用戶及其痛恨的一件事就是等待。如果你為了考驗他們的耐心而讓他們等的太久,那你就極有可能失去這些用戶了,他們會毫不留情的放棄你的網站或應用程序轉而投向更好的地方。雖然在技術上是有一定方法能夠加快程序的響應速度的,但是更多的程序往往都需要用戶在某些時候等待一段時間而別無他選。然而,如果能讓用戶意識到你的程序的加載速度要快於其他程序,那麼他們就會感覺到你的加載速度還是蠻快的。如果在應用程序開始加載數據響應請求的時候,訪問用戶能在屏幕中看到一個進度條來指明程序的加載過程,那便是極好的。
現在,你必須要理解進度條的顯示方式跟動畫效果是能夠影響到用戶的心理感知的。 進度條的目的在於通過向用戶反饋當前的響應進度和合理的時間消耗來讓用戶在等待過程中放鬆下來。用戶不應該被傻傻的丟到一邊自己去猜程序正在處理的事情。正是在這樣的情境下,似乎進度指示器剛好能構建起連接用戶和系統間的一條友好橋梁。在本文中,我們將探討集中不同類型的進度指示器以及他們的使用方法:
1、反饋的關鍵
沒錯,我們當然都喜歡一個應用程序能夠即時響應。但是有些時候你的程序確實不夠快,緩慢的加載速度和延遲問題都可能降低你的程序性能。在這個時候,你就必須保證用戶能清楚的知道程序正在按著他們的請求作出並在逐步完成響應動作。一個優秀的交互設計就是那些能通過視覺反饋向用戶傳達系統當前的狀態(正在發生什麼?),產生的結果(剛剛發生了什麼?)以及未來的狀態(下一步會發生什麼?)。
如果一個進度指示器能夠面向用戶提供一些類型的即時反饋信息,那它就是發揮了有效的作用。想辦法告訴用戶程序確實需要一些更多的時間來響應他們發出的動作甚至告訴他們需要花費的大概時間,這對用戶來說都是極其友好的。用戶的等待時間一般開始於他們觸發屏幕動作的那一刻,而理想上,系統應該在用戶觸發動作後立刻給予一些視覺上的反饋以告訴用戶系統收到他們的請求了。這樣做帶來的積極一面就是:
(1)它們打消了用戶對程序響應的疑惑,使他們能夠確信程序是正常工作的。
(2)這種視覺信息向用戶傳達了一個有根據的等待原因,減少了他們對無聊的等待時間的感知。它能夠從一定程度上分散轉移用戶對等待時間的注意力。其實,對於任何需要花費1秒鍾以上的動作來講,使用一個進度指示器都是合適的。不過對於更快的動作,如果還來使用這種動畫效果,那隻會適得其反激怒用戶。
2、進度指示器類型
進度指示器整體上分為兩大類: 1) 確定性的 2) 不確定性的
對於確定性的進度指示器而言,它們能夠告訴用戶當前動作需要多久時間方能完成,因為用戶能從視覺上看到百分比。

而如果一個指示器要求用戶在動作執行的全程中隻能傻傻等待卻沒有告訴這個過程需要多久的話,那它就是不確定的進度指示器。

更進一步的,還有將這兩類指示器組合起來一起使用的情況。

3、 圓形進度指示器

另外一種能確保用戶知曉系統正在響應的方法是使用一個循環的環形動畫,不過這種方法沒有足夠的信息告訴用戶在當前動作完成之前他們還得等多久。以往的經驗法則表明,隻有在執行2-10秒鍾內這種快速的動作時再考慮使用圓形進度指示器。如果讓用戶盯著這麼一個圓環更久的話,用戶可能就不會再有耐心轉而放棄。另外,如果能通過文字向用戶傳達一些更明確的信息,比如告訴他們為何要等待,這時候使用“正在加載評論信息”這樣的文字就能讓用戶變得更有耐心一點。
實際上,加載圖標往往並沒有傳達出動作的真實意義。因為它們廣泛應用於多種功能之間,比如運行系任務的時候,在系統引導時通知用戶當前狀態的時候,網絡連接異常的時候以及數據加載的時候。這種一勞永逸的做法沒有針對具體動作設置特定的加載方式,這就是為何人們討厭看到一個環形加載動畫的原因。另外請記住,若使用這種環形動畫代表從服務器加載數據的過程,那是充滿風險的,因為客戶端跟服務器間的網絡連接情況並不是掌握在開發人員的手裏。 如果這樣做,在糟糕的網絡連接情況下等待時間可能要達到15秒鍾,而正常情況下可能僅僅需要2秒鍾,所以可控性很差。
4、整合後的圓形進度指示器

