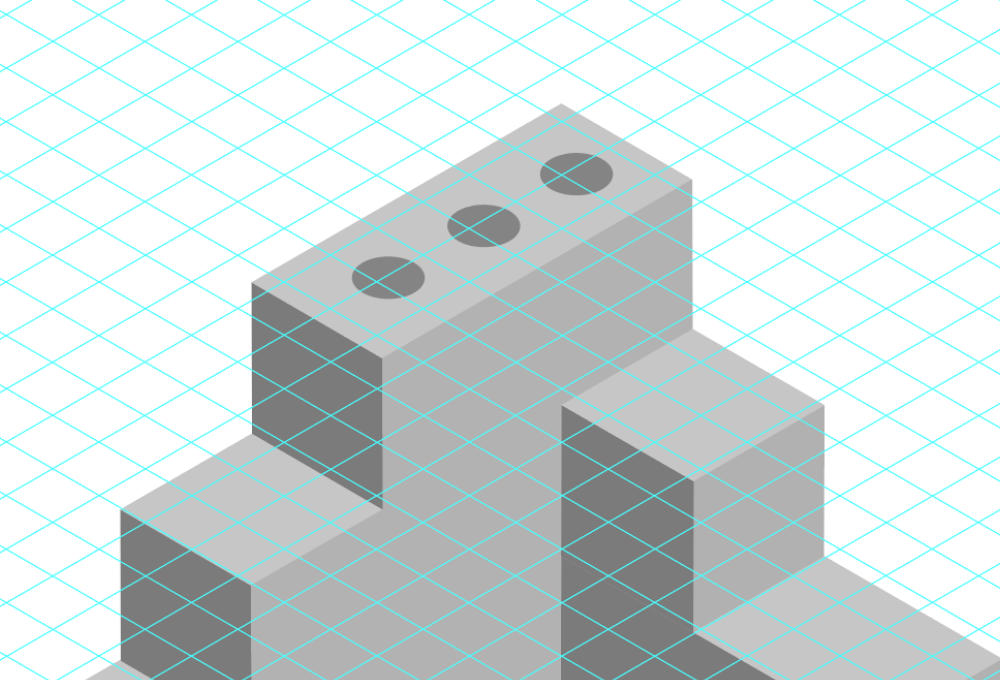
複製這個代表圓孔的圖案,然後放置在最上方的矩形上,這裏需要參考線來輔助將其對齊。

STEP 08
用同樣的方式安排其他地方出現的圓孔,但是注意這裏不同的位置。

STEP 09
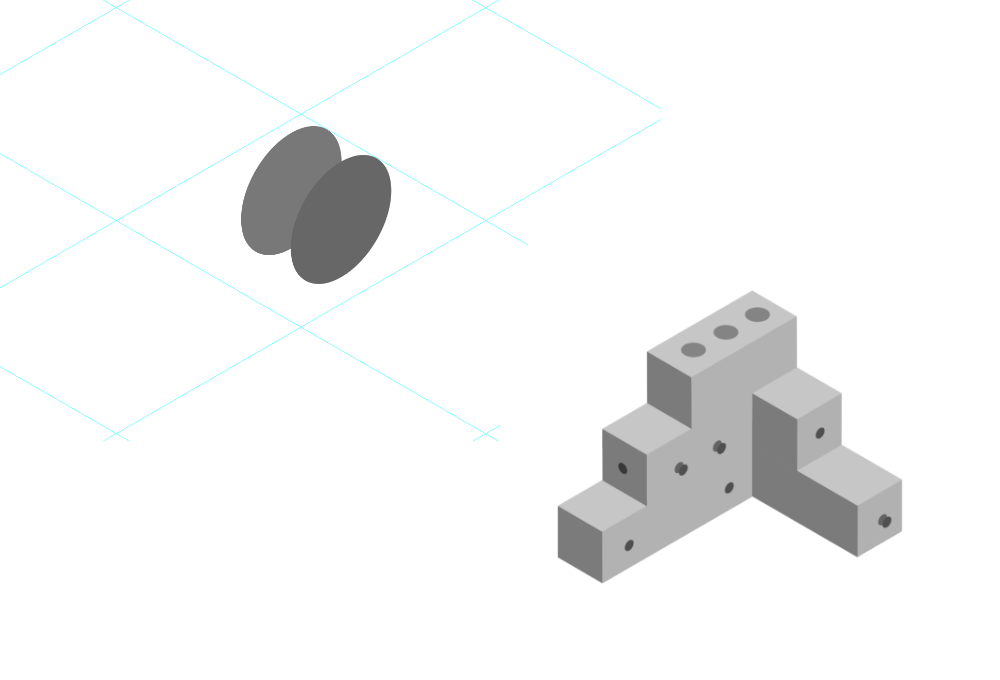
接下繪製凸出的圓形按鈕,這時我不建議這裏再使用3D工具來實現,畢竟其實凸出的按鈕利用兩個橢圓就能實現,如果采用3D工具繪製,最後轉平面時會遇到麻煩(會有非常多形狀會出現,而讓你很難整理)。但是為了保持整個圖形符合等距立體,我在這裏利用參考線來做一個按鈕,大家可以參考我的做法。
就複製我們上一步所做出的圓孔,找到同樣方向的圓孔,然後利用參考線對齊再複製一個,讓它們的色彩有點差異。

