步驟11
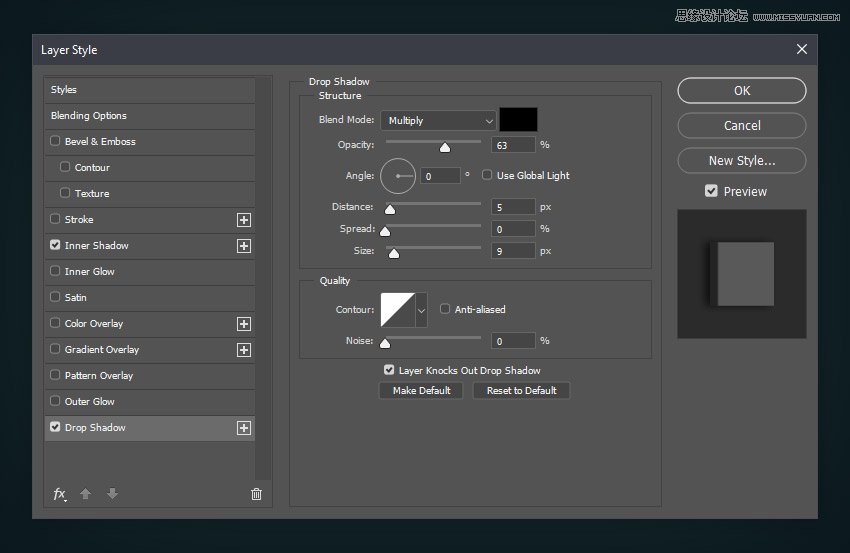
現在我們需要在文本中添加一些陰影。雙擊 "樹葉" 圖層以打開 "圖層樣式" 窗口。然後, 添加具有以下設置的投影:
混合模式: 正片疊加
顏色: #000000
不透明度: 63%
使用全局光: 關閉
角度: 0°
距離: 5 像素
大小: 9 像素
等高線: 線性
抗鋸齒: 開

步驟12
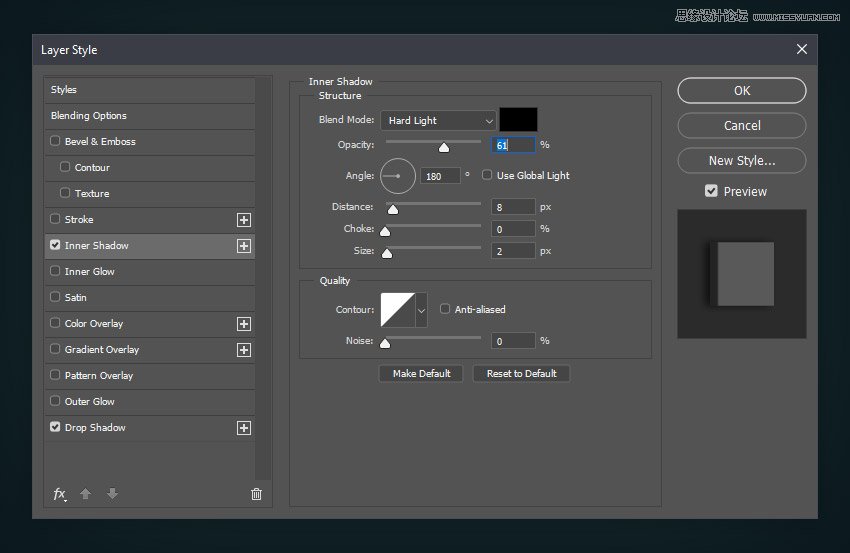
使用以下設置添加內陰影:
混合模式: 強光
顏色: #000000
不透明度: 60%
使用全局光: 關閉
角度: 180°
距離: 8 像素
大小: 2 像素
等高線: 線性
然後單擊 "確定" 關閉 "圖層樣式" 窗口。

