這裏我們主要分為二個部分:底座、日曆,其它問題都不大,主要是日曆部分、需要用到多個圖層來表現圖標的立體感,圖層樣式在圖標設計中非常的實用,感興趣的朋友一起來學習吧。
最終效果:

下面一起來學習吧:

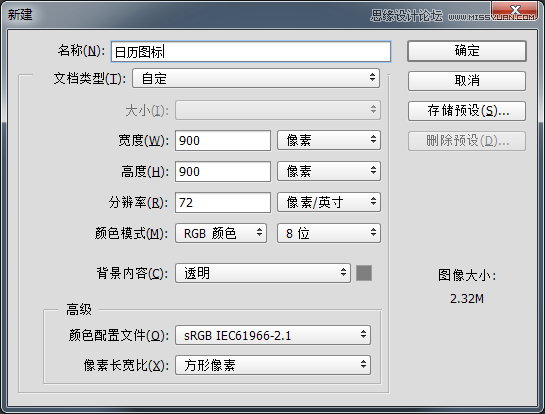
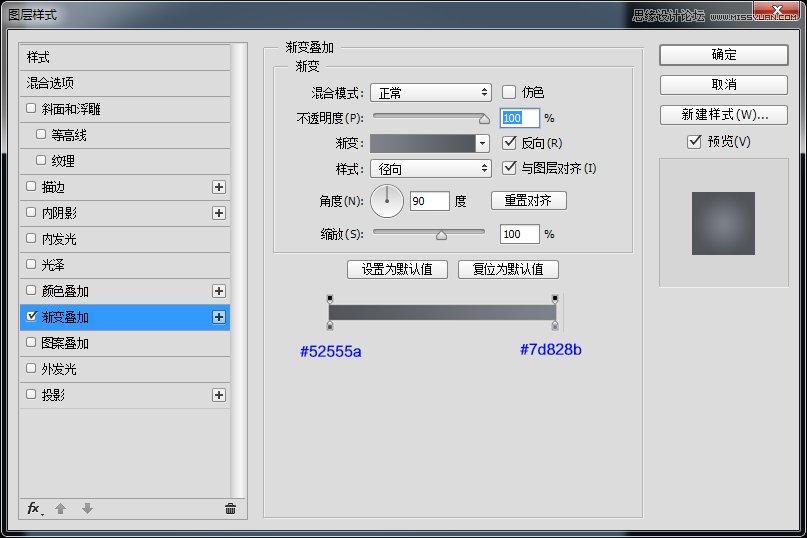