如果再進一步,你也可以將這種圓形的進度指示器動畫跟現有的控件結合起來,尤其是按鈕。比如在 Android 平台中,一個圓形的加載器可以將一個懸浮按鈕整合進來。這種做法保證了能讓用戶看得到加載後的提交動作也確實完成了。它依靠圓形的逐漸閉合來代表了這個過程。
5、系統/自定義的循環動畫

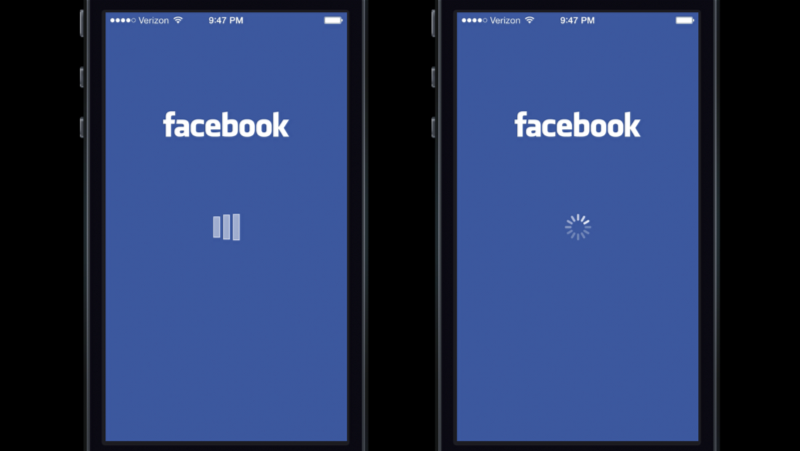
Facebook 通過使用不同風格的循環動畫向用戶傳達出兩種不同的體驗感受。針對它們的加載指示器,如果用戶看到是一個自定義的加載動畫,他們會把這種延遲歸咎於程序本身的原因,而當他們看到是系統自帶的動畫效果的話,他們也會理所當然的認為延時是系統的責任。
6、線性動畫

一個確定線的線性進度指示器,其完成速度應該符合百分比的變化,並總是從0%到100%遞增而不減少。如果一個指示器針對的是多個線性任務,應該隻用一個指示器來標明任務的整體執行進度而不要針對每個任務都使用一個指示器。
7、顯示完成百分比的動畫

顯示完成百分比的進度指示器是在有等待動畫的指示器中最為有用的一種。它們突顯出當前的處理狀態,告訴用戶系統已經完成了多少工作量以及還剩餘多少。這種指示器能清楚的向用戶解釋當前動作的處理進度。就經驗法則來看, 它適用於那些需要花費10秒鍾或者更久的任務。其實,給用戶一個預估的大概時間往往就夠了,並不是非得精確。類似於“這會耽誤您一分鍾的時間”這樣的文本描述就足夠。
這種指示器也可以用在消耗時間少於10秒鍾的情況下,例如系統正在加載一系列的文檔或注冊表文件的時候。此時最好包含諸如“ 已更新3/50”這樣的文字解釋。另外一點,對於那些消耗時間的動作,要給用戶停止當前進程的選項,以免他們等的不耐煩想要退出。如果你忘了這麼做,那你的設計將會讓用戶失去控製權,而沒有能力根據自己的需求做出合適的選擇。
這種類型的動畫幫助用戶構建起一個關於動作執行速度的期望值。反過來,速度的變化又可以見證究竟是哪個階段影響了用戶的滿意度。無論如何,如果指示器在接近完成的時候卻停下來耽誤太久,這種情況就很容易激怒用戶(不信任你的指示器),這樣的話進度指示器在用戶心裏似乎也變得沒有用。
8、連續性動畫