步驟13
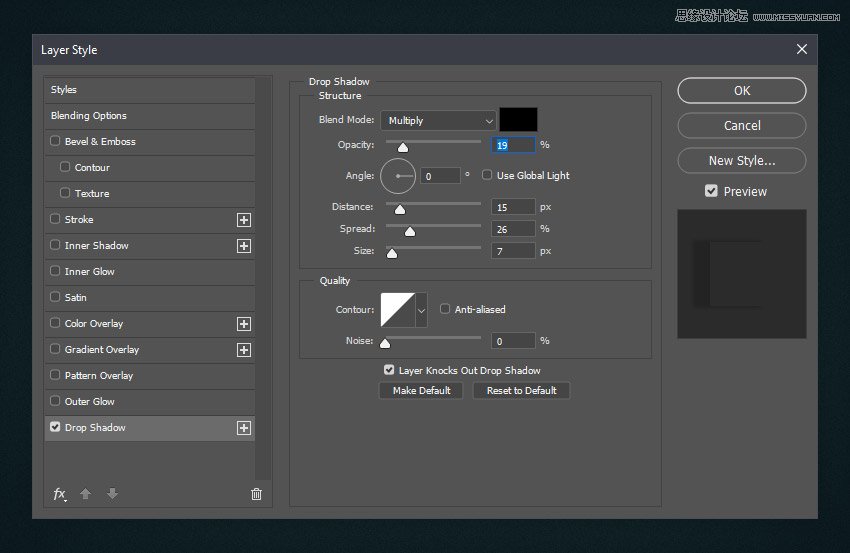
按ctrl-j 複製當前圖層。然後將副本重命名為 "樹葉陰影", 將其 "填充不透明度" 更改為 0%。 之後, 雙擊 "葉陰影" 圖層, 再次打開 "圖層樣式" 面板。然後, 刪除內部陰影篩選器, 並使用以下設置編輯投影:
混合模式: 正片疊加
顏色: #000000
不透明度: 19%
使用全局光: 關閉
角度: 0°
距離:15 像素
擴展: 26%
大小: 7 像素
等高線: 線性
抗鋸齒: 開

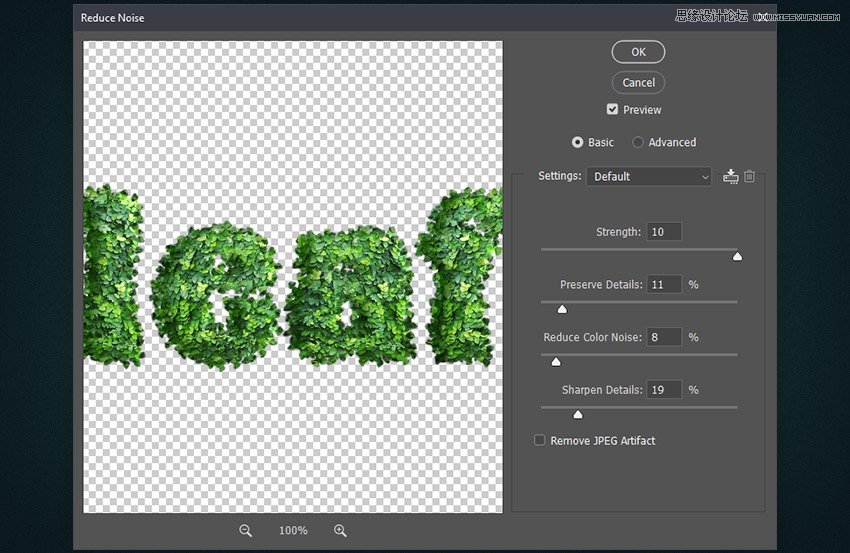
步驟14
讓我們從紋理中去除一些雜色。
選擇 "葉子" 圖層, 然後轉到 "雜色" > "減去雜色"。
使用這些設置:
強度:10
保留細節: 11%
減少雜色: 8%
銳化細節: 19%

