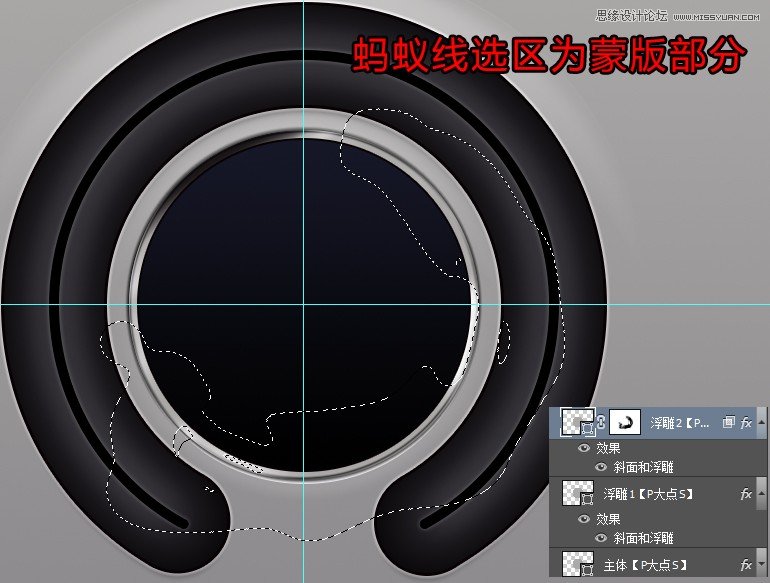
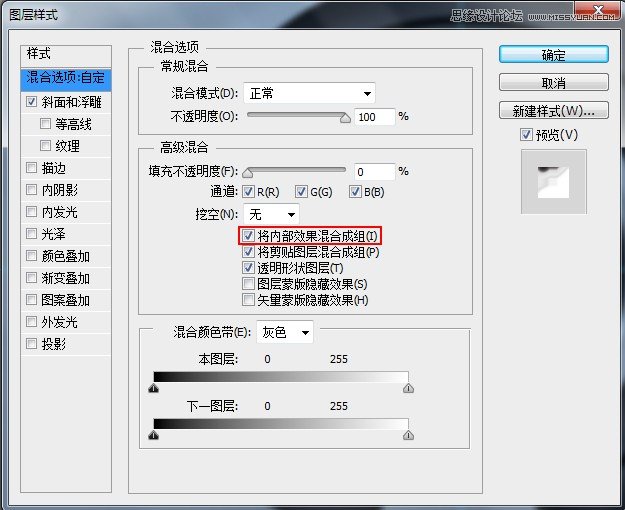
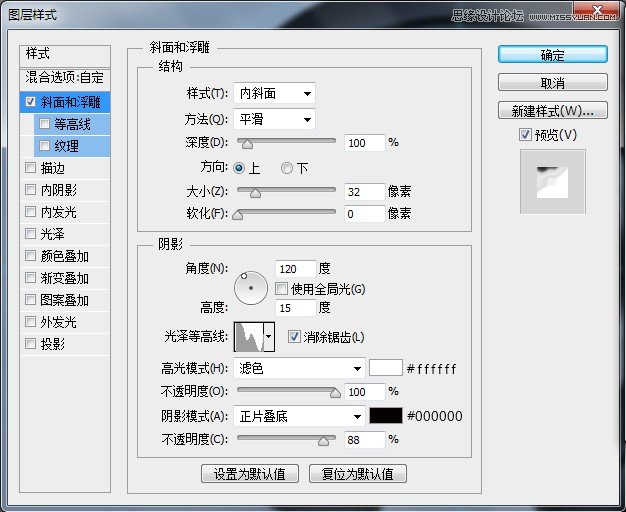
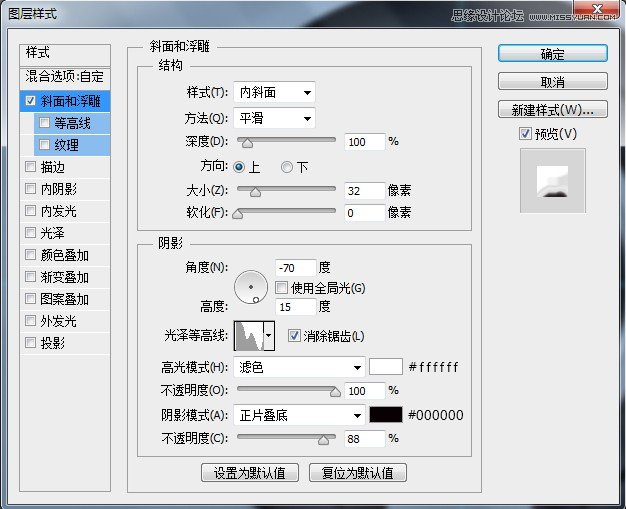
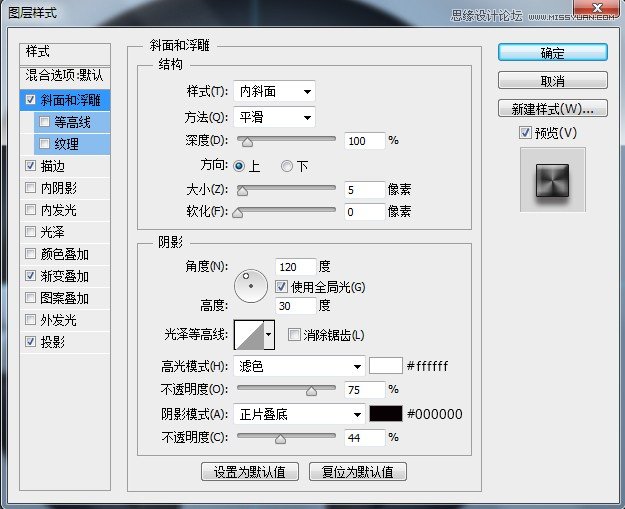
接著複製一層“浮雕1”圖層,在圖層樣式中,勾選將內部效果混合成組,並更改斜面浮雕參數,添加一個圖層蒙版,擦拭一下。