看懂了嗎?雖然目前兩個橢圓之間有間隙,但是等到最後轉為線體時,彼此隻需要兩個小線條就能連成一個立體凸出的按鈕。
轉為線體
一旦焦點積木的部分完成,我們就可以直接轉為線體,剩下的圖形都用線條來實現。所見即所得。
STEP 10
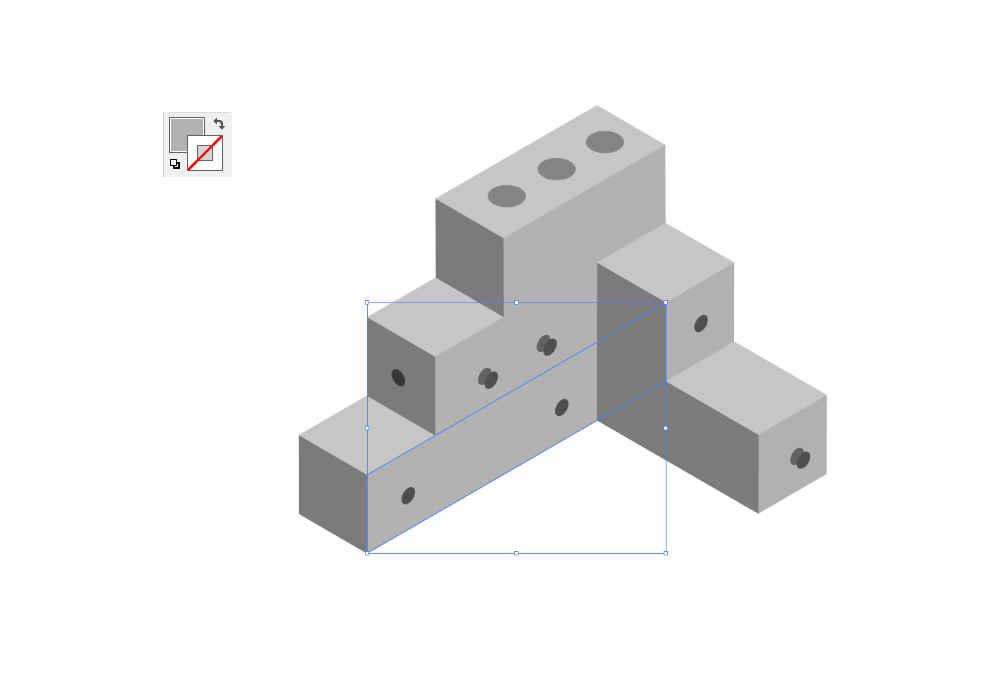
首先將所有的立體形狀都轉為平面,這個說法並不是指他們又回到之前的平面形狀,而是將立體以擴展的方式轉化成可編輯的對象。
選中每個對象,然後進入【對象>擴展外觀】,然後將這些對象一一進行取消編組的操作,有些形狀需要取消兩次,總之要達到你任意點擊某個形狀時,都能立刻看到它的填色。這是AI中一個形狀是否「健康」的指標。

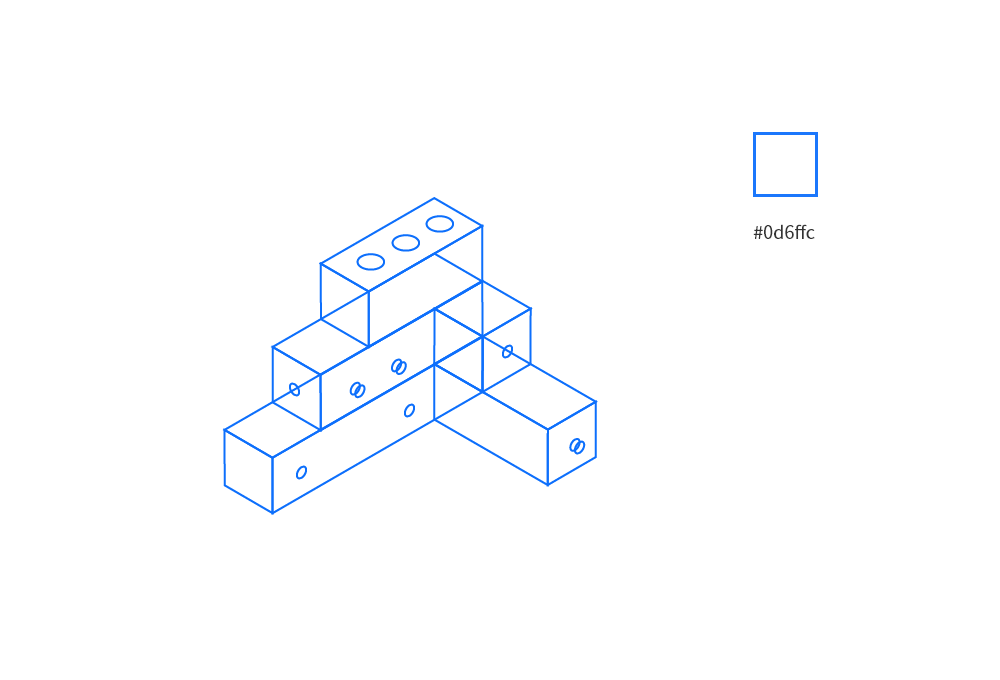
STEP 11
然後把每一個形狀填充關閉,開啟描邊。描邊的大小可以暫時設置為2,因為之後我們還會有變化。描邊色彩為 #0d6ffc

