顏色,是個強有力的工具,特別是對於設計領域來說。
它能夠傳遞情緒和感情,給設計增添存在感並提高品牌認知度。但是我們經常看到,存在色覺障礙的用戶會在五顏六色的界面上因為導航而痛苦不堪。考慮到這部分人,我經常建議設計師要時時牢記無障礙性這個問題,並在灰度格式下對網頁進行測試,保證在顏色無法正常表現的情況下也能達到完善的實用性。
存在色覺缺失的用戶可能會難以分辨某些顏色之間的區別。最常見的色覺缺失就是紅綠色盲,這個人群看紅色和綠色感覺是一樣的。
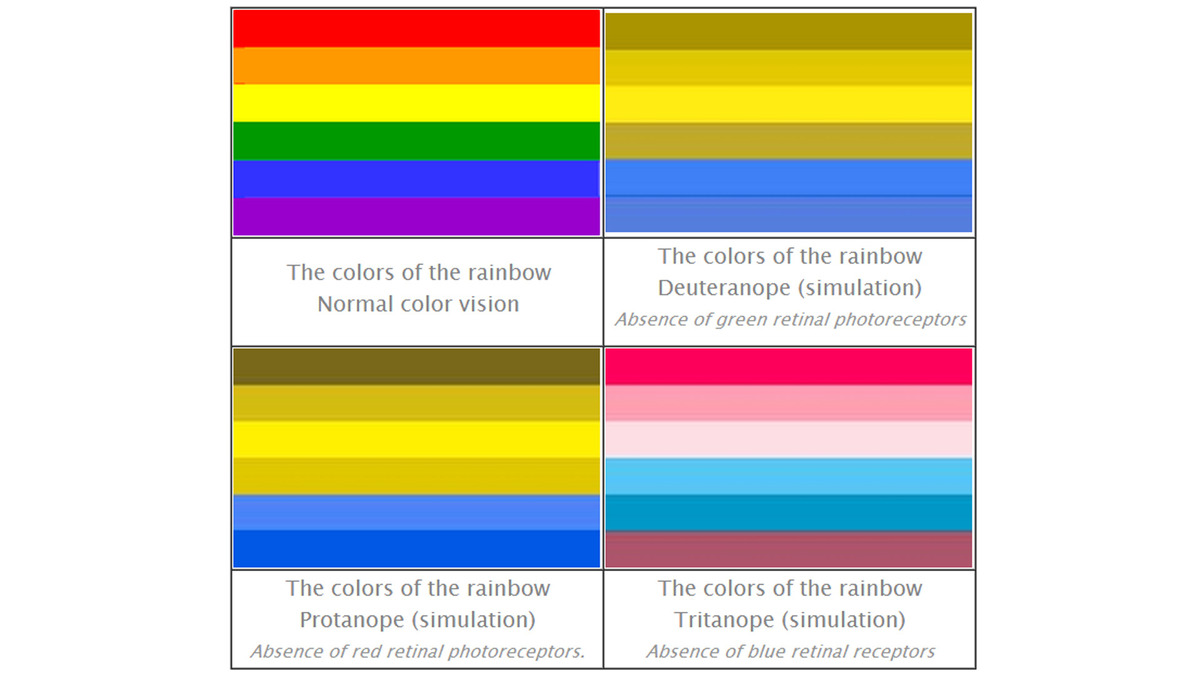
下面是一張來自Color Matters的常見色盲表格圖示。