步驟一:首先新建畫布900px*900px畫布,命名為日曆圖標,為背景添加圖層樣式。



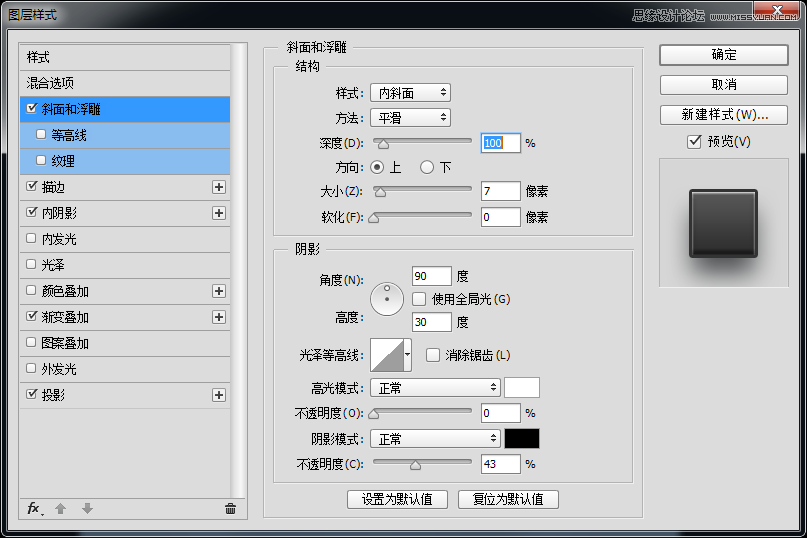
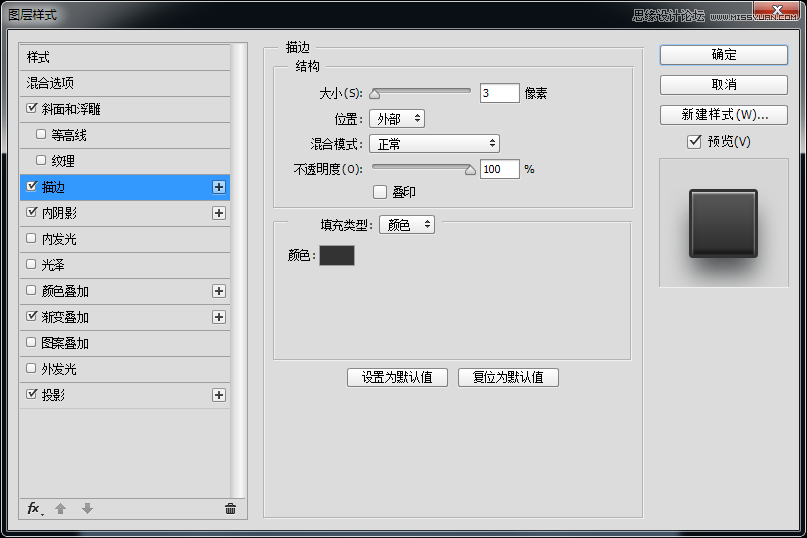
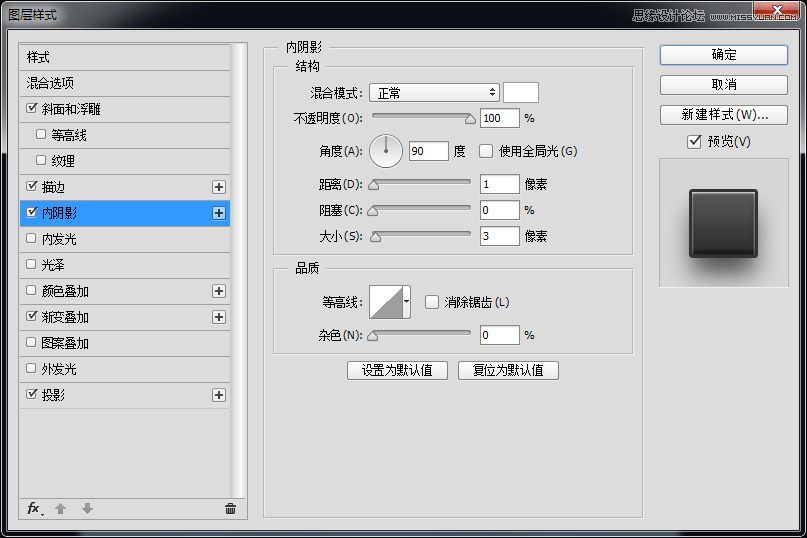
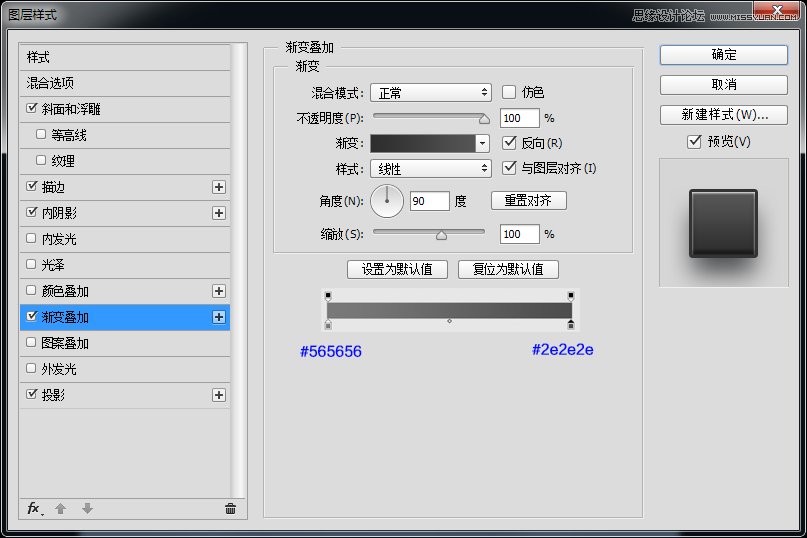