STEP 12
運用【形狀生成器】工具,按住鍵盤上的ALT鍵,清除掉圖形中彼此遮擋的部分線條。這個可以參考我們的草圖。
然後把我們在STEP 09中提到的給按鈕增加線條的方式來完成立體形態。為了讓圖形表現更好,按鈕的形狀可以稍微調大。

繪製平面設備
這裏大家會發現周邊的設備是平面的,在繪製上不比之前的立體圖案,因此相對難度降低了很多。所以基本這裏就是按照草圖分步驟來畫出。
STEP 13
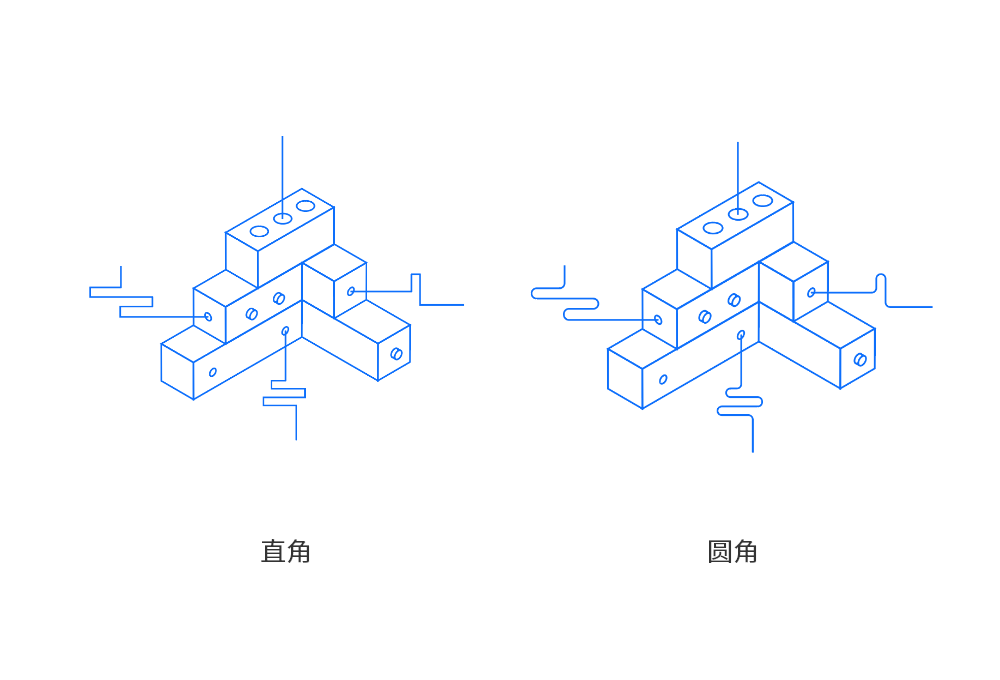
這裏從圓孔處有線條延伸,這些線條既有裝飾作用,又有鏈接設備的作用。這裏參考了其他的線體插畫的Idea,這是一個不錯的集中視線的做法。
我們首先來完成這部分的線條。用鋼筆工具來繪製,鋼筆工具在繪製直角的邊線時很有優勢,畫好下圖左邊的樣式後,選中直角的部分,利用拖動的方式就能將直角變為圓角。