IMAGE:COLOR MATTERS
通過這張表格我們發現,要填寫這張在線表單,就必須靠考慮到存在這種色盲問題的用戶能不能看到紅色的錯誤信息。
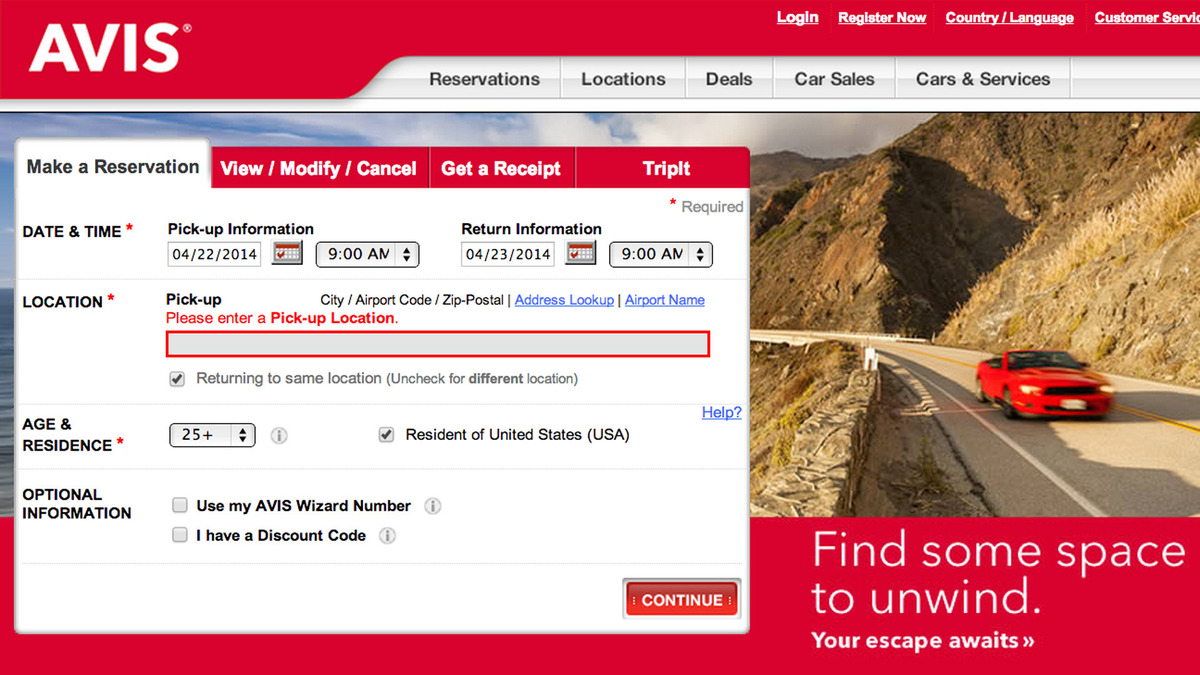
再來看看Avis給我們的主頁預訂表單。我在沒有填寫任何東西的時候點擊了“繼續”按鈕,所顯示的“請輸入接取位置”信息是以純紅色文字顯示的。

IMAGE:AVIS
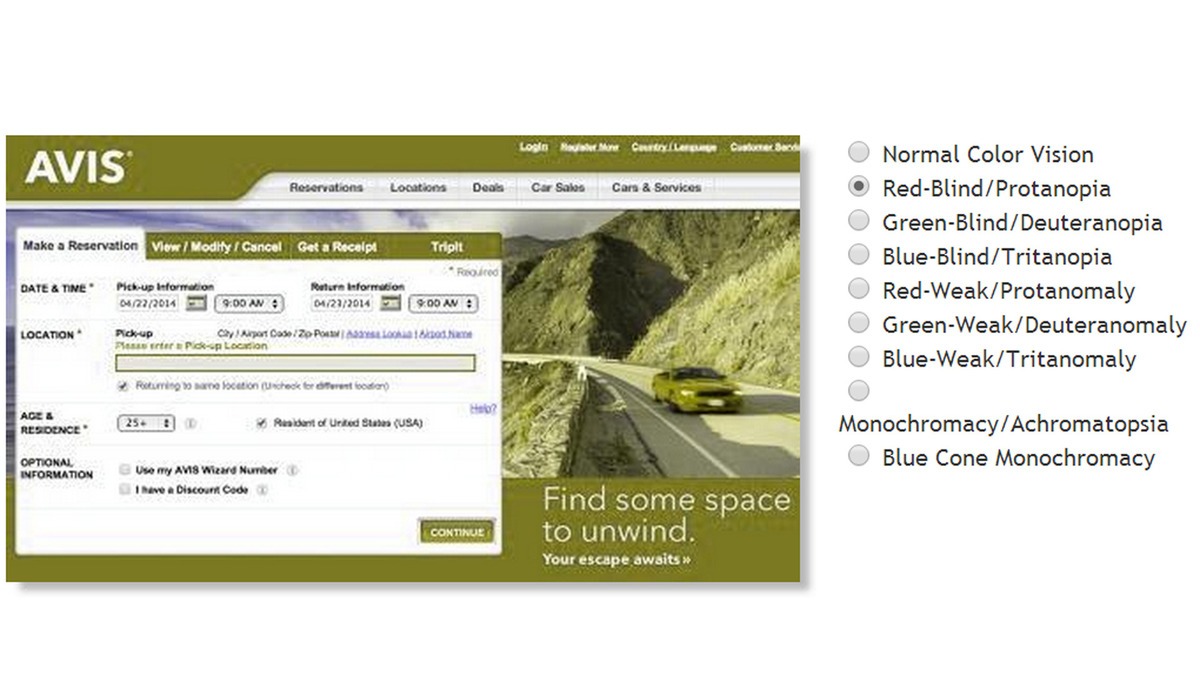
下面我們使用Colblindor這款色盲模擬器看看透過紅色色盲用戶的眼睛看待同一布局時的情形。

