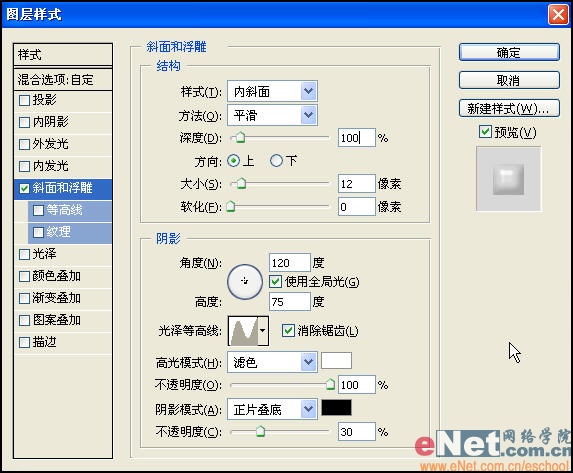
19.雙擊圖層1打開圖層樣式的設置界面,首先添加“斜面和浮雕”樣式,將深度設置為100%,大小為12像素,軟化0像素,陰影角度為120,高度75度,并將光澤等高線設置為如圖所示的樣式,其他設置參見圖片。如圖19所示。

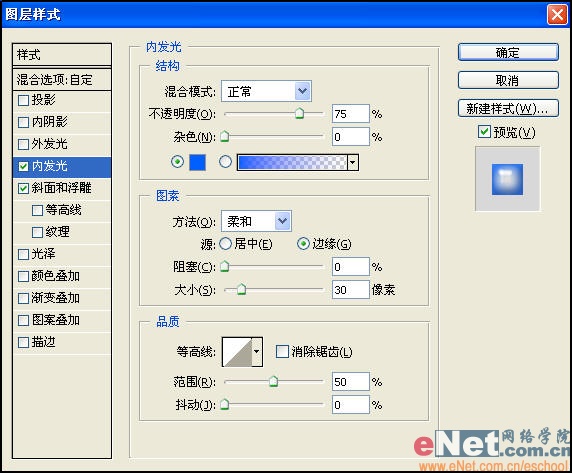
20.接下來添加“內發光”樣式,將顏色設置為淺藍,大小設置為30像素。如圖20所示。

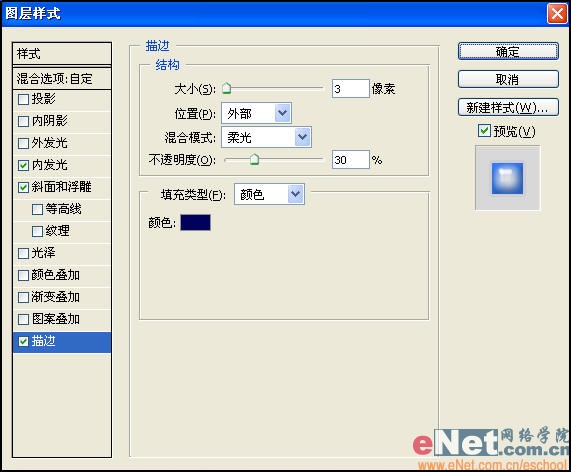
21.繼續添加描邊樣式,大小3像素,混合模式為柔光,顏色設置為更深一些的藍色。如圖21所示。

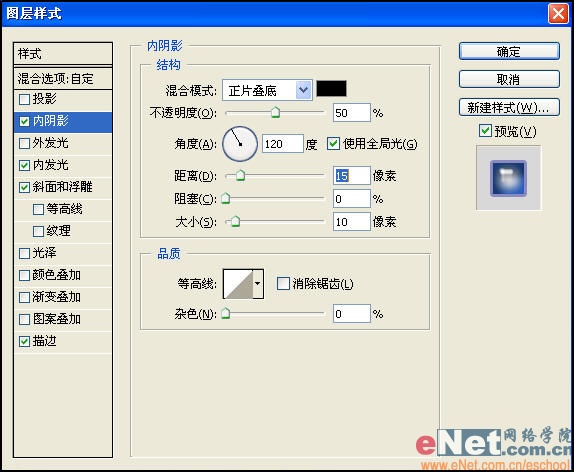
22.添加內陰影樣式。不透明度設置為50%,距離為15像素,大小10像素。如圖22所示。

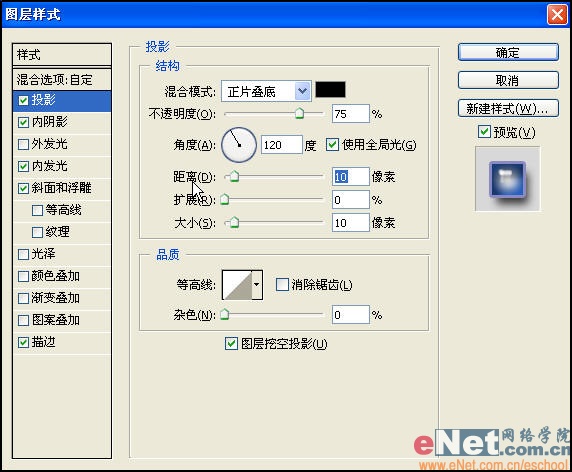
23.然后添加投影樣式。距離為10像素,大小10像素。如圖23所示。

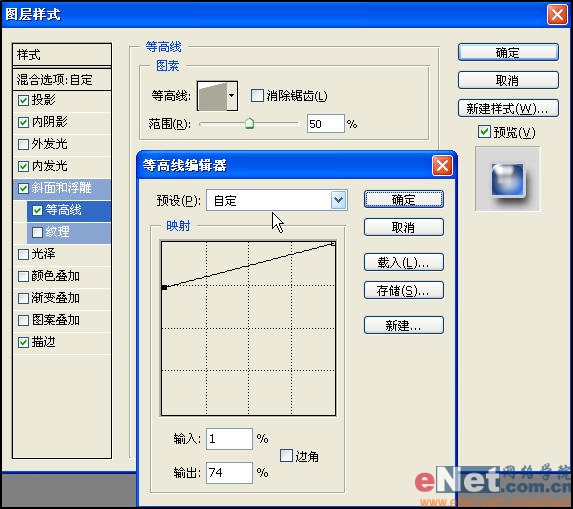
24.最后為了效果更鮮明,我特意將“斜面與浮雕”下的“等高線”進行了調整。如圖24所示。

25.最后進行一些修飾,整幅作品就制作完成了。希望大家喜歡。如圖25所示。

标签:質感文字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13












