本文教大家利用PS製作一款有質感的立體字特效,本文中教你用PhotoShop做立體字的另一種方法,同樣是利用圖層,但不需要複製很多圖層來疊加,大家看看就知道,喜歡的同學可以學習一下。
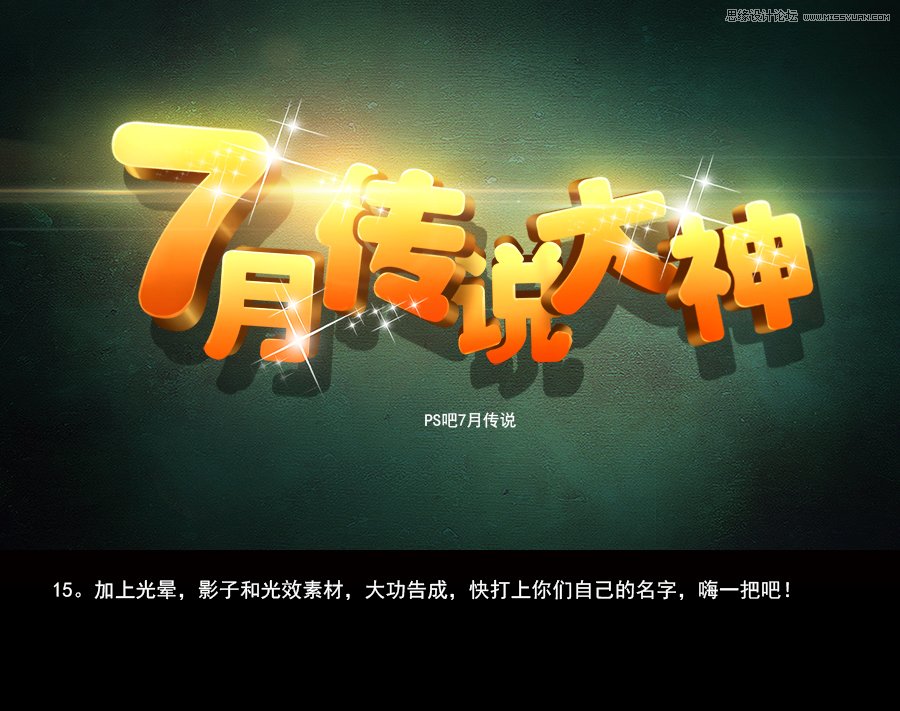
效果圖:

一、首先,建議一個大小適中的新文件,填充黑色,用青色的柔角畫筆隨便塗抹一下,如圖這種感覺。

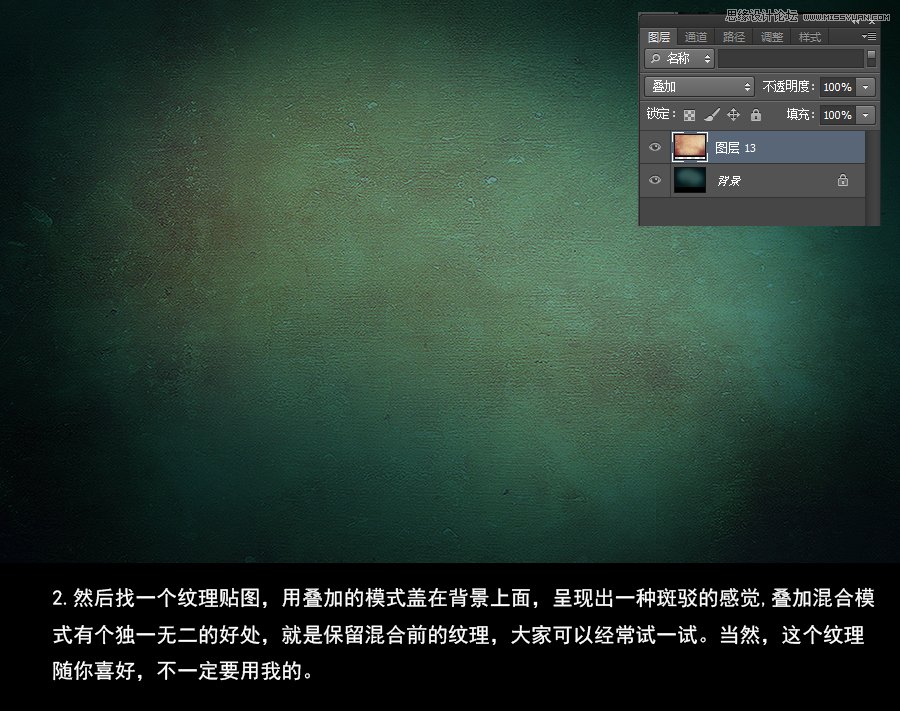
二、然後找一個紋理貼圖,用疊加的模式蓋在背景上面,呈現出一種斑駁的感覺,疊加混合模式有個獨一無二的好處,就是保留混合前的紋理,大家可以經常試一試,當然,這個紋理隨你喜好,不一定要用我的。

