2.復制該圖層,然后選擇菜單“編輯”―“自由變換路徑”,將形狀變小。設置前景色為白色,背景色為RGB(175,175,175),更改填充內容為前景色到背景色漸變,樣式“徑向”,角度為53°,移動漸變中心到左側,如圖。
圖8

3.新建立一個橢圓,然后用鋼筆工具在左右兩側增加錨點,然后將兩點向上移動,主要是做出上半型的厚度。設置前景色為白色,背景色為RGB(70,70,70),更改填充內容為前景色到背景色漸變,樣式“徑向”,角度為17°,移動漸變中心到左側,如圖。
圖9

4.復制該圖層,然后選擇菜單“編輯”―“自由變換路徑”,將形狀變小。設置前景色為RGB(124,124,124),背景色為白色,更改填充內容為前景色到背景色漸變,樣式“線性”,角度為-150°,如圖。
圖10

――玻璃――
1.選擇“圓角矩形工具”,將工具狀態欄的半徑設置為1000像素,繪制形狀,將其與上面的底座對齊后,然后利用鋼筆工具,將下面的面收縮,與底座銜接。設置前景色為RGB(60,60,60),背景色為RGB(210,210,210),更改填充內容為前景色到背景色漸變,樣式“線性”,角度為132°,如圖。
圖11

2.復制該圖層,然后選擇菜單“編輯”―“自由變換路徑”,將形狀變小。設置前景色為RGB(154,253,253),背景色為RGB(0,96,255),更改填充內容為前景色到背景色漸變,樣式“線性”,角度為90°,如圖。
圖12

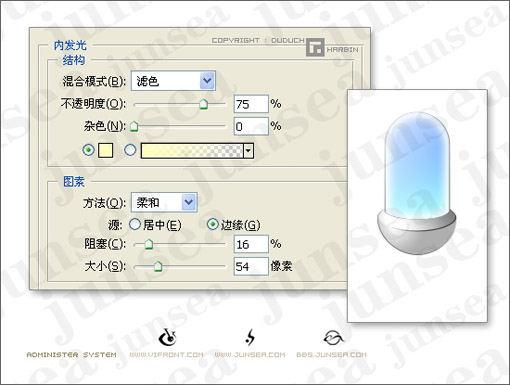
為創建玻璃的質感,需要給該層加一個內發光的樣式,阻塞16%,大小54像素,其他不變。
圖13

3.新建立一個橢圓,主要制作下方底座的反射部分。設置前景色為黑色,背景色為RGB(150,150,150),更改填充內容為前景色到背景色漸變,樣式“徑向”,角度為13°,移動漸變中心到下側,更改該層的圖層混合模式為“正片疊底”如圖。
圖14

4.在玻璃左上端,利用橢圓工具繪制一個正圓,設置前景色為白色,更改填充內容為前景透明漸變,樣式“徑向”。
圖15

5.利用鋼筆鉤一個月牙的形狀,白色,設置不透明度為35%。
圖16

添加圖層樣式“外發光”,混合模式“強光”,不透明度100%,白色,擴展13%,大小50像素,其他不變。
圖17

6.利用鋼筆鉤一個下圖的形狀,設置不透明度為24%。設置前景色為白色,更改填充內容為前景色到透明漸變,樣式“線性”,角度為90°。
圖18

添加圖層樣式“外發光”,混合模式“濾色”,不透明度75%,白色,擴展0%,大小32像素,其他不變。
圖19

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