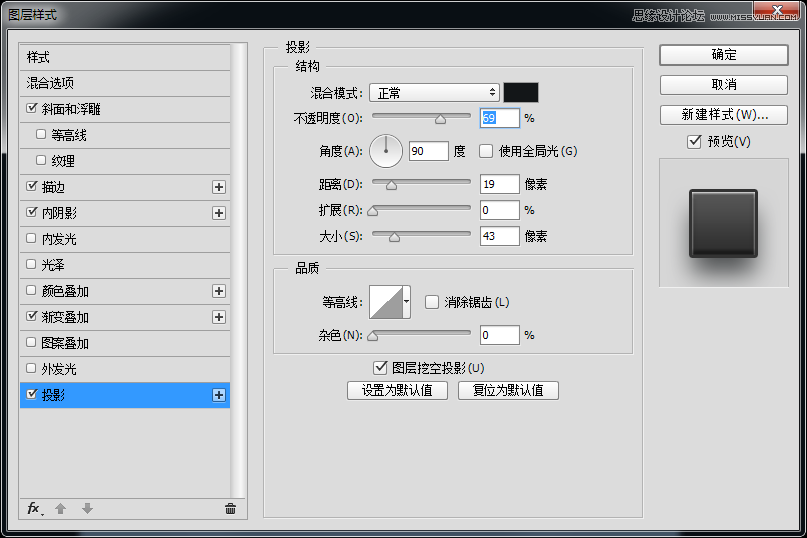
步驟二:使用圓角矩形工具、繪製一個530px*530px圓角半徑為90px底座,並為它添加圖層樣式。






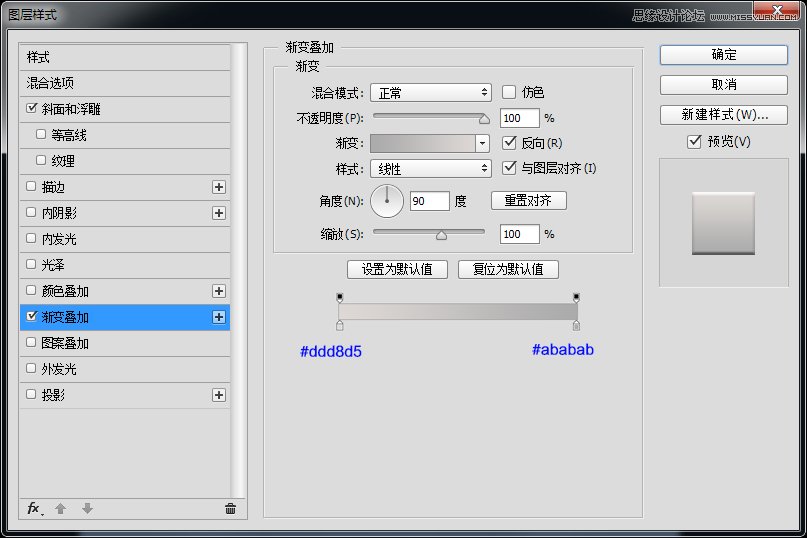
步驟三:高逼格的底座一下就出來了,有木有!!!接下來繼續使用圓角矩形工具、繪製一個398px*398px圓角半徑為40px日曆,並為它添加圖層樣式。