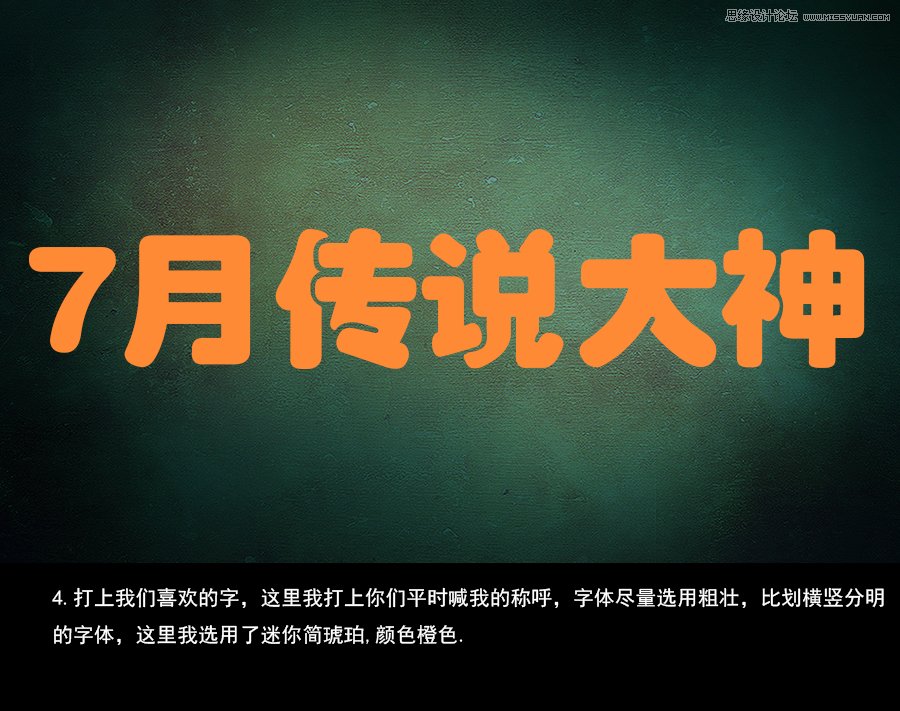
四、打上我們需要的文字,字體盡量選用粗壯一些的,比劃橫豎分明的字體,這裏我選用了迷你簡琥珀,顏色橙色。

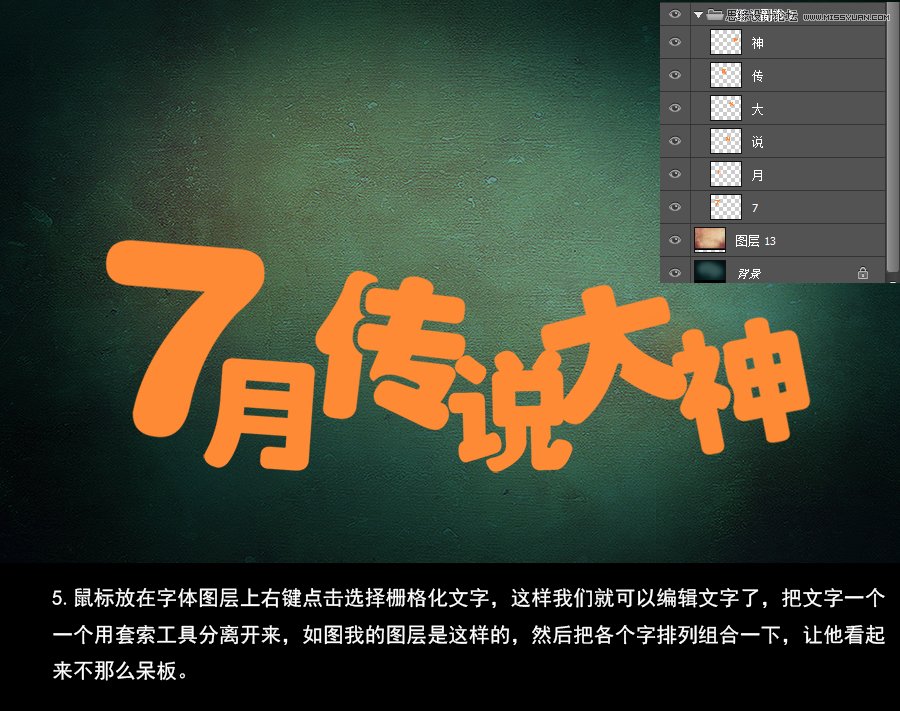
五、鼠標放在字體圖層上右鍵點擊選擇柵格化文字,這樣我們就可以編輯文字了,把文字一個一個用套索工具分離開來,如圖我的圖層是這樣的,然後把各個字排列組合一下,讓他看起來不那麼呆板。