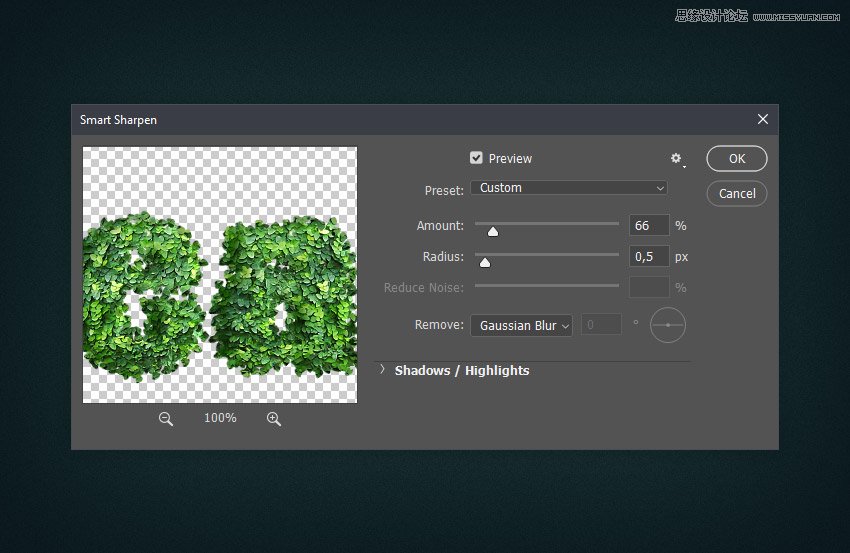
步驟15
葉子看起來有點模糊, 所以讓我們給它添加一個非常微妙的銳化。轉到 "濾鏡" > "銳化" > 智能銳化, 並使用以下設置:
數量: 66%
半徑: 0.5 像素

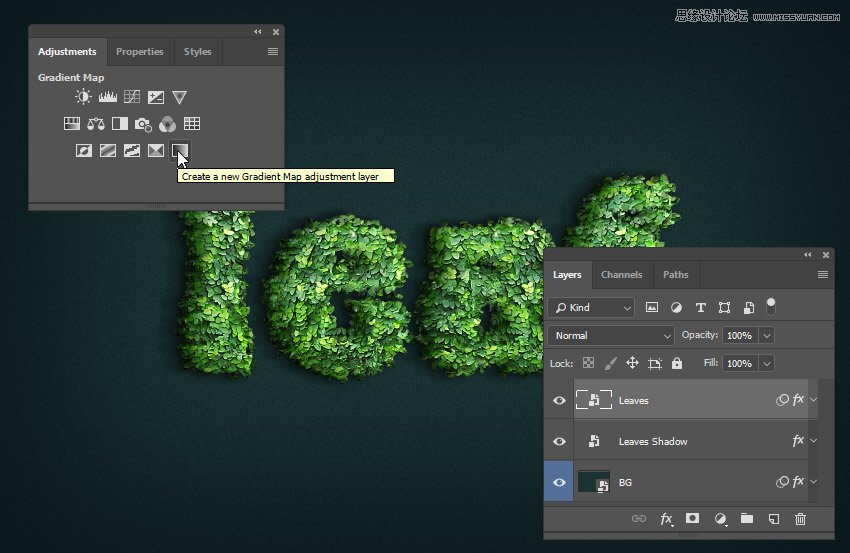
步驟16
現在讓我們把葉子變得更綠一點。我們將使用漸變映射調整層。選擇 "葉子" 圖層, 然後轉到 "窗口" > "調整"。然後單擊 "創建新的漸變" 圖標以創建新的漸變地圖圖層。

