色彩的特征
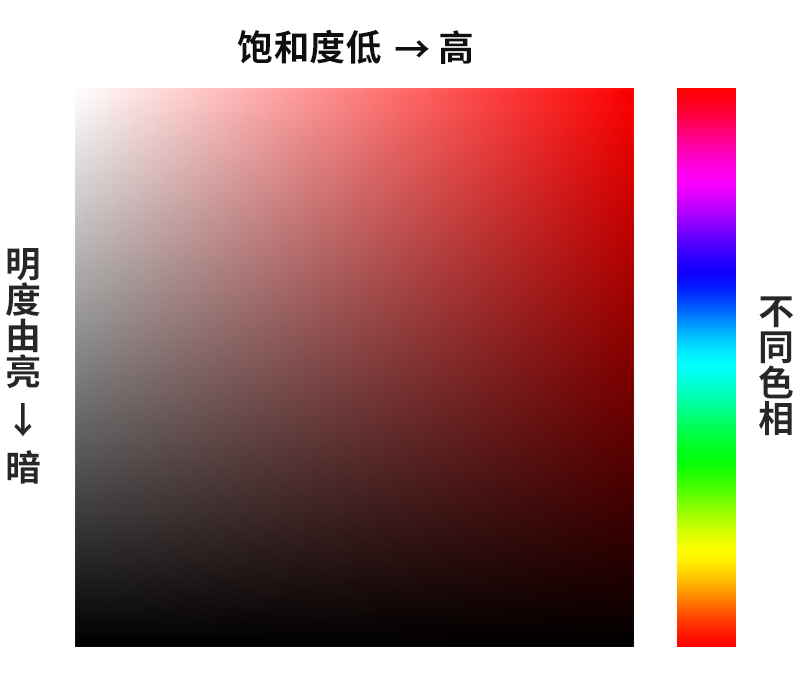
在設計中,色彩可以分為兩大類,即有彩色和無彩色,無彩色大多指我們常說的黑、白、灰。有彩色則是除無彩色之外的顏色。下面說下有彩色的三大特征,即色相、飽和度、明度: 色相:色彩的首要特征,也就是色彩可呈現出來的質地面貌,比如我們常說的:紅色、藍色、綠色……


(飽和度由高→低的變化)
明度:是眼睛對光源和物體表面的明暗程度的感覺,簡單理解就是色彩的明亮程度,比如白天和黑夜:

(明度由亮→暗的變化)
在 Photoshop拾色器中分別對應:

色彩之間的關係
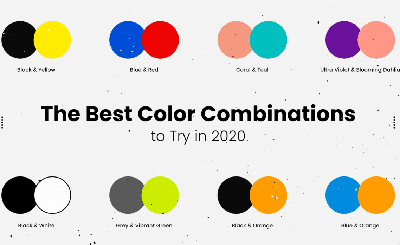