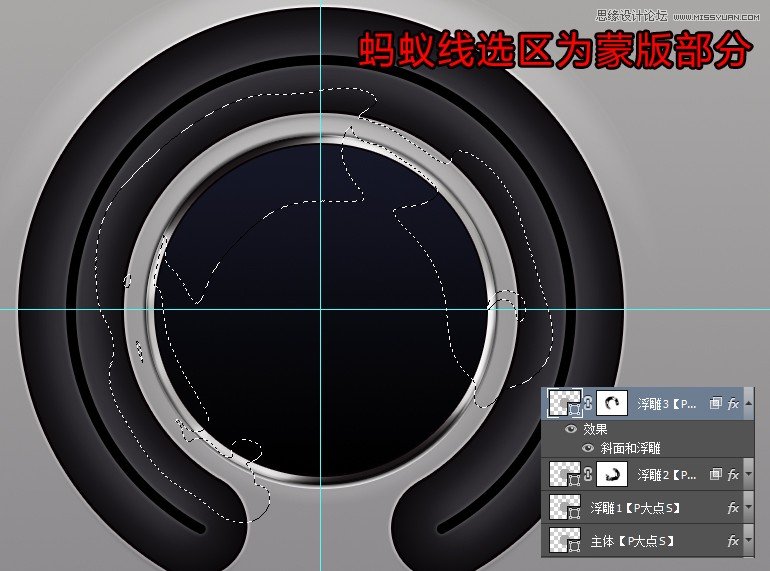
複製“浮雕2”圖層,在圖層樣式中更改斜面浮雕的陰影角度,同時調整蒙版。


剛開始,想用一個斜面浮雕搞定這個效果,調節了好幾次等高線,效果不佳,於是放棄,改用了3個斜面浮雕配合蒙版來疊加效果,有大神能搞定的,請告之。
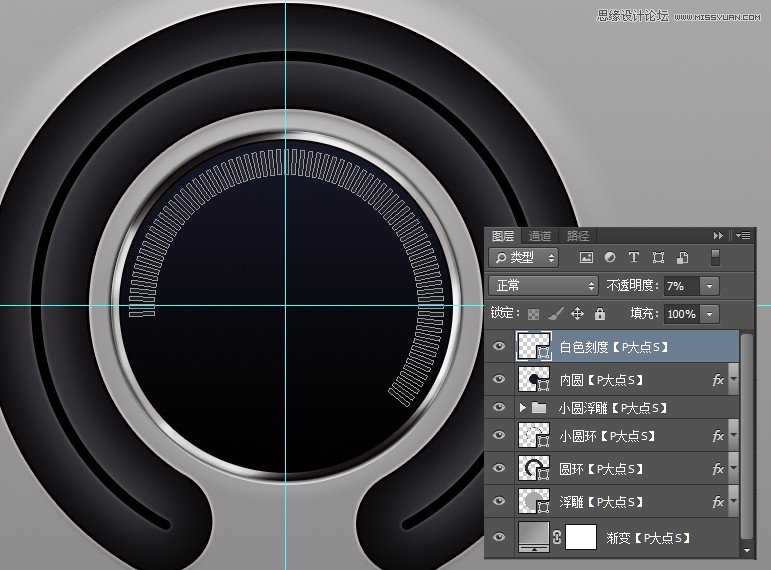
接下來,我們開始添加刻度,這個沒什麼好說的,大家應該都會,畫個矩形,變換中心點,旋轉3度,CTRL+SHIFT+ALT+T,輕鬆搞定。這裏我設置的顏色為白色,不透明度7%。