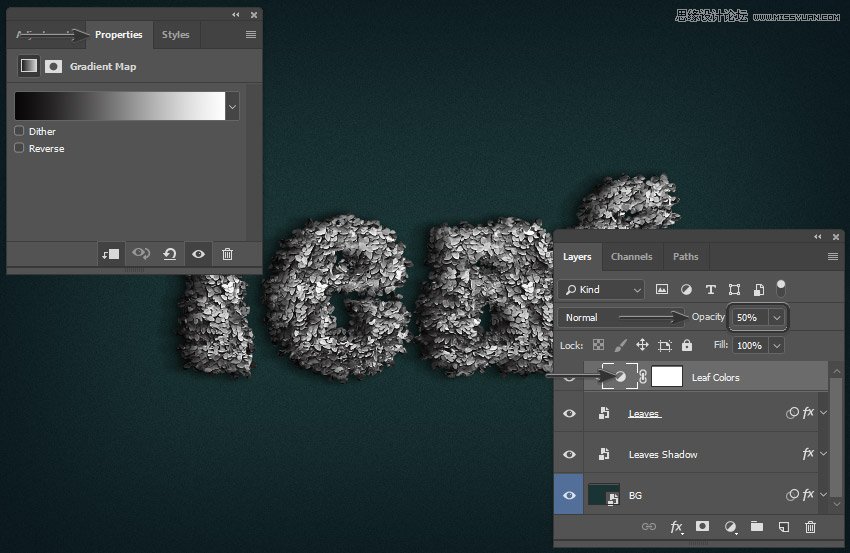
步驟17
將 "漸變映射" 圖層重命名為 "葉子顏色", 並將其不透明度更改為50%。之後, 右鍵單擊同一圖層, 然後選擇 "創建剪裁蒙版"。然後雙擊其縮略圖以打開 "屬性" 面板。

步驟18
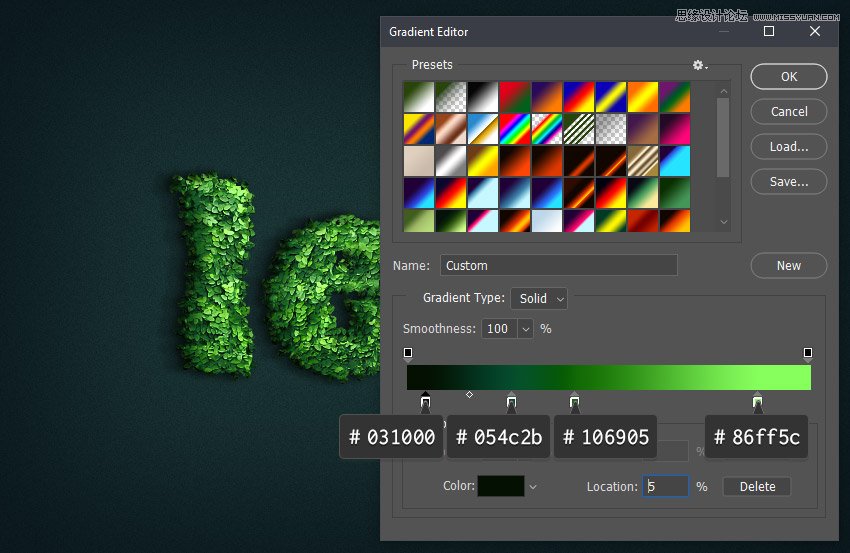
單擊漸變欄並使用以下設置對其進行編輯:
第一: #031000 位置: 5%
第二: #054c2b 位置: 26%
第三: #106905 位置: 42%
第四: #86ff5c 位置: 87%

4.完成作品並加點點綴
步驟1
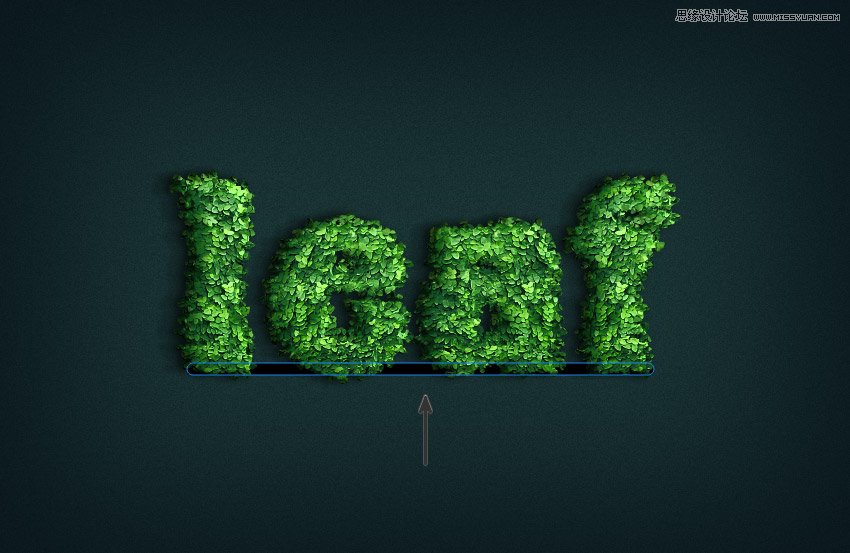
讓我們在文本下面創建一個非常簡單的陰影。選擇圓角矩形工具 (u), 並在 "葉子陰影" 圖層的正下方創建一個黑色水平矩形。