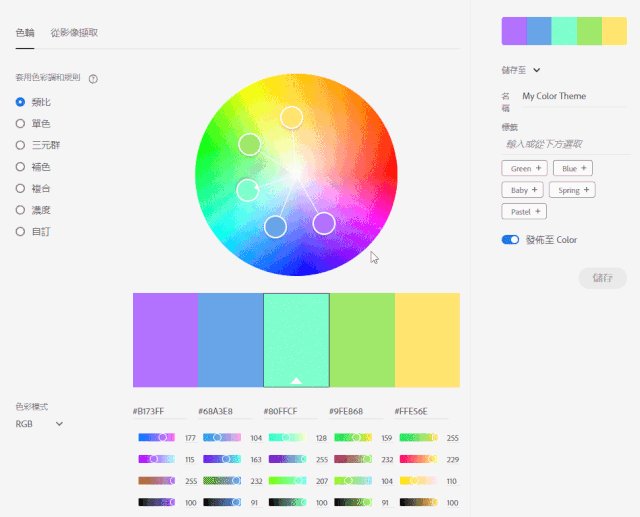
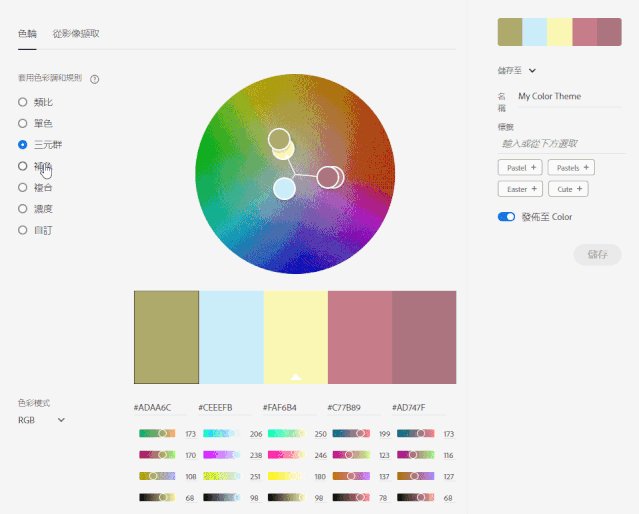
在有彩色範圍內,不同色相之間存在著一些可遵循的視覺關係,根據這些視覺關係,我們也能得到一些常見的色彩搭配方式,下面我們具體分析: 
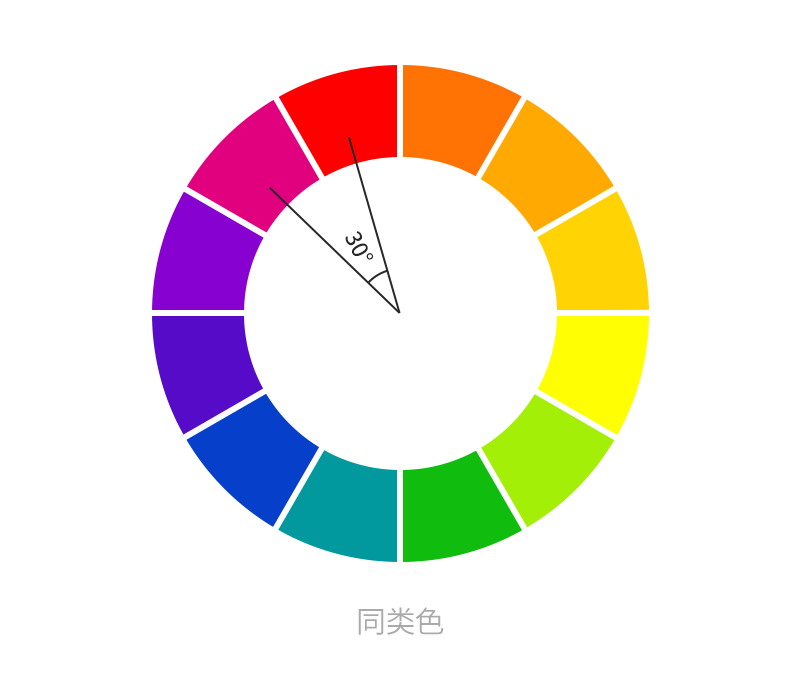
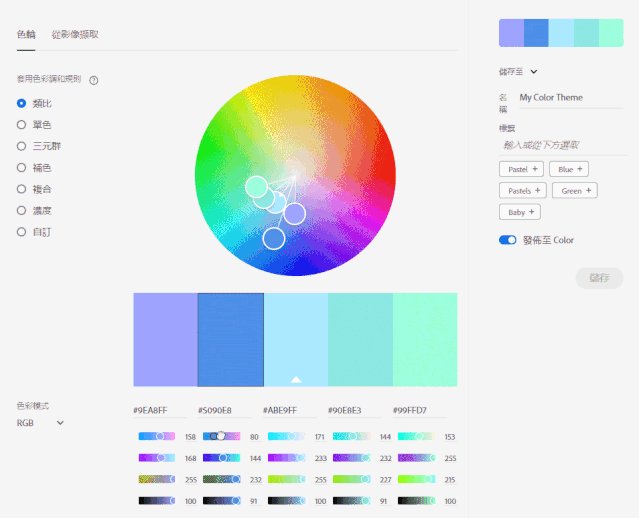
同類色:色相環間隔在30°以內的色相搭配,這類配色形式優點:舒服、統一、視覺比較柔和、容易把控。缺點是:衝擊性很弱,運用不得當會單調、缺少視覺層次感。所以此類配色方式不易用於對抗、衝擊力強的設計作品。
