六。 Tab的創建教程(前端方面的)
有很多教程能告訴你在頁面上如何建立和實現一個Tab,下面,你可以通過一些頂尖教程來了解更多關于創建Tab的技巧。
Building Tabbed Content 《如何創建Tab》
通過閱讀這篇初級教程,你可以了解如何通過使用JS框架原型創建一個簡單的Tab元素,
Create A Tabbed Interface Using jQuery 《使用jQuery來創建Tab》
Dan Harper 提供給讀者關于如何使用jQuery庫(譯注:著名的js庫)來構建Tab。
Accessible Image-Tab Rollovers 《圖片標簽導航的快速切換》
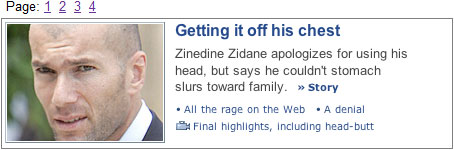
學習如何實現用圖片來制作標簽導航區,并實現快速切換
Create a Slick Tabbed Content Area using CSS & jQuery 《使用CSS和jQuery來實現一個可平滑切換的Tab》
七 。腳本資源
如果你真正查找能直接在你網站上應用的Tab腳本代碼,這有一些免費的解決方案。
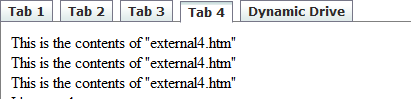
DomTab 是一個很受歡迎的腳本,能很容易創建一個Tab元素,把普通的鏈接列表改造為Tab元素。
這段由BarelyFitz 設計的即插即用 的 JavaScript代碼,能夠幫助你在個人網站上更快速實現Tab元素。
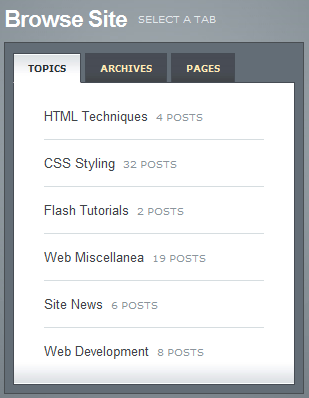
TabView 是yahoo用戶界面庫(YUI)里的一個元件,你可以利用這個元件來減化代碼量和圖片的使用。
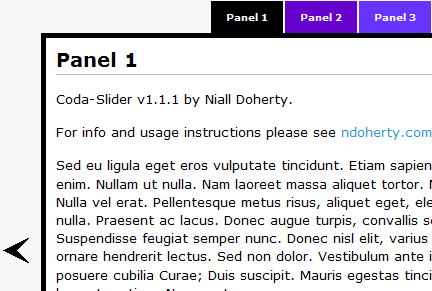
Coda-Slider 是Coda 設計的Tab實現腳本,可以實現內容區切換的轉場動畫效果,還可以設置將Tab標簽處理為靠左對齊或靠右對齊。
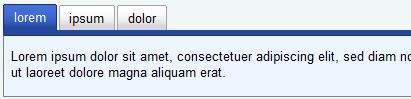
idTabs 是 jQuery 的一個簡化插件,其強大的設置功能可以簡化原來控件中復雜的參數組合。
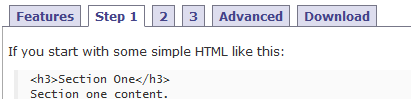
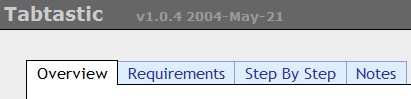
idTabs是一個JavaScript庫,也包含創建Tab工具,這有深入淺出的使用教程Step by Step pane。
動態和遠程數據,你可以使用AJAX這種動態驅動的方法,來異步更新內容區里的信息。
這段Tab腳本簡單但有高度自定義的空間,支持動畫與自動播放。
關于原作者
Jacob Gube 是一個JS和PHP工程師、WEB設計師、作家,Six Revision的創始人及總編。Six Revision是一個在線共享專業的開發與設計資源及教程的平臺。這是他的Twitter:follow him on Twitter。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20