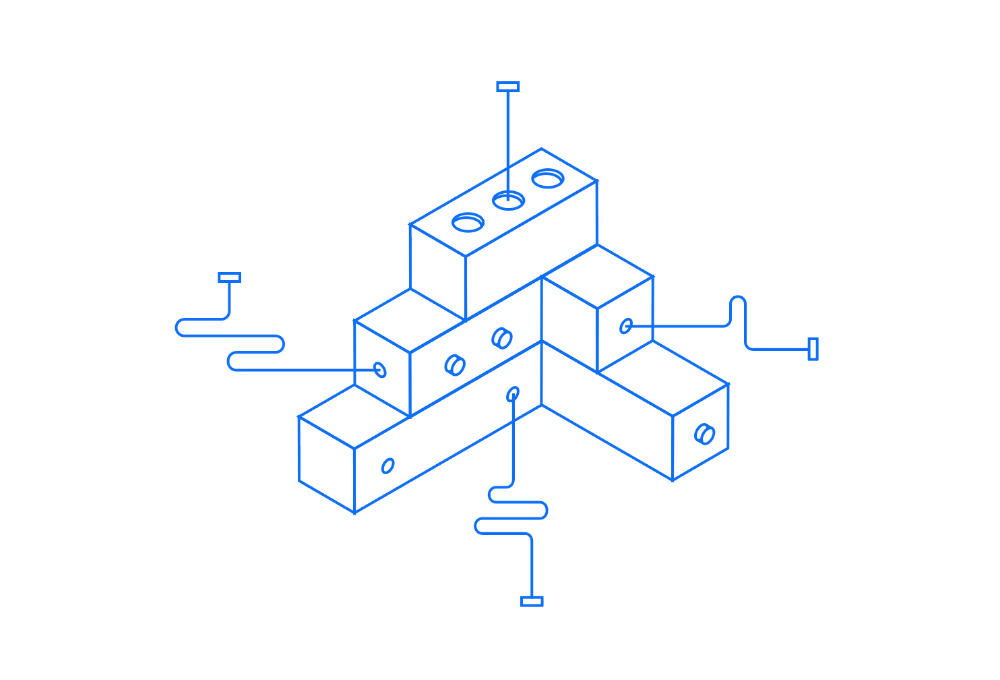
STEP 14
補齊一些細節,比如連接設備的矩形接頭,包括積木頂部的圓孔的陰影描繪線條。

STEP 15
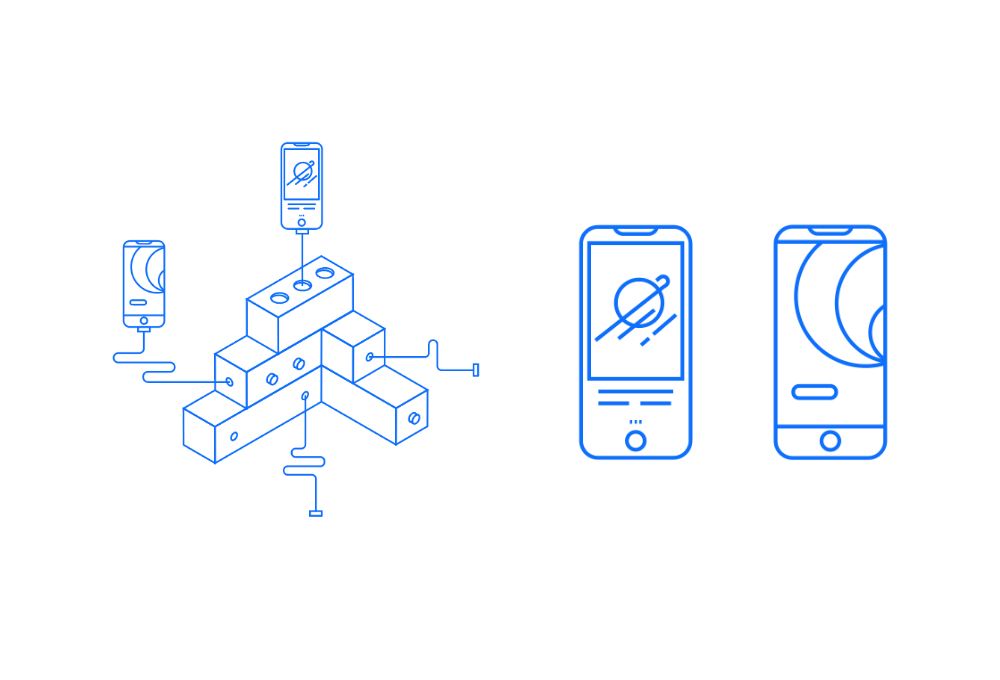
繼續繪製左上的兩部手機的造型。記得這時利用圓角矩形工具和線條工具進行繪製。其實這個過程創作非常自由,你也可以安排其他的圖案,隻要兼顧到整體的協調性即可,這是很多UI設計師常常畫的線稿圖,由於操作簡單,我們這裏就不一一講解。

