很榮幸,能在這里和大家一起探討關于網站設計的問題。目前,網絡上有關網頁制作的各種教程已經相當多,可以方便地學習到最新的技術和技巧。可是,有關網頁的設計,比如設計靈感的實現,風格的確定,發展策略,技術的篩選等的文章卻比較少,許多網友往往有好的材料,卻苦惱沒有好的具有表現力的設計。受到索易主持人的鼓勵,阿捷整理了一些網頁的設計心得,在這里和大家交流一下,也算拋磚引玉了,希望得到您的指正,如果您有好的建議和心得,也請發稿給我ajie@soim.com,在此先道一聲謝謝!
網站設計,包含的內容非常多。大體分兩個方面:
一方面是純網站本身的設計比如文字排版,圖片制作,平面設計,三維立體設計,靜態無聲圖文,動態有聲影像等;
另一方面是網站的延伸設計,包括網站的主題定位和瀏覽群的定位,智能交互,制作策劃,形象包裝,宣傳營銷等等。
這兩方面相輔相成(感覺有點象寫辨證論文:),加之網絡技術的飛速發展,要提出一個絕對正確和權威的設計思路是不可能的,要想在一篇文章中概括出來也很難,所以阿捷根據建設一個網站的思路,將自己幾年來網站設計制作的心得整理成一個系列“講座”,告訴給大家(注意:我并不會非常具體地講某一個技術或制作技巧,重點在于思路)希望能給您一些幫助。下面是大致的提綱:
1.定位你的網站主題和名稱;
2.定位你的網站CI形象;
3.確定你的欄目和版塊;
4.網站的整體風格創意設計
5.網站的層次結構和鏈接結構
6.首頁的設計
7.版面布局的竅門
8.色彩的搭配
9.效果與速度
10.替瀏覽者考慮
11.細微之處見功力
12.建設完成度與推出時間
13.交互性與親和度
14.考慮不同的瀏覽器和分辨率
15.字體的設置和表格的嵌套
16.新技術的運用取舍
17.設計好你的banner和位置
18.語句文字--融入感情
19.對網站設計初學者的建議
以上是本“系列”文章的提綱,會根據實際撰寫情況作些變動。每星期一篇。我們開始之前,首先明確幾個前提:
一.網站設計與網站制作。我們說網站“設計”而不是網站“制作”,它們的區別在于設計是一個思考的過程,而制作只是將思考的結果表現出來。一個成功的網站首先需要一個優秀的設計,然后輔之優秀的制作。設計是網站的核心和靈魂,一個相同的設計可以有多種制作表現的方式。
二.我們說的“網站”是指有確定主題和明確目的的實用性站點,不包括純表現類或者純文字類網站。
三.在文章中,可能舉例說明或點評到某些具體站點。首先申明,阿捷不存在為任何站點作廣告的“嫌疑“。
好了,廢話少說,我們進入正題:
定位你的網站主題和名稱
設計一個站點,首先遇到的問題就是定位網站主題。
所謂主題也就是你的網站的題材。網絡上的網站題材千奇百怪,琳瑯滿目。只要你想的到,就可以把它制作出來。下面是美國《個人電腦》雜志(PC Magazine)評出的99年度排名前100位的全美知名網站的十類題材,對我們有一些參考價值。
第1類:網上求職
第2類:網上聊天/即時信息/ ICQ
第3類:網上社區/討論 / 郵件列表
第4類:計算機技術
第5類:網頁/ 網站開發
第6類:娛樂網站
第7類:旅行
第8類:參考 /資訊
第9類:家庭/教育
第10類:生活/時尚
每個大類都可以繼續細分,比如娛樂類再分為體育 /電影/ 音樂大類,音樂又可以按格式分為MP3,VQF,Ra,按表現形式分古典,現代,搖滾等。以上都只是最常見的題材,還有許多專業的,另類的,獨特的題材可以選擇,比如中醫,熱帶魚,天氣預報等等,同時,各個題材相聯系和交叉結合可以產生新得題材,例如旅游論壇(旅游+討論),經典入球播放(足球+影視)按這樣分下去,題材可以有成千上萬個,你不會再為題材重復,難以選擇而煩惱了吧:)
對于題材的選擇,我的建議是:
1.主題要小而精。定位要小,內容要精。如果你想制作一個包羅萬象的站點,把所有您認為精彩的東西都放在上面,那么往往會事與愿違,給人的感覺是沒有主題,沒有特色,樣樣有卻樣樣都很膚淺,因為您不可能有那么多的精力去維護它。網絡的最大特點就是新和快,目前最熱門的個人主頁都是天天更新甚至幾小時更新一次。最新的調查結果也顯示,網絡上的“主題站”比“萬全站”更受人們喜愛,就好比專賣店和百貨商店,如果我需要買某方面的東西,肯定會選擇專買店。再舉個例子,我的一位網友KK希望制作文學方面的題材,但是文學也包括許多許多內容,有小說,詩歌,散文;有科幻,武俠,推理;阿捷仔細了解了他的擅長和想要提供的主要內容,最后將題材定位在網絡文學上,刪除了原有的一些無關的文學作品,集中擴大和整理網絡文學作品。網站推出后,很快受到大家的喜愛。