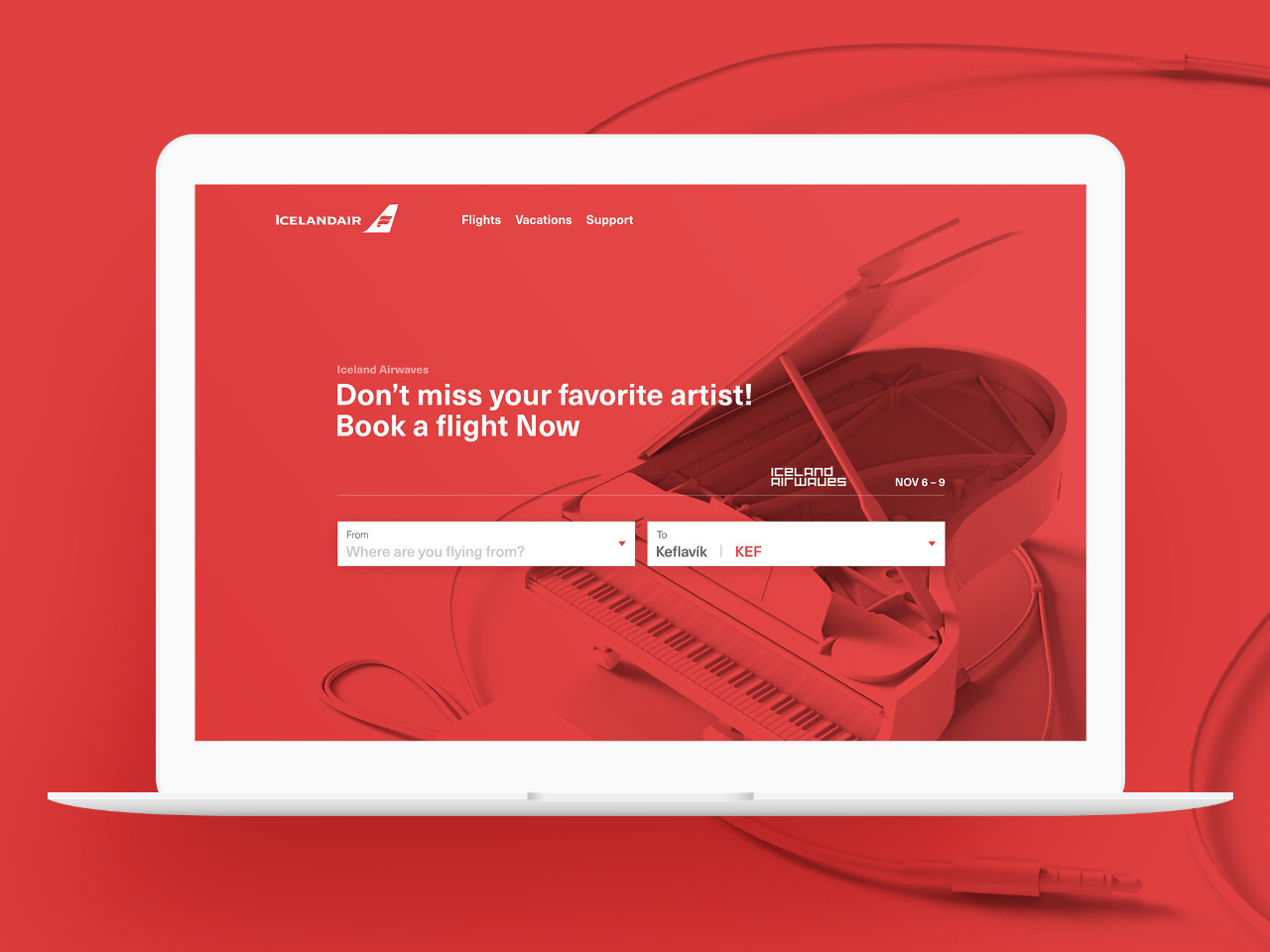
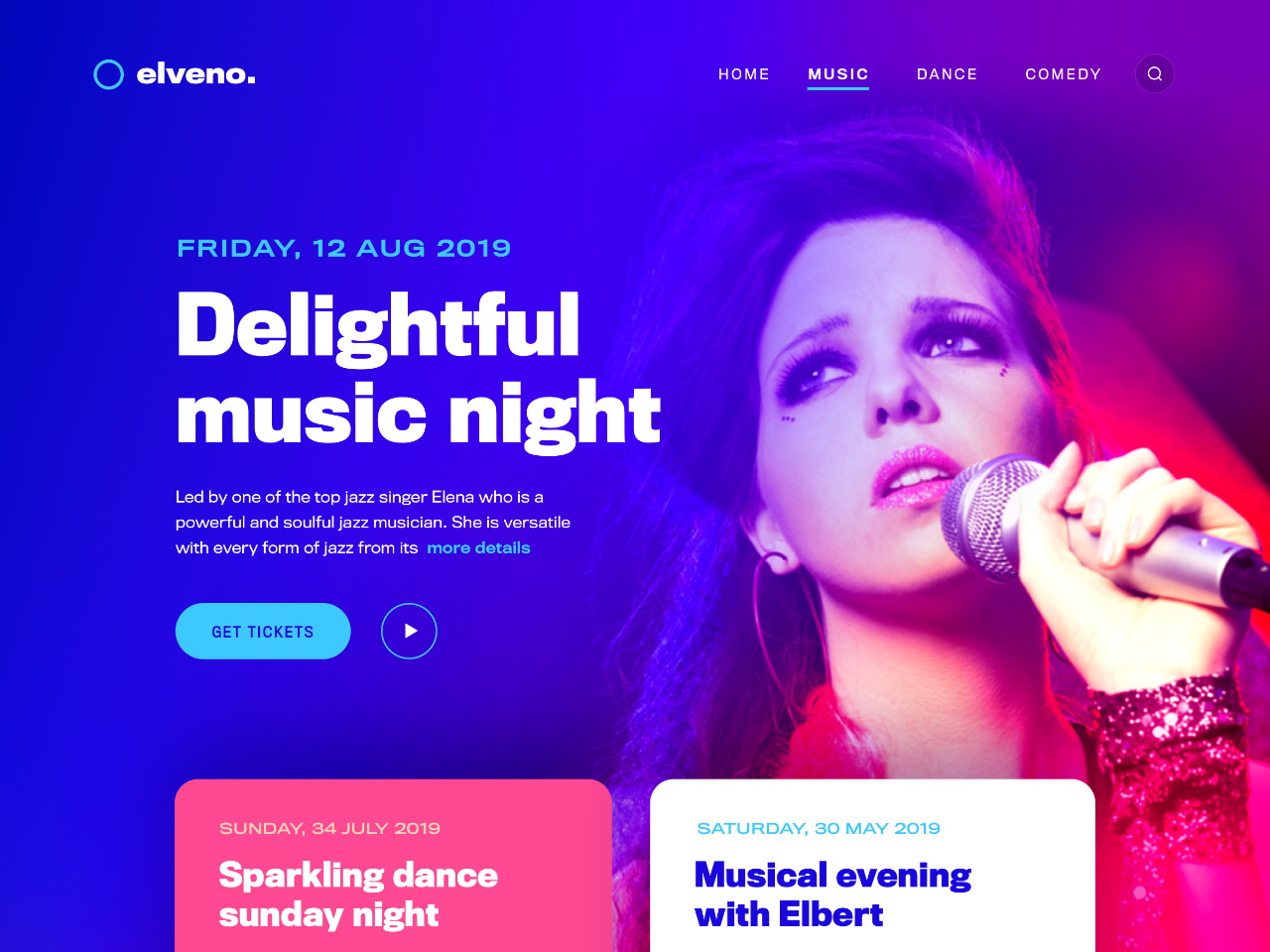
案例展示:





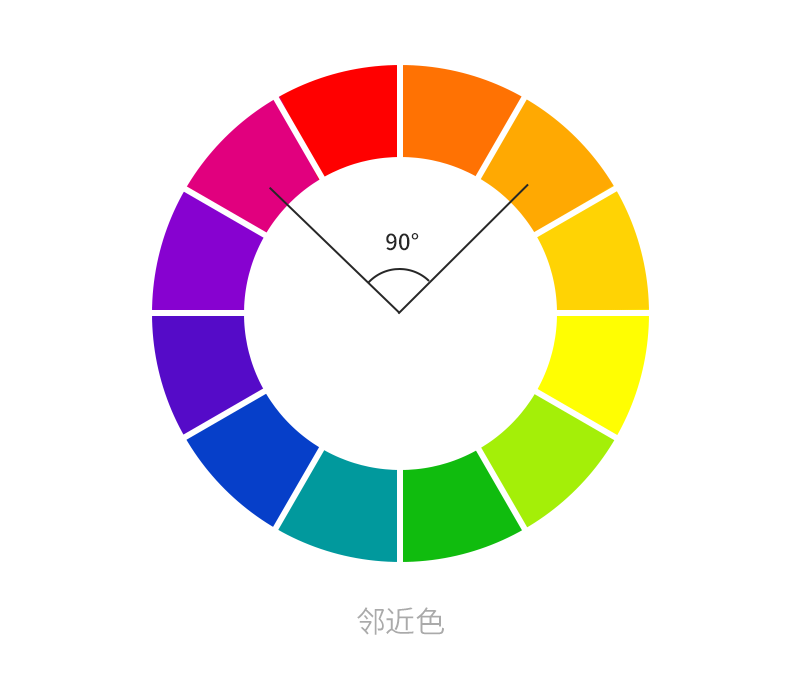
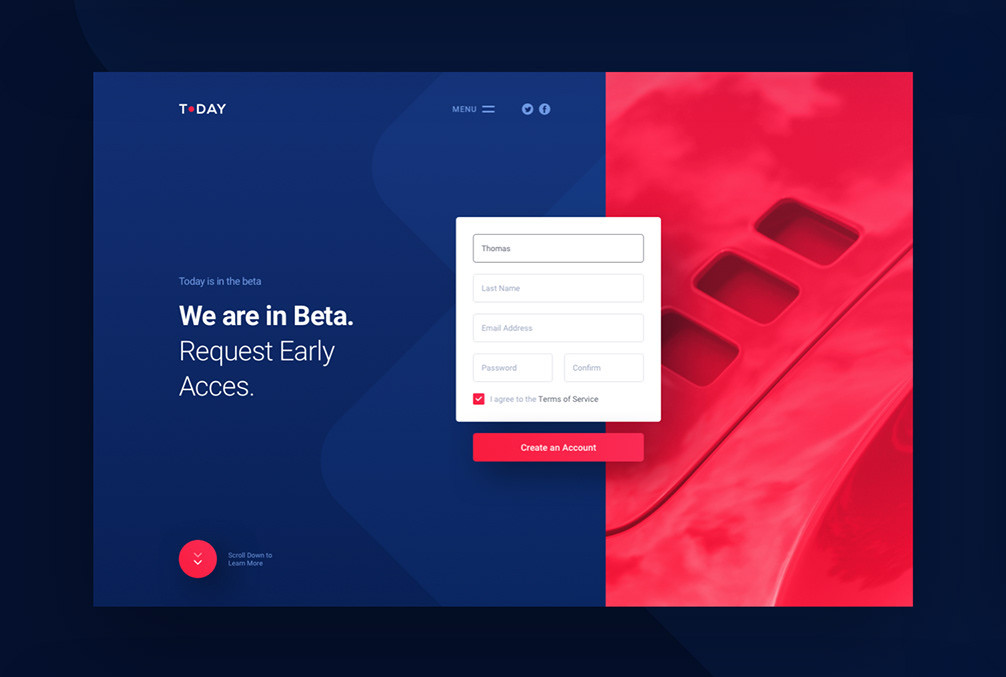
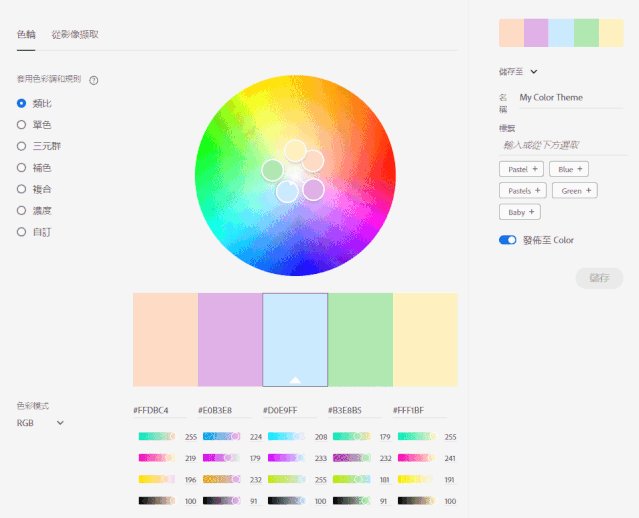
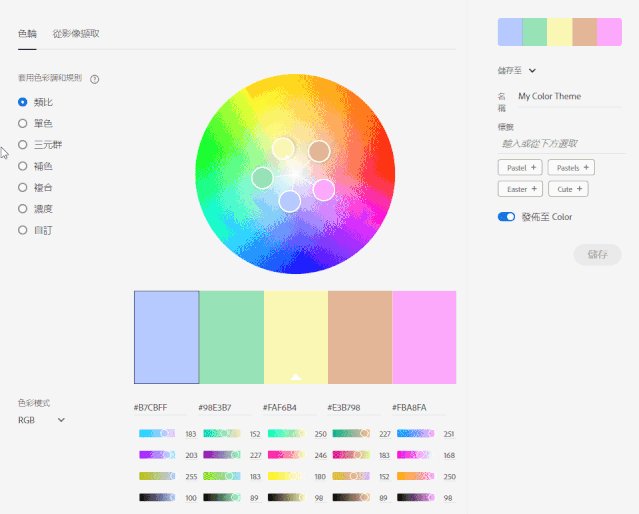
鄰近色:色相環相隔90°的顏色稱之為鄰近色,這類配色方式優點:陽光、活潑、穩定、有一定視覺衝擊力、視覺層次感豐富。