IMAGE:COLBLINDOR
我們發現紅色錯誤信息的高亮對比效果沒有了,取而代之的是綠色的文字,這些文字和頁面上黑色的內容幾乎完全融合,非常容易看不到。
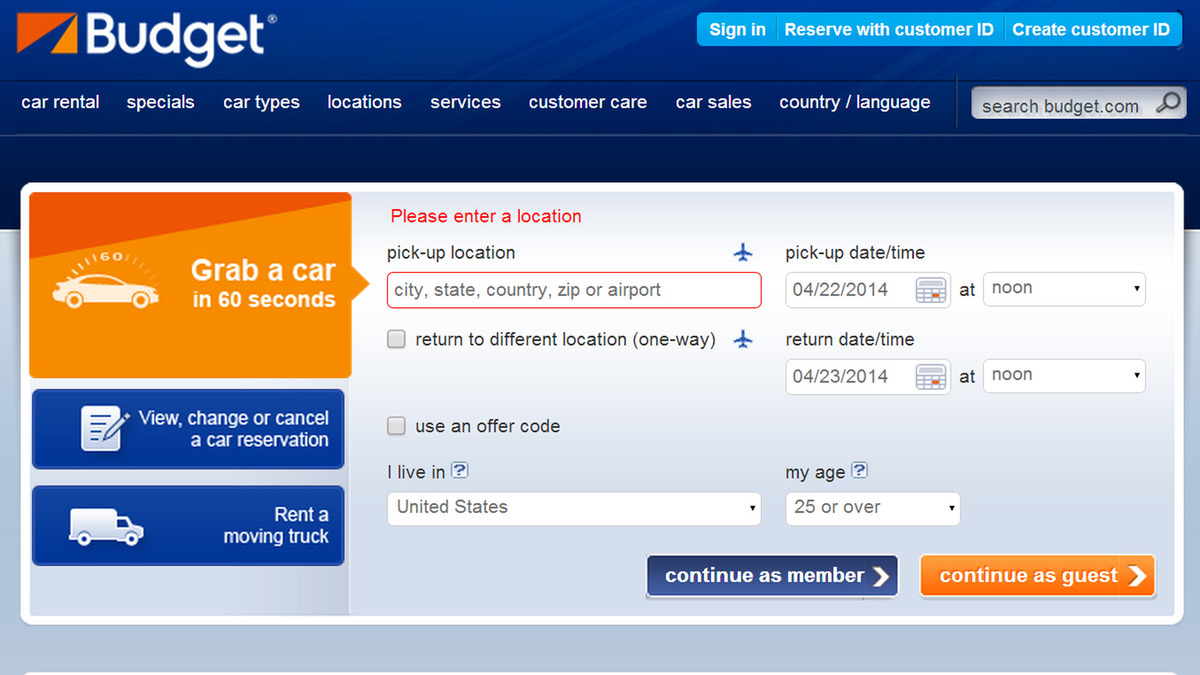
再看一個來自Budget主頁預訂表單的示例,這裏我點擊了“以客人身份繼續”的按鈕,收到了錯誤信息。在這種情況下,紅色的錯誤信息表現為紅色文案遮蓋住了輸入框的標簽,同時實際輸入框外面有一圈紅色邊框。

IMAGE:BUDGET
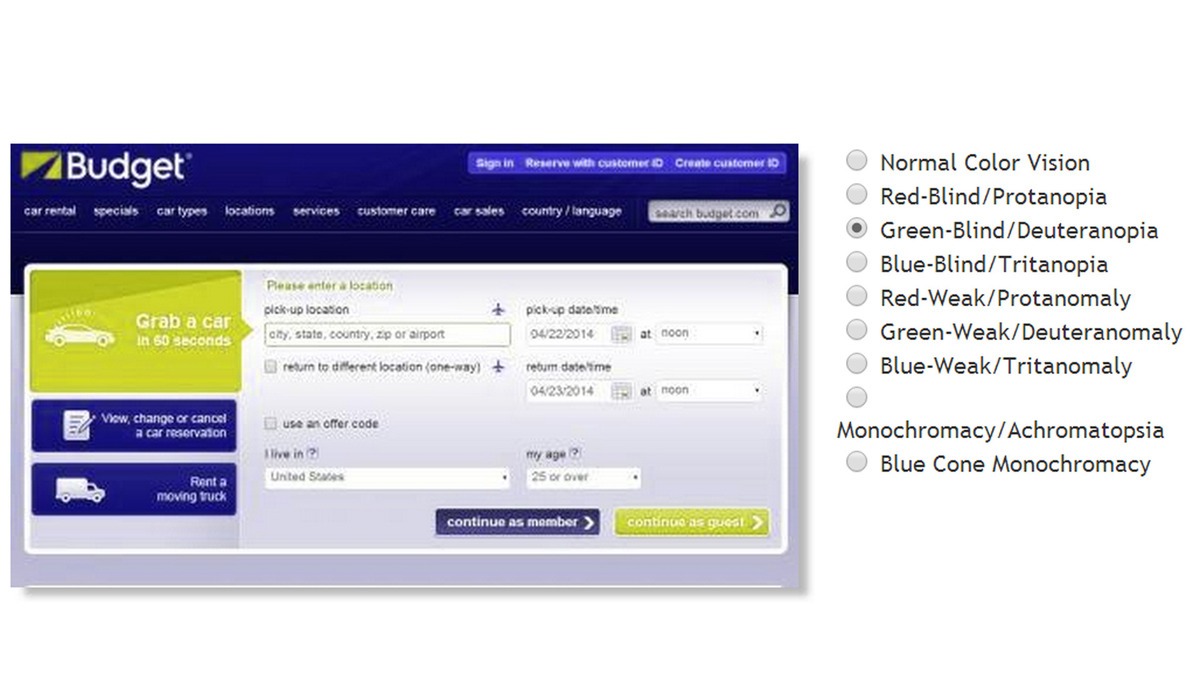
