教程準備:
這個教程和以往的教程有點區別,在開始需要大家先熱身一下,先做幾個簡單的練習。因為接下來的內容會大量應用到上面的這幾個練習。
新建一個文件,尺寸隨意,我們暫且設置為300*300像素。
練習:
1.形狀圖層的創建。
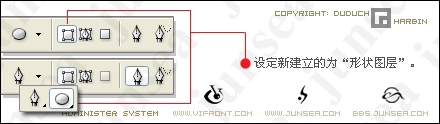
先選擇“形狀工具”中任意一個工具,比如“橢圓工具”,然后確定選擇工具狀態欄的第1個按鈕,然后在畫布上繪制一個形狀。也可以選擇鋼筆工具,同樣確定選擇工具狀態欄的然后確定選擇工具狀態欄的第1個按鈕,然后在畫布上隨意繪制一個形狀。
圖1

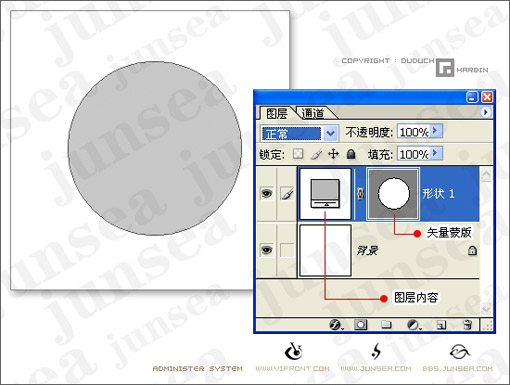
可以看到在旁邊的圖層中就建立了一個新的圖層,名字為“形狀1”。
圖層顯示為兩部分,左面的為該層的填充內容,右側的為該層的路徑形狀(矢量蒙板縮覽圖)。
圖2

2.設置該形狀的圖層內容。
形狀圖層建立后,都是以純色進行的填充。
注意:由于系統有個“記憶效應”,會根據該層下面那層形狀圖層的內容,來建立新層,所以這個純色不一定就是前景色。如果是更改純色,只要雙擊圖層調板的圖層內容,就可以在“拾色器”里更改顏色。
如果要進行其他設置,需要選擇菜單“圖層”―“更改圖層內容”:
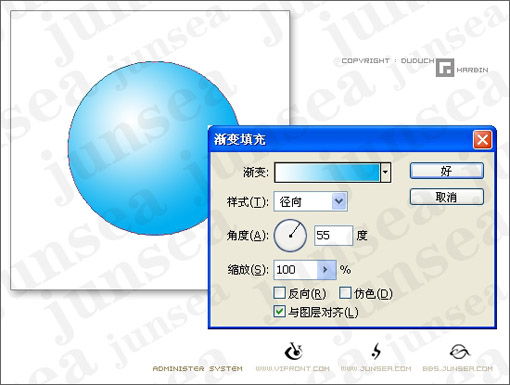
“漸變”――相應的會出現一個設置對話框,在這里,點擊漸變會出現“漸變編輯器”;可選擇樣式、角度和縮放;漸變的方向。
現在你可以把前景色設置為白色,背景色設置為RGB(0,176,240)。選擇“前景到背景”漸變樣式,然后設置樣式為“徑向”,更改一下角度。
這里,最重要的一個練習是,這個時候可以把鼠標移動到圖像上,在路徑內,按鼠標左鍵拖動,可以移動漸變的中心直到你滿意為止。
點擊“好”,確定你要進行的漸變設置。
圖3

“圖案”――設置與漸變基本類似,此處不做練習。
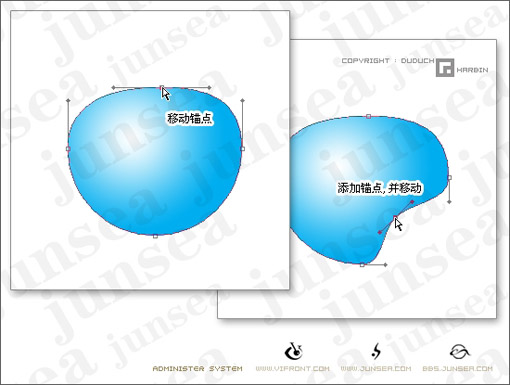
3.編輯形狀圖層的路徑。
選擇鋼筆工具,如果你的路徑沒有出現,可以通過單擊圖層調板中該層的右側的矢量蒙板縮覽圖(見1),讓其出現。也可以直接按ctrl單擊路徑,然后可以進行添加錨點,移動路徑的練習。
圖4