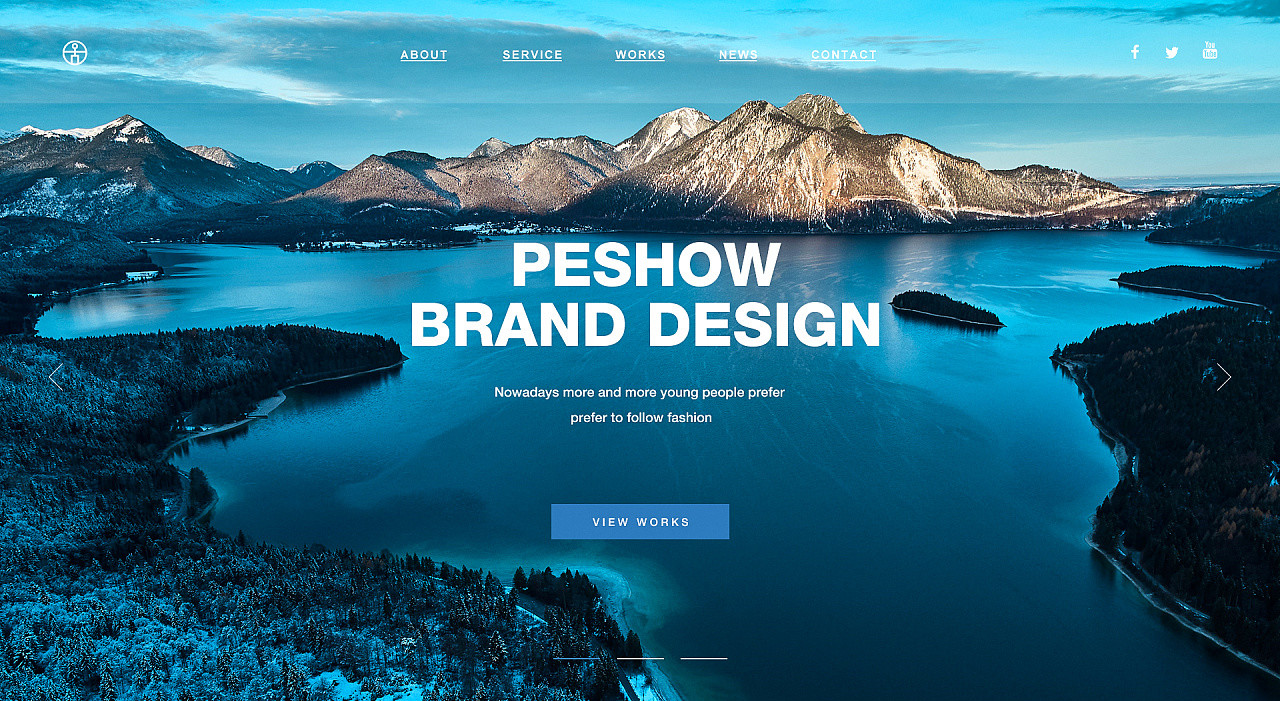
案例展示:




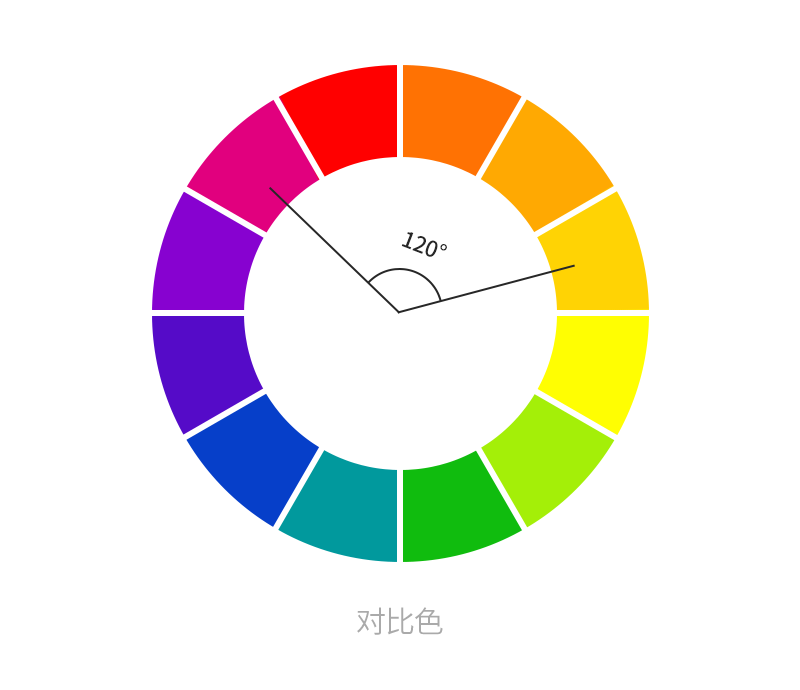
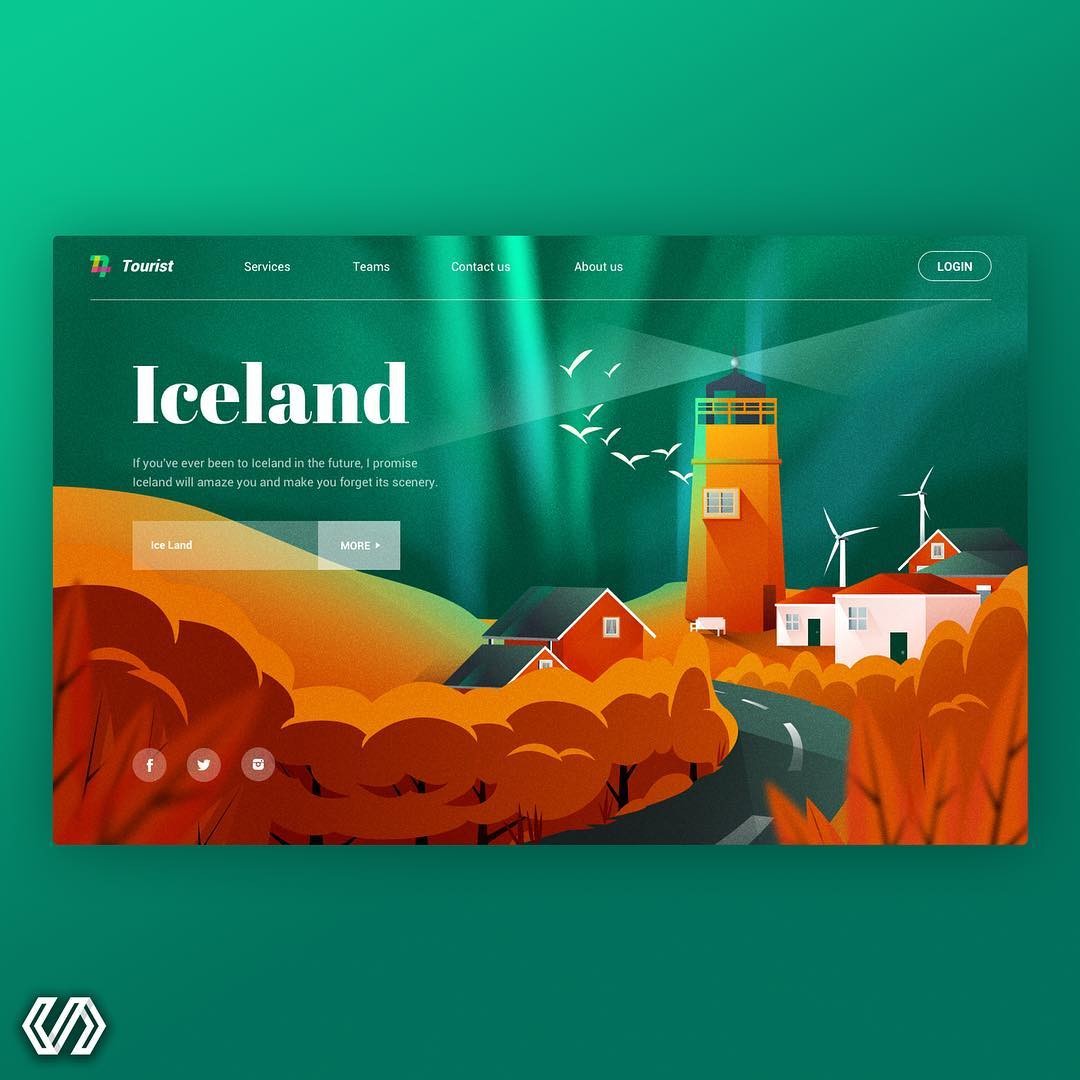
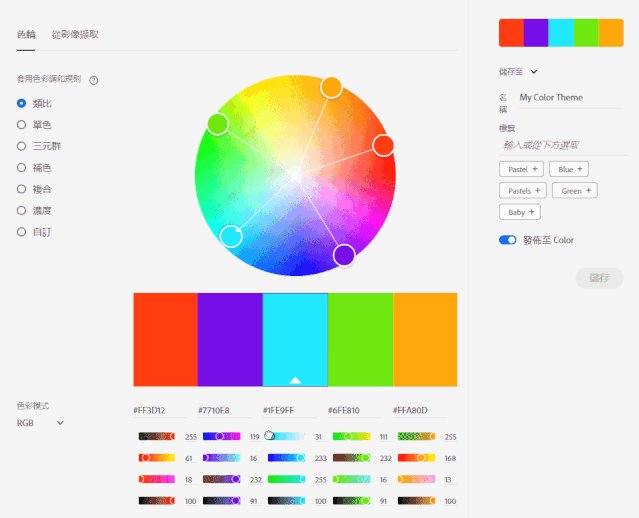
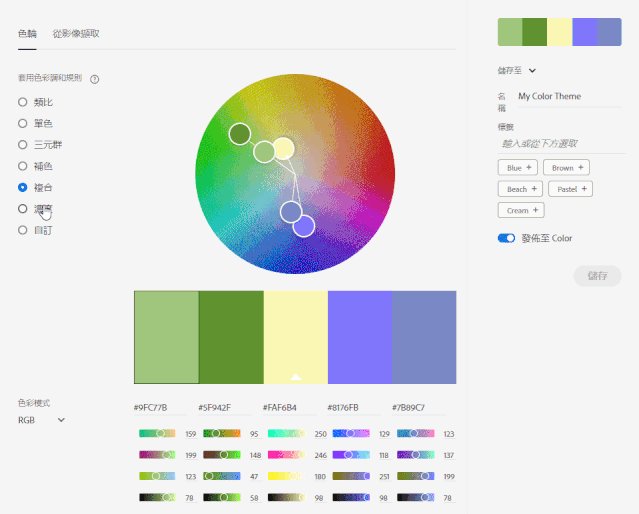
對比色:色相環間隔120°的顏色,這類配色形式優點:視覺衝擊力強烈、富有跳躍性、突出、點綴能力強,比如:常用作畫面中的點綴色,或與主體固有色成對比關係的背景色,用於突出主體。缺點:大面積使用比較難把控。
案例展示:



