1.調整行間距
行間距大家都知道,但是具體如何設定值很多人不知道,一般我常用規則是 +4 ,比如文字大小是12PX,那麼行間距就是16,以此類推文字是14,那麼行間距就是18。

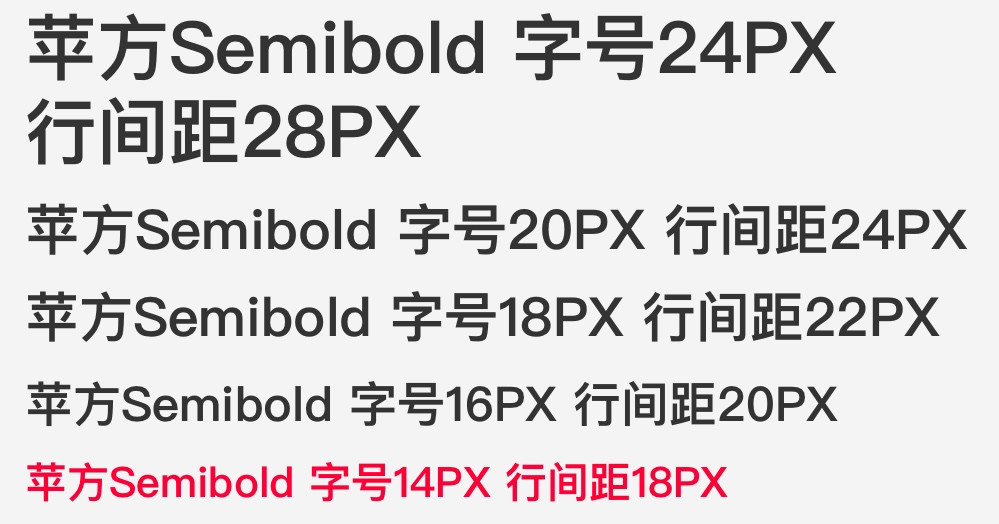
▲ 上圖是之前設計的一套規範的字行間距規則,供大家參考。
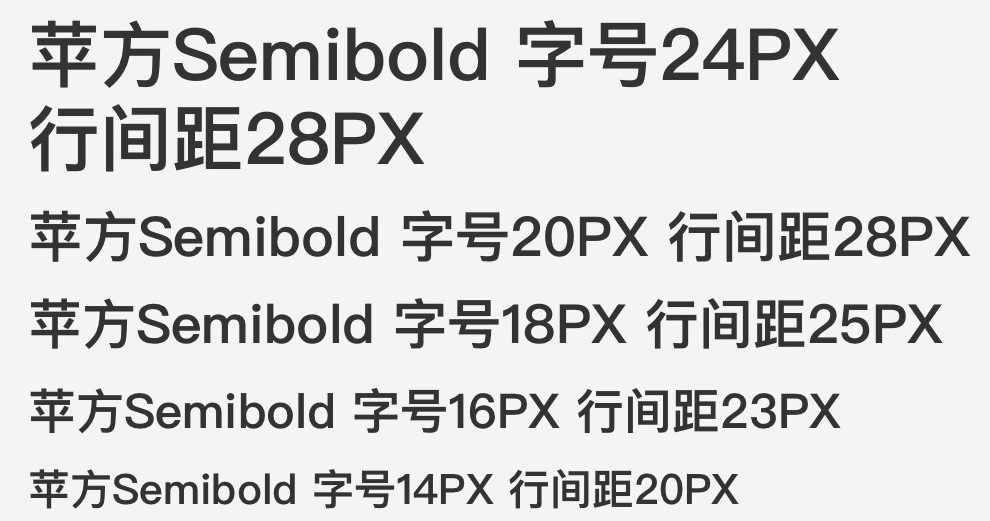
除了+4的規律你也可以運用黃金比例,文字大小X1.414,文字大小X1.616(1.414和1.616是黃金值)取四舍五入,得出以下字體間距規則。

很多人要問,我如何判斷界面裏面用多大的行間距呢?道理很簡單,就是看你們內容,如果你們app內容需要很豐富,你可以行間距小一些讓屏幕展示更多內容,可以運用+4的原則,目前淘寶天貓是這個原則,如果你頁面內容更加留白大一些閱讀舒服一些,可以運用黃金比例的行間距,比如新聞閱讀軟件,需要大量留白來調整呼吸感!

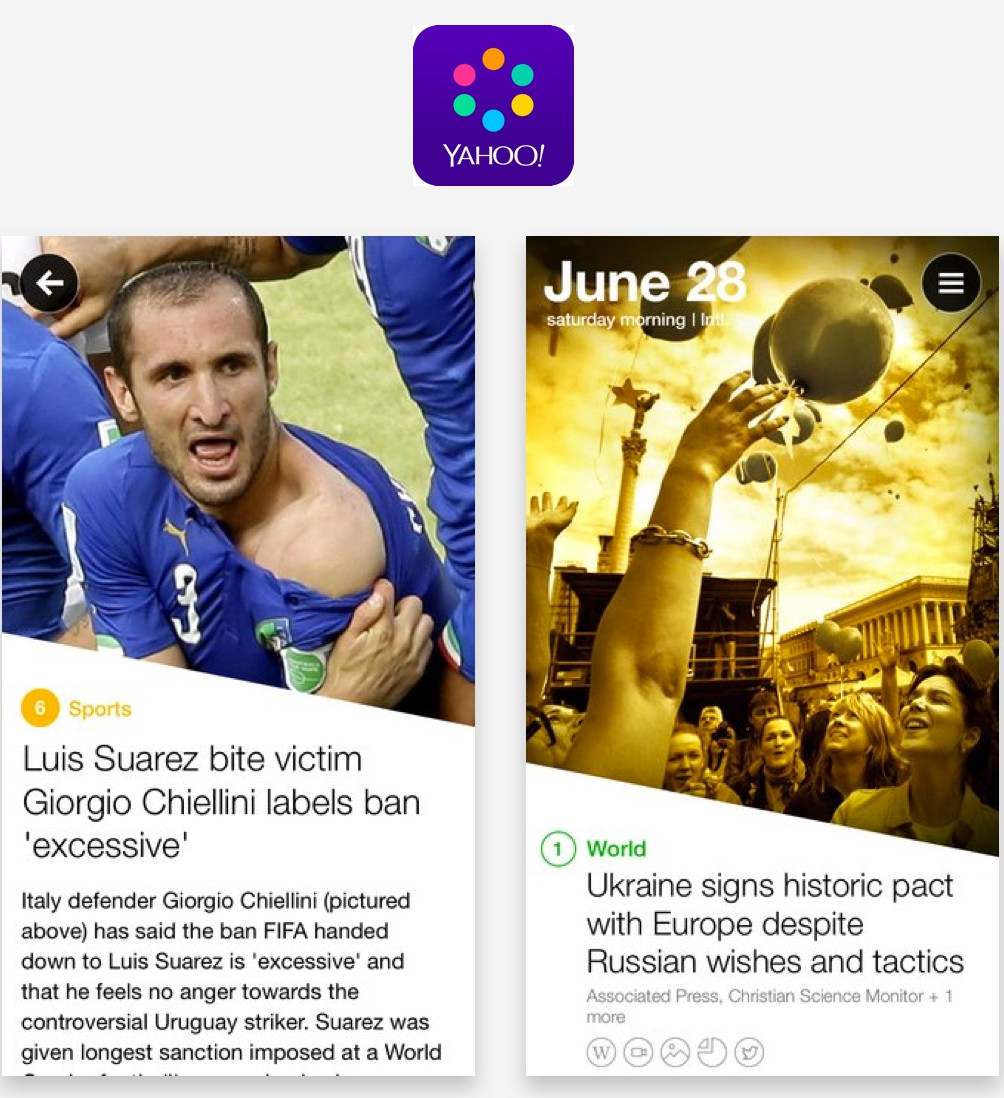
▲ Yahoo News因為文字內容信息比較多,所以需要頁面信息量豐富,所以在行間距上用的類似固定+4的原則,讓頁面看起來更加清爽。