4.建立組
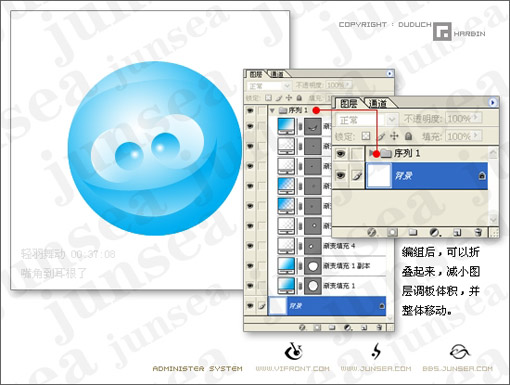
在圖層調板上點擊“創建新組”按鈕,然后把剛才做過的練習圖層“扔”到該組中。
圖5

如果上面的三個練習都做好了,就可以開始下面的教程了。
先看最終效果圖。
圖6

做類似的物體很重要的一點就是一定不要把各組件分離開,做出接縫來。正確的做法是分清前后的順序后,分開部分做,后面的可以做大一些,隱藏到前面組塊的后面,這樣做出的東西才不會有縫隙。
當部件比較眾多的時候,可以通過建立組,根據部件的不同把圖層分離開,以便管理。
新建一個文件,尺寸為600*1000像素。
――底座――
1.利用橢圓工具繪制一個正圓,然后使用鋼筆工具,將路徑上端的錨點刪除,移動旁邊錨點的調節桿,得到一個底座形狀。設置前景色為RGB(70,70,70),背景色為白色,更改填充內容為前景色到背景色漸變,樣式“線性”,角度為73°。(如果你的效果剛好和我的相反,有可能是把漸變設置上面的反向選中了,去除選擇就可以)。
圖7

2.復制該圖層,然后選擇菜單“編輯”―“自由變換路徑”,將形狀變小。設置前景色為白色,背景色為RGB(175,175,175),更改填充內容為前景色到背景色漸變,樣式“徑向”,角度為53°,移動漸變中心到左側,如圖。
圖8

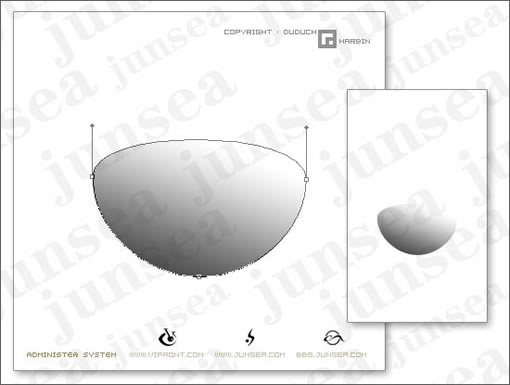
3.新建立一個橢圓,然后用鋼筆工具在左右兩側增加錨點,然后將兩點向上移動,主要是做出上半型的厚度。設置前景色為白色,背景色為RGB(70,70,70),更改填充內容為前景色到背景色漸變,樣式“徑向”,角度為17°,移動漸變中心到左側,如圖。
圖9

4.復制該圖層,然后選擇菜單“編輯”―“自由變換路徑”,將形狀變小。設置前景色為RGB(124,124,124),背景色為白色,更改填充內容為前景色到背景色漸變,樣式“線性”,角度為-150°,如圖。
圖10

――玻璃――
1.選擇“圓角矩形工具”,將工具狀態欄的半徑設置為1000像素,繪制形狀,將其與上面的底座對齊后,然后利用鋼筆工具,將下面的面收縮,與底座銜接。設置前景色為RGB(60,60,60),背景色為RGB(210,210,210),更改填充內容為前景色到背景色漸變,樣式“線性”,角度為132°,如圖。
圖11

2.復制該圖層,然后選擇菜單“編輯”―“自由變換路徑”,將形狀變小。設置前景色為RGB(154,253,253),背景色為RGB(0,96,255),更改填充內容為前景色到背景色漸變,樣式“線性”,角度為90°,如圖。
圖12

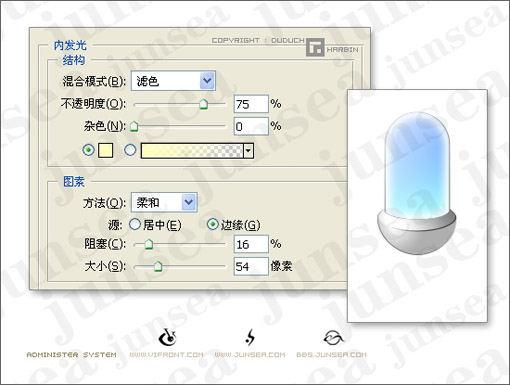
為創建玻璃的質感,需要給該層加一個內發光的樣式,阻塞16%,大小54像素,其他不變。
圖13

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








