五。Tab的真實應用
現在為止,我們從細節上探討了Tab這種交互元素,是時候來看看真實案例了,在這一章節,我們分析一些Tab元素的應用,希望可以帶給大家靈感。
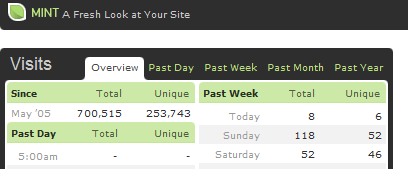
這個網站在首屏位置使用大量Tab元素 以展現數量龐大的信息。
雅虎在頭版位置使用Tab設計,對信息內容的顯示進行了壓縮和模塊化。
Igoogle在模塊中大量使用了Tab,不占用大量的屏幕空間,又令信息飽滿。
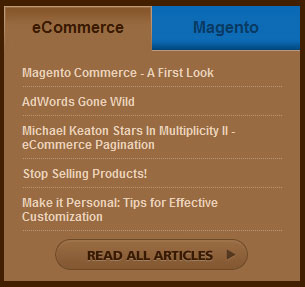
藍橡果網站 利用Tab來顯示網站的熱門文章: 電子商務和Magento(一個電商軟件平臺),內容區上還放置著引導用戶瀏覽更多文章列表的按鈕。
在這個案例中,你可以看到利用圖標強化標簽文字描述的應用。
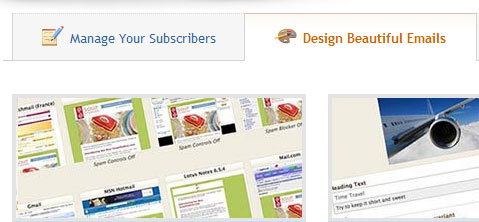
WebNotes 網站的Tab元素,標簽位于內容區下方,令人耳目一新。內容區切換時有淡入淡出的動畫。
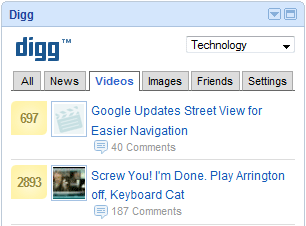
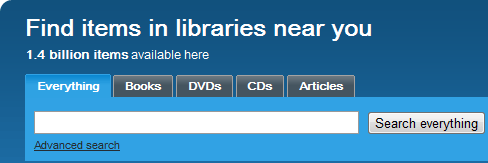
WordCat.org 在搜索框中使用了Tab標簽,讓用戶可以針對特定搜索需求縮小搜索范圍。(比如書籍、DVD、或者文章)
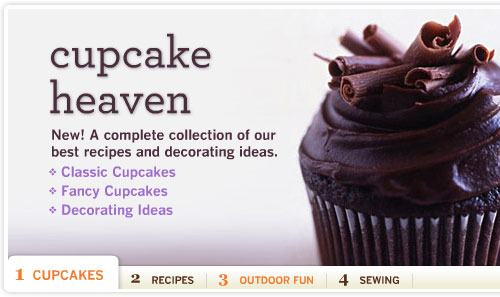
Martha Stewart 在網站的“推薦內容”上應用用了Tab設計,可以自動播放和帶有過渡動畫。
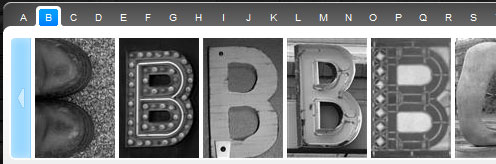
Krista’s Creations 利用字母表作為標簽來控制圖片的分類顯示。
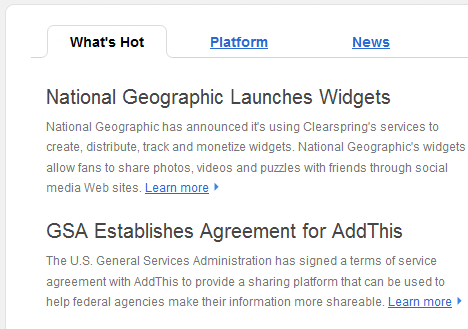