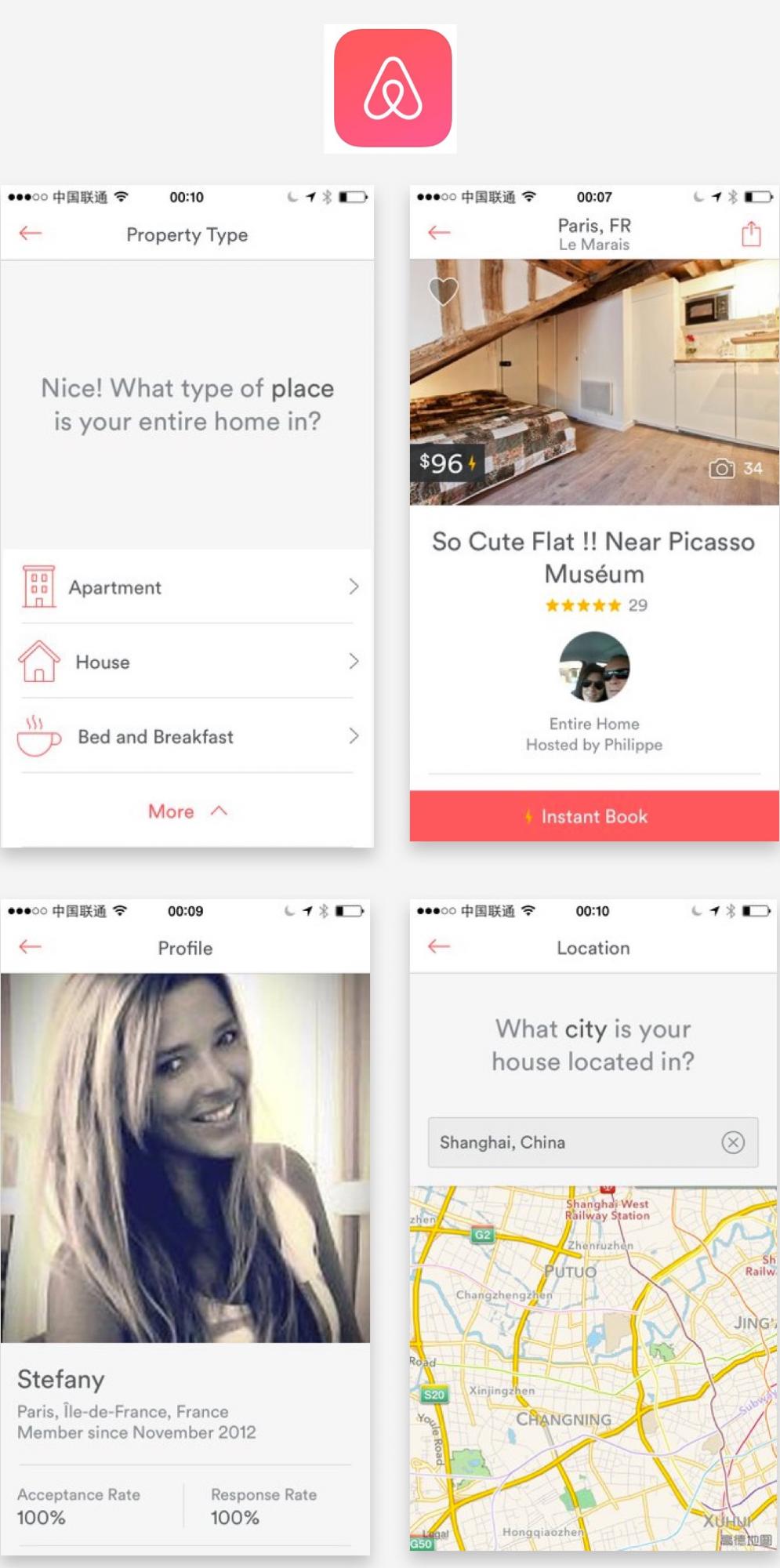
▲ 相反Airbnb頁面節奏大家感覺更舒服一些,因為它整體的行間距比較大,留白比較舒服,給人很優雅,清爽的感覺,他們在很多設計細節上都沒有遵循iOS規範,而去打破重組,比如列表高度,列表的圖標大小等。
2.調整字間距
除了行間距,字間距同樣很重要,特別是英文頁面時候,同樣的內容,字間距,和行間距不合適,看起來界面就會相差很多,有的看著很舒服,有的看起來說不出來哪裏不對。