步驟四:複製日曆圖層,將複製的圖層移動到合適的位置。

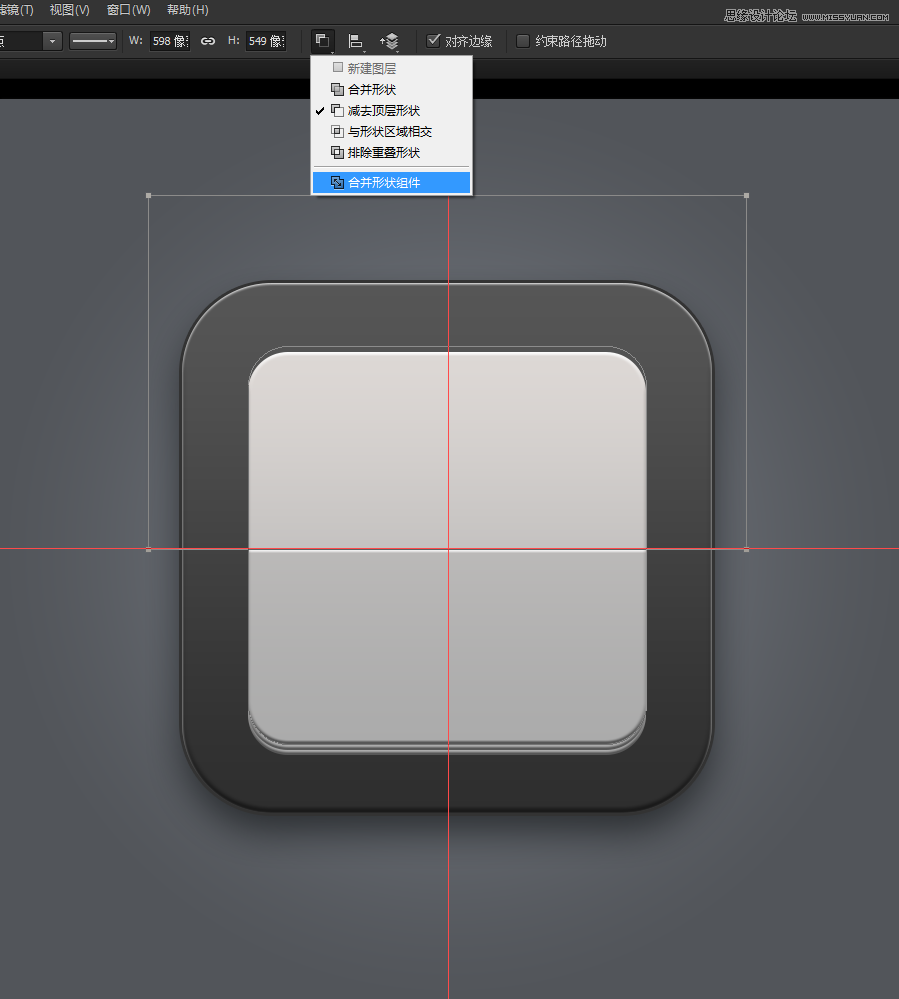
步驟五:再次複製日曆圖層,利用形狀圖層布爾運算,減去頂部,命名為變形圖層,並合並形狀組件。

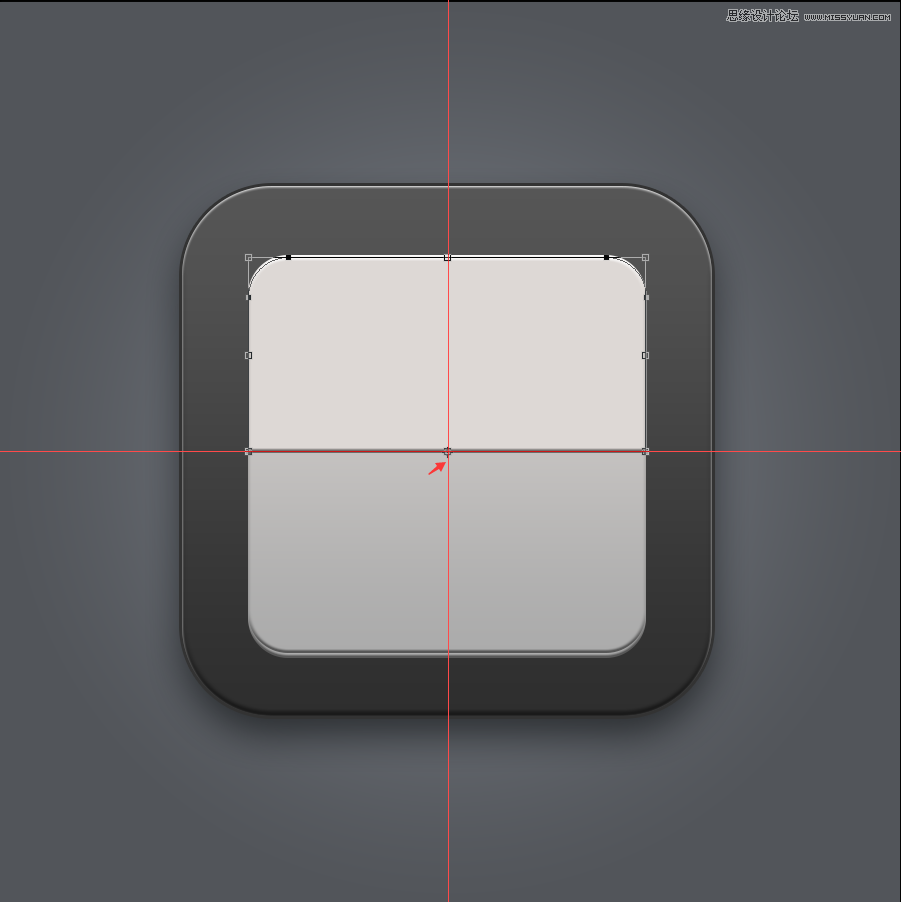
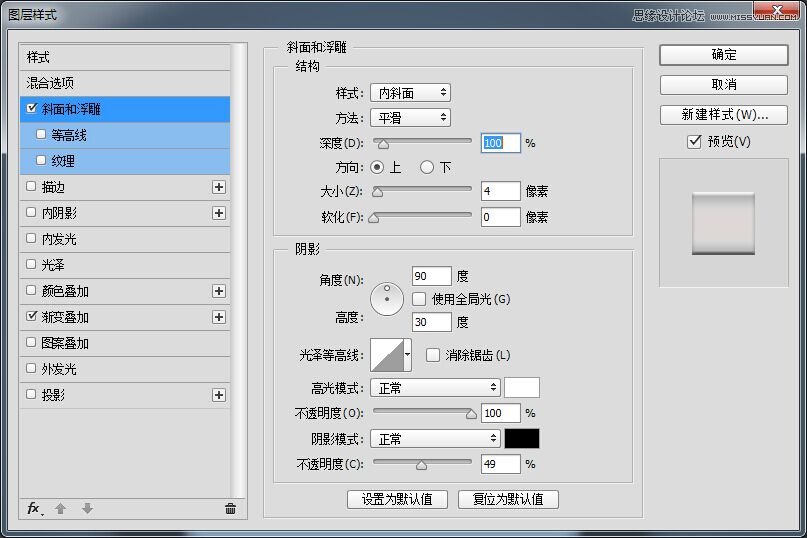
