苔蘚字製作分為兩個部分:首先輸入想要的文字,並用畫筆描邊給文字邊緣加上細小的紋理;然後用青苔素材疊加到文字上面,調整好邊緣高光和光影。
最終效果

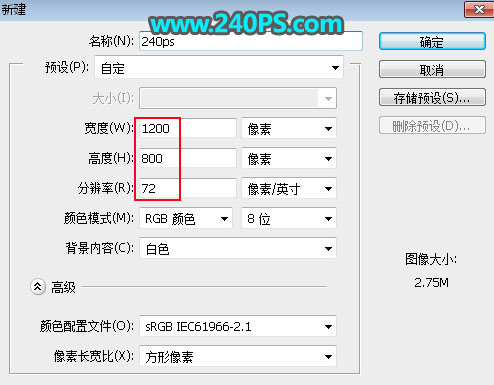
1、打開PS軟件,按Ctrl + N 新建文件,尺寸為1200 * 800像素,分辨率為72像素/英寸,然後確定。

2、把前景色設置為黃褐色#835f43,然後用油漆桶工具把背景填充前景色。

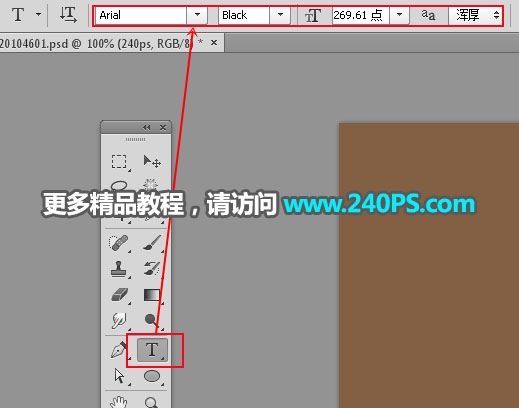
3、在工具箱選擇橫排文字工具,在屬性欄選擇好字體,設置好大小,文字顏色設置為白色,然後在畫布上點擊一下輸入想要的文字,如下圖。


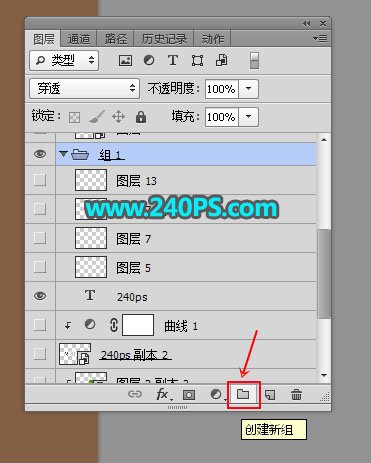
4、新建一個組,把文字拖到組裏面。

5、按住Ctrl鍵 + 鼠標左鍵點擊文字縮略圖載入文字選區。

6、進入路徑面板,點擊面板下面的紅框圖標把選區轉為路徑。


7、回到圖層面板,新建一個圖層。

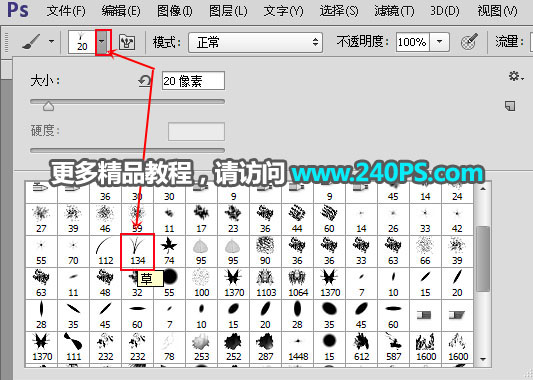
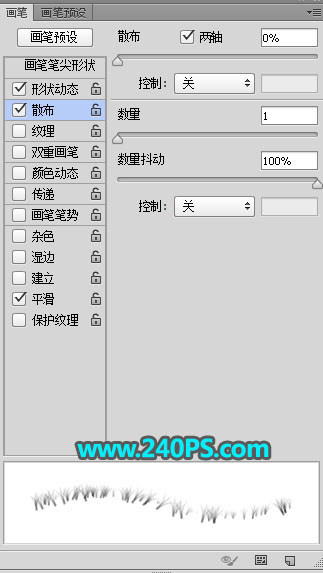
8、選擇畫筆工具,在屬性欄點擊畫筆預設,在裏面選擇自帶的草筆刷,然後把大小設置為20左右,如下圖。