STEP 16
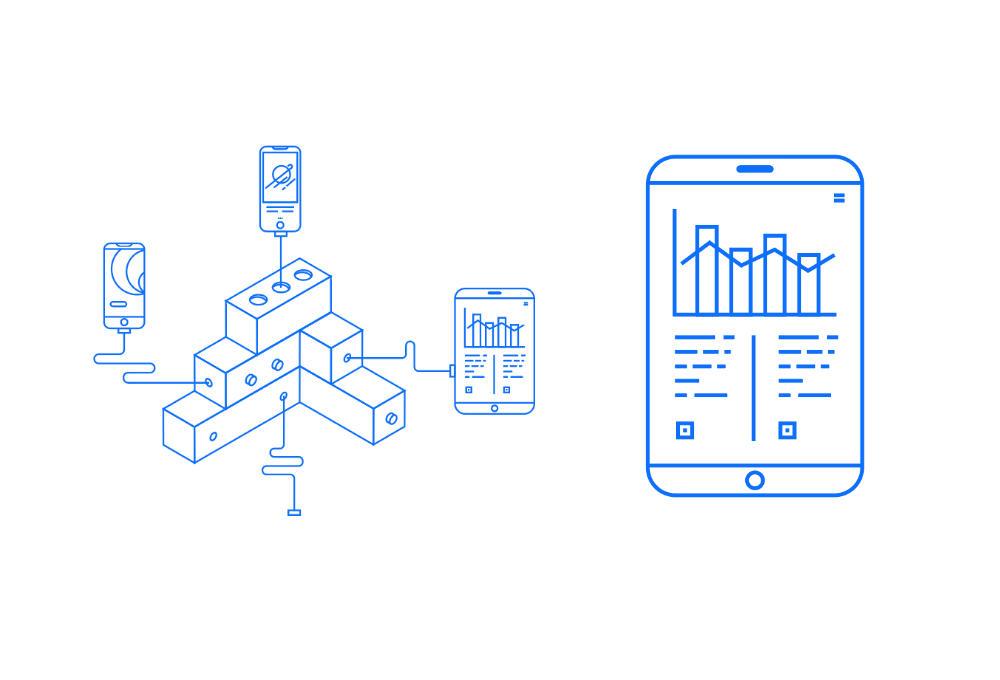
接下繪製右邊的平板的樣式,其中我用了一個統計圖表來作為圖案,文字采用了斷線的方式展示。

STEP 17
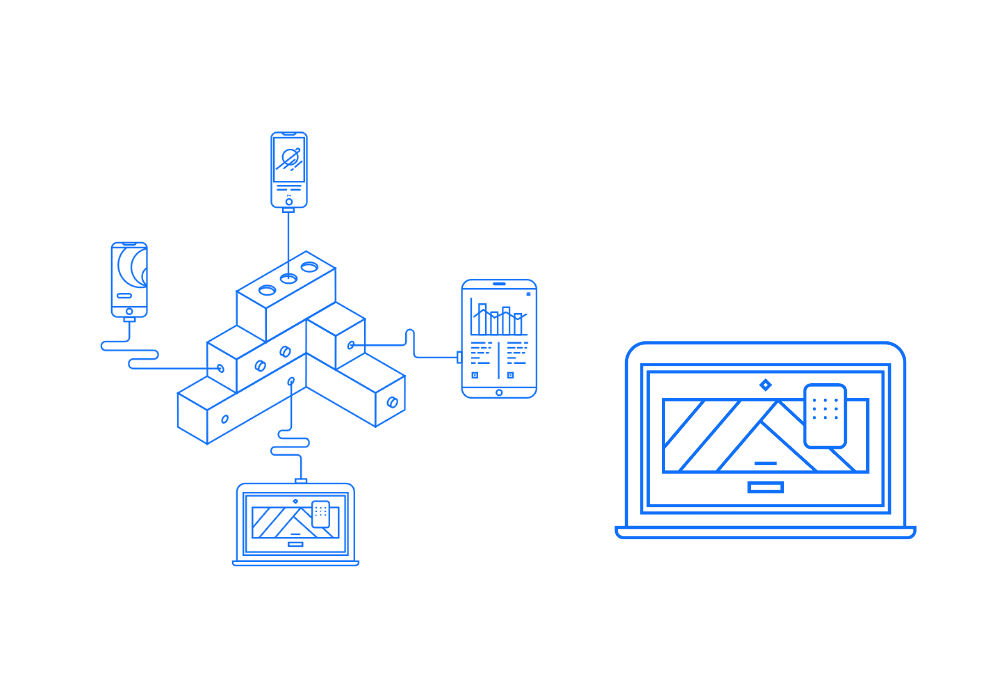
最後下方的筆記本電腦樣式,這裏用了我們Pbuilder的界面。如果你是做其他的虛擬產品,這裏就可以繪製這個產品的界面。