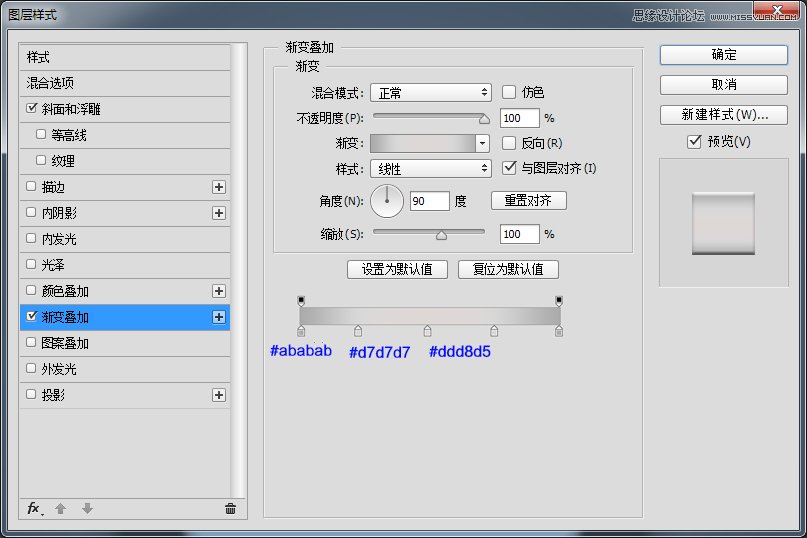
步驟六:我們複製變形圖層吧, ctrl+t調整中心點垂直翻轉一下,調節高度,右鍵透視調節合適形狀,合並兩個形狀清除之前的圖層樣式,並從新添加圖層樣式吧。







推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