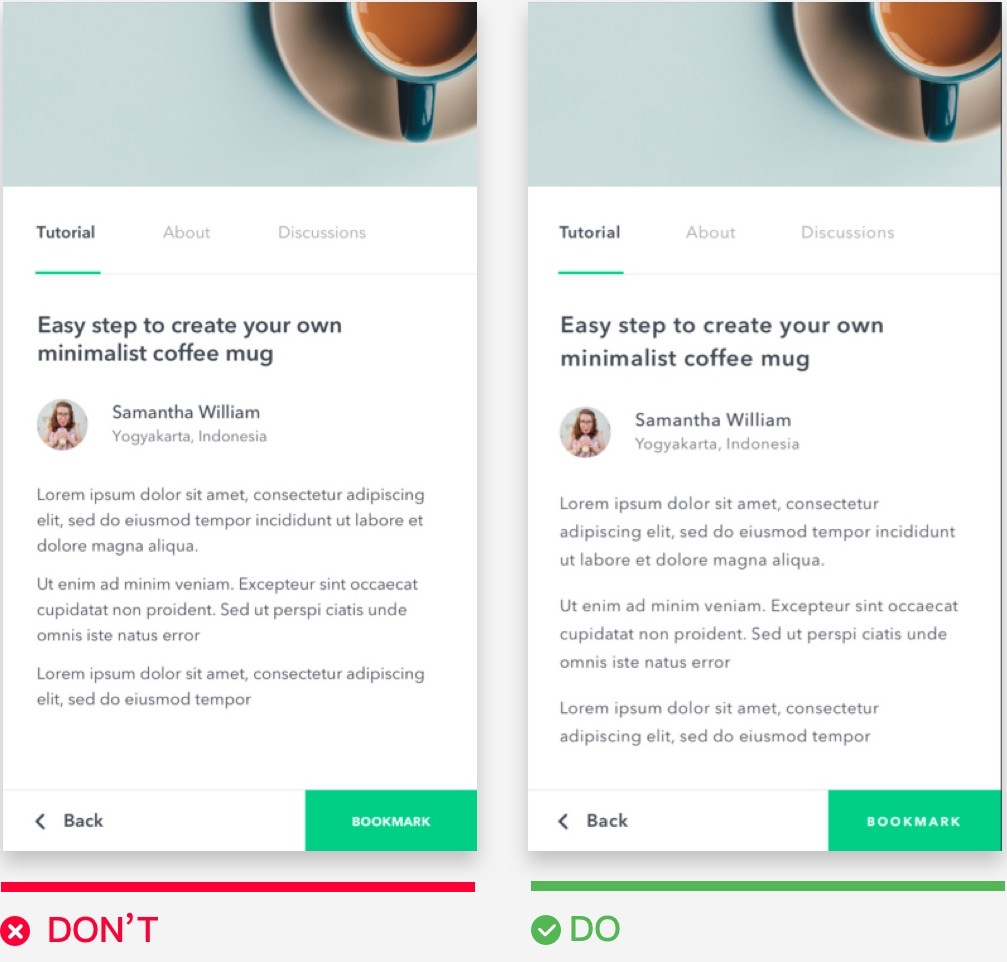
▲ 這2個頁面,左邊: (字母和字母的字間距: 0 ,行間距:20);右邊: (字母和字母的字間距: 0.2 ,行間距:22)
上面左邊的頁面字母和字母之前距離非常的緊密,句子和句子之間的行間距也很近,導致閱讀起來很密集,不夠舒服,相反右邊通過加大行間距和字間距,使得內容沒有那麼滿,字母和字母之間的間距,行與行之間的間隔,使得整個設計節奏得到了一些舒緩!
需要注意的是:不要給太大的字間距,有時候過大也會讓讀者不舒服。
3.減少線

▲ 同樣一個結構,Airbnb對於商品單元處理就比ebay看起來要幹淨清爽一些,原因在於ebay上面線條太多,可能和他們整體視覺語言有關,線多了就沒有純色看著清爽幹淨。

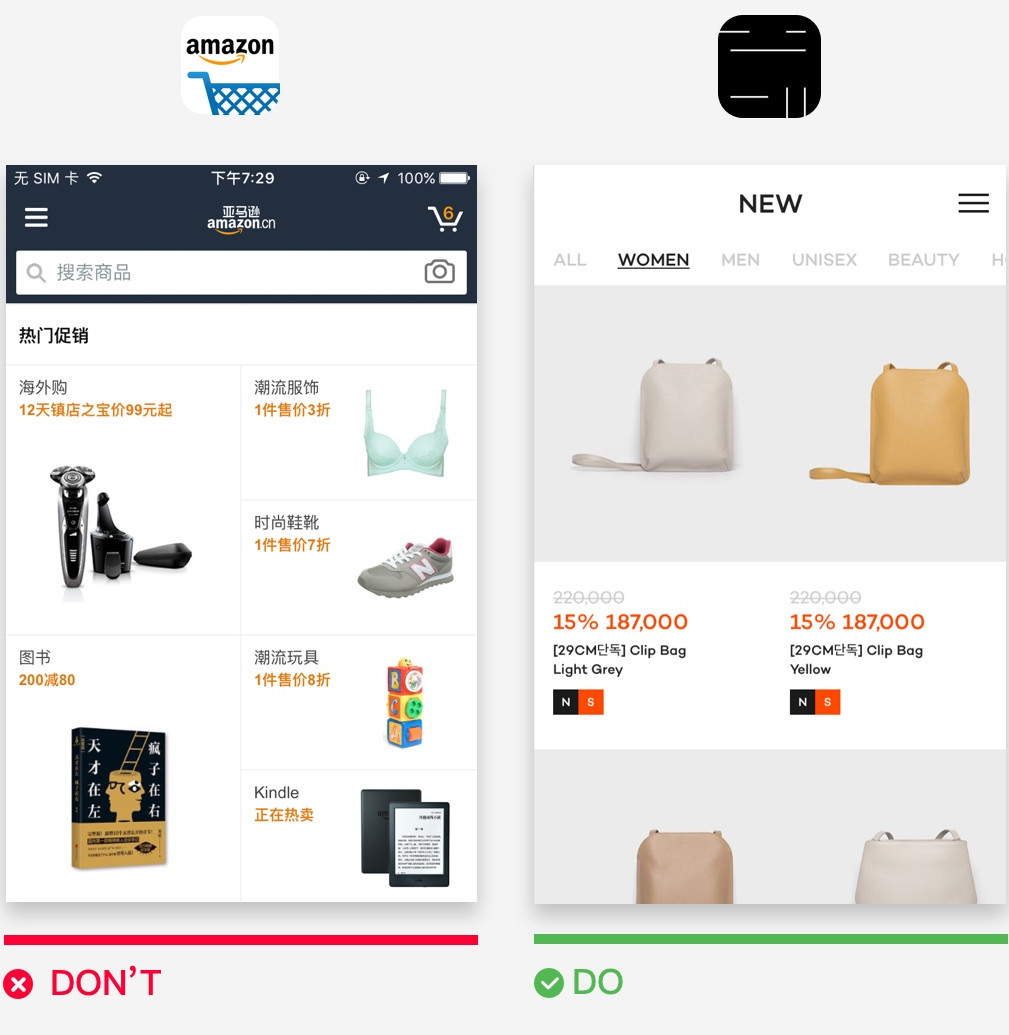
▲ 再看亞馬遜的設計,以及韓國29cm對於細節的處理,29cm去除一切線條,讓設計更加清爽利索,而亞馬遜線條很多,雖然很好的起到的信息分割作業,但是就不夠清爽利落。