STEP 18
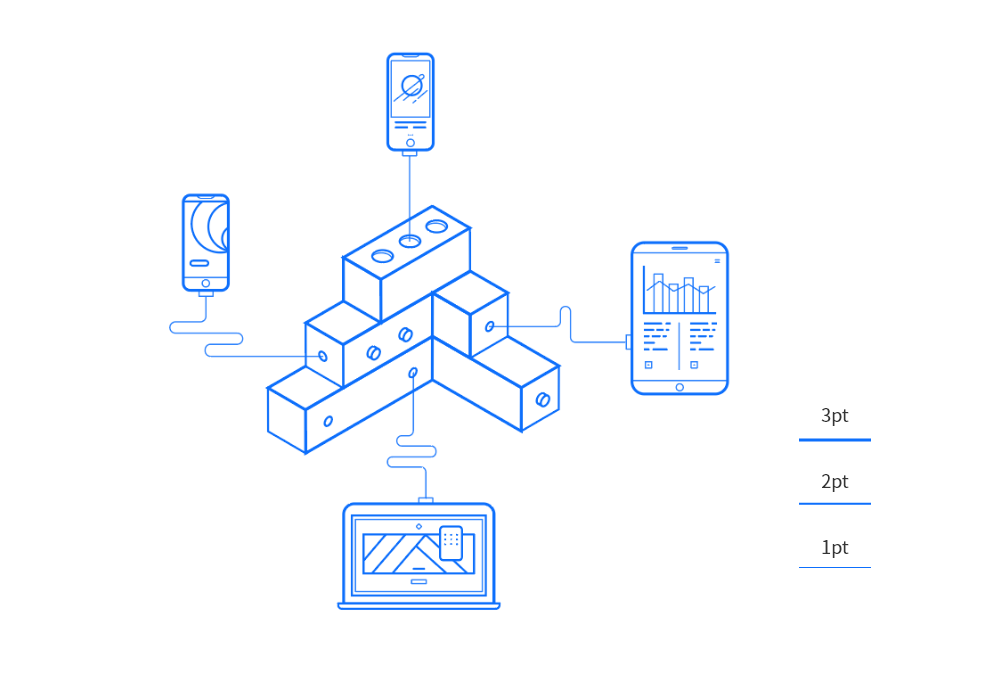
到這一步大家會發現我們用的是等線,所謂等線就是相同大小的線條,但是實際上在比較複雜、對象比較多的情況下需要將線條分出層次才能讓造型看起來更立體。所以,這裏我們可以改變線條的大小,在物體的外邊框加粗,然後把一些更細節的線條調細。
於是,我們從之前隻用2pt的線,變為三種線條:1pt、2pt、3pt
3pt的線用來加粗對象的邊框輪廓,增加體積感。或者是焦點區域。
2pt的線用來做普通的描繪。
1pt的線用在比較細節的小的部分。

完善背景細節
STEP 19
背景的細節是一些零散的圖案,大部分是圓形、三角等幾何形,相比而言,它們的繪製是最簡單的,因此我們也直接就給它安排好位置。

STEP 20
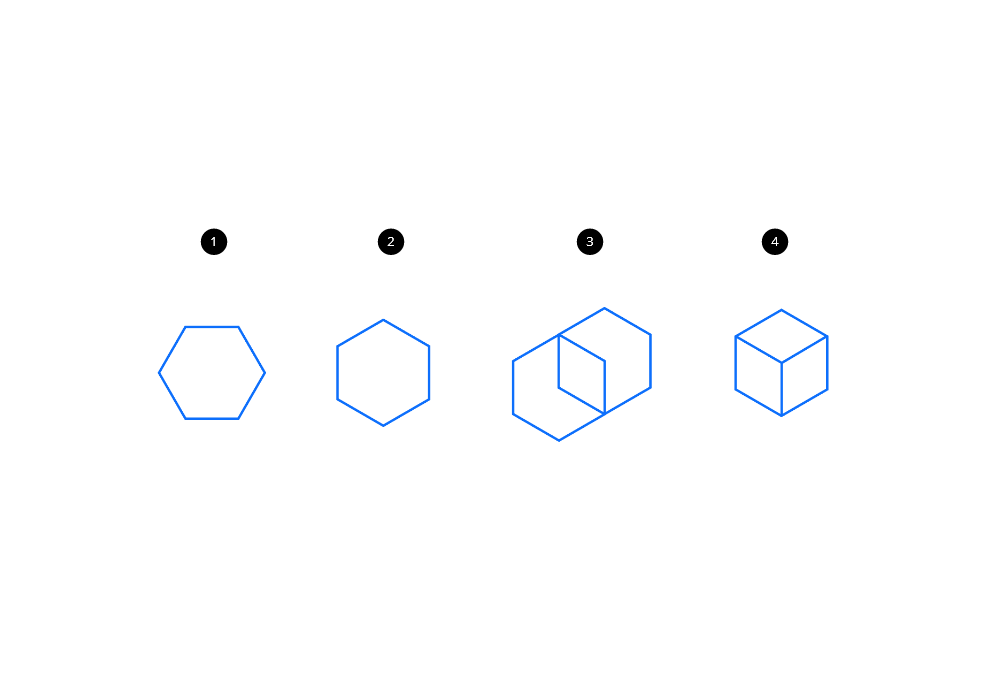
在草圖的部分,我們還準備了三個正立方體,但在這裏,我們不準備采用3D工具來繪製。而是采用的是六邊形+線條的方式。
所以我們可以選擇繪製一個等邊的六邊形,然後旋轉30度,讓它的底部為其中一個角。然後按照下圖所示,製作一個立方體。這裏我們用這個方式的原因,下一步我們會講到。