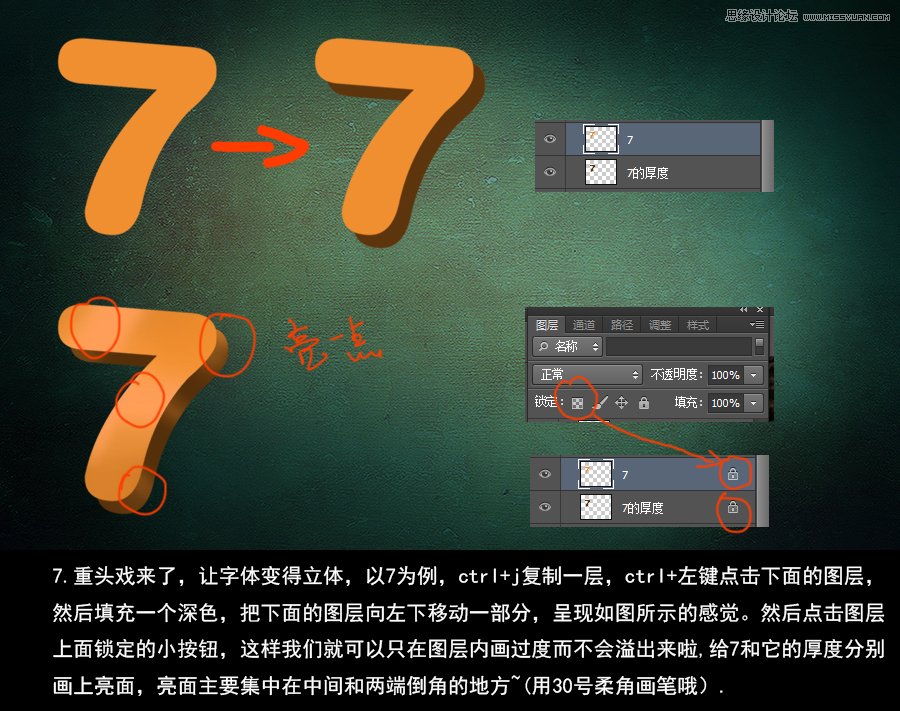
七、重頭戲來了,讓字體變得立體,具體操作方法如下圖所示。

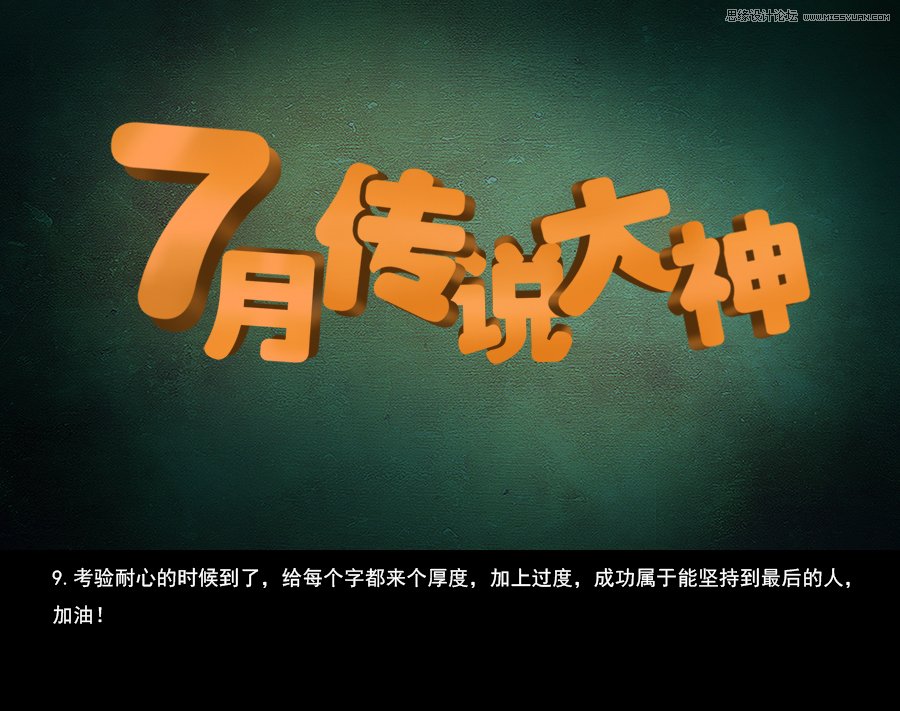