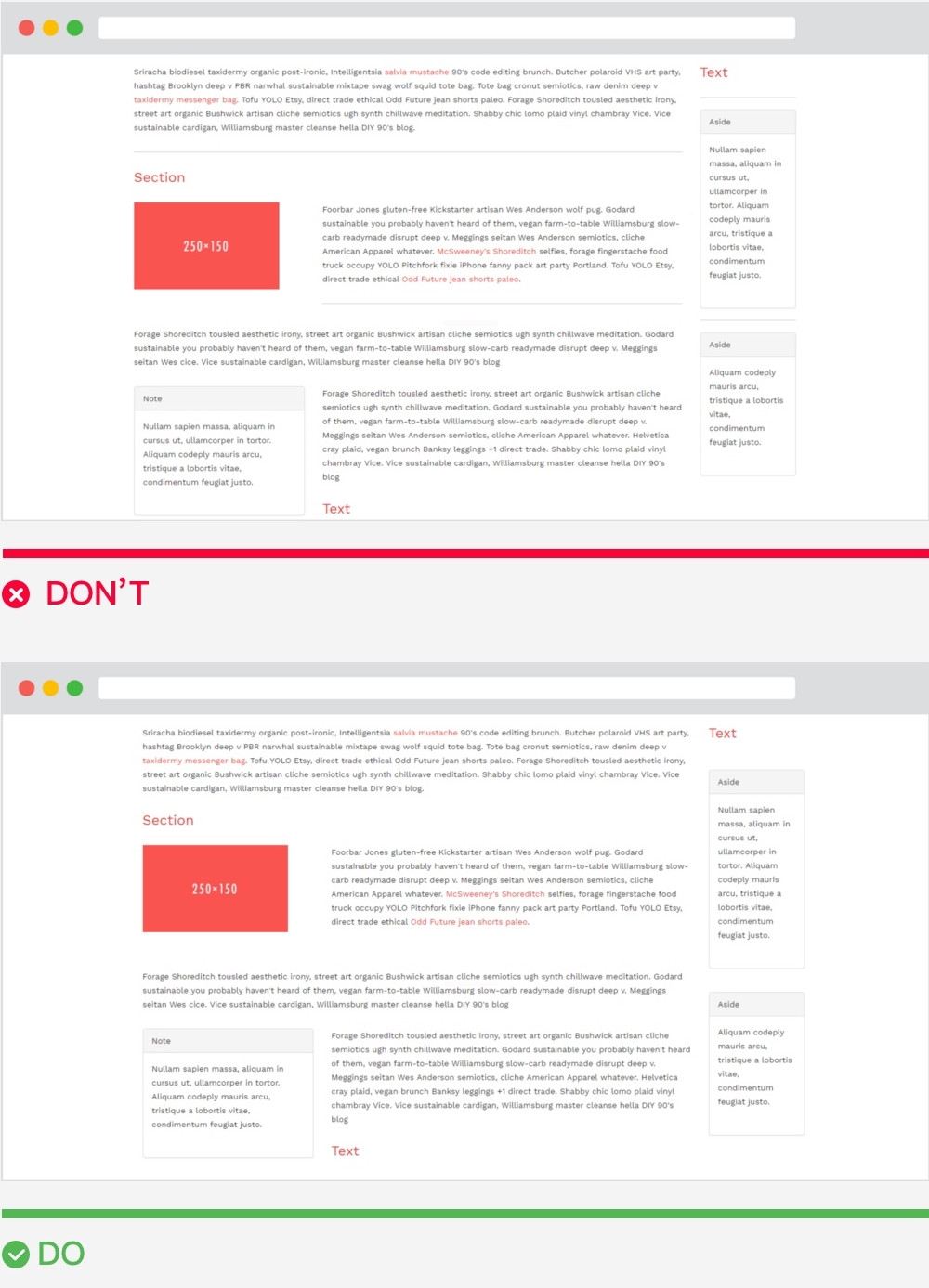
▲ 同樣一個設計,上面的采用線條的處理,下面的采用去掉線條用色塊來處理,哪個看起來更加幹淨,當然是下面的!
所以在一個設計裏面減少線條,或者讓線條最少化,是讓UI設計看起來幹淨的一種很重要的方法,通過間距來分割信息,加強內容和內容之間的間距,這樣做,用戶也是可以很清晰的區分信息層級。
需要注意的是:優先保證內容清晰,如果有些地方一定要用到線條,一定要使用它。