如圖所示,當對比色的面積較大時,給人的視覺衝擊力是很強烈的。而當其中一個色相較少時,點綴、裝飾的作用就顯現出來,這部分顏色就是畫面中容易出彩的部分。

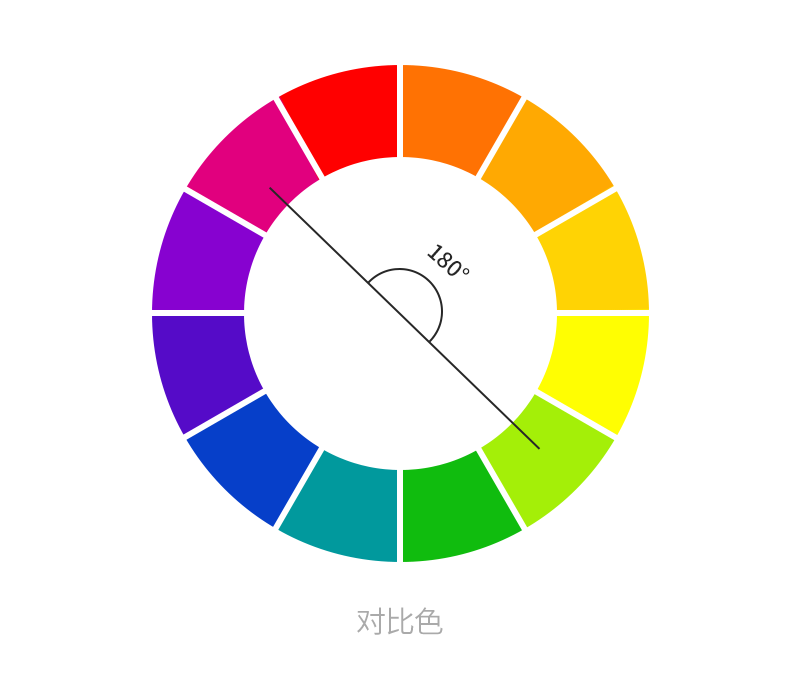
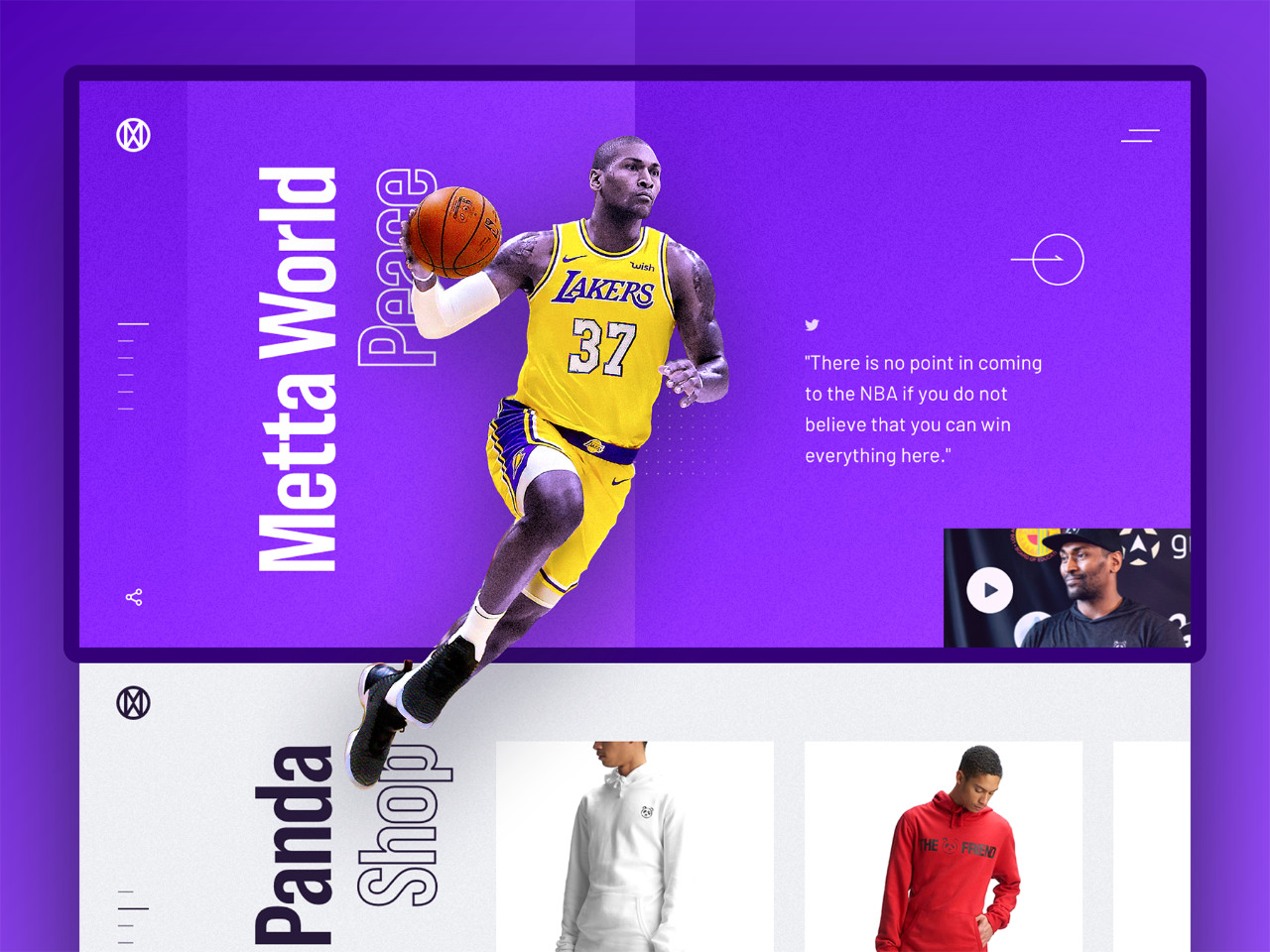
互補色:色相環間隔180°的顏色稱之為互補色,色相環上夾角呈現一條直線,互補色的顏色性質相差較大,將這兩種顏色相互搭配,就會使這兩種顏色都顯得更加鮮明,也將視覺衝擊力強度提升至峰值!這類配色形式優缺點和對比色很相似。隻不過此類視覺衝擊力更強也更難把控。
案例展示:




色彩的色調