九、考驗耐心的時候到了,給每個字都來個厚度,加上過度,成功屬於能堅持到最後的人。

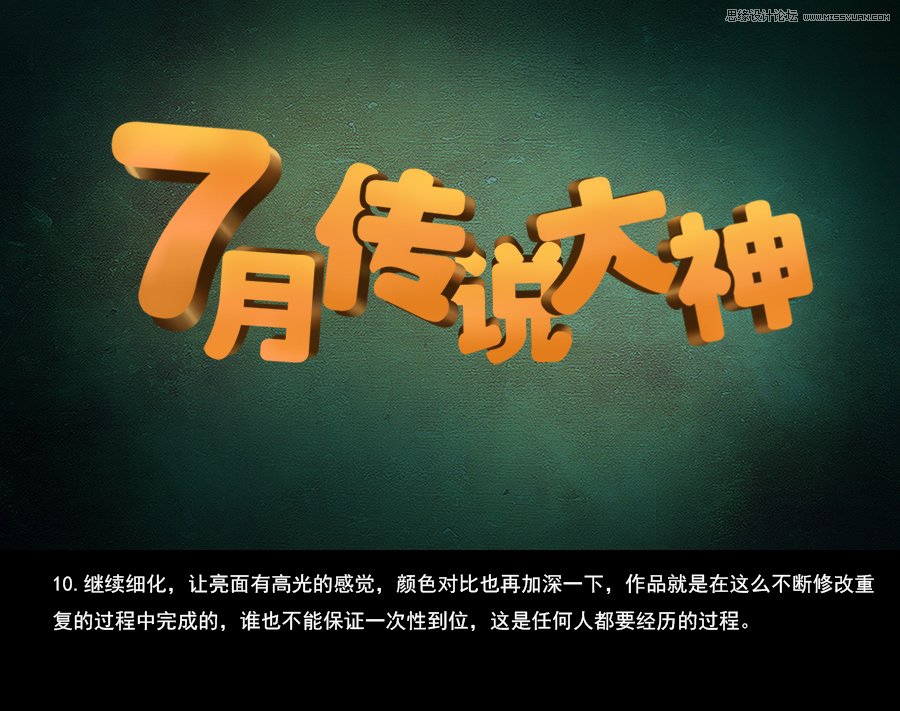
十、繼續細化,讓這面有高光的感覺,顏色對比也再加深一下,作品就是在這麼不斷修改重複的過程中完成的,誰也不能保證一次性到位。