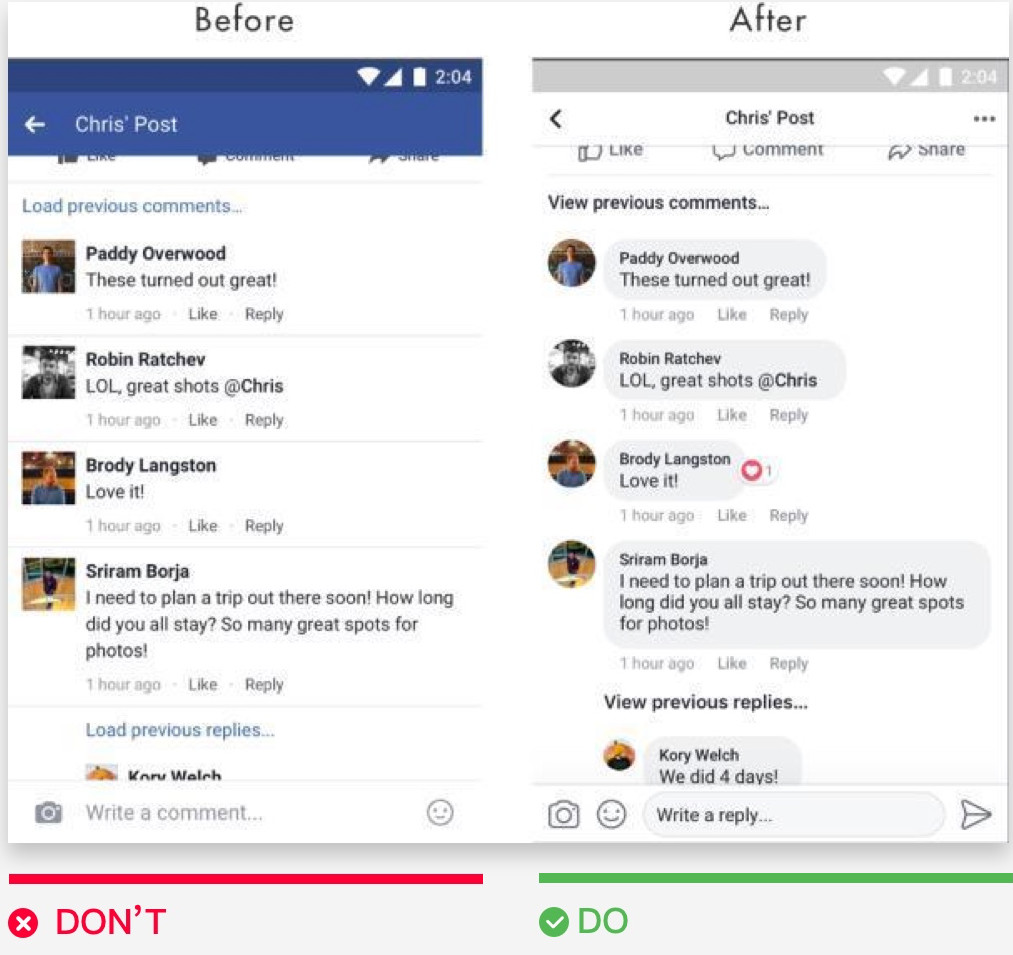
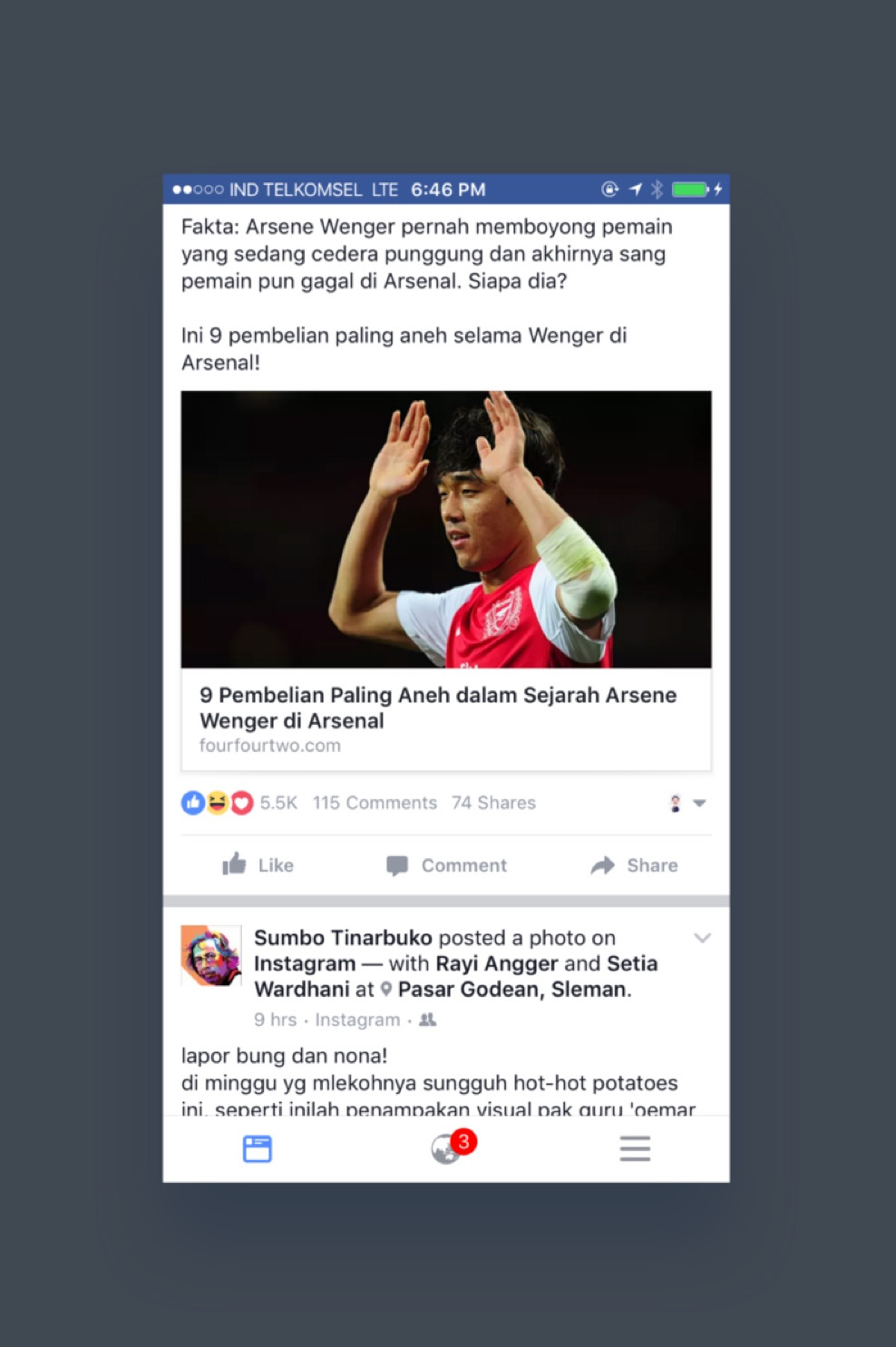
▲ 在Facebook新版本視覺風格中,很明顯發現去線條的設計技法,左側是改版前,右側是改版後,很明顯facebook減少了線的運用。