2.題材最好是你自己擅長或者喜愛的內容。比如:您對擅長編程,就可以建立一個編程愛好者網站;對足球感興趣,可以報道最新的戰況,球星動態等。這樣在制作時,才不會覺得無聊或者力不從心。興趣是制作網站的動力,沒有熱情,很難設計制作出杰出的作品。
3.題材不要太濫或者目標太高。“太濫”是指到處可見,人人都有的題材;比如軟件下載,免費信息。“目標太高”是指在這一題材上已經有非常優秀,知名度很高的站點,你要超過它是很困難的。除非你下決心和有實力競爭并超過它,記住,在互聯網上只有第一,人們往往只記得最好的網站,第二第三名的印象則會淺得多。
OK,如果你已經有一個絕妙的主意了,那我們開始為網站起名字。(哎呀,別踢我!)您可能認為起名字與網站設計無關,阿捷在這里浪費時間。其實網站名稱也是網站設計的一部分,而且是很關鍵的一個要素。你來看,“電腦學習室”和“電腦之家”顯然是后者簡練;“迷笛樂園”和“MIDI樂園”顯然是后者明晰;“兒童天地”和“中國幼兒園”顯然是后者大氣。我們都知道PIIICUP的中文名稱“奔騰”,如果改為“奔跑”,可能就沒有今天這么“火”了:)。和現實生活中一樣,網站名稱是否正氣,響亮,易記,對網站的形象和宣傳推廣也有很大影響。一般的建議是:
1. 名稱要正。這個“正”是阿捷自己的說法,其實就是要合法,和理,和情。不能用反動的,色情的,迷信的,危害社會安全的名詞語句。
2. 名稱要易記。根據中文網站瀏覽者的特點,除非特定需要,網站名稱最好用中文名稱,不要使用英文或者中英文混合型名稱。例如:beyond studio和超越工作室,后者更親切好記。另外,網站名稱的字數應該控制在六個字(最好四個字)以內,比如“XX閣”“XX設計室”,四個字的可以用成語,如“一網打進”。字數少還有個好處,一般友情鏈接的小logo尺寸是88X31,而六個字的寬度是78左右,適合于其他站點的鏈接排版。
3. 名稱要有特色。名稱平實就可以接受,如果能體現一定的內涵,給瀏覽者更多的視覺沖擊和空間想象力,則為上品。這里舉幾個阿捷認為很好的名稱:音樂前衛,網頁陶吧,天籟絕音。在體現出網站主題的同時,能點出特色之處。
總之,定位題材和名稱是設計一個網站的第一步,也是很重要的一部分。如果能找到一個滿意的名稱,花一天時間翻字典也是值得的:)
定位你的網站CI形象
所謂CI,是借用的廣告術語。(CI是英文corporate identity的縮寫),意思是通過視覺來統一企業的形象。現實生活中的CI策劃比比皆是,杰出的例子如:可口可樂公 司,全球統一的標志,色彩和產品包裝,給我們的印象極為深刻。更多的例子如SONY,三菱,麥當勞等等。
一個杰出的網站,和實體公司一樣,也需要整體的形象包裝和設計。準確的,有創意的CI 設計,對網站的宣傳推廣有事半功倍的效果。在您的網站主題和名稱定下來之后,需要思考的就是網站的CI形象。
有網友要問了:我不是學廣告專業的,CI對我來說可能太難了吧:( 不用擔心,阿捷自己也沒有學過設計專業哦。大家只要參考我的一些具體做法和經驗,很容易將自己網站的CI搞定:)
1.設計網站的標志(logo).首先你需要設計制作一個網站的標志(logo)。就如同商標一樣,logo是你站點特色和內涵的集中體現,看見logo就讓大家聯想起你的站點。注意:這里的logo不是指88X31的小圖標banner,而是網站的標志。
標志可以是中文,英文字母,可以是符號,圖案,可以是動物或者人物等等。比如:soim是用soim的英文作為標志,新浪用字母sina+眼睛作為標志。標志的設計創意來自你網站的名稱和內容。
(1).網站有代表性的人物,動物,花草,可以用它們作為設計的藍本,加以卡通化和藝術化,例如迪斯尼的米老鼠,搜狐的卡通狐貍,鯊威體壇的籃球鯊魚。
(2).網站有專業性的,可以以本專業有代表的物品作為標志。比如中國銀行的銅板標志,奔馳汽車的方向盤標志。
(3).最常用和最簡單的方式是用自己網站的英文名稱作標志。采用不同的字體, 字母的變形,字母的組合可以很容易制作好自己的標志。
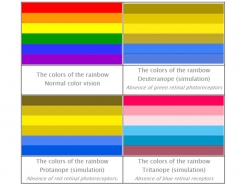
2.設計網站的標準色彩。網站給人的第一印象來自視覺沖擊,確定網站的標準色彩是相當重要的一步。不同的色彩搭配產生不同的效果,并可能影響到訪問者的情緒。
“標準色彩”是指能體現網站型象和延伸內涵的色彩。舉個實際的例子就明白了:IBM的深藍色,肯得基的紅色條型,windows視窗標志上的紅藍黃綠色塊,都使我們覺得很貼切,很和諧。如果將IBM改用綠色或金黃色,我們會有什么感覺?