Clearspring 擁有響應速度極快的Tab,這是一個非常好的古典樣式的Tab設計案例。
在網站Homewood中,它們也利用icon來輔助了標簽上文字的表述。
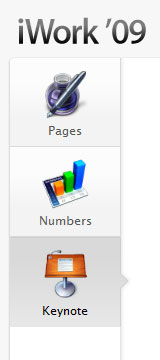
蘋果網站里,垂直方向排列的Tab標簽設計,非常漂亮。
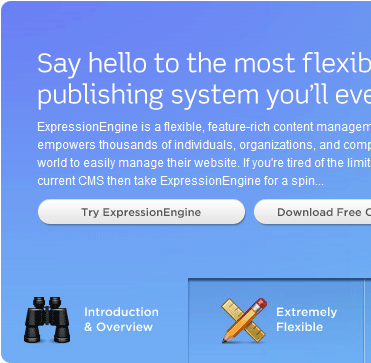
網站 ExpressionEngine 把標簽控制區放在Tab窗體的底部,在快速載入內容區和快速響應內容區切換方面,它也是一個典型案例。
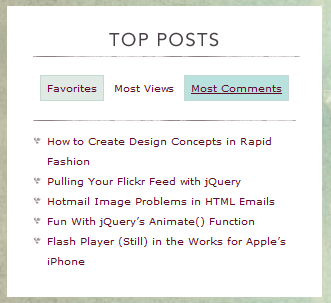
Viget Inspire 在“熱門文章”版塊使用了Tab,有淡入淡出的切換動畫,內容區高度可根據內容長度自適應。
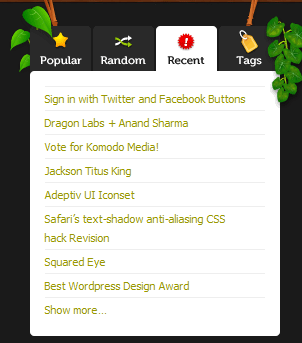
Komodo Media 的標簽里,icon放在文字上方。
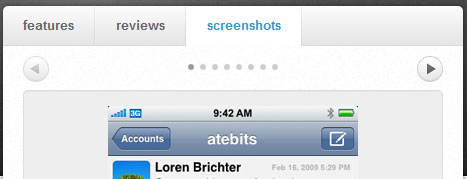
atebits presents 用Tab來展示產品介紹,它有效地在這么小的空間里展現了如此豐富的內容。
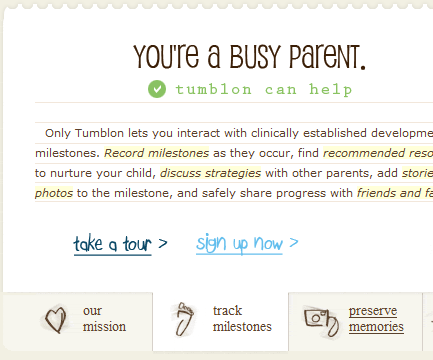
Tumblon 把標簽放置在內容區下方,能快速響應切換,但不好的是,標簽的選中狀態和未選中狀態不是那么容易區分。
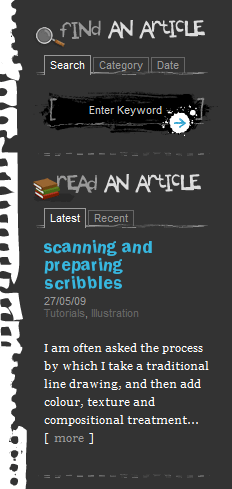
在 Kev Adamson的網站中,右邊欄里有好幾個Tab,網站使用了不同的ICON配圖,幫助用戶理解不同Tab的功能。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20