29、單擊圖層5,在快捷菜單中選擇“拷貝圖層樣式”命令,然后再粘貼到圖層8上,效果如圖42所示。

30、新建圖層9,選擇工具箱中的“橢圓選框工具”,按住Shift鍵創建圓形選區,并用白色填充,效果如圖43所示。

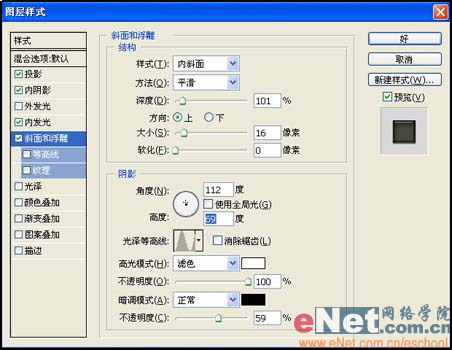
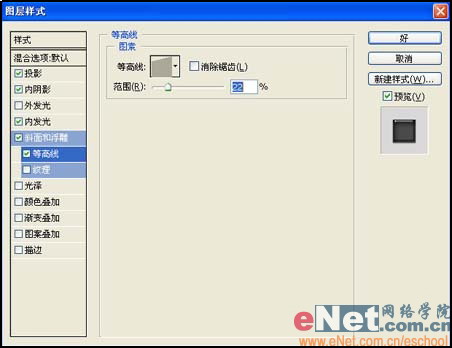
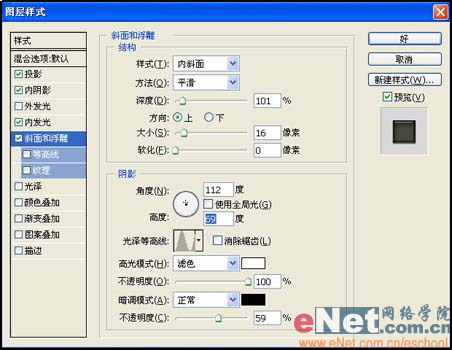
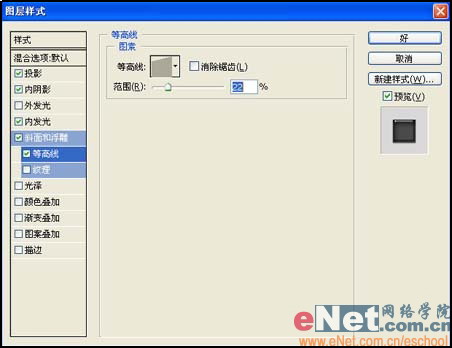
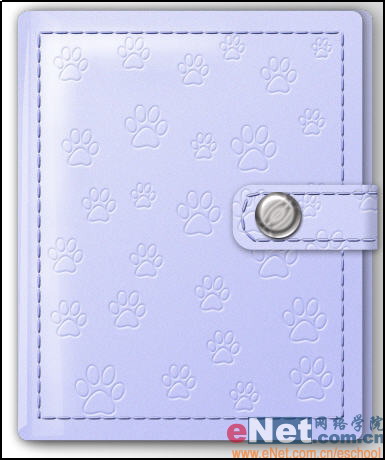
31、雙擊圖層9,進入圖層樣式對話框,勾選投影樣式,設置參數如圖44所示,選擇內陰影樣式,設置如圖45所示,選擇內發光樣式,設置參數如圖46所示,選擇斜面和浮雕樣式,設置參數如圖47所示,選擇等高線,設置參數如圖48所示,選擇光澤樣式,設置參數如圖49所示,其中光澤的RGB值為210、210、219,選擇顏色疊加樣式,設置參數如圖50所示,顏色RGB為136、136、139。單擊確定后,將金屬扣放到合適位置效果如圖51所示。








31、雙擊圖層9,進入圖層樣式對話框,勾選投影樣式,設置參數如圖44所示,選擇內陰影樣式,設置如圖45所示,選擇內發光樣式,設置參數如圖46所示,選擇斜面和浮雕樣式,設置參數如圖47所示,選擇等高線,設置參數如圖48所示,選擇光澤樣式,設置參數如圖49所示,其中光澤的RGB值為210、210、219,選擇顏色疊加樣式,設置參數如圖50所示,顏色RGB為136、136、139。單擊確定后,將金屬扣放到合適位置效果如圖51所示。








33、雙擊日記本背面所在層,添加投影,設置如圖54所示,效果如圖55所示。


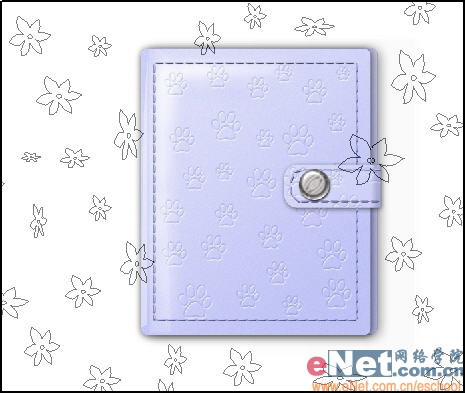
34、在背景層上新建“圖層10”,用自定形狀工具創建一些大小不一的花的工作路徑,如圖56所示,將路徑轉換為選區,并填充顏色,最終效果如圖57所示。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13