一般來說,一個網站的標準色彩不超過3種,太多則讓人眼花繚亂。標準色彩要用于網站的標志,標題,主菜單和主色塊。給人以整體統一的感覺。至于其它色彩也可以使用,只是作為點綴和襯托,絕不能喧賓奪主。
一般來說,適合于網頁標準色的顏色有:藍色,黃/橙色,黑/灰/白色三大系列色。(注:關于色彩搭配的具體方法,我們會在本系列文章的第八篇介紹)。
3.設計網站的標準字體。和標準色彩一樣,標準字體是指用于標志,標題,主菜單的特有字體。一般我們網頁默認的字體是宋體。為了體現站點的“與眾不同”和特有風格,我們可以根據需要選擇一些特別字體。例如,為了體現專業可以使用粗仿宋體,體現設計精美可以用廣告體,體現親切隨意可以用手寫體等等。當然這些都是阿捷的個人看法,你可以根據自己網站所表達的內涵,選擇更貼切的字體。目前常見的中文字體有二三十種,常見的英文字體有近百種,網絡上還有許多專用英文藝術字體下載,要尋找一款滿意的字體并不算困難:)
需要說明的是:使用非默認字體只能用圖片的形式,因為很可能瀏覽者的PC里沒有安裝你的特別字體,那么您的辛苦設計制作便付之東流啦!
4.設計網站的宣傳標語。也可以說是網站的精神,網站的目標。用一句話甚至一個詞來高度概括。類似實際生活中的廣告金句。例如:鵲巢的“味道好極了”;麥斯威爾的“好東西和好朋友一起分享”;Intel的“給你一個奔騰的心”。
以上四方面:標志,色彩,字體,標語,是一個網站樹立CI形象的關鍵,確切的說是網站的表面文章,設計并完成這幾步,你的網站將脫胎換骨,整體形象有一個提高。形象地說:你從一個土氣的農民轉變為一位西裝革履的白領人士。(注意:我們只是以平面靜態來設計CI,還沒有引入聲音,三維立體等因素。)
好了,看了以上的介紹,你應該對網站CI有了一個初步的概念。也許不是很明白,因為那些道理太抽象了,你可能需要一些實際的,更生動的例子。阿捷會在自己的主頁上同時修改補充一些實例。下一節,我們來討論“確定網站的欄目版塊”,歡迎您參與,謝謝!
確定網站的欄目和版塊
《設計的思考》系列文章,今天開始寫第三篇。阿捷不是專業的網頁設計師,但阿捷將盡自己所能把這個系列文章寫好,盡可能將自己實踐過程中總結的經驗和心得告訴給大家,希望能給您一點收獲,一點啟發。文章中所列觀點如有不同意見,歡迎您來信討論,來信寄ajie@soim.com,謝謝。
我們在前二篇文章里學習了定位網站主題和確立網站的CI形象。下面是否該進入實質性的設計制作階段呢?答案是:不能。經驗告訴我們,建立一個網站好比寫一篇文章,首先要擬好提綱,文章才能主題明確,層次清晰;也好比造一座高樓,首先要設計好框架圖紙,才能使樓房結構合理。
初學者(包括我自己:-),最容易犯的錯誤就是:確定題材后立刻開始制作。當你一頁一頁制作完畢后才發現:網站結構不清晰,目錄龐雜,內容東一塊西一塊。結果不但瀏覽者看得糊涂,自己擴充和維護網站也相當困難,您的網站或許就此半途而廢,更糟糕的是:你因此失去了制作主頁的信心和興趣!
所以,我們在動手制作網頁前,一定要考慮好以下三方面:
1.確定欄目和版塊;
2.確定網站的目錄結構和鏈接結構
3.確定網站的整體風格創意設計
今天我們首先來討論“確定網站的欄目和版塊”。
網站的題材確定后,相信你已經收集和組織了許多相關的資料內容。你一定認為這些都是最好的,肯定能吸引網友們來瀏覽網站。但是你有沒有將最好的,最吸引人的內容放在最突出的位置呢?有沒有讓好東西在版面分布上占絕對優勢呢?
我看見許多個人主頁的欄目(主菜單)并不是這樣的。舉個例子:有一個以提供動畫素材為主題的站點,它的主欄目是:關于站長,本站導航,動畫寶庫,本站論壇,本站留言本,聯系站長。首頁上寫著本站網址和版權申明(居然還有將本站設為首頁字樣)。最主要的,最吸引人的動畫素材在主欄目里占1/6,在首頁上一字沒提。我想即使這個站點的確有大量的,精美的動畫素材,也很難吸引瀏覽者繼續挖掘。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20