下面我們使用色盲模擬器看看透過綠色色盲用戶的眼睛看是什麼效果。

IMAGE:COLBLINDER
我們發現紅色看不見了,取而代之的是淡綠色。綠色的文案沒有足夠的對比效果,無法引起人的注意,同時輸入框的邊界也沒有了高亮效果。
結束語
不要單純依靠顏色來傳遞網上的信息。相反,要結合文字、形狀、網格和空間等多種設計基本要素,並給重要的元素分配較多的重量。
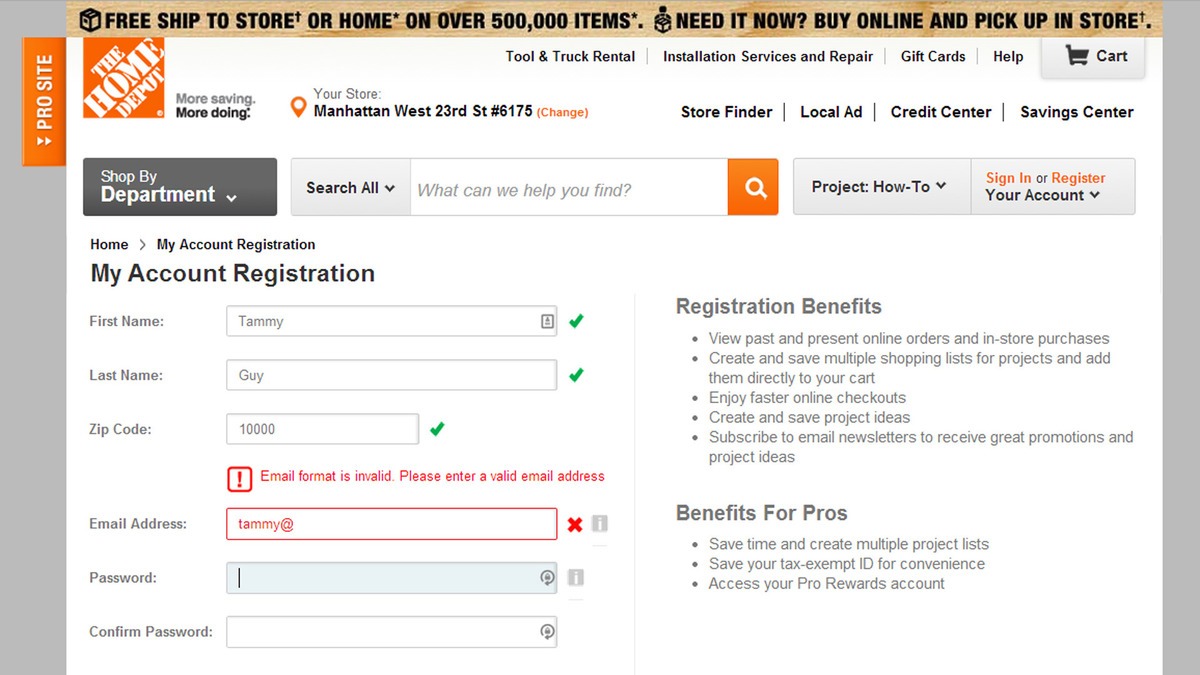
The Home Depot的賬戶注冊表單就在顏色的基礎上采用了形狀來指示問題。其會在方形的框內,錯誤信息文案之前顯示感歎號,同時會在相關輸入框旁邊顯示“x”來指示發生錯誤的地方。