▲ 去掉線條後整個設計並沒有影響層級,相反更加清晰。
4.留白

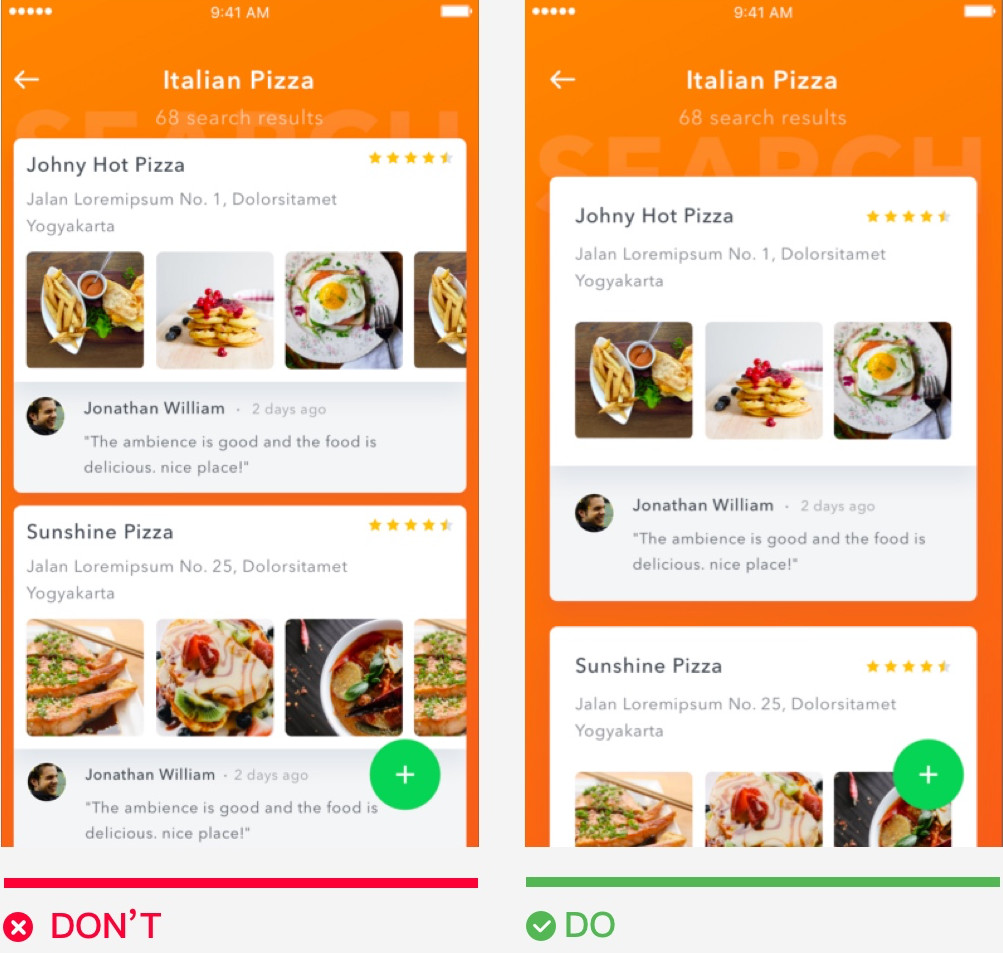
▲ 頁面放鬆和呼吸感在UI中非常重要,在左側的設計中,元素之間的距離特別小,都擠在一個空間裏面,非常的滿。
右邊的界面,很好的運用了版式,和空間感,有足夠的空間讓元素之間去呼吸讓用戶感覺舒服。

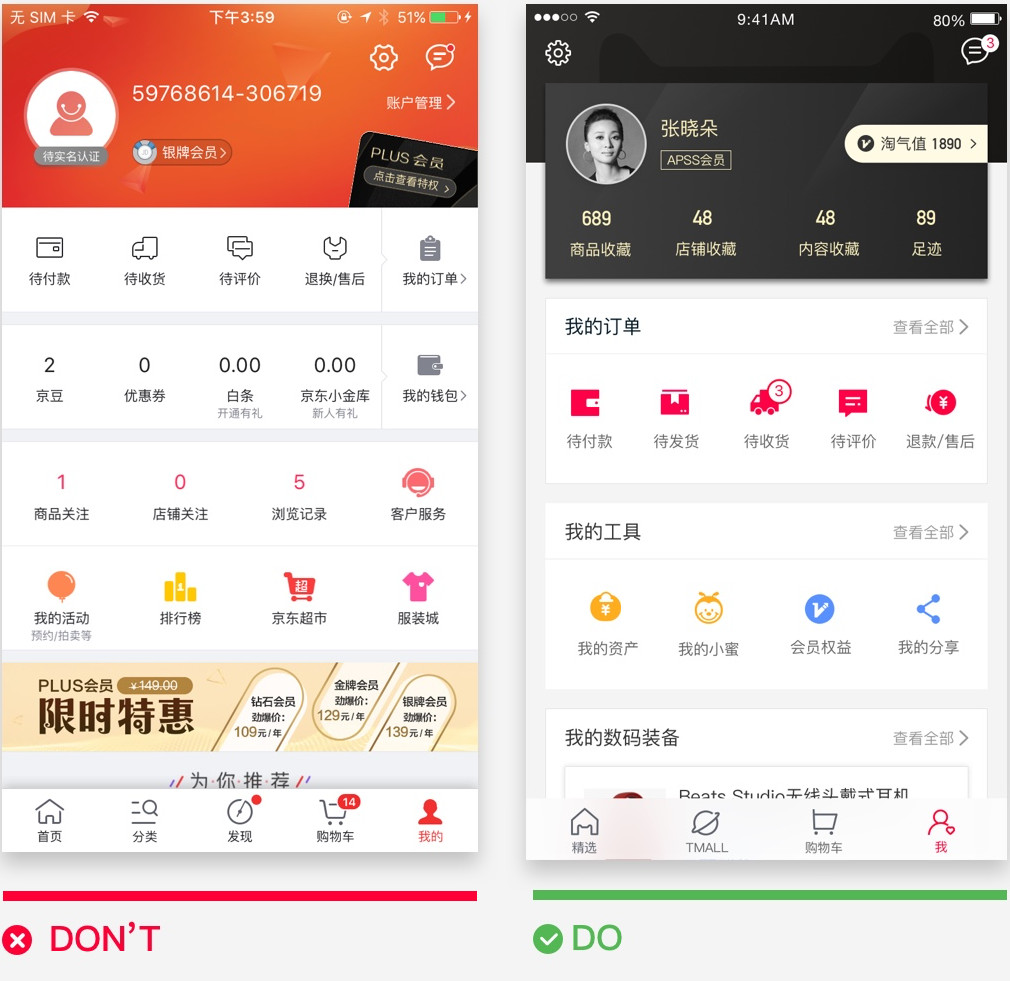
▲ 這個案例裏面,左邊的內容很密集,留白雖然有,但是不明顯,右邊運用了大的灰色留白來區分信息的內容,所以右側看起來更加舒適。