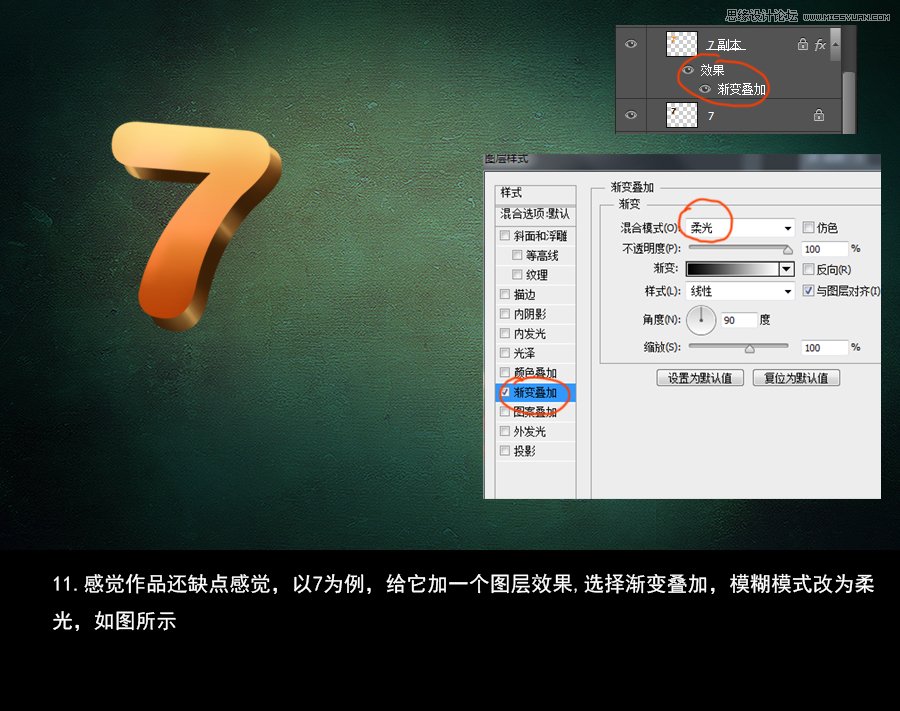
十一、感覺作品還缺點感覺,以7為例,給它加一個圖層效果,選擇漸變疊加,模糊模式改為柔光,如圖所示。

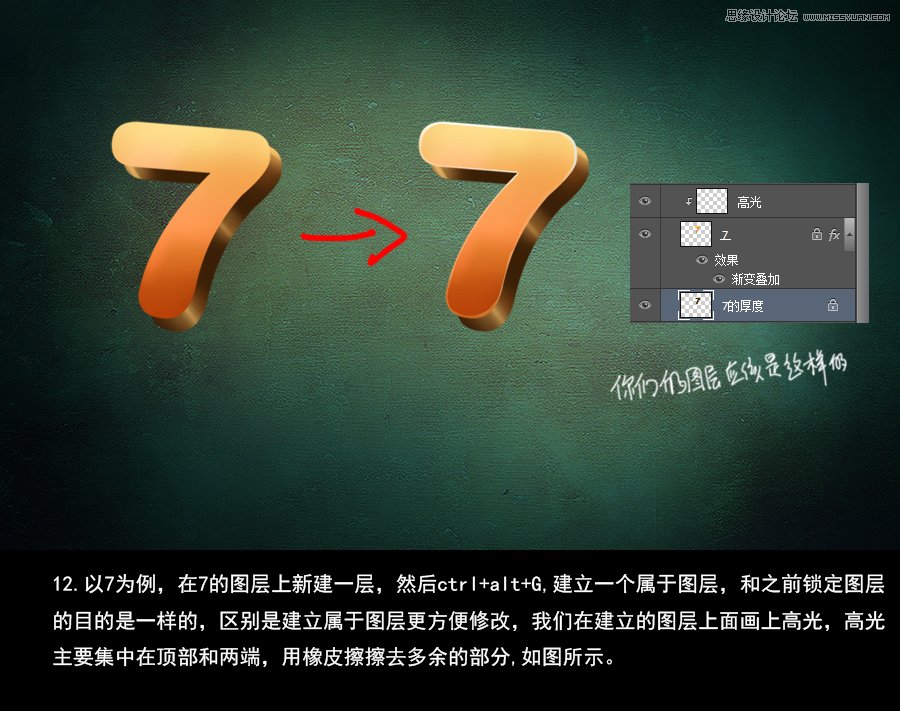
十二、以7為例,在7的圖層上新建一塊壘,然後按快捷鍵CTRL +ALT+G,建立一個屬於圖層,和之前鎖定圖層的目的是一樣的,區別是建立屬於圖層更方便修改,我們在建立的圖層上面畫上高光,調光主要集中在頂部和兩端,用橡皮擦擦去多餘的部分,如圖所示。