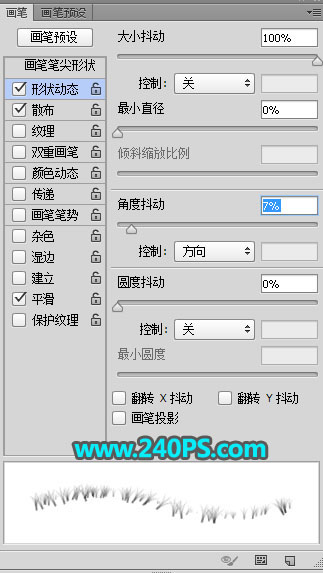
9、按F5調出畫筆預設面板,設置形狀動態和散布,如下圖。


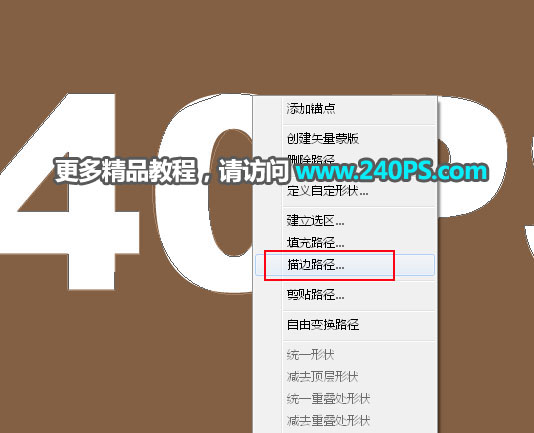
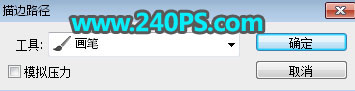
10、選擇鋼筆工具,在路徑上面鼠標右鍵選擇“描邊路徑”,在彈出的對話框選擇“畫筆”,參數及效果如下圖。



11、新建圖層,改變一下畫筆大小,然後同樣的方法描邊路徑,得到更多邊緣細草。滿意後按回車隱藏路徑。


12、點擊組前面的三角形把當前組收起來。

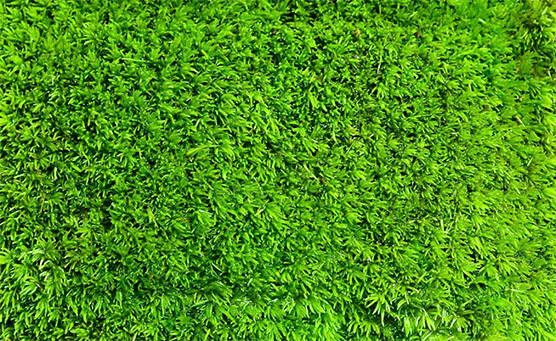
13、把下面的苔蘚素材保存到本機,然後用PS打開,用移動工具拖到文字文件裏面,按Ctrl + Alt + G 創建剪切蒙版。



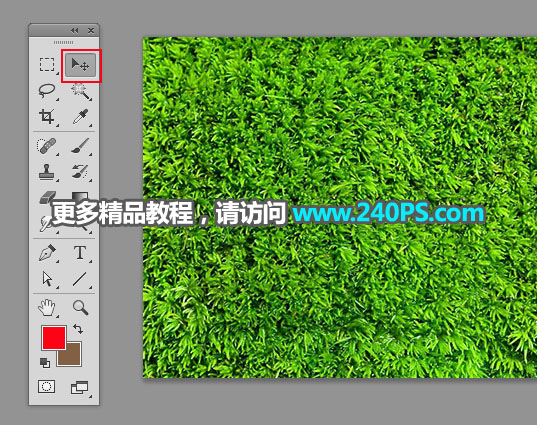
14、按Ctrl + J 把當前圖層複製一層,創建剪切蒙版後移到文字右側部分,效果如下圖。