一樣的方法做出那橙色的刻度,顏色為#f6a303。

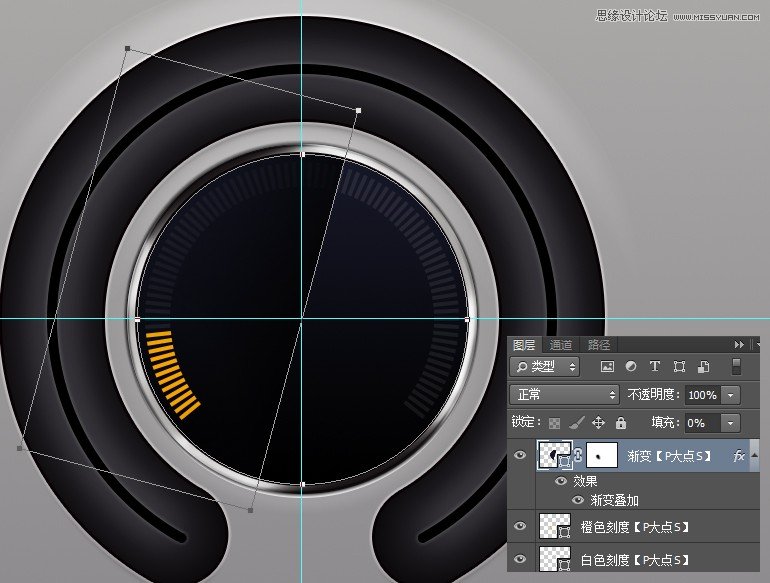
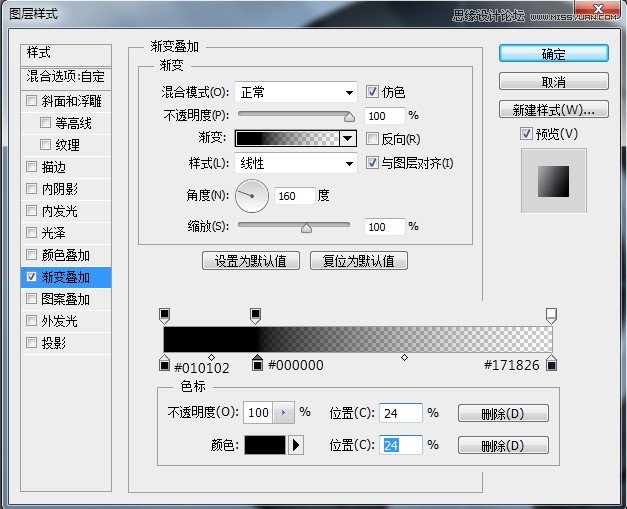
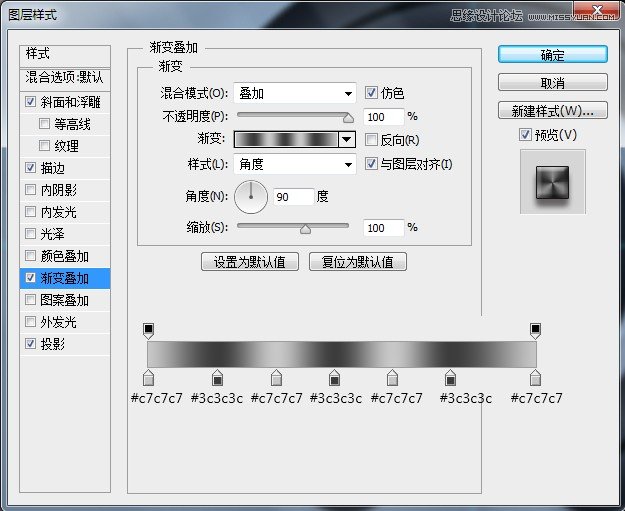
下面,我們來添加那個類似雷達掃描的漸變,從我們的截圖中,你可以清楚的看到,我們的形狀是利用布爾運算得到的,一個圓和一個旋轉了15度的矩形相交,將這個形狀的顏色設置為#171826,圖層填充設置為0,添加一個漸變疊加,並添加蒙版擦拭下方。