IMAGE:HOME DEPOT
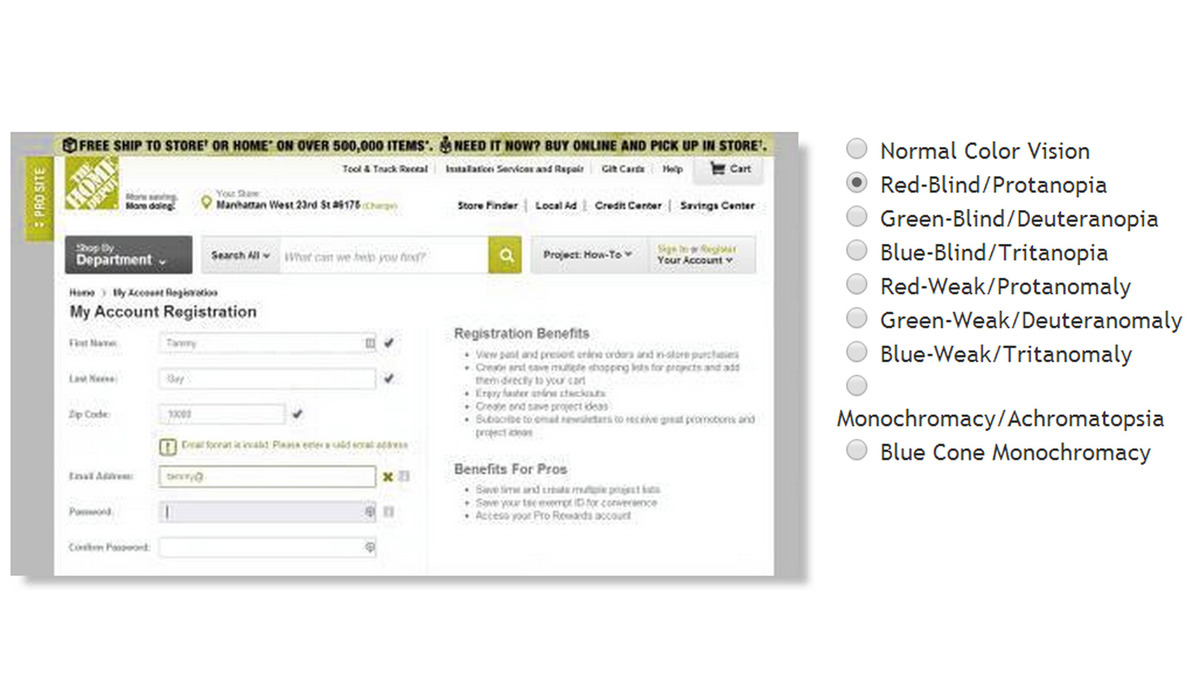
通過Colblindor的模擬器看,我們也會發現紅色和綠色色調沒有了,但是用戶仍然可以通過形狀來分辨操作是否有問題。

IMAGE:COLBLINDER
所以建議大家借助Colblindor對頁面進行測試,或者簡單地把設置改成灰色來確保實用性不會因顏色問題而受到影響。
原文地址:mashable
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20