STEP 21
將上面繪製好的三個立方體,放置在相應的位置。然後給整個圖形增加一個淺藍色的背景。在這裏我們用到的配色是同色係的配色。

優化細節
到這一步其實就完成了繪製,但是細節的部分還需要我們進一步優化。主要體現是在細節的位置,比如中間積木的線條交接的位置就不夠幹淨,有很多不需要的小邊角,這在線條的狀態是沒辦法完善的,需要進一步擴展外觀之後才能修飾。
STEP 22
我們首先將整個線條圖案都進行擴展外觀,進入【對象>擴展外觀】,其他的部分基本都沒什麼問題,就是用3D工具繪製的立體形狀細節需要優化,這也是為什麼我們最後增加三個小的立方體的時候用平面線條來解決。
當然,中間的積木其實也可以用平面線條繪製,但是因為它的造型相對複雜,所以很難把握它的比例,我們才借助3D工具的這個能力。
大家可以看到這裏有很多的不完美的接角:

STEP 23
經過擴展後,我們就可以利用直接選擇工具來調整這些邊角,這時大家要兼顧到整個線條的粗細,因為我們已經不是按照線條的對象來編輯圖形了。
處理後的圖形已臻完美:

STEP 24
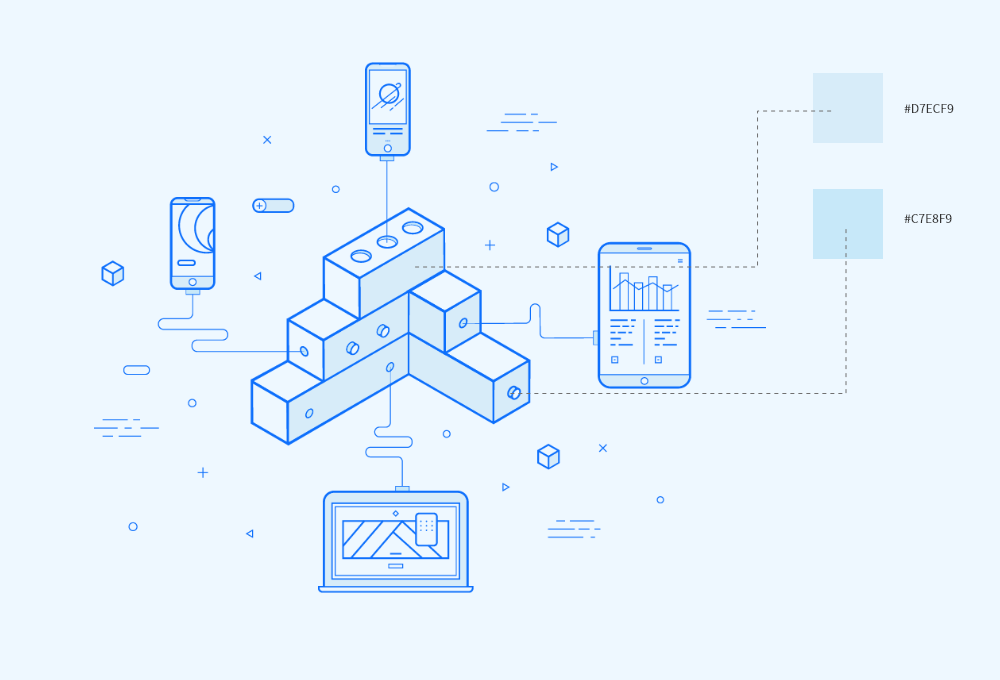
最後利用生成器工具將部分的塊面填充藍色調(#D7ECF9、#C7E8F9),增加的這兩個顏色略比主色深一點,以表現陰影的部分,或增加視覺重量的作用。更深的那個色調用在比較小的區域。