進度條能代表一個動作還要多久才能完成,但通常情況並不總是準確的。你可以通過讓你的連續性動畫一開始較慢而接近完成時運行很快來把那些小的延遲隱藏起來。但是這裏要注意的一點是進度條切不可停下來,這樣的話容易誤導用戶以為程序凍結出故障了。
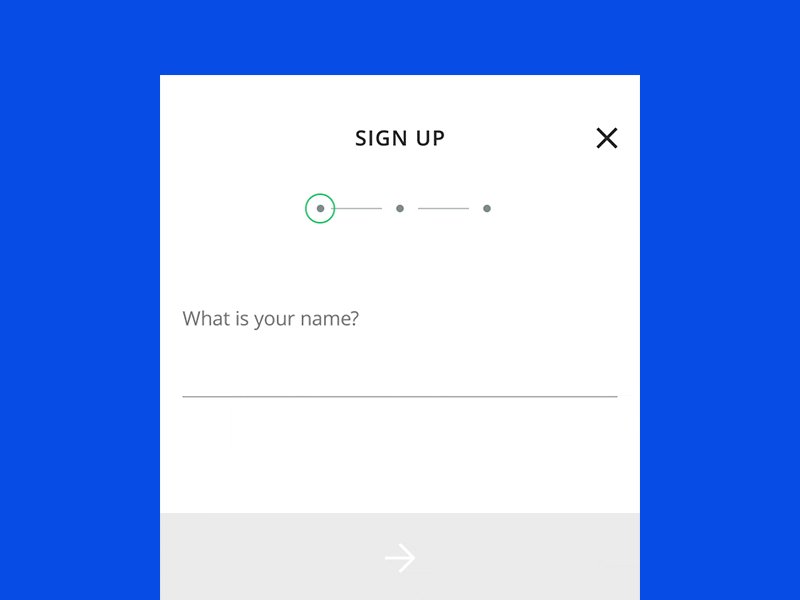
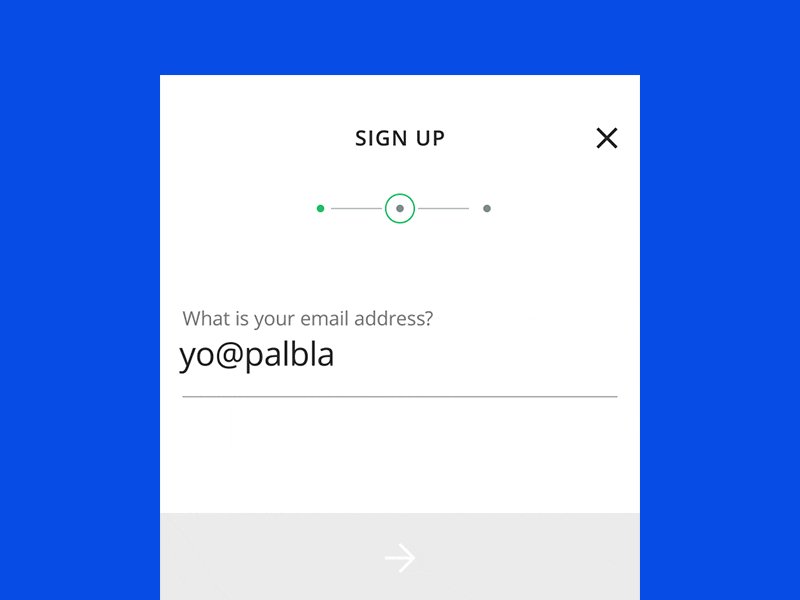
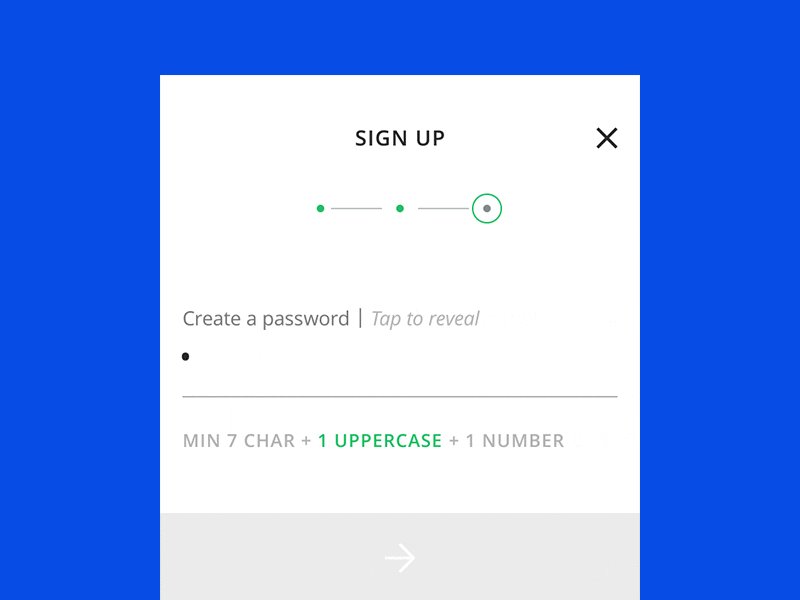
9、顯示步驟