步驟2
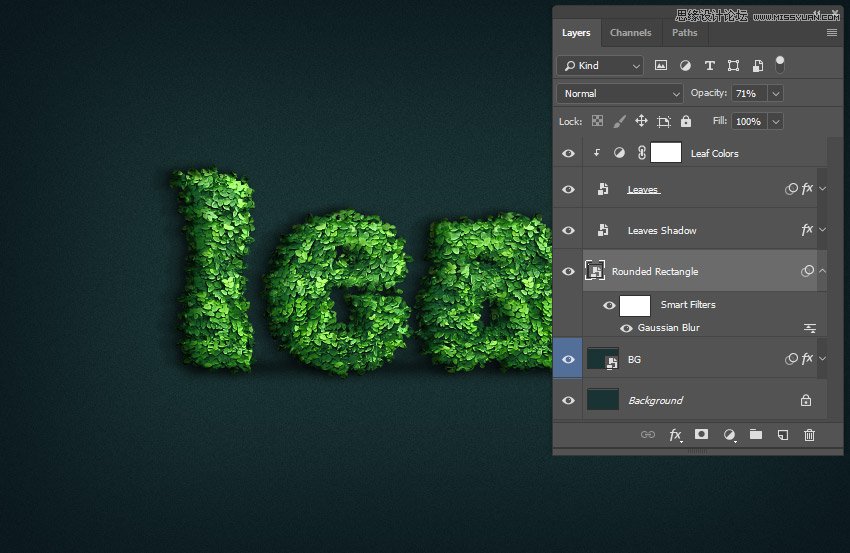
右鍵單擊 "圓角矩形" 圖層, 然後選擇 "轉換為智能對象"。然後轉到 "濾鏡" > "高斯模糊", 並將其設置為 6 px。之後, 將圓角矩形圖層的不透明度設置為71%。

步驟3
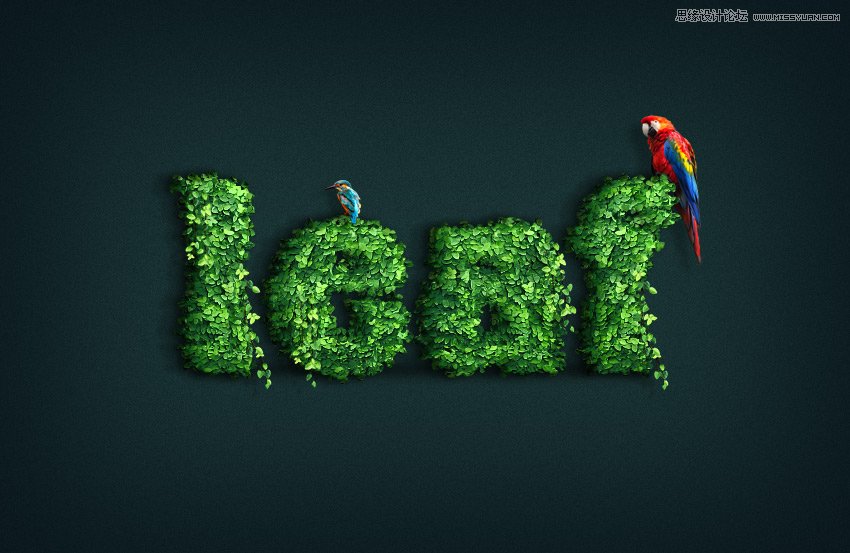
從素材包裏面摳出一些樹葉,樹枝吧他們放到文字上面,然後把鳥扣出來放到你覺得合適的位置,並添加細節!(當然在素材包裏面我已經做好了你可以直接用,但是我還是希望你能自己動手做做)好了今天的教程到這裏就結束了!

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13