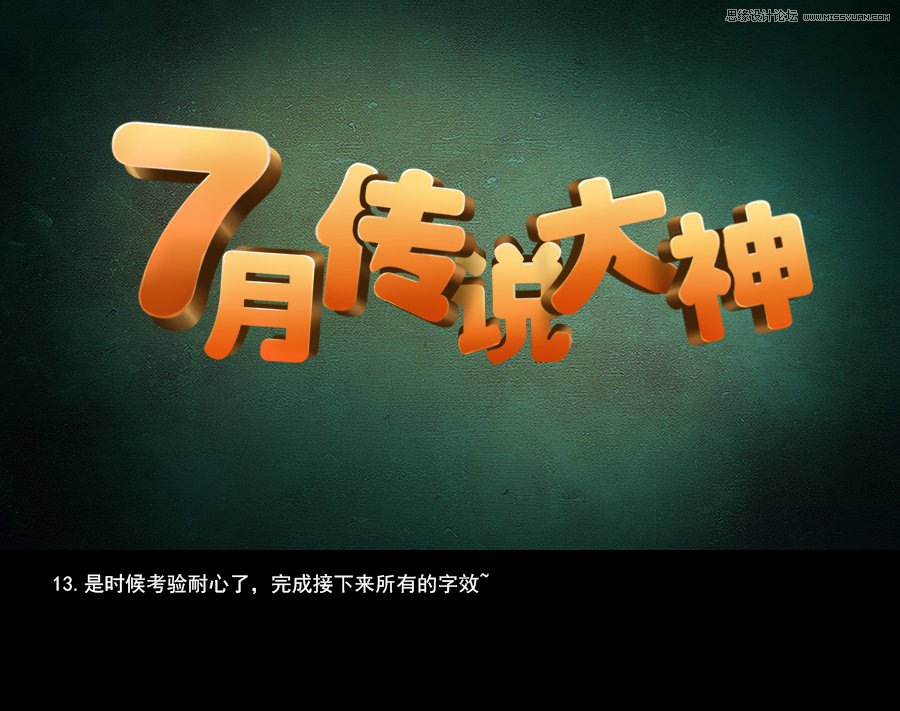
十三、是時候考驗耐心了,完成接下來所有的字效。

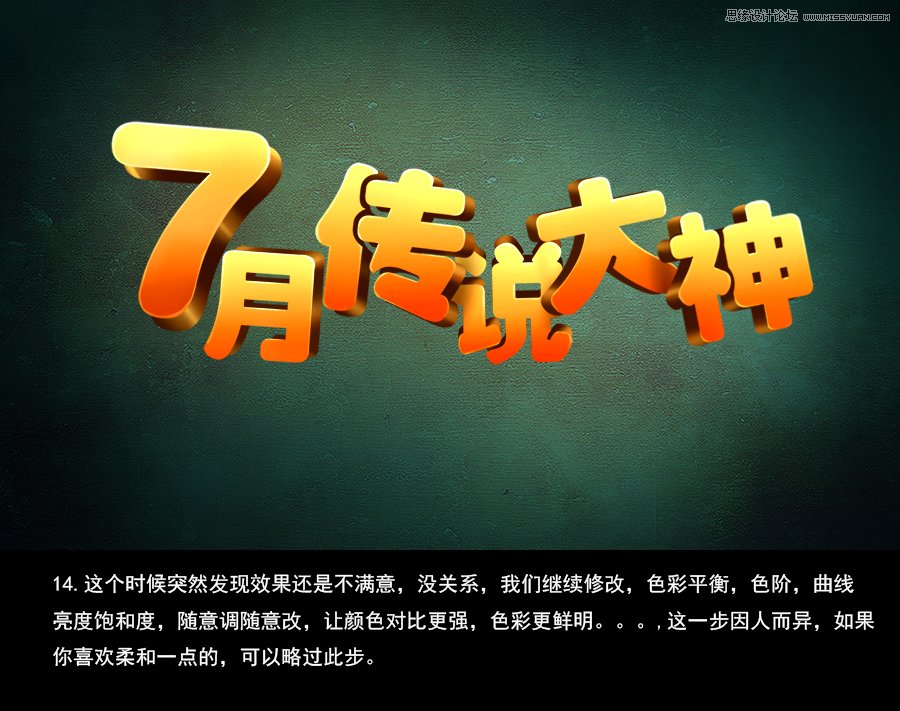
十四、這個時候突然發現效果還是不滿意,沒關係,我們繼續修改,色彩平衡,色階曲線亮度飽和度,隨意調就行。

十五、加上光暈,影子和光效素材,大功告成,快打上你們自己的名字。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13