相比於僅顯示完成的百分比進度,更好的方法是顯示出加載進程中涉及到的多個步驟。這樣做,用戶雖然可能還判斷不出每一步要花費多長時間,但是如果能看到總的步驟數,他們至少在心裏會有一個評估值。
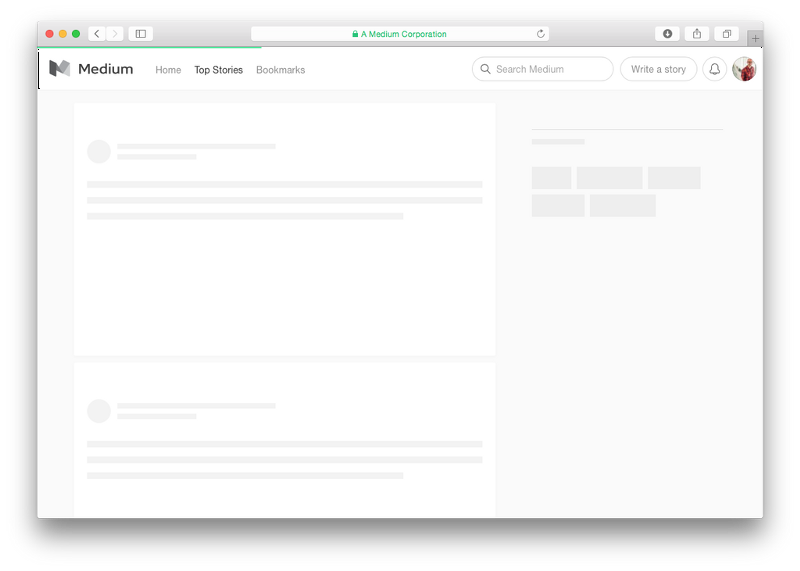
10. 輪廓圖屏幕

長時間的等待會嚴重的影響到用戶的體驗過程,但還是有可能使得這個等待過程令人愉快而具有說服力的。輪廓圖屏幕就正好可以派上用場。它能夠讓用戶專注於數據加載的過程而非等待時間本身。
輪廓圖屏幕其實還是一個空白頁,隻不過它在數據加載出來之前能夠先向用戶傳達出頁面究竟會有哪些數據類型以及各數據量如何。這種做法的好處就是能讓用戶理解到程序對動作的響應速度是正常的,隻是頁面中的具體信息尚需要一點時間陸續顯示出來。 Medium 就是采用這種方法,在數據加載過程中先顯示出一些數據的占位符, 這就將屏幕中的重點放到了這些正在加載的內容上而不是等待過程。
11、避免靜態的進度指示器
靜態的進度指示器就是那些沒有任何動態圖片隻配有一些類似於“加載中...”、“請稍後...”這樣的靜態文本信息的指示器,它們隻能告訴用戶他們的動作請求系統已經收到了,卻沒有提供任何有價值的反饋信息。因此,這種做法必須被其他更有效的指示器取代。
12、避免有不可重新點擊的警告
設計的最大失禮之處就是程序通過諸如“再次點擊可能創建一個額外的訂單”這樣的信息來警告用戶針對同一操作不能點擊兩次。這樣的做法是極為不友好的因為不論在任何情況下你都不該威脅警告用戶。 而且,用戶基本不會有興趣去閱讀如此長的提示信息。
13、 處理無聊的等待過程

注意不要讓用戶在等待的過程中太過無聊,可以嚐試一些能夠分散他們在等待時間的注意力上的事情,讓這個過程變得有趣而令人愉快,甚至給他們一些超出預期的驚喜吸引他們,從而誘使他們多點耐心等待加載的完成。比如你可以嚐試使用一些精美的動畫效果。
總結
進度條是使用戶的等待過程變得清晰而流暢的最好方法。給與用戶反饋信息將一定程度上提升他們的耐心,而且會促成一個積極有效的用戶體驗過程。反饋信息能夠很好的處理不確定性並使用戶更願意花些時間來等待程序作出響應。一個優秀的進度指示器能夠指引用戶順利的完成目標任務,甚至能在用戶間,建立起對你的網站或應用程序的更好印象。
譯自:https://think360studio.com/how-progress-bar-indicators-help-in-mobile-ux-design/
原文鏈接:jianshu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

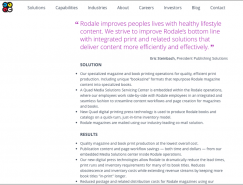
Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15