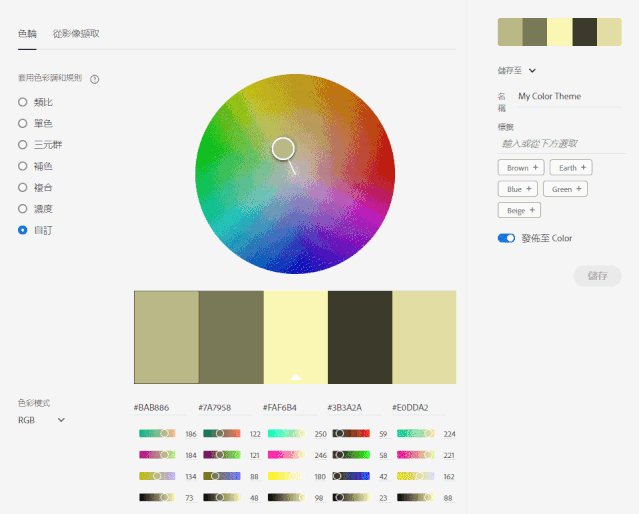
色彩是有色調的,色調可以理解為:通過改變明度與飽和度來調配色彩濃淡、強弱程度,叫做色調。簡單理解就是決定色調的主要因素是明度和飽和度,而決定作品最終色調的因素是畫面中視覺比例較大色彩的屬性。那麼了解色調對於我們對設計的理解有哪些幫助呢?下面我們列舉幾個例子:

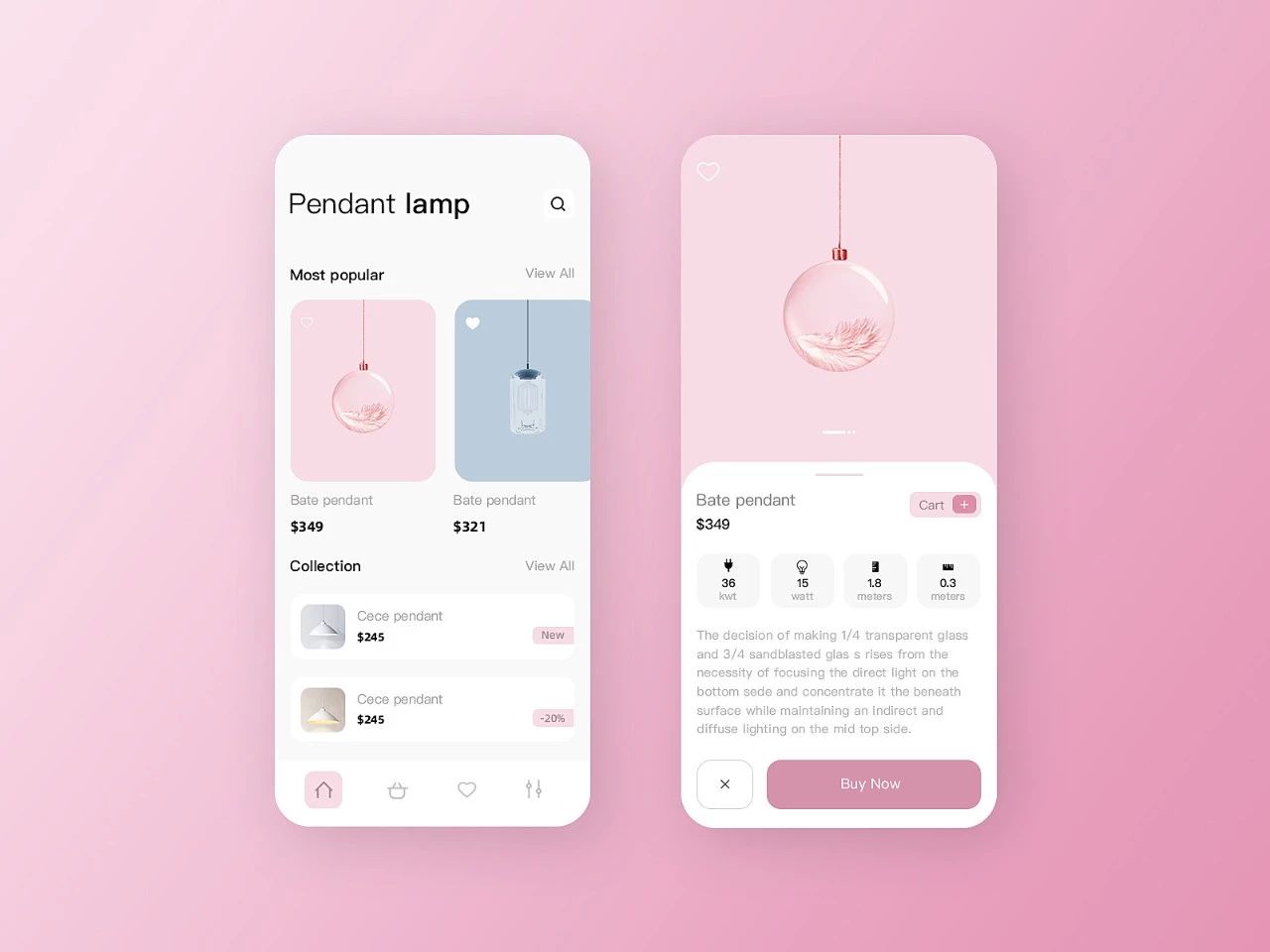
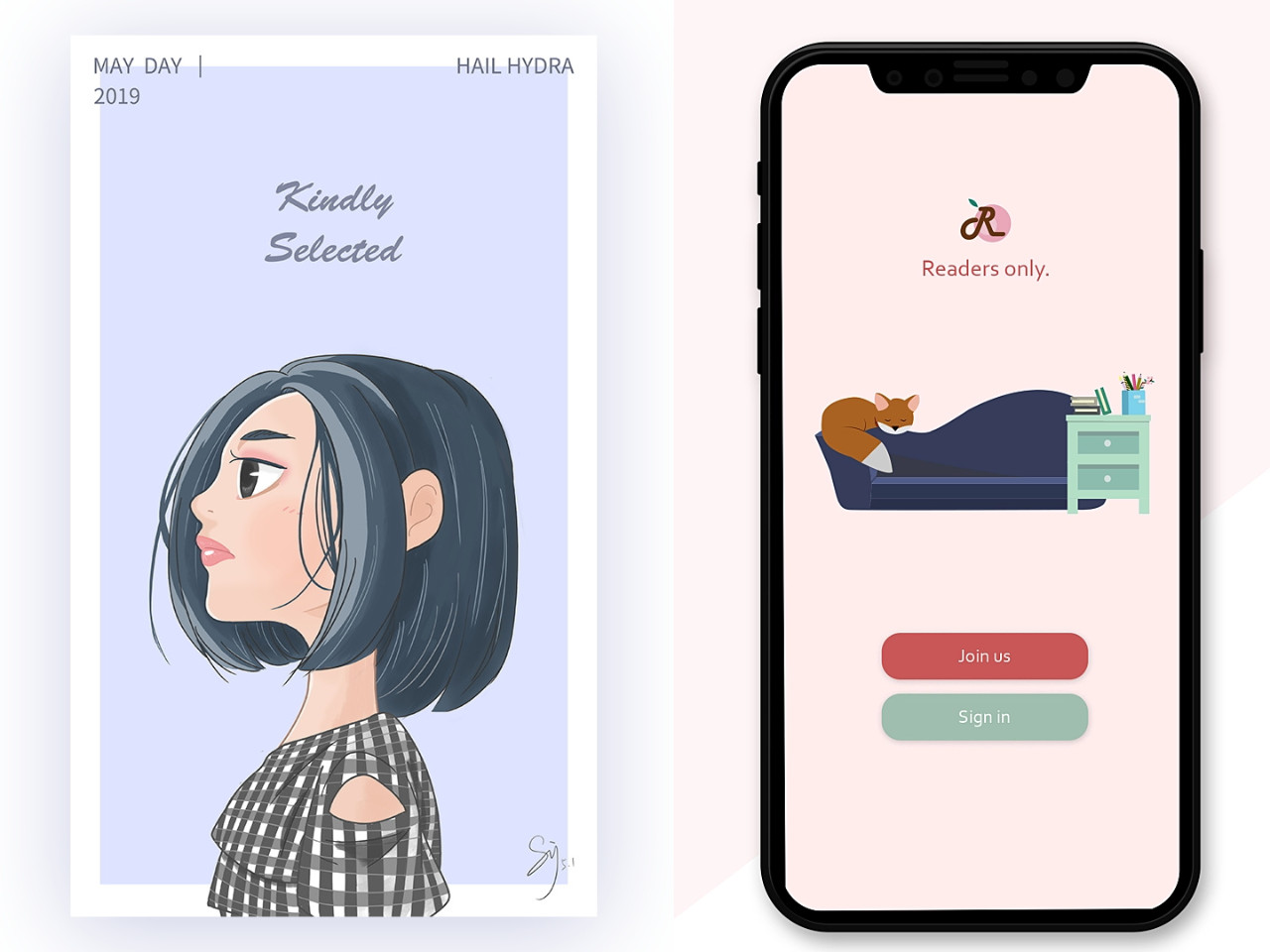
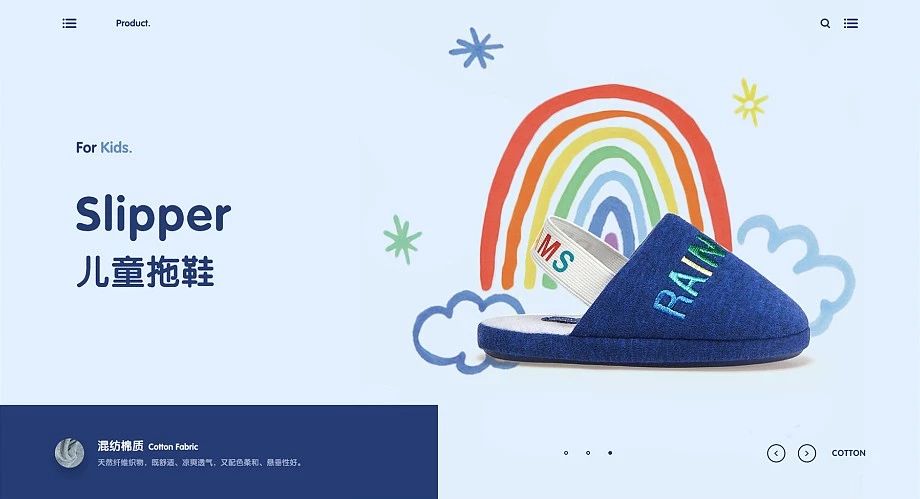
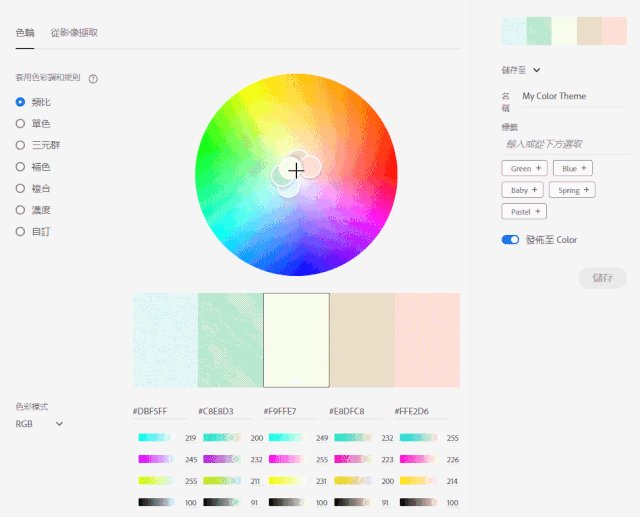
