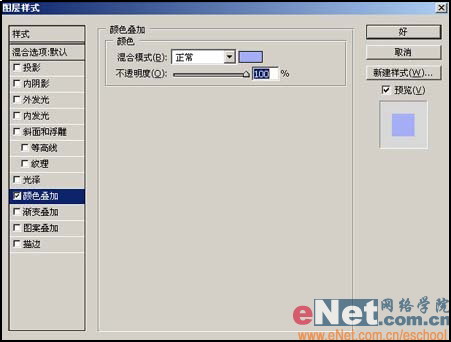
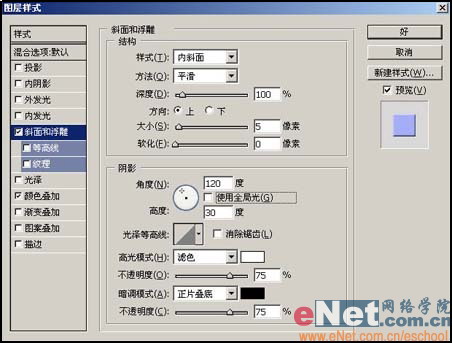
21、將圖層5、圖層6、圖層6副本合并為圖層5,雙擊圖層5,進入圖層樣式對話框,勾選顏色疊加選項,設置參數如圖26所示,其中疊加顏色RGB為163、171、246,再選擇斜面和浮雕選項,設置參數如圖27所示,最后選擇投影選項,設置參數如圖28所示,完成后效果如圖29所示。




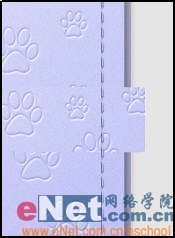
22、雙擊圖層1,打開圖層樣式對話框,選擇投影,設置參數如圖30所示,選擇工具箱中的“減淡工具”和“加深工具”,在日記本的左側和左上部分進行涂抹,效果如圖31所示。


23、選擇工具箱中的“圓角矩形工具”,在其屬性欄中設置參數如圖32所示,將圖層1和圖層4合并為圖層1,在圖層1中創建如圖33所示的圓角矩形。


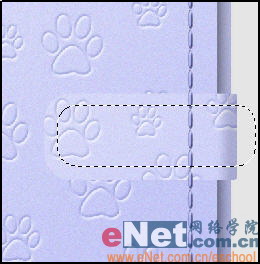
24、將路徑轉換為選區,并按Ctrl+J鍵將選區內容復制并粘貼到新圖層圖層6中,將圖層6中圖像移動一定位置,效果如圖34所示。

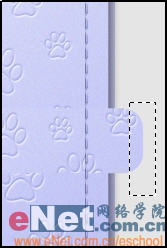
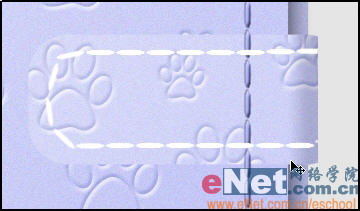
25、選擇工具箱中的“矩形選框工具”,選擇如圖35所示區域并將其刪除,效果如圖36所示。


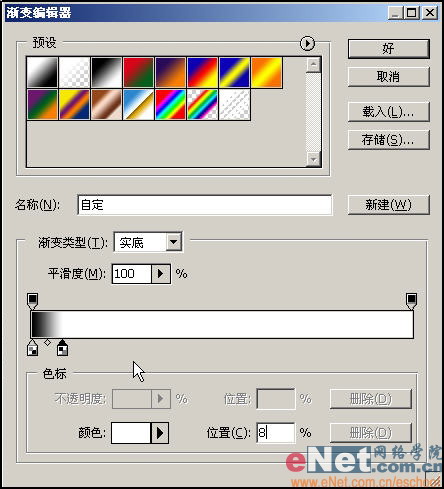
26、選擇工具箱中的“漸變工具”,單擊其屬性欄,進入簡便編輯器,設置參數如圖37所示,漸變色黑色到白色,單擊確定。

27、新建圖層7,設置漸變屬性欄如圖38所示。按住Ctrl鍵單擊圖層6,將其載入圖層7中,用鼠標從右至左創建漸變,效果如圖39所示。


28、新建圖層8,用圓角矩形工具再創建一個圓角矩形,如圖40所示,再用前面的方法制作一個描邊路徑,并調整不規則的描邊,如圖41所示。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13