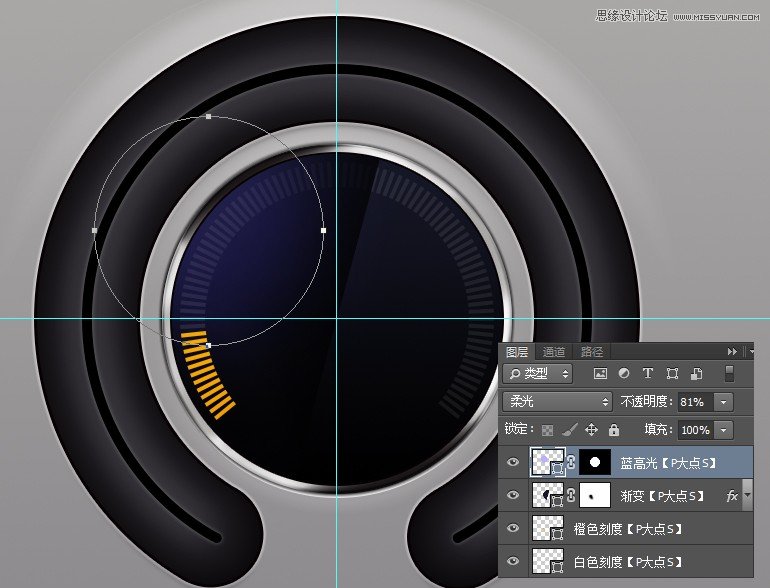
接著我們來添加高光,用橢圓工具畫一個圓,設置顏色為#bbaffd,圖層混合模式為“柔光”,不透明度“81%”,在屬性面板中,將這個形狀羽化35.6像素,並載入“主體”那個圓的選區,為這個高光添加一個蒙版。


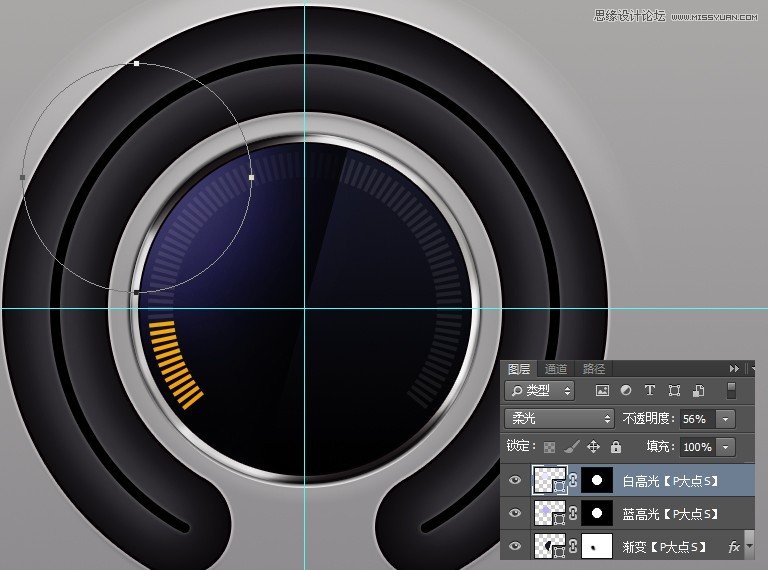
接下來,我們完善一下高光,複製這個藍色高光圖層,左移上移一定像素,更改形狀顏色為#e9e5fe,羽化不修改,圖層混合模式依舊為“柔光”,圖層不透明度更改為“56%”。