▲ Facebook的卡片設計同樣也是采用粗的間距來作為信息的區分,讓頁面看起來更加的層次分明,利索幹淨。

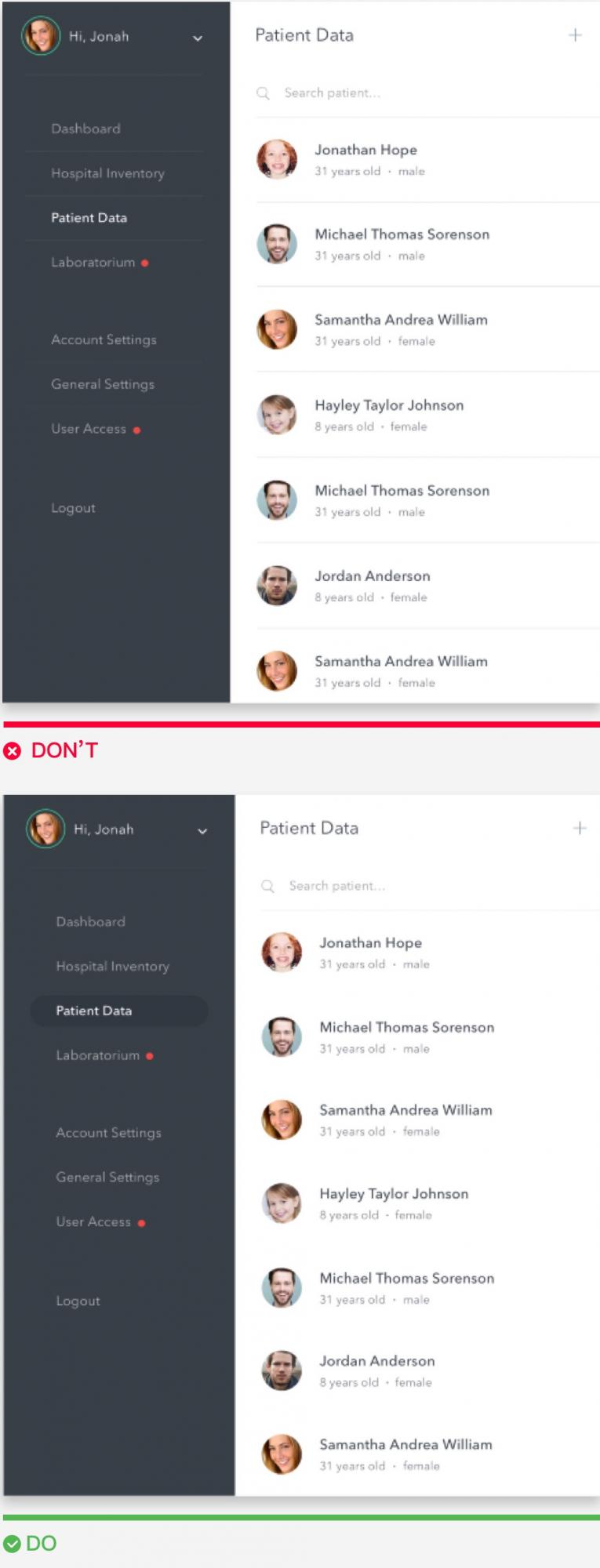
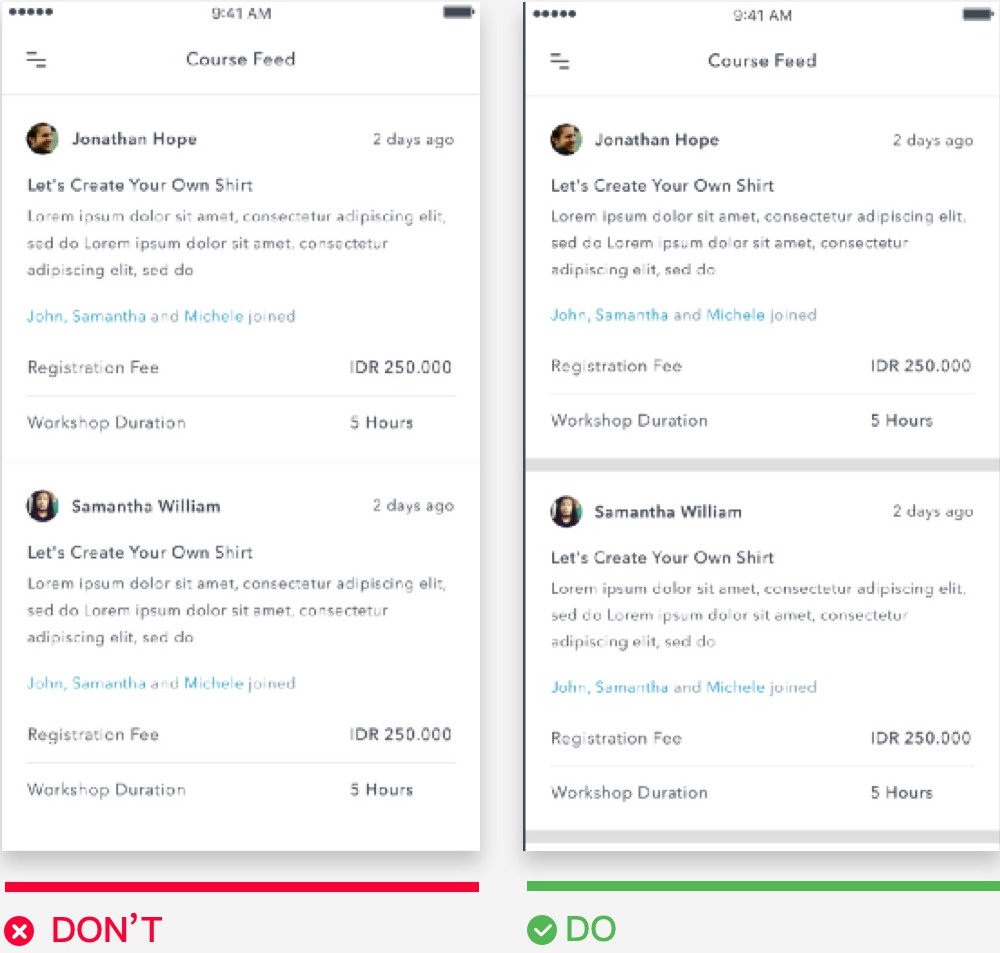
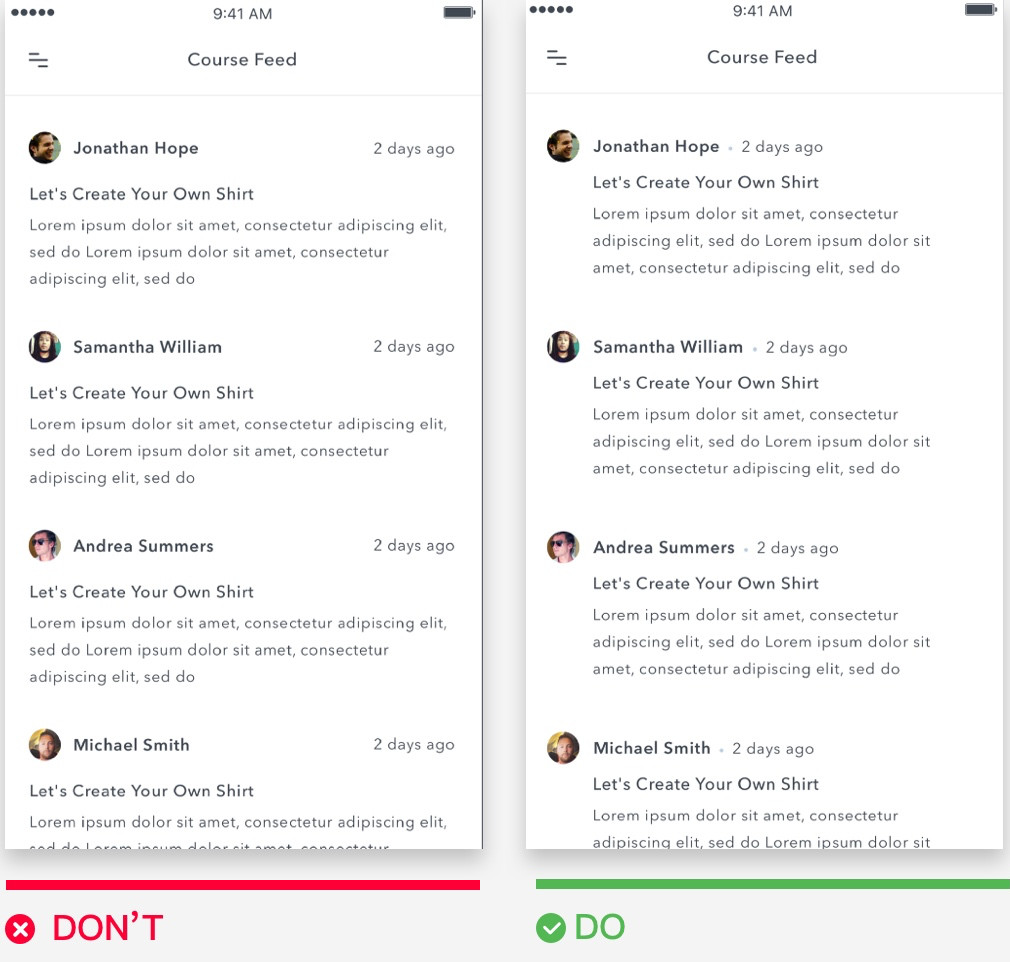
▲ 同樣左側的頁面雖然運用了去線,每個內容和內容直接的間距留白有了,但是信息密集不清晰,右側的就很清晰,通過頭像作為紐帶來區分信息,讓每行的內容更加清晰可見。
5運用卡片

