多年前,麻省理工學院的研究人員已經證實字體影響我們的感受:差的字體使人無意識的反感,好的字體使我們感到高興。
如果字體能夠影響我們的情緒,那同樣會影響用戶體驗。
幾周前,我決定探究字體對用戶體驗的影響究竟有多大。
通過一系列的對比測試,僅僅在改變字體的情況下,我的網站流量提高了38%。
在開始詳細講述我的測試前,先解釋下為什麼字體對用戶閱讀有如此大的影響。
字體影響讀者的情緒
字體通過兩種方式影響我們的情緒。
認知偏見
首先,我們會自然而然的賦予某些字體及字體形式一定的內涵。好比我們對身邊事物的看法經常受到認知偏差和生長文化的影響。例如,在美國,無襯線字體經常被用在政府書文上,而在英國,無襯線字體常被用在小報上。
用戶感受到的信息經常會因為文章字體的變化而變化。
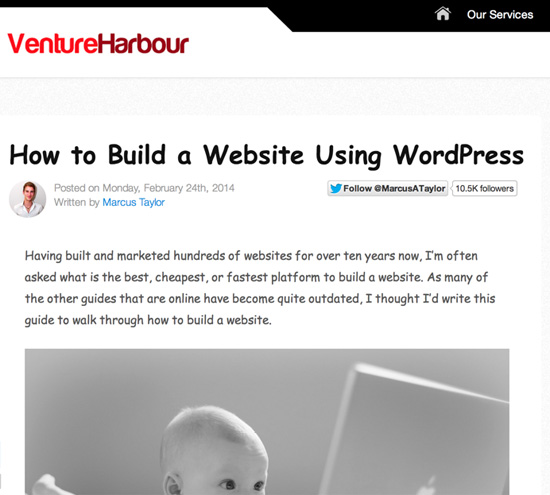
下面是我公司博客的兩張截圖,同一篇講述如何用Wordpress建站的文章,但是用了兩種相差較大的字體。
可以注意到,由於使用字體的不同,相同的內容傳遞著不同的信息。
The site`s normal fonts

Comic Sans font

第二張Comic Sans 字體看上去遠沒有第一張可信、專業。這不是字母的線條、間距或字母的其他特性造成的,而是Comic Sans字體聯想到孩子氣。
可讀性
事實上,一些字體本身比其他字體更具可讀性。如果閱讀一段文字時,我們的眼睛和大腦負荷越重,那我們對字體的感覺就更糟糕。
襯線字體最早用在印刷上,因為襯線有利於眼睛更快速的區分字母。
電腦剛問世時,分辨率還很低,襯線字體又必須用矢量創建,而矢量在早期的低分辨率屏幕上無法很好的顯示。這使得早期的設計師默認使用位圖創建的無襯線字體。
在過去的幾十年間,屏幕分辨率不斷的發展。現在近距離也很難看見屏幕上的像素點,像Georgia這樣的襯線字體也越來越流行。
字體測試
測試開始前,我最想知道:哪種字體最適合我的網站?
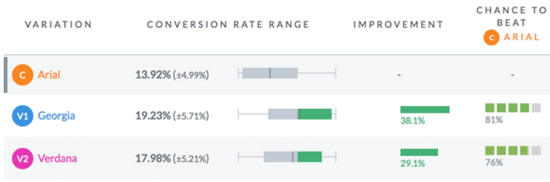
我在我的一篇文章上進行了3種字體的對比測試:Georgia、Arial、 Verdana。
我們通過文章的點擊次數結合頁面的跳失率和頁面停留時間等行為來評估每種字體的表現。
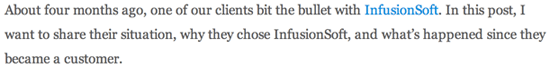
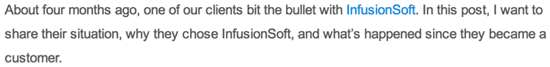
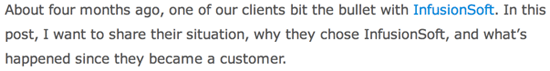
以下是測試字體的文章片段,你可以預測下這3中字體的測試結果。
Georgia

Arial

Verdana

我預測Georgia字體最適合我的網站,因為他可讀性很強。Verdana最不適應我的網站。
和我預測的一樣,Georgia確實最適合我的網站,但是Verdana字體不是最差的那個。使用Verdana字體時文章的點擊量比使用Arial字體時多29.1%。

同時,使用Georgia字體時,平均頁面停留時間更長,這表明用戶閱讀文章的內容更多。這點已經通過熱點圖得到證實。
字號測試
在證實了Georgia最適合我們的網頁後,我們同樣想知道,幾號的字體最適合用戶閱讀。
我覺得字號越大,也具有可讀性。(好吧,我又預測錯了)
首先我測試了14px、15px、 16px這組字號。
在網站上使用上述相同的方法測試,結果顯示,14px的字體最適合閱讀。

PS:字號每加大一個 像素,行距也相應加高了一個像素。
這個結果讓我很吃驚,我之前閱讀過的相關研究告訴我,用戶閱讀文章時,更大的字體能夠吸引用戶的注意力。並且很多可讀性很高的網站都使用了20px以上的字號。
為了二次確認我的測試結果,我測試了另一組字號:10px、14px、18px、21px。
結果再次證明,14px的字體最適合閱讀。
這次試驗讓我知道,不論分組測試哪種試驗,結果都會告訴你:對某些人奏效的事情未必對其他人奏效。對我們的博客使用的字體,或是發表的文章來說,14px的字體可能是個很好的選擇。
字體優化的魅力
根據測試優化字體後,我們網站的用戶體驗有多大的提升?
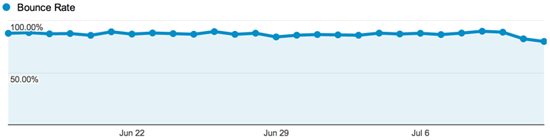
自從我們整個網站使用14px的Georgia字體後,我們網站的平均跳失率(Bounce Rate)從88.0%下降到80.9%,7.1%的優化。
每個頁面的平均訪問量從1.21上升到1.43,18.18%的優化;頁面的平均停留時間提高了10分鍾。

所有的這些都由分組測試(也叫A/B測試)得出的,並不是我個人觀點。使用類似VWO或Optimizely這類分組測試工具,能夠檢測出哪種字體最適合你的讀者,哪種方案更合適。
譯文地址:http://missoften.com/?p=479
原文地址:http://sixrevisions.com/user-experience-ux/fonts-ux/
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20