15、新建一個圖層創建剪切蒙版。

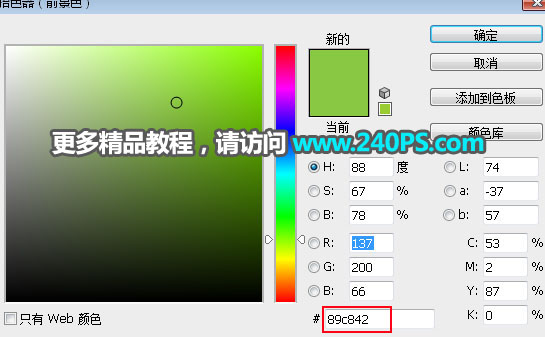
16、把前景色設置為淡綠色#89c842。

17、選擇畫筆工具,選擇柔邊畫筆,畫筆不透明度設置為10%左右,把文字邊緣區域塗亮一點。


18、新建一個圖層,創建剪切蒙版,再把混合模式改為“濾鏡”,用畫筆把文字頂部區域塗亮一點,如下圖。

19、載入文字選區,在背景圖層上面新建一個圖層,把選區適當羽化後填充黑色,作為文字投影,如下圖。

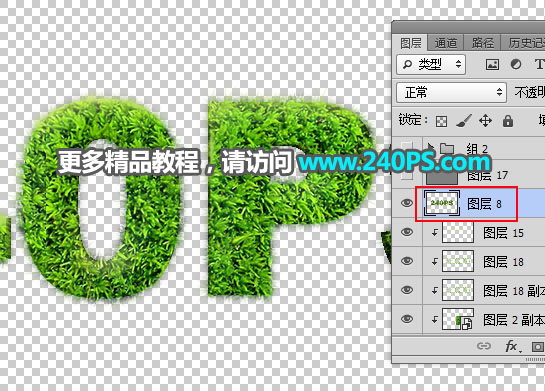
20、把背景圖層隱藏,在圖層的最上面新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層。

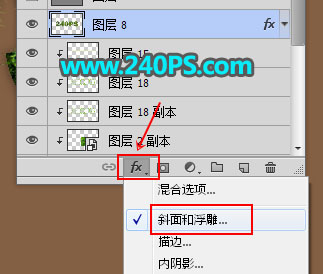
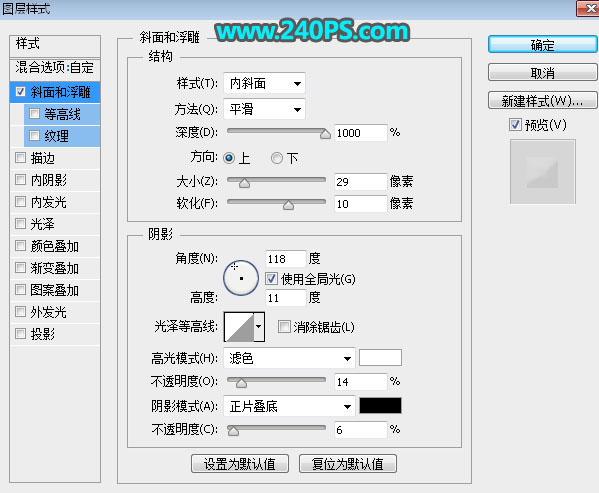
21、把背景圖層顯示出來,然後給蓋印圖層添加圖層樣式,參數設置如下圖,確定後把填充改為0%,如下圖。



最終效果

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