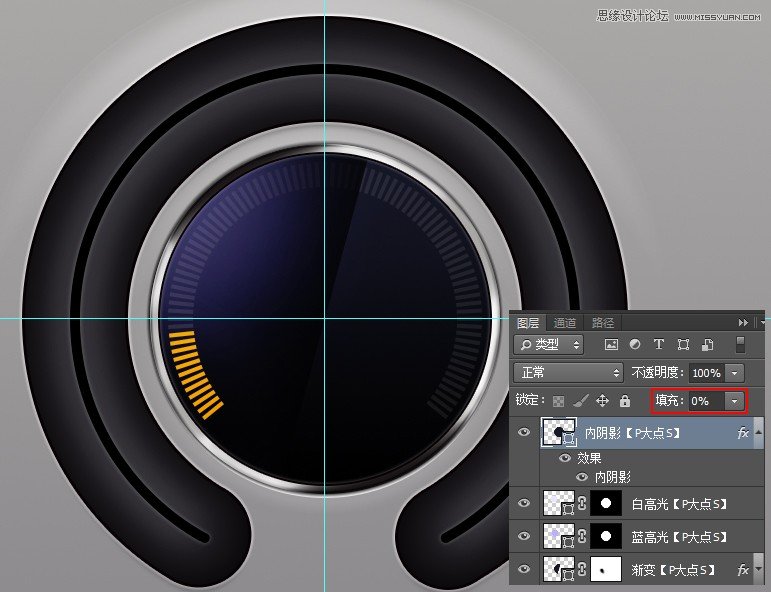
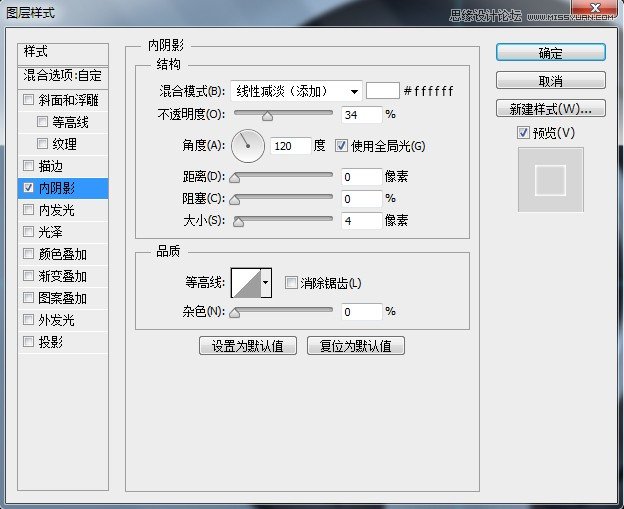
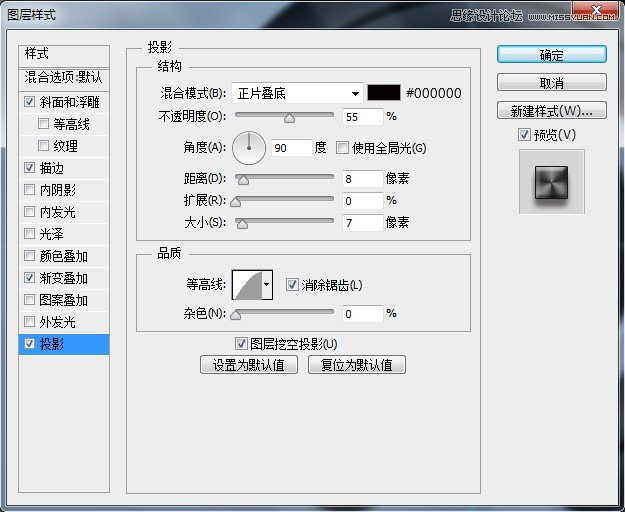
複製一個剛才那個“主體”圖層,移到最頂層,設置圖層填充為0,添加一個內陰影。


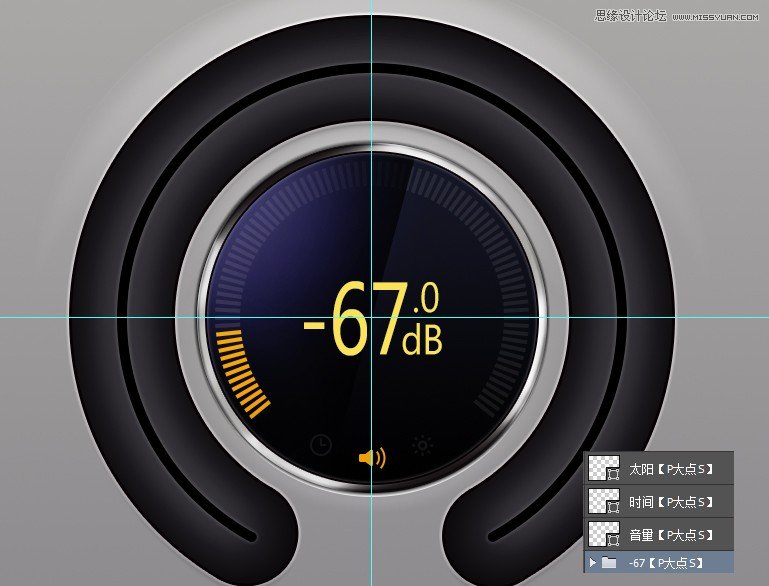
打上文字和添加那三個形狀,形狀圖標的話,利用布爾運算來畫。

最後,我們添加左側的那個按紐,設置前景色為#a09e9f,畫個圓,添加個圖層樣式。





最終效果:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