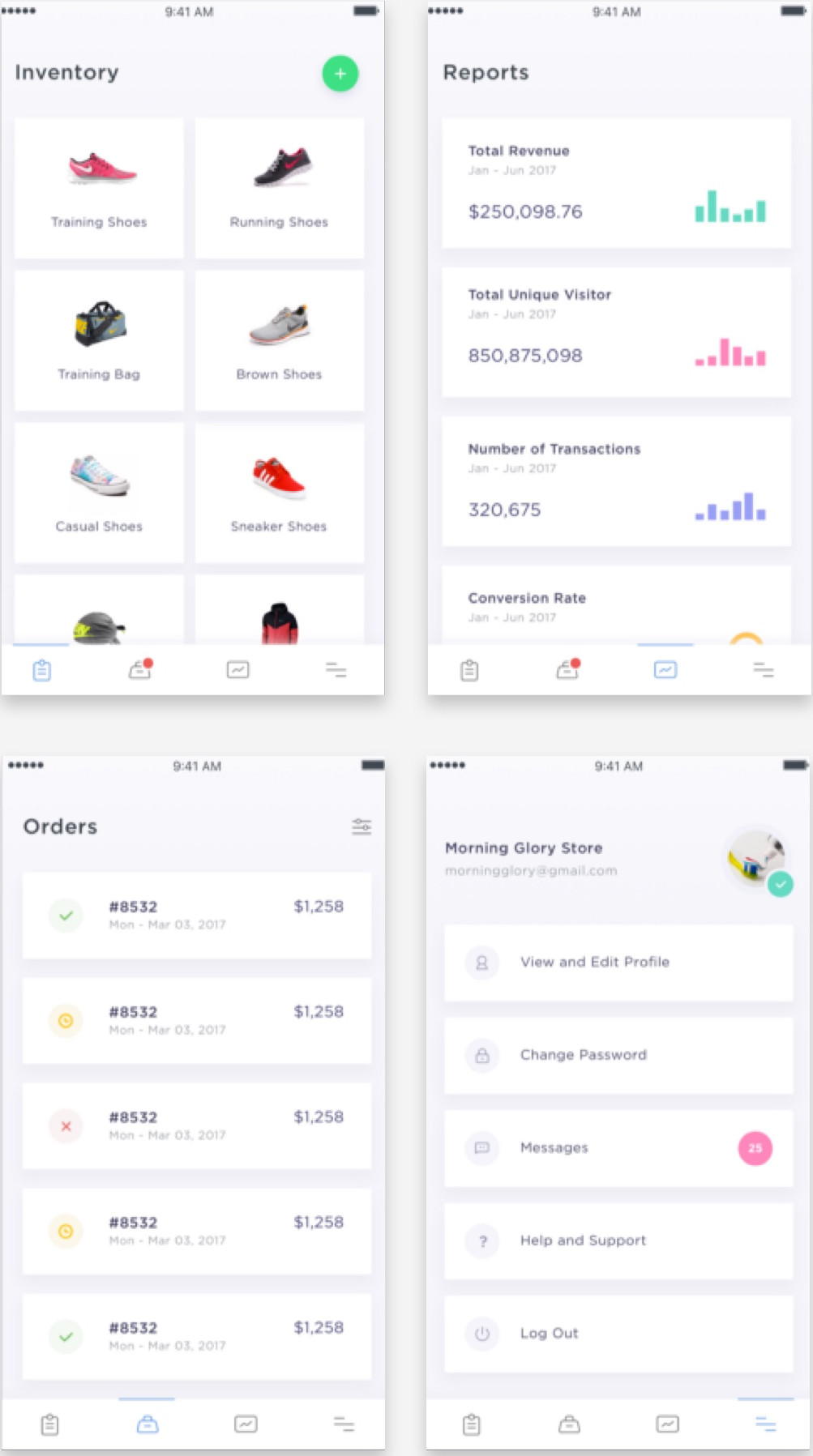
▲ 在清晰度層面,使用卡片是幫助內容信息反饋的很好一種視覺形式,同時也讓信息更加明確哪塊是哪塊。

▲ 卡片化設計在移動端讓設計更加幹淨利落,是經常運用到的設計點。
總結
今天分享的幾個小技巧點,其實是我們每天做設計中遇見的,需要靈活的多學多用,同時我們每天看到的一些好的設計,記得去留意分析,為什麼別的設計好,別人設計看起來那麼幹淨,畢加索說過:好的設計師借鑒,偉大的設計師偷。
- 1.加強行間距,+4原則或黃金比例
- 2.加大字間距: 0.1或0.2勿過大
- 3.減少線條,如非得已使用線
- 4.合理留白,拉開信息層級
- 5.運用卡片,更好整合信息
原文地址:我們的設計日記(公眾號)
作者:sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14