添加文字
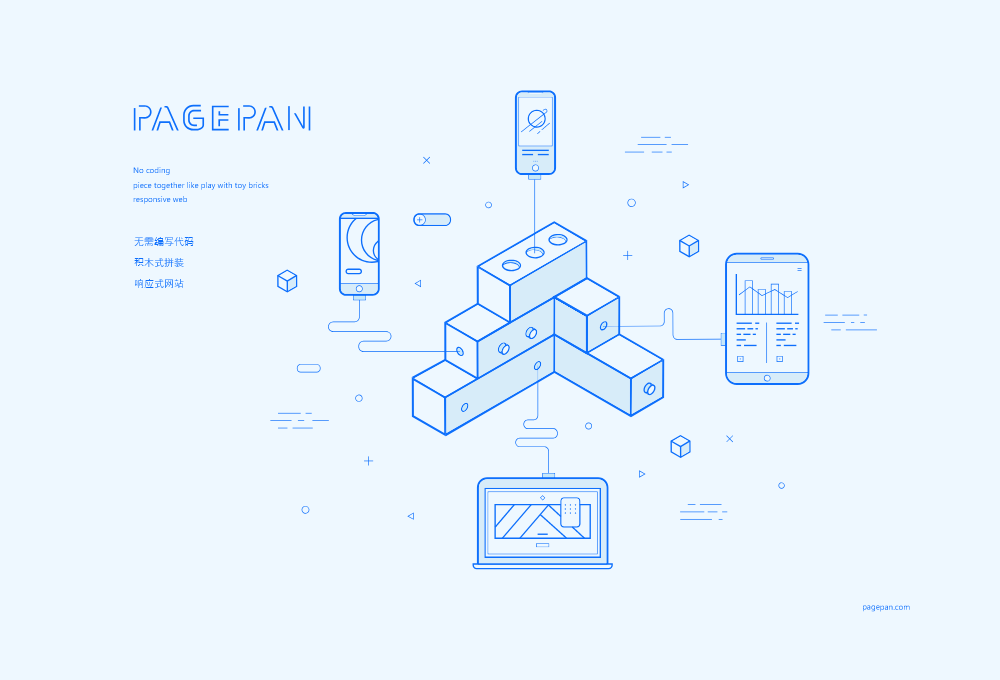
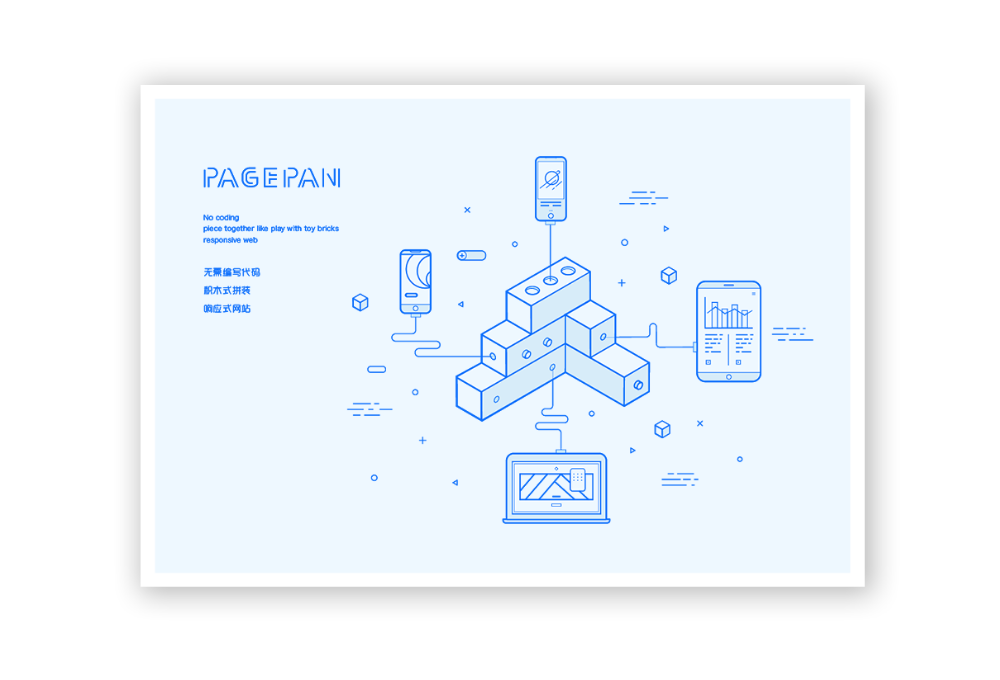
文字的部分,我們采用了相同的線條描繪的方式來設計,然後增加文案。最後的效果如下:


最後:動手的力量
線條是扁平化風格的一種,如果大家平時練習了圖標的畫法(不是在需要用圖標的時候拿現成的網上的資源),那麼你對線條的掌控能力就能日益增進。最好的學習就是自己動手做,因為有太多不可說的技巧,是必須自己體會過才理解的。
如果覺得這個教程比較複雜,那麼你可以從一些基礎的幾何圖形、小物件開始練習,所以這是非常適合初學者夯實基礎的。如果覺得這個教程過於簡單,我也建議大家多嚐試一些新的畫法,比如可以把對象改為別的物體,自己創作不一樣的場景。也可以換成別的色彩,還可以增加紋理。把木紋、水紋等等增加到平面中,會出現非常特別的效果。
Via: ifeiwu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18