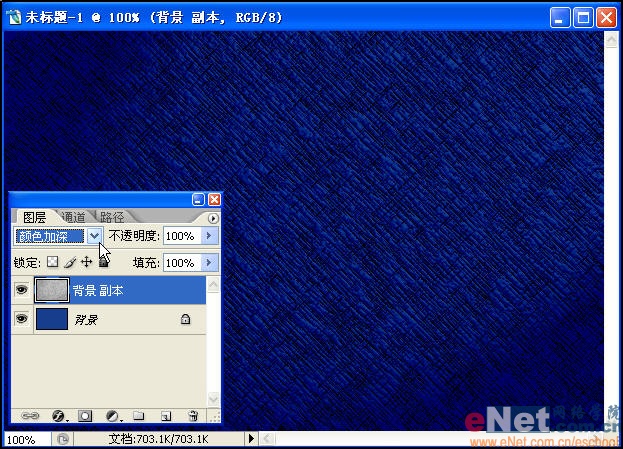
7.將背景副本圖層的圖層混合模式更改為“顏色加深”這樣就可以透過背景副本圖層看到背景圖層了。如圖7所示。

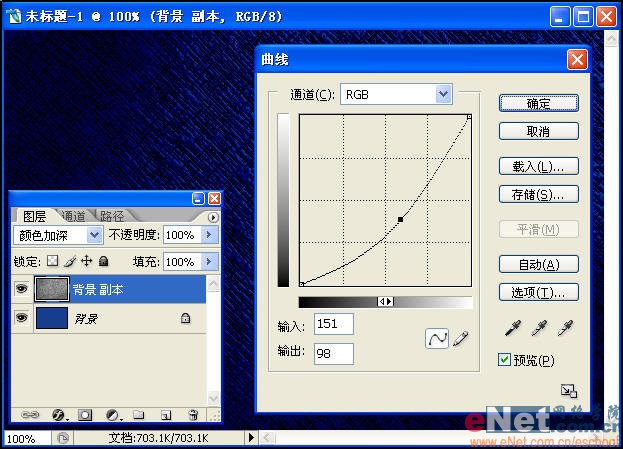
8.選中背景副本圖層進行操作,按下Ctrl+M打開曲線調板將整體明度調低一些。如圖8所示。

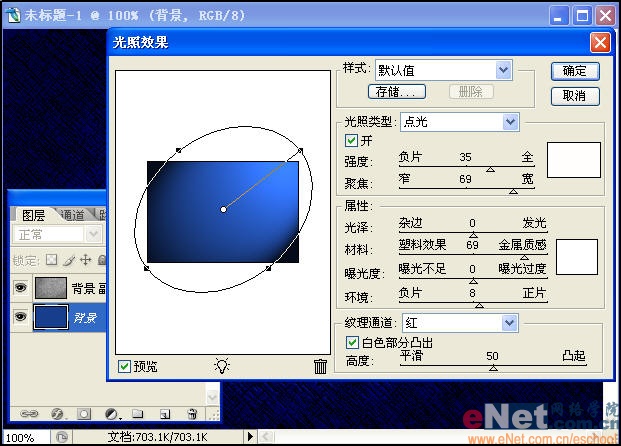
9.選中背景圖層進行操作,執行濾鏡/渲染/光照效果,將光照的范圍調整到合適位置,其余設置與第四步中的光照效果設置相同。如圖9所示。

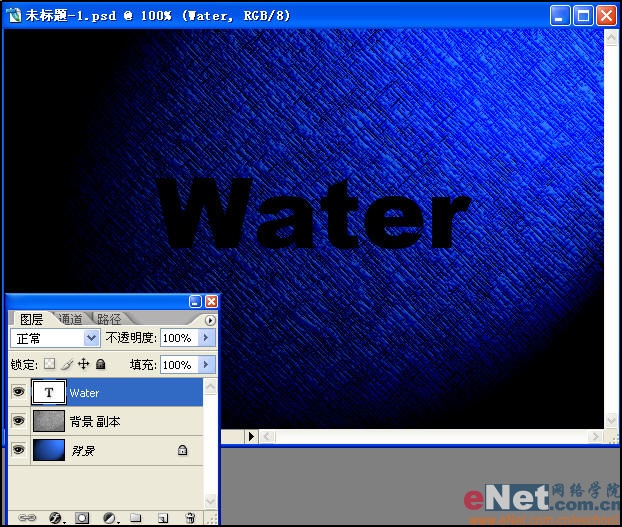
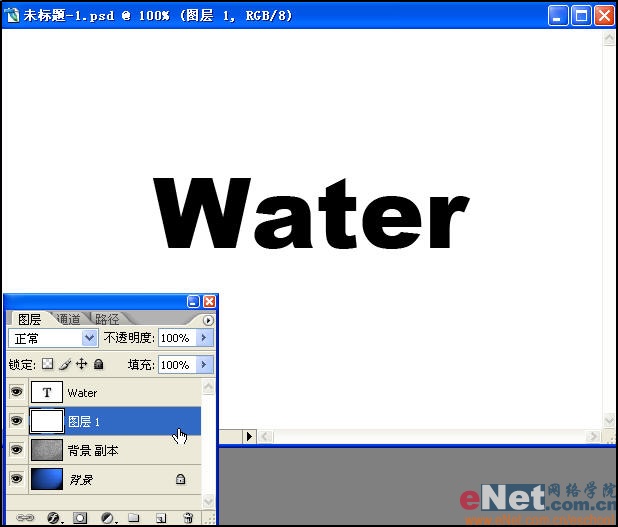
10.背景的制作就告一段落了。接著選擇文字輸入工具輸入文字“Water”并將文字設置為黑色。如圖10所示。

11.在文字圖層下方建立圖層1并填充白色。如圖11所示。

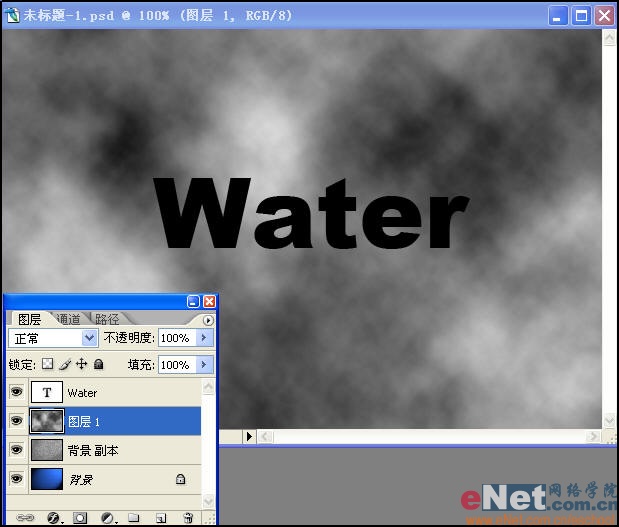
12.選中圖層1進行操作,執行濾鏡/渲染/云彩,如果效果不合適可以反復按下Ctrl+F來執行云彩濾鏡,直到滿意為止。如圖12所示。

标签:質感文字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13