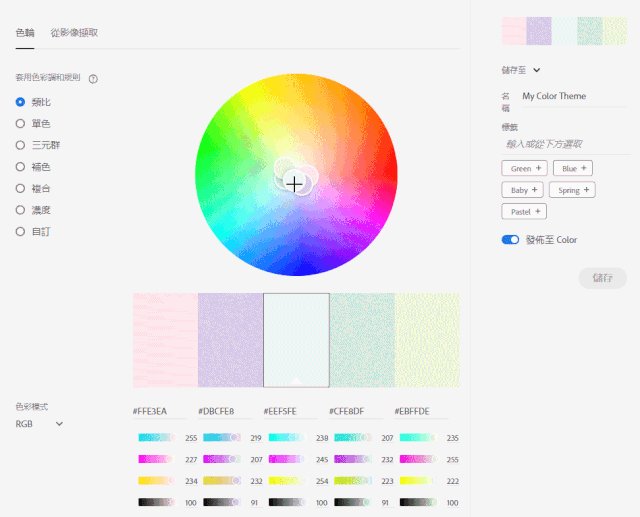
淺白色調:泛指偏低飽和度、高明度的色相搭配。不同色相之間相互搭配所帶來的視覺感受很緩和,即便是以互補色的形式搭配,視覺衝擊力也明顯減弱。色相固有的視覺屬性表現力有所降低,這類色調的設計作品帶給用戶的視覺感受比較清純、陽光、年輕、幹淨、舒服。
案例展示:






案例展示:





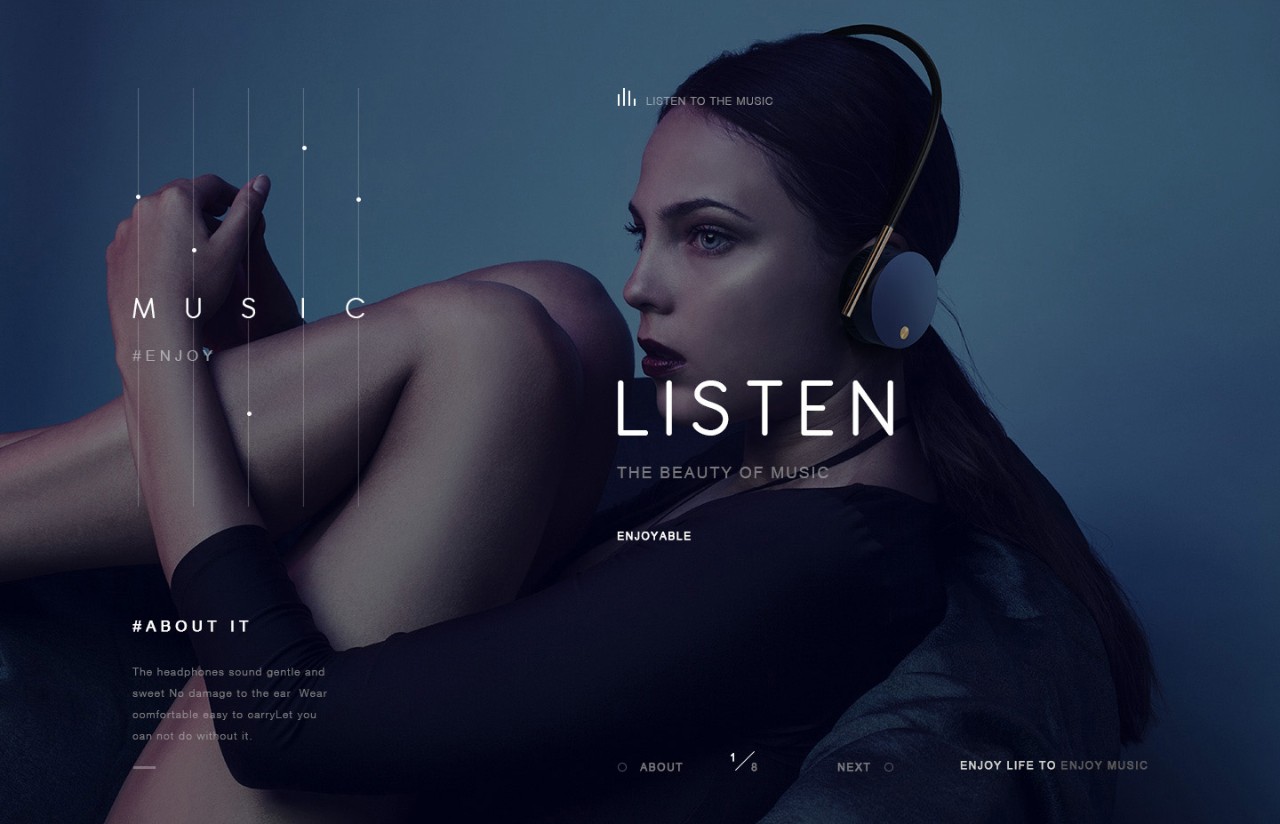
暗色調:泛指低明度的配色搭配,相對前兩者而言,暗色調給人的視覺感受更穩重、有品質感。
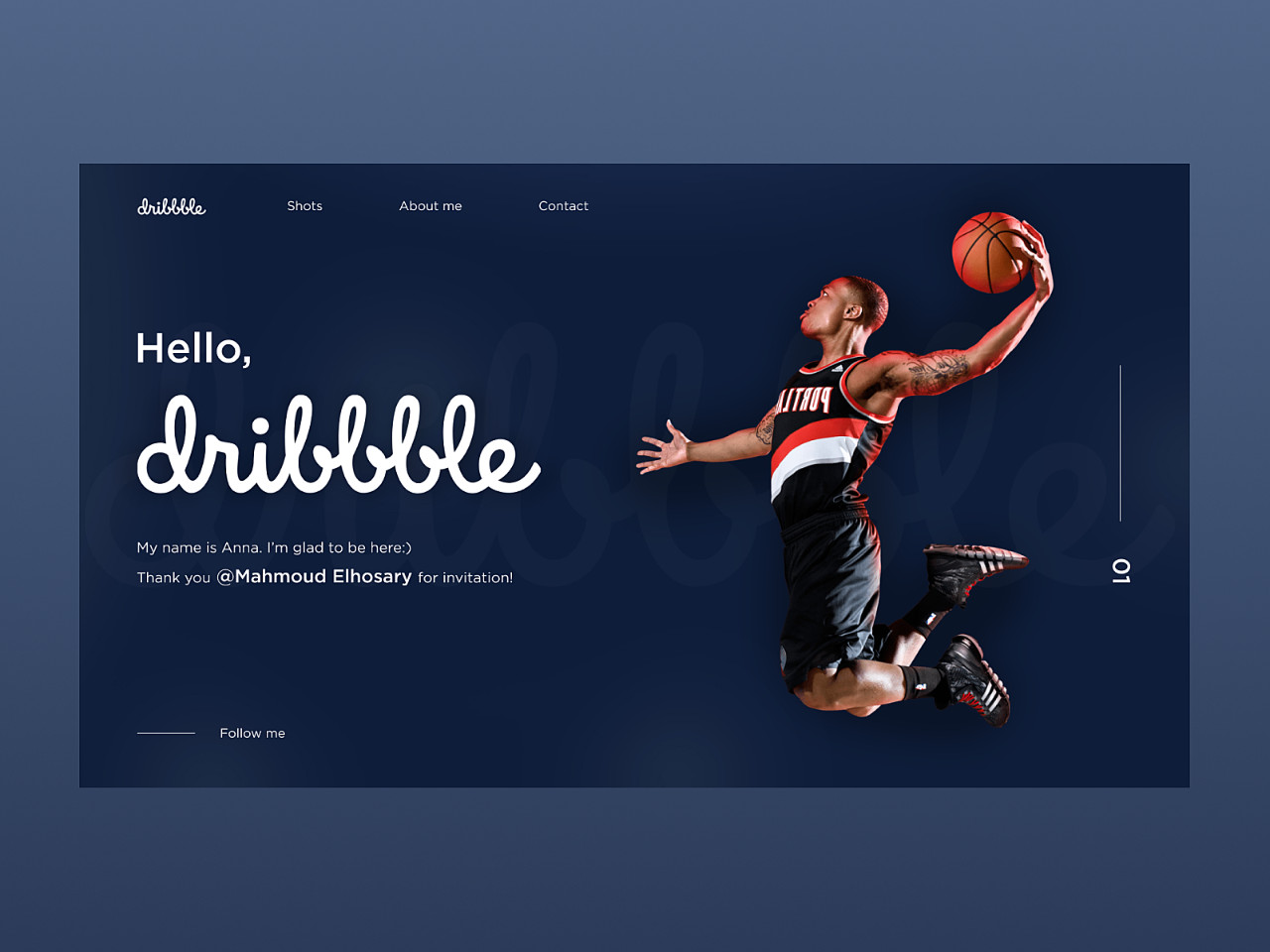
案例展示:



當然暗色調還會形成另一種視覺感受,那就是:恐怖、陰森、殘忍、爾虞我詐,比如:





最後總結
配色是感性的,但同時又是有律可尋的。因為有了規律,所以我們才能更好的、全方面的了解它;而感性並不是隨便,而是建立的真的懂了規則之後,再打破規則、掙脫束縛,從而做到無招勝有招!所以兩者並不矛盾。文中通過對色彩的特征、色彩之間的關係以及色調三個維度進行分析總結,目的是讓大家可以在多個層面了解色彩以及配色的基礎理論,也可以給大家提供一個可供參考的方向,設計中的配色方式遠不止些。用你善於發現的眼睛捕捉吧!
原文地址: 美工美邦(公眾號)
作者: 張家彬

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14